Руководство по настройке электронной торговли для Google Analytics 4 с помощью Google Tag Manager
Данное руководство поможет пользователям Google Tag Manager в сжатые сроки ознакомиться с особенностями нового Google Analytics 4 (тип ресурса “Приложение и сайт”) и с легкостью провести настройку Ecommerce нового формата.
Хочу отметить, что Google Analytics 4 все еще очень “сырой”. Советую ознакомиться с и быть внимательными при настройке тегов.
1. Сравнение Universal Analytics и Google Analytics 4
Для лучшего понимания того, что же конкретно изменилось в Google Analytics 4, справедливо было бы провести некое сравнение моделей/схем данных:
Ниже мы увидим, что эти модели очень похожи, хоть и имеют ряд существенных различий.
1.1. Доступные события электронной торговли
Начнем со сравнения/сопоставления событий электронной торговли. Это так называемые шаги воронки, которые отображают воронку на вашем сайте.
Описание | ||
Показ внутренней рекламной акции | ||
Нажатие на внутреннюю рекламную акцию | ||
Показ списка товаров/позиций | ||
Нажатие на один или более товаров из списка товаров/позиций | ||
Просмотр информации о товаре | ||
Добавление одного или нескольких товаров в корзину | ||
отсутствует | Добавление одного или нескольких товаров в список желаний | |
Удаление одного или нескольких товаров из корзины | ||
отсутствует | Просмотр корзины покупок | |
Переход к оформлению покупки одного или нескольких товаров | ||
Добавление сведений о доставке в процессе оформления покупки | ||
Добавление платежной информации в процессе оформления покупки | ||
Продажа одного или нескольких товаров | ||
Возврат одного или нескольких товаров |
*Для отслеживания пути оформления в GA4 не применяются шаги оформления (steps). Вместо этого были добавлены наиболее популярные этапы оформления — заполнение информации о доставке и выбор платежного метода.
Также, как вы могли заметить, в GA4 добавили пару полезных событий — add_to_wishlist и view_cart, которых не хватало в Universal Analytics.
1.2. Данные о товарах
Структура данных о товарах была расширена. Основной особенностью такого расширения стало добавление идентификатора списка товаров и добавление многоуровневости для категории товара.
Описание | ||
Уникальный идентификатор или код товара | ||
Название товара | ||
Название списка товаров | ||
отсутствует | Уникальный идентификатор списка товаров | |
Позиция товара в списке товаров | ||
Бренд товара | ||
Первый или наивысший уровень категории товара | ||
Второй уровень категории товара | ||
Третий уровень категории товара | ||
Четвертый уровень категории товара | ||
Пятый уровень категории товара | ||
Вариант товара | ||
отсутствует | Магазин или филиал, в котором произошло это событие | |
отсутствует | Скидка, связанная с товаром | |
Купон, связанный с товаром | ||
Покупная цена товара | ||
отсутствует | Местная валюта, в которой взимается стоимость товара | |
Количество единиц товара |
* Должен быть задан параметр item_id или item_name.
Некоторые параметры, такие как affiliation и currency, были добавлены на уровень товара вместо уровня действия в Universal Analytics.
1.3. Данные о рекламных акциях
По-прежнему можно собирать информацию о рекламных акциях.
Описание | ||
Идентификатор рекламной акции, связанной с событием | ||
Название рекламной акции, связанной с событием | ||
Название объявления, рекламирующего акцию, связанную с событием | ||
Время проведения рекламной акции, связанной с событием, во время показа пользователю | ||
отсутствует | Место проведения рекламной акции, связанной с событием, во время показа пользователю |
* Должен быть задан параметр promotion_id или promotion_name.
1.4. Данные о действиях
Приятно порадовало расширение допустимых параметров на уровне действия. Теперь можно собирать больше необходимых данных о действиях, связанных с электронной торговлей.
Описание | ||
Уникальный идентификатор транзакции | ||
Магазин или филиал, в котором произошла транзакция | ||
Ценность события | ||
Местная валюта, в которой взимается стоимость товара | ||
Сумма налога | ||
Стоимость доставки | ||
Массив, содержащий данные о товаре для определенного события | ||
Категория доставки для события | ||
Метод оплаты покупки | ||
Код купона для товара, выставленного на продажу | ||
отсутствует | Идентификатор рекламной акции, связанной с событием | |
отсутствует | Название рекламной акции, связанной с событием | |
отсутствует | Название объявления, рекламирующего акцию, связанную с событием | |
отсутствует | Время проведения рекламной акции, связанной с событием, во время показа пользователю | |
отсутствует | Место проведения рекламной акции, связанной с событием, во время показа пользователю | |
отсутствует | Список, в котором товар был представлен пользователю | |
отсутствует | Идентификатор списка, в котором товар был представлен пользователю |
* Данные параметры требуются для событий purchase и refund.
2. Настройка электронной торговли с помощью Google Tag Manager
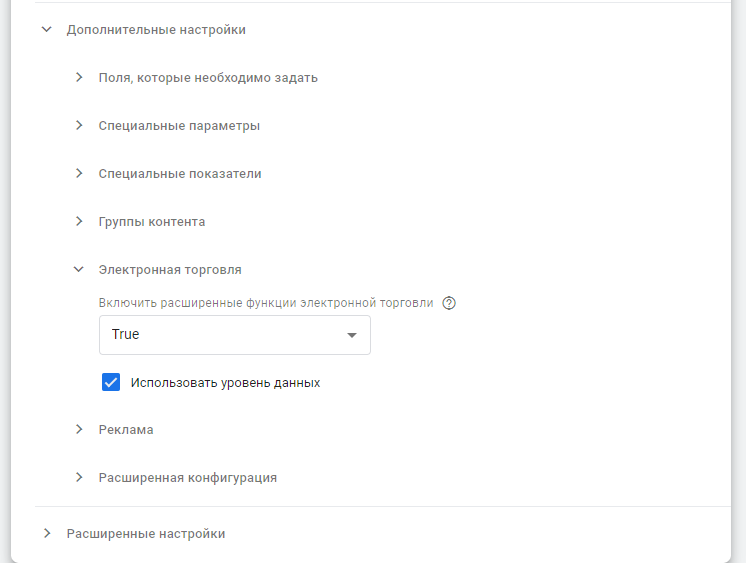
Если вы настраивали расширенную электронную торговлю, используя Google Tag Manager и переменную dataLayer (уровень данных), то, скорее всего, делали подобное:
Данная опция значительно упрощает настройку электронной торговли. Но увы, в Google Analytics 4 нам все нужно настраивать вручную. Связано это с тем, что тег GA4 находится в бета-тестировании и служит для передачи событий любого типа.
Возможно, в будущем нам предоставят возможность облегчить свой труд, используя простой тег, который будет также взаимодействовать с dataLayer, определяя, куда какие данные нужно отправить в зависимости от типа действия.
Не стоит забывать про возможность использовать Custom JavaScript variable (пользовательская переменная JavaScript) и пользовательские шаблоны, чтобы сопоставлять массивы элементов по своему усмотрению. Но несмотря на это, вам придется добавлять отсутствующие параметры отдельными полями в тег.
2.1. Переход к Google Analytics 4 Ecommerce
Несмотря на то, что GA4 поддерживает схему данных расширенной электронной торговли, я рекомендую осуществлять переход на использование новой модели данных, так как неизвестно, сколько еще продлится поддержка старой.
Как ранее упоминалось, GTM предоставляет возможность использования пользовательских шаблонов. Одним из таких шаблонов я активно пользуюсь. Это пользовательский шаблон для сопоставления promotions, impressions и products c объектами items, автором которого является Симо Ахава (Simo Ahava).
2.2. Названия событий и параметры событий
Одна из особенностей GA4 — не нужно вводить много данных при настройке тега. Достаточно всего лишь добавить название события.
Стоит быть внимательным, так как если название события будет неправильным, это приведет к возникновению неполадок и проблемам с качеством данных. Полный перечень событий можете найти выше.
Что касается настройки параметров события, то в основном вам понадобится только параметр items. Но для таких событий, как purchase и refund, нужно будет указать дополнительные параметры, о чем я расскажу ниже.
3. Справочник по событиям электронной торговли
Данный раздел поможет настроить передачу нужных событий с помощью переменной dataLayer и Google Tag Manager.
Помимо стандартной настройки передачи данных о электронной торговле нового формата, вы сможете увидеть, что нужно сделать, чтобы использовать старый формат данных при переходе на GA4.
3.1. View Promotion
Данное событие срабатывает, когда пользователь видит одну или более рекламных акций на странице.
3.1.1 Пример события уровня данных
Такие данные могут быть переданы в dataLayer по событию view_promotion.
window.dataLayer = window.dataLayer || [];
window.dataLayer.push
({event: 'view_promotion',
ecommerce:
{items:
[{promotion_id: '0001',
promotion_name: 'black_friday_2020',
creative_name: 'iphones',
creative_slot: 'vertical_1',
location_id: '1'}
,
{promotion_id: 'wc2020',
promotion_name: 'black_friday_2020_1',
creative_name: 'macbooks',
creative_slot: 'vertical_2',
location_id:
'2'}]}});
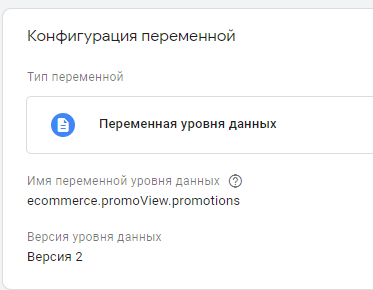
3.1.2. Использование объектов расширенной электронной торговли Если желаете использовать объекты promotions вместо создания новых объектов items, вам нужно создать переменную со следующей конфигурацией:
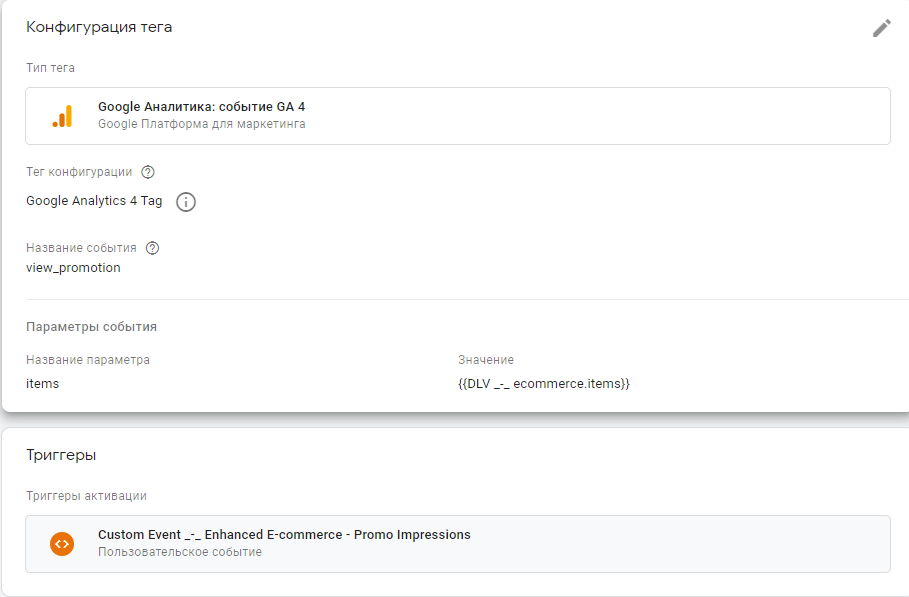
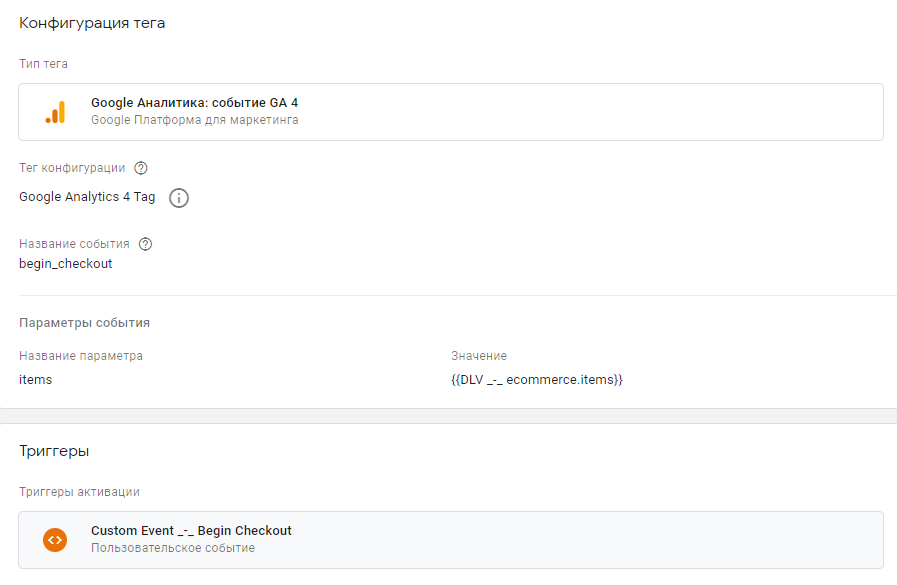
3.1.3. Конфигурация тега
Убедитесь, что вы установили название имени view_promotion.
Также убедитесь, что передаете в параметр items нужное значение:
- ecommerce.items, если перешли на новый формат;
- ecommerce.promoView.promotions, если используете старый формат.
3.2. Select Promotion
Данное событие срабатывает, когда пользователь выбирает или кликает на одну или более рекламных акций на странице.
3.2.1 Пример события уровня данных
Такие данные могут быть переданы в dataLayer по событию select_promotion.
window.dataLayer = window.dataLayer || [];
window.dataLayer.push
({event: 'select_promotion',
ecommerce:
{items:
[{promotion_id: '0001',
promotion_name: 'black_friday_2020',
creative_name: 'iphones',
creative_slot: 'vertical_1',
location_id: '1'}
}]
}
});
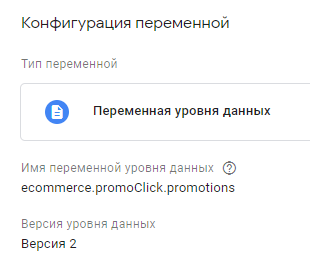
3.2.2. Использование объектов расширенной электронной торговли Если желаете использовать объекты promotions вместо создания новых объектов items, вам нужно создать переменную со следующей конфигурацией:
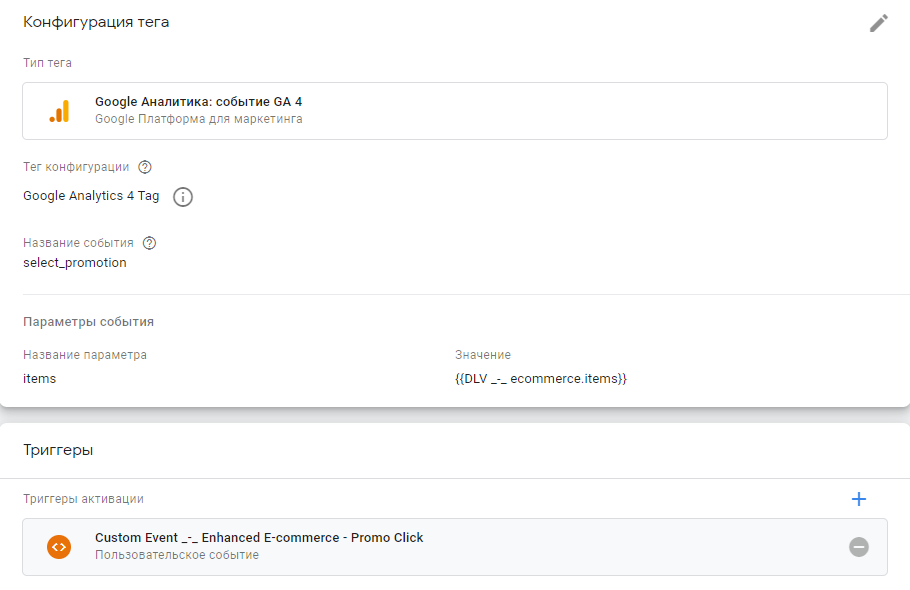
3.2.3. Конфигурация тега
Убедитесь, что вы установили название имени select_promotion.
Также убедитесь, что передаете в параметр items нужное значение:
- ecommerce.items, если перешли на новый формат;
- ecommerce.promoClick.promotions, если используете старый формат.
3.3. View Item List
Данное событие срабатывает, когда пользователь видит список элементов в специальном списке (поисковые результаты, похожие, просмотренные).
3.3.1 Пример события уровня данных
Такие данные могут быть переданы в dataLayer по событию view_item_list.
window.dataLayer = window.dataLayer || [];
window.dataLayer.push
({event: 'view_item_list',
ecommerce:
{items:
[{item_name: 'iPhone11',
item_id: '12345',
price: '800.00',
item_brand: 'apple.com',
item_category: ' iPhones',
item_category_2:' 11',
item_category_3:' Max',
item_category_4:' Pro',
item_variant:' Space Gray',
item_list_name:' Featured items',
item_list_id:' AP2',
index: 1,
quantity:' 1 '
},
{item_name: 'iPhone11',
item_id: '54321',
price: '850.00',
item_brand: 'apple.com',
item_category: 'iPhones',
item_category_2: '11',
item_category_3: 'Max',
item_category_4: 'Pro',
item_variant: 'ProductRed',
item_list_name: 'Featureditems',
item_list_id: 'AP2',
index: 2,
quantity:
'1'}]}});
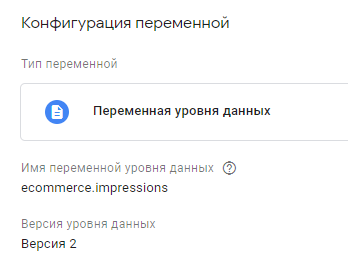
3.3.2. Использование объектов расширенной электронной торговли Если желаете использовать объекты impressions вместо создания новых объектов items, вам нужно создать переменную со следующей конфигурацией:
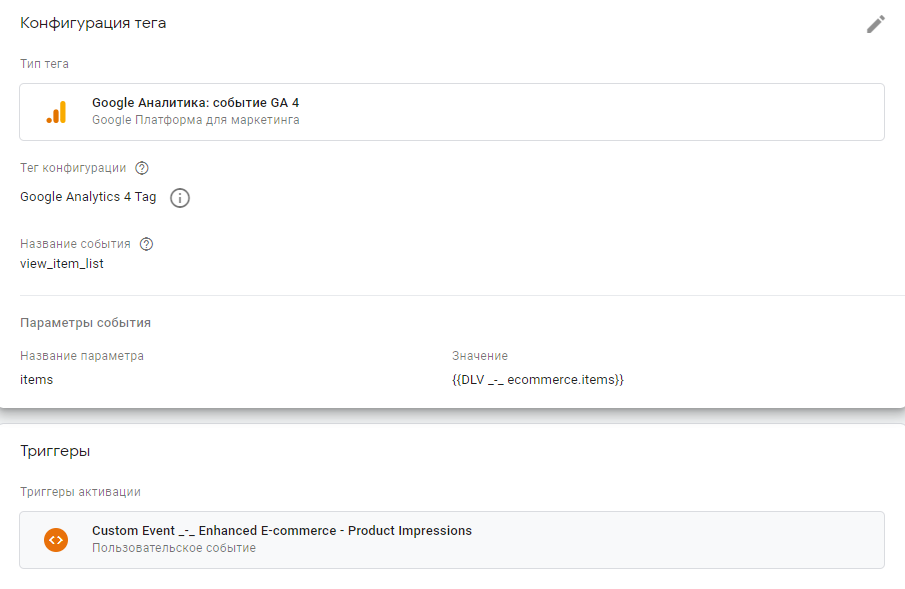
3.3.3. Конфигурация тега
Убедитесь, что вы установили название имени view_item_list.
Также убедитесь, что передаете в параметр items нужное значение:
- ecommerce.items, если перешли на новый формат;
- ecommerce.impressions, если используете старый формат.
3.4. Select Item
Данное событие срабатывает, когда пользователь выбирает или кликает на определенный товар.
3.4.1 Пример события уровня данных
Такие данные могут быть переданы в dataLayer по событию select_item.
window.dataLayer = window.dataLayer || [];
window.dataLayer.push
({event: 'select_item',
ecommerce:
{items:
[{item_name: 'iPhone11',
item_id: '12345',
price: '800.00',
item_brand: 'apple.com',
item_category: ' iPhones',
item_category_2:' 11',
item_category_3:' Max',
item_category_4:' Pro',
item_variant:' Space Gray',
item_list_name:' Featured items',
item_list_id:' AP2',
index: 1,
quantity:' 1 '
}]}});
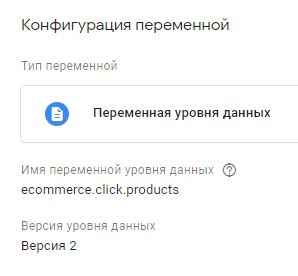
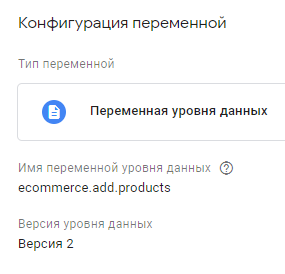
3.4.2. Использование объектов расширенной электронной торговли Если желаете использовать объекты products вместо создания новых объектов items, вам нужно создать переменную со следующей конфигурацией:
3.4.3. Конфигурация тега
Убедитесь, что вы установили название имени select_item.
Также убедитесь, что передаете в параметр items нужное значение:
- ecommerce.items, если перешли на новый формат;
- ecommerce.click.products, если используете старый формат.
3.5. View Item
Данное событие срабатывает, когда пользователь просматривает детали о товаре.
3.5.1 Пример события уровня данных
Такие данные могут быть переданы в dataLayer по событию view_item.
window.dataLayer = window.dataLayer || [];
window.dataLayer.push
({event: 'view_item',
ecommerce:
{items:
[{item_name: 'iPhone11',
item_id: '12345',
price: '800.00',
item_brand: 'apple.com',
item_category: ' iPhones',
item_category_2:' 11',
item_category_3:' Max',
item_category_4:' Pro',
item_variant:' Space Gray',
item_list_name:' Featured items',
item_list_id:' AP2',
index: 1,
quantity:' 1 '
}]}});
3.5.2. Использование объектов расширенной электронной торговли Если желаете использовать объекты products вместо создания новых объектов items, вам нужно создать переменную со следующей конфигурацией:
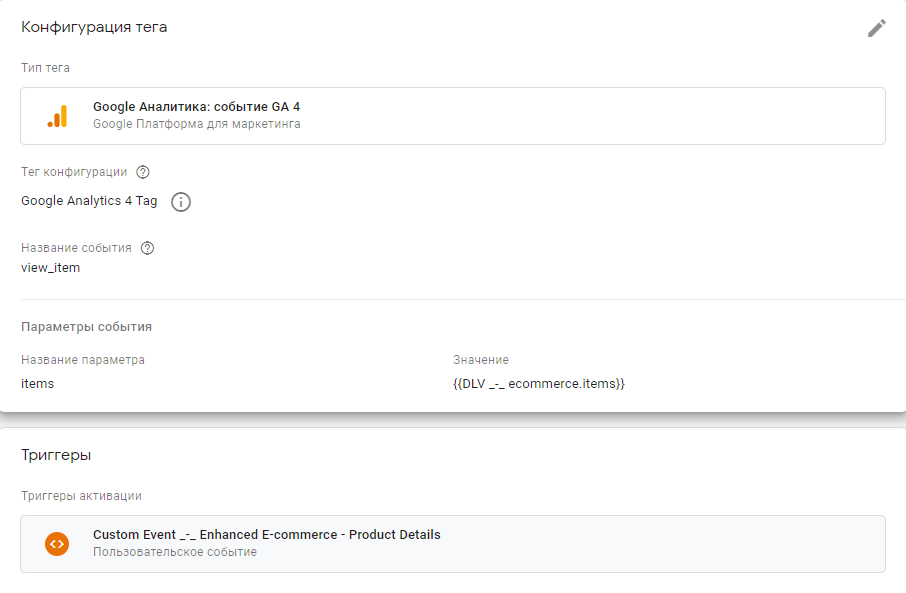
3.5.3. Конфигурация тега
Убедитесь, что вы установили название имени view_item.
Также убедитесь, что передаете в параметр items нужное значение:
- ecommerce.items, если перешли на новый формат;
- ecommerce.detail.products, если используете старый формат.
3.6. Add To Cart
Данное событие срабатывает, когда пользователь добавляет товар в корзину или увеличивает его количество в корзине.
3.6.1 Пример события уровня данных
Такие данные могут быть переданы в dataLayer по событию add_to_cart.
window.dataLayer = window.dataLayer || [];
window.dataLayer.push
({event: 'add_to_cart',
ecommerce:
{items:
[{item_name: 'iPhone11',
item_id: '12345',
price: '800.00',
item_brand: 'apple.com',
item_category: ' iPhones',
item_category_2:' 11',
item_category_3:' Max',
item_category_4:' Pro',
item_variant:' Space Gray',
item_list_name:' Featured items',
item_list_id:' AP2',
index: 1,
quantity:' 1 '
}]}});
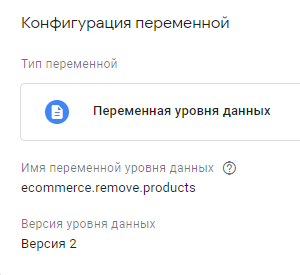
3.6.2. Использование объектов расширенной электронной торговли Если желаете использовать объекты products вместо создания новых объектов items, вам нужно создать переменную со следующей конфигурацией:
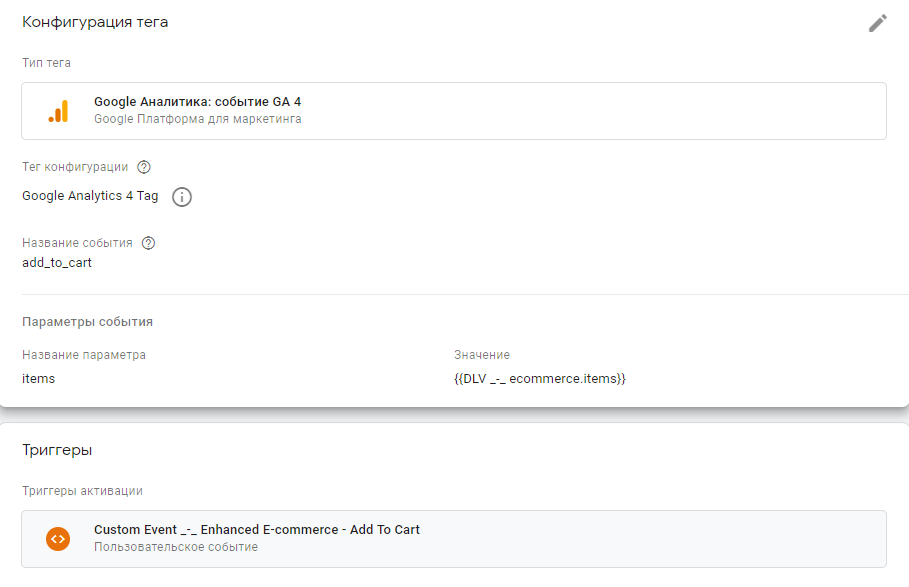
3.6.3. Конфигурация тега
Убедитесь, что вы установили название имени add_to_cart.
Также убедитесь, что передаете в параметр items нужное значение:
- ecommerce.items, если перешли на новый формат;
- ecommerce.add.products, если используете старый формат.
3.7. Remove From Cart
Данное событие срабатывает, когда пользователь удаляет товар или несколько товаров из корзины.
3.7.1 Пример события уровня данных
Такие данные могут быть переданы в dataLayer по событию remove_from_cart.
window.dataLayer = window.dataLayer || [];
window.dataLayer.push
({event: 'remove_from_cart',
ecommerce:
{items:
[{item_name: 'iPhone11',
item_id: '12345',
price: '800.00',
item_brand: 'apple.com',
item_category: ' iPhones',
item_category_2:' 11',
item_category_3:' Max',
item_category_4:' Pro',
item_variant:' Space Gray',
item_list_name:' Featured items',
item_list_id:' AP2',
index: 1,
quantity:' 1 '
}]}});
3.7.2. Использование объектов расширенной электронной торговли
Если желаете использовать объекты products вместо создания новых объектов items, вам нужно создать переменную со следующей конфигурацией:
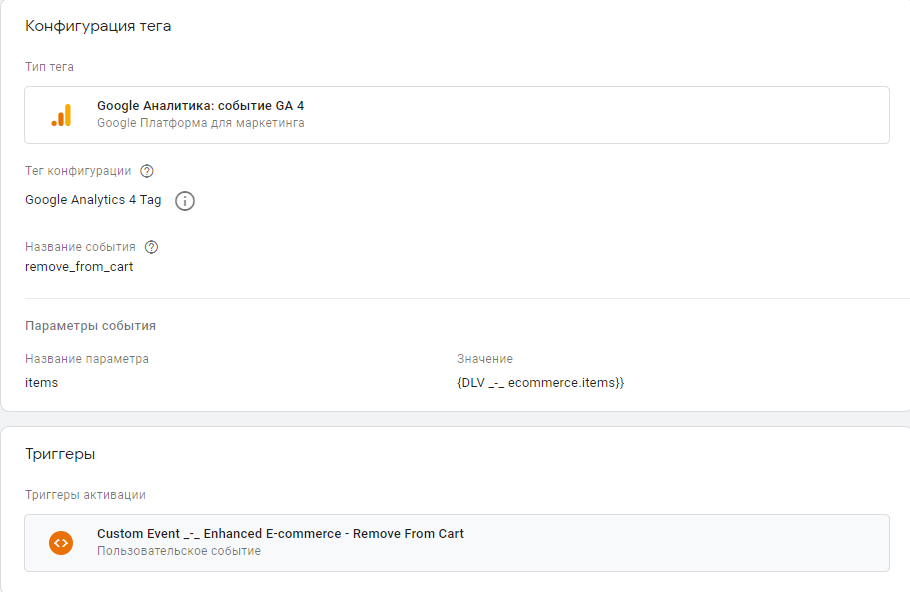
3.7.3. Конфигурация тега
Убедитесь, что вы установили название имени remove_from_cart.
Также убедитесь, что передаете в параметр items нужное значение:
- ecommerce.items, если перешли на новый формат;
- ecommerce.remove.products, если используете старый формат.
3.8. Add To Wishlist
Данное событие срабатывает, когда пользователь добавляет товар в список желаемого. Аналога для данного события в расширенной электронной торговле не существует.
3.8.1 Пример события уровня данных
Такие данные могут быть переданы в dataLayer по событию add_to_wishlist.
window.dataLayer = window.dataLayer || [];
window.dataLayer.push
({event: 'add_to_wishlist',
ecommerce:
{items:
[{item_name: 'iPhone11',
item_id: '12345',
price: '800.00',
item_brand: 'apple.com',
item_category: ' iPhones',
item_category_2:' 11',
item_category_3:' Max',
item_category_4:' Pro',
item_variant:' Space Gray',
item_list_name:' Featured items',
item_list_id:' AP2',
index: 1,
quantity:' 1 '
}]}});
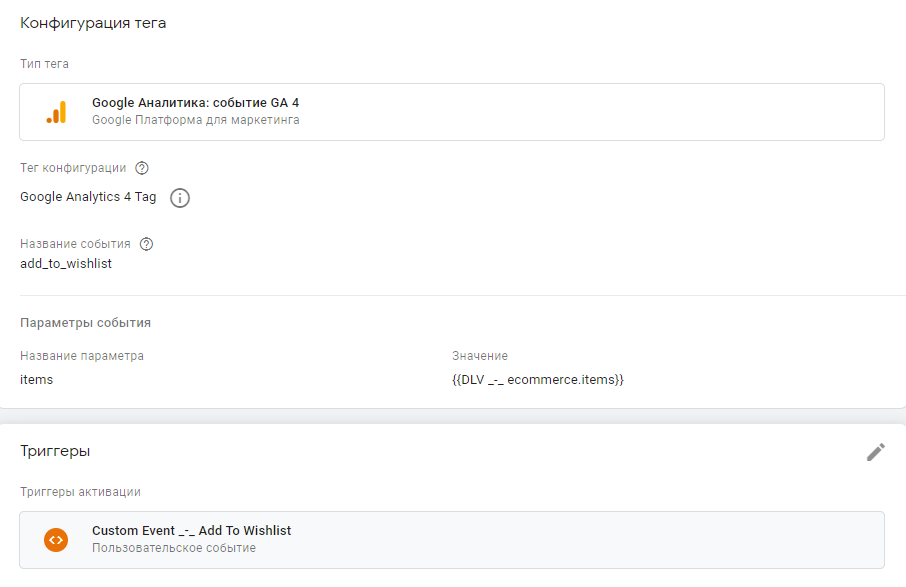
3.8.2. Конфигурация тега
Убедитесь, что вы установили название имени add_to_wishlist. Также убедитесь, что передаете в параметр items нужное значение ecommerce.items.
3.9. View Cart
Данное событие срабатывает, когда пользователь просматривает содержимое корзины. Аналога для данного события в расширенной электронной торговле не существует.
3.9.1 Пример события уровня данных
Такие данные могут быть переданы в dataLayer по событию view_cart.
window.dataLayer = window.dataLayer || [];
window.dataLayer.push
({event: 'view_cart',
ecommerce:
{items:
[{item_name: 'iPhone11',
item_id: '12345',
price: '800.00',
item_brand: 'apple.com',
item_category: ' iPhones',
item_category_2:' 11',
item_category_3:' Max',
item_category_4:' Pro',
item_variant:' Space Gray',
item_list_name:' Featured items',
item_list_id:' AP2',
index: 1,
quantity:' 1 '
}]}});
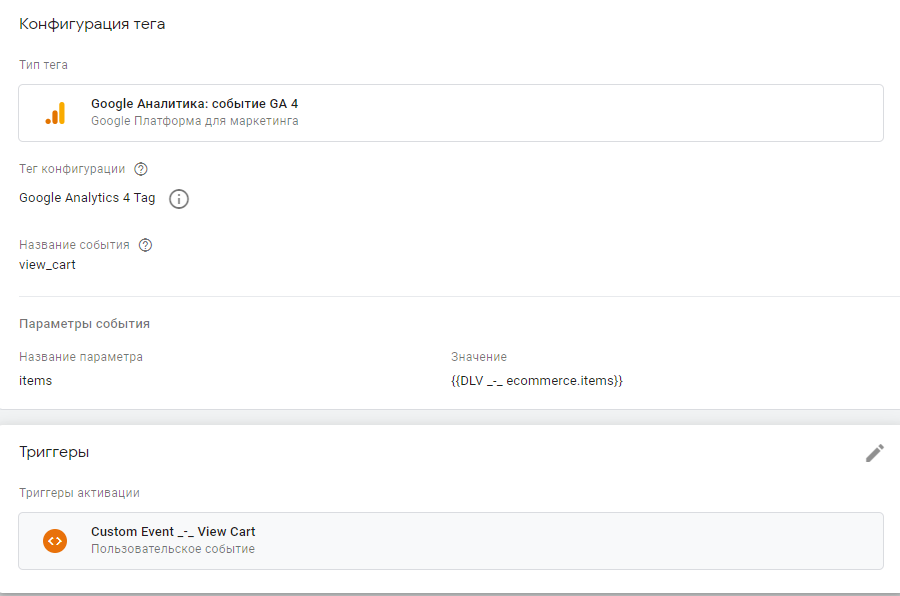
3.9.2. Конфигурация тега
Убедитесь, что вы установили название имени view_cart.
Также убедитесь, что вы передаете в параметр items нужное значение ecommerce.items.
3.10. Begin Checkout
Данное событие срабатывает, когда пользователь начинает процесс оформления заказа.
3.10.1 Пример события уровня данных
Такие данные могут быть переданы в dataLayer по событию begin_checkout.
window.dataLayer = window.dataLayer || [];
window.dataLayer.push
({event: 'begin_checkout',
ecommerce:
{items:
[{item_name: 'iPhone11',
item_id: '12345',
price: '800.00',
item_brand: 'apple.com',
item_category: ' iPhones',
item_category_2:' 11',
item_category_3:' Max',
item_category_4:' Pro',
item_variant:' Space Gray',
item_list_name:' Featured items',
item_list_id:' AP2',
index: 1,
quantity:' 1 '
}]}});
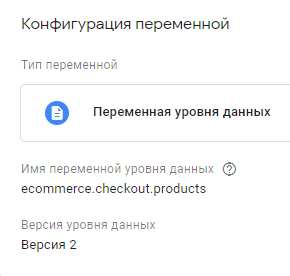
3.10.2. Использование объектов расширенной электронной торговли Если желаете использовать объекты products вместо создания новых объектов items, вам нужно создать переменную со следующей конфигурацией:
3.10.3. Конфигурация тега
Убедитесь, что вы установили название имени begin_checkout.
Также убедитесь, что передаете в параметр items нужное значение:
- ecommerce.items, если перешли на новый формат;
- ecommerce.checkout.products, если используете старый формат.
3.11. Add Shipping Info
Данное событие срабатывает, когда пользователь выбрал метод доставки. Прямого аналога для данного события нет, поэтому будем использовать объект checkout_option.
3.11.1 Пример события уровня данных
Такие данные могут быть переданы в dataLayer по событию add_shipping_info.
window.dataLayer = window.dataLayer || [];
window.dataLayer.push
({event: 'add_shipping_info',
ecommerce:
{shippin_tier: 'Nova Poshta',
items:
[{item_name: 'iPhone11',
item_id: '12345',
price: '800.00',
item_brand: 'apple .com',
item_category:' iPhones',
item_category_2:' 11',
item_category_3:' Max',
item_category_4:' Pro',
item_variant:' Space Gray',
item_list_name:' Featured items',
item_list_id:' AP2',
index: 1,
quantity:
'1'}]}})
3.11.2. Использование объектов расширенной электронной торговли
Если хотите перейти с расширенной электронной торговли на новый формат, то для параметра shipping_tier вам нужно использовать переменные уровня данных ecommerce.checkout.option или ecommerce.checkout_option.option в зависимости от реализации.
Если желаете использовать объекты products вместо создания новых объектов items, вам нужно создать переменную со следующей конфигурацией:
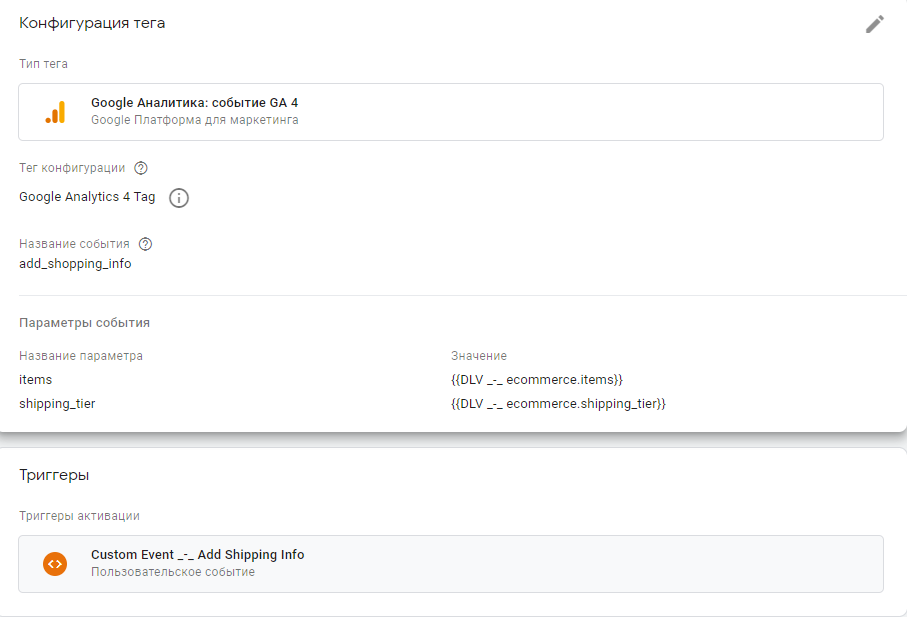
3.11.3. Конфигурация тега
Убедитесь, что вы установили название имени add_shipping_info.
Также убедитесь, что передаете в параметр items нужное значение:
- ecommerce.items, если перешли на новый формат;
- ecommerce.checkout.products, если используете старый формат.
Также убедитесь, что передаете в параметр shipping_tier нужное значение:
- ecommerce.shipping_tier, если перешли на новый формат;
- ecommerce.checkout.option, если используете старый формат.
3.12. Add Payment Info
Данное событие срабатывает, когда пользователь выбрал метод оплаты. Прямого аналога для данного события нет, поэтому будем использовать объект checkout_option.
3.12.1 Пример события уровня данных
Такие данные могут быть переданы в dataLayer по событию add_payment_info.
3.12.2. Использование объектов расширенной электронной торговли
Если хотите перейти с расширенной электронной торговли на новый формат, то для параметра payment_type вам нужно использовать переменные уровня данных ecommerce.checkout.option или ecommerce.checkout_option.option в зависимости от реализации.
Если желаете использовать объекты products вместо создания новых объектов items, вам нужно создать переменную со следующей конфигурацией:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'add_payment_info',
ecommerce: {
payment_type : 'LiqPay' ,
items: [{
item_name: 'iPhone 11',
item_id: '12345',
price: '800.00',
item_brand: 'apple.com',
item_category: 'iPhones',
item_category_2: '11',
item_category_3: 'Max',
item_category_4: 'Pro',
item_variant: 'Space Gray',
item_list_name: 'Featured items',
item_list_id: 'AP2',
index: 1,
quantity: '1'
}]
}
});
3.12.3. Конфигурация тега
Убедитесь, что вы установили название имени add _payment _info.
Также убедитесь, что передаете в параметр items нужное значение:
- ecommerce.items, если перешли на новый формат;
- ecommerce.checkout.products, если используете старый формат.
Также убедитесь, что передаете в параметр payment_type нужное значение:
- ecommerce.payment _ type, если перешли на новый формат;
- ecommerce.checkout.option, если используете старый формат.
3.13. Purchase
Данное событие срабатывает, когда пользователь совершил покупку. Настоятельно рекомендую убедиться в том, что данное событие срабатывает только один раз для одного оформленного заказа, так как задваивание покупок ухудшает качество данных для анализа.
3.13.1 Пример события уровня данных
Такие данные могут быть переданы в dataLayer по событию purchase.
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'purchase',
ecommerce: {
currency: 'USD',
value: 770.00,
tax: 7.5,
shipping: 10.00,
affiliation: 'apple.com',
transaction_id: '20000000001232',
coupon: '30$',
items: [{
item_name: 'iPhone 11',
item_id: '12345',
price: '800.00',
item_brand: 'apple.com',
item_category: 'iPhones',
item_category_2: '11',
item_category_3: 'Max',
item_category_4: 'Pro',
item_variant: 'Space Gray',
item_list_name: 'Featured items',
item_list_id: 'AP2',
index: 1,
quantity: '1'
}]
}
});
3.13.2. Использование объектов расширенной электронной торговли Вы можете полностью использовать объект purchase из расширенной электронной торговли и получить все дополнительные параметры для события. Для этого нужно создать переменную dataLayer для каждого параметра.
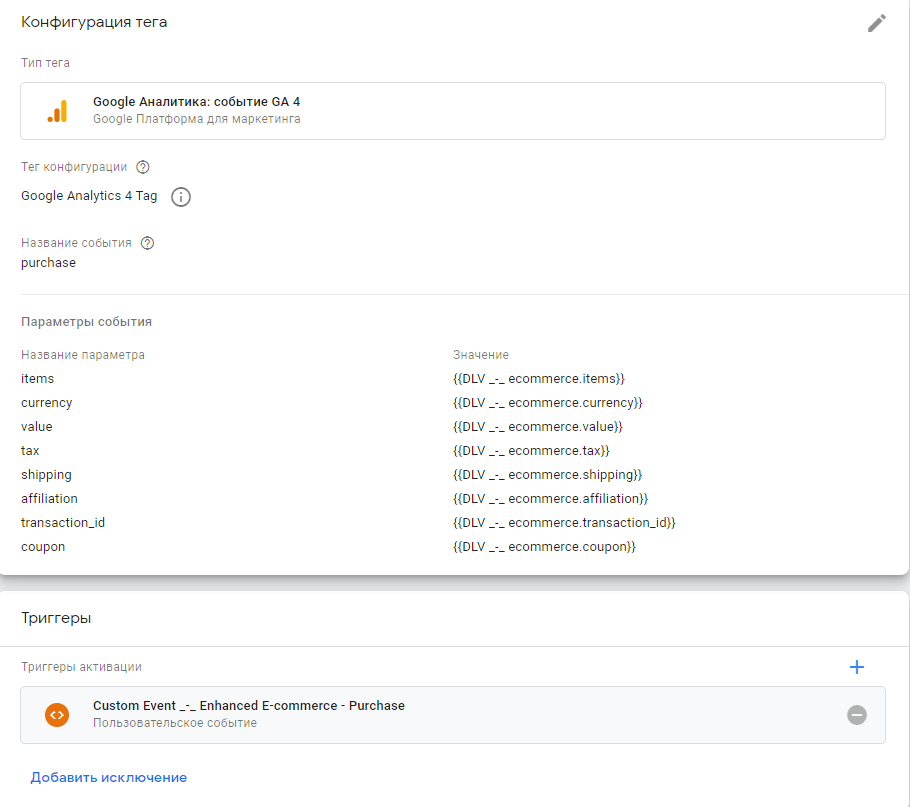
3.13.3. Конфигурация тега
Убедитесь, что вы установили название события purchase.
Также убедитесь, что передаете в параметр items нужное значение:
- ecommerce.items, если перешли на новый формат;
- ecommerce.purchase.products, если используете старый формат.
3.14. Refund
Существует два типа возвратов: частичный возврат (когда пользователь возвращает лишь часть товаров) и полный возврат (когда пользователь возвращает всю покупку).
3.14.1 Пример события уровня данных для полного возврата
Такие данные могут быть переданы в dataLayer по событию refund.
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'refund',
ecommerce: {
transaction_id: '20000000023452'
}
});
3.14.2 Пример события уровня данных для частичного возврата (указываем только те товары, которые вернули).
Такие данные могут быть переданы в dataLayer по событию refund.
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'refund',
ecommerce: {
transaction_id: '20000000001232',
items: [{
item_name: 'iPhone 11',
item_id: '12345',
price: '800.00',
item_brand: 'apple.com',
item_category: 'iPhones',
item_category_2: '11',
item_category_3: 'Max',
item_category_4: 'Pro',
item_variant: 'Space Gray',
item_list_name: 'Featured items',
item_list_id: 'AP2',
index: 1,
quantity: '1'
}]
}
});
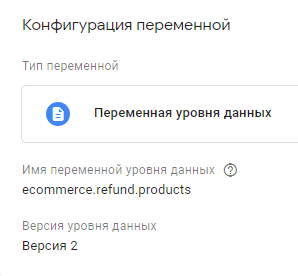
3.14.3. Использование объектов расширенной электронной торговли
Если желаете использовать объекты products вместо создания новых объектов items, вам нужно создать переменную со следующей конфигурацией:
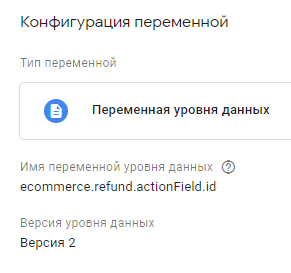
А если желаете получить доступ к transaction_id, нужно создать переменную со следующей конфигурацией:
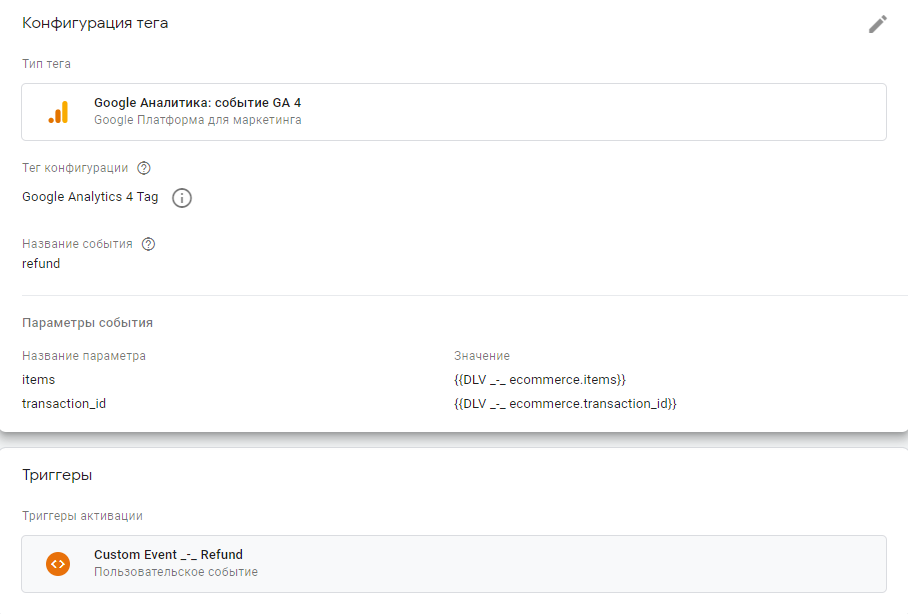
3.14.4. Конфигурация тега
Убедитесь, что вы установили название события purchase.
Также убедитесь, что передаете в параметр items нужное значение:
- ecommerce.items, если перешли на новый формат;
- ecommerce.refund.products, если используете старый формат.
Также убедитесь, что передаете в параметр transaction_id нужное значение:
- ecommerce.transaction_id, если перешли на новый формат;
- ecommerce.refund.actionField.id, если используете старый формат.
Выводы
Хочу отметить, что хоть различий в логике между Universal Analytics и Google Analytics 4 практически нет, переход от одного формата к другому будет занимать определенное время. Вышеописанный способ хоть и предельно прост, но содержит большой объем ручной работы.
Тем не менее, преимущества, которые дают Google Analytics 4 и новый формат электронной торговли, должны с излишком компенсировать затраты на их настройку. Данные инструменты действительно актуальны и могут позволить больше узнать о своих пользователях.
Не забывайте, что пользовательские шаблоны могут помочь с переходом и использованием Google Analytics 4, если у вас уже есть настроенная расширенная электронная торговля. Но я считаю, что это стоит рассматривать как временную меру и начинать подготовку к переработке модели данных.
Также не стоит забывать о настройке Universal Analytics. Пока что не все доступные в Universal Analytics отчеты и функции перенесены в новый тип ресурса GA4. Неизвестно, как долго будет поддерживаться UA, но он все еще остается полезным инструментом для веб-аналитики.
Исходя из всего вышесказанного, хочется сделать вывод, что переход на новую модель передачи данных стоит осуществлять при первой же возможности. Этот инструмент активно развивается и поддерживается, так что затраченное время и средства не будут потрачены напрасно, а вы уже сейчас получите возможность собирать и анализировать данные, тем самым привыкая и адаптируя свои умения к грядущим изменениям.
Надеюсь, данная статья была полезна и помогла найти ответы на ваши вопросы.