Прогрессивные веб-приложения (PWA) и их влияние на мобильную разработку
Прогрессивные веб-приложения (PWA) — это тип приложений, созданный на стыке веб и мобильной технологий. Они предлагают функциональность и удобство нативных приложений с универсальностью и доступностью веба, обеспечивая бесшовный пользовательский опыт даже в условиях нестабильного интернет-соединения.
Определение PWA и их ключевые характеристики
Прогрессивные веб-приложения объединяют преимущества веба и нативных приложений, предоставляя:
- Доступность в режиме офлайн. PWA могут кэшировать важные данные и функции, позволяя работать без постоянного подключения к интернету.
- Получение push-уведомлений. Это повышает вовлеченность пользователя, напоминая о важных событиях и предложениях.
- Доступ к аппаратным функциям. PWA могут использовать камеру, геолокацию и другие функции устройства, подобно нативным приложениям.
Технологический стек PWA
Основные технологии, используемые в PWA:
- Service Workers. Фоновые скрипты, работающие независимо от веб-приложения, обеспечивают возможности кэширования и работы в режиме офлайн.
- Manifest file. Файл конфигурации, который позволяет приложению запускаться в полноэкранном режиме и размещать иконку на главном экране.
- Fetch API. Современный стандарт для сетевых запросов, улучшающий контроль над сетевой активностью.
Основные технологии, используемые в PWA
А сейчас мы расскажем более подробно о технологиях, которые используются в PWA.
Service Workers
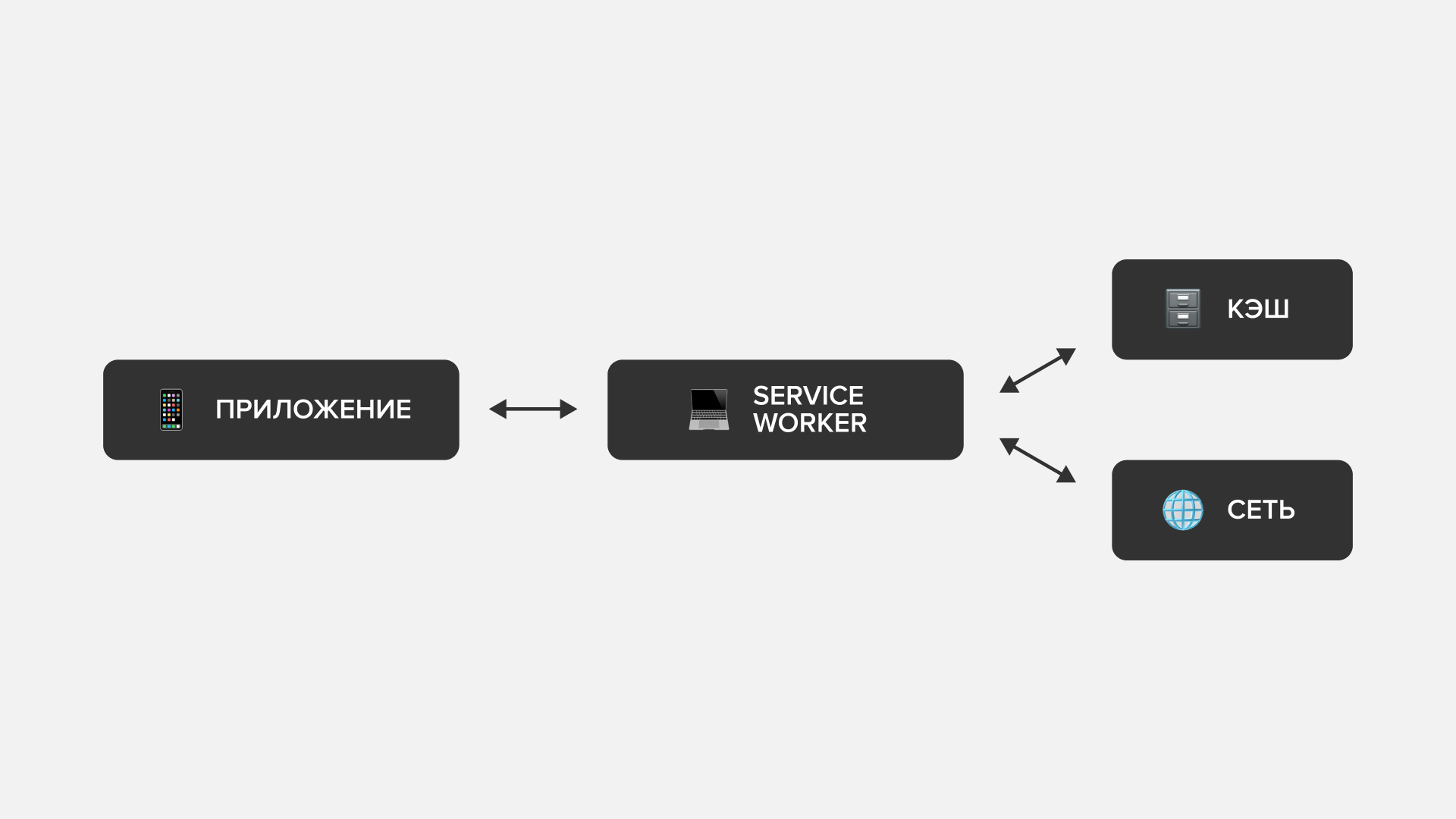
Service Workers — это скрипты, работающие в фоновом режиме в браузере, независимо от веб-страницы, что позволяет достигать функциональности, не требующей взаимодействия с пользователем. Они важны для возможностей офлайн, перехватывая сетевые запросы, кэшируя или извлекая ресурсы из кэша, и обеспечивая возможности для push-уведомлений:
- Service Workers действуют как промежуточный слой между веб-приложением и сетью, что позволяет управлять сетевыми запросами, кэшировать или извлекать ресурсы из кэша.
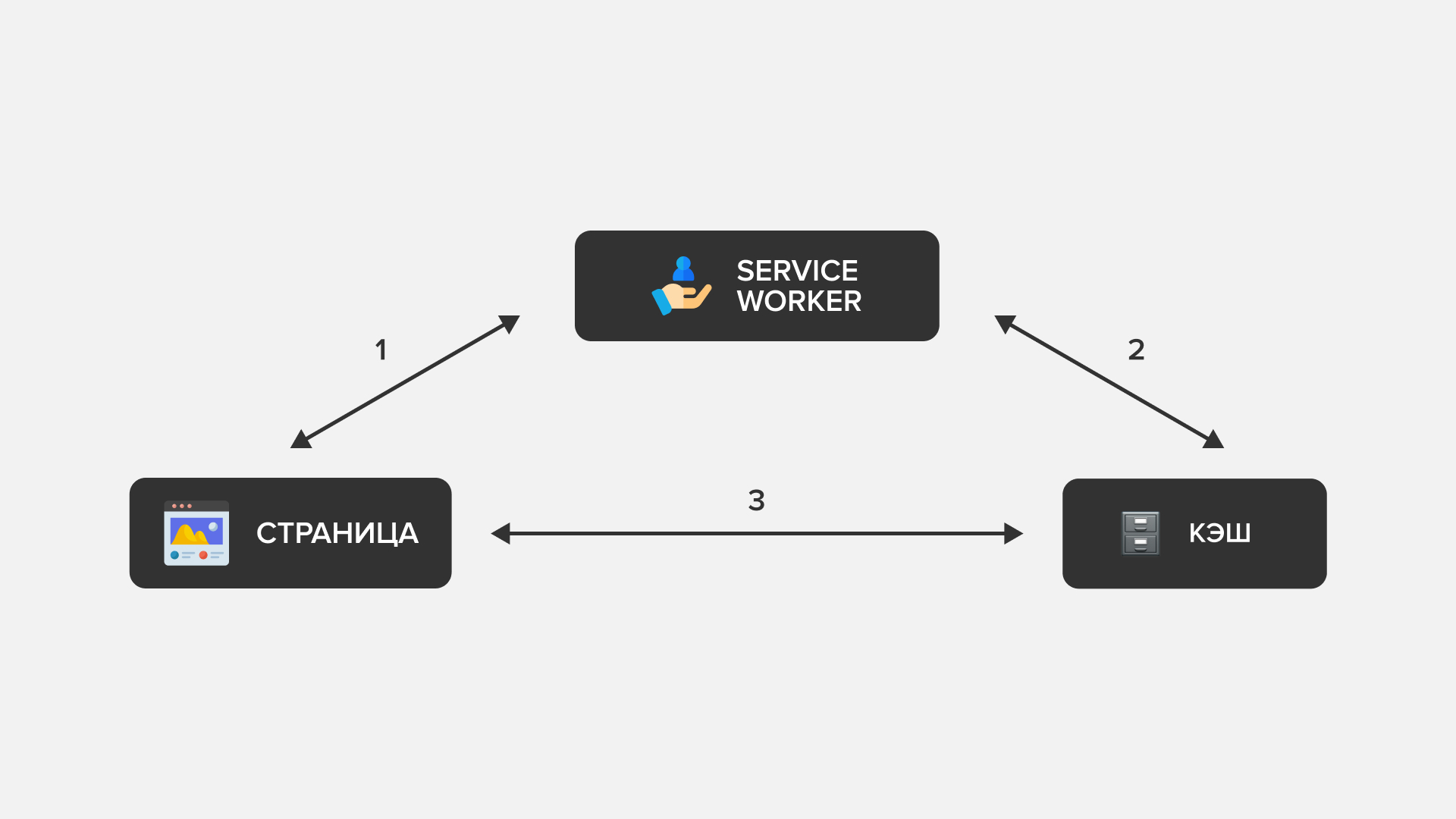
- Одна из основных функций Service Worker — возможность работы приложений в режиме офлайн. Они могут кэшировать активы и данные при первом посещении пользователя, позволяя приложению загружаться и функционировать без интернет-соединения.
- Service Workers могут выполнять фоновые задачи, такие как обновление данных в кэше, даже когда веб-приложение не используется.
- Эти скрипты могут также управлять push-уведомлениями.
Manifest File
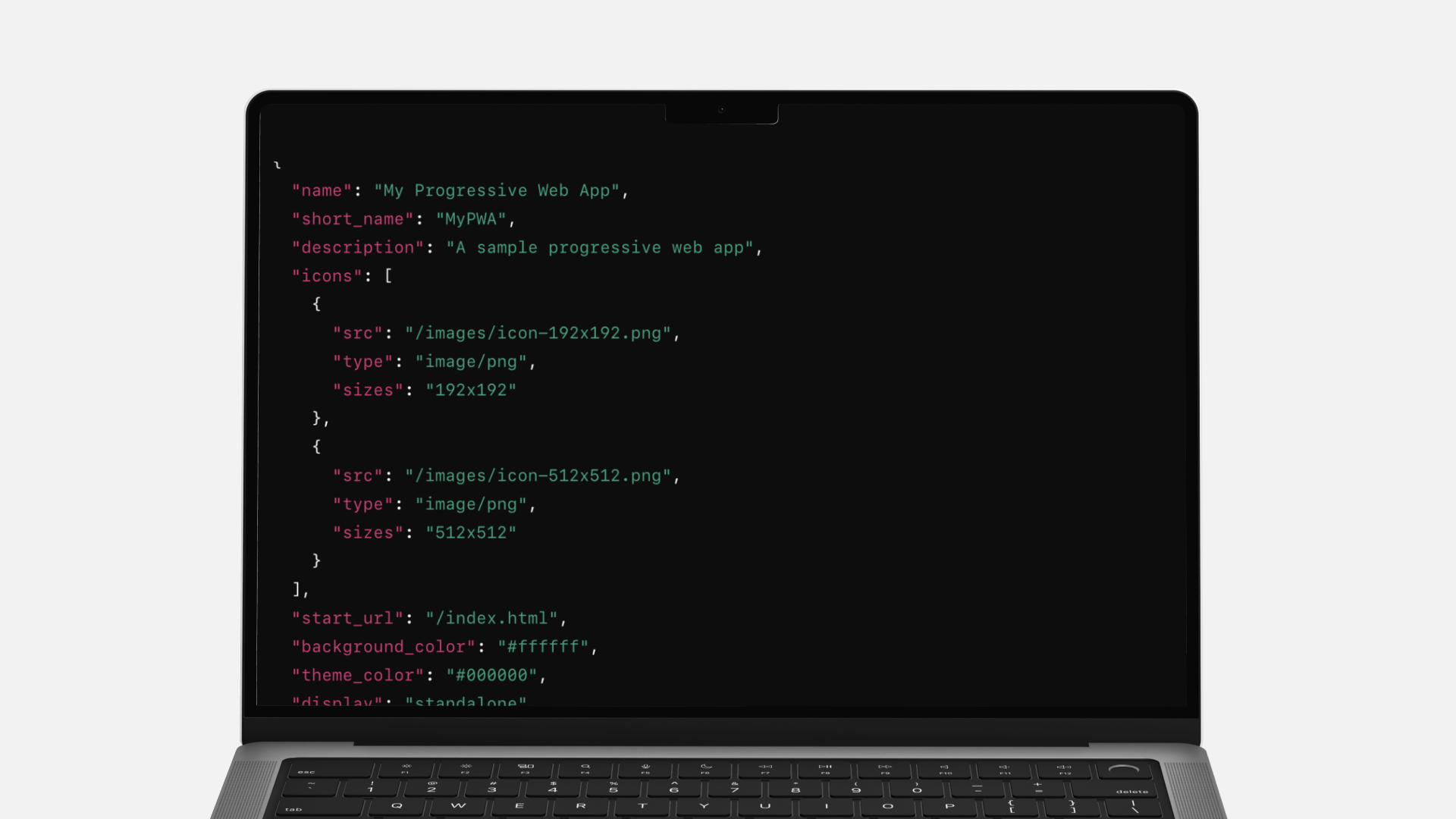
Manifest file для веб-приложения — это JSON-файл, который содержит метаданные о веб-приложении, такие как имя, автор, иконка и описание. Этот файл позволяет разработчикам настраивать, как веб-приложение появляется на экране пользователя и как оно будет запускаться:
- Manifest file предоставляет пользователям возможность устанавливать веб-приложение на главный экран их устройства без необходимости загружать его из App Store или Google Play. Это файл JSON, который содержит метаданные о приложении, такие как имя, иконки, цвета и стартовый URL.
- С помощью настроек в Manifest файле разработчики могут контролировать внешний вид и поведение приложения, когда оно запускается с главного экрана, включая отображение в полноэкранном режиме без адресной строки браузера.
- Manifest позволяет настраивать внешний вид элементов пользовательского интерфейса, таких как цвета статусной строки и навигационной панели.
Fetch API
Fetch API предоставляет мощный и гибкий способ для выполнения сетевых запросов. Это современная альтернатива объекту XMLHttpRequest, которая позволяет разработчикам легко получать данные с сервера:
- Fetch API предоставляет мощный и гибкий способ для выполнения сетевых запросов. Это обеспечивает более тонкий контроль над сетевыми операциями по сравнению с традиционным XMLHttpRequest.
- С помощью Fetch API, разработчики могут легко обрабатывать запросы и ответы, включая асинхронную обработку промисов, что облегчает работу с асинхронным кодом.
Cache API
Cache API предоставляет интерфейс для работы с кэшем ресурсов в браузере. Это часть стандартов Service Workers, но может использоваться независимо для прямого управления кэшированием ресурсов. API позволяет сохранять пары запрос/ответ, что улучшает производительность приложений за счет возможности мгновенного извлечения данных из кэша, минимизируя необходимость повторных запросов к серверу:
- Эта технология позволяет создавать и управлять хранилищами кэша данных и запросов, чтобы обеспечить быструю загрузку и работу в режиме офлайн, и это критически важно для PWA.
- Cache API дает разработчикам полный контроль над кэшированием и извлечением ресурсов, что позволяет создавать более надежные и эффективные приложения.
Преимущества PWA
Прогрессивные веб-приложения (PWA) предоставляют множество преимуществ как для разработчиков, так и для пользователей. Эти преимущества делают PWA особенно привлекательными для разработки бизнес-приложений, включая e-commerce и медиа сервисы. Вот подробный обзор ключевых преимуществ PWA:
- быстрая загрузка;
- надежность работы в режиме офлайн;
- улучшенное взаимодействие и вовлеченность;
- экономическая эффективность и доступность;
- улучшенная производительность;
- повышение конверсии и пользовательской активности.
Влияние на мобильную разработку
Прогрессивные веб-приложения (PWA) оказывают значительное влияние на мобильную разработку, предлагая новые подходы и возможности для разработчиков и бизнеса. Это проявляется в нескольких ключевых аспектах.
Унификация разработки
PWA позволяют использовать единую кодовую базу для создания приложений, которые работают на различных платформах и устройствах. Это снижает необходимость в разработке отдельных приложений для iOS и Android. Разработчики могут использовать знакомые веб технологии HTML, CSS и JavaScript для создания приложений, что упрощает процесс разработки.
Сокращение затрат
Поскольку PWA требуют меньше специализированных навыков по сравнению с классическими мобильными приложениями, они могут сократить затраты на разработку и поддержку. Компании могут легче найти разработчиков с навыками веб-разработки, что также снижает стоимость найма и обучения специалистов. Кроме того, обновления PWA распространяются непосредственно через веб, что устраняет необходимость проходить процесс одобрения и обновления через магазины приложений.
Улучшение доступности
PWA делают мобильные приложения более доступными для широкой аудитории. Они работают через браузер, благодаря чему пользователи могут начать пользоваться приложением без необходимости скачивания и установки, что особенно важно для аудитории с ограниченным доступом к интернету или маломощными устройствами.
Повышение производительности
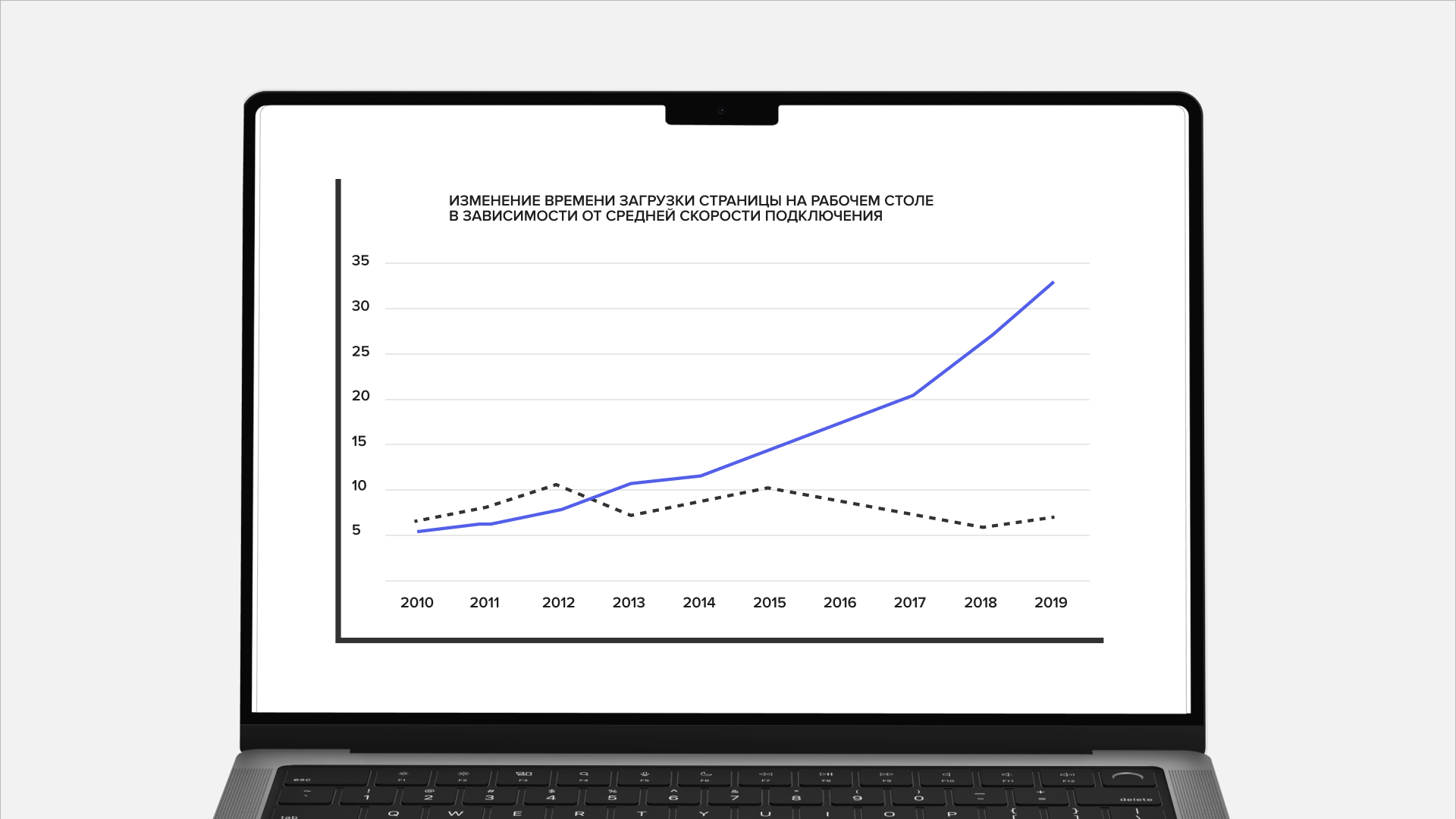
PWA способны загружаться быстрее и работать эффективнее традиционных веб-приложений благодаря использованию Service Workers и кэширования. Это улучшает пользовательский опыт, особенно в условиях нестабильного или медленного интернет-соединения.
Преобразование бизнес-моделей
PWA предлагают новые возможности для бизнес-моделей, особенно в секторах e-commerce и медиа. Они позволяют компаниям предоставлять персонализированный и вовлекающий опыт покупки или использования контента, улучшая взаимодействие с клиентами и повышая конверсии.
Сравнение PWA с традиционными мобильными приложениями
Каждый тип приложения имеет свои преимущества и недостатки, которые могут влиять на выбор технологии в зависимости от целей и потребностей бизнеса.
Разработка и развертывание
PWA:
- Разработка одного PWA позволяет запускать его на любой платформе с поддержкой современного веб-браузера, что уменьшает затраты и время на разработку.
- Обновления PWA происходят на стороне сервера, пользователи автоматически получают последнюю версию приложения без необходимости загрузки обновлений из магазинов приложений.
Традиционные мобильные приложения:
- Требуется отдельная разработка для iOS и Android, что увеличивает ресурсы и время на разработку.
- Приложения распространяются через магазины приложений, которые могут взимать комиссии и требовать соблюдения строгих руководств.
Пользовательский интерфейс и взаимодействие
PWA:
- PWA могут работать в полноэкранном режиме, предоставляя пользовательский опыт, схожий с нативными приложениями.
- Хотя PWA продолжают развиваться, доступ к некоторым аппаратным возможностям, таким как продвинутые камеры, датчики или Bluetooth, может быть ограничен по сравнению с нативными приложениями.
Традиционные мобильные приложения:
- Нативные приложения могут полностью использовать аппаратные возможности устройства, включая GPS, камеру, жесты и т. д.
- Они оптимизированы для конкретной операционной системы, что обеспечивает лучшую производительность и более плавную работу.
Доступность и вовлеченность
PWA:
- PWA не требуют установки через магазины приложений, что снижает порог вхождения для пользователей.
- Возможность отправки уведомлений улучшает вовлеченность пользователей, даже когда они не используют приложение.
Традиционные мобильные приложения:
- Приложения, установленные на смартфон или планшет, обеспечивают более высокую степень вовлеченности, благодаря более глубокой интеграции с системой и лучшему пользовательскому интерфейсу.
- Присутствие в магазинах приложений может улучшить видимость и восприятие бренда.
Экономическая эффективность
PWA:
- Разработка и поддержка одного PWA обходится дешевле, чем создание и обслуживание отдельных нативных приложений для различных платформ.
- PWA позволяют быстрее выходить на рынок и тестировать идеи с меньшими начальными инвестициями.
Традиционные мобильные приложения:
- Нативные приложения требуют значительных инвестиций в разработку и обновление для каждой платформы.
- Разработчики должны платить комиссию магазинам приложений за продажи и подписки, что уменьшает чистую прибыль.
Будущее PWA
Прогрессивные веб-приложения (PWA) продолжают набирать популярность, и их будущее выглядит многообещающим по нескольким причинам. Вот несколько аспектов, которые могут оказать влияние на дальнейшее развитие и распространение PWA:
- улучшение поддержки браузеров;
- усиление интеграции с операционными системами;
- рост мобильного интернета;
- инновации в технологиях кэширования и работы офлайн;
- усиление внимания к PWA в e-commerce;
- экологические соображения;
- большее признание в индустрии.
Заключение
Как показывает практика и рынок, PWA пользуются спросом и набирают популярность. Да, они не могут заменить классические мобильные приложения полностью, но со своими задачами PWA справляются отлично. PWA будут полезны бизнесу разного масштаба, который нацелен на взаимодействие с аудиторией: от небольших стартапов до крупных брендов и площадок электронной коммерции.