Посібник з налаштування електронної торгівлі для Google Analytics 4 за допомогою Google Tag Manager
Даний посібник допоможе користувачам Google Tag Manager за найкоротший час ознайомитися з особливостями нового Google Analytics 4 (тип ресурсу "Додаток і сайт") і з легкістю провести налаштування Ecommerce нового формату.
Хочу відзначити, що Google Analytics 4 все ще дуже "сирий". Раджу ознайомитися з офіційною документацією і бути уважними при налаштуванні тегів.
1. Порівняння Universal Analytics і Google Analytics 4
Для кращого розуміння того, що ж конкретно змінилося в Google Analytics 4, справедливо було б провести деяке порівняння моделей/схем даних:
Нижче ми побачимо, що ці моделі дуже схожі, хоча і мають ряд суттєвих відмінностей.
1.1. Доступні події електронної торгівлі
Почнемо з порівняння/зіставлення подій електронної торгівлі. Це так звані кроки воронки, які відображають воронку на вашому сайті.
*Для відстеження шляху оформлення в GA4 не застосовуються кроки формлення (steps). Замість цього були додані найбільш популярні етапи оформлення — заповнення інформації про доставку і вибір платіжного методу.
Також, як ви могли помітити, в GA4 додали пару корисних подій — add_to_wishlist і view_cart, яких не вистачало в Universal Analytics.
1.2. Дані про товари
Структура даних про товари була розширена. Основною особливістю такого розширення стало додавання ідентифікатора списку товарів і додавання багаторівневості для категорії товару.
* Повинен бути заданий параметр item_id або item_name.
Деякі параметри, такі як affiliation і currency, були додані до рівня товарів замість рівня дії в Universal Analytics.
1.3. Дані про рекламні акції
Як і раніше, можна збирати інформацію про рекламні акції.
* Повинен бути заданий параметр promotion_id або promotion_name.
1.4. Дані про дії
Приємно порадувало розширення допустимих параметрів на рівні дії. Тепер можна збирати більше необхідних даних про дії, пов'язані з електронною торгівлею.
*Дані параметри потрібні для подій purchase і refund.
2. Встановлення електронної торгівлі за допомогою Google Tag Manager
Якщо ви налаштовували розширену електронну торгівлю, використовуючи Google Tag Manager і змінну dataLayer (рівень даних), то, швидше за все, робили подібне:
Дана опція значно спрощує налаштування електронної торгівлі. Але на жаль, в Google Analytics 4 нам все потрібно налаштовувати вручну. Пов'язано це з тим, що тег GA4 знаходиться в бета-тестуванні і служить для передачі подій будь-якого типу.
Можливо, у майбутньому нам нададуть можливість полегшити свою працю, використовуючи простий тег, який буде також взаємодіяти з dataLayer, визначаючи, куди які дані потрібно відправити залежно від типу дії.
Не варто забувати про можливість використовувати Custom JavaScript variable (призначена для користувача змінна JavaScript) і призначені для користувача шаблони, щоб зіставляти масиви елементів на свій розсуд. Але незважаючи на це, вам доведеться додавати відсутні параметри окремими полями в тег.
2.1. Перехід до Google Analytics 4 Ecommerce
Незважаючи на те, що GA4 підтримує схему даних розширеної електронної торгівлі, я рекомендую здійснювати перехід на використання нової моделі даних, оскільки невідомо, скільки ще триватиме підтримка старої.
Як раніше згадувалося, GTM надає можливість використання для користувача шаблонів. Одним з таких шаблонів я активно користуюся. Це призначений для користувача шаблон для зіставлення promotions, impressions і products c об'єктами items, автором якого є Сімо Ахава (Simo Ahava).
2.2. Назви подій і параметри подій
Одна з особливостей GA4 — не потрібно вводити багато даних при налаштуванні тега. Достатньо всього лише додати назву події.
Варто бути уважним, тому що якщо назва події буде неправильною, це призведе до виникнення неполадок і проблем з якістю даних. Повний перелік подій можете знайти вище.
Що стосується налаштування параметрів події, то в основному вам знадобиться тільки параметр items. Але для таких подій, як purchase і refund, потрібно буде вказати додаткові параметри, про що я розповім нижче.
3. Довідник з подій електронної торгівлі
Даний розділ допоможе налаштувати передачу потрібних подій за допомогою змінної dataLayer і Google Tag Manager.
Крім стандартного налаштування передачі даних про електронну торгівлю нового формату, ви зможете побачити, що потрібно зробити, щоб використовувати старий формат даних при переході на GA4.
3.1. View Promotion
Дана подія спрацьовує, коли користувач бачить одну або більше рекламних акцій на сторінці.
3.1.1 Приклад події рівня даних
Такі дані можуть бути передані в dataLayer за подією view_promotion.
window.dataLayer = window.dataLayer || [];
window.dataLayer.push
({event: 'view_promotion',
ecommerce:
{items:
[{promotion_id: '0001',
promotion_name: 'black_friday_2020',
creative_name: 'iphones',
creative_slot: 'vertical_1',
location_id: '1'}
,
{promotion_id: 'wc2020',
promotion_name: 'black_friday_2020_1',
creative_name: 'macbooks',
creative_slot: 'vertical_2',
location_id:
'2'}]}});
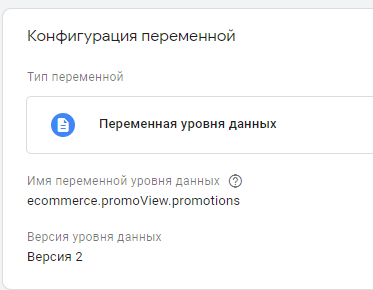
3.1.2. Використання об'єктів розширеної електронної торгівлі Якщо бажаєте використовувати об'єкти promotions замість створення нових об'єктів items, вам потрібно створити змінну з наступною конфігурацією:
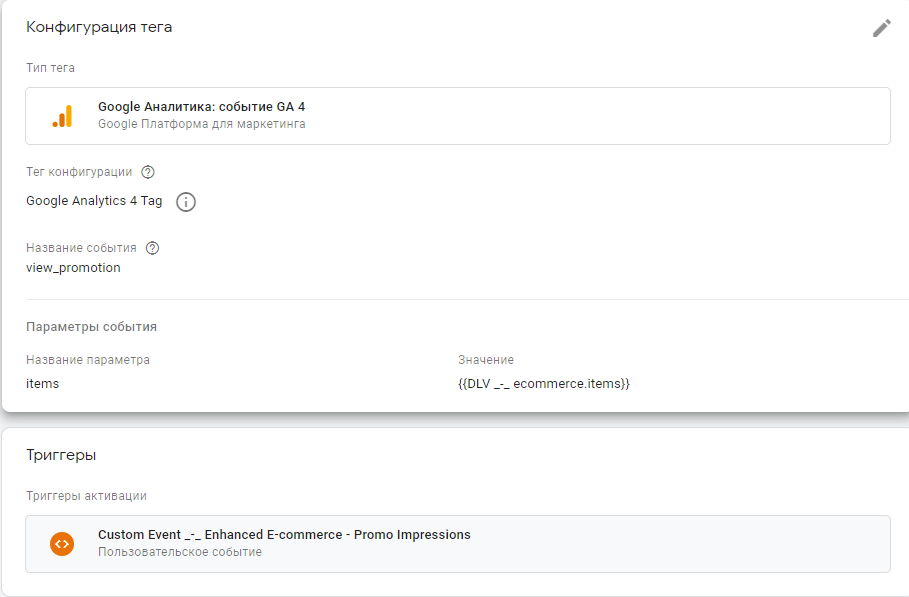
3.1.3. Конфігурація тега
Переконайтеся, що ви встановили назву імені view_promotion.
Також переконайтеся, що передаєте в параметр items потрібне значення:
- ecommerce.items, якщо перейшли на новий формат;
- ecommerce.promoView.promotions, якщо використовуєте старий формат.
3.2. Select Promotion
Дана подія спрацьовує, коли користувач вибирає або клацає на одну або більше рекламних акцій на сторінці.
3.2.1 Приклад події рівня даних
Такі дані можуть бути передані в dataLayer за подією select_promotion.
window.dataLayer = window.dataLayer || [];
window.dataLayer.push
({event: 'select_promotion',
ecommerce:
{items:
[{promotion_id: '0001',
promotion_name: 'black_friday_2020',
creative_name: 'iphones',
creative_slot: 'vertical_1',
location_id: '1'}
}]
}
});
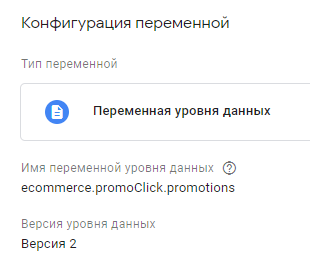
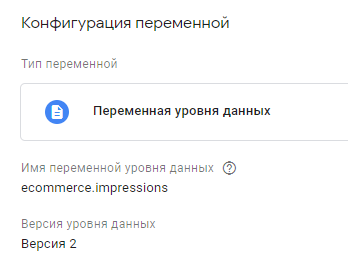
3.2.2. Використання об'єктів розширеної електронної торгівлі Якщо бажаєте використовувати об'єкти promotions замість створення нових об'єктів items, вам потрібно створити змінну з наступною конфігурацією:
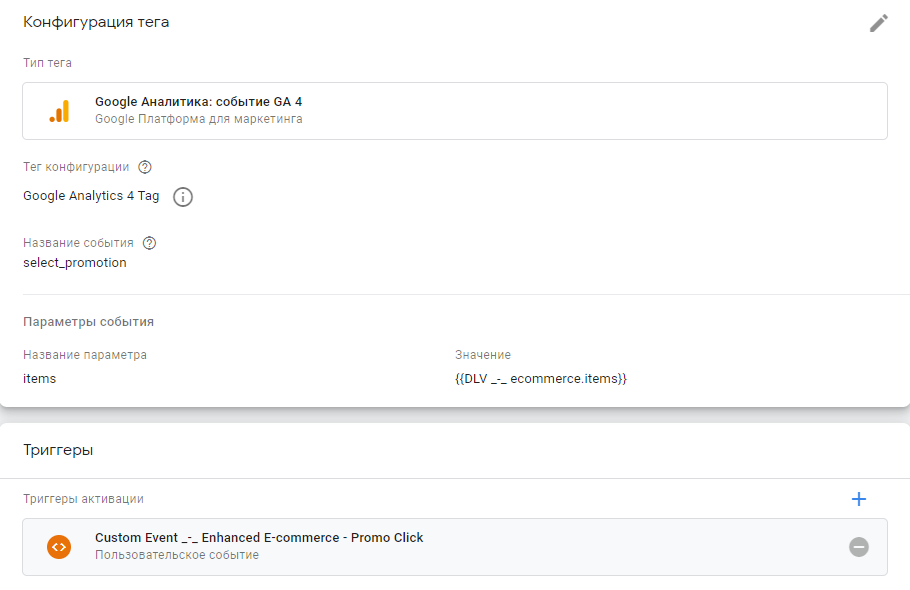
3.2.3. Конфігурація тега
Переконайтеся, що ви встановили назву імені select_promotion.
Також переконайтеся, що передаєте в параметр items потрібне значення:
- ecommerce.items, якщо перейшли на новий формат;
- ecommerce.promoClick.promotions, якщо використовуєте старий формат.
3.3. View Item List
Дана подія спрацьовує, коли користувач бачить список елементів в спеціальному списку (пошукові результати, схожі, переглянуті).
3.3.1 Приклад події рівня даних
Такі дані можуть бути передані в dataLayer за подією view_item_list.
window.dataLayer = window.dataLayer || [];
window.dataLayer.push
({event: 'view_item_list',
ecommerce:
{items:
[{item_name: 'iPhone11',
item_id: '12345',
price: '800.00',
item_brand: 'apple.com',
item_category: ' iPhones',
item_category_2:' 11',
item_category_3:' Max',
item_category_4:' Pro',
item_variant:' Space Gray',
item_list_name:' Featured items',
item_list_id:' AP2',
index: 1,
quantity:' 1 '
},
{item_name: 'iPhone11',
item_id: '54321',
price: '850.00',
item_brand: 'apple.com',
item_category: 'iPhones',
item_category_2: '11',
item_category_3: 'Max',
item_category_4: 'Pro',
item_variant: 'ProductRed',
item_list_name: 'Featureditems',
item_list_id: 'AP2',
index: 2,
quantity:
'1'}]}});
3.3.2. Використання об'єктів розширеної електронної торгівлі Якщо бажаєте використовувати об'єкти impressions замість створення нових об'єктів items, вам потрібно створити змінну з наступною конфігурацією:
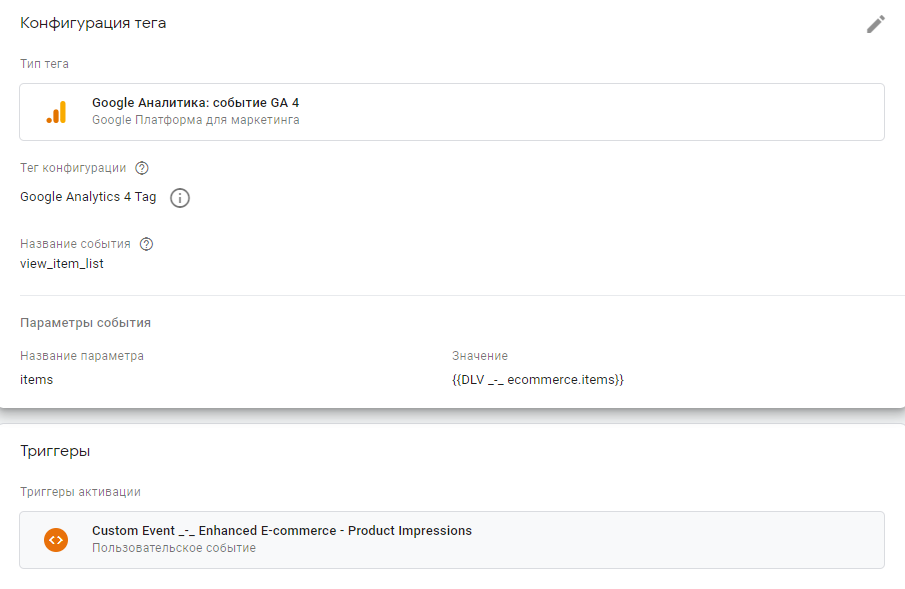
3.3.3. Конфігурація тега
Переконайтеся, що ви встановили назву імені view_item_list.
Також переконайтеся, що передаєте в параметр items потрібне значення:
- ecommerce.items, якщо перейшли на новий формат;
- ecommerce.impressions, якщо використовуєте старий формат.
3.4. Select Item
Дана подія спрацьовує, коли користувач вибирає або клацає на певний товар.
3.4.1 Приклад події рівня даних
Такі дані можуть бути передані в dataLayer за подією select_item.
window.dataLayer = window.dataLayer || [];
window.dataLayer.push
({event: 'select_item',
ecommerce:
{items:
[{item_name: 'iPhone11',
item_id: '12345',
price: '800.00',
item_brand: 'apple.com',
item_category: ' iPhones',
item_category_2:' 11',
item_category_3:' Max',
item_category_4:' Pro',
item_variant:' Space Gray',
item_list_name:' Featured items',
item_list_id:' AP2',
index: 1,
quantity:' 1 '
}]}});
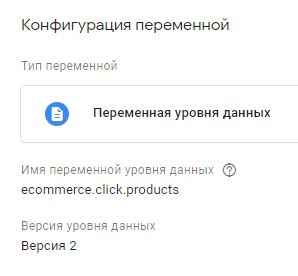
3.4.2. Використання об'єктів розширеної електронної торгівлі Якщо бажаєте використовувати об'єкти products замість створення нових об'єктів items, вам потрібно створити змінну з наступною конфігурацією:
3.4.3. Конфігурація тега
Переконайтеся, що ви встановили назву імені select_item.
Також переконайтеся, що передаєте в параметр items потрібне значення:
- ecommerce.items, якщо перейшли на новий формат;
- ecommerce.click.products, якщо використовуєте старий формат.
3.5. View Item
Дана подія спрацьовує, коли користувач переглядає деталі про товар.
3.5.1 Приклад події рівня даних
Такі дані можуть бути передані в dataLayer за подією view_item.
window.dataLayer = window.dataLayer || [];
window.dataLayer.push
({event: 'view_item',
ecommerce:
{items:
[{item_name: 'iPhone11',
item_id: '12345',
price: '800.00',
item_brand: 'apple.com',
item_category: ' iPhones',
item_category_2:' 11',
item_category_3:' Max',
item_category_4:' Pro',
item_variant:' Space Gray',
item_list_name:' Featured items',
item_list_id:' AP2',
index: 1,
quantity:' 1 '
}]}});
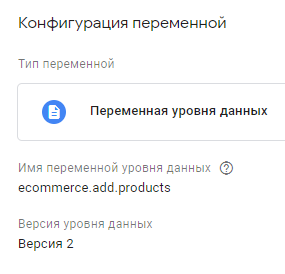
3.5.2. Використання об'єктів розширеної електронної торгівлі Якщо бажаєте використовувати об'єкти products замість створення нових об'єктів items, вам потрібно створити змінну з наступною конфігурацією:
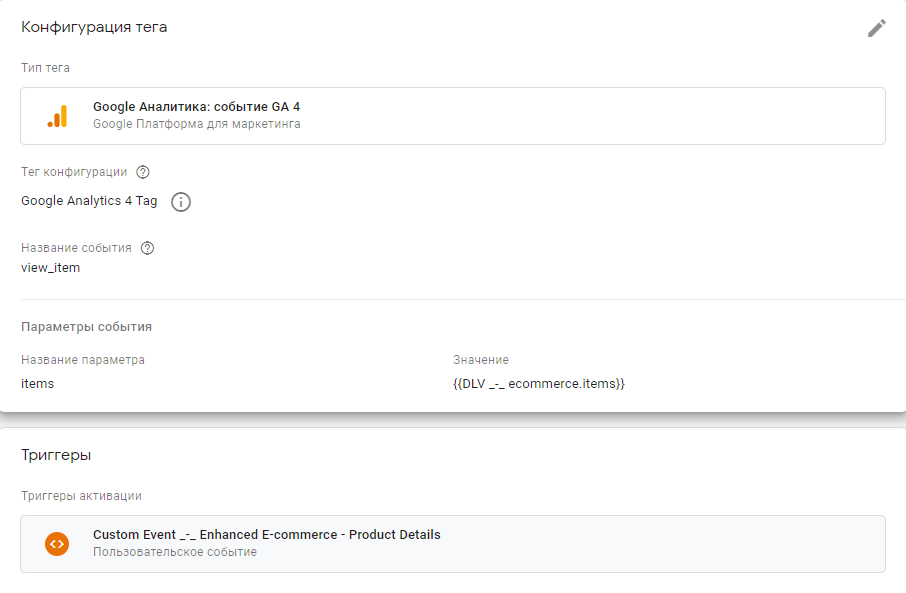
3.5.3. Конфігурація тега
Переконайтеся, що ви встановили назву імені view_item.
Також переконайтеся, що передаєте в параметр items потрібне значення:
- ecommerce.items, якщо перейшли на новий формат;
- ecommerce.detail.products, якщо використовуєте старий формат.
3.6. Add To Cart
Дана подія спрацьовує, коли користувач додає товар у кошик або збільшує його кількість у кошику.
3.6.1 Приклад події рівня даних
Такі дані можуть бути передані в dataLayer за подією add_to_cart.
window.dataLayer = window.dataLayer || [];
window.dataLayer.push
({event: 'add_to_cart',
ecommerce:
{items:
[{item_name: 'iPhone11',
item_id: '12345',
price: '800.00',
item_brand: 'apple.com',
item_category: ' iPhones',
item_category_2:' 11',
item_category_3:' Max',
item_category_4:' Pro',
item_variant:' Space Gray',
item_list_name:' Featured items',
item_list_id:' AP2',
index: 1,
quantity:' 1 '
}]}});
3.6.2. Використання об'єктів розширеної електронної торгівлі Якщо бажаєте використовувати об'єкти products замість створення нових об'єктів items, вам потрібно створити змінну з наступною конфігурацією:
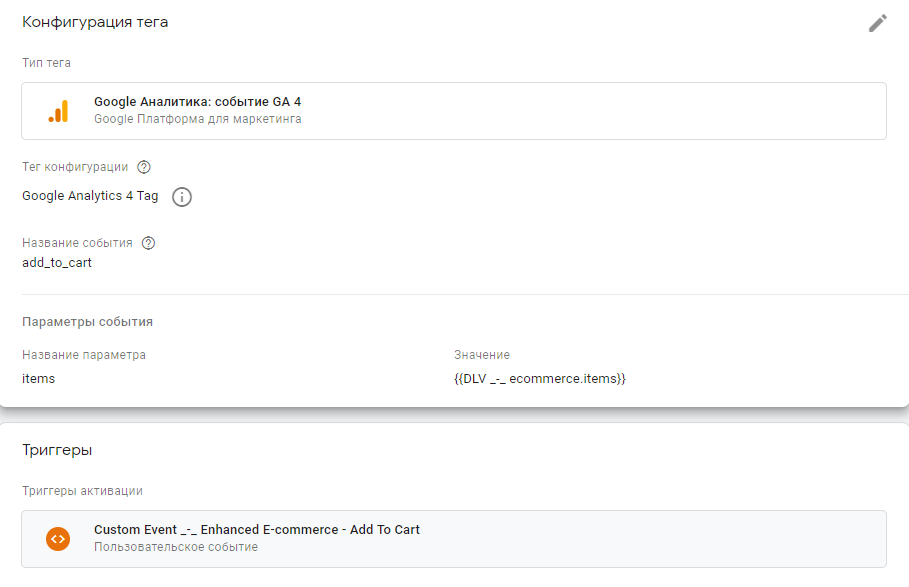
3.6.3. Конфігурація тега
Переконайтеся, що ви встановили назву імені add_to_cart.
Також переконайтеся, що передаєте в параметр items потрібне значення:
- ecommerce.items, якщо перейшли на новий формат;
- ecommerce.add.products, якщо використовуєте старий формат.
3.7. Remove From Cart
Дана подія спрацьовує, коли користувач видаляє товар або кілька товарів з кошика.
3.7.1 Приклад події рівня даних
Такі дані можуть бути передані в dataLayer за подією remove_from_cart.
window.dataLayer = window.dataLayer || [];
window.dataLayer.push
({event: 'remove_from_cart',
ecommerce:
{items:
[{item_name: 'iPhone11',
item_id: '12345',
price: '800.00',
item_brand: 'apple.com',
item_category: ' iPhones',
item_category_2:' 11',
item_category_3:' Max',
item_category_4:' Pro',
item_variant:' Space Gray',
item_list_name:' Featured items',
item_list_id:' AP2',
index: 1,
quantity:' 1 '
}]}});
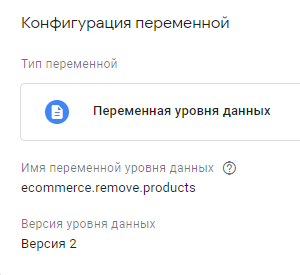
3.7.2. Використання об'єктів розширеної електронної торгівлі Якщо бажаєте використовувати об'єкти products замість створення нових об'єктів items, вам потрібно створити змінну з наступною конфігурацією:
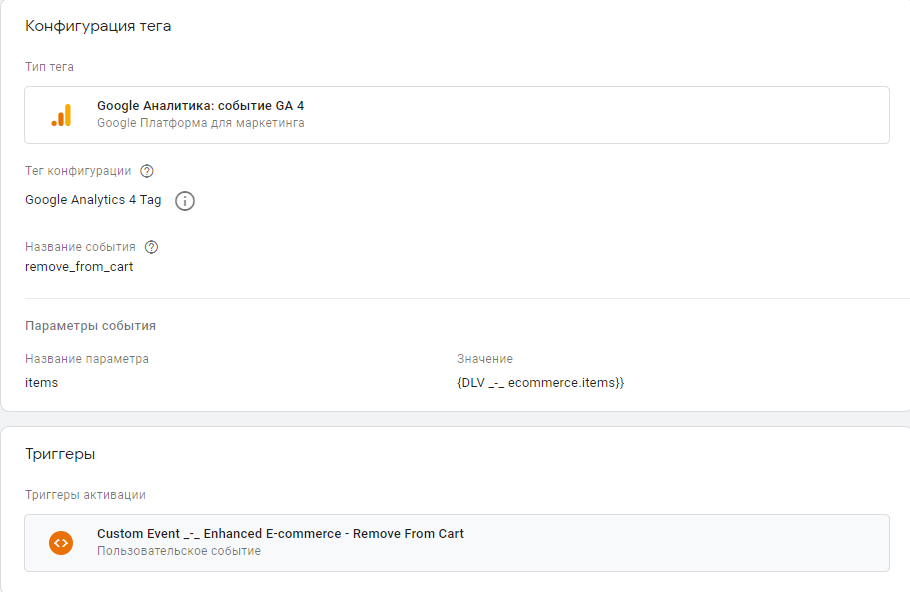
3.7.3. Конфігурація тега
Переконайтеся, що ви встановили назву імені remove_from_cart.
Також переконайтеся, що передаєте в параметр items потрібне значення:
- ecommerce.items, якщо перейшли на новий формат;
- ecommerce.remove.products, якщо використовуєте старий формат.
3.8. Add To Wishlist
Дана подія спрацьовує, коли користувач додає товар у список бажаного. Аналога для даної події в розширеній електронній торгівлі не існує.
3.8.1 Приклад події рівня даних
Такі дані можуть бути передані в dataLayer за подією add_to_wishlist.
window.dataLayer = window.dataLayer || [];
window.dataLayer.push
({event: 'add_to_wishlist',
ecommerce:
{items:
[{item_name: 'iPhone11',
item_id: '12345',
price: '800.00',
item_brand: 'apple.com',
item_category: ' iPhones',
item_category_2:' 11',
item_category_3:' Max',
item_category_4:' Pro',
item_variant:' Space Gray',
item_list_name:' Featured items',
item_list_id:' AP2',
index: 1,
quantity:' 1 '
}]}});
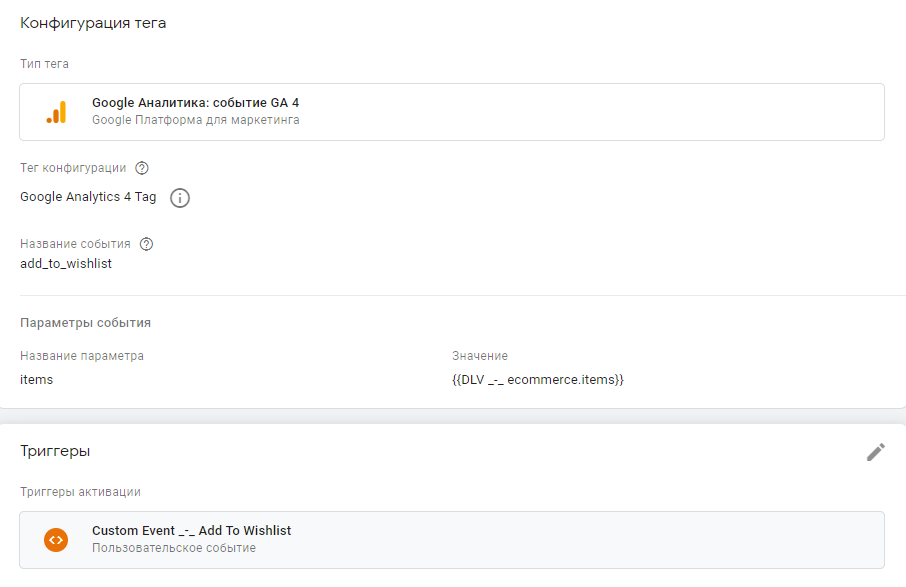
3.8.2. Конфігурація тега
Переконайтеся, що ви встановили назву імені add_to_wishlist. Також переконайтеся, що передаєте в параметр items потрібне значення ecommerce.items.
3.9. View Cart
Дана подія спрацьовує, коли користувач переглядає вміст кошика. Аналога для даної події в розширеній електронній торгівлі не існує.
3.9.1 Приклад події рівня даних
Такі дані можуть бути передані в dataLayer за подією view_cart.
window.dataLayer = window.dataLayer || [];
window.dataLayer.push
({event: 'view_cart',
ecommerce:
{items:
[{item_name: 'iPhone11',
item_id: '12345',
price: '800.00',
item_brand: 'apple.com',
item_category: ' iPhones',
item_category_2:' 11',
item_category_3:' Max',
item_category_4:' Pro',
item_variant:' Space Gray',
item_list_name:' Featured items',
item_list_id:' AP2',
index: 1,
quantity:' 1 '
}]}});
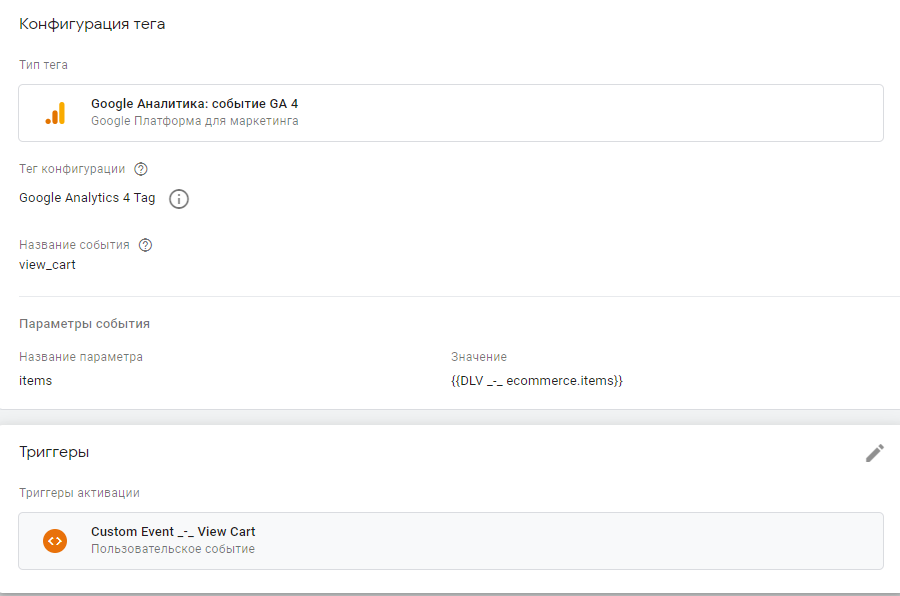
3.9.2. Конфігурація тега
Переконайтеся, що ви встановили назву імені view_cart.
Також переконайтеся, що ви передаєте в параметр items потрібне значення ecommerce.items.
3.10. Begin Checkout
Дана подія спрацьовує, коли користувач починає процес оформлення замовлення.
3.10.1 Приклад події рівня даних
Такі дані можуть бути передані в dataLayer за подією begin_checkout.
window.dataLayer = window.dataLayer || [];
window.dataLayer.push
({event: 'begin_checkout',
ecommerce:
{items:
[{item_name: 'iPhone11',
item_id: '12345',
price: '800.00',
item_brand: 'apple.com',
item_category: ' iPhones',
item_category_2:' 11',
item_category_3:' Max',
item_category_4:' Pro',
item_variant:' Space Gray',
item_list_name:' Featured items',
item_list_id:' AP2',
index: 1,
quantity:' 1 '
}]}});
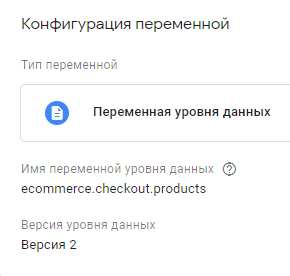
3.10.2. Використання об'єктів розширеної електронної торгівлі Якщо бажаєте використовувати об'єкти products замість створення нових об'єктів items, вам потрібно створити змінну з наступною конфігурацією:
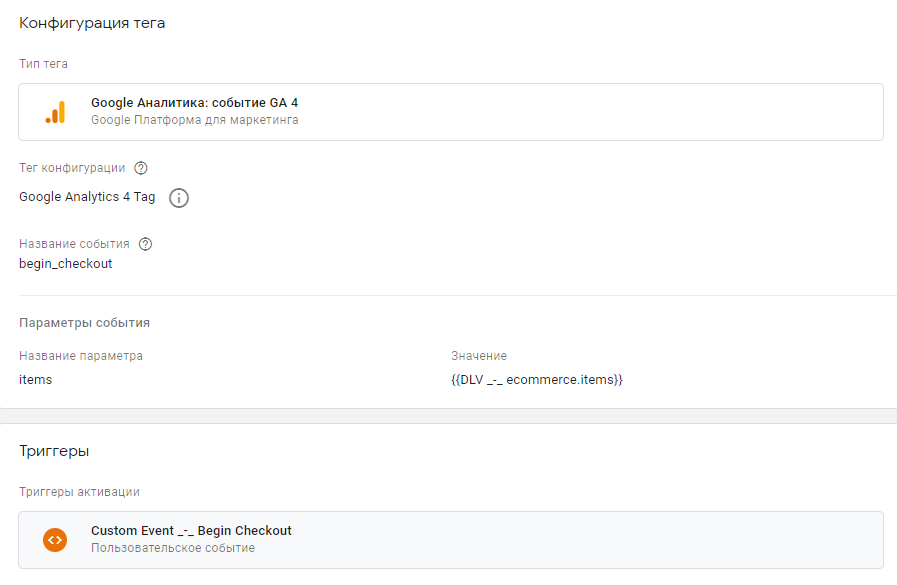
3.10.3. Конфігурація тега
Переконайтеся, що ви встановили назву імені begin_checkout.
Також переконайтеся, що передаєте в параметр items потрібне значення:
- ecommerce.items, якщо перейшли на новий формат;
- ecommerce.checkout.products, якщо використовуєте старий формат.
3.11. Add Shipping Info
Дана подія спрацьовує, коли користувач вибрав метод доставки. Прямого аналога для даної події немає, тому будемо використовувати об'єкт checkout_option.
3.11.1 Приклад події рівня даних
Такі дані можуть бути передані в dataLayer за подією add_shipping_info.
window.dataLayer = window.dataLayer || [];
window.dataLayer.push
({event: 'add_shipping_info',
ecommerce:
{shippin_tier: 'Nova Poshta',
items:
[{item_name: 'iPhone11',
item_id: '12345',
price: '800.00',
item_brand: 'apple .com',
item_category:' iPhones',
item_category_2:' 11',
item_category_3:' Max',
item_category_4:' Pro',
item_variant:' Space Gray',
item_list_name:' Featured items',
item_list_id:' AP2',
index: 1,
quantity:
'1'}]}})
3.11.2. Використання об'єктів розширеної електронної торгівлі Якщо хочете перейти з розширеної електронної торгівлі на новий формат, то для параметра shipping_tier вам потрібно використовувати змінні рівня даних ecommerce.checkout.option або ecommerce.checkout_option.option залежно від реалізації.
Якщо бажаєте використовувати об'єкти products замість створення нових об'єктів items, вам потрібно створити змінну з наступною конфігурацією:
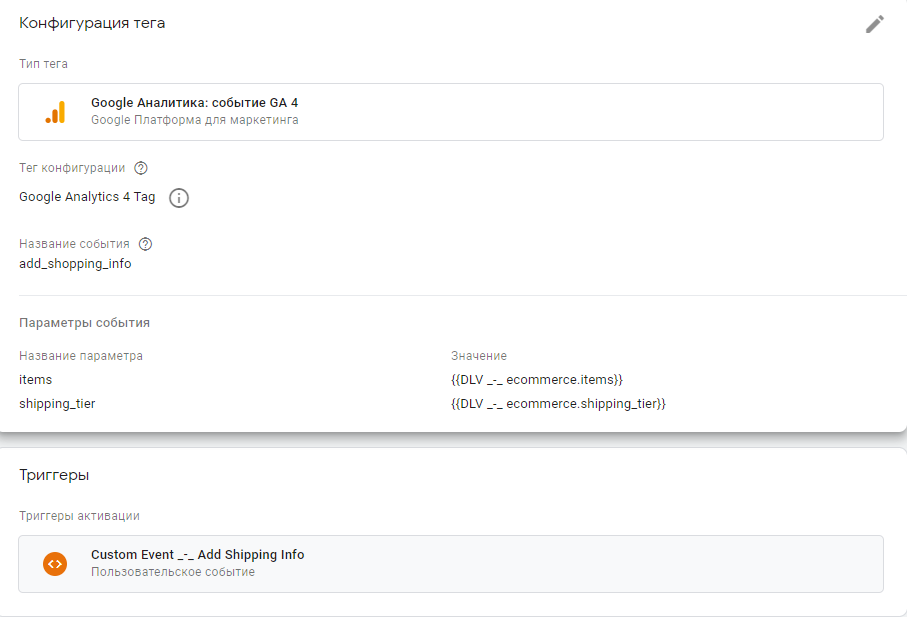
3.11.3. Конфігурація тега
Переконайтеся, що ви встановили назву імені add_shipping_info.
Також переконайтеся, що передаєте в параметр items потрібне значення:
- ecommerce.items, якщо перейшли на новий формат;
- ecommerce.checkout.products, якщо використовуєте старий формат.
Також переконайтеся, що передаєте в параметр shipping_tier потрібне значення:
- ecommerce.shipping_tier, якщо перейшли на новий формат;
- ecommerce.checkout.option, якщо використовуєте старий формат.
3.12. Add Payment Info
Ця подія спрацьовує, коли користувач вибрав метод оплати. Прямого аналога для цієї події немає, тому використовуватимемо об'єкт checkout_option.
3.12.1 Приклад події рівня даних
Такі дані можуть бути передані в dataLayer за подією add_payment_info.
3.12.2. Використання об'єктів розширеної електронної торгівлі
Якщо хочете перейти з розширеної електронної торгівлі на новий формат, то для параметра payment _ type вам треба використати змінні рівня даних ecommerce.checkout.option або ecommerce.checkout _ option.option залежно від реалізації.
Якщо бажаєте використати об'єкти products замість створення нових об'єктів items, вам треба створити змінну з наступною конфігурацією:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'add_payment_info',
ecommerce: {
payment_type : 'LiqPay' ,
items: [{
item_name: 'iPhone 11',
item_id: '12345',
price: '800.00',
item_brand: 'apple.com',
item_category: 'iPhones',
item_category_2: '11',
item_category_3: 'Max',
item_category_4: 'Pro',
item_variant: 'Space Gray',
item_list_name: 'Featured items',
item_list_id: 'AP2',
index: 1,
quantity: '1'
}]
}
});
3.12.3. Конфігурація тега
Переконайтеся, що ви встановили назву імені add _payment _info.
Також переконайтеся, що передаєте в параметр items потрібне значення:
- ecommerce.items, якщо перейшли на новий формат;
- ecommerce.checkout.products, якщо використовуєте старий формат.
Також переконайтеся, що передаєте в параметр payment _ type потрібне значення:
- ecommerce.payment _ type, якщо перейшли на новий формат;
- ecommerce.checkout.option, якщо використовуєте старий формат.
3.13. Purchase
Ця подія спрацьовує, коли користувач здійснив купівлю. Наполегливо рекомендую переконатися в тому, що ця подія спрацьовує тільки один раз для одного оформленого замовлення, оскільки подвоєння покупок погіршує якість даних для аналізу.
3.13.1 Приклад події рівня даних
Такі дані можуть бути передані в dataLayer за подією purchase.
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'purchase',
ecommerce: {
currency: 'USD',
value: 770.00,
tax: 7.5,
shipping: 10.00,
affiliation: 'apple.com',
transaction_id: '20000000001232',
coupon: '30$',
items: [{
item_name: 'iPhone 11',
item_id: '12345',
price: '800.00',
item_brand: 'apple.com',
item_category: 'iPhones',
item_category_2: '11',
item_category_3: 'Max',
item_category_4: 'Pro',
item_variant: 'Space Gray',
item_list_name: 'Featured items',
item_list_id: 'AP2',
index: 1,
quantity: '1'
}]
}
});
3.13.2. Використання об'єктів розширеної електронної торгівлі Ви можете повністю використати об'єкт purchase з розширеної електронної торгівлі і отримати усі додаткові параметри для події. Для цього треба створити змінну dataLayer для кожного параметра.
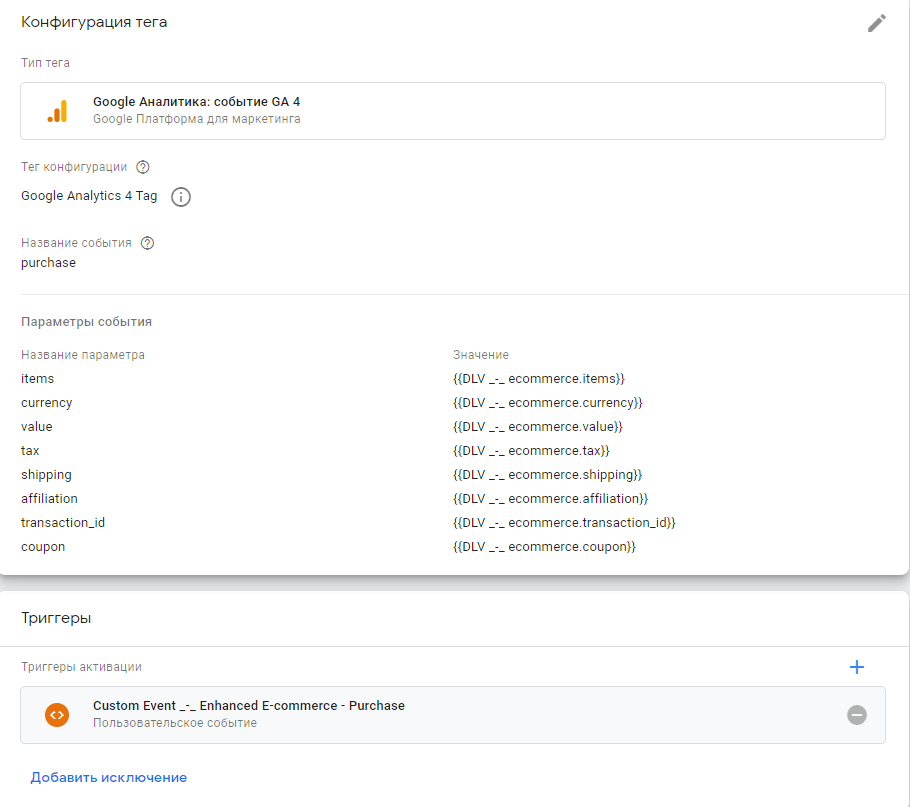
3.13.3. Конфігурація тега
Переконайтеся, що ви встановили назву події purchase.
Також переконайтеся, що передаєте в параметр items потрібне значення:
- ecommerce.items, якщо перейшли на новий формат;
- ecommerce.purchase.products, якщо використовуєте старий формат.
3.14. Refund
Існує два типи повернень: часткове повернення (коли користувач повертає лише частину товарів) і повне повернення (коли користувач повертає усі покупки).
3.14.1 Приклад події рівня даних для повного повернення
Такі дані можуть бути передані в dataLayer за подією refund.
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'refund',
ecommerce: {
transaction_id: '20000000023452'
}
});
3.14.2 Приклад події рівня даних для часткового повернення (вказуємо тільки ті товари, які повернули).
Такі дані можуть бути передані в dataLayer за подією refund.
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'refund',
ecommerce: {
transaction_id: '20000000001232',
items: [{
item_name: 'iPhone 11',
item_id: '12345',
price: '800.00',
item_brand: 'apple.com',
item_category: 'iPhones',
item_category_2: '11',
item_category_3: 'Max',
item_category_4: 'Pro',
item_variant: 'Space Gray',
item_list_name: 'Featured items',
item_list_id: 'AP2',
index: 1,
quantity: '1'
}]
}
});
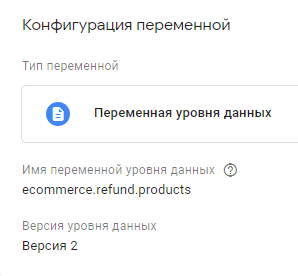
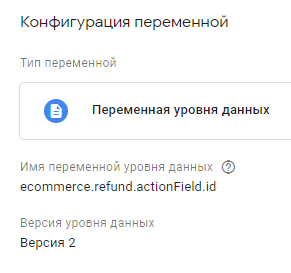
3.14.3. Використання об'єктів розширеної електронної торгівлі Якщо бажаєте використати об'єкти products замість створення нових об'єктів items, вам треба створити змінну з наступною конфігурацією:
А якщо бажаєте отримати доступ до transaction_id, треба створити змінну з наступною конфігурацією:
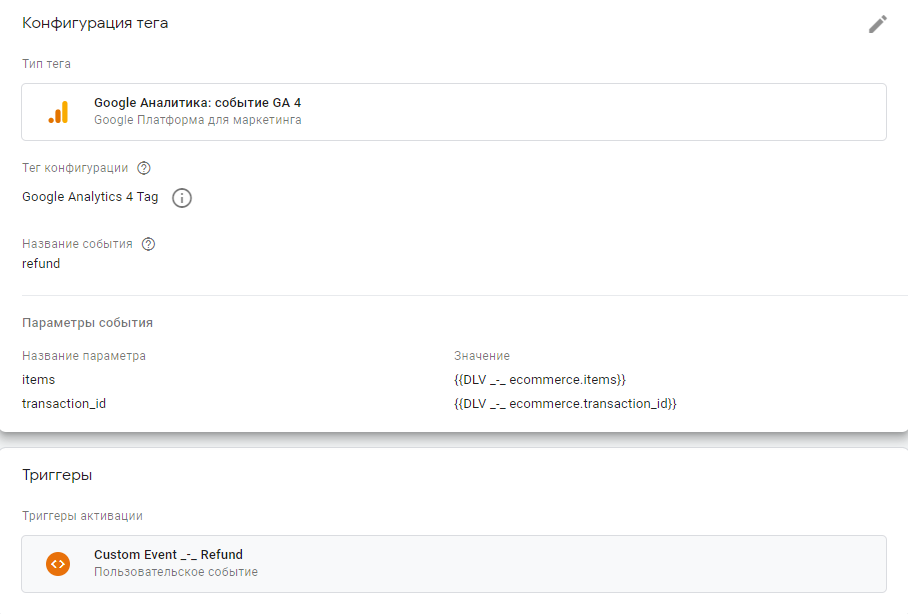
3.14.4. Конфігурація тега
Переконайтеся, що ви встановили назву події purchase.
Також переконайтеся, що передаєте в параметр items потрібне значення:
- ecommerce.items, якщо перейшли на новий формат;
- ecommerce.refund.products, якщо використовуєте старий формат.
Також переконайтеся, що передаєте в параметр transaction_id потрібне значення:
- ecommerce.transaction _ id, якщо перейшли на новий формат;
- ecommerce.refund.actionField.id, якщо використовуєте старий формат.
Висновки
Хочу відзначити, що хоча відмінностей у логіці між Universal Analytics і Google Analytics 4 практично немає, перехід від одного формату до іншого займе певний час. Вищеописаний спосіб хоч і максимально простий, але містить великий об'єм ручної роботи.
Проте переваги, які дають Google Analytics 4 і новий формат електронної торгівлі, повинні з надлишком компенсувати витрати на їх налаштування. Ці інструменти дійсно актуальні і можуть дозволити більше дізнатися про своїх користувачів.
Не забувайте, що призначені для користувача шаблони можуть допомогти з переходом і використанням Google Analytics 4, якщо у вас вже є налагоджена розширена електронна торгівля. Але я вважаю, що це варто розглядати як тимчасовий захід і починати підготовку до переробки моделі даних.
Також не варто забувати про налаштування Universal Analytics. Поки що не усі доступні в Universal Analytics звіти і функції перенесені в новий тип ресурсу GA4. Невідомо, як довго підтримуватиметься UA, але він все ще залишається корисним інструментом для веб-аналітики.
Виходячи з усього вищесказаного, хочеться зробити висновок, що перехід на нову модель передачі даних варто здійснювати при першій же нагоді. Цей інструмент активно розвивається і підтримується, тому витрачений час і кошти не будуть згаяні марно, а ви вже зараз отримуєте можливість збирати і аналізувати дані, тим самим звикаючи і адаптуючи свої вміння до прийдешніх змін.
Сподіваюся, ця стаття була корисна і допомогла знайти відповіді на ваші питання.