JavaScript XML — расширенный синтаксис с которым работать проще, а находить ошибки легче. Для разработчиков знающих JavaScript и HTML, а это легкие и популярные языки, объединение их в JSX делает компоненты простыми для понимания, а значит никаких проблем с доработкой, тестированием и поддержкой.

REACT.JS
React — JavaScript-библиотека, которая применяется для разработки UI (пользовательских интерфейсов), и отвечает за то как ваше веб-приложение будет выглядеть. У Реакт открытый исходный код, созданный корпорацией Facebook, которая активно его развивает, вместе с сообществом. В частности, библиотека используется в React Native, технологии для создания нативных и гибридных приложений для iOS и Android.
Разработать веб-приложение только на React невозможно — эта библиотека предназначена для выполнения только части задач. Данные приложения разделяются по схеме MVC (Model-View-Controller). В соответствии с ней Контроллер (Controller) интерпретирует действие пользователя и оповещает Модель (Model). Она изменяет состояние в соответствии с его командами, а Представление (View) отображает эти изменения для пользователя. Это удобная логика, позволяющая модифицировать каждый компонент независимо от других. Реакт используется для построения Представления, внешней части сайта, а все остальные компоненты веб-приложения пишутся с применением других библиотек для того же языка программирования.
Библиотеку React можно добавить в любой сайт на Javascript, как для того чтобы полностью отрисовать интерфейс, так и для небольших его частей. Второй вариант — выбрать полноценный MVC-фреймворк для JavaScript с шаблонами, правилами и своими библиотеками, например, Angular.
Код, написанный с React, просто тестировать и можно использовать повторно. Декларативные представления (односторонняя привязка данных) делают его максимально предсказуемым, по сравнению с другими фреймворками, и уменьшают количество ошибок при отладке. При этом, разработчики могут создавать инкапсулированные компоненты с собственным состоянием и объединять их в сложные интерфейсы. Логика джаваскрипт не ограниченная шаблонами позволяет легко передавать данные между компонентами из любой части приложения.
Создатели Реакт дают разработчикам использовать ровно столько возможностей библиотеки, сколько нужно, и там, где это нужно. React можно использовать на сервере, например, месте с Node.js, но также и для разработки мобильных приложений с React Native. Кроме того, можно просто добавить несколько динамических виджетов на HTML-страницу, чтобы сделать интерфейс более «живым» и современным. Если в будущем вам захочется использовать больше возможностей React, расширение его присутствия не потребует много времени и серьезных изменений в коде страницы.
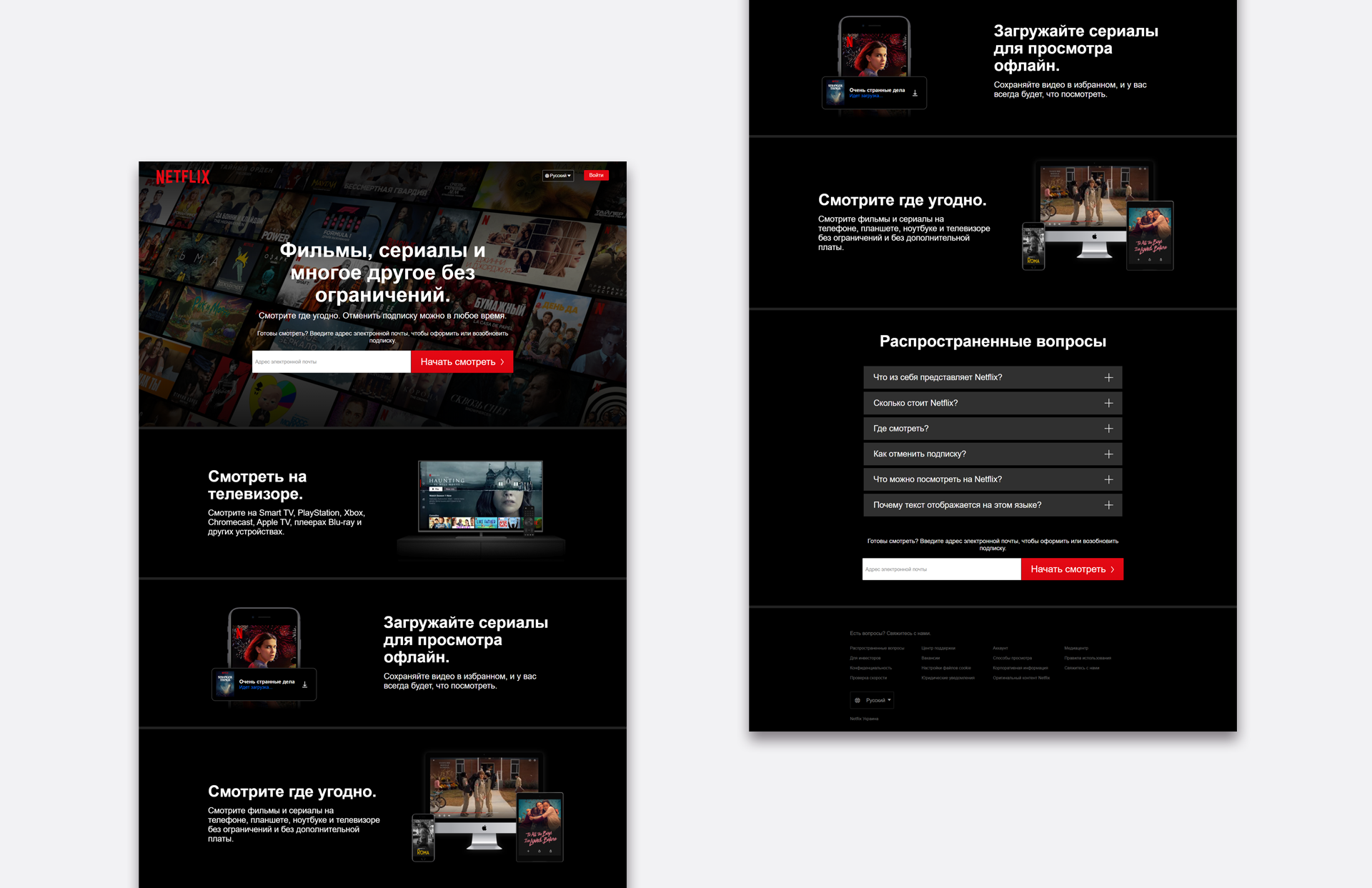
React — самая популярная библиотека Javascript. Опросы разработчиков Stack Overflow, статистика поиска Google, GitHub, все показывают постоянно растущий спрос на саму технологию и разработчиков. Гибкий, легкий и производительный React используется Facebook и многими другими известными компаниями от Netflix, где он адаптирует контент под телевизоры с небольшой производительности, до Instagram, где отвечает даже за геолокацию. В Brander умеют использовать все преимущества библиотеки, чтобы сделать веб-приложение удобным, красивым и производительным.
Разработка веб сайтов Разработка веб сайтов
Бизнес знает свои потребности, а мы — как их реализовать.
Создаем и разрабатываем устойчивые корпоративные сайты и резвые промо-лендинги. Разрабатываем web сервисы. Наши продукты выдерживают огромную нагрузку и надёжно служат клиентам.