База даних і основна логіка додатку для роботи з нею, обробки запитів, проведення обчислень і т.д.;

MVVM
MVVM — шаблон проєктування архітектури додатку. В його основі відділення коду призначеного для користувача інтерфейсу (UI) від решти, і створення слабкого зв'язку для синхронізації.
Прошарок ViewModel забезпечує взаємодію між базою даних програми та інтерфейсом, але механізм прив'язки реалізований так, щоб окремі блоки в різних частинах коду, можна було міняти не впливаючи на інші. Без жорстких залежностей розробка, масштабування і підтримка додатків проходять набагато простіше.
MVVM використовують для розробки додатків на .NET, JavaScript (Angular, Vue.js, Knockout.js) і Swift.
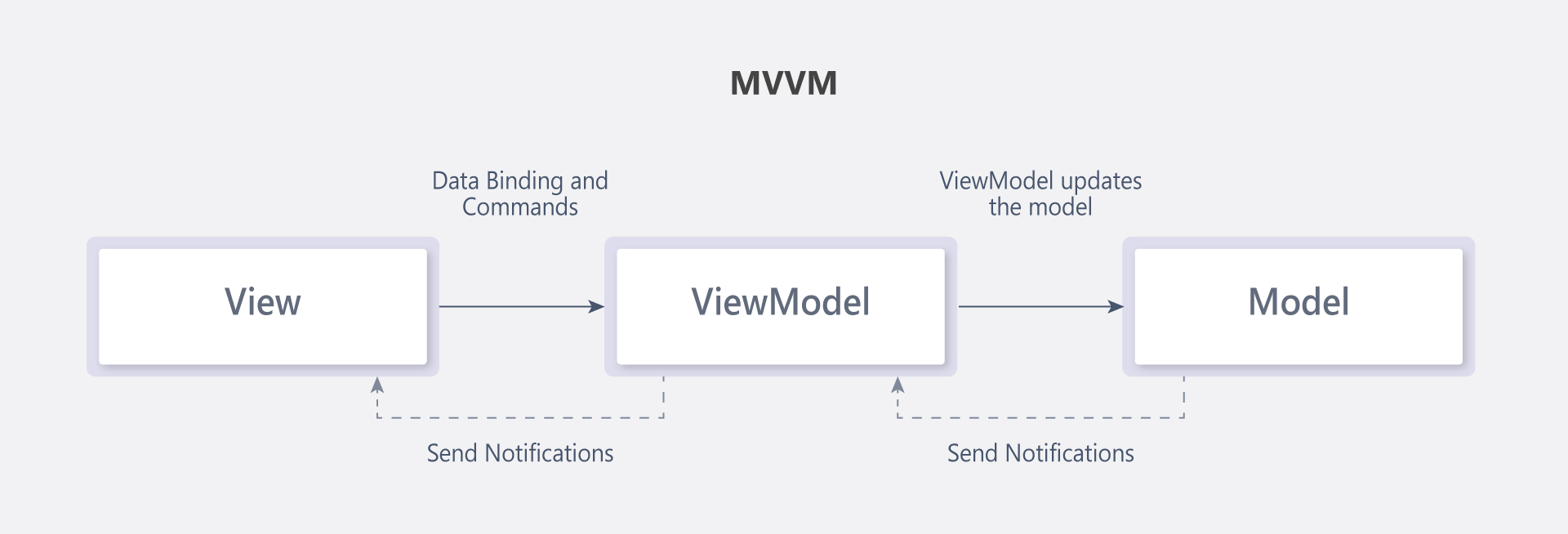
MVVM — це патерн, що розділяє додаток на три частини:
Зображення — призначений для користувача інтерфейс, всі візуальні елементи з якими буде взаємодіяти користувач;
Модель зображення — прошарок між View і Model, що реагує на зміни.
У MVVM ViewModel замінює Controller з паттерна MVC. У моделі зображення знаходиться логіка отримання даних з моделі і передачі їх в зображення. І навпаки.
На відміну від більш базового MVC, основну «роботу» виконує не View, а ViewModel. Якщо контролер просто передає запити, сформовані поданням до бази, то модель зображення постійно «питає», чи не змінилося чого у View, що потрібно повідомити моделі і назад. Саме зображення при цьому — максимально проста оболонка, що реагує на дії користувача. Кнопки та інші візуальні елементи в UI використовують не події, а команди для взаємодії з моделлю зображення.
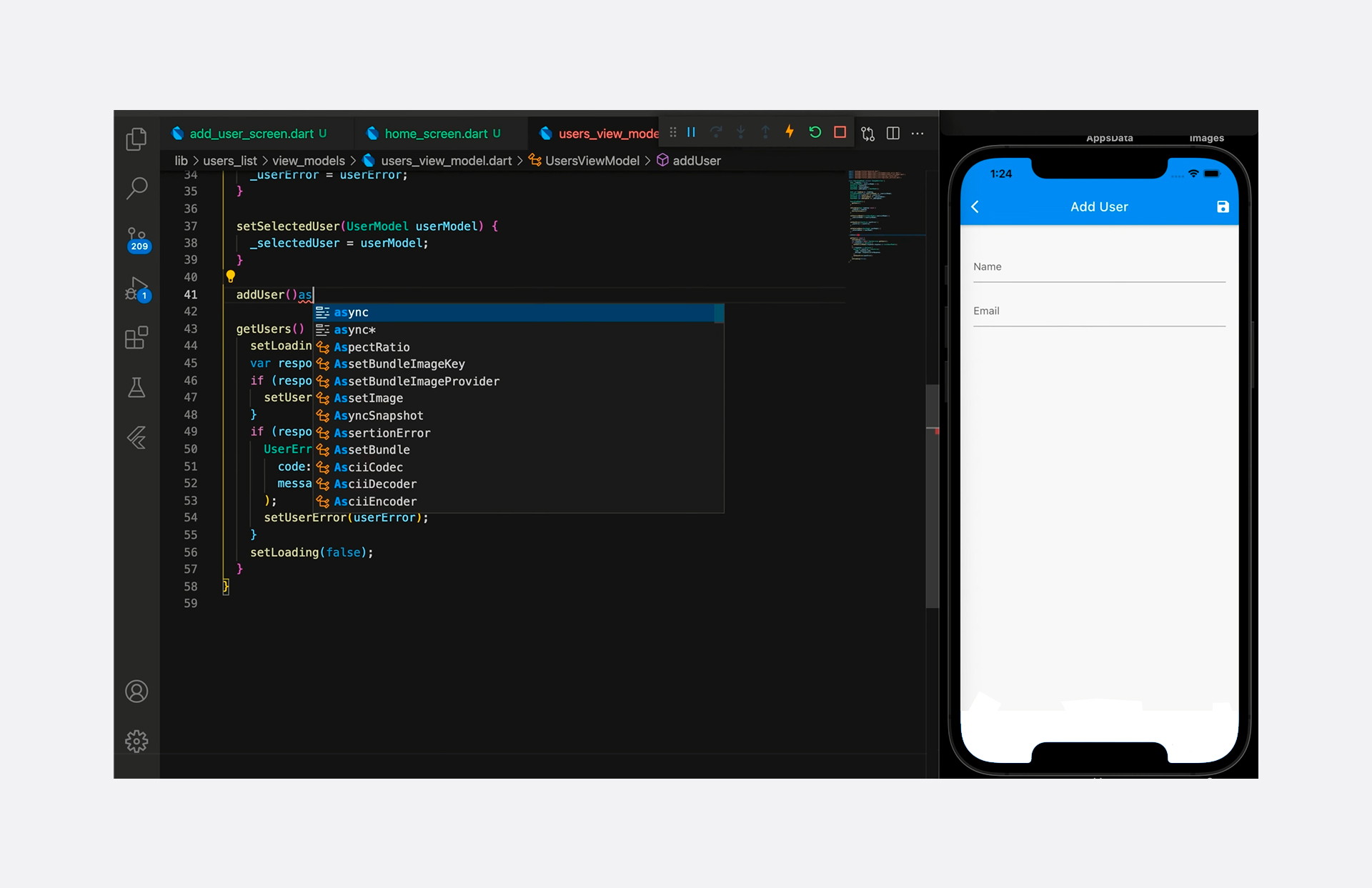
Приклад: ви вводите текст в поле в додатку (у View) і натискаєте на кнопку «Зберегти». Взаємодія з кнопкою запускає відправку команди в ViewModel, яка отримує дані і вносить зміни в Model.
Будь-який шаблон архітектури — створення різних блоків коду і взаємодії між ними. MVVM найдосконаліший з конструктивних патернів, в плані розподілу зображення і моделі. Його використання значно підвищує ефективність роботи на етапі розробки і далі в масштабуванні і підтримки.
Випустити MVVM-проект можна набагато швидше. Працювати над незв'язним кодом можуть кілька команд, а готові рішення інтегруватися за потреби. При цьому абстракція View, яка використовується в такому шаблоні архітектури, зменшує кількість бізнес-логіки. Ваша програма буде легше, ніж при використанні інших патернів.
Кожен ізольований блок коду можна буде тестувати окремо, поза робочим середовищем. Це зручно для проведення експериментів, які завжди можна відкотити або додати пізніше. З цієї ж причини, якщо десь виникне помилка, її можна буде просто виправити, без ризику вплинути на інші блоки. Перехід на нові версії завжди буде проходити гладко.
Ваші розробники будуть знати який шаблон проєктування краще для проєкту, як тільки ви поясните їм що має робити ваша програма. Навіть у самого MVVM є кілька способів реалізації незв'язної архітектури. Який з них краще підійде, залежить від масштабу і специфіки вашого проєкту. Тут краще прислухатися до розробників і аналітиків, які побачать навіть неочевидні переваги. Проте використання MVVM в будь-якому варіанті — це завжди швидка розробка, просте масштабування і підтримка.
Розробка мобільних додатків в Україні Розробка мобільних додатків в Україні
Створюємо мобільні додатки, які вирішують бізнес-задачі клієнтів та спрощують життя користувачів. Навіть якщо ці задачі — із зірочкою. Доставляємо їх у кожну долоньку та кишеню.