Magento и мобильная адаптация: приложение или адаптивный дизайн?
Современный бизнес не может исправно функционировать без присутствия в интернете. Для развития бизнеса нужно охватывать больше аудитории, больше устройств. Когда создается интернет-магазин, то в первую очередь, надо подумать о комфорте пользователей и удобстве их взаимодействия с вашим интернет-магазином.
Если посмотреть на мировые тренды, то почти 30% продаж проходит через мобильные устройства. Игнорировать этот сегмент нельзя, ведь тред на продажи через мобильные приложения только усиливается. Но здесь возникает вопрос перед компаниями: "приложение или адаптация". Об этом мы и поговорим сейчас.
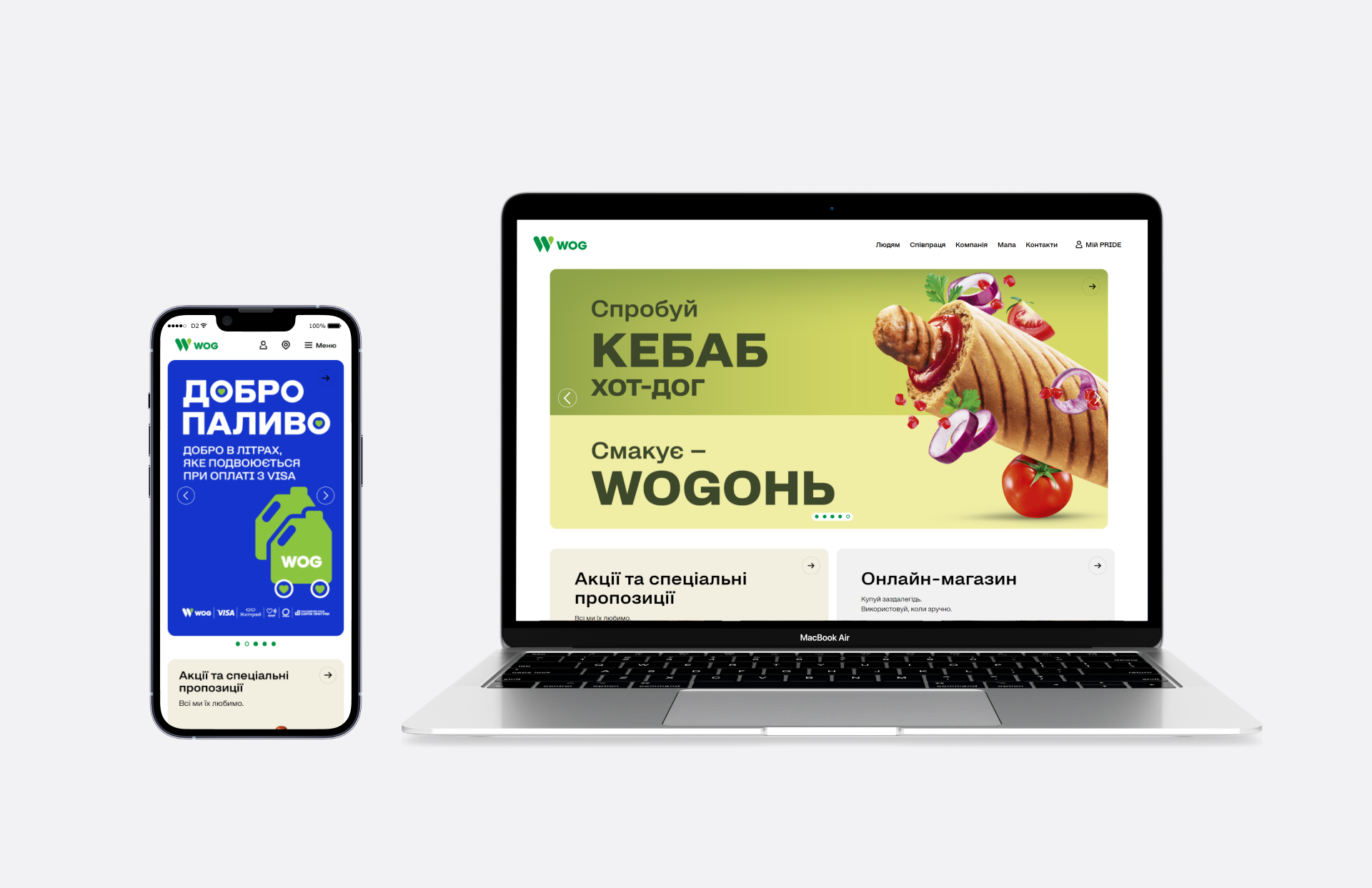
Мобильное приложение или адаптивный дизайн?
Когда владелец бизнеса стоит перед таким выбором, то надо понимать, что не всегда создание приложения будет удобным и наоборот. Это зависит от многих факторов, одним из которых является и профиль вашего бизнеса, и формат интернет-магазина.
Мобильное приложение. Создание мобильного приложения дает пользователям новый опыт взаимодействия с вашим магазином. Также пользователи могут использовать дополнительные возможности устройства: уведомления, авторизация или проведения оплаты с помощью биометрических данных.
Адаптивный дизайн. Это единый дизайн, который адаптируется для различных устройств и их размеры экранов. Да, этот вариант может быть менее функциональным, но не менее полезным. Разработка будет стоить меньше.
Да, создать приложение можно, но оно не всегда будет удобным для большинства пользователей, а иногда, вообще неуместным. Поэтому перед тем как выбирать вариант для пользователей мобильных устройств, надо провести аналитическую работу и выявить уместность приложения.
Особенности разработки мобильного приложения на Magento
Если вы решили создавать мобильное приложение для своего интернет-магазина, то имеем для вас несколько советов.
- Выбор платформы для приложения. Есть только два варианта: iOS, Android. Чтобы понять, какую версию приложения релизнуть первой, надо понять какими устройствами пользуется большая часть ваших клиентов и аудитории.
- Интеграция. Приложение нужно интегрировать с магазином на Magento. Надо наладить синхронизацию между товарами, заказами и данными клиентов.
- Дизайн и UX-составляющая. Ваше приложение должно дарить новый опыт взаимодействия с магазином. Оно должно быть эргономичным, удобным, функциональным и понятным.
- Уведомления. Не забывайте про уведомления и их отправку. Надо интегрировать в приложение такую возможность, ведь сообщения дадут возможность работать с холодными клиентами, брошенными корзинами и мотивировать клиентов к целевому действию с помощью различных акций и предложений.
Проектирование и разработка адаптивного дизайна
Когда дело доходит до дизайна и его адаптации, нужно помнить о следующих пунктах.
- Дизайн должен быть гибким. Он должен адаптироваться под разные размеры экранов, поэтому и его элементы должны гармонично выглядеть в разном масштабе. Также они должны быть удобными для эксплуатации.
- Медиа-запросы. Адаптивный дизайн построен с помощью медиа-запросов CSS. Они отвечают за изменение стилей интерфейса, в зависимости от размера экрана.
- Тесты. Это одна из главных вещей при разработке цифровых продуктов. Тесты нужны, ведь устройств много и все они отличаются. Надо учитывать ситуацию, где на одной модели смартфона у двух людей может стоять разная версия ОС. Именно поэтому надо проводить большое количество тестов, чтобы у каждого пользователя интернет-магазин отображался корректно.
Тесты и оптимизация мобильной версии магазина
И еще немного расскажем о тестах, которые обязательны для запуска приложения или адаптивной версии.
Cross-Browser и Cross-Device. Тестирование на разных устройствах, имеющих разные ОС и браузеры. Перед релизом все должно работать безупречно. Минимизация ошибок и багов в приложении или адаптации сайта положительно влияет на лояльность аудитории.
Скорость загрузки. Самый главный показатель, который влияет на показатели удержания аудитории. Задержка в несколько секунд сильно влияет на показатели удержания, ведь аудитория стала более требовательной и не хочет ждать лишние секунды.
Интуитивность. Интерфейс должен быть понятным. Пользователь сразу должен понимать, что и как делается, куда надо нажать, чтобы перейти в профиль или корзину, где находятся фильтры и каталоги.
Мобильные SEO-стратегии и улучшение клиентского опыта
Как улучшить опыт пользователей? Надо обратить внимание на следующие аспекты:
- Адаптация контента. Сюда входит не только адаптация SEO-составляющей, но и контента.
- Мобильный интерфейс. Интерфейс должен быть удобным, функциональным. Он должен быть удобным для работы одной рукой или пальцами, а также адаптироваться под разные размеры экранов.
- Ускоренные мобильные страницы (AMP). AMP-страницы - отдельный тип страниц, которые быстро подгружаются и удобны для просмотра на мобильных устройствах. Их добавление значительно ускоряет взаимодействие пользователя и сайта.
Выводы
И в приложении и в адаптивной версии сайта есть свои преимущества, есть свои особенности. Что выбрать — ваш выбор. Однако, если все сделать правильно, провести анализ аудитории, ее предпочтений, желаний и потребностей, то каждый из вариантов даст вашему бизнесу новых клиентов и продажи.
Если вам нужна помощь в создании мобильного приложения для интернет-магазина или вы хотите адаптировать сайт под мобильные устройства, специалисты из Brander всегда помогут.