В чем отличие веб приложений от моб приложений
Веб-приложение — приложение, которое работает в браузере, как сайт. Мобильное приложение — то, которое скачивается из App Store или Google Play.
Очень просто, не так ли? Если у вас на рабочем столе смартфона или планшета есть отдельная иконка для запуска программы — это мобильное приложение, которое, кстати, может частично или полностью работать и без интернета. Если для того, чтобы воспользоваться функциями программы, нужно зайти в Chrome, Safari или другой ваш любимый браузер — это веб-приложение.
Что такое веб-приложения
Но, разве браузеры не открывают сайты? Получается веб-приложение это просто модное название для сайта? А вот и не получается! Современные браузеры открывают и сайты и веб-приложения. К первым, относится все «простое» — новостные порталы, личные блоги и корпоративные страницы, лендинги и т.д. Ко вторым, все «сложное», например, ваша страница в Facebook, кабинет в Google Analytics или веб-версия Zoom. А в какой категории тогда интернет-магазины? В той, в которой захотелось их владельцам!
Три базовых отличия веб-приложения от сайта:
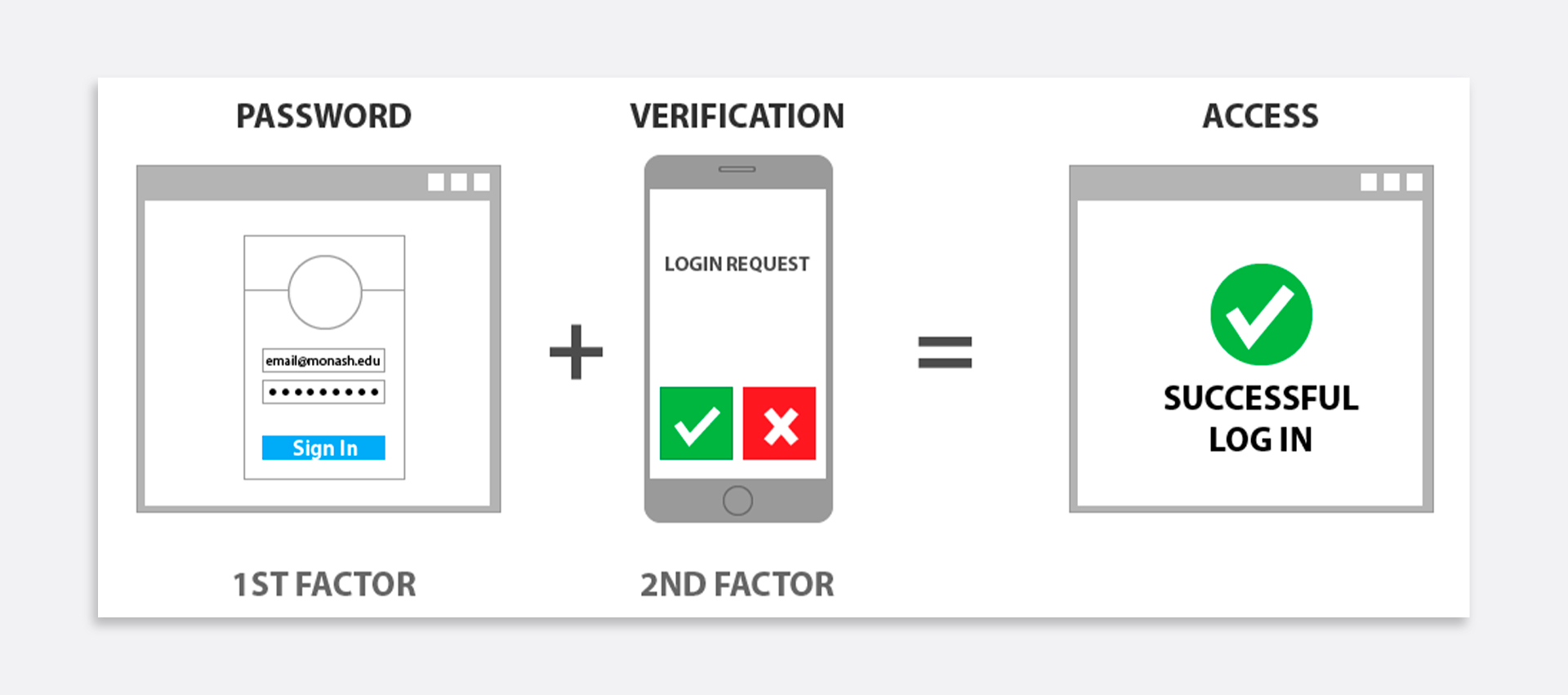
- Расширенная аутентификация. Пользователи веб-приложений могут не только просматривать, но и создавать/загружать/менять контент.
- Сложные функции. «Простые» функции — это те, что доступны в разных CMS, на базе которых, можно собрать сайт, как конструктор. Условно, это все, что мы видим в стандартных интернет-магазинах — отсортировать товары, отправить их в корзину и оплатить. Для любой нестандартной бизнес-логики, начиная от возможности вести дневник или забронировать отель, и тем более обмениваться сообщениями, создается веб-приложение на основе фреймворков.
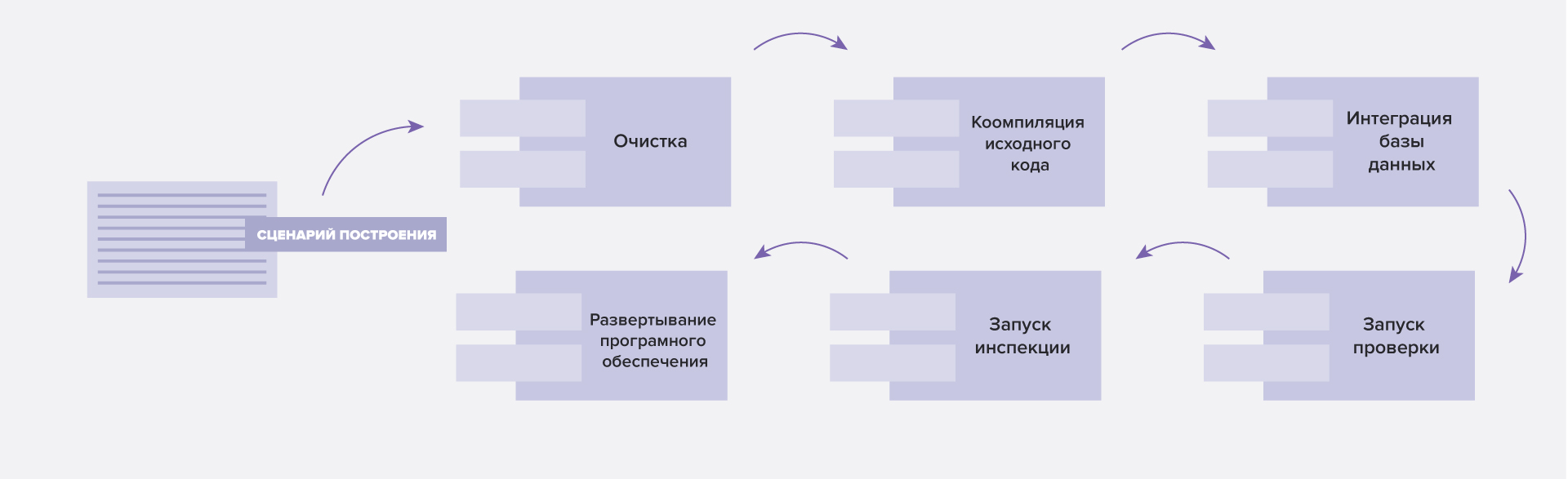
- Деплоймент. Изменить что-то в обычном сайте просто, как обновить HTML-код страниц. Веб-приложение требует полноценной компиляции и развертывания нового программного обеспечения.
Примеры веб-приложений
Где мы можем увидеть примеры всего этого? Да везде! Веб-приложения — это:
- Онлайн-редакторы. Самый наглядный и известный всем пример — Google Docs и Sheets, а также, аналогичные им Word и Excel 360, которыми можно пользоваться онлайн в браузере. Сюда же относятся веб-приложения для работы с графикой, от Photoshop и Canva, до всяческих простых сервисов для накладывания фильтров на фото.
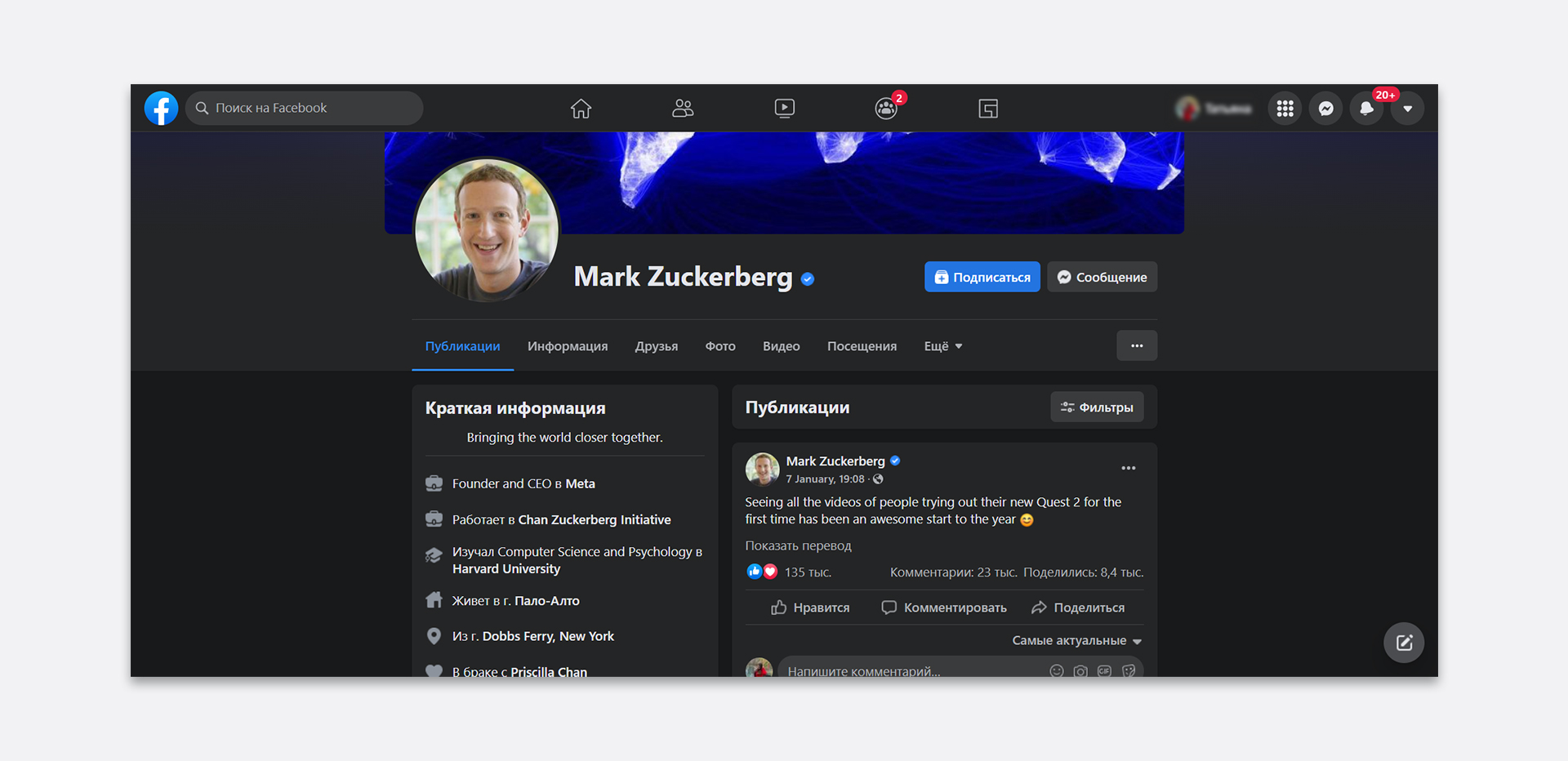
- Социальные сети и мессенджеры. FB и его Messenger, Instagram, Twitter, Телеграм, Skype, Zoom и web-версии всего подобного им — это веб-приложения.
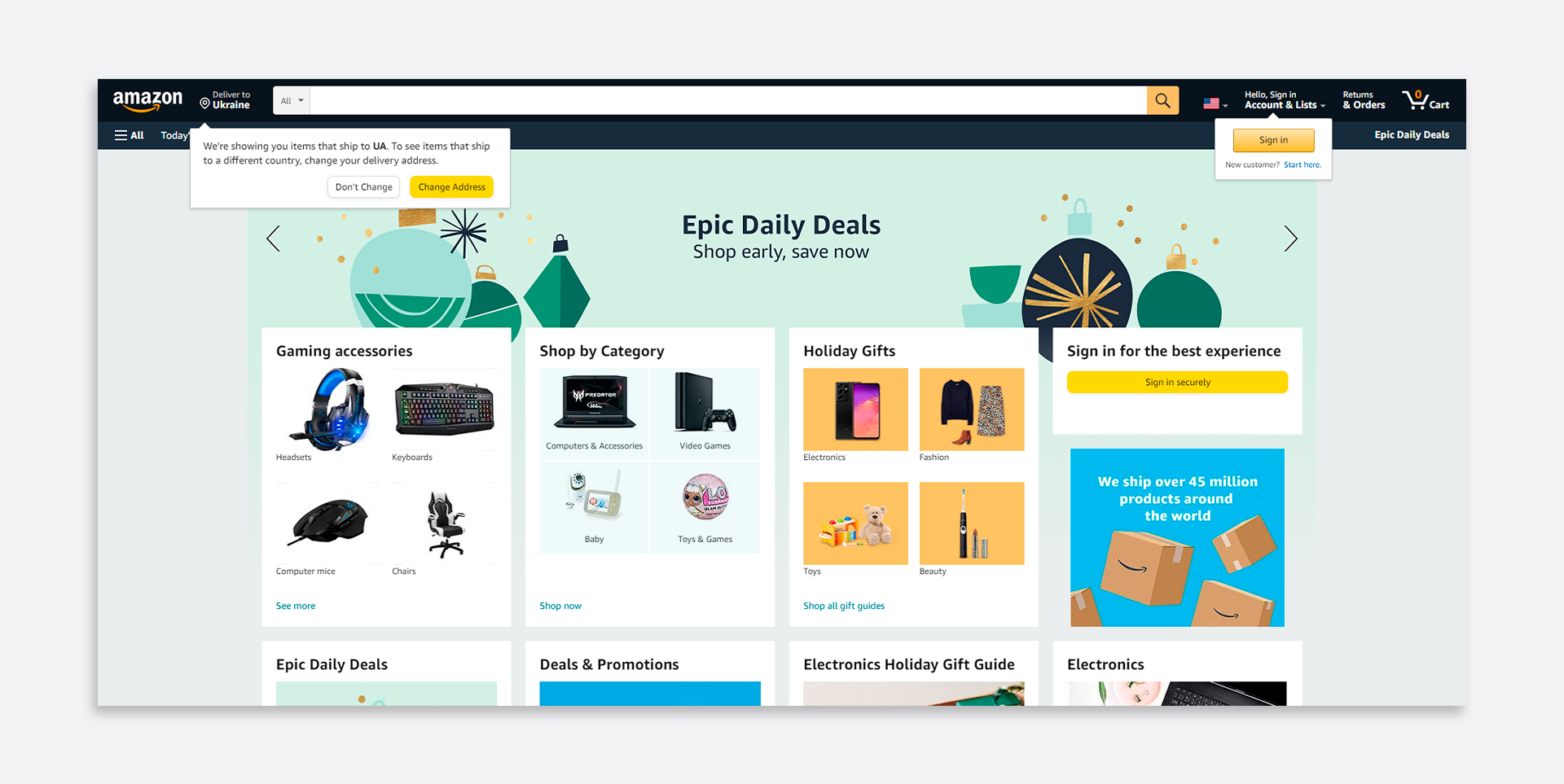
- E-commerce. Все маркетплейсы, как Amazon и Prom.ua, а также просто крупные торговые площадки — это тоже веб-приложения.
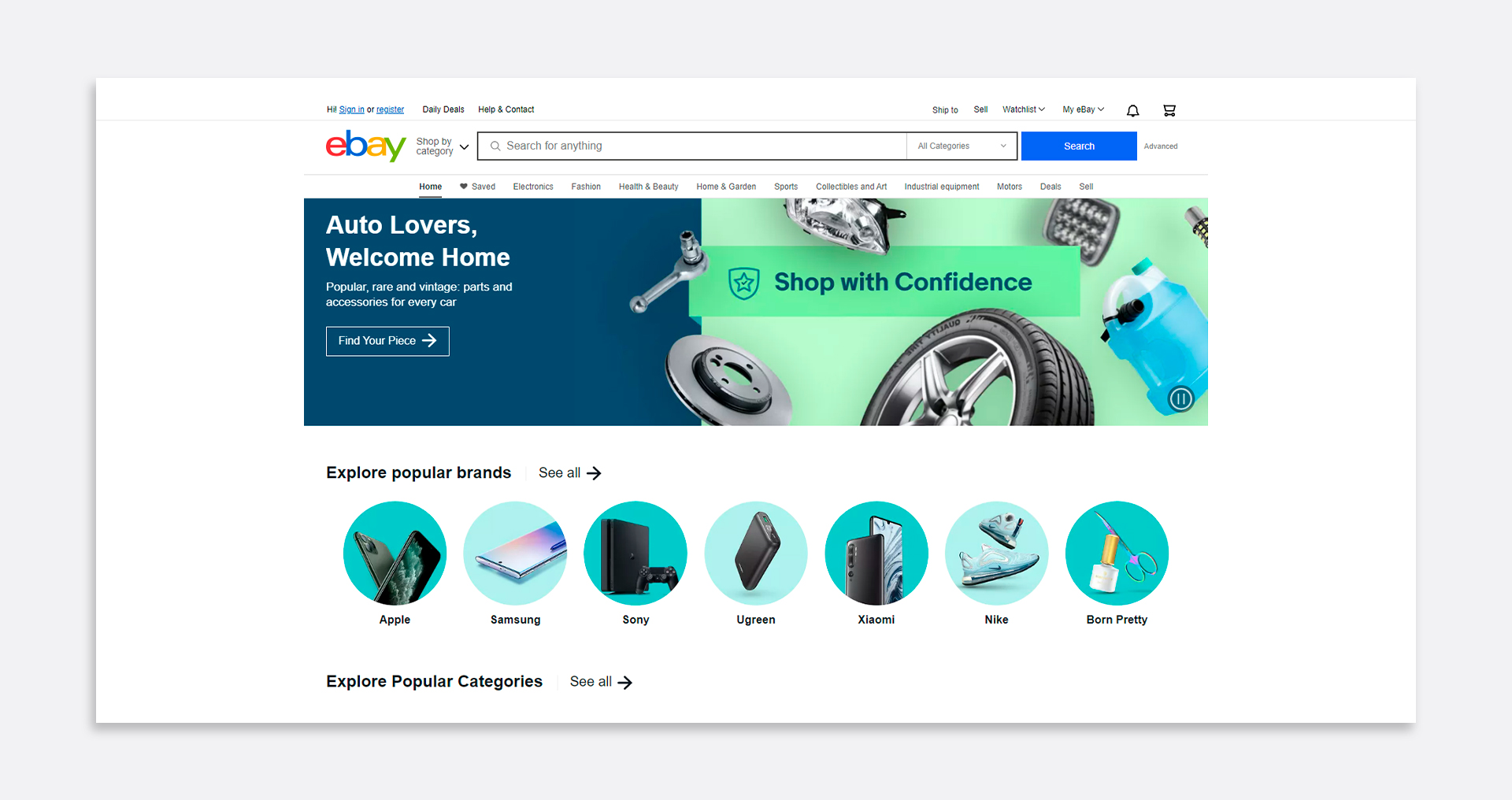
- Банки, биржи и аукционы. Сайты всех финансовых учреждений, от e-Bay и трейдинговых платформ, до МФО, тоже веб-приложения.
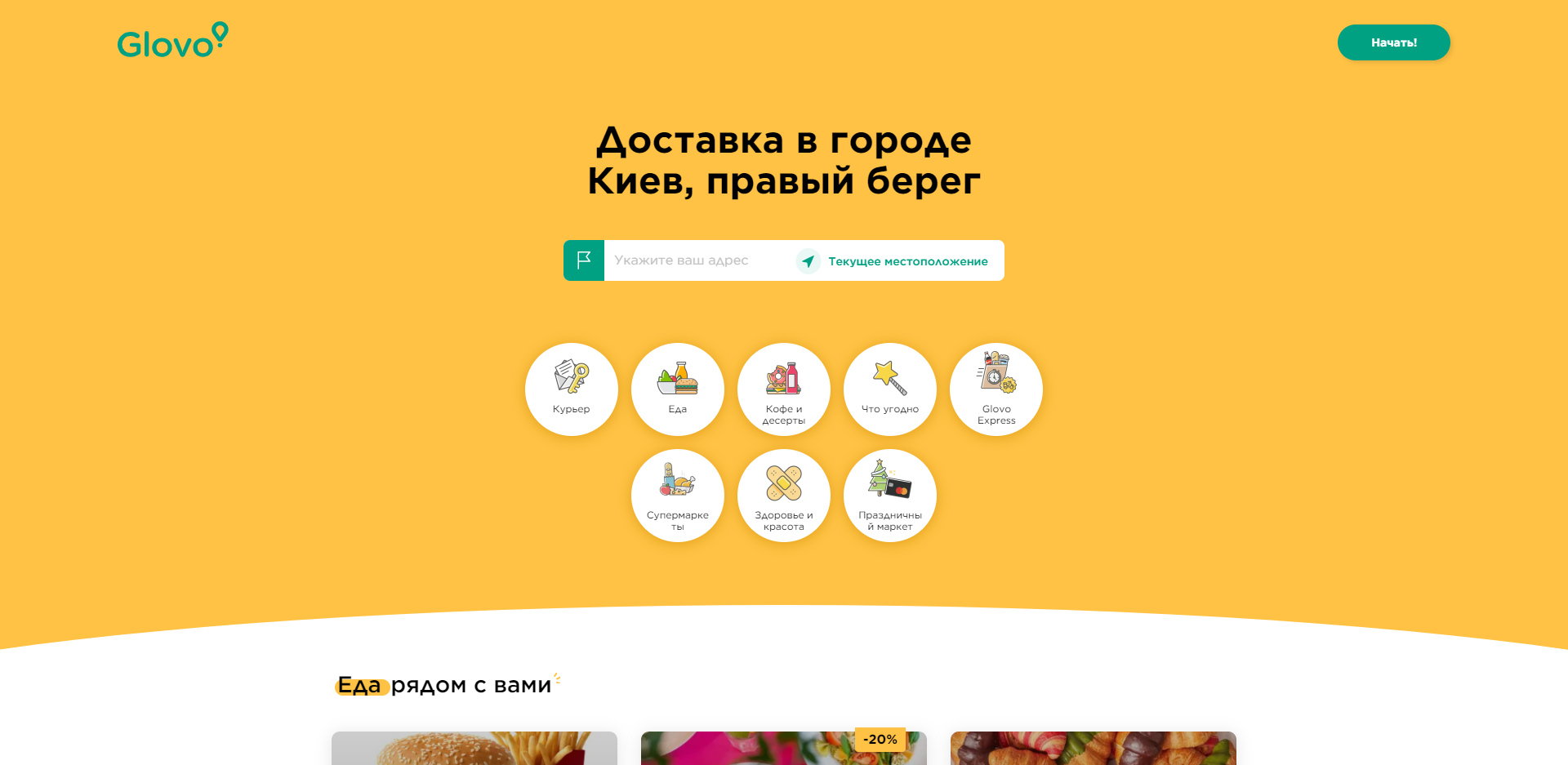
- Все остальное. Курьерские службы, сервисы бронирования авиабилетов и жилья, краудфандинговые платформы и так далее. Список можно продолжать очень долго, главное, чтобы проект был сложным, нестандартным и предусматривал авторизацию.
Какие бывают веб-приложения
Есть три вида веб-приложений: PWA, HTML-5 и SPA. Чем они отличаются, и какое именно решение будет лучше для вашего бизнеса, расскажем чуть ниже.
Эволюция сайтов до веб-приложений
Сначала, немного истории, чтобы понять, как и зачем сайты эволюционировали до веб-приложений:
- Мобильная версия. Лет 15 назад, во времена первых моделей айфонов и других смартфонов, когда трава была зеленее, а на мобильный трафик приходилось не 55% от всего мирового объема, а меньше 4%, начали создавать первые мобильные версии сайтов. Легкие, с меньшим количеством функций и множеством проблем они решали самую главную — давали пользователям мобильных устройств доступ к сервисам. Сейчас, когда у многих «телефоны», мощнее чем ПК, мобильные версии уже никто не делает, но это было начало.
- Отзывчивый сайт. Потом появились сайты с отзывчивым дизайном, которые сжимались или растягивались в зависимости от размера окна браузера. Тогда появился принцип mobile-first, согласно которому, сайт изначально делался под просмотр с мобильных, и во вторую очередь для браузера. Такие шаблонные решения, на основе разных CMS, используются и сейчас, например, в маленьких сайтах-визитках и лендингах.
- Адаптивная верстка. С 2011 все «просто» сайты, заслуживающие внимания, по умолчанию создаются с адаптивным дизайном. У них есть несколько вариантов верстки для разных устройств, которые обеспечивают хороший пользовательский опыт. Сейчас это базовое решение для всех проектов с небольшой и средней нагрузкой. Тех самых корпоративных и новостных сайтов, а также средних интернет-магазинов.
PWA, HTML-5 и SPA веб-приложения
Современные веб-приложения отличаются от всего, описанного выше и бывают трех видов.
- PWA. Прогрессивное веб-приложение — почти как нативное мобильное приложение. Работает везде, но чем новее версия ОС, тем лучше, так как может улучшаться пропорционально технологиям. Удобный пользовательский интерфейс, как у полноценного приложения. Одновременно индексируется в поисковых сетях и позволяет сохранить на экран иконку быстрого доступа. Требует подключения по защищенному протоколу HTTPS, но может частично работать без интернета.
- HTML-5. Веб-страница, имитирующая работу приложения, так же доступна в любых браузерах. Не запускается без интернета, не подходит для супер-сложных проектов, зато идеальна, когда надо быстро создать качественное и соответствующее пользовательским ожиданиям веб-приложение.
- SPA. Single Page Application — одностраничное веб-приложение с динамическим обновлением. Статическая основа остается неизменной, меняются только те данные, с которыми взаимодействует пользователь. SPA-технологию используют, как для адаптивных сайтов, так и для PWA веб-приложений.
Что такое мобильные приложения
С мобильными приложениями все гораздо проще. Они — то же самое, что компьютерные программы, только для смартфонов и планшетов. «Хакеры 80 уровня», а также фанаты китайских или кастомных ОС, даже могут скачать их не только из фирменных магазинов Apple и Android, а из любого свободного источника. Есть множество технологий, с помощью которых можно создать мобильное приложение, но все они делятся на две большие категории:
- Нативные. Приложения написанные на родных языках мобильной платформы — Java и Kotlin для Android и Swift и objective-C для iOS/iPadOS. Легко получают доступ к технической части вашего смартфона, например, микрофону и камере. Гарантируют хороший, привычный пользовательский опыт.
- Гибридные. Универсальные приложения, не привязанные к платформе, в разработке используются одновременно нативные и веб-технологии. Позволяют сэкономить и не платить за разработку двух версий для iOS и Android, но при этом не подходят для очень сложных проектов и обеспечивают не такой хороший пользовательский опыт.
Хотя цикл разработки у веб-приложений и мобильных очень похож, а итоговые проекты могут быть внешне почти идентичными, созданием приложений занимаются абсолютно другие программисты, владеющие другими языками. Более того все остальные специалисты, задействованные в разработке, от дизайнеров, до техподдержки, и даже маркетологов, тоже будут решать свои задачи другими способами, не такими, как для веб-приложения.
Что выбрать веб-приложение или мобильное
Еще раз про главное: веб-приложение ничем не лучше мобильного и наоборот. Это просто разные решения для разных целей и, самое главное, очень часто крупным проектам нужно и то и другое.
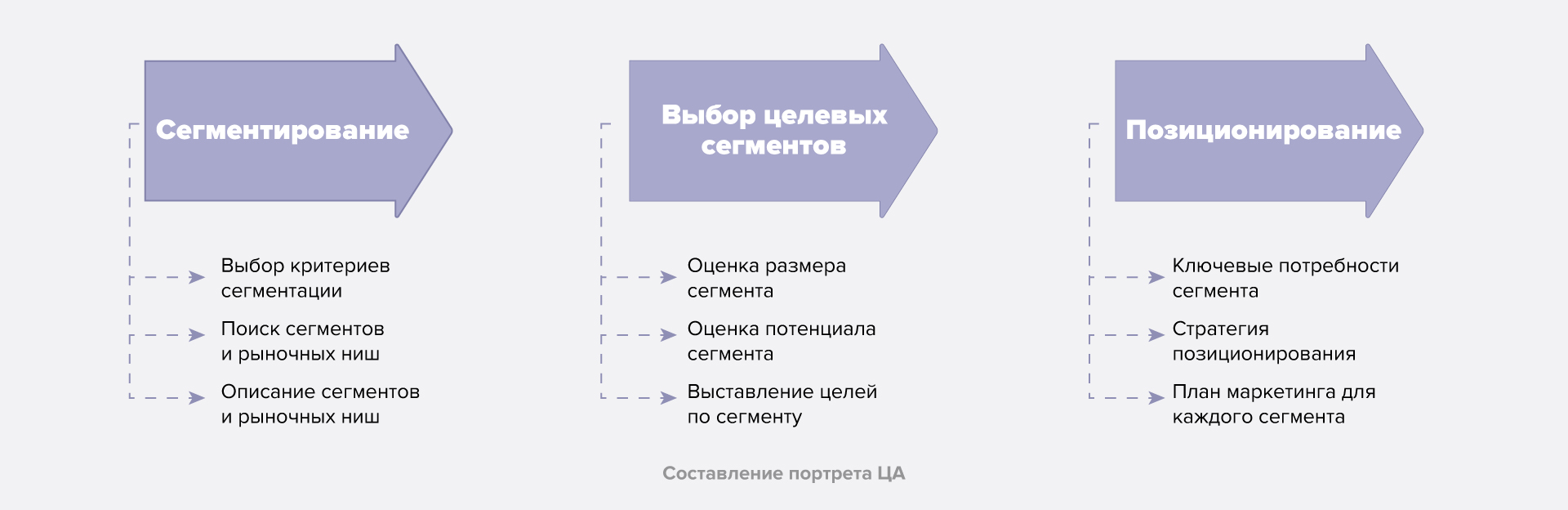
Чтобы понять что нужно именно вашему проекту, проводится аналитика. Как и при принятии любых других бизнес-решений, нужно в первую очередь ориентироваться на потребности потенциальных пользователей. А эти потребности серьезно различаются в зависимости от направлений бизнеса и характеристик ЦА.
Кроме данных об особенностях своих потребителей, рекомендуем учесть еще 3 момента:
- Технические возможности смартфона. Критический фактор выбора между мобильным и веб-приложением. PWA веб-приложения могут отправлять push-уведомления и определять геолокацию, если конечно пользователь разрешит. Если вашему проекту нужен доступ не только к геопозиционированию, но также к камере смартфона, распознаванию лица или отпечатка пальца, Bluetooth, NFC и так далее, значит, вам нужно мобильное приложение. Без вариантов.
- Раскрутка. Веб-приложения можно и нужно продвигать по всем законам SEO. Но и запустить рекламу никто не мешает. С приложениями из магазинов все сложнее. Нужно работать с их ранжированием в магазине и пытаться продвигать в поисковых сетях. Приложения в любом случае обязательно привлекут новый трафик на основной сайт, если он есть. И наоборот. А вот, если сайта или веб-приложения нет, то продвижение мобильного приложения обойдется вам дороже и займет больше времени.
- Цена и сроки. Мобильное приложение гораздо сложнее разработать, чем его веб-версию. Особенно, если вы будете создавать две версии. Разработка сложного веб-приложения — тоже небыстрый и непростой процесс, но в среднем выпуск веб-версии потребует меньше времени и инвестиций.
Заключение
Обычные сайты с адаптивным дизайном и HTML-5 веб-приложения прекрасно справляются со всеми базовыми и продвинутыми задачами e-commerce. Если у вас более сложная бизнес-концепция, вам может подойти PWA веб-приложение. Главное его отличие от мобильного — оно будет работать в браузере. И вместо того, чтобы скачивать приложение в магазине, пользователям нужно будет зарегистрироваться. Если вам нужен доступ к техническим компонентам смартфона, например, камере, NFC, FaceID и так далее — вам точно нужно нативное приложение. Гибридные программы стоит выбирать в целях экономии и только если вам точно нужно именно мобильное, а не веб-приложение или как дополнение к основному сайту. В любом случае принимать решение по своему проекту нужно только после всесторонней аналитики.