MVC
MVC — самый первый из шаблонов проектирования архитектуры приложения. Как и все, что появились на его основе, он нужен для организации кода, разделения его на функциональные блоки для разных задач. В MVC есть три составляющих, отвечающих за бизнес-логику, графический интерфейс и данные приложения.
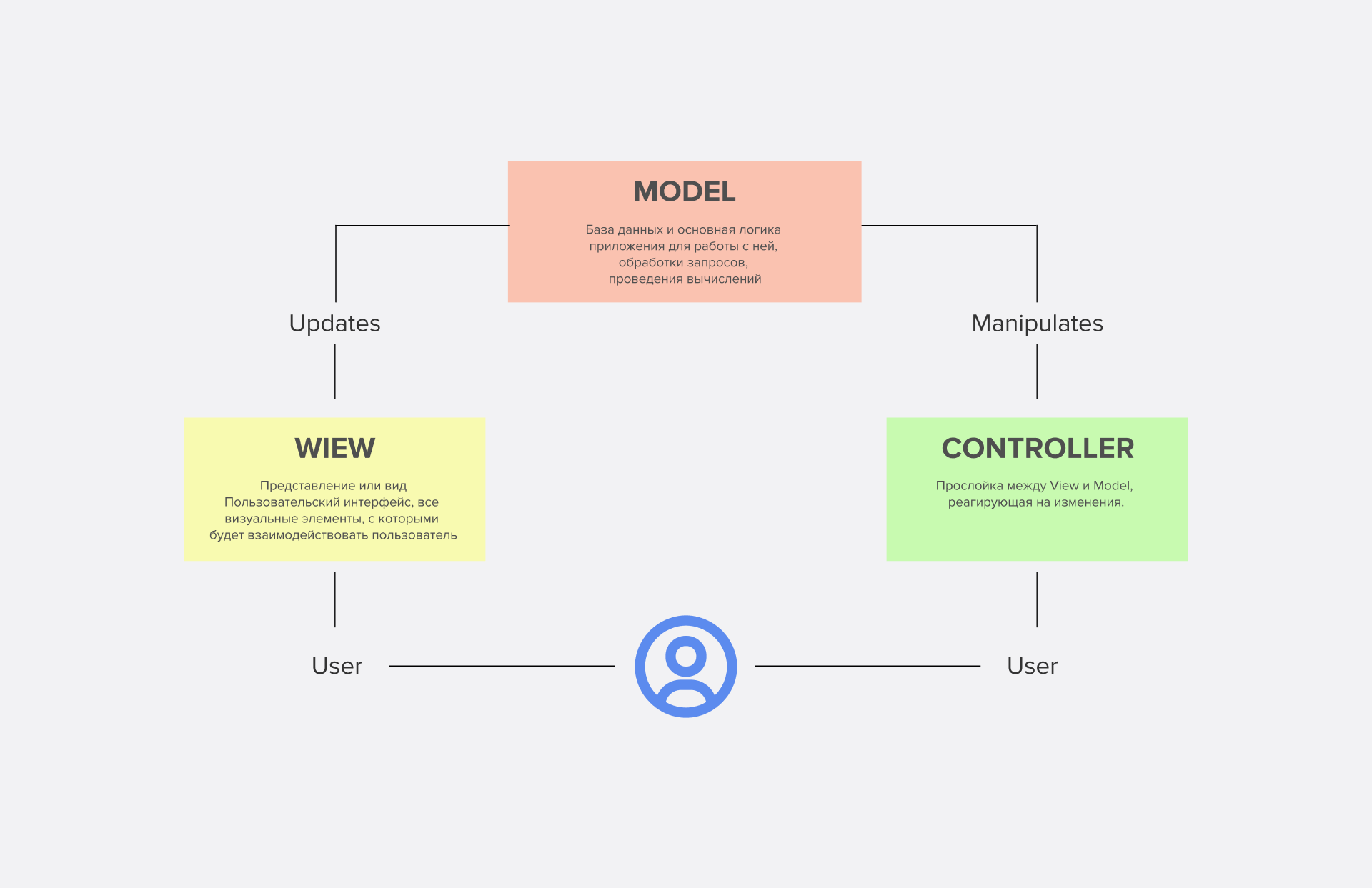
База данных и основная логика приложения для работы с ней, обработки запросов, проведения вычислений и т.д.;
Представление или вид — пользовательский интерфейс, все визуальные элементы, с которыми будет взаимодействовать пользователь;
Контроллер — прослойка между View и Model, реагирующая на изменения.
В паттерне MVC контроллер и вид зависят от модели, а она от них нет. В контроллере находится логика получения данных из модели и передаче их в представление. Controller передает запросы, сформированные View в Model, где хранятся все данные. Модель меняется в соответствии с запросом. Представление «узнает» о том, как ему нужно измениться, так как подписано на события модели, и отображает новые данные.
Пример: вы вводите текст в поле в приложении (во View) и нажимаете на кнопку «Сохранить». Взаимодействие с кнопкой запускает отправку команды в Controller, который получает данные и вносит изменения в Model. Модель обновляется, вид узнает об этом и изменяется, а вы видите, например, всплывающее окно с текстом «Сохранено».
Любой шаблон архитектуры подразумевает создание различных блоков кода и взаимодействия между ними. MVC — классическое решение для разделения конструктивных блоков приложения. Его использование повышает эффективность работы на этапе разработки и далее в масштабировании и поддержке. Четкое разделение делает его хорошим выбором для больших проектов, над которыми будет работать много специалистов. Особенно, если у приложения сложный графический интерфейс.
Работать над разбитым на блоки кодом могут несколько команд, а готовые решения интегрироваться по мере необходимости. При этом MVC экономит ресурсы на разработку, позволяя использовать одни и те же данные для вывода представлений на разных типах устройств.
Этот паттерн любят за то что он «удобный и красивый», он отлично справляется с задачей разделения, что повышает эффективность разработки, как на старте, так при масштабировании проекта. Даже глобальные изменения структуры данных и логики интерфейса будут проходить проще, а поиск и исправление ошибок — еще легче. Использование MVC повышает управляемость и предсказуемость приложения, вне зависимости от его масштабов и сложности.
Ваши разработчики будут знать, какой шаблон проектирования лучше для проекта, как только вы опишите им что должно делать ваше приложение. Даже у самого MVC есть несколько способов реализации архитектуры. Какой из них лучше подойдет, зависит от масштаба и специфики вашего проекта. Здесь лучше прислушаться к разработчикам и аналитикам, которые увидят даже неочевидные преимущества. MVC в любом случае облегчит работу со сложным графическим интерфейсом и упростит масштабирование и поддержку вашего приложения.
Разработка веб сайтов Разработка веб сайтов
Бизнес знает свои потребности, а мы — как их реализовать.
Создаем и разрабатываем устойчивые корпоративные сайты и резвые промо-лендинги. Разрабатываем web сервисы. Наши продукты выдерживают огромную нагрузку и надёжно служат клиентам.