Брендирование мобильных приложений и веб-сайтов: создание согласованного стиля
Без сайта или мобильного приложения современной компании работать и развиваться очень сложно. Поэтому они стали неотъемлемой частью бизнеса. Сайты и приложения помогают компаниям поддерживать связь с аудиторий. И создание согласованного стиля бренда на этих платформах имеет фундаментальное значение. В этой статье мы рассмотрим процесс брендирования мобильных приложений и сайтов и его ключевые аспекты.
Разработка дизайн-руководства для бренда
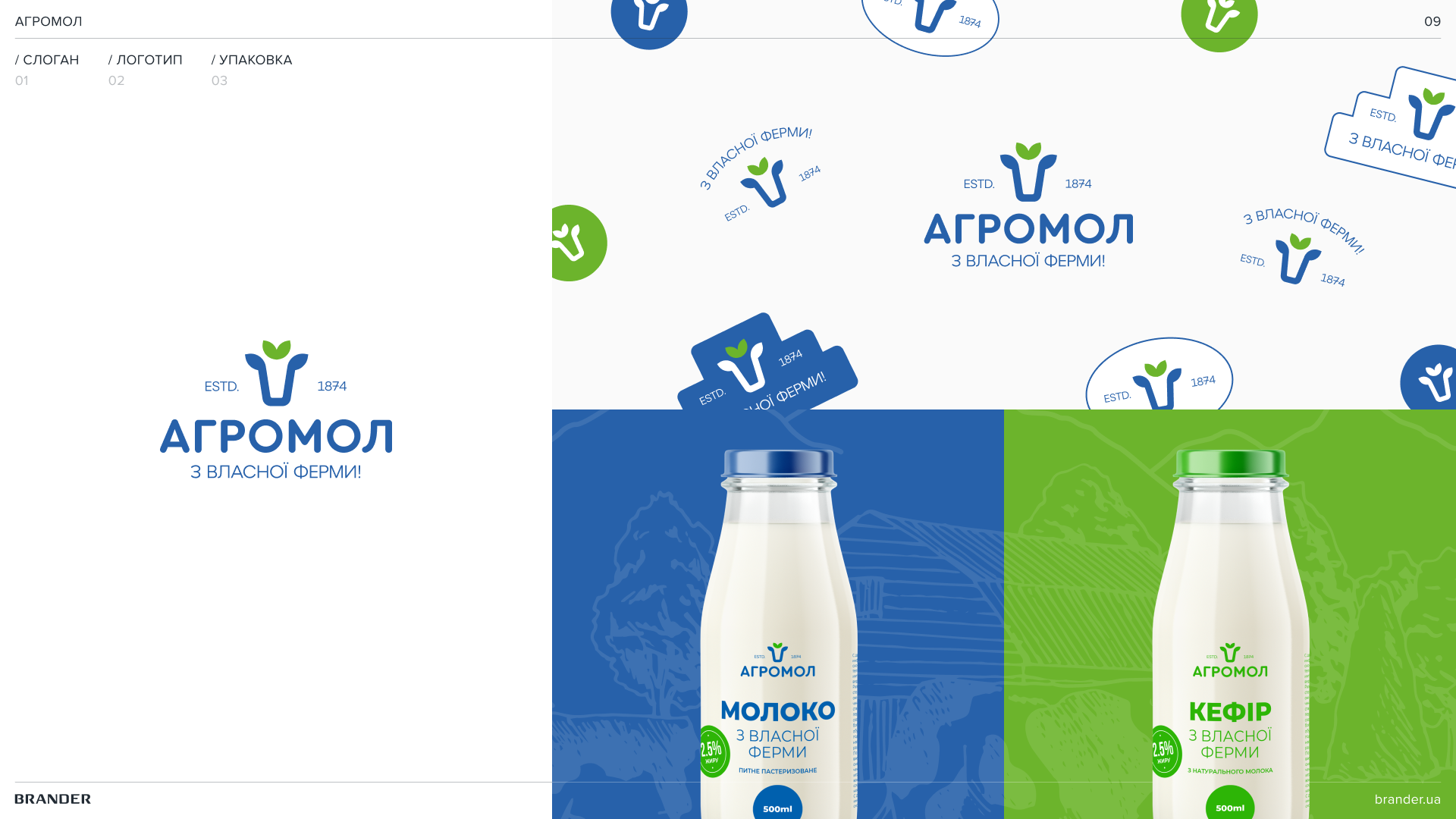
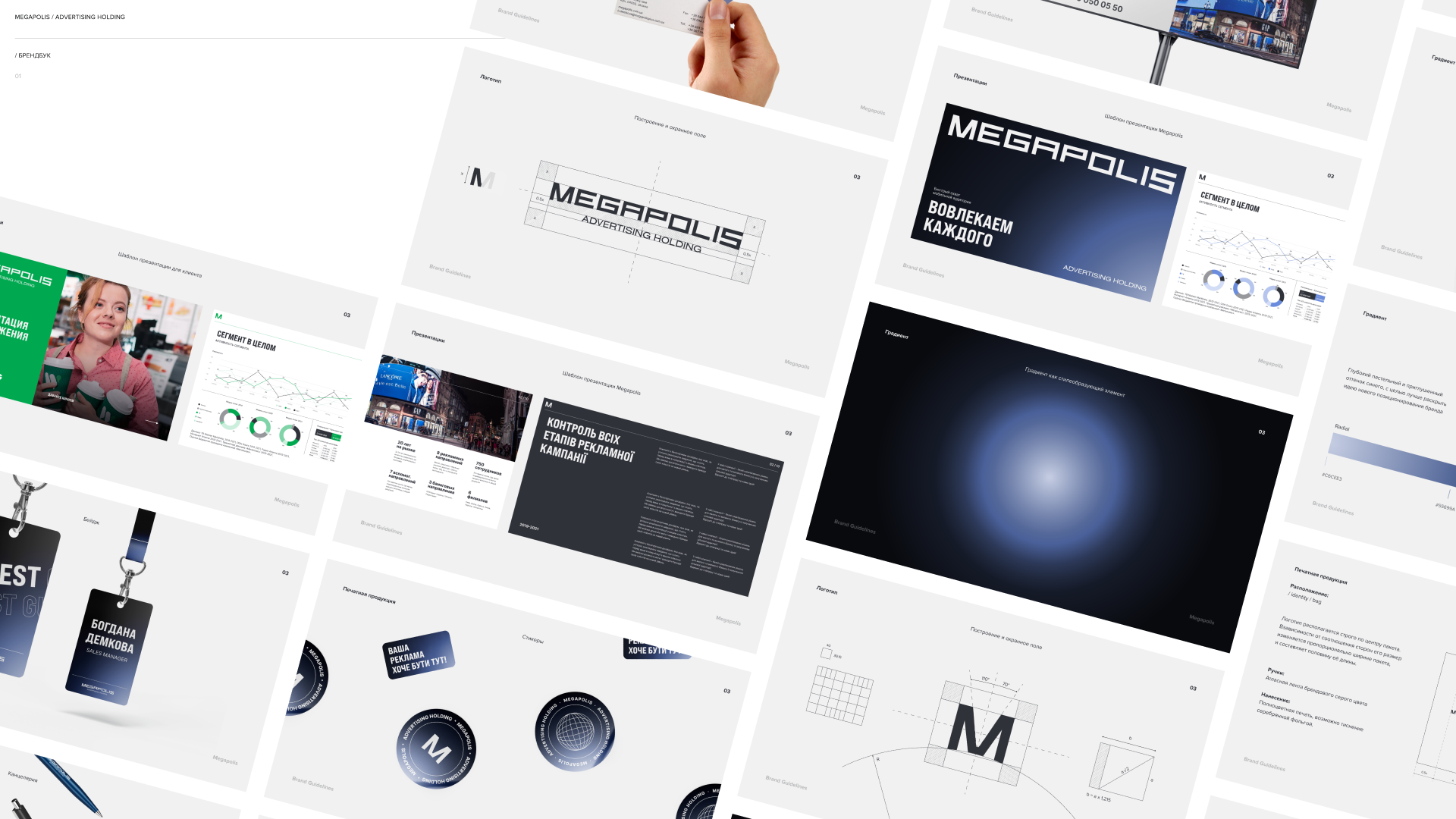
Дизайн-руководство или «брендбук», «стиль-гайд» — набор правил и рекомендаций по использованию фирменных компонентов стиля в дизайне приложений и веб-сайтов. В брендбук входят:
- логотип и графические элементы бренда, шрифты;
- фотографии и изображения;
- стиль и композиция;
- интерфейс и его элементы;
- контент;
- принципы коммуникации.
Все компоненты сопровождаются подробным описанием и рекомендациями по использованию, чтобы исключить наличие ошибок при создании приложения.
Согласование дизайна мобильных приложений и сайта с общей бренд-стратегией
Бренд-стратегия представляет собой общий план действий, направленный на установление и поддержание узнаваемости и ценности бренда.
При разработке мобильных приложений и сайтов необходимо убедиться, что они полностью соответствуют общей бренд-стратегии. Этот процесс включает в себя проверку:
- на соответствие цветовой палитры тем, что представлены в бренд-буке;
- типографики;
- интерфейсных элементов;
- ценностей и посыла бренда.
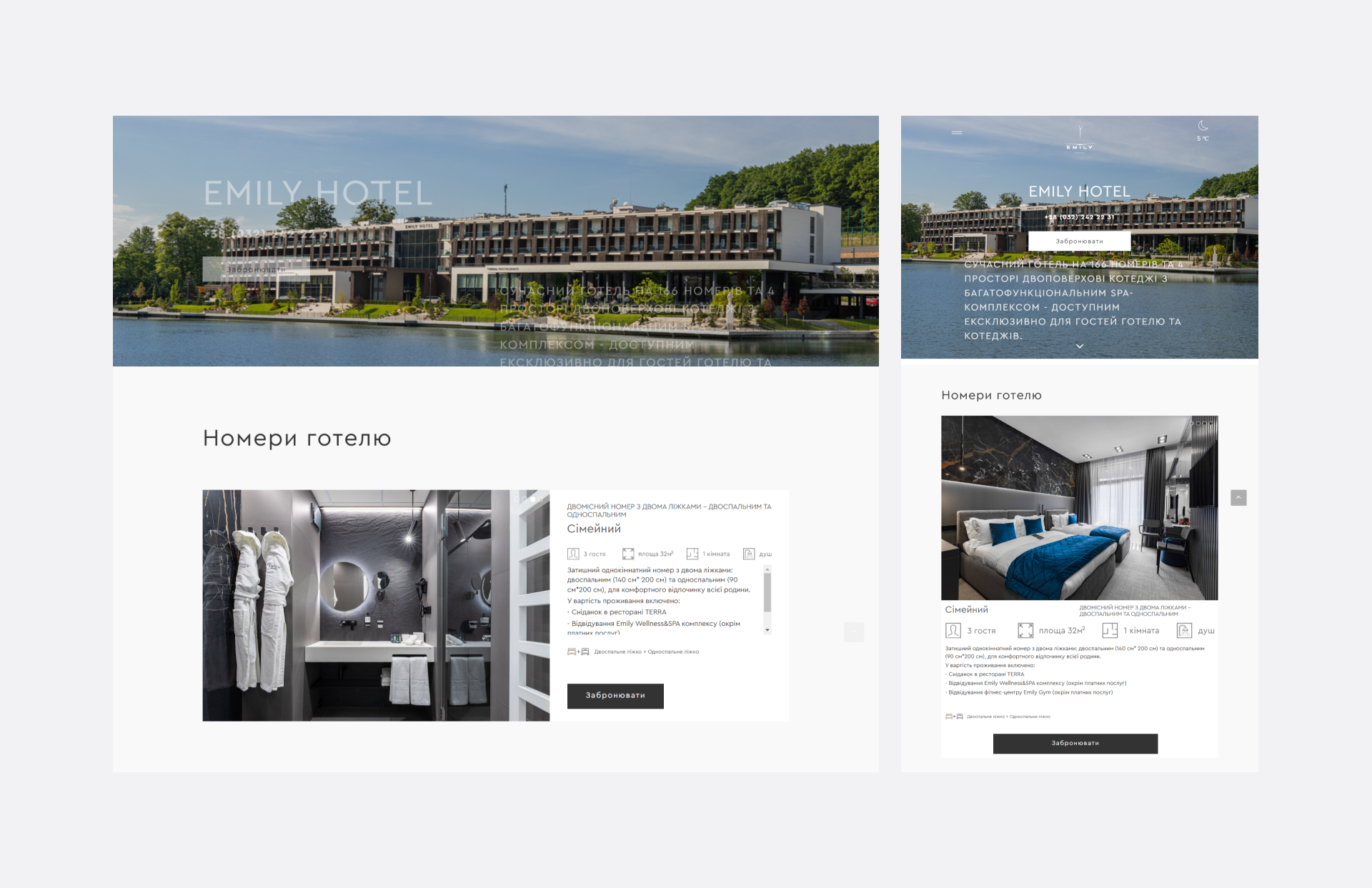
Улучшение навигации и пользовательского опыта на мобильных устройствах
Пользователи должны легко и интуитивно понимать, как взаимодействовать с мобильным приложением или веб-сайтом.
При работе над улучшением навигации и взаимодействием с вашим цифровым продуктом, обратите внимание на моменты:
- Простая и интуитивная навигация. Легкая система меню и переходов дает пользователям возможность быстро получить необходимый результат или совершить целевое действие.

- Адаптивный дизайн. Обеспечьте правильное отображение контента на разных устройствах и разрешениях экранов. Не забывайте про разные ОС и их версии.
- Оптимизация скорости загрузки. Быстрая загрузка страниц и приложений позитивно влияет на удержание пользователей.
Создание согласованного стиля для иконок, кнопок и других элементов интерфейса
Согласованный стиль элементов интерфейса, таких как иконки, кнопки и переходы, увеличивает показатели узнаваемости бренда. Это важно, как для мобильных приложений, так и для сайтов. Создание согласованного стиля включает в себя следующие пункты:
- Использование фирменных цветов и логотипа в элементах интерфейса. Логотип можно разместить в панели навигации или выпадающих меню, а для кнопок и вкладок использовать фирменные цвета.
- Соблюдение единого визуального стиля. Каждый элемент должен соответствовать общей стилистике и не выбиваться из нее.
- Шрифты. Разработка уникальных шрифтов, которые будут использоваться во всех элементах, меню и страницах сайта/приложения. Но не забывайте проверять шрифт на читаемость и простоту восприятия.
Мониторинг и поддержание бренд-стиля при дальнейшем развитии продуктов
Недостаточно один раз создать фирменный стиль. Он также подлежит модификациям и улучшению. При этом он должен оставаться согласованным и актуальным, ведь тренды индустрии меняются из года в год. Чтобы внешний вид ваших продуктов оставался интересен аудитории, нужно:
- проводить регулярный аудит дизайна;
- обновлять дизайн-руководства;
- поддерживать обратную связь с пользователями и анализировать фидбек.
Выводы
Единый стиль для приложения и сайта — часть успешного брендирования. Единый стиль помогает повысить показатели узнаваемости бренда, улучшить пользовательский опыт и формирует единую идентичность цифрового продукта на всех платформах. Разработка дизайн-руководства, согласование с общей бренд-стратегией и постоянное поддержание бренд-стиля позволяют бренду оставаться сильным и актуальным.