База данных и основная логика приложения для работы с ней, обработки запросов, проведения вычислений и т.д.;

MVVM
MVVM — шаблон проектирования архитектуры приложения. В его основе отделение кода пользовательского интерфейса (UI) от остальноppго, и создание слабой связи для синхронизации.
Прослойка ViewModel обеспечивает взаимодействие между базой данных приложения и интерфейсом, но механизм привязки реализован так, чтобы отдельные блоки в разных частях кода, можно было менять не влияя на другие. Без жестких зависимостей разработка, масштабирование и поддержка приложения проходят намного проще.
MVVM используют для разработки приложений на .NET, JavaScript (Angular, Vue.js, Knockout.js) и Swift.
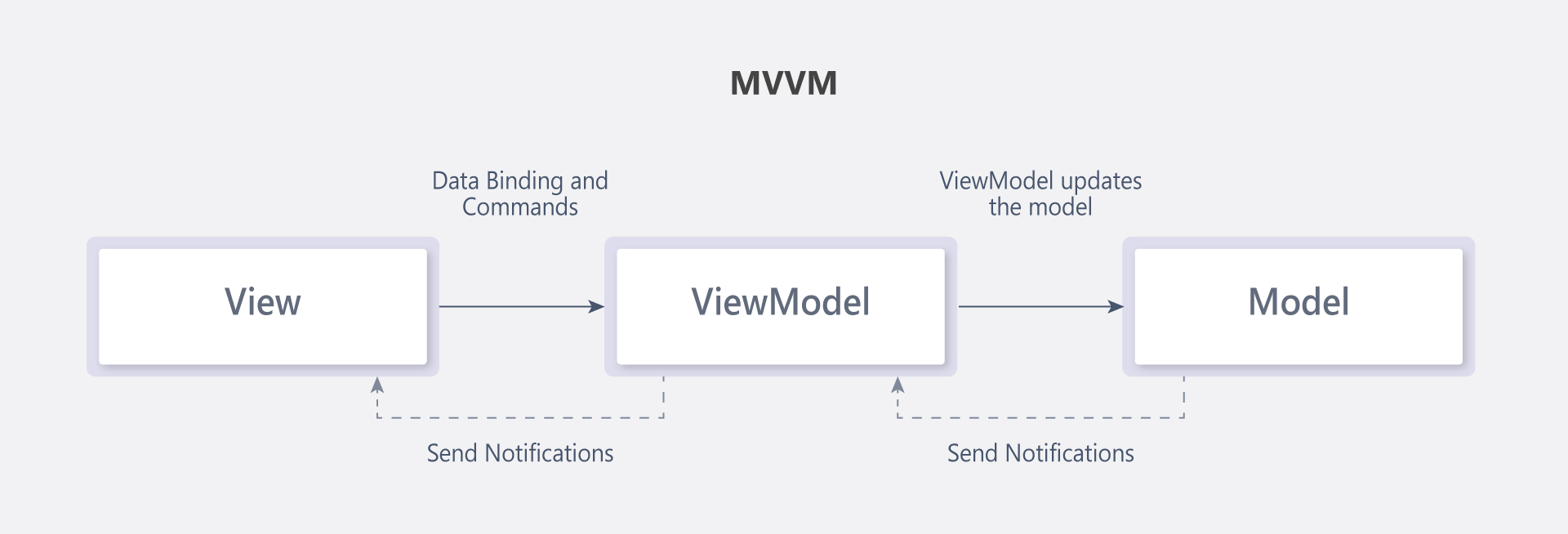
MVVM — это паттерн, разделяющий приложение на три части:
Представление — пользовательский интерфейс, все визуальные элементы с которыми будет взаимодействовать пользователь;
Модель представления — прослойка между View и Model, реагирующая на изменения.
В MVVM ViewModel заменяет Controller из паттерна MVC. В модели представления находится логика получения данных из модели и передаче их в представление. И наоборот.
В отличие от более базового MVC, основную «работу» выполняет не View, а ViewModel. Если контроллер просто передает запросы, сформированные представлением в базу, то модель представления постоянно «спрашивает», не изменилось ли чего во View, что нужно сообщить модели и обратно. Само представление при этом — максимально простая оболочка, реагирующая на действия пользователя. Кнопки и другие визуальные элементы в UI используют не события, а команды для взаимодействия с моделью представления.
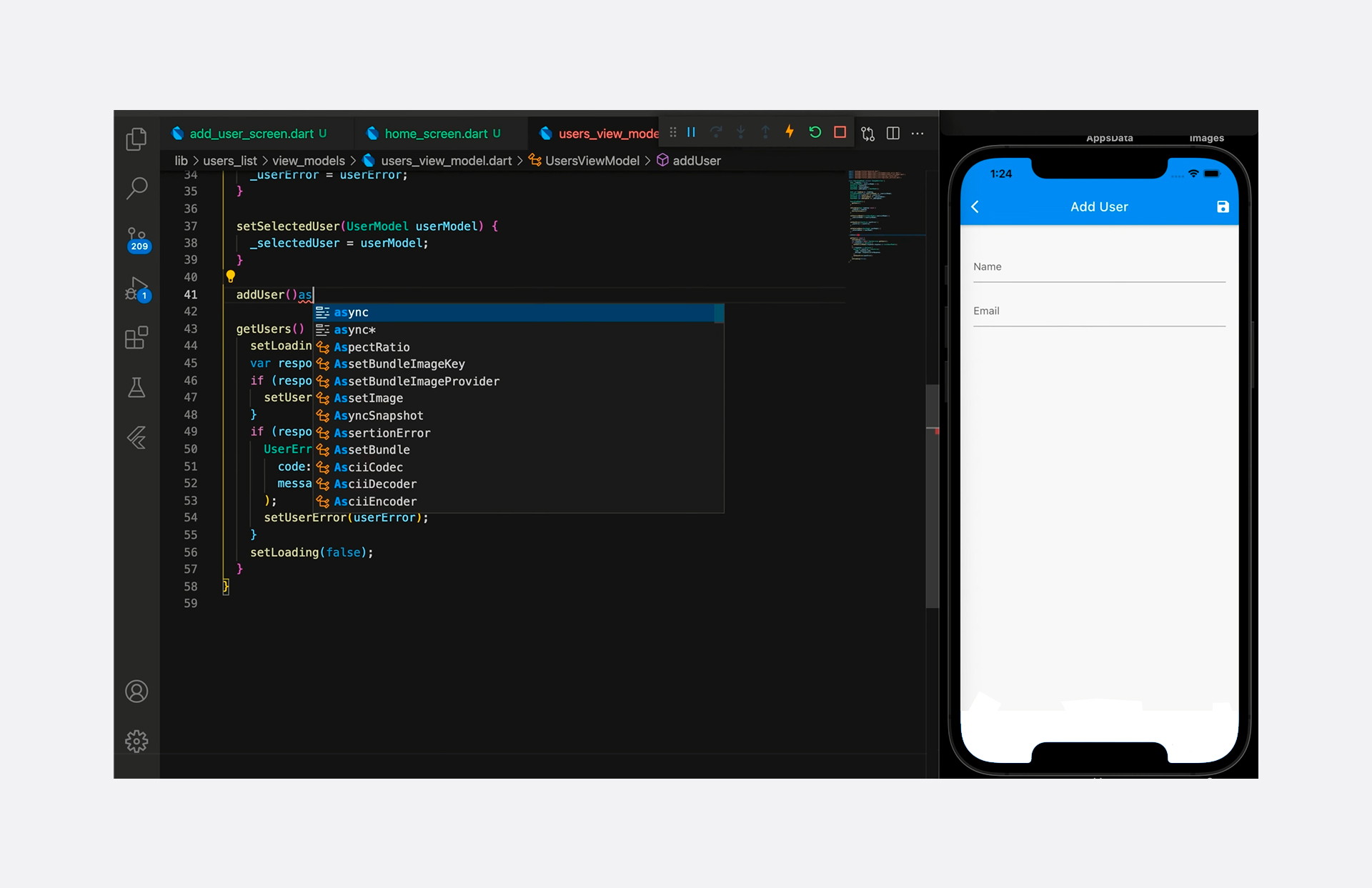
Пример: вы вводите текст в поле в приложении (во View) и нажимаете на кнопку «Сохранить». Взаимодействие с кнопкой запускает отправку команды в ViewModel, которая получает данные и вносит изменения в Model.
Любой шаблон архитектуры подразумевает создание различных блоков кода и взаимодействия между ними. MVVM самый совершенный из конструктивных паттернов, в плане разделения представления и модели. Его использование значительно повышает эффективность работы на этапе разработки и далее в масштабировании и поддержке.
Выпустить MVVM-проект можно намного быстрее. Работать над несвязным кодом могут несколько команд, а готовые решения интегрироваться по мере необходимости. При этом абстракция View, используемая в таком шаблоне архитектуры, изначально уменьшает количество бизнес-логики. Ваше приложение будет легче, чем при использовании других паттернов.
Каждый изолированный блок кода можно будет тестировать отдельно, вне рабочей среды. Это удобно для проведения экспериментов, которые всегда можно откатить или добавить позже. По этой же причине, если где-то возникнет ошибка, ее можно будет просто исправить, без риска повлиять на другие блоки. Переход на новые версии всегда будет проходить гладко.
Ваши разработчики будут знать какой шаблон проектирования лучше для проекта, как только вы опишите им что должно делать ваше приложение. Даже у самого MVVM есть несколько способов реализации несвязной архитектуры. Какой из них лучше подойдет, зависит от масштаба и специфики вашего проекта. Здесь лучше прислушаться к разработчикам и аналитикам, которые увидят даже неочевидные преимущества. Тем не менее использование MVVM в любом варианте это всегда быстрая разработка — простое масштабирование и поддержка.
Разработка мобильных приложений в Украине Разработка мобильных приложений в Украине
Разрабатываем приложения, которые решают бизнес-задачи клиентов и упрощают жизнь пользователей. Даже если эти задачи — со звёздочкой. Доставляем их в каждую ладошку и карман.