Интерфейс мобильных приложений от А до Я: как сделать его удобным для пользователей?
Мы уже неоднократно писали о важности создания приложения для телефона. Сегодня напишем еще раз, ведь рынок диктует свои правила. Пользователи все чаще выбирают смартфон, как основное устройство, все чаще совершают с него покупки
По данным DataReportal 2025, более 96% интернет-пользователей во всём мире выходят в сеть со смартфона, а доля трафика с мобильных устройств превышает 59% от общего мирового веб-трафика.
Тренд укрепился и процент покупок, посещений, взаимодействий с мобильных устройств будет только расти. Сегодня мы поговорим о важной составляющей мобильного приложения – интерфейсе.
Что такое интерфейс мобильного приложения?
Интерфейс приложения это визуальная и функциональная часть приложения, с которой взаимодействует пользователь. Он напрямую влияет на поведение и впечатления пользователя: удобный интерфейс помогает быстрее находить нужные функции, повышает доверие и вовлеченность, а неудобный – приводит к оттоку аудитории.
Интерфейс мобильных приложений это то, что охватывает все элементы дизайна, навигации и взаимодействия, которые позволяют пользователю выполнять нужные действия. Ключевыми компонентами интерфейса являются:
- Навигация. Меню, кнопки и ссылки, которые помогают пользователю перемещаться по приложению.
- Визуальные элементы. Иконки, изображения, шрифты и цвета. Все они создают визуальную идентичность приложения.
- Формы и поля ввода. Элементы для ввода данных, такие как текстовые поля.
- Обратная связь. Уведомления, всплывающие сообщения и индикаторы, которые информируют пользователя о результатах его действий, например, о том, что товар в корзине или оплата прошла успешно.
Важно понимать разницу между UX (User Experience) и UI (User Interface). Интерфейс – это визуальная оболочка, а UX – логика и сценарии, которые стоят за ней. Без продуманного UX даже самый красивый интерфейс не будет работать эффективно: только сочетание визуала и логики создает комфортный и понятный опыт для пользователя.
Почему мобильный интерфейс так важен?
Что такое интерфейс приложения мы уже разобрались, теперь выясним почему он так важен. Мобильные устройства давно стали основным инструментом взаимодействия с брендами.
Интерфейс приложений напрямую влияет на то, останется ли человек в приложении: интуитивная навигация, понятные кнопки и мгновенная обратная связь повышают конверсию и удержание. Даже небольшие улучшения UX/UI могут увеличить продажи на десятки процентов.
По сути, UX/UI – это важный инструмент бизнеса. Удобный мобильный интерфейс сокращает путь к действию, повышает доверие и формирует привычку возвращаться – именно так приложения превращаются в источник стабильного дохода.
Подробнее о современных подходах к визуальной и UX-архитектуре можно прочитать в статье «Инновационный дизайн: создание уникальных пользовательских интерфейсов».
Какие основные элементы интерфейса мобильных приложений стоит добавлять?
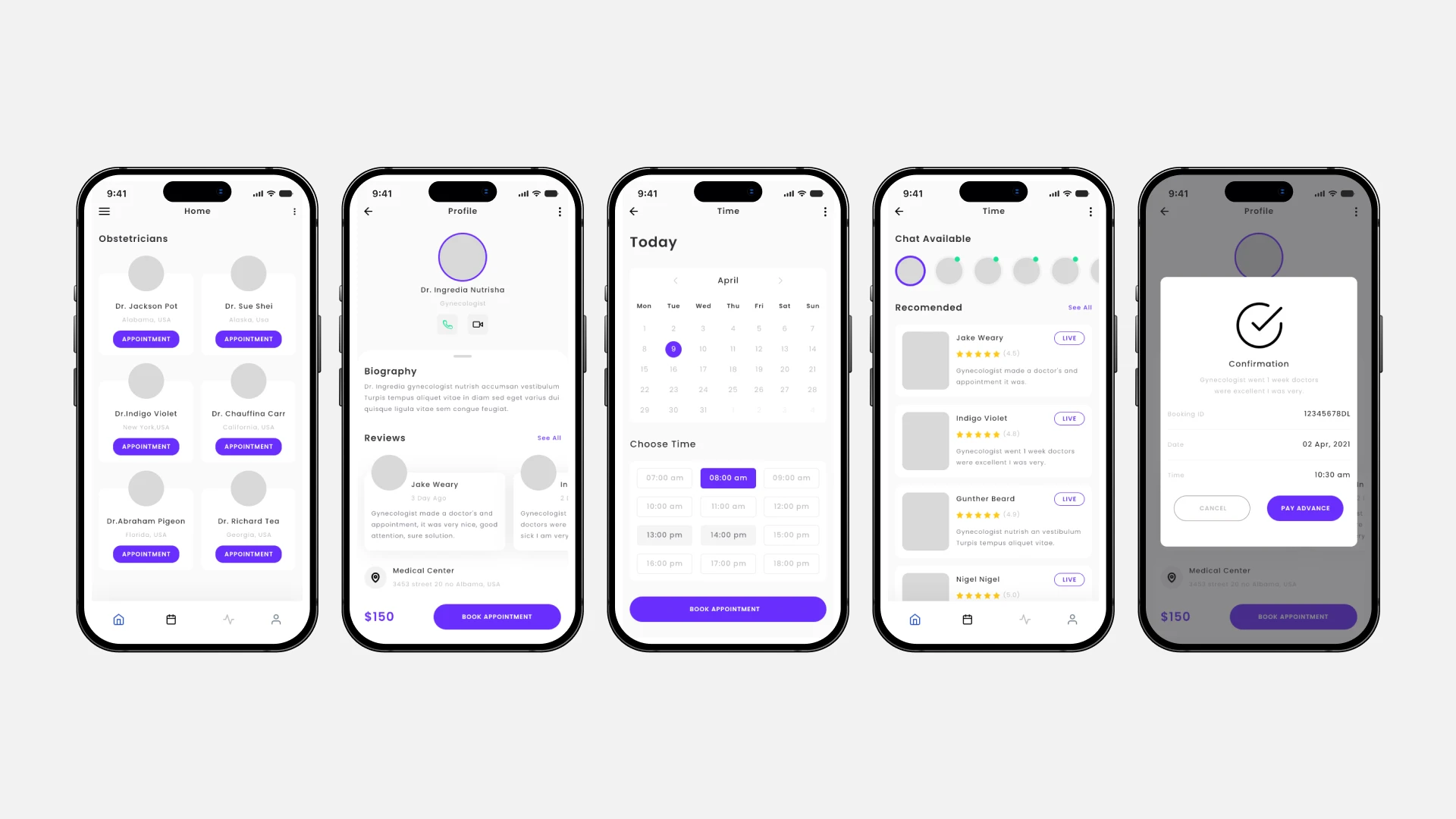
Продуманные интерфейсы мобильных приложений – это система, где каждый элемент ведет пользователя к цели. Важно, чтобы к интерфейсу вашего приложения не нужно было добавлять инструкцию, чтобы человек не задумывался, куда нажать, что происходит и почему. Разберем элементы интерфейса мобильного приложения, без которых невозможно создать удобное мобильное приложение.
Навигация
Навигация – это карта внутри приложения. Меню, кнопки и ссылки должны помогать пользователю интуитивно перемещаться между экранами без путаницы. Оптимальная структура – это 2–3 уровня, понятные названия разделов и предсказуемые действия. Если для перехода нужно гадать, куда нажать – навигация провалена. Пример удачного решения: плавающее нижнее меню с иконками основных разделов и выделением активной вкладки.
Визуальные элементы
Иконки, шрифты, цвета, изображения – это язык визуальной коммуникации. Именно они формируют первое впечатление и создают ощущение единого стиля. Важно, чтобы визуальные элементы не просто украшали, а передавали смысл: зеленая кнопка ассоциируется с действием, красная – с предупреждением, нейтральная – с фоном. Минимализм, контраст и читабельность – три слона современного интерфейса
Все они создают визуальную идентичность приложения и формируют узнаваемость бренда. Подробнее о том, как сохранить единый стиль между сайтом и приложением, читайте в статье про брендирование приложений.
Формы и поля ввода
Это зона активного взаимодействия с пользователем. Здесь важно одно – не перегружать. Чем меньше шагов и полей, тем выше шанс, что пользователь завершит действие. Используйте автозаполнение, подсказки и логичную последовательность. Если можно заменить ручной ввод выбором из списка – делайте это. Удобство в форме – залог того, что пользователь не закроет приложение на полпути.
Обратная связь
Приложение должно «разговаривать» с пользователем. Индикаторы загрузки, всплывающие уведомления, анимации успешных действий – все это помогает понять, что система работает. Отсутствие обратной связи вызывает тревогу и ощущение зависания. Хороший интерфейс всегда подтверждает действие и сообщает результат – быстро, аккуратно и без раздражающих pop-up'ов.
Кнопки действий
CTA-элементы – главный двигатель конверсии. «Купить», «Добавить в корзину», «Отправить» – эти кнопки должны быть заметными, понятными и доступны с любого экрана. Цвет, контраст и расположение определяют, нажмет ли человек. Эффективные CTA не требуют размышлений, а будто сами ведут к клику.
Сообщения об ошибках и уведомления
Ошибки – неотъемлемая часть пользовательского пути. Главное – как о них сообщить. Хорошие уведомления объясняют, что случилось и что делать дальше: «Нет соединения. Попробуйте снова» звучит дружелюбнее, чем просто «Ошибка». Добавьте легкую анимацию или эмодзи – это снижает раздражение и делает коммуникацию человечнее.
Важные критерии оценки интерфейса приложений
Как понять, что интерфейс действительно удобный, современный и работает на пользователя, а не против него? Вот список ключевых критериев, по которым можно оценить качество любого мобильного приложения.
- Удобство использования. Интерфейс должен быть интуитивным и простым. Пользователь не должен тратить время на догадки – где искать кнопку или как вернуться назад
Практический пример: нижнее меню с понятными иконками и короткими подписями, логичное расположение кнопок «Назад» и «Домой», возможность выполнить любое действие за 1–2 шага. - Консистентность. Единый визуальный язык помогает пользователю чувствовать себя уверенно. Цвета, шрифты, иконки и принципы взаимодействия должны быть одинаковыми на всех экранах.
Например если зеленая кнопка означает «Подтвердить», то она не должна вдруг стать красной в другом разделе. Консистентность формирует узнаваемость бренда и улучшает навигацию. - Эстетика и визуальная целостность. Первое впечатление решает многое. Чистый дизайн, сбалансированные цвета и выверенная типографика создают ощущение доверия и профессионализма.
Пример: минималистичный интерфейс без визуального шума, с достаточным пространством между элементами и гармоничными акцентами. В таком приложении приятно находиться и хочется остаться дольше. Если вы хотите получить профессиональный UI дизайн мобильных приложений, который сочетает эстетику и функциональность, важно доверять проектирование опытной команде. - Отзывчивость. Интерфейс должен мгновенно реагировать на действия пользователя. Анимации, загрузочные индикаторы и плавные переходы создают ощущение живости.
Пример: кнопка «Оплатить» изменяет состояние на «Обработка…», а после успешного действия появляется лаконичное сообщение «Платеж выполнен». Это подтверждает, что система работает. - Адаптивность. Качественный интерфейс одинаково удобен на смартфоне, планшете и даже на складном устройстве. Элементы масштабируются, текст не выходит за границы, кнопки остаются кликабельными.
Пример: карточки товаров, которые автоматически перестраиваются в сетку 2×2 на планшете и 1×4 на телефоне – без потери читабельности и функций. - Доступность. Хорошее приложение учитывает потребности всех пользователей, включая людей с ограничениями зрения, слуха или моторики.
Пример: поддержка экранных читалок (VoiceOver, TalkBack), возможность увеличения шрифта, контрастные цвета и кнопки достаточного размера. Это не просто бонус, а показатель зрелости продукта.
Качественные мобильные интерфейсы – это баланс между красотой, удобством и вниманием к деталям. Чем проще взаимодействовать с приложением, тем выше его шансы остаться на экране пользователя надолго.
Особенности интерфейсов для приложений на ОС iOS и Android
У каждой платформы – свои стандарты и привычки пользователей. Интерфейс, удобный на iPhone, может быть непонятен на Android. Поэтому важно соблюдать нативные принципы и этапы создания интерфейса.
Критерий | iOS (Human Interface Guidelines) | Android (Material Design) |
Дизайн | Минимализм, прозрачность, плавные переходы. | Цвет, тени, карточная структура. |
Навигация | Tab Bar снизу, жест «назад» слева направо. | Bottom Navigation, кнопка «Назад» |
Кнопки | Текстовые, без рамок, акцент на типографике. | Floating Action Button, иконки с цветом. |
Анимации | Мягкие, естественные. | Динамичные, с эффектом глубины.UX-паттерны |
UX-паттерны | Простота, жесты, фокус на контенте. | Визуальные подсказки, четкая иерархия. |
Соблюдение нативных гайдлайнов не только повышает удобство, но и усиливает доверие к приложению – оно “ощущается” родным для устройства.
Ключевые ошибки при создании интерфейса мобильных приложений
Даже красивый и продуманный на первый взгляд интерфейс может провалиться, если нарушены базовые принципы UX. Ниже – самые распространенные ошибки, которые мешают приложению стать удобным и востребованным.
- Сложная навигация: Запутанные меню и нелогично расположенные кнопки затрудняют взаимодействие с приложением. Это негативно сказывается на времени удержания пользователя, увеличивает число отказов от использования еще на этапе знакомства с приложением
- Избыточное количество элементов: Перегруженный интерфейс с множеством элементов отвлекает пользователя и затрудняет выполнение целевого действия.
- Недостаток обратной связи: Отсутствие уведомлений или сообщений о выполнении действий оставляет пользователя в неведении, затрудняет взаимодействие с приложением.
- Несогласованность дизайна: Использование разных стилей, шрифтов и цветов в разных частях приложения создает путаницу, подрывает имидж бренда.
- Плохая адаптивность: Некорректное отображение на разных устройствах и экранах делает приложение неудобным для использования. В редких случаях это приводит к невозможности покупок, заказов в приложении.
- Медленная отзывчивость: Долгое время отклика на действия пользователя вызывает раздражение и снижает удовлетворенность.
- Игнорирование тестирования на пользователях: Отсутствие тестирования с реальными пользователями приводит к тому, что интерфейс не соответствует их потребностям. Каким бы хорошим, эргономичным не был интерфейс (по мнению разработчиков), пользователям он может не понравится
Избегая этих ошибок, вы создадите интерфейс приложений примеры, которого не только красиво выглядят, но и работают так, как ожидает пользователь – быстро, логично и с удовольствием.
Советы от Brander по созданию удобного и запоминающегося интерфейса для приложения
Brander более 13 лет занимается созданием мобильных приложения и других цифровых решений для малого и крупного бизнеса. Мы работаем, как с небольшими компаниями, стартапами, так и крупными, именитыми брендами из Европы. За годы работы, мы создали более 1000 цифровых решений для клиентов, разработали 50+ полезных модулей. Наша команда из 50+ специалистов знает все о разработке интерфейсов и приложений. Наш подход к созданию интерфейсов:
- Изучаем пользователей – исследуем аудиторию и цели бизнеса, чтобы понимать реальные задачи.
- Делаем дизайн эргономичным и выразительным – сочетаем простоту, эстетику и удобство.
Перед визуализацией мы проводим разработку прототипа мобильного приложения, чтобы протестировать сценарии и убедиться, что логика работы удобна пользователю. - Добавляем уведомления и обратную связь – пользователь всегда понимает, что происходит.
- Тестируем на реальных людях – проверяем интерфейс до релиза, устраняем слабые места.
- Адаптируем под разные устройства – интерфейс одинаково удобен на iPhone, Android и планшетах.
- Учитываем доступность – поддержка экранных читалок, контраст, крупные шрифты.
Такой подход делает IOS и Android элементы интерфейса Brander понятными, стабильными и комфортными для всех пользователей.
Интерфейс мобильного приложения – ключевой элемент, формирующий первое впечатление о продукте. Одна ошибка, задержка и клиент может уже не вернутся
Поэтому мы подготовили для вас чек-лист рекомендаций от Brander:
- Исследуйте потребности и ожидания целевой аудитории.
- Делайте дизайн понятным, эргономичным и запоминающимся.
- Избегайте решений, мешающих навигации и взаимодействию с приложением.
- Обеспечьте уведомления и сообщения о выполнении действий.
- Оптимизируйте интерфейс для разных устройств и экранов.
- Регулярно тестируйте приложение с реальными пользователями и вносите улучшения.
- Учитывайте потребности пользователей с ограниченными возможностями.
Следуя этим рекомендациям, вы сможете создать удобный и привлекательный интерфейс для вашего мобильного приложения, который будет удовлетворять потребности пользователей и способствовать успеху вашего проекта.
Но если вам нужна команда профи, то Brander всегда рядом и готовы помочь.