Прогресивні вебзастосунки (PWA) та їхній вплив на мобільну розробку
Прогресивні вебзастосунки (PWA) — це тип застосунків, створений на стику веб і мобільних технологій. Вони пропонують функціональність і зручність нативних застосунків з універсальністю та доступністю вебу, забезпечуючи безшовний користувацький досвід навіть в умовах нестабільного інтернет-з'єднання.
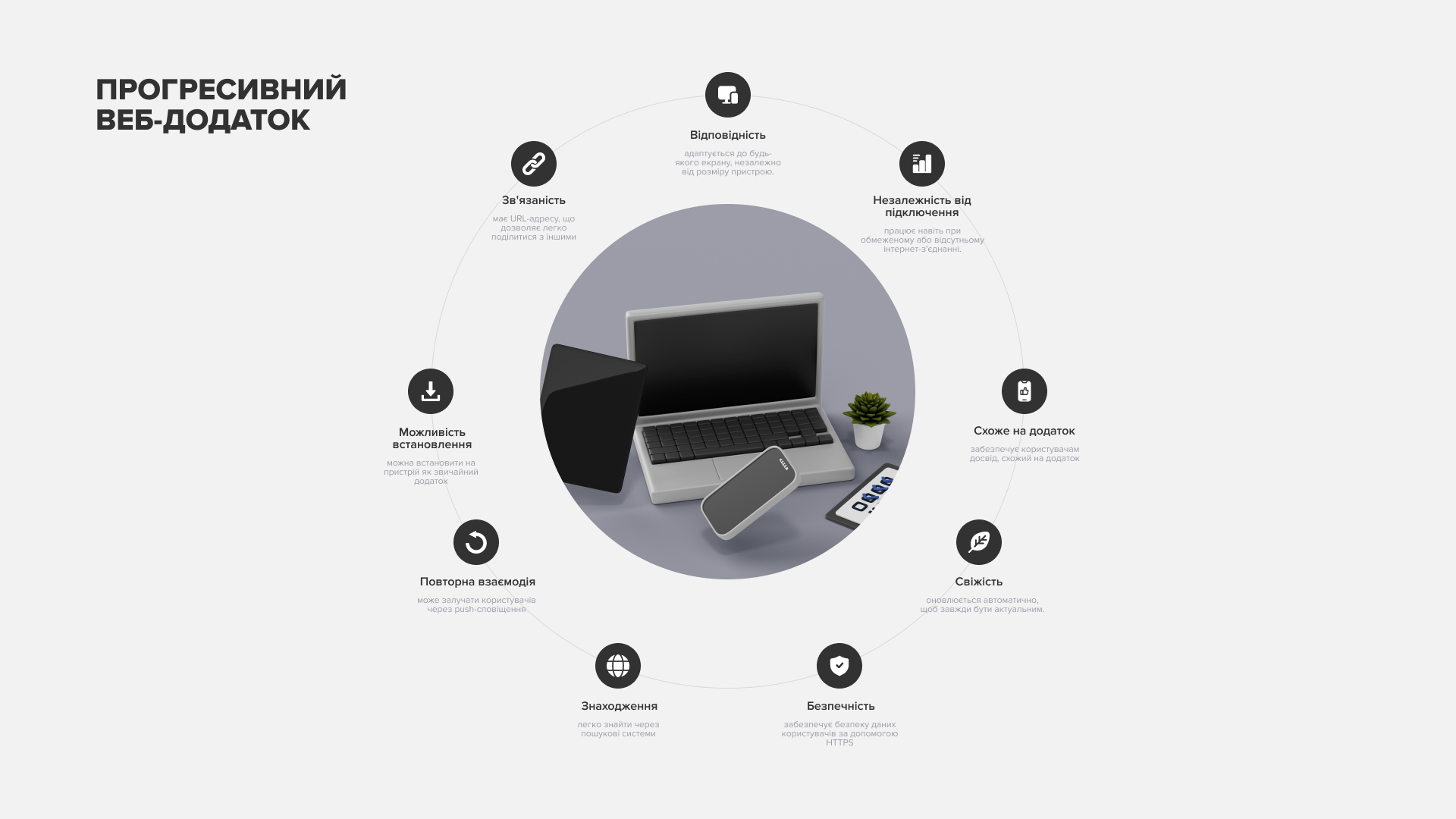
Визначення PWA та їхні ключові характеристики
Прогресивні вебзастосунки об'єднують переваги вебу та нативних застосунків, надаючи:
- Доступність у режимі офлайн. PWA можуть кешувати важливі дані та функції, даючи змогу працювати без постійного підключення до інтернету.
- Отримання push-повідомлень. Це підвищує залученість користувача, нагадуючи про важливі події та пропозиції.
- Доступ до апаратних функцій. PWA можуть використовувати камеру, геолокацію та інші функції пристрою, подібно до нативних застосунків.
Технологічний стек PWA
Основні технології, що використовуються у PWA:
- Service Workers. Фонові скрипти, що працюють незалежно від вебзастосунка, забезпечують можливості кешування і роботи в режимі офлайн.
- Manifest file. Файл конфігурації, який дає змогу застосунку запускатися в повноекранному режимі та розміщувати іконку на головному екрані.
- Fetch API. Сучасний стандарт для мережевих запитів, що поліпшує контроль над мережевою активністю.
Основні технології, що використовуються у PWA
А зараз ми розповімо детальніше про технології, які використовуються у PWA.
Service Workers
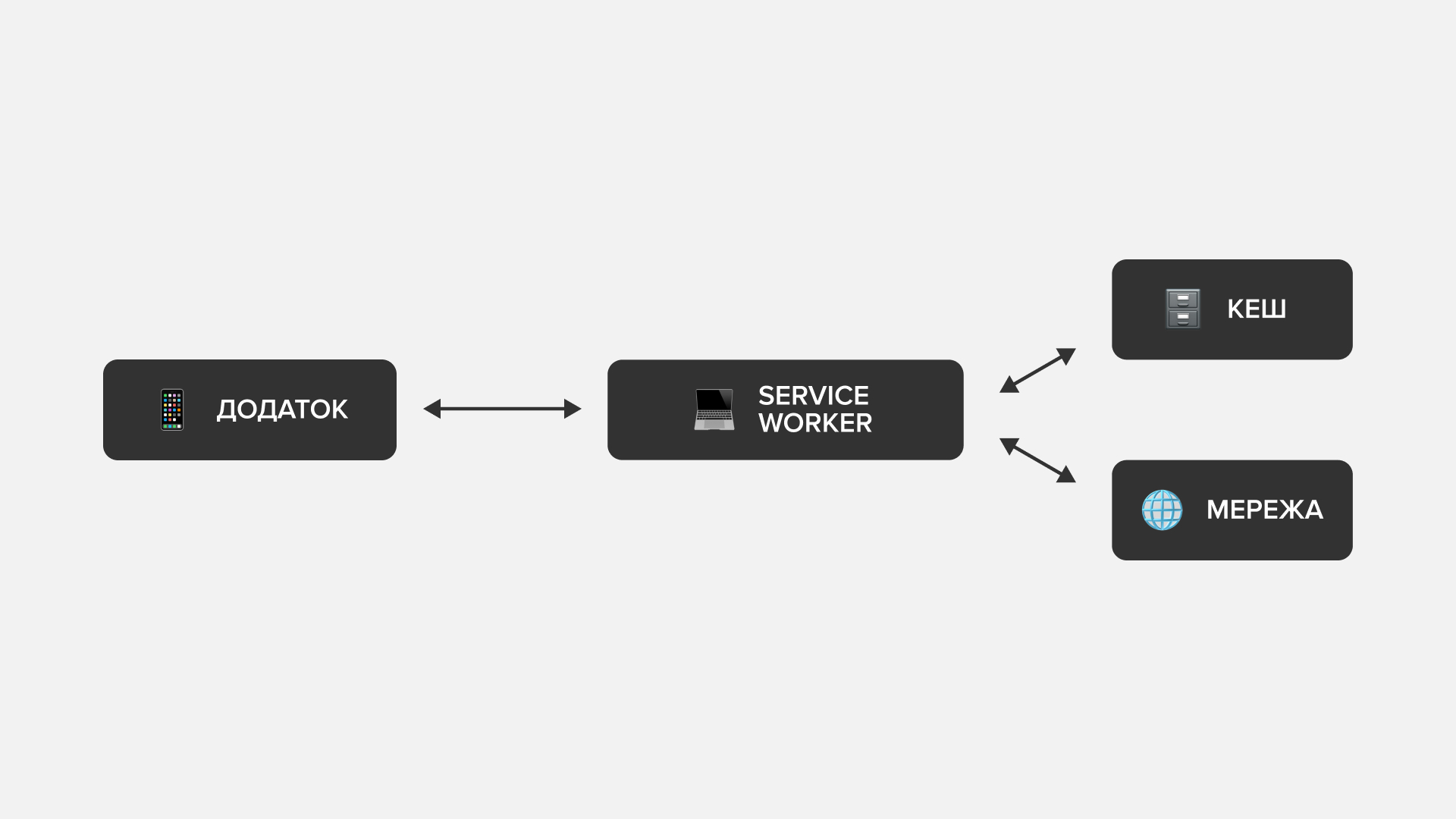
Service Workers — це скрипти, що працюють у фоновому режимі в браузері, незалежно від вебсторінки, що дає змогу досягати функціональності, яка не потребує взаємодії з користувачем. Вони важливі для можливостей офлайн, перехоплюючи мережеві запити, кешуючи або витягуючи ресурси з кешу, і забезпечуючи можливості для push-повідомлень:
- Service Workers діють як проміжний шар між вебзастосунком і мережею, що дає змогу керувати мережевими запитами, кешувати або витягувати ресурси з кешу.
- Одна з основних функцій Service Worker — можливість роботи застосунків у режимі офлайн. Вони можуть кешувати активи та дані під час першого відвідування користувача, даючи змогу застосунку завантажуватися і функціонувати без інтернет-з'єднання.
- Service Workers можуть виконувати фонові завдання, як-от оновлення даних у кеші, навіть коли вебзастосунок не використовується.
- Ці скрипти можуть також керувати push-повідомленнями.
Manifest File
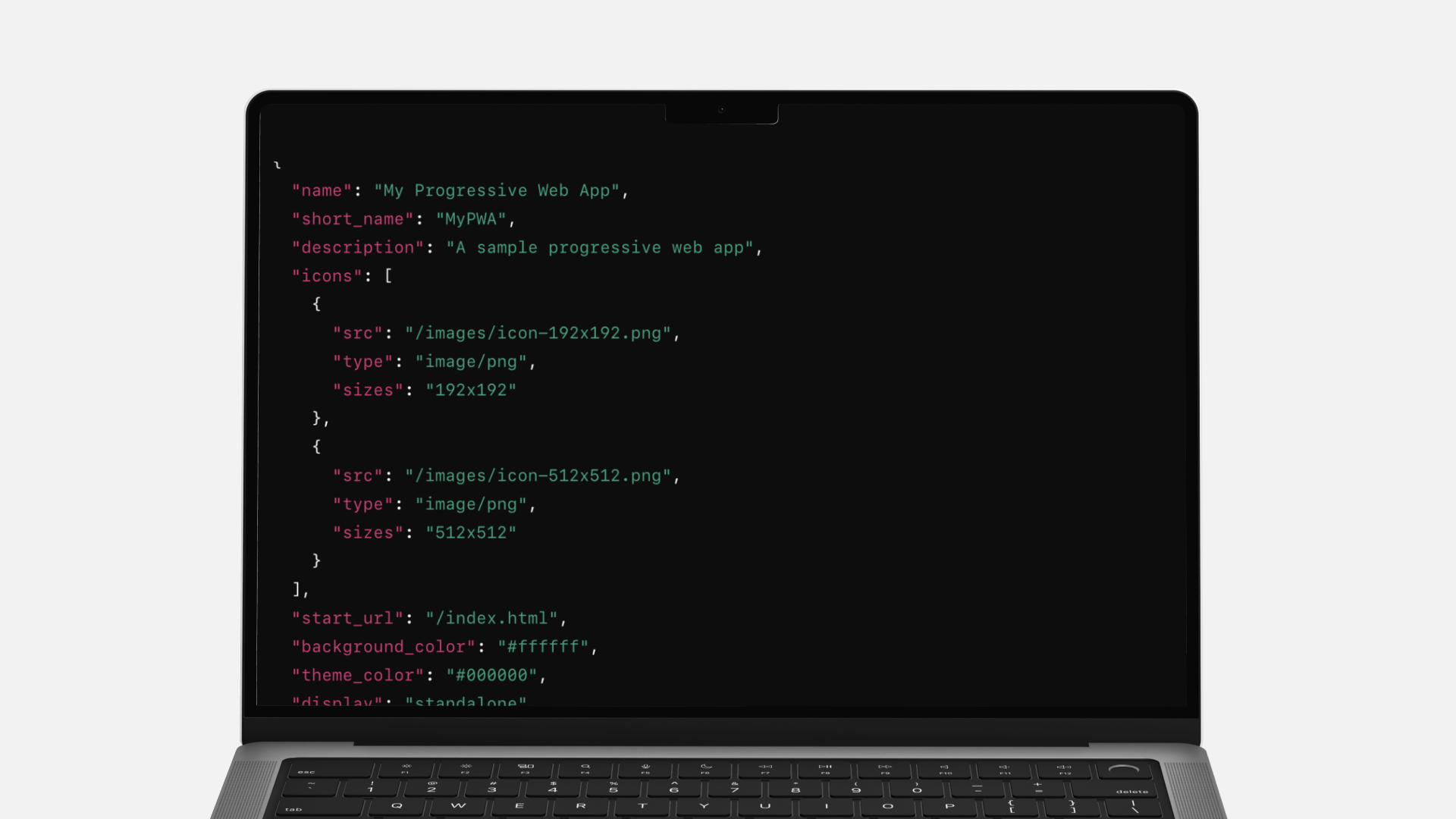
Manifest file для вебзастосунка — це JSON-файл, який містить метадані про вебзастосунок, як-от ім'я, автор, іконка та опис. Цей файл дає змогу розробникам налаштовувати, як вебзастосунок з'являється на екрані користувача і як його запускатимуть:
- Manifest file надає користувачам можливість встановлювати вебзастосунок на головний екран їхнього пристрою без необхідності завантажувати його з App Store або Google Play. Це файл JSON, який містить метадані про застосунок, такі як ім'я, іконки, кольори та стартовий URL.
- За допомогою налаштувань у Manifest файлі розробники можуть контролювати зовнішній вигляд і поведінку застосунку, коли його запускають із головного екрана, включно з відображенням у повноекранному режимі без адресного рядка браузера.
- Manifest дає змогу налаштовувати зовнішній вигляд елементів користувацького інтерфейсу, як-от кольори статусного рядка та навігаційної панелі.
Fetch API
Fetch API надає потужний і гнучкий спосіб для виконання мережевих запитів. Це сучасна альтернатива об'єкта XMLHttpRequest, яка дає змогу розробникам легко отримувати дані із сервера:
- Fetch API надає потужний і гнучкий спосіб для виконання мережевих запитів. Це забезпечує тонкий контроль над мережевими операціями порівняно з традиційним XMLHttpRequest.
- За допомогою Fetch API, розробники можуть легко обробляти запити та відповіді, включно з асинхронною обробкою промісів, що полегшує роботу з асинхронним кодом.
Cache API
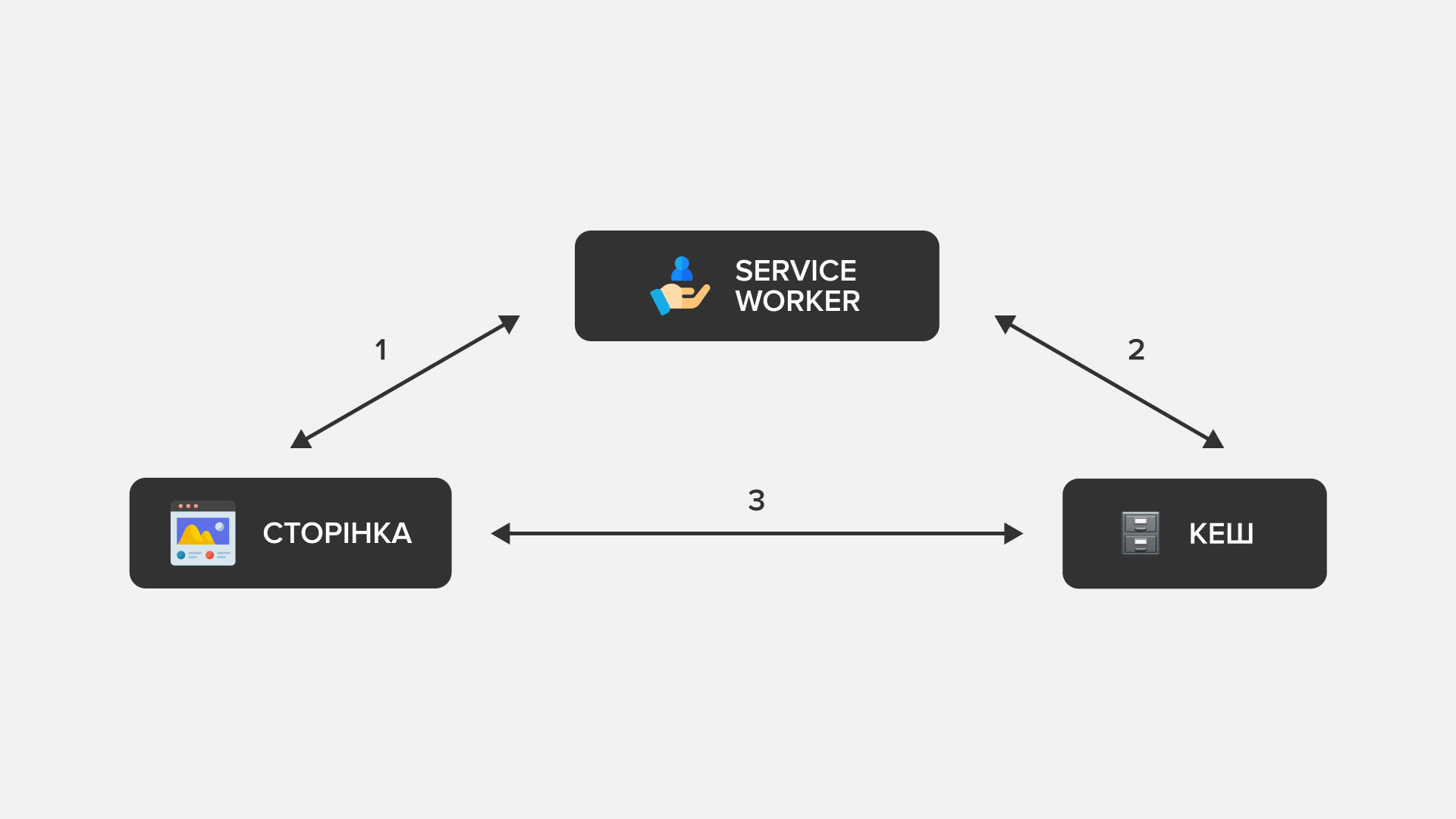
Cache API надає інтерфейс для роботи з кешем ресурсів у браузері. Це частина стандартів Service Workers, але може використовуватися незалежно для прямого управління кешуванням ресурсів. API дає змогу зберігати пари запит/відповідь, що покращує продуктивність застосунків завдяки можливості миттєвого вилучення даних із кешу, мінімізуючи необхідність повторних запитів до сервера:
- Ця технологія дає змогу створювати й керувати сховищами кешу даних і запитів, щоб забезпечити швидке завантаження і роботу в режимі офлайн, і це критично важливо для PWA.
- Cache API дає розробникам повний контроль над кешуванням і витяганням ресурсів, що дає змогу створювати надійніші та ефективніші застосунки.
Переваги PWA
Прогресивні вебзастосунки (PWA) надають безліч переваг як для розробників, так і для користувачів. Ці переваги роблять PWA особливо привабливими для розроблення бізнес-застосунків, включно з e-commerce і медіасервісами. Ось детальний огляд ключових переваг PWA:
- швидке завантаження;
- надійність роботи в режимі офлайн;
- поліпшена взаємодія і залученість;
- економічна ефективність і доступність;
- поліпшена продуктивність;
- підвищення конверсії та користувацької активності.
Вплив на мобільну розробку
Прогресивні вебзастосунки (PWA) чинять значний вплив на мобільну розробку, пропонуючи нові підходи та можливості для розробників і бізнесу. Це проявляється в кількох ключових аспектах.
Уніфікація розробки
PWA дають змогу використовувати єдину кодову базу для створення застосунків, які працюють на різних платформах і пристроях. Це знижує необхідність у розробці окремих застосунків для iOS і Android. Розробники можуть використовувати знайомі веб технології HTML, CSS і JavaScript для створення застосунків, що спрощує процес розробки.
Скорочення витрат
Оскільки PWA вимагають менше спеціалізованих навичок порівняно з класичними мобільними застосунками, вони можуть скоротити витрати на розробку і підтримку. Компанії можуть легше знайти розробників з навичками веброзробки, що також знижує вартість найму і навчання фахівців. Крім того, оновлення PWA поширюються безпосередньо через веб, що усуває необхідність проходити процес схвалення та оновлення через магазини застосунків.
Поліпшення доступності
PWA роблять мобільні застосунки більш доступними для широкої аудиторії. Вони працюють через браузер, завдяки чому користувачі можуть почати користуватися застосунком без необхідності завантаження та встановлення, що особливо важливо для аудиторії з обмеженим доступом до інтернету або малопотужними пристроями.
Підвищення продуктивності
PWA здатні завантажуватися швидше і працювати ефективніше за традиційні вебзастосунки завдяки використанню Service Workers і кешування. Це покращує користувацький досвід, особливо в умовах нестабільного або повільного інтернет-з'єднання.
Перетворення бізнес-моделей
PWA пропонують нові можливості для бізнес-моделей, особливо в секторах e-commerce і медіа. Вони дають змогу компаніям надавати персоналізований досвід купівлі або використання контенту, покращуючи взаємодію з клієнтами та підвищуючи конверсії.
Порівняння PWA з традиційними мобільними застосунками
Кожен тип застосунку має свої переваги та недоліки, які можуть впливати на вибір технології залежно від цілей і потреб бізнесу.
Розробка та розгортання
PWA:
- Розробка одного PWA дає змогу запускати його на будь-якій платформі з підтримкою сучасного веббраузера, що зменшує витрати та час на розробку.
- Оновлення PWA відбуваються на стороні сервера, користувачі автоматично отримують останню версію застосунку без необхідності завантаження оновлень з магазинів застосунків.
Традиційні мобільні застосунки:
- Потрібна окрема розробка для iOS і Android, що збільшує ресурси та час на розробку.
- Застосунки поширюються через магазини застосунків, які можуть стягувати комісії та вимагати дотримання суворих керівництв.
Користувацький інтерфейс і взаємодія
PWA:
- PWA можуть працювати в повноекранному режимі, надаючи користувацький досвід, схожий з нативними застосунками.
- Хоча PWA продовжують розвиватися, доступ до деяких апаратних можливостей, як-от просунуті камери, датчики або Bluetooth, може бути обмежений порівняно з нативними застосунками.
Традиційні мобільні застосунки:
- Нативні застосунки можуть повністю використовувати апаратні можливості пристрою, включно з GPS, камерою, жестами тощо.
- Вони оптимізовані для конкретної операційної системи, що забезпечує кращу продуктивність і більш плавну роботу.
Доступність і залученість
PWA:
- PWA не вимагають встановлення через магазини застосунків, що знижує поріг входження для користувачів.
- Можливість надсилання повідомлень покращує залученість користувачів, навіть коли вони не використовують застосунок.
Традиційні мобільні застосунки:
- Застосунки, встановлені на смартфон або планшет, забезпечують вищий ступінь залученості, завдяки глибшій інтеграції з системою і кращому користувацькому інтерфейсу.
- Присутність у магазинах застосунків може поліпшити видимість і сприйняття бренду.
Економічна ефективність
PWA:
- Розробка і підтримка одного PWA обходиться дешевше, ніж створення та обслуговування окремих нативних застосунків для різних платформ.
- PWA дають змогу швидше виходити на ринок і тестувати ідеї з меншими початковими інвестиціями.
Традиційні мобільні застосунки:
- Нативні застосунки вимагають значних інвестицій у розробку та оновлення для кожної платформи.
- Розробники повинні платити комісію магазинам застосунків за продажі та підписки, що зменшує чистий прибуток.
Майбутнє PWA
Прогресивні вебзастосунки (PWA) продовжують набирати популярність, і їхнє майбутнє виглядає багатообіцяльним з кількох причин. Ось кілька аспектів, які можуть вплинути на подальший розвиток і поширення PWA:
- поліпшення підтримки браузерів;
- посилення інтеграції з операційними системами;
- зростання мобільного інтернету;
- інновації в технологіях кешування та роботи офлайн;
- посилення уваги до PWA в e-commerce;
- екологічні міркування;
- більше визнання в індустрії.
Висновок
Як показує практика і ринок, PWA мають попит і набирають популярності. Так, вони не можуть замінити класичні мобільні застосунки повністю, але зі своїми завданнями PWA справляються відмінно. PWA будуть корисні бізнесу різного масштабу, який націлений на взаємодію з аудиторією: від невеликих стартапів до великих брендів і майданчиків електронної комерції.