GRUNT
Grunt — менеджер задач (task runner) для автоматизации фронтенд разработки. Он работает с Node.js и его менеджером пакетов NPM, и упрощает задачи сжатия CSS файлов, Javascript и HTML, а также компиляцию Sass и Less.
Главное назначение Grunt — помогать фронтенд-разработчикам с рутинными задачами. В частности, сжатием CSS и минификацией JavaScript, а еще оптимизацией изображений. Это нужно сделать, чтобы уменьшить вес сайта и ускорить его загрузку, а в Grunt уже есть готовые плагины для этих задач. Кроме них, можно найти или написать с нуля модули, которые будут наблюдать за состоянием файлов. Такие плагины мониторят изменения в выбранных файлах и папках, и при выполнении заданного условия, выполняют соответствующие им задачи. Это можно использовать, например, при обновлении Sass, чтобы каждое изменение автоматически передавалось в CSS. Кстати, если при этом использовать еще и LiveReload, то не нужно будет даже обновлять браузер, чтобы увидеть изменения.
Grunt — универсальный инструмент, объединяющий в себе модули для выполнения распространенных задач. Каждую из них можно решить отдельно другими инструментами, но общий менеджер, который автоматически запускается и доступен всей команде проекта — гораздо удобнее. Тем более, что в нем уже есть тысячи готовых плагинов для разных ситуаций. Использование менеджера значительно ускоряет рутинные задачи, оставляя время на действительно творческие и нестандартные. Все, что нужно вашим разработчикам — потратить немного времени на создание задач и конфигурационных файлов для них, которые потом будут вызываться одной командой.
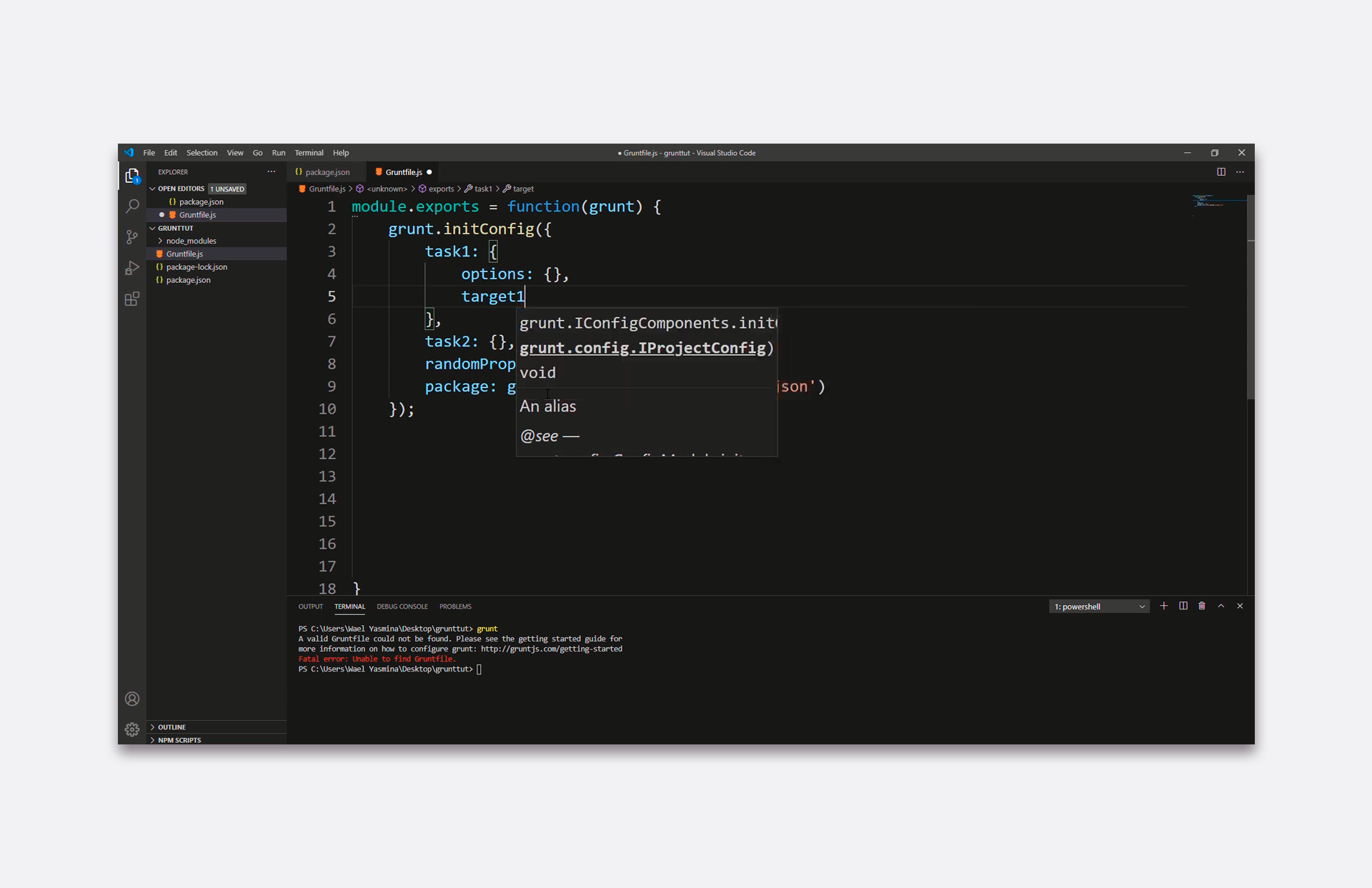
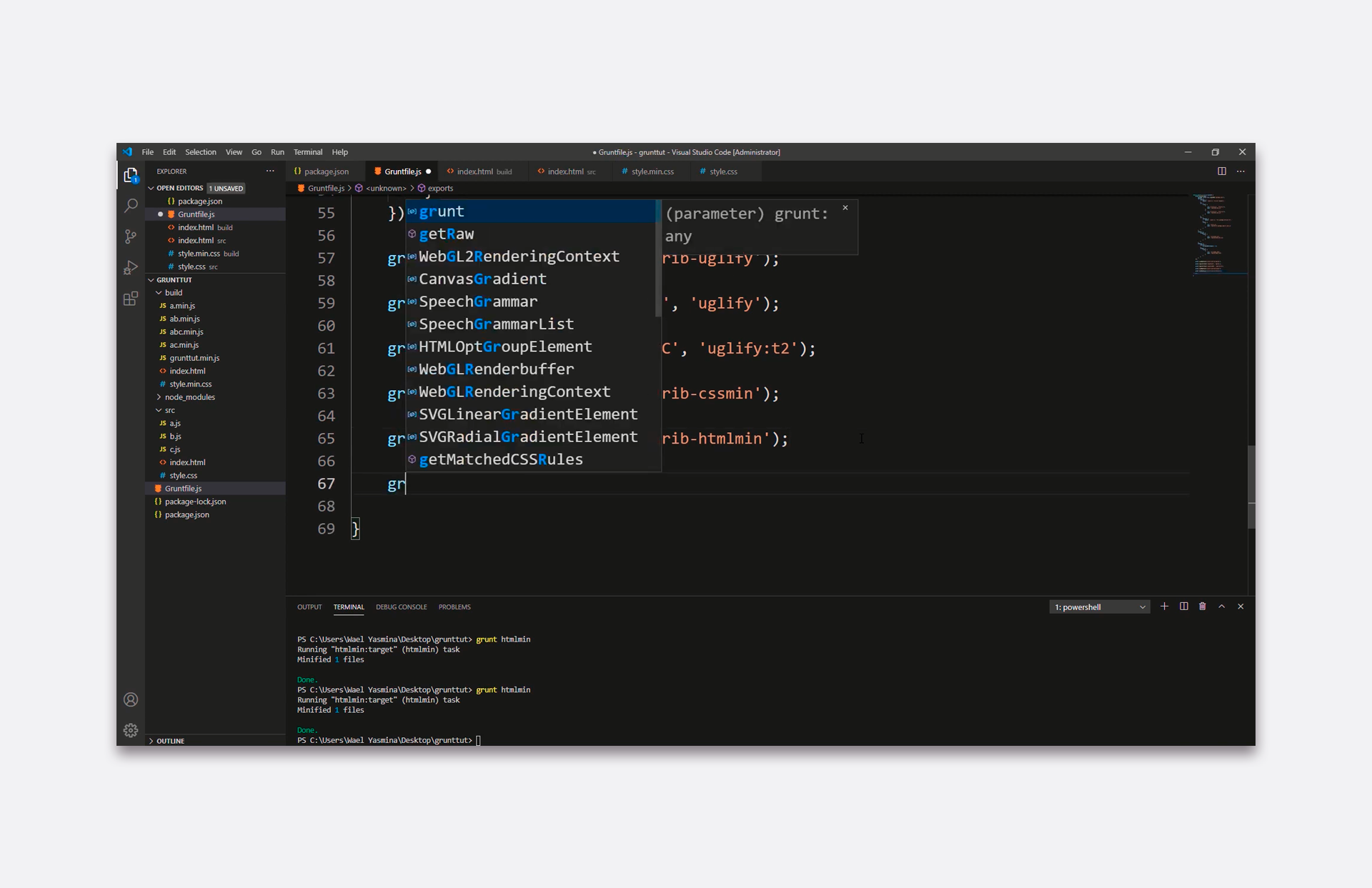
Пользоваться уже установленным и настроенным Grunt сможет даже начинающий верстальщик. Для работы с Grunt фронтенд разработчику совсем не обязательно будет знать Node.js и изучать особенности интерфейса. Достаточно написать нужное слово в командной строке. И даже это можно автоматизировать еще больше. Например, настроить автоматический запуск нужных задач по правилам, если меняется код JavaScript, добавляются изображения и так далее. Кстати, для тех, кому не нравится работа через командную строку, есть Gulp — буквально тот же таск менеджер, только задачи описываются не как файлы конфигурации, а более привычным для фронтенд-разработчиков JavaScript.
Перечисленными выше функциями возможности Grunt не ограничиваются. Менеджер можно использовать для объединения файлов, например, того же JavaScript. Он отлично подходит для написания юнит-тестов и поиска ошибок в коде, а также десятков других задач. Достаточно посмотреть на страницу Grunt на GitHub и поискать там решения для своего проекта.
Grunt — одно из необязательных, но очень полезных дополнений для среды выполнения JavaScript. Если не сжимать CSS файлы, Javascript и HTML, а также изображения — сайт будет очень тяжелым и медленно работать. Это можно сделать вручную, но экономия времени, в том числе на поиск ошибок, по сравнению с работой без менеджера — просто огромна.
Grunt делает фронтенд-разработку проще для каждого, кто задействован в проекте, и всей команды в целом, а результат более предсказуемым и стабильным.
Разработка веб сайтов Разработка веб сайтов
Бизнес знает свои потребности, а мы — как их реализовать.
Создаем и разрабатываем устойчивые корпоративные сайты и резвые промо-лендинги. Разрабатываем web сервисы. Наши продукты выдерживают огромную нагрузку и надёжно служат клиентам.