AMP сторінки від "А" до "Я"
Тема мобільного ринку і мобільних продажів актуальна вже не перший рік. Тому ми продовжимо розбирати її, зокрема й технологічний аспект. Сьогодні ми розповімо вам все про AMP і їхню роль у сучасній розробці. Поговоримо не тільки про технічну частину, а й розглянемо роль для бізнесу, обговоримо переваги.
Що таке AMP сторінки та для чого їх використовують?
AMP, або прискорені мобільні сторінки, було реалізовано 2015 року ініціативою, очолюваною Google. Основна мета AMP — поліпшити швидкість завантаження мобільних сторінок, щоб користувачі могли миттєво отримувати доступ до контенту навіть за низької швидкості інтернету. Це досягається шляхом створення легковажної версії вебсторінки, використовуючи спрощений HTML, CSS і обмежений JavaScript.
Як працює AMP?
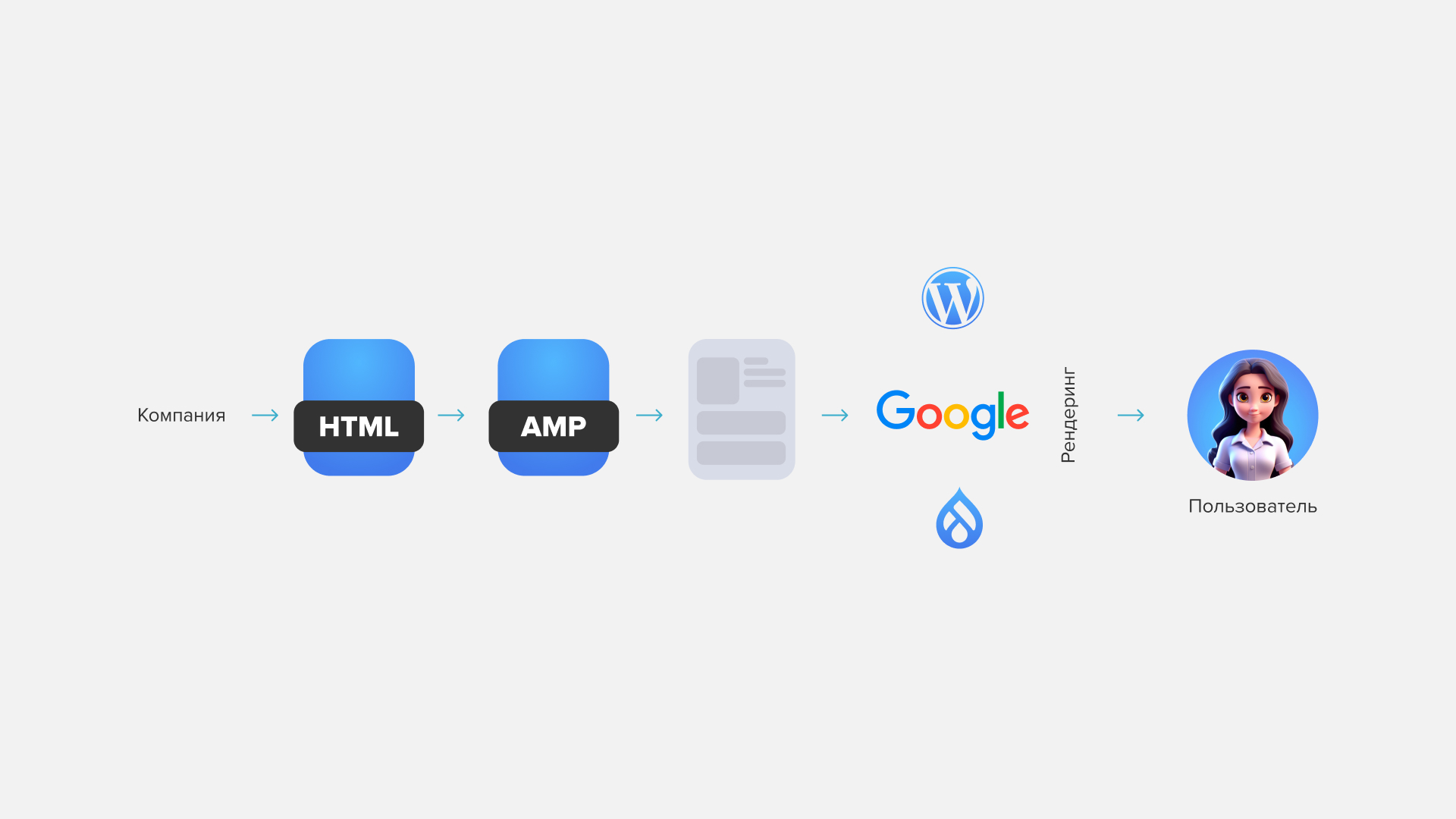
AMP (Accelerated Mobile Pages) — це технологія, розроблена для швидкого завантаження вебсторінок на мобільних пристроях. Як вона працює? Розберімо всі її складові.
Спрощений HTML (AMP HTML)
AMP HTML — це підмножина HTML з обмеженими тегами та суворими правилами, які спрямовані на прискорення завантаження сторінок:
- Теги AMP. Специфічні теги, такі як <amp-img>, <amp-video> і <amp-iframe>, замінюють стандартні HTML-теги та забезпечують оптимізоване завантаження медіаконтенту.
- В AMP дозволені тільки асинхронні скрипти, створені спеціально для AMP. Це зменшує час рендерингу сторінки та прискорює її відображення.
AMP JavaScript Framework
AMP JS — фреймворк, який керує асинхронним завантаженням ресурсів і надає функціонал для швидкого рендерингу сторінок:
- Асинхронне завантаження. Весь JavaScript в AMP завантажується асинхронно, і це означає, що скрипти не блокують відображення контенту сторінки.
- Управління ресурсами. AMP JS автоматично надає пріоритет завантаженню важливих елементів сторінки, таких як текст і зображення, що бачить користувач під час першого заходу на сторінку.
AMP Cache
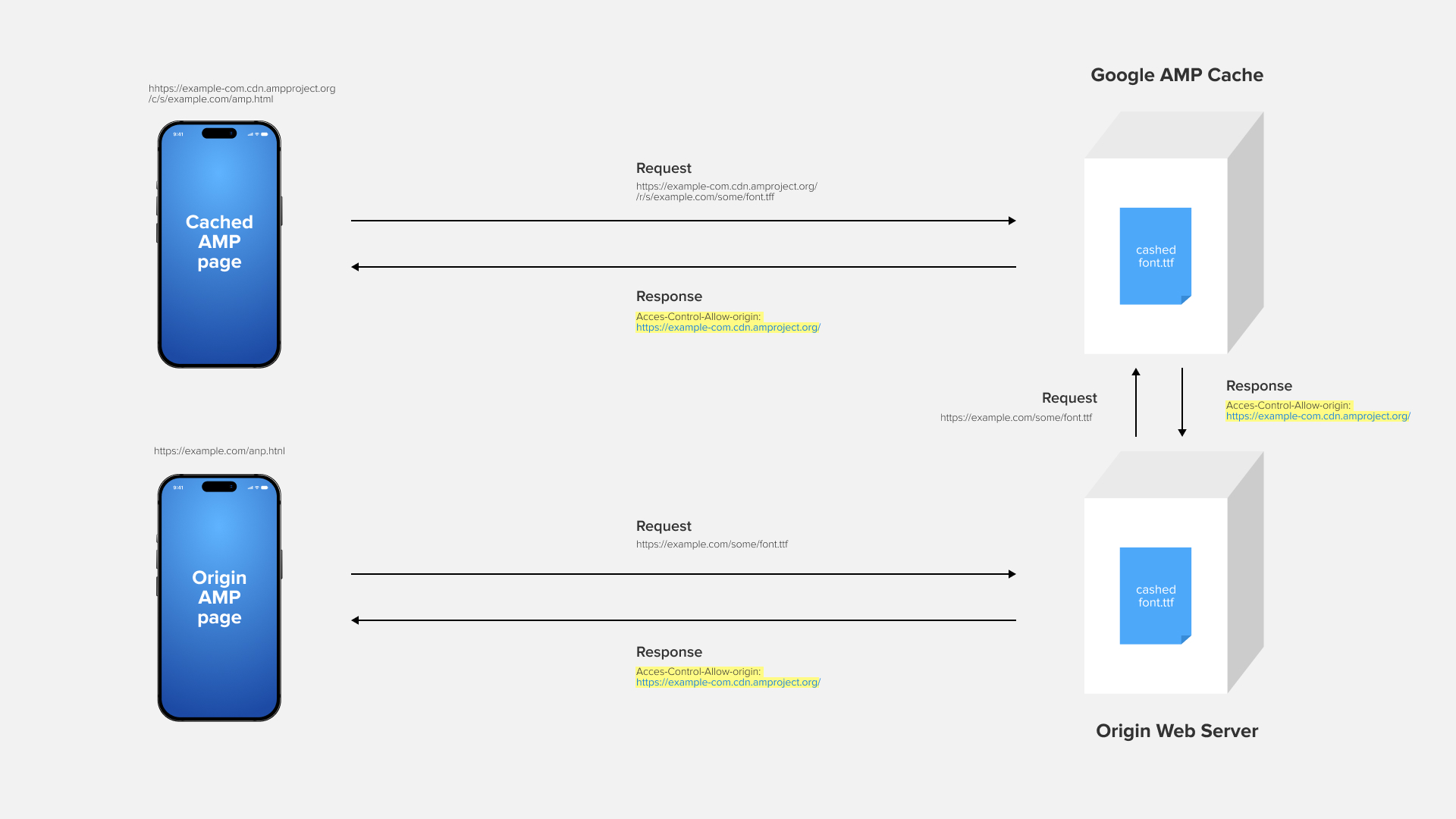
Google AMP Cache — це проксі-сервер, призначений для доставки кешованих AMP документів:
- Швидка доставка. AMP-сторінки, кешовані в Google AMP Cache, завантажуються ще швидше, завдяки використанню оптимізованих мережевих маршрутів і попередній обробці сторінок.
- Автоматичне оновлення. Кеш автоматично оновлює збережені сторінки, гарантуючи, що користувачі завжди отримують актуальну версію.
AMP CDN (Content Delivery Network)
Додатково до AMP Cache, AMP підтримує використання CDN для розподілу і доставки контенту, що прискорює завантаження сторінок на мобільних пристроях:
- Оптимізація контенту. CDN може автоматично оптимізувати ресурси сторінки (стискати зображення і мінімізувати CSS), що зменшує обсяг переданих даних і прискорює завантаження сторінки.
Підтримка форм та інтерактивних компонентів
Хоча AMP обмежує використання JavaScript, вона пропонує компоненти, такі як <amp-form>, для підтримки інтерактивних функцій форм без шкоди для продуктивності:
- <amp-bind>. Дозволяє елементам сторінки взаємодіяти з користувачем, наприклад, оновлювати контент у відповідь на дії користувача.
- <amp-script>. Підтримує обмежене виконання користувацьких скриптів, дозволяючи додавати динамічний контент на AMP-сторінки.
Переваги використання AMP для бізнесу
Використання технології Accelerated Mobile Pages (AMP) корисне для бізнесу. Чим корисно і для якого бізнесу? Зараз розповімо:
- Збільшення швидкості завантаження сторінки. AMP сторінки завантажуються в рази швидше за традиційні вебсторінки, що покращує взаємодію користувачів і знижує відмови від перегляду.
- Підвищення рівня взаємодії та утримання. Завдяки миттєвому завантаженню, користувачі швидше і більше взаємодіють з контентом, що позитивно позначається на часі утримання.
- Поліпшення показників SEO. Google віддає перевагу сторінкам, які завантажуються швидко (особливо на мобільних пристроях). AMP може допомогти поліпшити позиції в результатах пошуку завдяки прискореному завантаженню та оптимізації сторінок для мобільних пристроїв.
- Збільшення конверсії. Швидкість завантаження сторінки безпосередньо впливає на конверсію. Прискорені сторінки значно збільшують шанс виконання покупок або інших цільових дій на сайті.
- Зниження витрат на продуктивність. Використання AMP допомагає знизити навантаження на сервери, оскільки більша частина даних кешується й оптимізується через Google AMP Cache, що може зменшити витрати на хостинг і обслуговування.
- Підтримка монетизації. AMP підтримує різні формати реклами та підписки, які адаптовані для швидкого завантаження і відображення, що допомагає максимізувати доходи від реклами.
- Кращий користувацький досвід на мобільних пристроях. AMP сторінки пропонують консистентний і надійний призначений для користувача досвід на мобільних пристроях, що особливо важливо в умовах зростання трафіку з цих пристроїв.
- Швидка інтеграція та підтримка з боку Google. AMP легко інтегрувати з наявними веб технологіями, а підтримка від Google забезпечує актуальні оновлення та розв'язання проблем.
Як створити AMP сторінку?
Створення AMP-сторінки передбачає використання спрощеної версії HTML, спеціального JavaScript-фреймворку AMP JS та оптимізованих для швидкого завантаження медіаресурсів. А тепер невеликий гайд зі створення таких сторінок.
Крок 1. Починаємо з базового HTML шаблону
Перший крок у створенні AMP-сторінки — підготовка базового HTML-документа. Документ має містити стандартний тег <!DOCTYPE html> і атрибут or amp у тезі <html>, який вказує, що це AMP документ.
Крок 2. Підключаємо AMP JS
Для роботи AMP-сторінки необхідно під'єднати AMP JS бібліотеку, яка керує завантаженням елементів і поведінкою сторінки. Скрипт підключається асинхронно, щоб не блокувати рендеринг сторінки.
Крок 3. Використовуємо AMP-компоненти
AMP надає спеціальні компоненти, які необхідні для заміни стандартних HTML-елементів, таких, як зображення, відео та інші медіаресурси.
Крок 4. Оптимізуємо CSS
В AMP є обмеження на використання CSS: об'єм CSS не повинен перевищувати 50 КБ, і він має бути інлайновим. Усі стилі мають бути всередині тега <style amp-custom> у <head>.
Крок 5. Встановлюємо посилання на канонічну сторінку
AMP-сторінки часто є альтернативною версією стандартної вебсторінки. Зазначення канонічного посилання обов'язкове, щоб пошукові системи знали, що це альтернативна версія іншої сторінки.
Крок 6. Перевіряємо і тестуємо
Після створення AMP сторінки важливо перевірити її на відповідність стандартам AMP. Використовуйте AMP Validator для перевірки коду сторінки. Також корисно протестувати сторінку на різних пристроях і в різних браузерах, щоб переконатися в її коректній роботі.
Чи є в AMP недоліки?
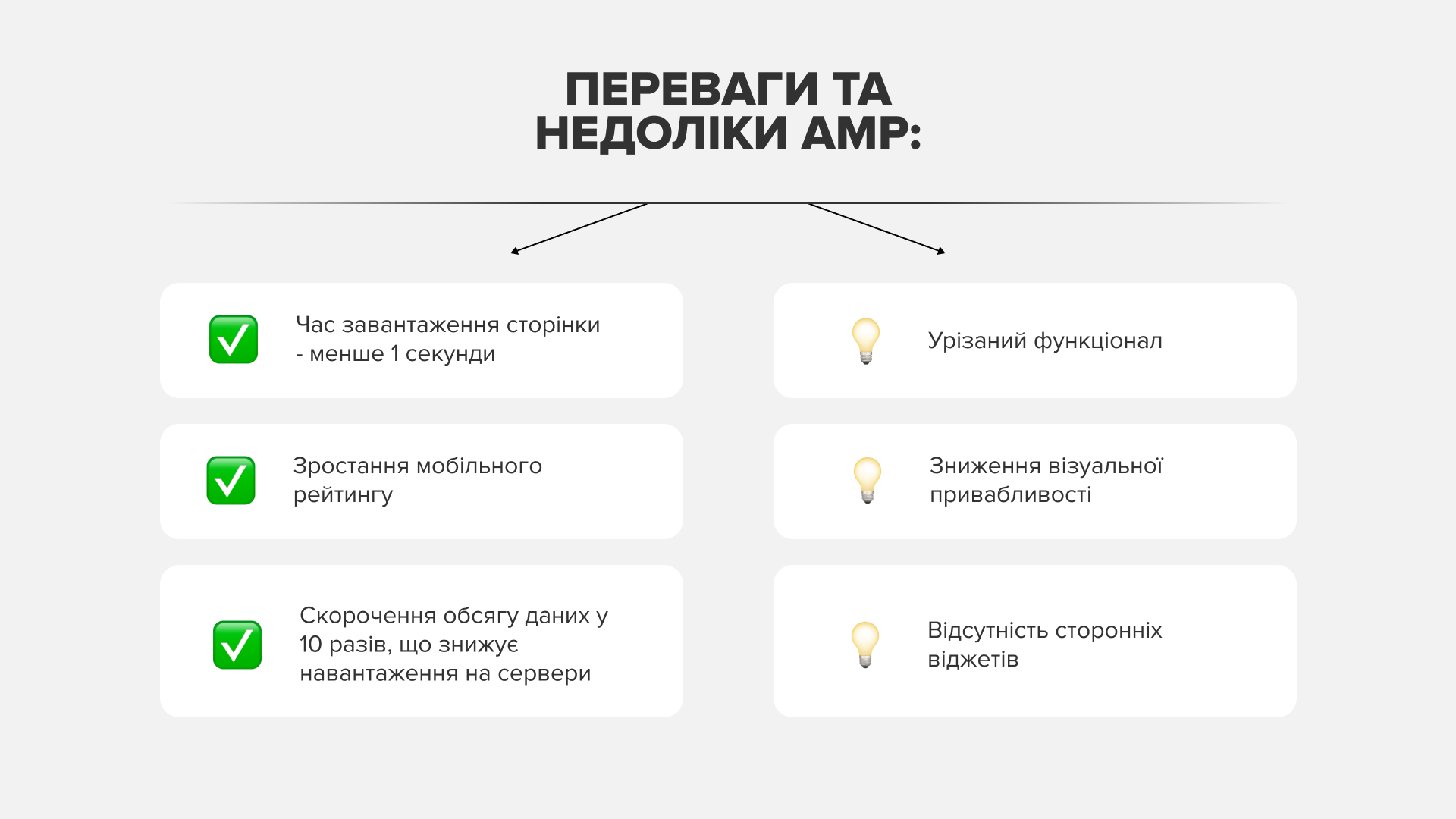
Попри те, що в AMP великий список переваг, є і кілька потенційних недоліків, а також спірних моментів. Ми зобов'язані розповісти про кожен із них.
Обмежена гнучкість у дизайні та функціональності
- Стандартизовані компоненти. AMP обмежує використання JavaScript і вимагає використання зумовлених компонентів для елементів, таких як зображення і відео. Це знижує гнучкість у дизайні та індивідуалізації сторінок.
- Спрощені CSS-стилі. AMP вимагає, щоб усі стилі CSS були вбудовані в заголовок сторінки, і обмежує їхній розмір у межах 50 КБ, що може бути недостатньо для складних або візуально багатих вебсторінок.
Залежність від платформи Google
- Прив'язка до інфраструктури Google. AMP-сторінки часто кешуються і роздаються через Google AMP Cache, тому формується залежність від Google. Це може викликати побоювання з приводу контролю над контентом і його поширенням.
- Проблеми з SEO та аналітикою. Попри поліпшення швидкості завантаження і потенційне підвищення видимості в пошуку, використання AMP може впливати на аналітику і відстеження користувацьких даних через обмеження в скриптах.
Проблеми з монетизацією
- Обмежені можливості для реклами. Платформа AMP підтримує певні типи рекламних форматів, але складніші рекламні технології можуть не бути сумісні з AMP, що урізає можливості монетизації для видавців.
Вплив на стратегію бренду
- Стандартизація зовнішнього вигляду. AMP-сторінки можуть бути схожими, і це через стандартизовані елементи дизайну, що негативно позначається на унікальності бренду або продукту і неприпустимо для великого бізнесу.
Юридичні та приватні побоювання
- Дані та конфіденційність. Оскільки Google керує кешуванням і доставкою AMP-сторінок, виникають питання про конфіденційність даних користувачів і про те, як ці дані використовуються (чи можуть вони бути використані самою компанією).
Висновок
AMP сторінки важливі для сучасного ринку цифрових продажів. Вони допомагають скоротити час завантаження сторінок, що позитивно впливає на конверсію і лояльність більшості користувачів. Саме ці показники відіграють одну з головних ролей, коли споживач знайомиться з брендом, його сайтом і послугами. Так, AMP-сторінки не ідеальні, у них є свої витрати, але за умови грамотного використання вони стануть цінним інструментом.