Проектування інтернет-магазину
Проєктування інтернет-магазину — обов'язковий етап розробки успішного проєкту. Його називають наукою, оскільки в кожному проєкті свої особливості та складності. Жоден серйозний проєкт неможливо реалізувати грамотно без ретельно проєктування, оскільки навіть крута ідея буде реалізована погано, якщо попередньо не підготуватися.
Нерідко проєктування інтернет-магазину пов'язують з архітектурною розробкою будівлі. Якщо планується landing, це розробка котеджу. Однак якщо створюємо великий інтернет-магазин, це вже цілий хмарочос. проєктування вирішує відразу безліч завдань і запобігає можливі проблеми на старті.
Чому необхідно дивитися на конкурентів
У світі відкриті мільйони інтернет-магазинів, і вже не залишилося ніші, де немає конкуренції. Досліджуючи конкурентів, визначаємо, які у них бізнес-процеси, як реалізовані сайти компаній, які особливості маркетингового дослідження. Як мінімум, розуміємо слабкі та сильні сторони нашого продукту. Аналіз конкурентів допоможе розробити найкращий продукт в ніші.
Конкуренти є прямі та непрямі — вивчаємо обидві категорії. Прямі конкуренти — магазини з такою ж групою товарів, в тому ж регіоні. Непрямі конкуренти — більш розпливчаста категорія. До неї відносяться компанії з інших регіонів, а також магазини, які продають такий самий товар, але з іншими характеристиками. Навіть якщо бренд пропонує інший товар, але орієнтований на вашу цільову аудиторію, це непрямий конкурент.
Наприклад, міжнародна компанія IKEA, що створює товари для облаштування будинку, своїм головним конкурентом бачить туристичних операторів і агентства. Це пояснюється якраз однією цільовою аудиторією. Людина вибирає між тим, щоб облаштувати будинок і поїздкою в теплі краї.
Досліджуючи сферу вашого бізнесу, дивимося не тільки на регіональні компанії. Наприклад, американські та європейські інтернет-магазини краще реалізовують інтерфейси та функціонал. Дослідження конкурентів допомагає визначити, в чому потрібно бути кращим, а також надихнутися крутими ідеями реалізації проєктів.
Етапи проєктування інтернет-магазину
- Те, які цілі та завдання будуть поставлені, залежить від того, новий це проєкт або є вже офлайн-точка продажу. Якщо проєкт новий, метою буде розробка і запуск нового продукту. Якщо інтернет-магазин стає новим каналом продажу бренду, що вже існує, необхідно конкретизувати мету. Наприклад, отримати охоплення аудиторії, збільшити кількість товарів, знизити рекламний бюджет. Правильно поставлена мета — частина успіху.
- Збір даних або брифінг — це вимоги та побажання до майбутнього продукту. Брифінг визначає напрямок, по якому буде реалізовуватися все проєктування магазину. З'ясовуємо, з якою групою товару працюємо, чи є сезонність, яка цільова аудиторія і які болі у покупців. Організаційні питання також з'ясовуємо на цьому етапі.
- Маркетингове дослідження — фундаментальний етап проєктування, оскільки дає розуміння, чого насправді хоче цільова аудиторія. Дослідження спрямовано на дві категорії: конкуренти та цільова аудиторія. Аналізуємо, як реалізували проєкт конкуренти, у чому їх слабкі та сильні сторони, як просуваються, а також відзначаємо тенденції вашої сфери діяльності. Вивчення цільової аудиторії — процес складний, оскільки використовується відразу кілька методик. Спочатку виписуються всі групи покупців, потім формується завдання — проблеми — рішення для кожної групи. Це допомагає найбільш точно визначити типову поведінку представників конкретної групи. Наприклад, подібне дослідження дозволяє виявити необхідність розробки списку бажань або настроювання інструментів шаринга.
- Проєктування інформаційної системи інтернет-магазину по суті являє собою розробку структури сайту. Інформаційна архітектура буває різною: категорії, завдання, час, пошук і інші типи. Найпопулярнішою, безумовно, виступає інформаційна архітектура за категоріями, оскільки вона показує відвідувачеві групи товарів відразу з головної сторінки.
- Сценарії поведінки допомагають визначити помилки в розробці розв'язання проблем для користувача. Наприклад, при створенні сценарію поведінки може виявитися, що не вистачає функції модифікації продукту або порівняльного аналізу декількох моделей, що швидше б призвело клієнта до цільової дії. Також на цьому етапі виявляємо моменти, що відвертають увагу в шляху до цільової дії.
- User Journey Map нерідко називають картою розуму. На цьому етапі розробляємо карту подорожі покупця на вашу інтернет-магазину. Наше головне завдання — створити максимально простий шлях клієнта від входу на сайт до оформлення замовлення. При розробці карти враховуємо всі сценарії поведінки для кожного сегмента цільової аудиторії.
- Розробка прототипу — трудомісткий етап проєктування інтернет-магазину. При розробці прототипів керуємося правилом від загального до конкретного. Спочатку розробляємо макет головної сторінки (шапка, каркас, підвал), потім приступаємо до розробки меню (вертикальному або горизонтальному), а завершується етап розробки прототипу розробкою картки товару. Це лише вершина розробки прототипу, оскільки на великих проєктах може знадобитися розробка більше ніж 100 унікальних макетів.
- Юзабіліті-тестування не є обов'язковим етапом проєктування, однак допомагає визначити недоліки інтерфейсу ще до розробки. Клікабельний прототип затверджується клієнтом, а ми приступаємо до розробки ТЗ.
- Технічне завдання — завершальна стадія проєктування інтернет-магазину. По суті, це опис всіх макетів, алгоритмів роботи, бізнес-логіки. У ТЗ закладаємо вимоги до програмної частини проєкту і технологій для конкретних завдань, а також художнє завдання. Дизайнери та програмісти будуть спиратися на технічну документацію в подальшій розробці інтернет-магазину.
Як зрозуміти, чи буде продавати сайт?
Ефективність інтернет-магазину часто визначається вже після запуску проєкту, коли підприємець отримує першу прибуток. В такому випадку можемо оцінити загальну відвідуваність, конверсію в покупки, конверсію за покупками, окупність, відмови, кинуті кошики, середній чек та інші показники KPI.
Перед запуском проєкту також можемо оцінити його прибутковість і ефективність. Щоб оцінити, чи буде продавати інтернет-магазин, необхідно проаналізувати компоненти сайту.
Спочатку перевіряємо торгову частину: кошик, оплату, доставку. В каталозі повинні бути кнопки CTA, корзина повинна розташовуватися в правому верхньому куті, а реєстрація повинна бути просто і зручною. Необхідно перевірити наявність фільтрації (допомагають швидко знайти потрібний товар і швидше його купити), блоку "схожі товари" або "переглянуте" (впливає на просування ресурсу та орієнтованість клієнта в асортименті), інформації про акції та знижки. Також перевіряємо зручність способів оплати та доставки: чим більше варіацій, тим краще. Наявність можливості скласти список бажань і оформлення передплати на новини формує лояльність і підвищує ймовірність покупки.
Друга частина — зв'язок з відвідувачами. Комунікація з клієнтами найважливіша умова не тільки для маркетингу, а й для комфортної покупки. Варіантів реалізації зворотного зв'язку безліч, але найдієвіші — онлайн-консультант, FAQ, відгуки, зворотний дзвінок. Також важливо помістити контакти та посилання на соціальні мережі. Ще один спосіб утримання клієнта — оповіщення після покупки, наприклад, пропозиція відправити квитанцію на електронну пошту.
Неможливо уявити хороший інтернет-магазин без налаштування безпеки та антиспаму, які потрібні як власнику, так і клієнту. Перевіряємо налаштування захисних плагінів і фільтрацію трафіку від DDoS-атак. Створюємо бекапи, якщо планується регулярне оновлення платформи. Не забуваємо про антиспам.
Тестування дизайну, контенту, функціональності також можемо реалізувати ще на етапі проєктування. Прототипи сайту допоможуть визначити, наскільки зручно розміщені логотип, контактна інформація, пошуковий рядок. Зручна головна сторінка та інформаційна картка товару — ключові компоненти продає інтернет-магазину. Оскільки наша команда працює за методикою Scrum, контент створюється одночасно з розробкою, тому тексти та фотографії товарів також перевіряємо.
Перед запуском також перевіряємо SEO та аналітику. Метатеги, robot.txt, карта сайту, фавікон, дублі сторінок, ЧПУ, оптимізація зображень — технічна оптимізація сайту, необхідна для просування сайту в пошукових системах. Підключаємо інструменти аналітики, щоб після запуску визначати ефективність інтернет-магазину, грунтуючись на статистичних даних.
Ми переконані, що проєктування неможливо без попереднього тестування. Перевірка здійснюється після кожного етапу проєктування інформаційної системи магазину. Зважаючи на це контролюємо функціональність, зручність, ефективність сайту перманентно.
Приклади робіт
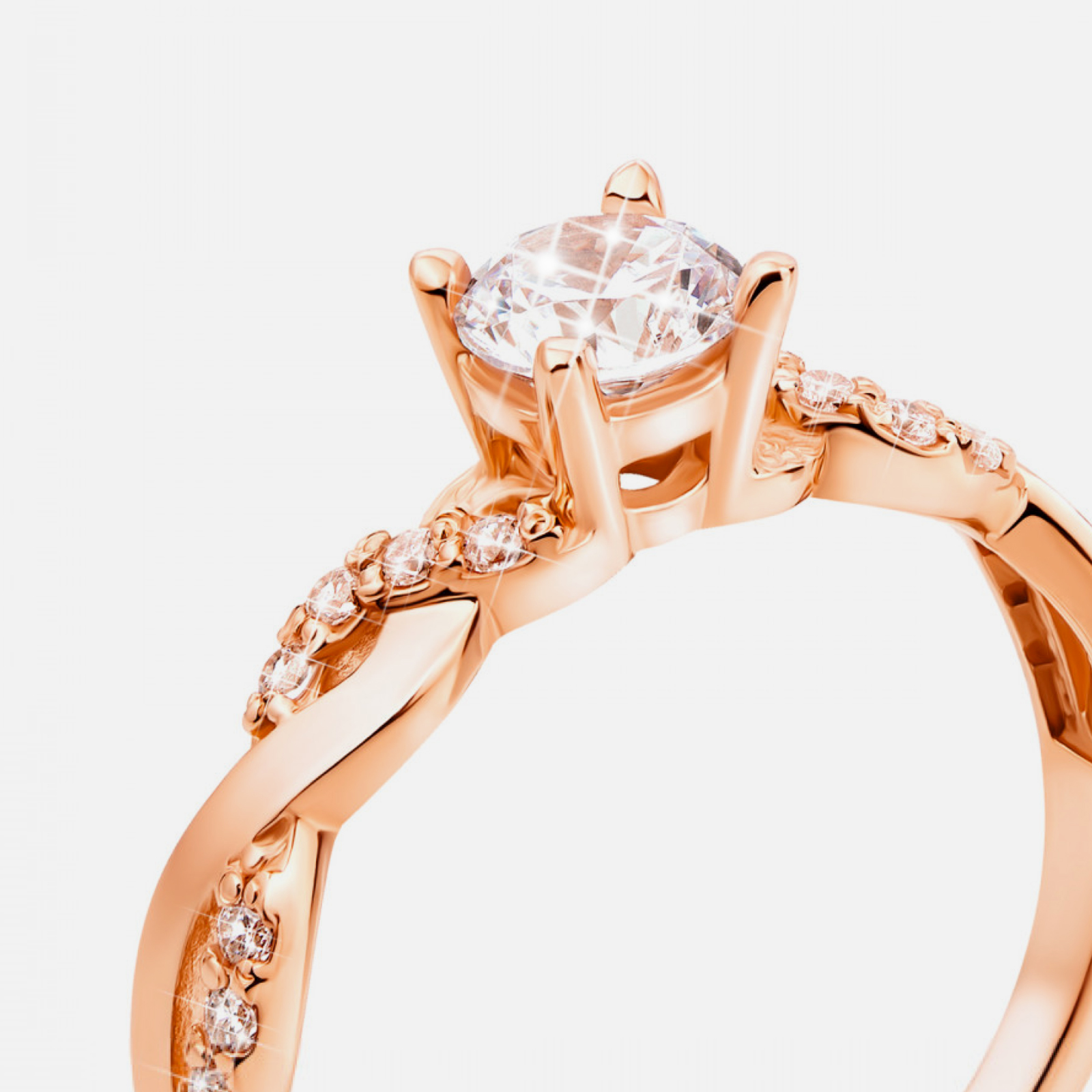
У Brander є багато успішних кейсів, коли проєктування грало ключову роль. Нещодавно ми перенесли сайт ювелірної мережі "Золотий Вік" на новий движок, і попередній етап був найскладнішим, оскільки враховували з клієнтом всі нюанси та дрібниці. Завдання проєкту: зробити зручною взаємодію клієнта з інтернет-магазином, налаштувати швидку швидкість завантаження на мобільних пристроях, а також адаптивність під різні дозволи екранів, побудувати платформу для омнікальної моделі продажів. Фахівці проаналізували поведінкові фактори цільової аудиторії, склали аватари клієнтів, пропрацювали типові сценарії. На основі дослідження розробили зрозумілий і зручний інтерфейс магазину.
Подивіться інші наші кейси, щоб переконатися, наскільки проєктування впливає на успішність інтернет-магазину незалежно від напрямку торгівлі.
З нами клієнти отримують більше
Досвід і власні напрацювання
Ми більш як 9 років в електронній комерції. За цей час ми накопичили багаж знань і досвіду, який дозволяє реалізувати успішні проєкти. Розробляємо інтернет-магазини для подальшого просування, заощаджуючи ваш час і гроші.
Швидкий і стабільний движок
Проєктування і розробка інтернет-магазину на CMS Magento - можливість отримати швидкий сайт, вже заточений під онлайн-торгівлю. Магазин буде швидко завантажуватися на десктопних і мобільних пристроях, правильно показувати всі компоненти сайту, а також витримувати навантаження великої кількості відвідувачів. Додаткові модулі та функціонал налаштовує бізнес-процеси зсередини.
Business First
У своїй роботі виходимо з головного правила — індивідуальний підхід. Кожен проєкт — окрема історія, в яку повністю занурюємося. Наша робота побудована на цілях клієнта, завданнях його бізнесу. проєктування бази даних інтернет-магазину, створення унікального дизайну, зручного інтерфейсу — кожен компонент розробки та розкрутки сайту буде заснований на цілях вашого бізнесу.
Аудиторія та прибуток
За останні три роки український ринок онлайн-торгівлі виріс на 65%. Якщо планували відкрити власну справу, саме час замовити розробку інтернет-магазину у нас. Напишемо функціональний код і розробимо зручний і приємний інтерфейс. Зробимо грамотне відокремлення від конкурентів, допоможемо сформувати бренд і залучимо нових клієнтів.

Ми хочемо, щоб клієнт розумів одну річ: команда Brander пройде з ним від зародження ідеї до її фактичного втілення. Якщо клієнт захоче, йому також розкажуть, що робити після втілення.
Секрет формули успіху часто ховається у відповіді на питання, в чому ваш ринковий візаві сильніший за вас. Потрібно чесно зізнатися у своїх слабкостях, і у бізнесу відразу з'явиться шанс втерти носа всім.
Ми хочемо, щоб після одного успішного кейса ви захотіли провернути з нами ще один. І ще. Ваше повернення – чудовий бонус до успішної угоди. Brander не поділяє ідеологію разових клієнтів та бореться за лояльність.
Ми з радістю ділимося результатами своєї роботи та успішними кейсами. За десять років роботи їх зібралося вже близько тисячі. Цифра продовжує зростати навіть зараз.

Наші принципи
В момент ухвалення рішення пам'ятайте:
- Brander цінує ваш час та гроші. Ми не будемо витрачати їх на дрібниці, якщо цього не вимагає справа;
- Brander націлений на довгострокові відносини, тому кожен клієнт для нас – партнер та колега;
- Brander враховує ваші забаганки та любить, коли бажання збуваються;
- Brander за послідовність, мінімальний стрес та порозуміння. У цій атмосфері ми працюємо найкраще!