Брендування мобільних застосунків і сайтів: створення погодженого стилю
Без сайту або мобільного застосунку сучасній компанії працювати й розвиватися дуже складно. Тому вони стали невіддільною частиною бізнесу. Сайти та застосунки допомагають компаніям підтримувати зв’язок з аудиторією. І створення погодженого стилю бренду на цих платформах має фундаментальне значення. У цій статті ми розглянемо процес брендування мобільних застосунків і сайтів та його ключові аспекти.
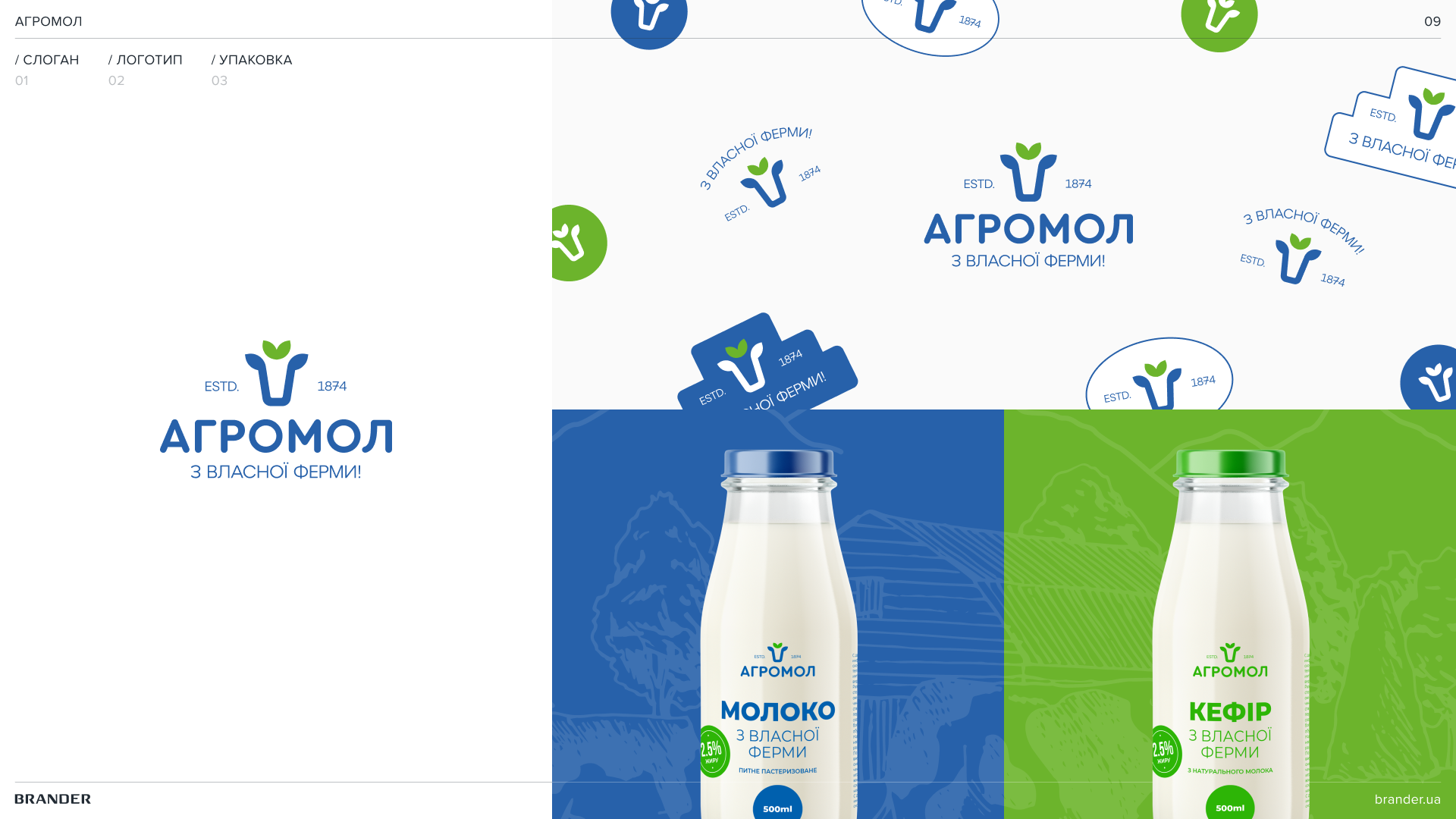
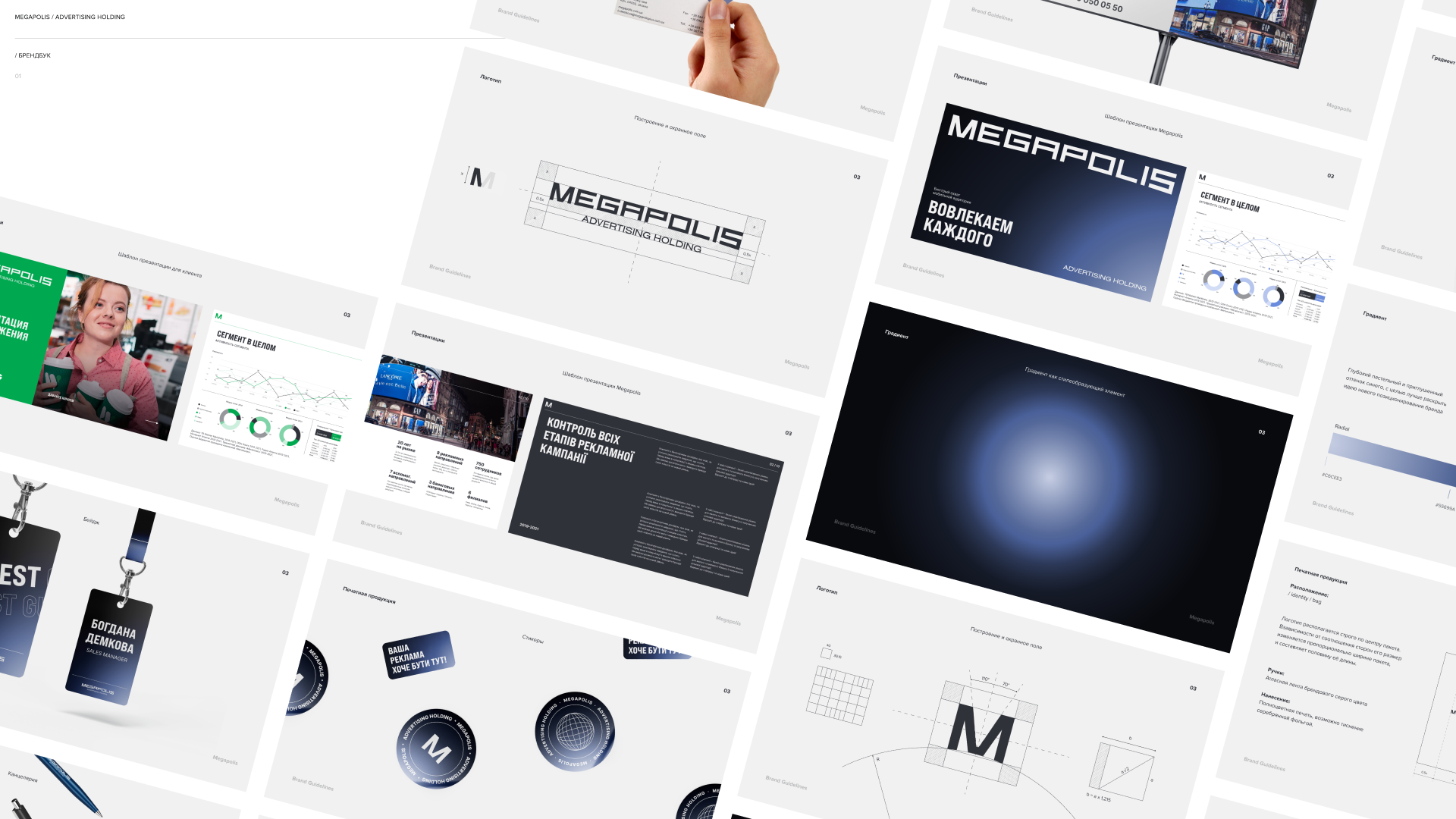
Розробка дизайн-керівництва для бренду
Дизайн-керівництво або «брендбук», «стиль-гайд» — набір правил і рекомендацій щодо використання фірмових компонентів стилю в дизайні застосунків і сайтів. До брендбуку входять:
- логотип і графічні елементи бренду, шрифти;
- фотографії та зображення;
- стиль і композиція;
- інтерфейс і його елементи;
- контент;
- принципи комунікації.
Усі компоненти супроводжуються докладним описом і рекомендаціями щодо використання, щоб унеможливити наявність помилок під час створення застосунку.
Узгодження дизайну мобільних застосунків і сайту із загальною бренд-стратегією
Бренд-стратегія являє собою загальний план дій, спрямований на встановлення та підтримання впізнаваності та цінності бренду.
Під час розроблення мобільних застосунків і сайту необхідно переконатися, що вони повністю відповідають загальній бренд-стратегії. Цей процес містить перевірку:
- на відповідність колірної палітри тим, що представлені в брендбуці;
- типографіки;
- інтерфейсних елементів;
- цінностей і посилу бренду.
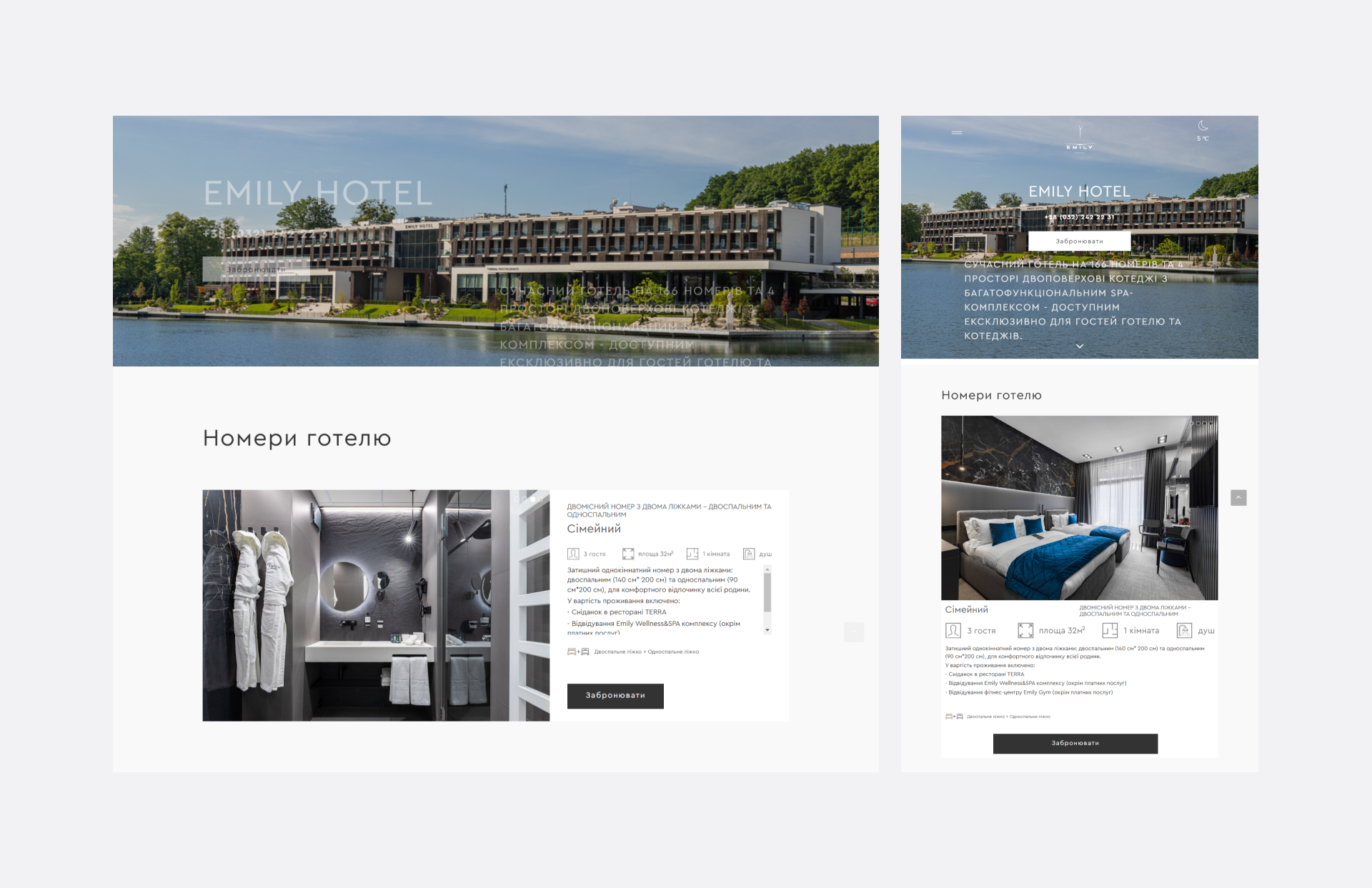
Поліпшення навігації та користувацького досвіду на мобільних пристроях
Користувачі мають легко та інтуїтивно розуміти, як взаємодіяти з мобільним застосунком або сайтом.
Під час роботи над поліпшенням навігації та взаємодією з вашим цифровим продуктом, зверніть увагу на моменти:
- Проста та інтуїтивна навігація. Легка система меню і переходів дає користувачам можливість швидко отримати необхідний результат або здійснити цільову дію.

- Адаптивний дизайн. Забезпечте правильне відображення контенту на різних пристроях і роздільній здатності екранів. Не забувайте про різні ОС та їхні версії.
- Оптимізація швидкості завантаження. Швидке завантаження сторінок і застосунків позитивно впливає на утримання користувачів.
Створення погодженого стилю для іконок, кнопок та інших елементів інтерфейсу
Погоджений стиль елементів інтерфейсу, таких як іконки, кнопки й переходи, збільшує показники впізнаваності бренду. Це важливо, як для мобільних застосунків, так і для сайтів. Створення погодженого стилю містить такі пункти:
- Використання фірмових кольорів і логотипу в елементах інтерфейсу. Логотип можна розмістити в панелі навігації або меню, що випадає, а для кнопок і вкладок використовувати фірмові кольори.
- Дотримання єдиного візуального стилю. Кожен елемент має відповідати загальній стилістиці й не вибиватися з неї.
- Шрифти. Розробка унікальних шрифтів, які будуть використовуватися у всіх елементах, меню і сторінках сайту/застосунку. Але не забувайте перевіряти шрифт на читабельність і простоту сприйняття.
Моніторинг і підтримання бренд-стилю під час подальшого розвитку продуктів
Недостатньо один раз працювати над фірмовим стилем, він також підлягає модифікаціям і поліпшенню. Водночас він має залишатися погодженим і актуальним, адже тренди індустрії змінюються з року в рік. Щоб зовнішній вигляд ваших продуктів залишався цікавим аудиторії, потрібно:
- проводити регулярний аудит дизайну;
- оновлювати дизайн-керівництво;
- підтримувати зворотний зв’язок із користувачами та аналізувати фідбек.
Висновки
Єдиний стиль для застосунку та сайту — частина успішного брендування. Єдиний стиль допомагає підвищити показники впізнаваності бренду, поліпшити користувацький досвід і формує єдину ідентичність цифрового продукту на всіх платформах. Розробка дизайн-керівництва, погодження із загальною бренд-стратегією і постійна підтримка бренд-стилю дають змогу бренду залишатися сильним і актуальним.