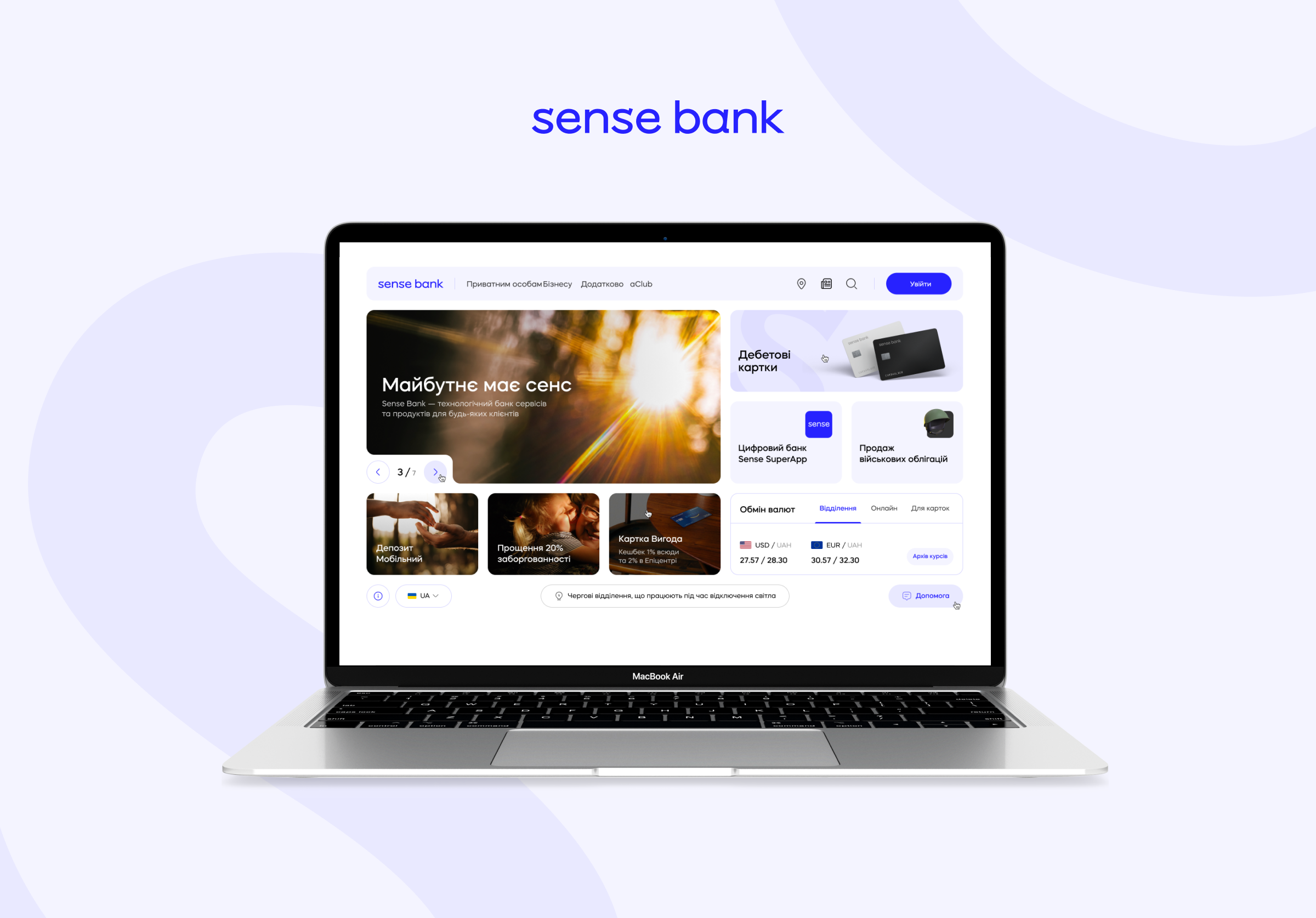
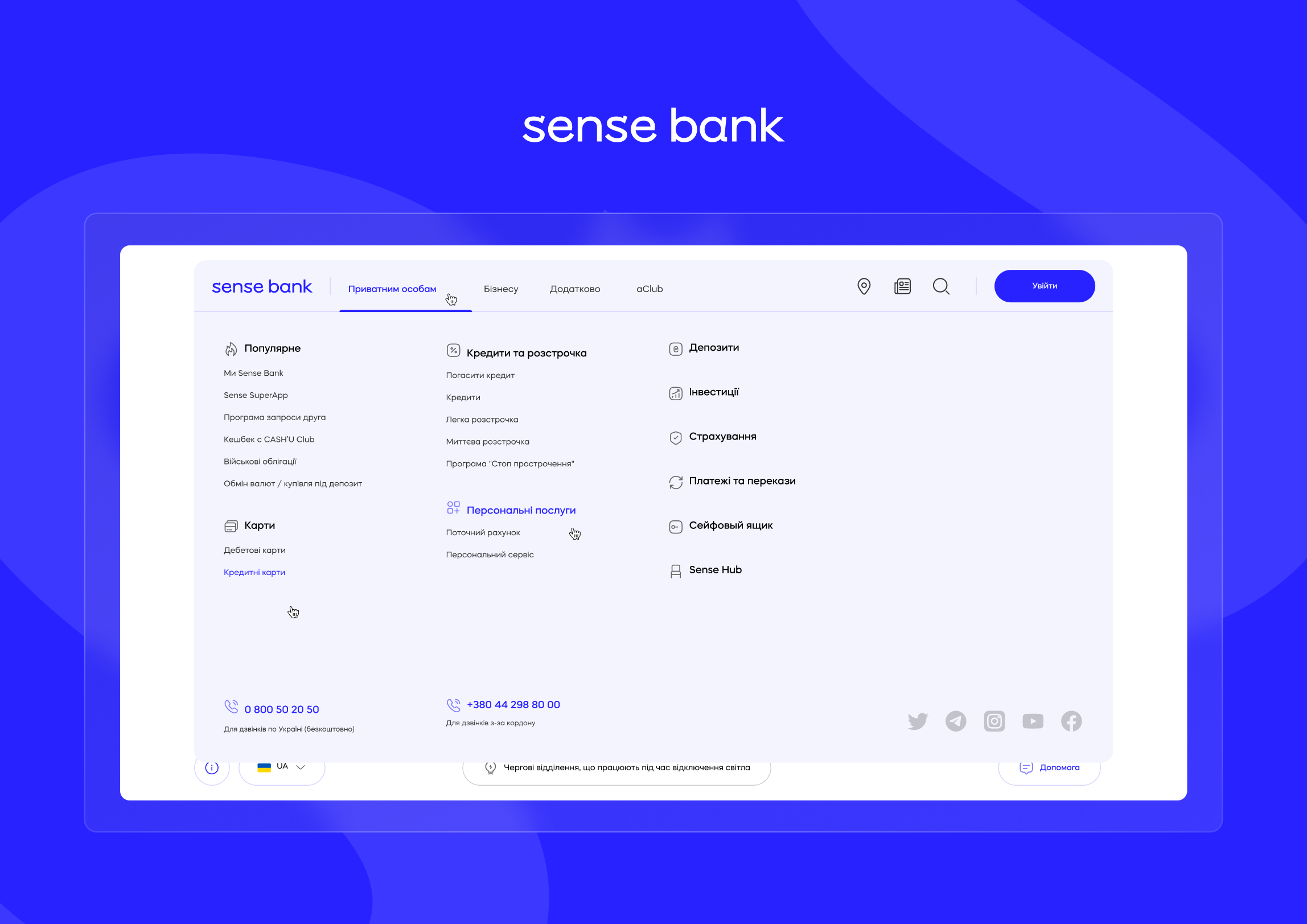
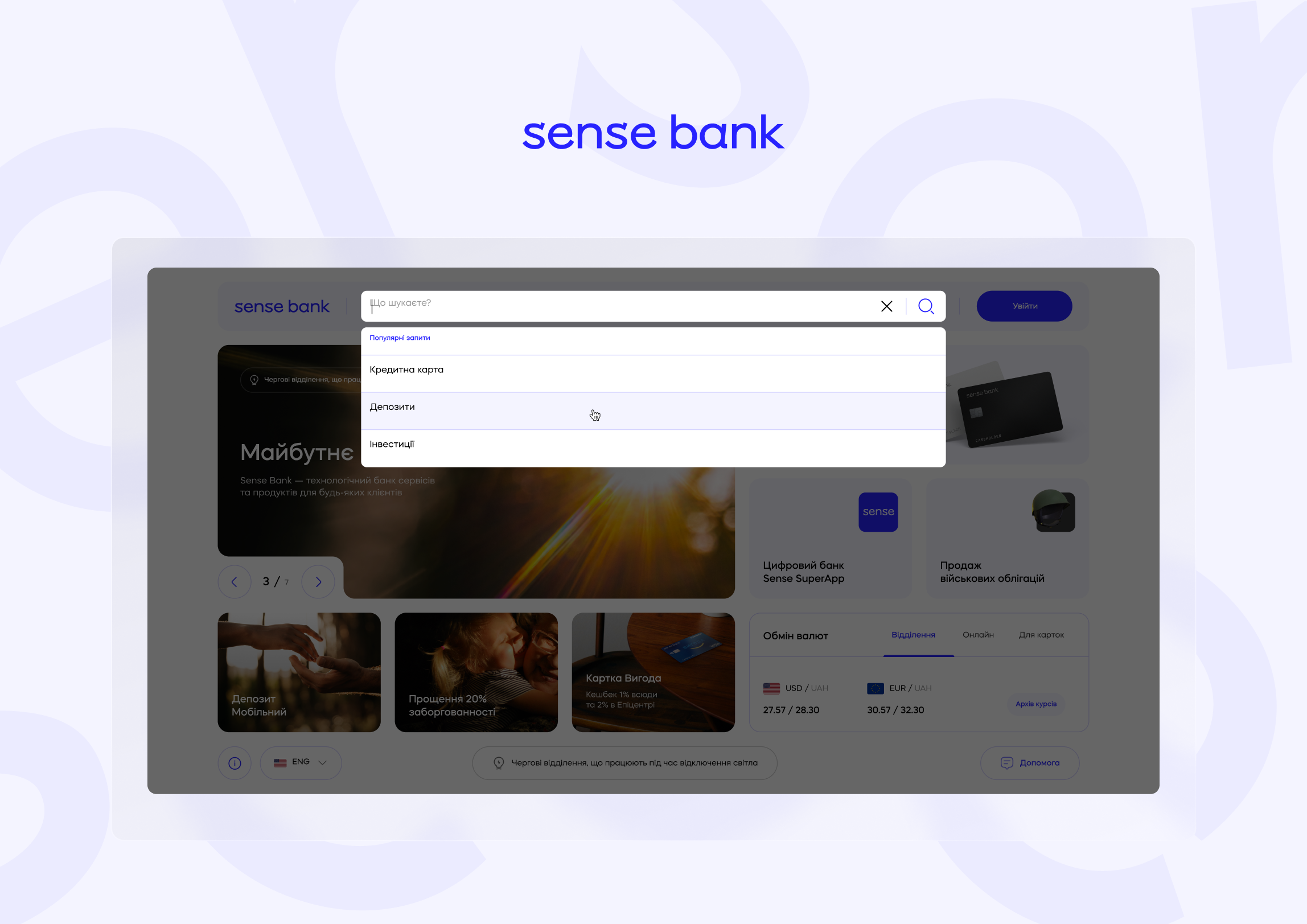
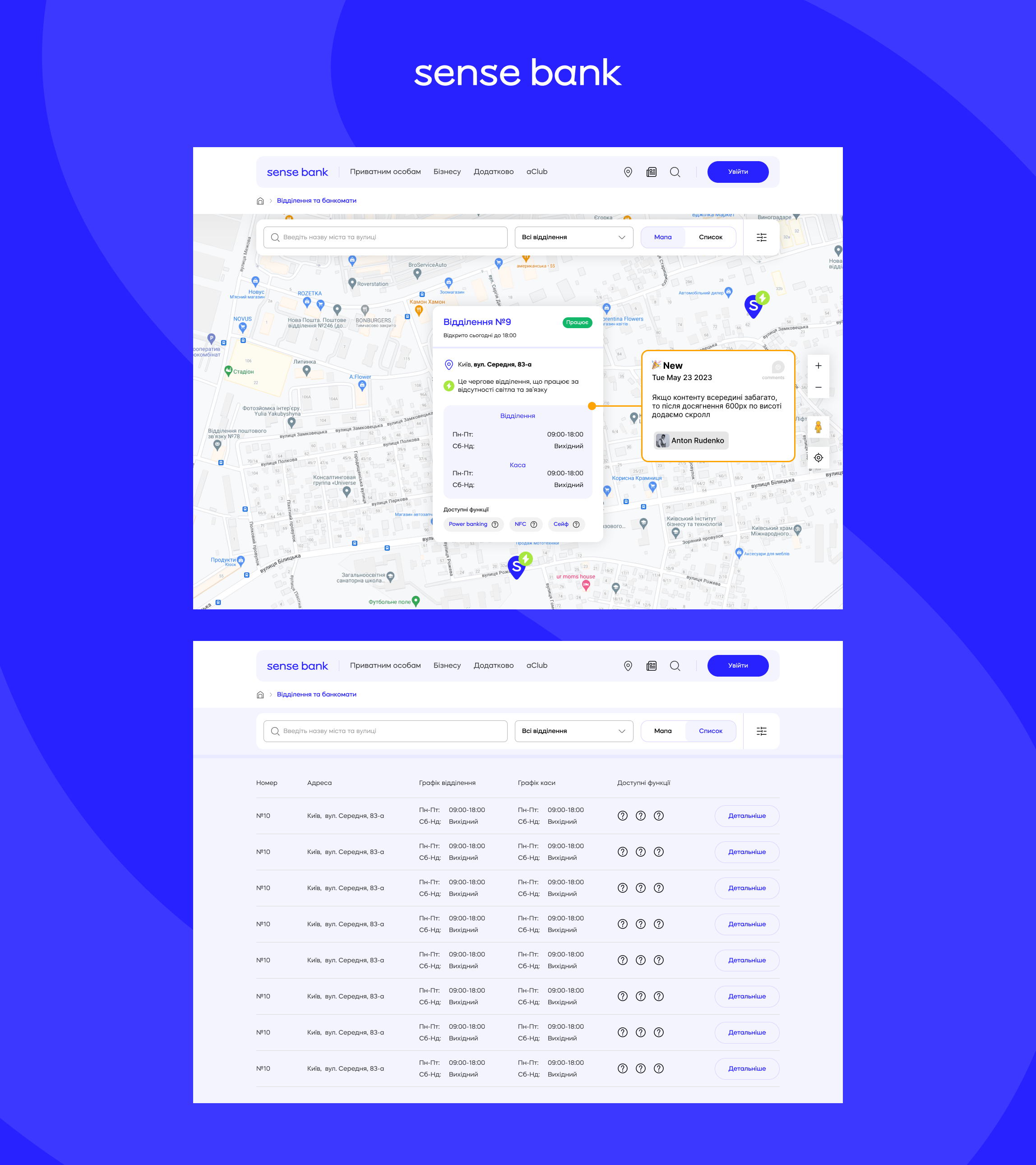
Sense Bank
Дизайн Разработка

Поддержка и доработка сайта банка — интересный проект.
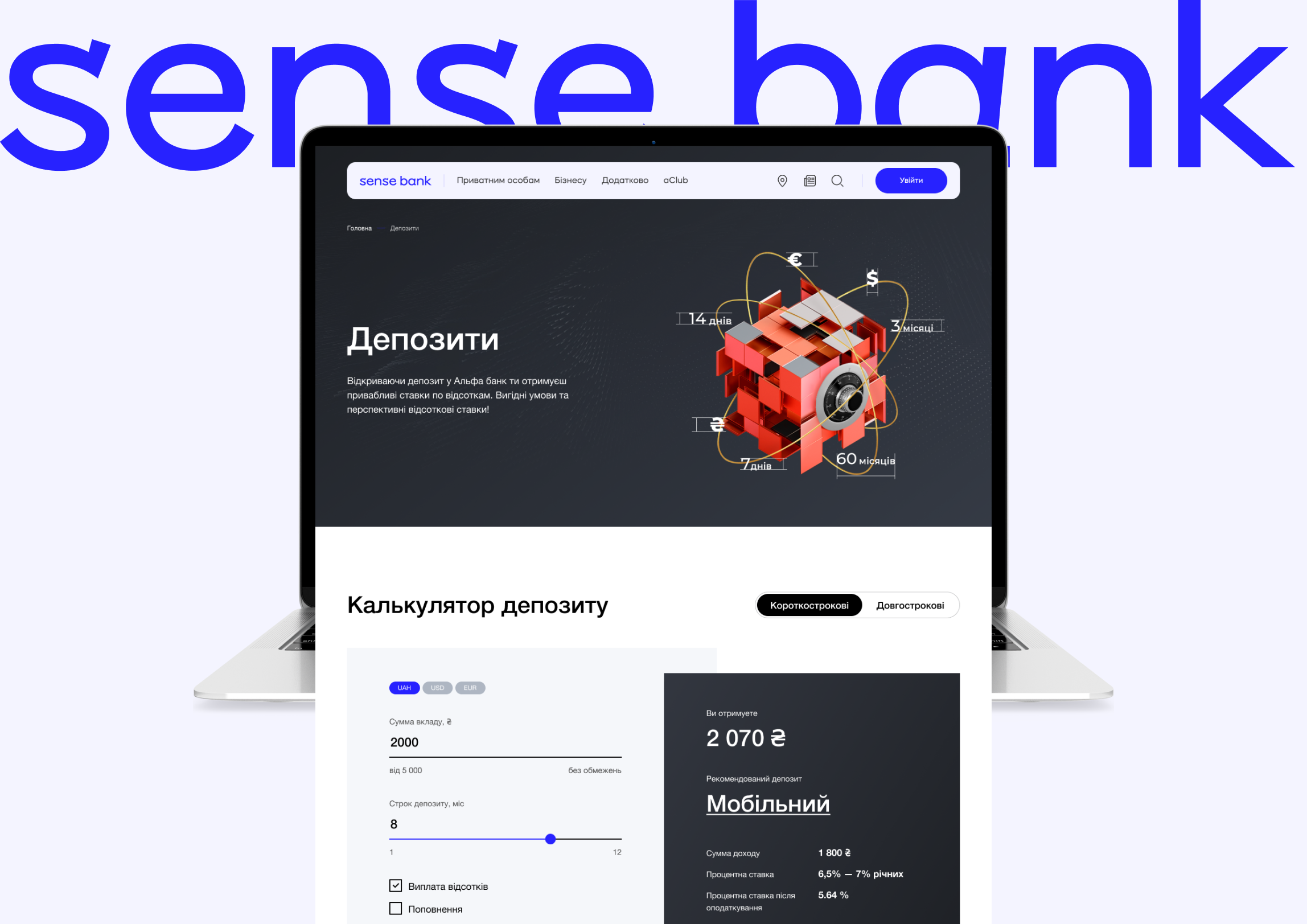
Такой проект может затрагивать как полную переработку сайта, так и создание мобильных приложений. Сегодня мы расскажем про разработку сайта для банка, отталкиваясь от нашего опыта работы с Sense Bank. Мы расскажем про этапы работы, ключевые задачи и результаты работы.