MVP
MVP (Model-View-Presenter) — паттерн разработки пользовательского интерфейса. Шаблон MVP — версия классического MVC с немного измененным подходом, которая чаще используется в разработке приложений. Presenter, который заменяет Controller менее связан с моделью и работает, как функциональная прослойка.
Шаблон MVP, как и все другие, создан для того, чтобы разработка и тестирование приложения проходили быстрее и проще.
Аббревиатура MVP используется так же для обозначения Minimal Viable Product (минимально жизнеспособного продукта) — первой, тестовой версии приложения или сайта. Ее обязательно создают для стартапов, чтобы протестировать гипотезы и проверить жизнеспособность идеи. Для «обычных» проектов, например, интернет-магазинов, тоже сначала создается MVP, для тех же целей и чтобы сразу начать продавать и продвигаться, постепенно расширяя функционал.
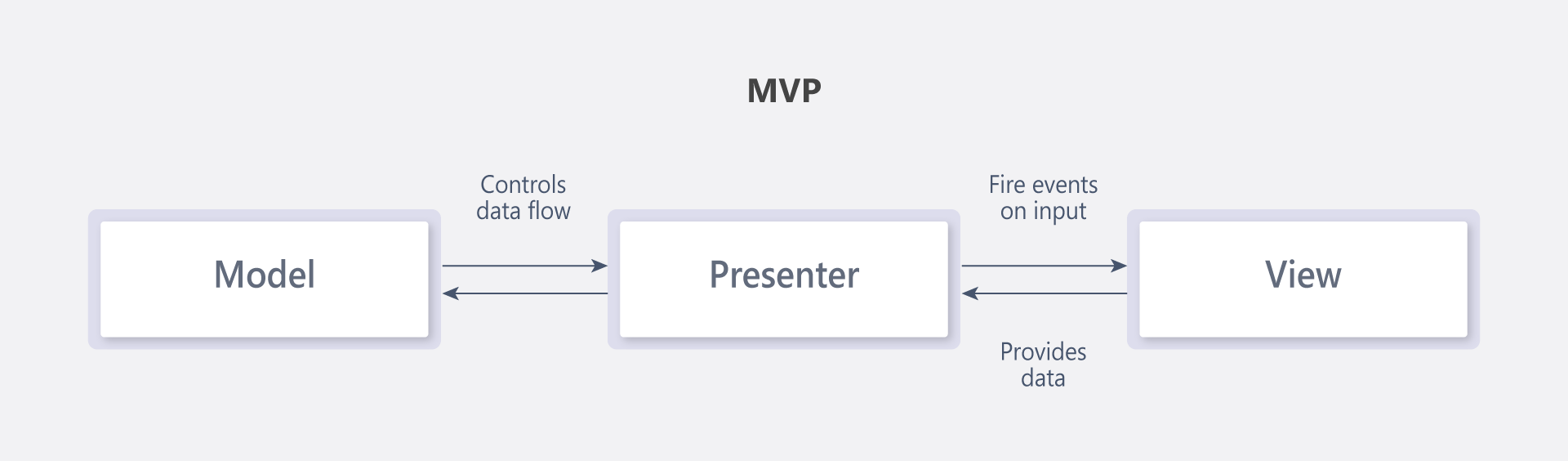
Модель — бизнес-логика приложения, в которую входит база данных и все остальное, что нужно для технической реализации всех функций. Здесь проводятся вычисления.
Вид — интерфейс пользователя, то с чем он будет взаимодействовать в приложении.
Представитель — прослойка между моделью и видом, отвечающая за обмен информацией между ними, которая нужна для работы приложения.
В MVP Вид создает интерфейс и подтягивает в него данные из модели. Как только пользователь совершает какое-либо действие, View передает это, как событие, в Presenter. Представитель может сам обработать данные или сразу передать их в модель. Model реагирует на это выполнением соответствующих операций и отдает обратно Представителю. Presenter передает обновленную Модель во View и все начинается сначала.
Если в классическом MVC Модель напрямую общается с Видом, то здесь используется Посредник. Вот и вся разница.
Все архитектуры ПО предназначены для того, чтобы упростить и упорядочить совместную разработку. Вы сможете одновременно задействовать больше специалистов, которые будут заниматься отдельными частями приложения. При этом, наличие шаблона гарантирует чистоту и структурированность кода, что снижает количество ошибок и упрощает тестирование.
Главная особенность MVP наличие прослойки Presenter. То, что данные передаются через Посредника не усложняет код, а наоборот, способствует его стабильности. Presenter проверяет состояние и логику Вида, что защищает приложение от критических сбоев по случайным причинам. Кроме того, еще на этапе тестирования он поможет быстрее находить узкие места, а само его наличие обеспечивает простоту решения обнаруженных проблем.
Интерфейс IView лучше того, что используется в классическом MVC тем, что может повторно использовать бизнес-логику, если Модель не менялась. Это возможно благодаря жесткому отделению частей приложения и гибкой связи через Presenter. Эта особенность позволяет приложению быть менее требовательным к ресурсам и более отзывчивым.
Ваши разработчики будут знать, какой шаблон проектирования лучше для проекта, как только вы опишите им что должно делать ваше приложение. MVP — одна из базовых архитектур приложений, которую можно использовать для проектов любого масштаба. В ней есть все необходимое для того, чтобы упростить разработку и тестирование, а также повысить стабильность и скорость работы проекта. Ее используют для создания мобильных приложений, как аналог MVC для сайтов и веб-приложений.
Разработка веб сайтов Разработка веб сайтов
Бизнес знает свои потребности, а мы — как их реализовать.
Создаем и разрабатываем устойчивые корпоративные сайты и резвые промо-лендинги. Разрабатываем web сервисы. Наши продукты выдерживают огромную нагрузку и надёжно служат клиентам.