Magento та мобільна адаптація: додаток чи адаптивний дизайн?
Сучасний бізнес не може справно функціонувати без присутності в інтернеті. Для розвитку бізнесу потрібно охоплювати більше аудиторії, більше пристроїв. Коли створюється інтернет-магазин, то в першу чергу, треба подумати про комфорт користувачів та зручність їхньої взаємодії з вашим інтернет-магазином.
Якщо подивитися на світові тренди, то майже 30 % продажів проходить через мобільні пристрої. Ігнорувати цей сегмент неможна, адже тред на продажі через мобільні додатки тільки посилюється. Але тут постає питання перед компаніями: «додаток чи адаптація». Про це ми й поговоримо зараз.
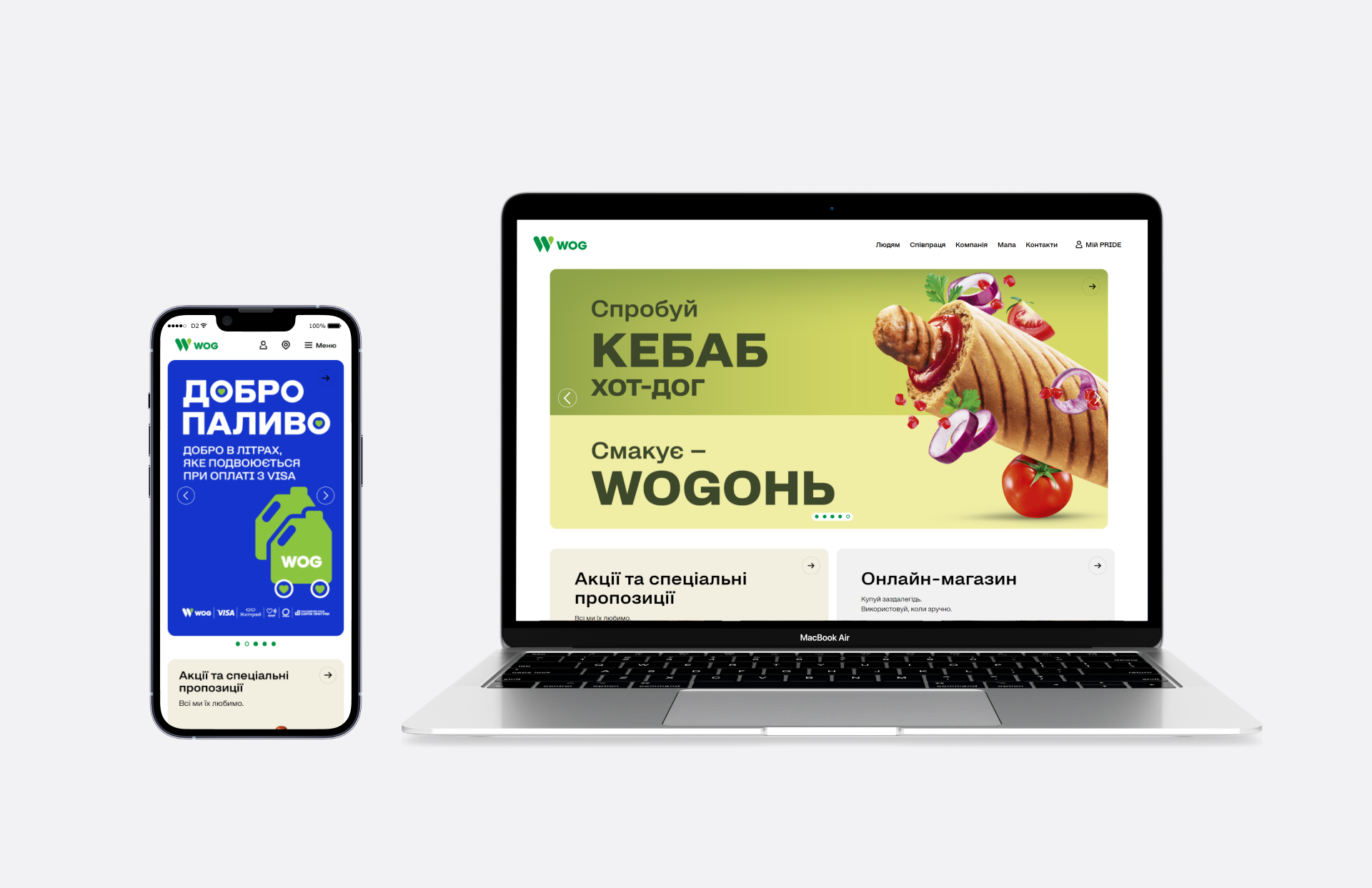
Мобільний додаток чи адаптивний дизайн?
Коли власник бізнесу постає перед таким вибором, то треба розуміти, що не завжди створення додатка буде зручним і навпаки. Це залежить від багатьох чинників, одним із котрих є і профіль вашого бізнесу, і формат інтернет-магазину.
Мобільний додаток. Створення мобільного додатку дає користувачам новий досвід взаємодії з вашим магазином. Також користувачі можуть використовувати додаткові можливості пристрою: сповіщення, авторизація чи проведення оплати за допомогою біометричних даних.
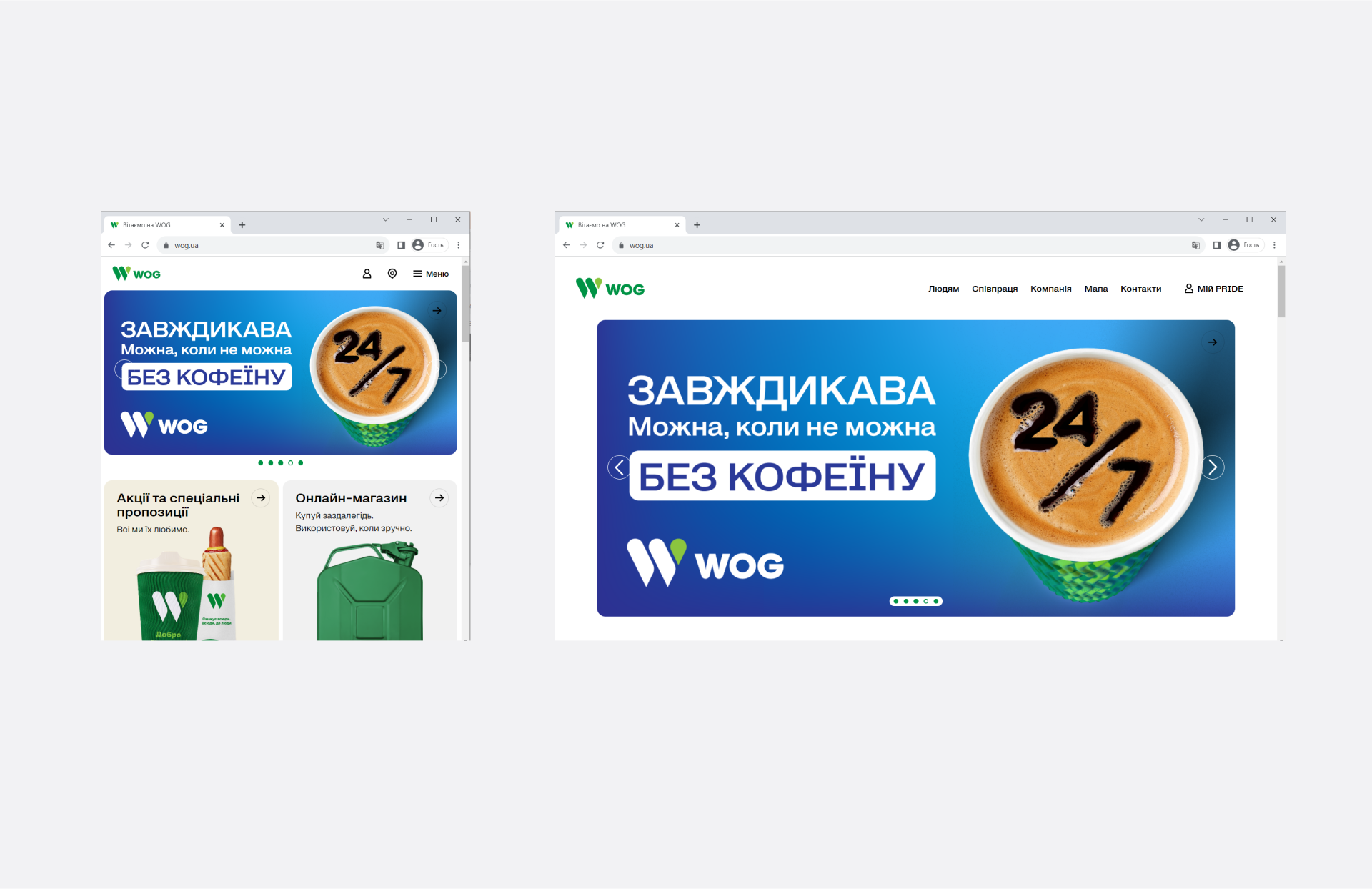
Адаптивний дизайн. Це єдиний дизайн, котрий адаптується для різноманітних пристроїв та їх розміри екранів. Так, цей варіант може бути менш функціональним, проте не менш корисним. Розробка буде коштувати менше.
Так, створити додаток можна, але він не завжди буде зручним для більшості користувачів, а іноді, взагалі недоречним. Тож перед тим як обирати варіант для користувачів мобільних пристроїв, треба провести аналітичну роботу та виявити доречність додатка.
Особливості розробки мобільного додатку на Magento
Якщо ви вирішили створювати мобільний додаток для свого інтернет-магазина, то маємо для вас кілька порад.
- Вибір платформи для додатку. Є лише два варіанти: iOS, Android. Щоб зрозуміти, яку версію додатка релізнути першою, треба зрозуміти якими пристроями користується переважна частина ваших клієнтів та аудиторії.
- Інтеграція. Додаток потрібно інтегрувати з магазином на Magento. Треба налагодити синхронізацію між товарами, замовленнями та даними клієнтів.
- Дизайн та UX-складова. Ваш додаток повинен дарувати новий досвід взаємодії з магазином. Він повинен бути ергономічним, зручним, функціональним та зрозумілим.
- Сповіщення. Не забувайте про сповіщення та їх відправку. Треба інтегрувати в додаток таку можливість, адже сповіщення дадуть можливість працювати з холодними клієнтами, покинутими кошиками та мотивувати клієнтів до цільової дії за допомогою різноманітних акцій та пропозицій.
Проєктування та розробка адаптивного дизайну
Коли справа доходить до дизайну та його адаптації, треба пам’ятати про наступні пункти.
- Дизайн повинен бути гнучким. Він повинен адаптуватись під різні розміри екранів, тож і його елементи повинні гармонійно виглядати в різному масштабі. Також вони повинні бути зручними для експлуатації.
- Медіазапити. Адаптивний дизайн побудовано за допомогою медіазапитів CSS. Вони відповідають за зміну стилів інтерфейсу, залежно від розміру екрана.
- Тести. Це одна з головних речей під час розробки цифрових продуктів. Тести потрібні, адже пристроїв багато і всі вони відрізняються. Треба враховувати ситуацію, де на одній моделі смартфона удвох людей може стояти різа версія ОС. Саме через це треба проводити велику кількість тестів, щоб у кожного користувача інтернет-магазин відображався коректно.
Тести та оптимізація мобільної версії магазину
І ще трохи розкажемо про тести, що обов’язкові для запуску додатка або адаптивної версії
Cross-Browser и Cross-Device. Тестування на різних пристроях, що мають різні ОС та браузери. Перед релізом усе повинно працювати бездоганно. Мінімізація помилок та багів у додатку або адаптації сайту позитивно впливає на лояльність аудиторії.
Швидкість завантаження. Найголовніший показник, котрий впливає на показники утримання аудиторії. Затримка в кілька секунд сильно впливає на показники утримання, адже аудиторія стала вибагливішою та не хоче чекати зайві секунди.
Інтуїтивність. Інтерфейс повинен бути зрозумілим. Користувач одразу повинен розуміти, що і як робиться, куди треба натиснути, щоби перейти до профілю чи кошика, де знаходяться фільтри та каталоги.
Мобільні SEO-стратегії та покращення клієнтського досвіду
Як покращити досвід користувачів? Треба звернути увагу на наступні аспекти:
- Адаптація контенту. Сюди входить не тільки адаптація SEO-складової, але й контенту.
- Мобільний інтерфейс. Інтерфейс повинен бути зручним, функціональним. Він повинен бути зручним для роботи однією рукою чи пальцями, а також адаптуватись під різні розміри екранів.
- Прискорені мобільні сторінки (AMP). AMP-сторінки — окремий тип сторінок, що швидко завантажуються та зручні для перегляду на мобільних пристроях. Їхнє додавання значно прискорює взаємодію користувача та сайту.
Висновки
І в додатку, і в адаптивної версії сайту є свої переваги, є свої особливості. Що обрати — ваш вибір. Проте, якщо все зробити правильно, провести аналіз аудиторії, її уподобань, бажань та потреб, то кожен із варіантів дасть вашому бізнесу нових клієнтів та продажі.
Якщо вам потрібна допомога в створенні мобільного додатку для інтернет-магазину або ви бажаєте адаптувати сайт під мобільні пристрої, спеціалісти з Brander завжди допоможуть.