Что такое Lazy Loading в Magento 2?
В мире электронной коммерции важна каждая секунда. Мы неоднократно писали, что задержка в несколько секунд может в разы снизить показатели конверсии. Поэтому сегодня мы решили поговорить с вами про оптимизацию времени загрузки страниц и технологию lazy loading. Мы расскажем, что такое lazy loading, как она работает в Magento 2, и почему это важно для эффективной работы интернет-магазина.
Что такое Lazy Loading?
Lazy loading (отложенная загрузка) — техника оптимизации производительности веб-страниц. Она улучшает показатели скорости загрузки и снижает потребление ресурсов. Эта методология актуальна для интернет-магазинов с большим количеством контента.
Lazy loading — процесс загрузки ресурсов веб-страницы (изображений, видео, скриптов) только по мере их необходимости. Вместо того чтобы загружать все элементы страницы сразу при открытии, ресурсы загружаются постепенно, по мере того как пользователь скролит страницу и приближается к этим элементам. Это уменьшает время начальной загрузки страницы и улучшает показатели производительности.
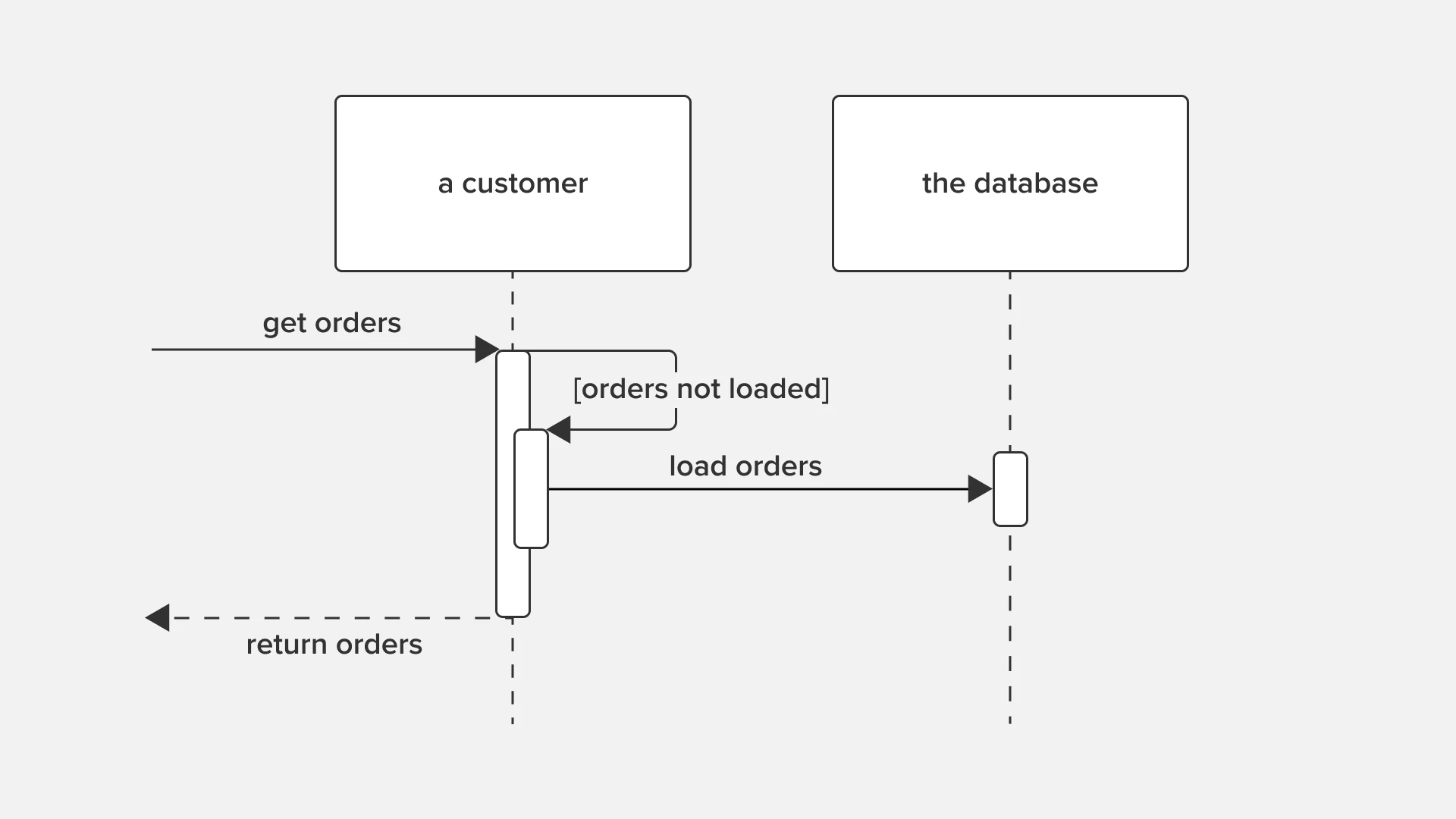
Как работает lazy loading?
Технология lazy loading работает таким образом:
- Определяет области видимости (viewport). Браузер определяет видимую область экрана пользователя — это та часть страницы, которая в данный момент отображается на экране.
- Идентификация отложенных ресурсов. Элементы за пределами видимой области помечаются как "отложенные" (lazy-loaded). Эти элементы содержат специальные атрибуты, которые указывают, что их нужно загружать только при необходимости.
- Мониторинг прокрутки. Браузер отслеживает прокрутку страницы пользователем. Когда пользователь прокручивает страницу вниз и приближается к отложенным элементам, они попадают в видимую область.
- Загрузка ресурсов. Как только отложенные элементы попадают в видимую область, начинается их загрузка. Это происходит асинхронно. Основные элементы страницы продолжают функционировать без задержек.
Типы lazy loading
Есть пара вариантов реализации функции lazy loading:
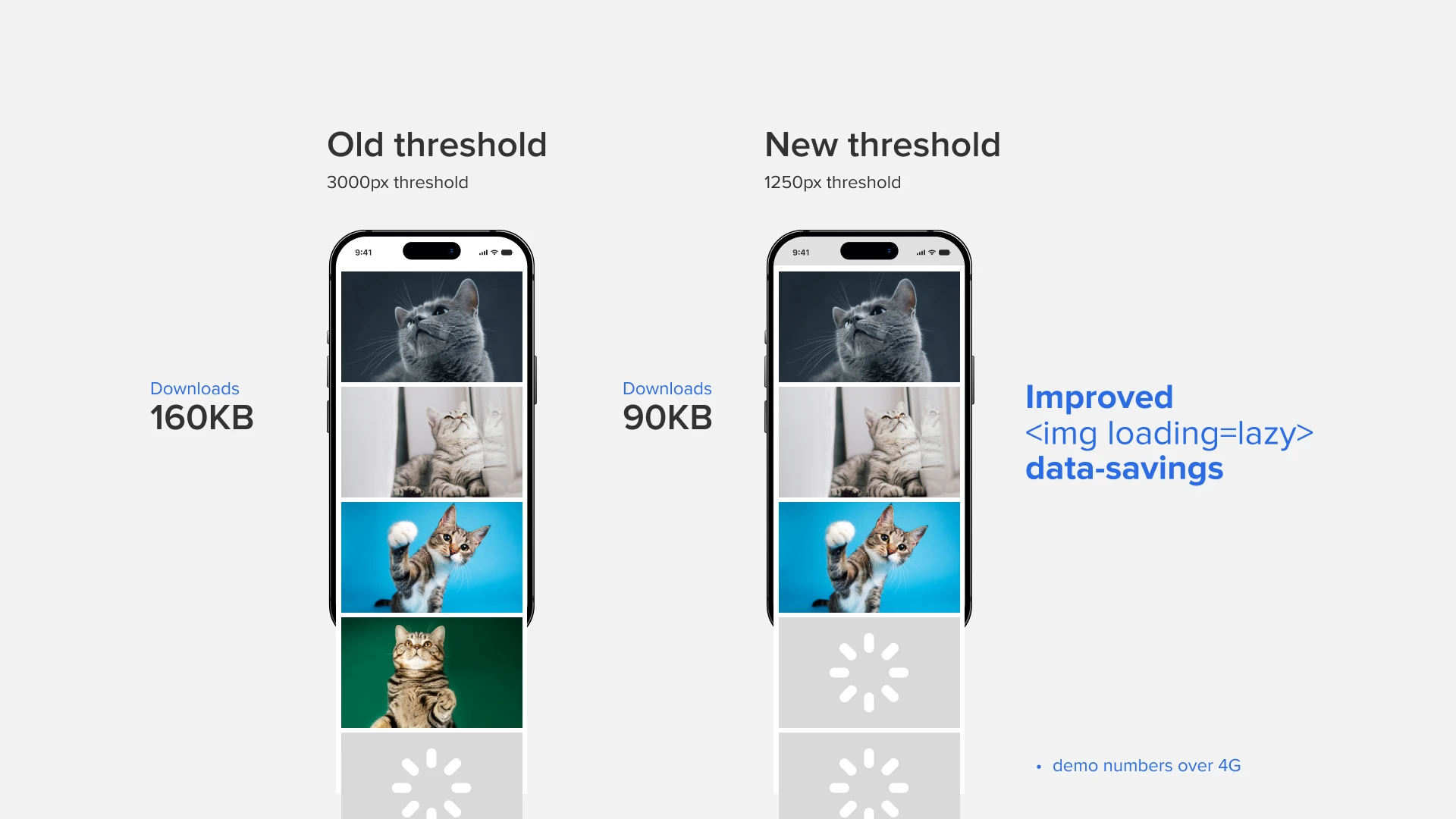
- Отложенная загрузка изображений. Самый распространенный тип lazy loading. Изображения загружаются только тогда, когда пользователь приближается к ним. Это полезно для сайтов с большим количеством изображений, ведь уменьшает нагрузку на сервер и браузер.
- Отложенная загрузка видео. Видео-контент может быть загружен по мере необходимости, что снижает нагрузку на полосу пропускания и улучшает производительность страницы.
- Отложенная загрузка скриптов. JavaScript и другие скрипты могут загружаться асинхронно или откладываться до тех пор, пока они не будут действительно необходимы. Это уменьшает время начальной загрузки и улучшить общую производительность страницы.
Преимущества отложенной загрузки для магазина
1. Снижайте время загрузки страницы
Одним из ключевых преимуществ отложенной загрузки является снижение времени загрузки страницы. Сразу загружаются только важные элементы, а остальные ресурсы загружаются по мере необходимости. Поэтому начальная загрузка страницы происходит быстрее. Это важно для интернет-магазинов с большим количеством изображений и мультимедийного контента, так как пользователи ожидают мгновенного отклика сайта на их действия.
Как работает:
- При загрузке страницы браузер сначала загружает только те элементы, которые видны пользователю.
- Элементы за пределами видимой области (viewport), загружаются, когда пользователь скролит страницу вниз и приближается к ним.
- Это сокращает объем данных, которые нужно загрузить в первую очередь, уменьшая задержку перед появлением контента на экране.
2. Улучшайте пользовательский опыт
Быстрая загрузка страницы и отсутствие задержек при прокрутке делают взаимодействие с сайтом приятным и эффективным. Пользователи, которые не испытывают раздражения из-за долгой загрузки, с большей вероятностью останутся на сайте и совершат целевое действие.
Преимущества для UX:
- Быстрая загрузка видимого контента улучшает первое впечатление о сайте и компании.
- Отсутствие задержек формирует ощущение плавности и отзывчивости.
- Пользователи быстрее находят нужную информацию или продукты, что повышает их удовлетворенность.
3. Сохраните bandwidth и ресурсы системы
Отложенная загрузка позволяет экономить пропускную способность (bandwidth) и системные ресурсы. Это важно для пользователей с ограниченным интернет-трафиком и для серверов с ограниченными ресурсами. Получается, что сайт будет обслуживать больше посетителей без увеличения серверных мощностей.
Экономия ресурсов:
- Загружаются только те элементы, которые действительно нужны пользователю в данный момент, уменьшая общий объем передаваемых данных.
- Сокращение объема передаваемых данных снижает нагрузку на сервер и уменьшает время отклика.
- Экономия пропускной способности позволяет обслуживать больше пользователей одновременно, улучшая общую производительность сайта.
4. Уменьшите bounce rates
Высокая скорость загрузки страницы и улучшенный UX влияют на снижение показателей отказов (bounce rates). Пользователи, которые быстро получили доступ к интересующему их контенту, реже покидают сайт сразу после загрузки страницы. Это приводит к увеличению времени, проведенного на сайте, увеличивает показатели удержания и вовлеченности.
Как отложенная загрузка уменьшает bounce rates:
- Быстрая загрузка увеличивает показатели удержания пользователей, уменьшая вероятность их ухода из-за долгого ожидания.
- Плавный и отзывчивый интерфейс создает положительный опыт взаимодействия, что побуждает пользователей исследовать сайт дальше.
- Продолжительное время пребывания на сайте увеличивает вероятность того, что пользователи найдут интересующие их продукты и совершат целевое действие.
Как настроить отложенную загрузку в Magento 2?
I. Использование встроенных функций Magento 2
Magento 2 поддерживает базовые функции для настройки отложенной загрузки изображений. Вот как это можно сделать:
- Переходим в админ панель Magento 2:
- Входим в админку Magento 2.
- Переходим в раздел "Content" (Контент):
- В главном меню выбираем "Content" (Контент) и "Configuration" (Конфигурация).
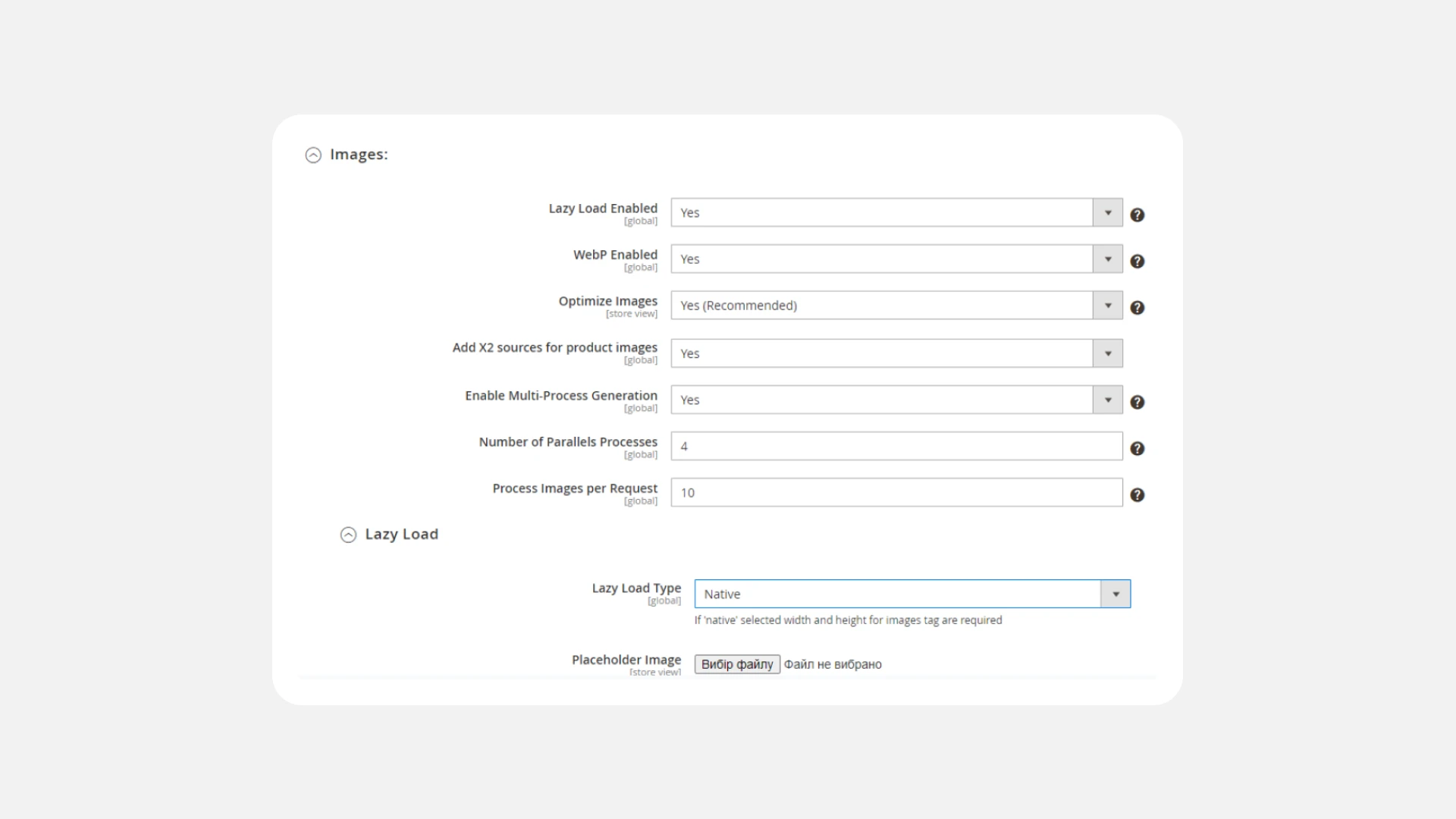
- Настройка изображений:
- Ищем секцию "Catalog" (Каталог) и выбираем "Image Configuration" (Конфигурация изображений).
- Выбираем опцию "Lazy Load Images" (Отложенная загрузка изображений) и включаем ее.
- Сохраняем изменения:
- Нажимаем кнопку "Save Config" (Сохранить конфигурацию), чтобы применить изменения.
II. Использование сторонних расширений
Для гибкой настройки отложенной загрузки в Magento 2 используют сторонние расширения, доступные на Magento Marketplace.
- Поиск расширения:
- Переходим на Magento Marketplace и ищем расширения для lazy loading.
- Выбор и установка расширения:
- Выбираем нужные расширение и следуем инструкциям по установке.
- Процесс установки включает загрузку расширения, его активацию через админку и выполнение команд в командной строке.
- Настройка расширения:
- После установки переходим в его настройки через админ панель Magento 2.
- Настраиваем параметры отложенной загрузки в соответствии с требованиями.: выбор элементов для отложенной загрузки (изображения, видео и т.д.), настройку порогов загрузки и других параметров.
III. Настройка через кастомные скрипты
Если нужно настроить гибкие параметры или вы предпочитаете использовать собственные решения, можно использовать кастомные JavaScript-библиотеки для реализации lazy loading.
- Выбор библиотеки:
- Популярные библиотеки для отложенной загрузки включают lazysizes и Lozad.js. Эти библиотеки легко интегрировать и настраивать.
- Интеграция библиотеки:
- Скачайте выбранную библиотеку и добавьте ее файлы в ваш проект Magento 2.
- Включаем библиотеку в шаблон вашего сайта. Открываем файл layout XML или PHTML вашего шаблона и добавьте ссылку на скрипт библиотеки.
- Настройка атрибутов загрузки:
- Добавляем нужные атрибуты к изображениям и прочим элементам, которые вы хотите загружать в отложенном формате.
- Настройка библиотеки:
- Настраиваем параметры библиотеки в соответствии с требованиями. Например, вы можете настроить пороги загрузки, эффекты анимации и так далее.
Выводы
Lazy loading — не просто полезная фишка, а важный инструмент для улучшения производительности вашего интернет-магазина. Благодаря снижению времени загрузки страницы, улучшению пользовательского опыта, экономии ресурсов системы и уменьшению показателей отказов, lazy loading становится незаменимым компонентом для современных сайтов.
Shopify был и будет эффективным вариантом для небольших интернет-магазинов. Но Magento 2 лидирует в вопросах производительности и масштабируемости, что делает его лучшим вариантом для крупных и быстрорастущих бизнесов. Magento 2, с его набором возможностей и гибкостью настройки, предоставляет функциональные инструменты для интеграции и использования этой технологии.