Как улучшить юзабилити, чтобы получить больше загрузок?
Вопрос удержания пользователей в вашем мобильном приложении – один из главных. Если верить статистике, то 55% пользователей сносят приложение спустя 1 месяц, 68% - через три. Есть и еще один «пугающий показатель» - 22% пользователей удаляют приложение после первого запуска. Что с этим делать? Трудится и работать над показателями удержания.
Показатель удержания – одна из самых наглядных метрик для измерения успешности приложения и его популярности. Удержание в разы важнее и нагляднее, чем число загрузок или вовлеченности. Именно этот показатель помогает понять, динамику роста вашего бизнеса. Сегодня мы поговорим о том, как улучшить показатели удержания, поработав над юзабилити приложения.
Улучшаем юзабилити
Юзабилити – простота использования, эргономичность, удобство и так далее. Список синонимов продолжать можно долго, но суть это не поменяет. Юзабилити показывает доступность приложения и удобство его использования.
Кто-то считает, что вся концепция эргономики сводится лишь к тому, насколько удобно пользоваться приложением. Это ошибочно. В состав юзабилити входит еще ряд факторов:
- личные цели пользователя и уровень их удовлетворения;
- эмоции после взаимодействия с продуктом;
- ощущения;
- показатели удовлетворенности после работы с приложением.
Основные компоненты юзабилити:
- Обучаемость. Показывает то, насколько людям просто взаимодействовать с вашим приложением с первого раза.
- Эффективность. Скорость выполнения задач пользователями.
- Запоминаемость. Показывает то, насколько просто пользователю взаимодействовать с вашим продуктом после длительного перерыва.
- Восстановление после ошибок. Насколько хорошо адаптировано приложение к ошибкам и как оно с ними справляется.
- Удовлетворенность. Насколько клиент доволен дизайном? Насколько приложение эффективно решает «боли» клиентов? Каким был опыт использования приложения?
И все это нужно учитывать при создании приложения с первых этапов прототипа и макета.
Но что делать, если приложение «пошло в мир», а фидбек не самый лучший? Нужно выявлять проблемные места и исправлять их. Регулярная работа над цифровым продуктом и его улучшение – неотъемлемая часть развития компании.
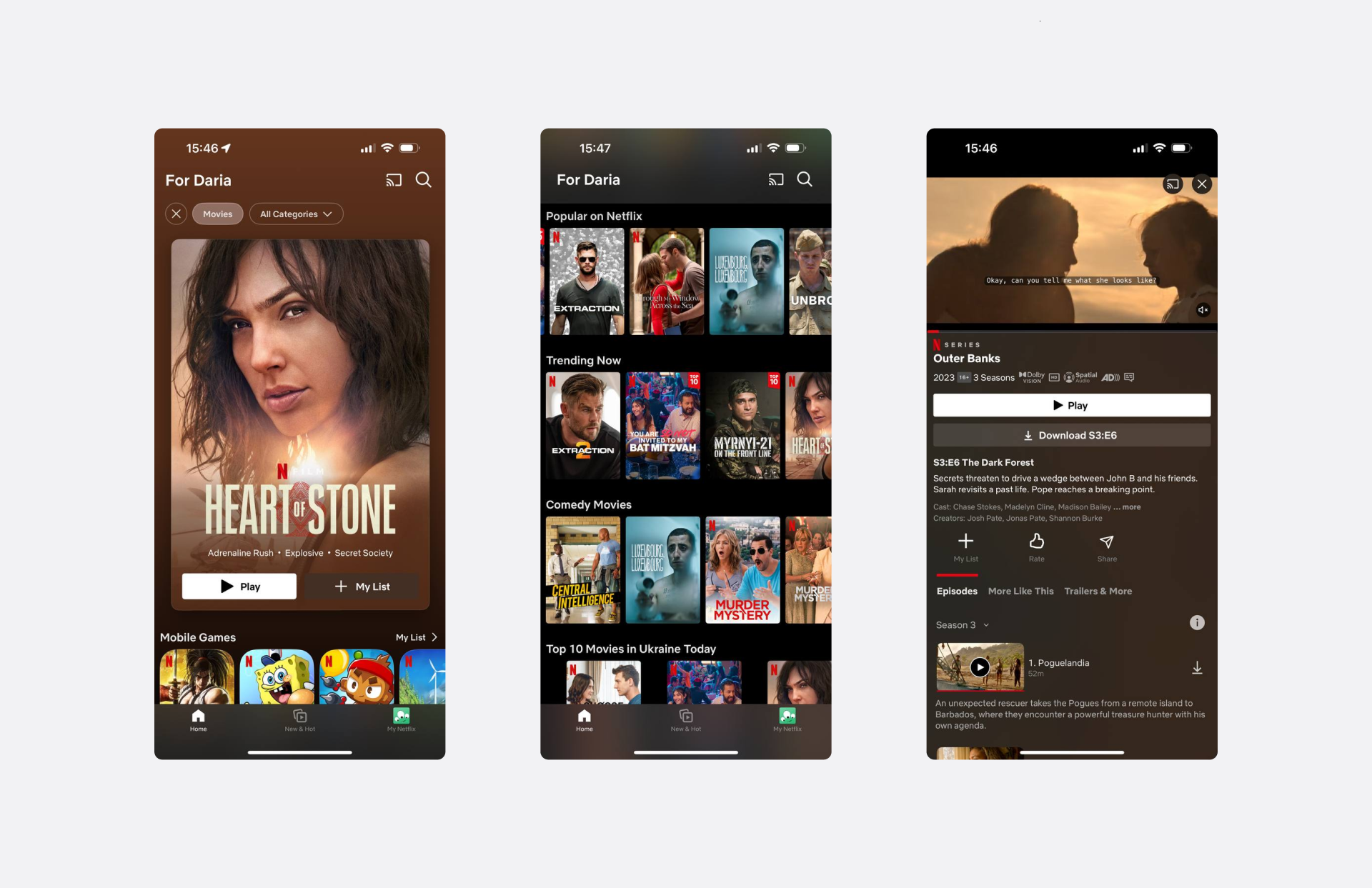
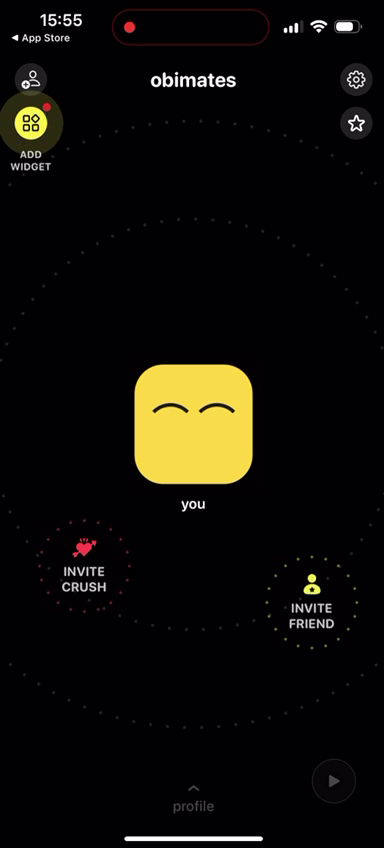
Интерфейс приложения
Это первое, что стоит проанализировать и выявить проблемы или их отсутствие. Грамотный дизайн играет важную роль. Это – инструмент, который помогает клиенту взаимодействовать с вашим продуктом.
С веб-версией для ПК чуть проще, ведь мониторы большие и на экран можно поместить больше инфы. А когда дело доходит до смартфонов, то все должно быть эргономично и практично, чтобы при каждом переходе на новую вкладку клиент сразу получал всю информацию, которую он ищет, а не скроллил ленту товаров или описаний.
В игру вступает умение работать с принципами дизайна. Дизайн – не только про цвет и форму. Дизайн и его принципы тесно связаны с поведенческим анализом и психологией человека.
Инновации и креатив – хорошо, но он не должен доставлять дискомфорт. Вот несколько правил хорошего дизайна приложения:
- Экран запуска – только для приветствия. Не нужно размещать на нем кнопки, элементы, поля. Пользователь будет инстинктивно нажимать на них, а они не работают. Как следствие, последует раздражение, а за ним и удаление приложения.
- Основной экран – важная информация и призыв к действию. Покажите несколько преимуществ вашего продукта или сделайте предложение клиенту, но не более. Не перегружайте главный экран информацией.
- Помощь. При первом знакомстве с приложением можно интегрировать помощника, который покажет и расскажет клиенту, как работать с вашим продуктом. Но есть нюанс! Дайте клиенту выбор. Предложите познакомиться с приложением, используя помощника, но с возможностью отключения этой функции.
- Навигация для приложения должна быть подогнана под его тематику и профиль. Есть приложения, которые умещаются в рамках одного экрана, а есть целые магазины. Структура вашего приложения должна быть не просто подходящей, но и удобной.
- Важное на передний план. Если у вас много разделов, то не прячьте все. Согласитесь, будет странно, если пользователь попадает на главный экран, а там все спрятано в «бургер-меню». Сделайте основные разделы видимыми и открытыми, а второстепенное можете спрятать во вкладки.
- Жесты. Жестовое управление – хорошая альтернатива и многие им пользуются. Можете сделать его опциональным или предложить клиенту выбор между кнопками навигации или жестами.
- Скролл-навигация. Проведите анализ самых популярных разделов и позиций.
- Удобные переходы. В процессе использования приложения клиент может попадать на сайт, оплачивать покупку, делиться товаром в социальных сетях или сообщениях. Сделайте все эти переходы максимально удобными и приятными (не только глазу, но и пальцам).
Производительность приложения
Кто успел, тот заработал. Скорость работы и отклика приложения играет чуть ли не главную роль. Просто вспомните, что вы делаете, когда начинает лагать приложение? Правильно! В лучшем случае – просто сворачиваете и идете к конкурентам (все были в ситуации, где один из сервисов такси перегружен, а уехать срочно надо). Компания, которая не справилась с загрузкой, потеряла клиента. Чтобы не допускать таких моментов, нужно работать над производительностью и скоростью отклика приложения.
Задержка скорости в 1-2 секунды оказывает негативное влияние на конверсию (до 20%). Да, мир электронной коммерции жесток и беспощаден.
Выходы есть и их несколько: APM и PWA.
APM – технология ускоренной работы мобильных страниц. Она помогает грузить приложение быстро, даже при плохом соединении с сетью.
PWA – прогрессивное веб-приложение. Оно становится все популярнее и в разработке не так затратно, как отдельный клиент.
Есть еще технология отложенной загрузки страниц. Активно используется с 2015 года.
Что касается технической составляющей, то перед релизом приложения вы и ваша команда должны проверить его на всевозможные баги, лаги, косяки. Если дизайн и эргономику можно дорабатывать по отзывам клиентов или после альфа/бета тестов, то вот техническая часть должна быть выполнена качественно. Клиенты, которые столкнутся с вылетами, недоступностью функций или просто кривым продуктом, с огромной долей вероятности, его просто удалят и забудут. А в худшем – оставят негативный отзыв и 1 звезду в магазине.
Анализ поведения пользователя
Аналитика поведения пользователя — важный момент, который помогает понять, как ведет себя клиент в вашем приложении. Отслеживание поведения это комплексное мероприятие:
- изучение клиентской базы и их взаимодействия с приложением: что мотивирует вернуться, что нравится/не нравится;
- отслеживание метрик использования продукта, чтобы улучшить покупательский опыт;
- следите за производительностью и улучшайте ее;
- вычлените самые полезные и важные элементы приложения;
- выявите сильные и слабые стороны работы с данными, их обработкой или хранением.
В этом поможет специализированный софт: Visual Studio, Azure Monitor, Azure PlayFab и другие.
Выводы
Помните, что первый запуск приложения – решающий. Первые 5 минут пользователя в вашем приложении покажут: станет ли он вашим клиентом или закроет и удалит ваш продукт навсегда. Не ленитесь работать над каждым из элементов управления и структуры, тестируйте разные варианты, собирайте отзывы у фокус-групп, проводите опросы, закрытые/открытые тесты разных версий. Не бойтесь пробовать что-то новое. Пользователи любят новый интересный опыт, но только когда он оставляет приятное впечатление.