Firebase Test Lab. Авто-тесты без кода на физических устройствах
В мире андроидов часто случается так, что приложения по-разному работают на разных устройствах. Ладно, если бы можно было протестить поведение на разных версиях Android на эмуляторе, и этим бы всё закончилось. Но, во-первых, эмулятор — это всё ещё не настоящее устройство, и тестирование может быть недостоверным. А во-вторых, оболочки от сторонних производителей тоже влияют на работу приложух. Ещё и тестовыми устройствами в офисе не напасешься, да и ехать с удалёнки в офис, чтобы протестировать одну фичу на каком-то сяоми, не очень хочется. Как было бы в идеале. В идеале я хочу записать какой-нибудь тест-кейс, просто единожды натыкав его на моём телефоне, и потом запустить его удалённо на разных устройствах одновременно, и пусть себе выполняется. И так оказывается можно.
Firebase Test Lab — довольно занимательная штука. Вот, что написано в доке гугла:
Firebase Test Lab — это облачная инфраструктура для тестирования приложений, которая позволяет вам тестировать приложение на различных устройствах и в различных конфигурациях, чтобы вы могли лучше понять, как оно будет работать в руках реальных пользователей. Test Lab использует реальные рабочие устройства, работающие в центре обработки данных Google, для тестирования вашего приложения.
Главные фичи Test Lab:
- Robo Tests. Вы закидываете свой apk-файл и выбираете устройство, на котором будет проводиться тест. “Робот” сам протестирует приложение, нажмет на все кнопки, которые увидит, введет разные значения в поля ввода. Посмотрит, что произойдет, и отправит по всему отчёт.
- Если нужно протестировать конкретный тест-кейс, можно записать сценарий через Android Studio, закинуть файл сценария и запустить.
- Когда есть необходимость протестить конкретные значения, действия (нажатие/игнорирование конкретной кнопки, значение в поле ввода, переход с диплинка) во время выполнения автотеста, это всё можно настроить и сохранить в пресеты.
Туториалы, как это всё настраивается, ниже.
Необходимо также сразу упомянуть, что при бесплатном использовании сервиса есть ограничения — 5 тестов на физических и 10 тестов на виртуальных устройствах в день. Не так много, чтобы пользоваться постоянно, но в определённых случаях будет удобно.
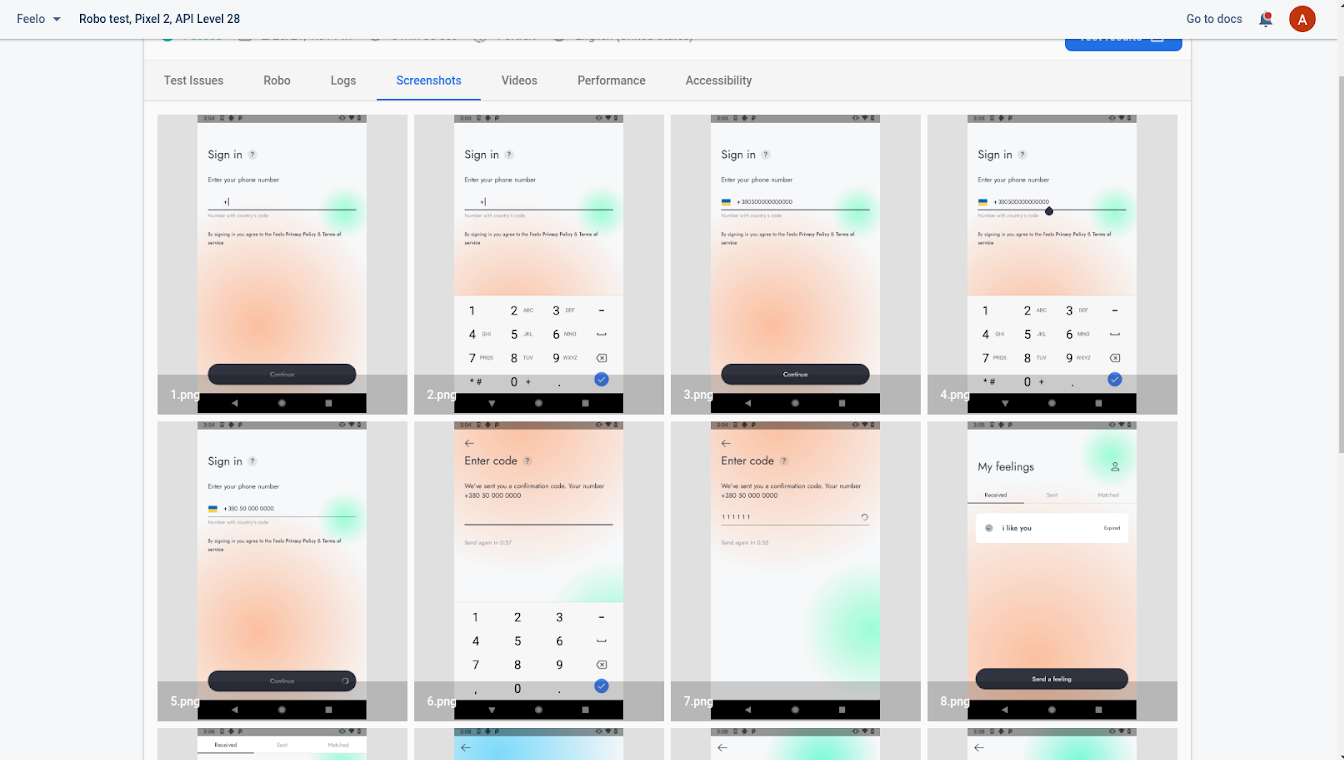
Что получим на выходе
После окончания тестирования, которое может занять и полчаса, в зависимости от количества ui элементов и длины флоу (тест можно ограничить по времени перед началом), мы можем посмотреть отчёт.
В нем будут и скрины, и видео с тем, как проходило тестирование, куда “робот” нажимал, где “ходил”, ошибки, если такие возникали, с местом их появления и stacktrace-ом (прям сразу и вешаем баг на девелопера). Заодно и разработчик сразу видит файл и строку кода, где вылетел exception. Удобно.
Окей. Кого заинтересовало, дальше идет туториал на случай, если приложение требует авторизации, отп-кода и других настроек тестирования, ограничений, куда заходить, куда не заходить.
Для того чтобы “робот” смог пройти дальше авторизации, нужно указать данные для входа в ваш (тестовый) аккаунт. Это можно сделать 2-мя способами:
- записать скрипт Test Lab Robo Script и ввести во время записи данные для входа (или при помощи этого же скрипта, в принципе, записать конкретный тест-кейс);
- найти поля ввода по id и указать им значения в пресетах.
Сейчас разберемся.
Robo Script
Чтобы записать некий тест-кейс или “показать роботу”, как пройти авторизацию, зайдем в Android Studio. Если вы раньше не работали в Android Studio, прилагаю инструкцию по установке и началу работы с ней.
developer.android.com/studio/install
В вашем проекте уже должен быть подключен Firebase. Если нет, в доках гугла всё предельно понятно описано, проблем возникнуть не должно.
firebase.google.com/docs/android/setup
- Выберем устройство, на котором будем запускать приложение и записывать скрипт.
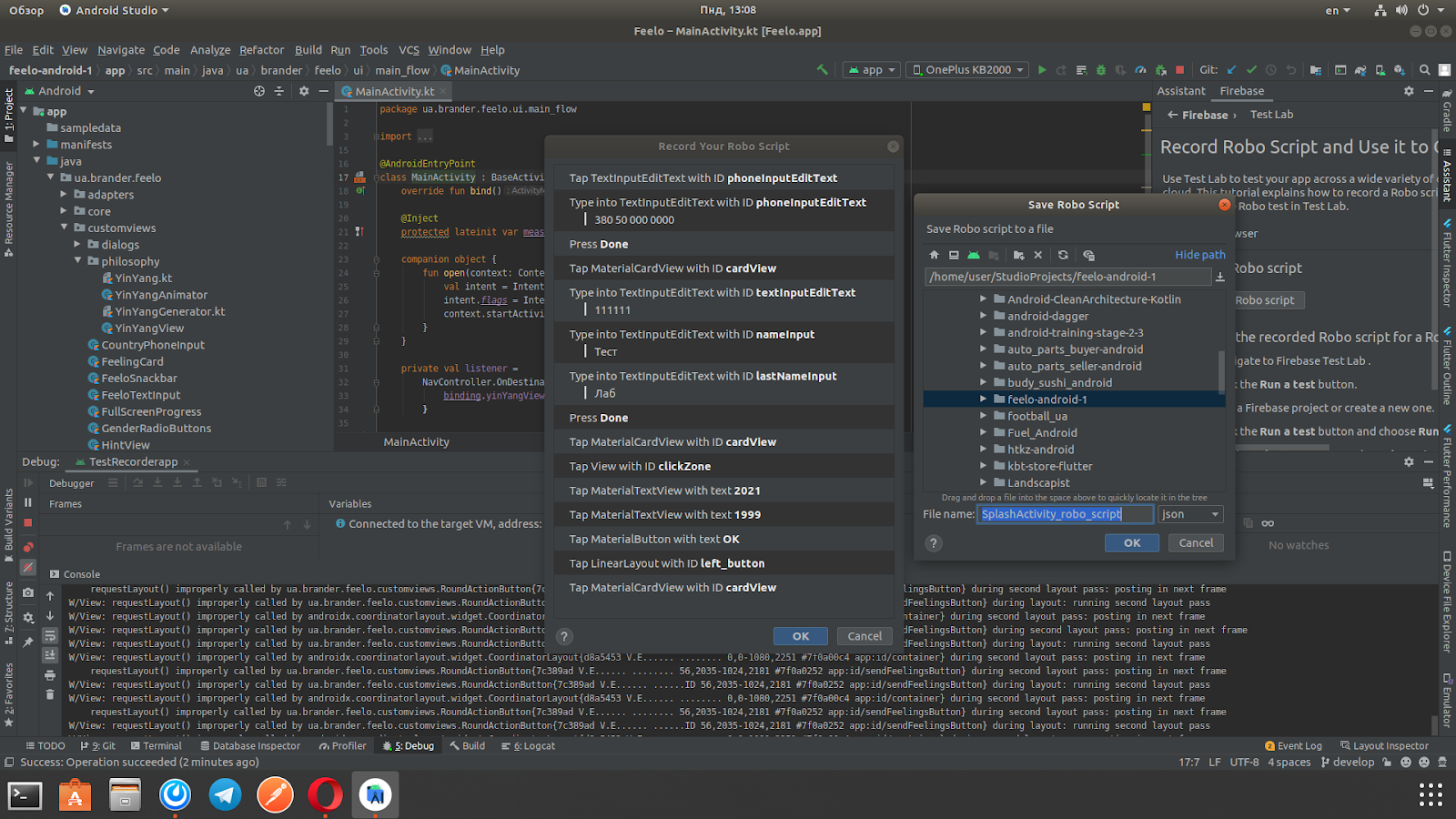
- Открываем Tools > Firebase > Test Lab.
- Дальше — Record Robo Script and Use it to guide Robo Test. Record it!
- Запускается приложение на выбранном устройстве, в студии открывается окно, куда выводятся записанные действия. Записываем нужный тест-кейс и нажимаем ОК. Сохраняем файл скрипта.
Помимо скрипта, вам также нужен билд приложения. Его можно создать в студии:
Build > Build Bundle(s)/Apk(s) > Build Apk(s) и найти в папке с проектом.
Дальше откроем консоль Firebase.
console.firebase.google.com/u/0/
Если проект еще не добавлен в консоль, добавим его, если он был добавлен кем-то другим из команды — попросите дать вам доступ. В самой консоли слева выберем Test Lab. Run Test > Robo. В первое поле закинем apk-файл приложения, во второе — записанный скрипт. Окей, дальше выбираем устройства, на которых будем тестить, можем указать ограничение по времени выполнения и нажмем start. “Робот” на нужном экране запустит скрипт, с его помощью пройдет авторизацию и пойдет дальше что-то тестить. Так же произойдет и с записанным на скрипт тест-кейсом.
Прикрепляю видео, которое получилось после теста, из отчёта.
Если нужно лишь провести автоматическое тестирование без скрипта, просто чтобы Robo прошелся сам по приложению, из всего вышеперечисленного нужно только сбилдить apk и закинуть в консоль. В таком случае, правда, “робот” пройдется, где захочет/сможет. В зависимости от приложения, он попросту может не найти какие-либо кастомные элементы. Также из опыта, его “отвлекает” анимация. Впрочем, я думаю, его будут со временем допиливать, попробовать в любом случае стоит — найдёт, так найдёт.
Presets
Также в консоли перед выполнением теста можно задать значения для полей ввода, нажатие или игнорирование кнопок, найдя их по id. Боюсь, что без базовых знаний android разработки в большом проекте найти файл с нужным экраном и найти в нем эту самую id будет проблематично. В принципе, для практически любых нужд всегда можно воспользоваться первым вариантом — записью скрипта (во время скрипта ввести необходимые вам данные в поля ввода). Либо же можно попросить разработчика подсказать айдишник того самого ui элемента. Скажу лишь в дополнение, что для кастомных ui элементов (например, кастомного поля ввода) нужно брать id именно спрятанного под ним стандартного EditText-a (или другого элемента, главное, не id из layout-а экрана, а id элемента в самом кастомном layout-е). Если вы всё-таки знаете id-шник нужного элемента, то остаётся лишь указать id и действие для него в консоли. Просто отправляете всё тот же apk в TestLab. А перед запуском теста на экране выбора устройства для теста:
Additional options > Test account credentials (действия для авторизации)/Robo directives (любые другие действия на ui-элементы).
В resource name — вводим id и рядом значение, нажатие или игнорирование.
Итого
Конечно, в TestLab есть еще разные настройки, способы тестирования, тесты игр на Unity, приложений на IOS и тд. Но, как по мне, главные, наиболее полезные возможности таки были описаны в этой статье. За дополнительной информацией всегда можно обратиться в документацию. Оставляйте комменты, жмите лайки. Спасибо за внимание =)