Як покращити юзабіліті, щоб отримати більше завантажень?
Питання утримання користувачів у вашому мобільному застосунку – одне з головних. Якщо вірити статистиці, то 55% користувачів зносять застосунок через 1 місяць, 68% - через три. Є ще один «лякаючий показник» - 22% користувачів видаляють застосунок після першого запуску. Що з цим робити? Працювати над показниками утримання.
Показник утримання – одна з найнаочніших метрик для вимірювання успішності застосунку та його популярності. Утримання в рази важливіше і наочніше, ніж кількість завантажень чи залучення. Саме цей показник допомагає зрозуміти динаміку зростання вашого бізнесу. Сьогодні ми поговоримо про те, як покращити показники утримання, попрацювавши над юзабіліті застосунку.
Покращуємо юзабіліті
Юзабіліті – простота використання, ергономічність, зручність тощо. Список синонімів продовжувати можна довго, але суть це не змінить. Юзабіліті показує доступність застосунку та зручність його використання.
Хтось вважає, що вся концепція ергономіки зводиться лише до того, як зручно користуватися застосунком. Це хибно. До складу юзабіліті входить ще низка факторів:
- особисті цілі користувача та рівень їх задоволення;
- емоції після взаємодії із продуктом;
- відчуття;
- показники задоволеності після роботи із застосунком.
Основні компоненти юзабіліті:
- Навченість. Показує те, наскільки людям просто взаємодіяти з застосунком з першого разу.
- Ефективність. Швидкість виконання завдань користувачами.
- Запам'ятовуваність. Показує те, наскільки просто користувачеві взаємодіяти з продуктом після тривалої перерви.
- Відновлення після помилок. Наскільки добре адаптований застосунок до помилок і як він із ними справляється.
- Задоволеність. Наскільки клієнт задоволений дизайном? Наскільки застосунок ефективно вирішує «болі» клієнтів? Яким був досвід використання?
І все це потрібно враховувати при створенні застосунку з перших етапів прототипу та макета.
Але що робити, якщо застосунок «пішов у світ», а фідбек не найкращий? Потрібно виявляти проблемні місця та виправляти їх. Регулярна робота над цифровим продуктом та його покращення – невіддільна частина розвитку компанії.
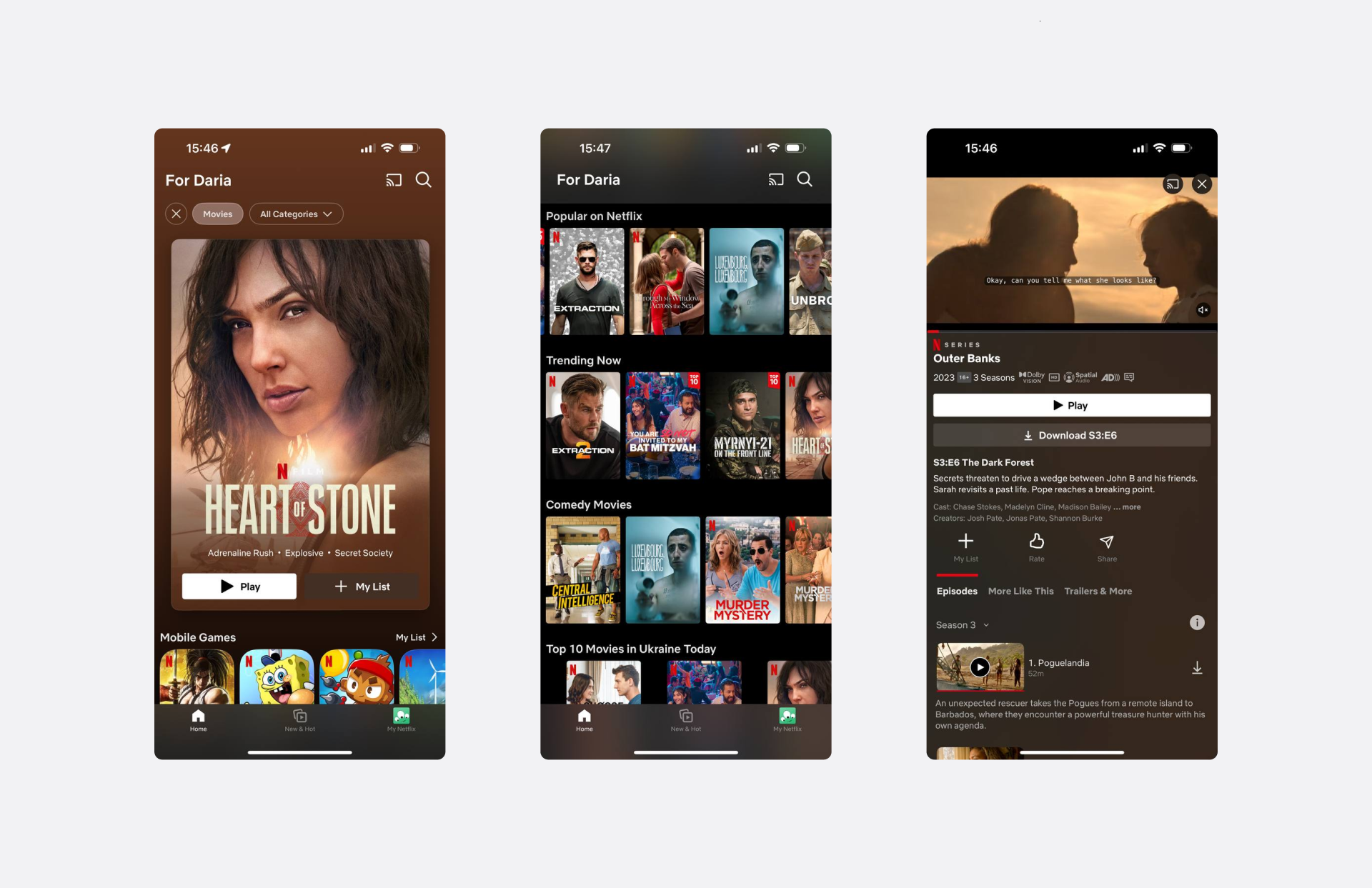
Інтерфейс застосунків
Це перше, що варто проаналізувати та виявити проблеми чи їх відсутність. Грамотний дизайн відіграє важливу роль. Це інструмент, який допомагає клієнту взаємодіяти з вашим продуктом.
З веб-версією для ПК трохи простіше, адже монітори більші, тому на екран можна помістити більше інформації. А коли справа доходить до смартфонів, то все має бути ергономічно та практично, щоб при кожному переході на нову вкладку клієнт одразу отримував всю інформацію, яку він шукає, а не скролив стрічку товарів чи описів.
У гру входить вміння працювати з принципами дизайну. Дизайн – не тільки про колір та форму. Дизайн та його принципи тісно пов'язані з поведінковим аналізом та психологією людини.
Інновації та креатив – добре, але він не повинен завдавати дискомфорту. Ось кілька правил гарного дизайну:
- Екран запуску – лише для привітання. Не потрібно розміщувати на ньому кнопки, елементи, поля. Користувач буде інстинктивно натискати на них, а вони не працюють. Як наслідок, буде роздратування, а за ним і видалення застосунку.
- Основний екран – важлива інформація та заклик до дії. Покажіть кілька переваг вашого продукту або пропонуйте клієнту, але не більше. Не перевантажуйте інформаційний екран.
- Допомога. При першому знайомстві із застосунком можна інтегрувати помічника, який покаже та розповість клієнту, як працювати з вашим продуктом. Але ж є нюанс! Дайте клієнту вибір. Запропонуйте познайомитися з застосунком за допомогою помічника, але з можливістю відключення цієї функції.
- Навігація для застосунку має бути підігнана під його тематику та профіль. Існують застосунки, які вміщуються в рамках одного екрана, а є цілі магазини. Структура вашого застосунку має бути не просто підходящою, а й зручною.
- Важливе на передній план. Якщо у вас багато розділів, не ховайте все. Погодьтеся, буде дивно, якщо користувач потрапляє на головний екран, а там усе заховано в "бургер-меню". Зробіть основні розділи видимими та відкритими, а другорядне можна заховати у вкладки.
- Жести. Жестове управління – хороша альтернатива і багато хто з них користується. Можете зробити його опціональним чи запропонувати клієнту вибір між кнопками навігації чи жестами.
- Скролл навігації. Проведіть аналіз найпопулярніших розділів та позицій.
- Зручні переходи. У процесі використання застосунку клієнт може потрапляти на сайт, оплачувати покупку, ділитися товаром у соціальних мережах чи повідомленнях. Зробіть усі ці переходи максимально зручними та приємними (не лише оку, а й пальцям).
Продуктивність застосунку
Хто встиг, той заробив. Швидкість роботи та відгуку застосунку грає чи не головну роль. Просто згадайте, що ви робите, коли починає лагати застосунок? Правильно! У кращому випадку – просто згортаєте та йдете до конкурентів (усі були в ситуації, де один із сервісів таксі перевантажений, а виїхати терміново треба). Компанія, яка не впоралася із завантаженням, втратила клієнта. Щоб не допускати таких моментів, потрібно працювати над продуктивністю та швидкістю відгуку застосунку.
Затримка швидкості в 1-2 секунди негативно впливає на конверсію (до 20%). Так, світ електронної комерції жорстокий і нещадний.
Вихід є і їх кілька: APM та PWA.
APM – це технологія прискореної роботи мобільних сторінок. Вона допомагає завантажити застосунок швидко, навіть при поганому з'єднанні з мережею.
PWA – прогресивний вебзастосунок. Він стає все популярнішим і в розробці не так дорого коштує, як окремий клієнт.
Є ще технологія відкладеного завантаження сторінок. Активно використовується з 2015 року.
Що стосується технічної складової, то перед релізом застосунку ви й ваша команда повинні перевірити його на всілякі баги, лаги, косяки. Якщо дизайн та ергономіку можна доопрацьовувати за відгуками клієнтів або після альфа/бета тестів, то технічна частина повинна бути виконана якісно. Клієнти, які зіткнуться з вильотами, недоступністю функцій або просто кривим продуктом, з величезною часткою ймовірності його просто видалять і забудуть. А в найгіршому – залишать негативний відгук та 1 зірку в магазині.
Аналіз поведінки користувача
Аналітика поведінки користувача — важливий момент, який допомагає зрозуміти, як поводиться клієнт у вашому застосунку. Відстеження поведінки це комплексний захід:
- вивайте клієнтську базу та її взаємодію з застосунком: що мотивує повернутися, що подобається/не подобається;
- стежте за метриками використання продукту, щоб покращити купівельний досвід;
- стежте за продуктивністю та покращуйте її;
- виокремте найкорисніші та найважливіші елементи застосунку;
- виявіть сильні та слабкі сторони роботи з даними, їх обробкою чи зберіганням.
У цьому допоможе спеціалізований софт: Visual Studio, Azure Monitor, Azure PlayFab та інші.
Висновки
Пам'ятайте, що перший запуск застосунку – вирішальний. Перші 5 хвилин користувача у вашому застосунку покажуть: чи стане він вашим клієнтом або закриє та видалить ваш продукт назавжди. Не лінуйтеся працювати над кожним з елементів управління та структури, тестуйте різні варіанти, збирайте відгуки у фокус-груп, проводьте опитування, закриті/відкриті тести різних версій. Не бійтеся спробувати щось нове. Користувачі люблять новий цікавий досвід, але тільки тоді, коли він залишає приємне враження.