AMP страницы от “А” до “Я”
Тема мобильного рынка и мобильных продаж актуальна уже не первый год. Поэтому мы продолжим разбирать ее, в том числе и технологический аспект. Сегодня мы расскажем вам все про AMP и их роль в современной разработке. Поговорим не только про техническую часть, но и рассмотрим роль для бизнеса, обсудим преимущества.
Что такое AMP страницы и для чего их используют?
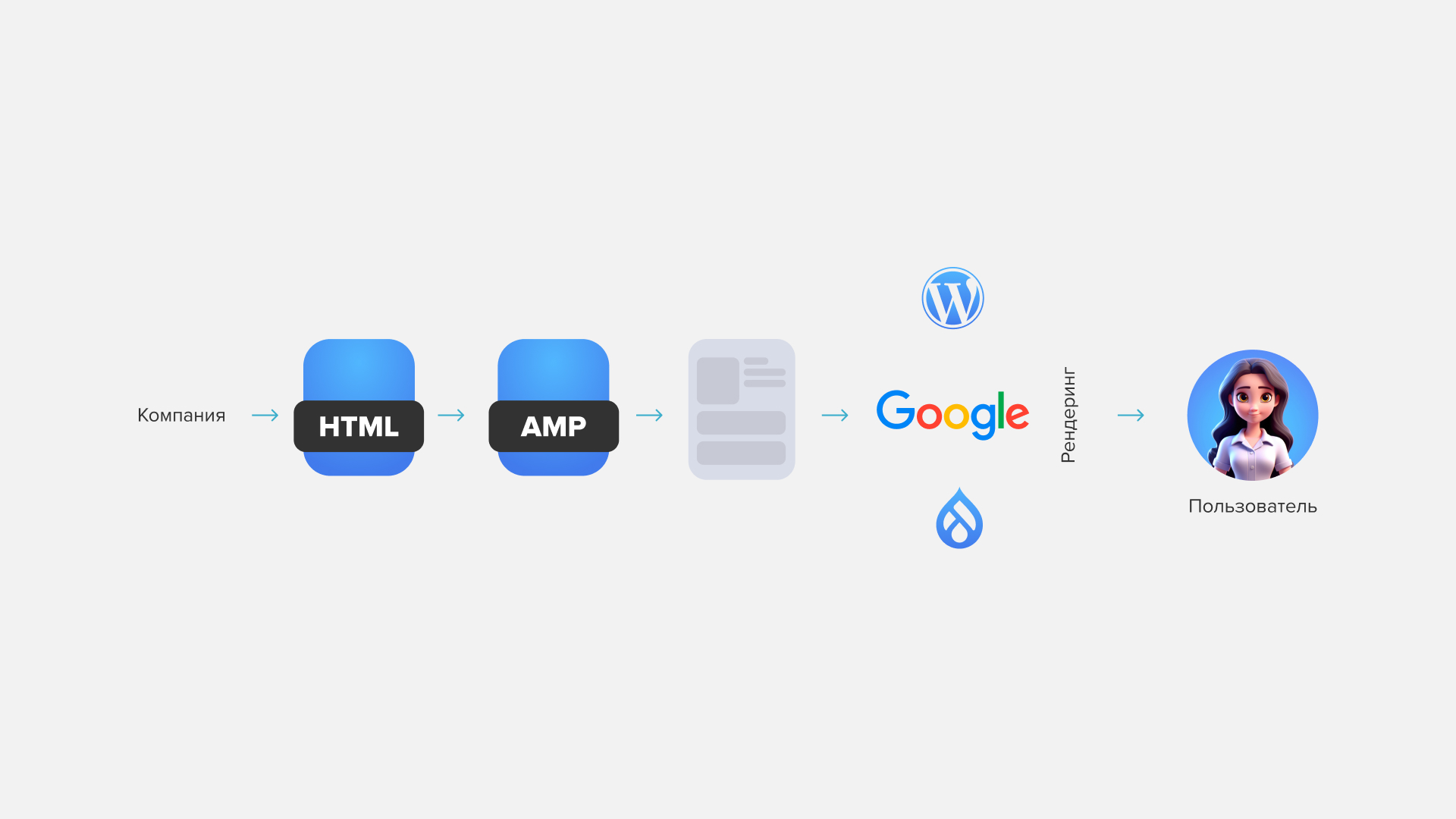
AMP, или ускоренные мобильные страницы, были реализованы в 2015 году инициативой, возглавляемой Google. Основная цель AMP — улучшить скорость загрузки мобильных страниц, чтобы пользователи могли мгновенно получать доступ к контенту даже при низкой скорости интернета. Это достигается путем создания легковесной версии веб-страницы, используя упрощенный HTML, CSS и ограниченный JavaScript.
Как работает AMP?
AMP (Accelerated Mobile Pages) — это технология, разработанная для быстрой загрузки веб-страниц на мобильных устройствах. Как она работает? Давайте разберем все ее составляющие.
Упрощенный HTML (AMP HTML)
AMP HTML — это подмножество HTML с ограниченными тегами и строгими правилами, которые направлены на ускорение загрузки страниц:
- Теги AMP. Специфические теги, такие как <amp-img>, <amp-video> и <amp-iframe>, заменяют стандартные HTML-теги и обеспечивают оптимизированную загрузку медиаконтента.
- В AMP разрешены только асинхронные скрипты, созданные специально для AMP. Это уменьшает время рендеринга страницы и ускоряет ее отображение.
AMP JavaScript Framework
AMP JS — фреймворк, который управляет асинхронной загрузкой ресурсов и предоставляет функционал для быстрого рендеринга страниц:
- Асинхронная загрузка. Все JavaScript в AMP загружается асинхронно, и это означает, что скрипты не блокируют отображение контента страницы.
- Управление ресурсами. AMP JS автоматически приоритезирует загрузку важных элементов страницы, таких как текст и изображения, видимые пользователю при первом заходе на страницу.
AMP Cache
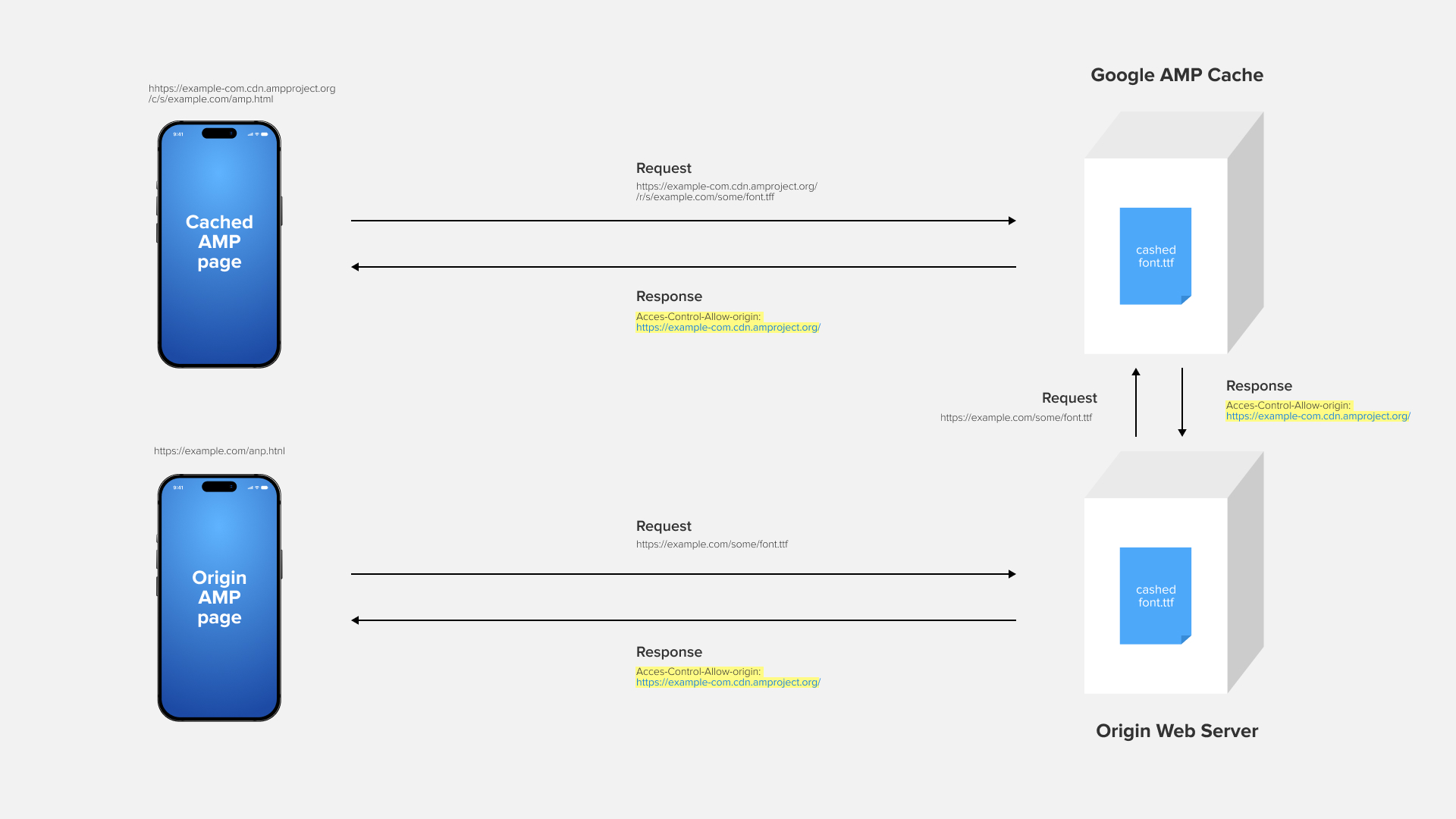
Google AMP Cache — это прокси сервер, предназначенный для доставки кэшированных AMP документов:
- Быстрая доставка. AMP страницы, кэшированные в Google AMP Cache, загружаются еще быстрее, благодаря использованию оптимизированных сетевых маршрутов и предварительной обработке страниц.
- Автоматическое обновление. Кэш автоматически обновляет сохраненные страницы, гарантируя, что пользователи всегда получают актуальную версию.
AMP CDN (Content Delivery Network)
Дополнительно к AMP Cache, AMP поддерживает использование CDN для распределения и доставки контента, что ускоряет загрузку страниц на мобильных устройствах:
- Оптимизация контента. CDN может автоматически оптимизировать ресурсы страницы (сжимать изображения и минимизировать CSS), что уменьшает объем передаваемых данных и ускоряет загрузку страницы.
Поддержка форм и интерактивных компонентов
Хотя AMP ограничивает использование JavaScript, она предлагает компоненты, такие как <amp-form>, для поддержки интерактивных функций форм без ущерба для производительности:
- <amp-bind>. Позволяет элементам страницы взаимодействовать с пользователем, например, обновлять контент в ответ на действия пользователя.
- <amp-script>. Поддерживает ограниченное выполнение пользовательских скриптов, позволяя добавлять динамический контент на AMP страницы.
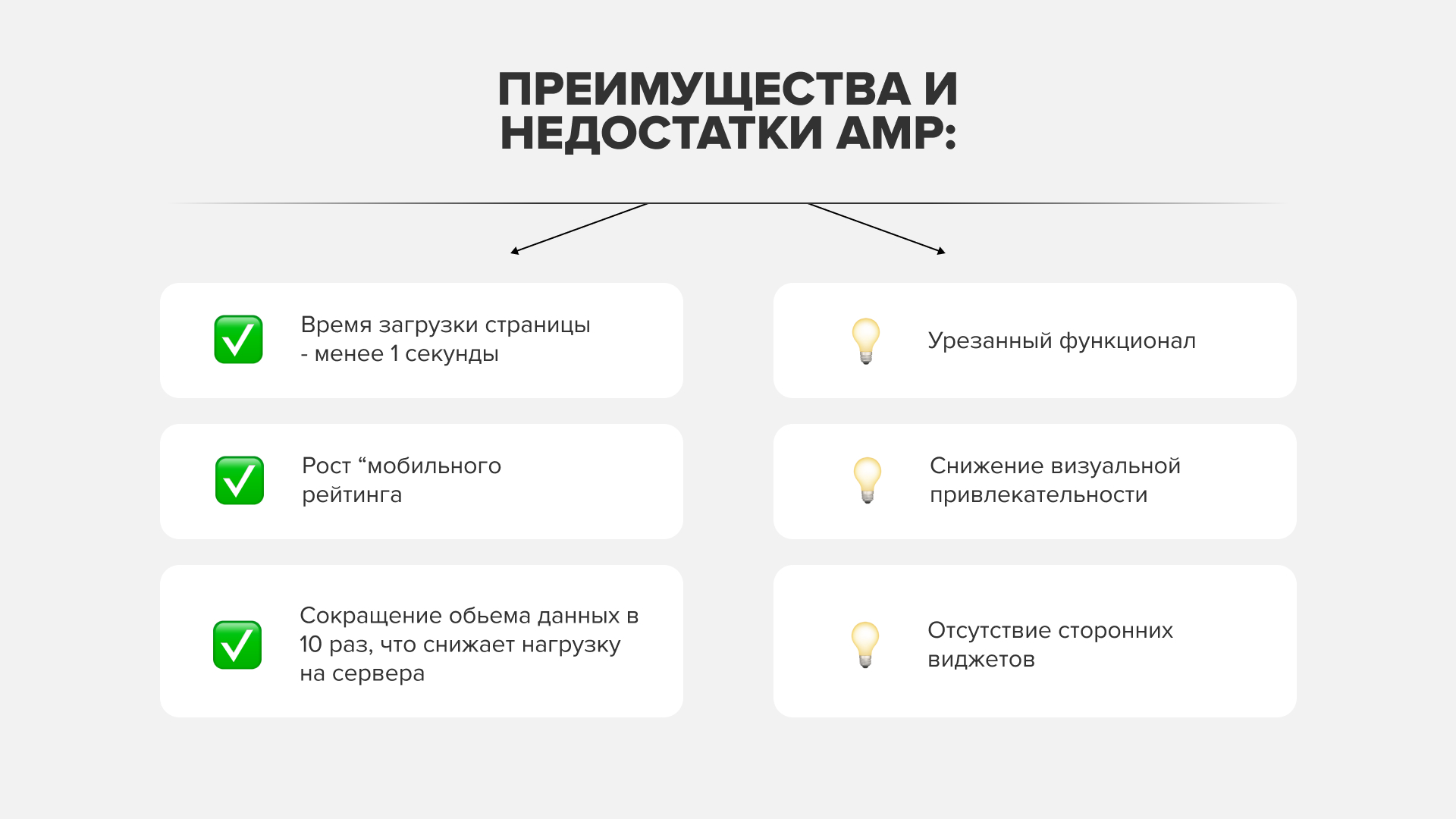
Преимущества использования AMP для бизнеса
Использование технологии Accelerated Mobile Pages (AMP) полезно для бизнеса. Чем полезно и для какого бизнеса? Сейчас расскажем:
- Увеличение скорости загрузки страницы. AMP страницы загружаются в разы быстрее традиционных веб-страниц, что улучшает взаимодействие пользователей и снижает отказы от просмотра.
- Повышение уровня взаимодействия и удержания. Благодаря мгновенной загрузке, пользователи быстрее и больше взаимодействуют с контентом, что позитивно сказывается на времени удержания.
- Улучшение показателей SEO. Google предпочитает страницы, которые загружаются быстро (особенно на мобильных устройствах). AMP может помочь улучшить позиции в результатах поиска благодаря ускоренной загрузке и оптимизации страниц для мобильных устройств.
- Увеличение конверсии. Скорость загрузки страницы напрямую влияет на конверсию. Ускоренные страницы значительно увеличивают шанс выполнения покупок или других целевых действий на сайте.
- Снижение расходов на производительность. Использование AMP помогает снизить нагрузку на серверы, так как большая часть данных кэшируется и оптимизируется через Google AMP Cache, что может уменьшить затраты на хостинг и обслуживание.
- Поддержка монетизации. AMP поддерживает различные форматы рекламы и подписки, которые адаптированы для быстрой загрузки и отображения, что помогает максимизировать доходы от рекламы.
- Лучший пользовательский опыт на мобильных устройствах. AMP страницы предлагают консистентный и надежный пользовательский опыт на мобильных устройствах, что особенно важно в условиях увеличивающегося трафика с этих устройств.
- Быстрая интеграция и поддержка со стороны Google. AMP легко интегрировать с существующими веб технологиями, а поддержка от Google обеспечивает актуальные обновления и решения проблем.
Как создать AMP страницу?
Создание AMP страницы включает в себя использование упрощенной версии HTML, специального JavaScript-фреймворка AMP JS и оптимизированных для быстрой загрузки медиа ресурсов. А теперь небольшой гайд по созданию таких страниц.
Шаг 1. Начинаем с базового HTML шаблона
Первый шаг в создании AMP страницы — подготовка базового HTML-документа. Документ должен содержать стандартный тег <!DOCTYPE html> и атрибут или amp в теге <html>, указывающий, что это AMP документ.
Шаг 2. Подключаем AMP JS
Для работы AMP страницы необходимо подключить AMP JS библиотеку, которая управляет загрузкой элементов и поведением страницы. Скрипт подключается асинхронно, чтобы не блокировать рендеринг страницы.
Шаг 3. Используем AMP-компоненты.
AMP предоставляет специальные компоненты, которые необходимы для замены стандартных HTML-элементов, таких, как изображения, видео и другие медиа ресурсы.
Шаг 4. Оптимизируем CSS
В AMP есть ограничение на использование CSS: объем CSS не должен превышать 50 КБ, и он должен быть инлайновым. Все стили должны быть внутри тега <style amp-custom> в <head>.
Шаг 5. Устанавливаем ссылку на каноническую страницу
AMP страницы часто являются альтернативной версией стандартной веб-страницы. Указание канонической ссылки обязательно, чтобы поисковые системы знали, что это альтернативная версия другой страницы.
Шаг 6. Проверяем и тестируем
После создания AMP страницы важно проверить ее на соответствие стандартам AMP. Используйте AMP Validator для проверки кода страницы. Также полезно протестировать страницу на разных устройствах и в разных браузерах, чтобы убедиться в ее корректной работе.
Есть ли у AMP недостатки?
Несмотря на то, что у AMP большой список преимуществ, есть и несколько потенциальных недостатков, а также спорных моментов. Мы обязаны рассказать про каждый из них.
Ограниченная гибкость в дизайне и функциональности
- Стандартизированные компоненты. AMP ограничивает использование JavaScript и требует использования предопределенных компонентов для элементов, таких как изображения и видео. Это снижает гибкость в дизайне и индивидуализации страниц.
- Упрощенные CSS-стили. AMP требует, чтобы все стили CSS были встроены в заголовок страницы, и ограничивает их размер в пределах 50 КБ, что может быть недостаточно для сложных или визуально богатых веб-страниц.
Зависимость от платформы Google
- Привязка к инфраструктуре Google. AMP-страницы часто кэшируются и раздаются через Google AMP Cache, поэтому формируется зависимость от Google. Это может вызывать опасения по поводу контроля над контентом и его распространением.
- Проблемы с SEO и аналитикой. Несмотря на улучшение скорости загрузки и потенциальное повышение видимости в поиске, использование AMP может влиять на аналитику и отслеживание пользовательских данных из-за ограничений в скриптах.
Проблемы с монетизацией
- Ограниченные возможности для рекламы. Платформа AMP поддерживает определенные типы рекламных форматов, но более сложные рекламные технологии могут не быть совместимы с AMP, что урезает возможности монетизации для издателей.
Влияние на стратегию бренда
- Стандартизация внешнего вида. AMP страницы могут быть похожими, и это из-за стандартизированных элементов дизайна, что негативно сказывается на уникальности бренда или продукта и недопустимо для крупного бизнеса.
Юридические и приватные опасения
- Данные и конфиденциальность. Поскольку Google управляет кэшированием и доставкой AMP-страниц, возникают вопросы о конфиденциальности данных пользователей и о том, как эти данные используются (могут ли они быть использованы самой компанией).
Вывод
AMP страницы важны для современного рынка цифровых продаж. Они помогают сократить время загрузки страниц, что положительно влияет на конверсию и лояльность большинства пользователей. Именно эти показатели играют одну из главных ролей, когда потребитель знакомится с брендом, его сайтом и услугами. Да, AMP страницы не идеальны, у них есть свои издержки, но при грамотном использовании они станут ценным инструментом.