Підтримка та доопрацювання сайту банку — цікавий проєкт.
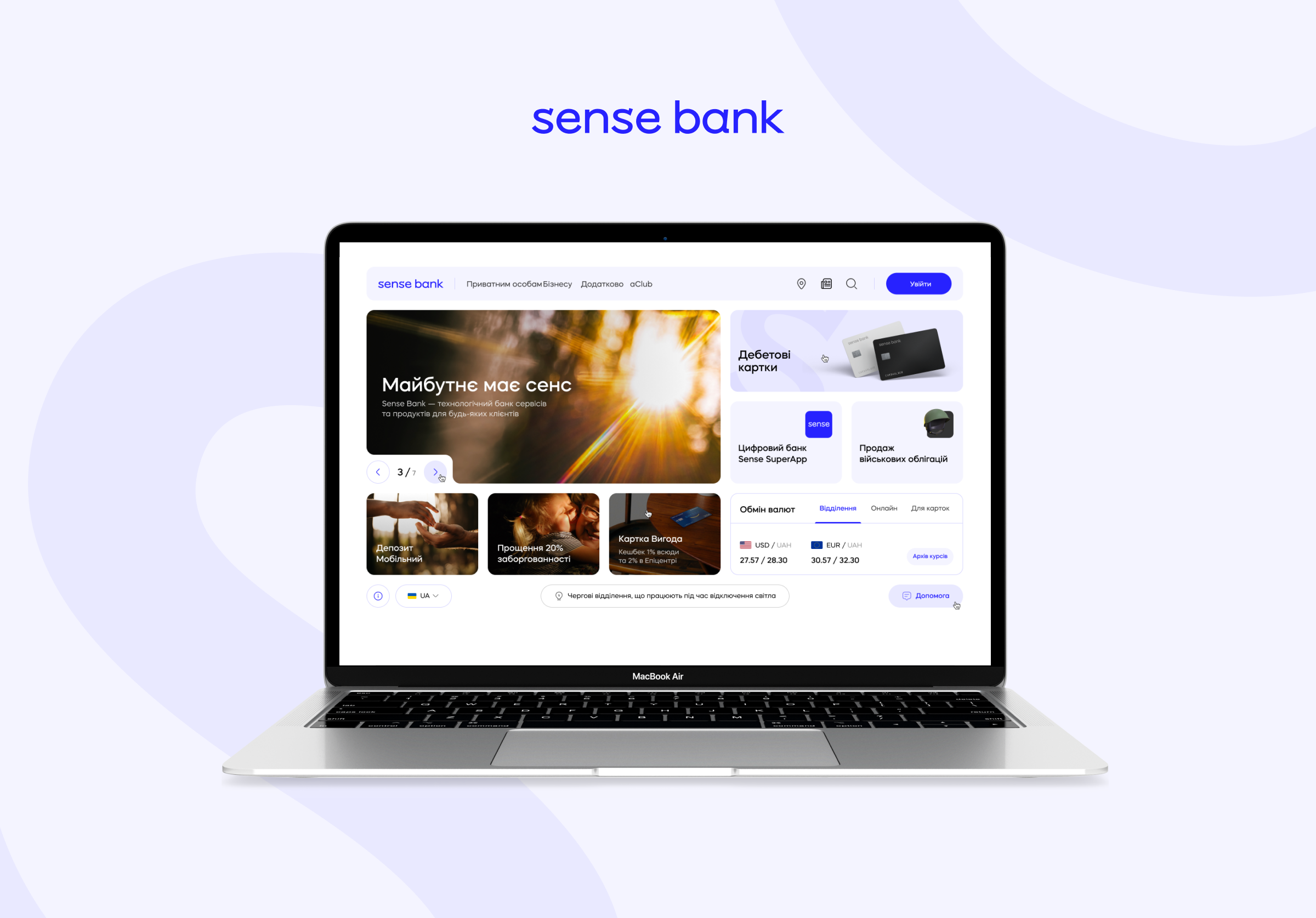
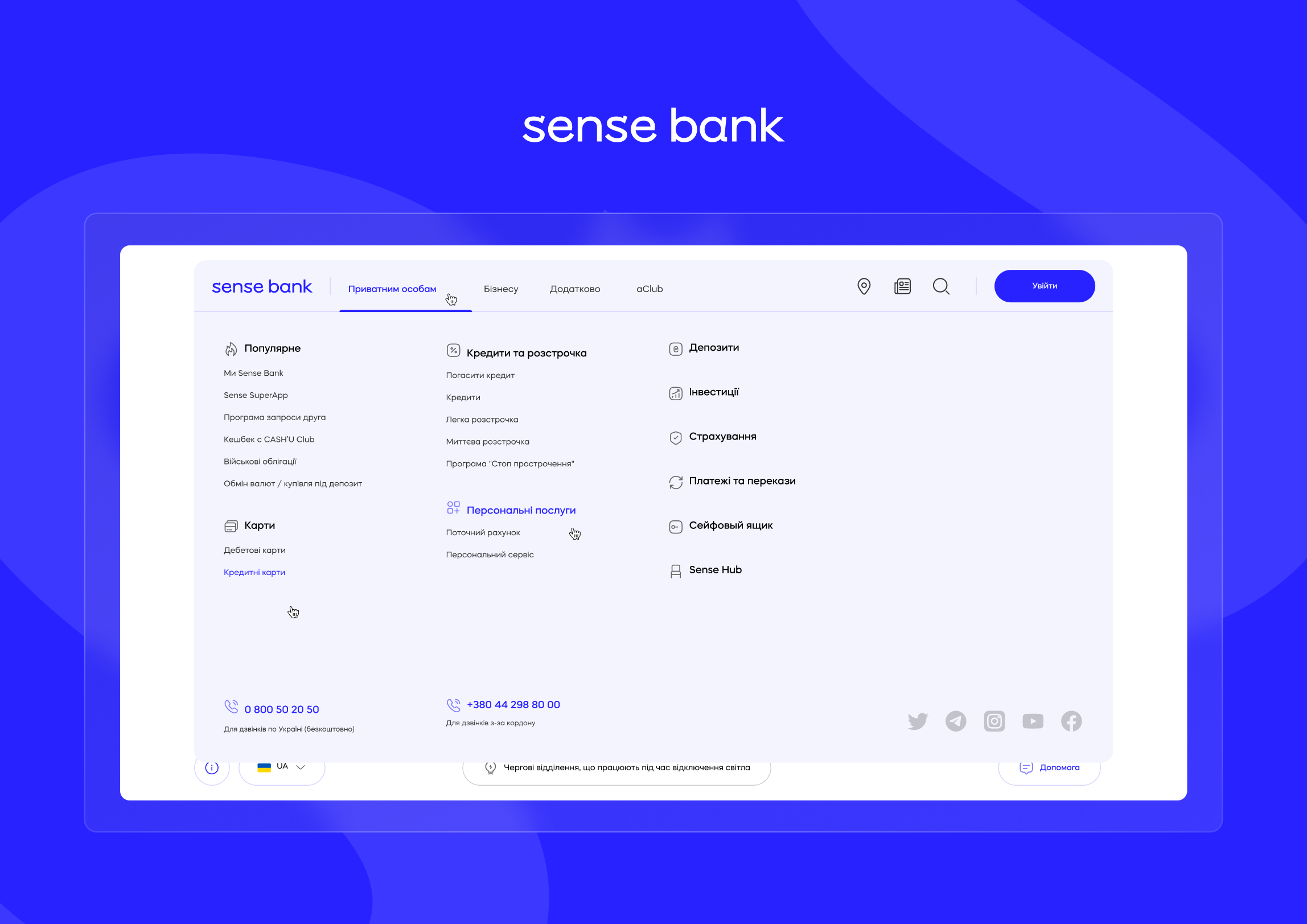
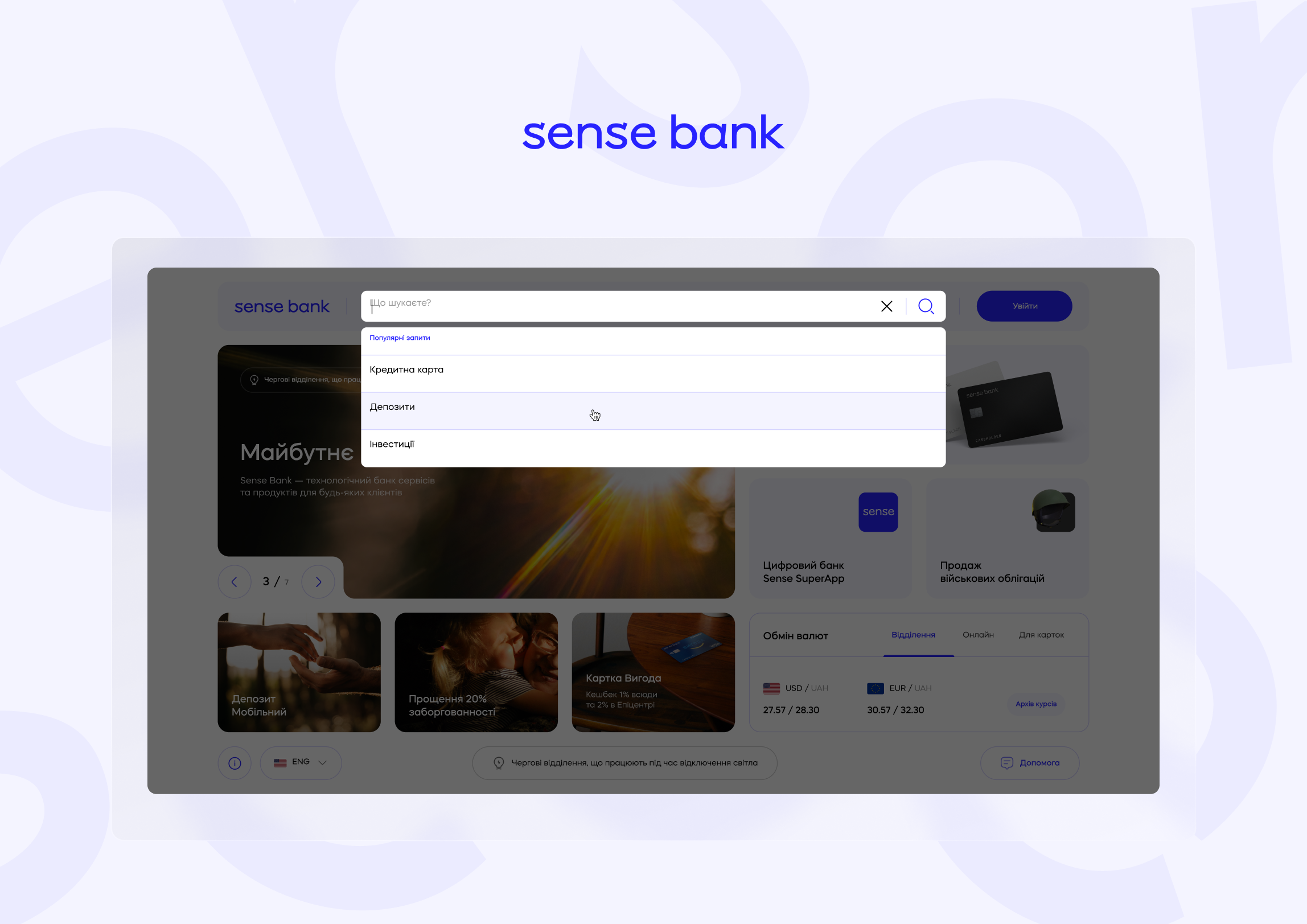
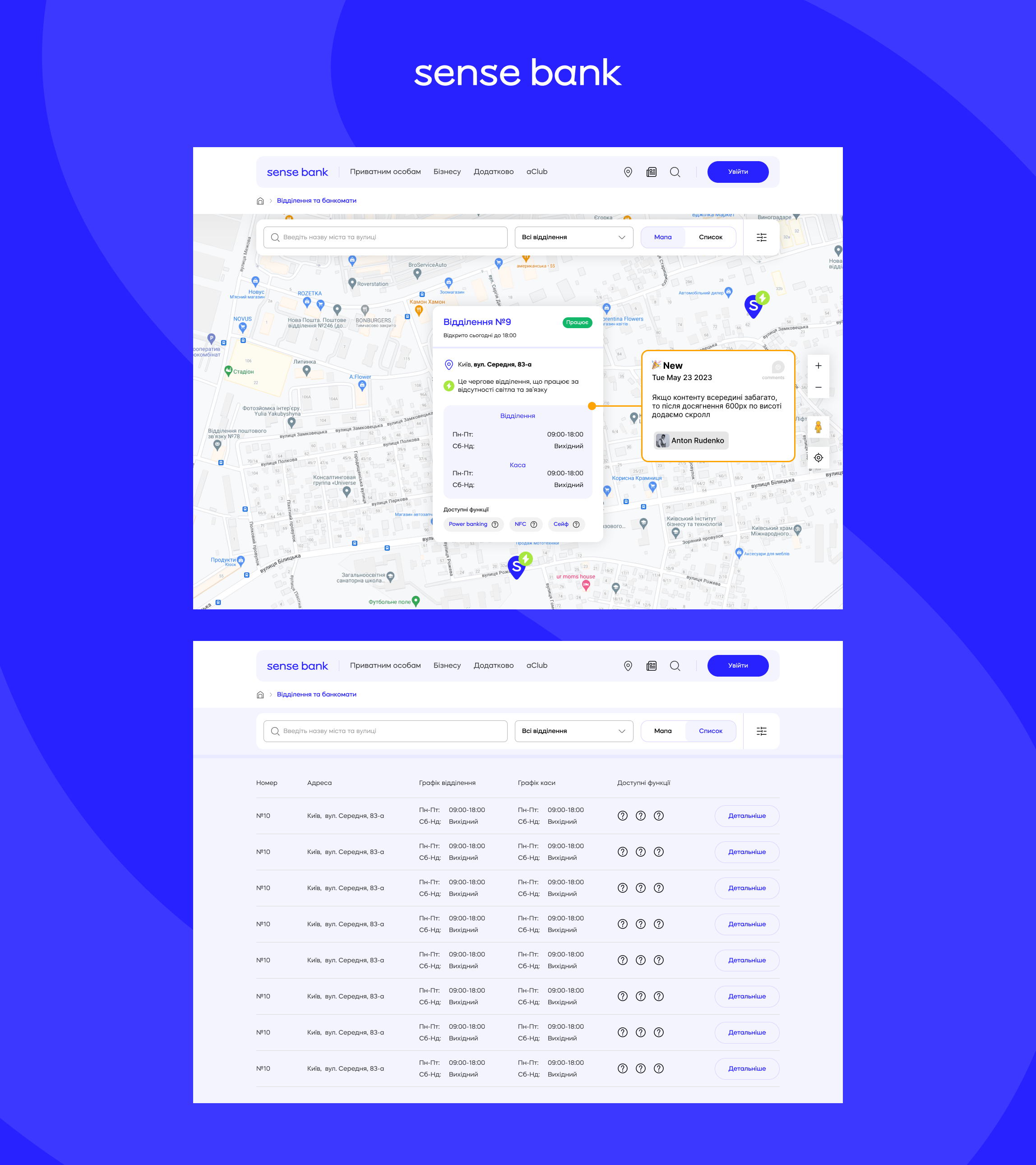
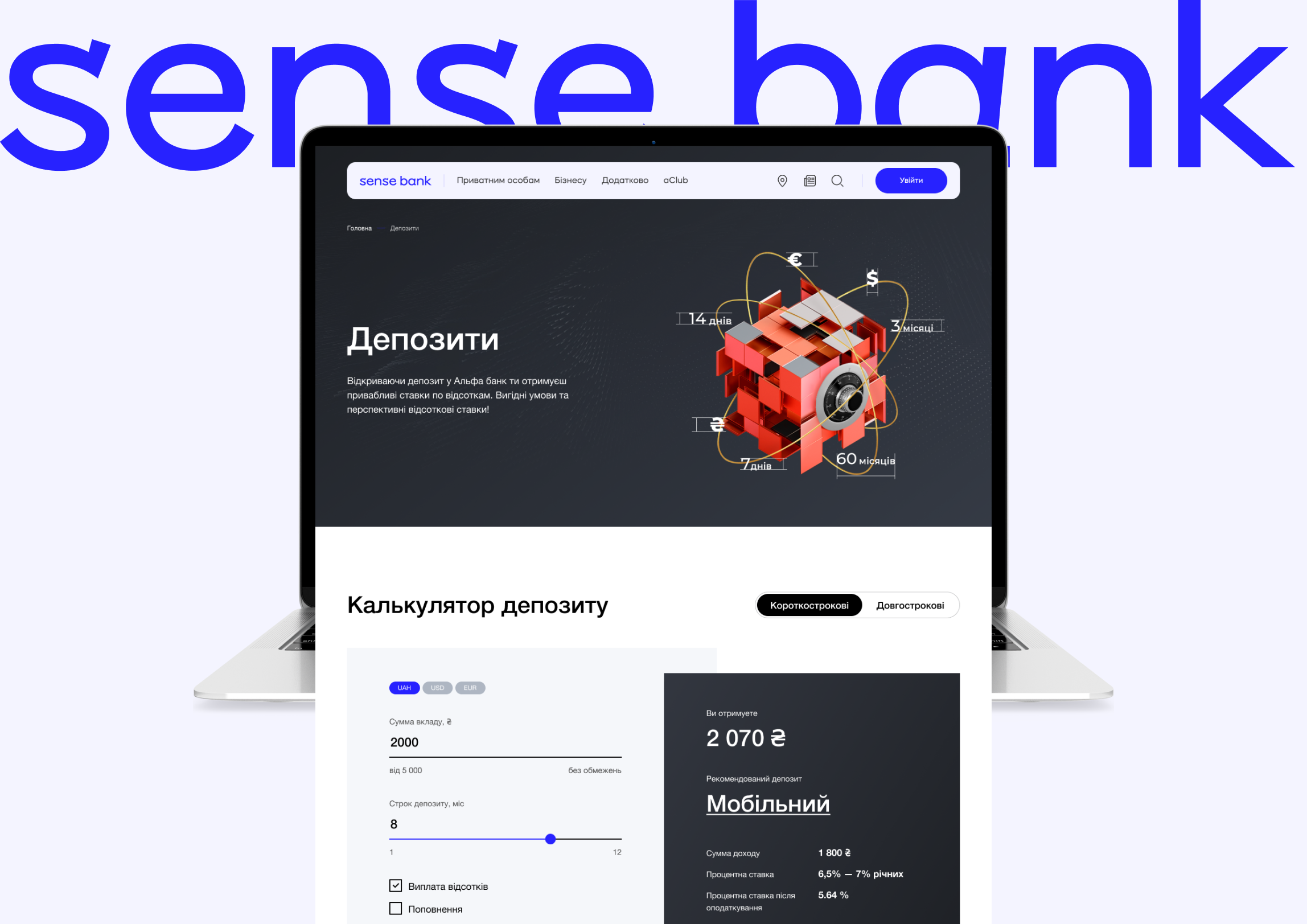
Такий проєкт може стосуватися як повного перероблення сайту, так і створення мобільних додатків. Сьогодні ми розповімо про розробку сайту для банку, відштовхуючись від нашого досвіду роботи з Sense Bank. Ми розповімо про етапи роботи, ключові завдання і результати роботи.