У чому відмінність вебдодатків від мобільних додатків
Вебдодаток — це програма, яка працює в браузері, як сайт. Мобільний додаток — той, який завантажується з App Store або Google Play.
Дуже просто, чи не так? Якщо у вас на робочому столі смартфона або планшета є окрема іконка для запуску програми — це мобільна програма, яка, до речі, може частково або повністю працювати й без інтернету. Якщо для того, щоби скористатися функціями програми, потрібно зайти до Chrome, Safari або іншого вашого улюбленого браузера — це вебдодаток.
Що таке вебдодаток
Але, хіба браузери не відкривають сайти? Виходить вебдодаток це просто модна назва для сайту? А от і не виходить! Сучасні браузери відкривають і сайти та вебдодатки. До перших, відноситься все «просте» — портали новин, особисті блоги й корпоративні сторінки, лендінги і т.д. До других, усе «складне», наприклад, ваша сторінка у Facebook, кабінет у Google Analytics або вебверсія Zoom. А у якій категорії тоді інтернет-магазини? У тій, де захотілося їх власникам!
Три базові відмінності вебдодатку від сайту:
- Розширена автентифікація. Користувачі вебзастосунків можуть не тільки переглядати, але і створювати/завантажувати/змінювати контент.
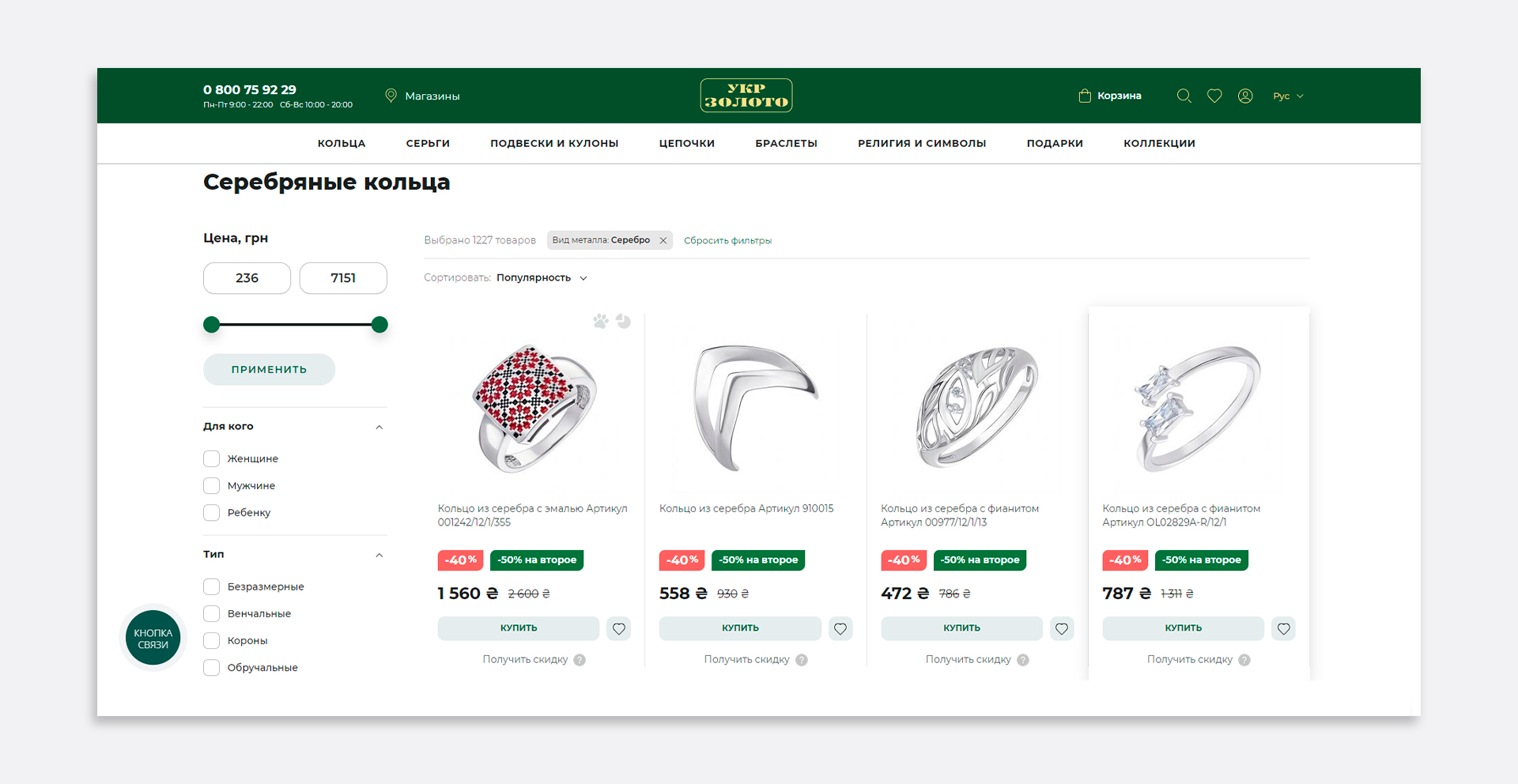
- Складні функції. «Прості» функції — це ті, що доступні в різних CMS, на базі яких можна зібрати сайт, як конструктор. Умовно, це все, що ми бачимо в стандартних інтернет-магазинах — відсортувати товари, відправити їх у кошик та сплатити. Для будь-якої нестандартної бізнес-логіки, починаючи від можливості вести щоденник або забронювати готель, і тим більше обмінюватися повідомленнями, створюється вебдодаток на основі фреймворків.
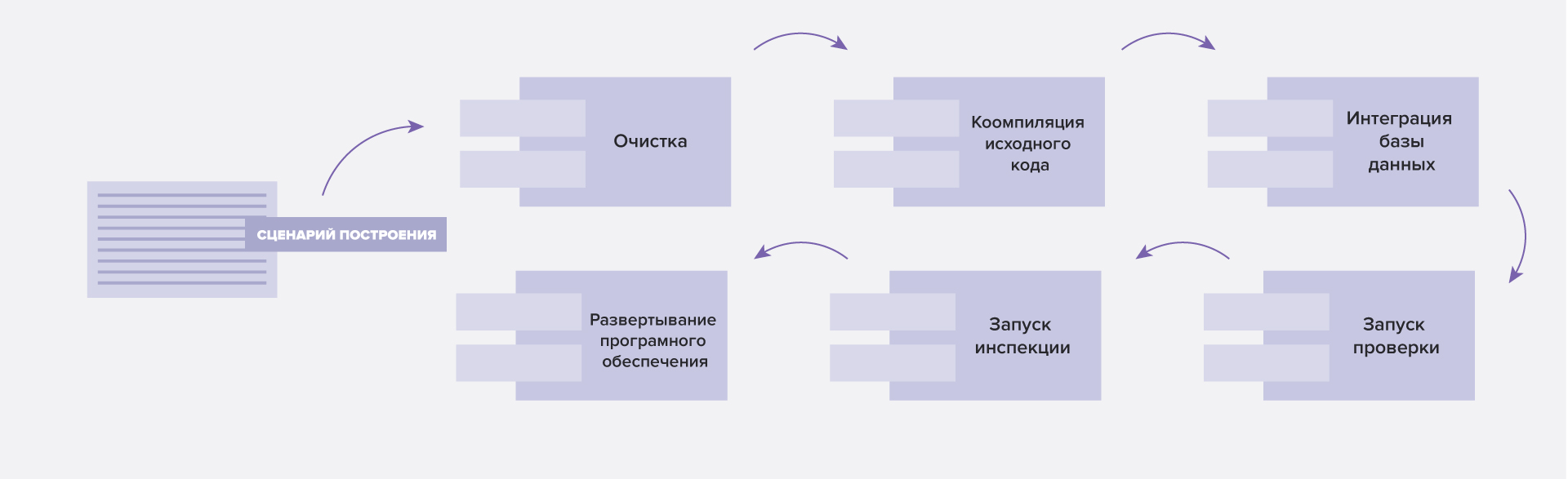
- Деплоймент. Змінити щось у звичайному сайті просто, як оновити HTML-код сторінок. Вебдодаток вимагає повноцінної компіляції та розгортання нового програмного забезпечення.
Приклади вебзастосунків
Де ми можемо побачити приклади всього цього? Та скрізь! Вебпрограми — це:
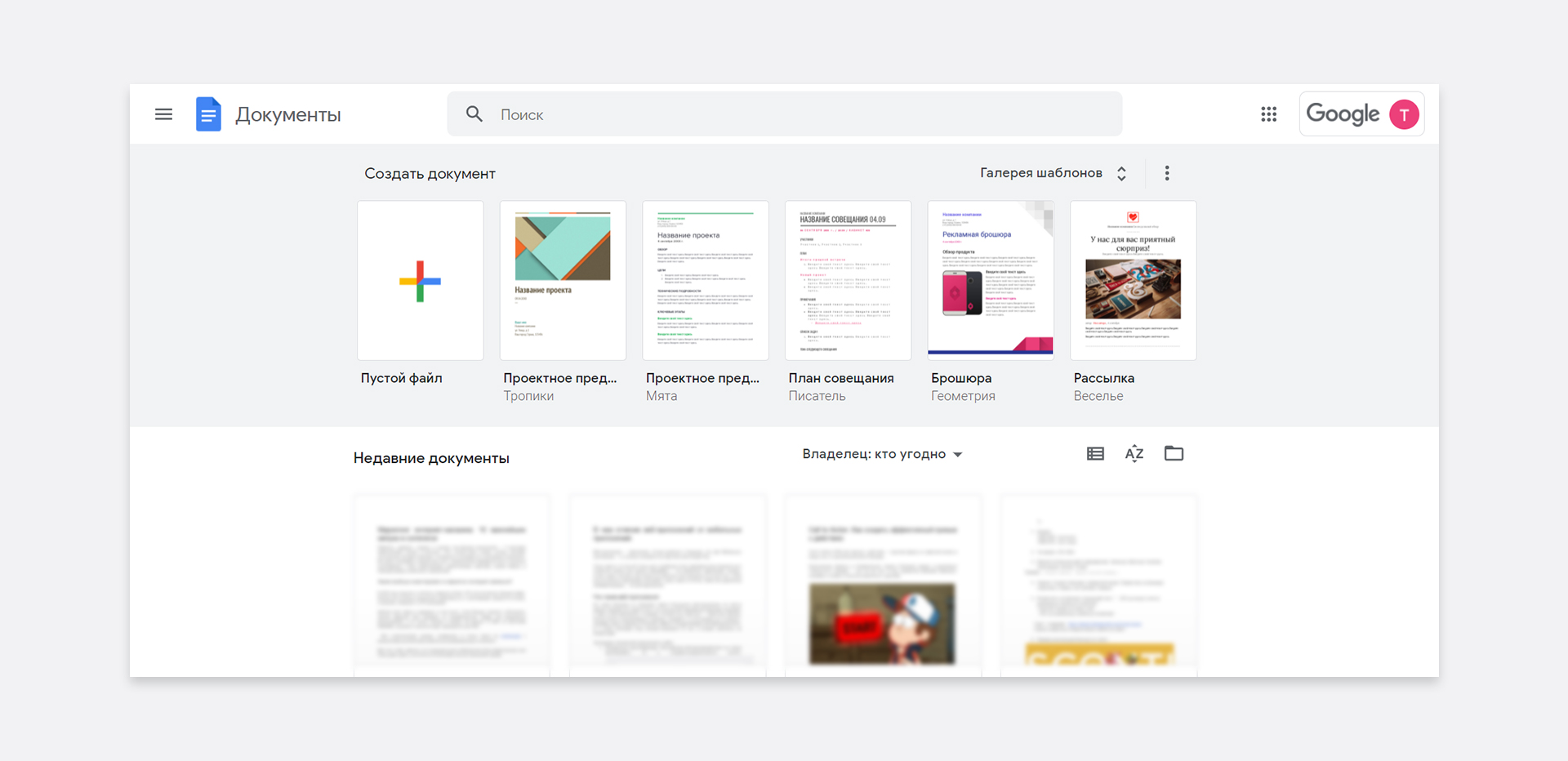
- Онлайн-редактори. Найбільш наочний і відомий усім приклад — Google Docs і Sheets, а також аналогічні їм Word та Excel 360, якими можна користуватися онлайн у браузері. Сюди ж відносяться вебпрограми для роботи з графікою, від Photoshop і Canva, до всіляких простих сервісів для накладання фільтрів на фото.
- Соціальні мережі та месенджери. FB та його Messenger, Instagram, Twitter, Телеграм, Skype, Zoom та web-версії всього подібного їм — це вебдодатки.
- E-commerce. Усі маркетплейси як Amazon і Prom.ua, а також великі торгові майданчики — це теж вебдодатки.
- Банки, біржі та аукціони. Сайти всіх фінансових установ, від e-Bay та трейдингових платформ, до МФО, також вебдодатки.
- Усе інше. Кур’єрські служби, сервіси бронювання авіаквитків та житла, краудфандингові платформи тощо. Список можна продовжувати дуже довго, головне, щоби проєкт був складним, нестандартним та передбачав авторизацію.
Які бувають вебпрограми
Є три види вебзастосунків: PWA, HTML-5 і SPA. Чим вони відрізняються, і яке саме рішення буде кращим для вашого бізнесу, розповімо трохи нижче.
Еволюція сайтів до вебдодатків
Спочатку трохи історії, щоби зрозуміти, як і навіщо сайти еволюціонували до вебдодатків:
- Мобільна версія. Років 15 тому, за часів перших моделей айфонів та інших смартфонів, коли трава була зеленіша, а на мобільний трафік припадало не 55 % від усього світового обсягу, а менш як 4 %, почали створювати перші мобільні версії сайтів. Легкі, з меншою кількістю функцій та безліччю проблем вони вирішували найголовнішу — давали користувачам мобільних пристроїв доступ до сервісів. Зараз, коли в багатьох «телефони», потужніші за ПК, мобільні версії вже ніхто не робить, але це був початок.
- Чуйний сайт. Потім з’явилися сайти з чуйним дизайном, які стискалися або розтягувалися, залежно від розміру вікна браузера. Тоді з’явився принцип mobile-first, згідно з яким сайт спочатку робився під перегляд із мобільних, і в другу чергу для браузера. Такі шаблонні рішення на основі різних CMS використовуються й зараз, наприклад, у маленьких сайтах-візитках та лендингах.
- Адаптивна верстка. З 2011 всі «просто» сайти, що заслуговують на увагу, за замовчуванням створюються з адаптивним дизайном. У них є кілька варіантів верстки для різних пристроїв, які забезпечують хороший досвід користувача. Зараз це базове рішення для всіх проєктів із невеликим та середнім навантаженням. Тих самих корпоративних та новинних сайтів, а також середніх інтернет-магазинів.
PWA, HTML-5 і SPA вебдодатки
Сучасні вебпрограми відрізняються від усього, описаного вище й бувають трьох видів.
- PWA. Прогресивний вебдодаток — майже як нативний мобільний додаток. Працює скрізь, але що новіша версія ОС, то краще, оскільки може поліпшуватися пропорційно технологіям. Зручний інтерфейс користувача, як у повноцінної програми. Одночасно індексується в пошукових мережах та дозволяє зберегти на екран іконку швидкого доступу. Вимагає підключення за захищеним протоколом HTTPS, але може частково працювати без інтернету.
- HTML-5. Вебсторінка, що імітує роботу програми, також доступна в будь-яких браузерах. Не запускається без інтернету, не підходить для суперскладних проєктів, зате ідеальна, коли треба швидко створити якісний вебдодаток, котрий відповідає користувальницьким очікуванням.
- SPA. Single Page Application — односторінковий вебдодаток із динамічним оновленням. Статична основа залишається незмінною, змінюються ті дані, із якими взаємодіє користувач. SPA-технологію використовують, як для адаптивних сайтів, так і для PWA вебзастосунків.
Що таке мобільні програми
З мобільними програмами все набагато простіше. Вони — те саме, що комп’ютерні програми, тільки для смартфонів та планшетів. «Хакери 80 рівня», а також фанати китайських або кастомних ОС навіть можуть завантажити їх не тільки з фірмових магазинів Apple і Android, а з будь-якого вільного джерела. Є безліч технологій, за допомогою яких можна створити мобільний додаток, але вони діляться на дві великі категорії:
- Нативні. Програми написані рідними мовами мобільної платформи — Java та Kotlin для Android та Swift та objective-C для iOS/iPadOS. Легко отримують доступ до технічної частини вашого смартфона, наприклад, мікрофону та камери. Гарантують хороший, звичний досвід користувача.
- Гібридні. Універсальні програми, не прив’язані до платформи, у розробці використовуються одночасно нативні та вебтехнології. Дозволяють заощадити й не платити за розробку двох версій для iOS та Android, але водночас не підходять для дуже складних проєктів і забезпечують не такий гарний досвід користувача.
Хоча цикл розробки у веб-додатків та мобільних дуже схожий, а підсумкові проєкти можуть бути зовні майже ідентичними, створенням програм займаються абсолютно інші програмісти, які володіють іншими мовами. Щобільше, усі інші фахівці, задіяні в розробці, від дизайнерів, до техпідтримки, і навіть маркетологів, теж будуть вирішувати свої завдання іншими способами, не такими, як для вебдодатку.
Що вибрати вебдодаток або мобільний
Ще раз про головне: вебдодаток нічим не кращий за мобільний і навпаки. Це просто різні рішення для різних цілей і, найголовніше, дуже часто великим проєктам потрібно й те, й інше.
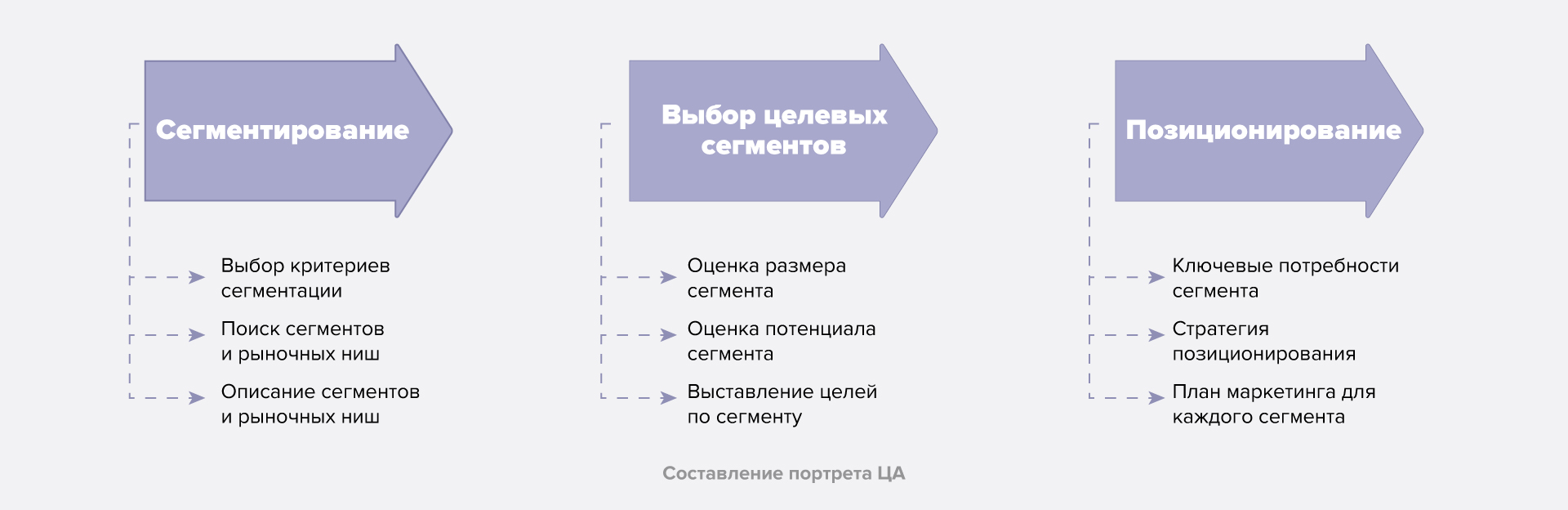
Щоби зрозуміти, що потрібно саме вашому проєкту, проводиться аналітика. Як і при ухваленні будь-яких інших бізнес-рішень, потрібно насамперед орієнтуватися на потреби потенційних користувачів. А ці потреби серйозно різняться залежно від напрямів бізнесу та особливостей ЦА.
Крім даних про особливості своїх споживачів, рекомендуємо врахувати ще три моменти:
- Технічні можливості смартфона. Критичний фактор вибору між мобільним та вебдодатком. PWA вебпрограми можуть надсилати push-сповіщення та визначати геолокацію, якщо користувач дозволить. Якщо ваш проєкт потребує доступу не тільки до геопозиціювання, але також до камери смартфона, розпізнавання обличчя або відбитка пальця, Bluetooth, NFC і так далі, значить, вам потрібна мобільна програма. Без варіантів.
- Розкрутка. Вебдодаток можна й потрібно просувати за всіма законами SEO. Але й запустити рекламу ніхто не заважає. З програмами з магазинів усе складніше. Потрібно працювати з їх ранжуванням у магазині та намагатися просувати в пошукових мережах. Програми в будь-якому випадку обов’язково залучать новий трафік на основний сайт, якщо він є. І навпаки. А ось, якщо сайту або вебдодатку немає, то просування мобільного додатка обійдеться вам дорожче й займе більше часу.
- Ціна та терміни. Мобільний додаток набагато складніше розробити, ніж його вебверсію. Особливо, якщо ви створюватимете дві версії. Розробка складного вебдодатку — теж нешвидкий і непростий процес, але в середньому випуск вебверсії вимагатиме менше часу та інвестицій.
Висновок
Звичайні сайти з адаптивним дизайном та HTML-5 вебдодатки чудово справляються з усіма базовими та просунутими завданнями e-commerce. Якщо у вас є більш складна бізнес-концепція, вам може підійти PWA вебдодаток. Головна його відмінність від мобільного — воно працюватиме в браузері. І замість того, щоби завантажувати програму в магазині, користувачам потрібно буде зареєструватися. Якщо вам потрібен доступ до технічних компонентів смартфона, наприклад, камери, NFC, FaceID тощо — вам точно потрібна нативна програма. Гібридні програми варто вибирати з метою економії й тільки якщо вам точно потрібно саме мобільний, а не вебдодаток або як доповнення до основного сайту. У будь-якому випадку приймати рішення щодо свого проєкту потрібно лише після всебічної аналітики.