9 ключевых правил UX в ecommerce
Хороший UX — это высокие конверсии, лояльность к бренду и просто положительные эмоции от взаимодействия с вашим сайтом или приложением.
Давайте сразу определим, что такое UX, UI и кто должен этим заниматься:
- UX (user experience) — пользовательский опыт, то насколько вашим клиентам нравится взаимодействовать с сайтом или приложением.
- UI (user interface) — пользовательский интерфейс, все элементы сайта или приложения с которыми будет взаимодействовать пользователь.
- Это взаимосвязанные вещи, которыми занимаются UI/UX-дизайнеры, координируя работу остальных специалистов для проектирования интерфейсов.
Зачем это все нужно? Задача интерфейса — создавать хороший пользовательский опыт. Проще говоря пользователю сайта или приложения должно быть удобно, понятно и красиво. Чтобы он как минимум выполнил целевое действие, а как максимум влюбился в ваш продукт и стал постоянным клиентом.
Как именно это реализовать зависит от особенностей аудитории, вашего направления работы и актуальных трендов. При этом есть общие непреложные правила, которым стоит следовать вне зависимости от того, запускаете ли вы уникальный высокотехнологичный стартап или открываете интернет-магазин на любую тематику.
Правило первое: все для людей
Интерфейс создается для людей. Точка. Кто эти люди и как им понравится — первое, что нужно понять для создания интерфейса:
- Знать свою ЦА. Самое важное для создания UX понимать клиентов. Что им нужно, к чему они привыкли, какую информацию ищут, что им нравится, а что раздражает и т.д. Для этого проводится масштабный анализ аудитории. Если сайт/приложение уже есть — отслеживают поведение пользователей на нем. Если нет — проводят опросы на основе макета, анализируют конкурентов и статистические данные из других источников. Полученную информацию используют для создания roadmap (дорожной карты), аватаров пользователей (собирательных образов с общими признаками) и других отчетов. Детальнее тут.
- Учитывать особенности ЦА. В процессе подготовки обязательно окажется, что вашей аудитории важно то, о чем вы и подумать не могли. Вот на эти предпочтения и паттерны поведения нужно обращать внимание в первую очередь, даже если изначально вы представляли себе все совсем по другому. Это логично — чтобы проект приносил деньги он должен нравится именно пользователям.
- Делать проект для всех. В вашей ЦА могут оказаться люди с самым разным достатком, вкусами и предпочтениями. Качественный UI должен обеспечить отличный пользовательский опыт всем без исключения. Ваша задача, вместе с дизайнерами и аналитиками, придумать универсальное решение, если не хотите остаться без половины потенциальных клиентов. Кстати, не забывайте про инклюзивность — сайтом/приложением должно быть удобно пользоваться людям с ограниченными возможностями.
Правило второе: оправдывать ожидания
Кому не хочется, чтобы у его сайта или приложения был тот самый настоящий интуитивно понятный интерфейс. Секрет «понятности» — использование стандартов. Все мы привыкли к тому что, например, каталог сайта разворачивается с левой стороны, а в приложениях используем жесты уже не замечая этого. Зато очень даже замечаем, когда они срабатывают не так, как мы привыкли, а кнопка каталог спрятана в правом нижнем углу. Стандарты можно и нужно использовать, чтобы не разочаровать и не запутать пользователя, а проявлять творческий подход только в рамках разумного и привычного.
Кроме заботы о клиентах это важно и для продвижения сайта в Google или публикации в App Store. Обе корпорации строго следят за тем, чтобы сайты из первых страниц выдачи и, соответственно, любое приложение в магазине, соответствовали правилам. А внушительная часть из них направлена на обеспечение пользователю привычного опыта.
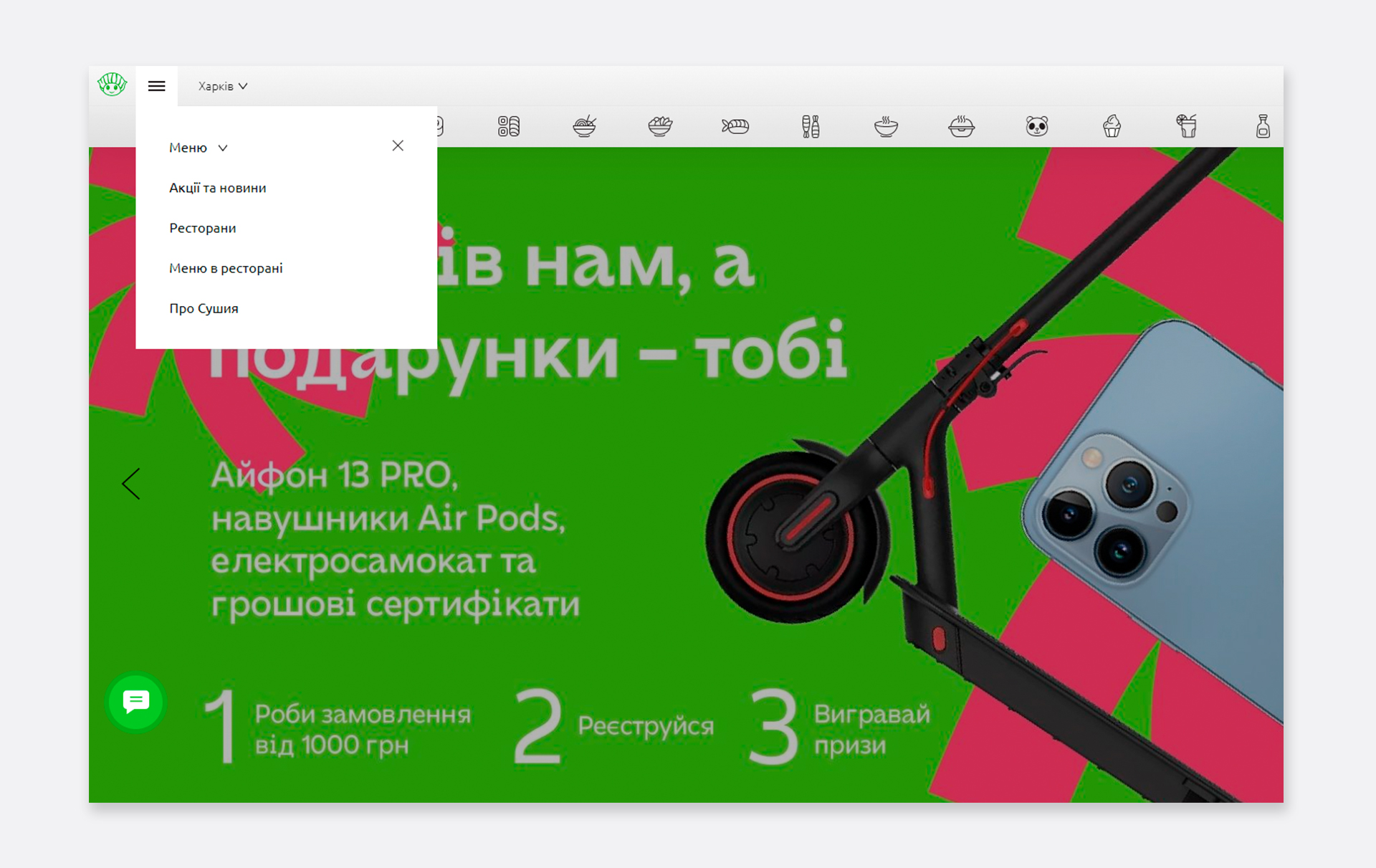
Правило третье: понятная навигация
В каком бы разделе сайта или экране приложения ваш пользователь не находился, он должен четко понимать где он и как попасть оттуда в другое нужное ему место. Это правило вытекает из предыдущего и называется «узнавать знакомое» — ваша задача сделать так, чтобы пользователь как можно меньше задумывался над каждым действием.
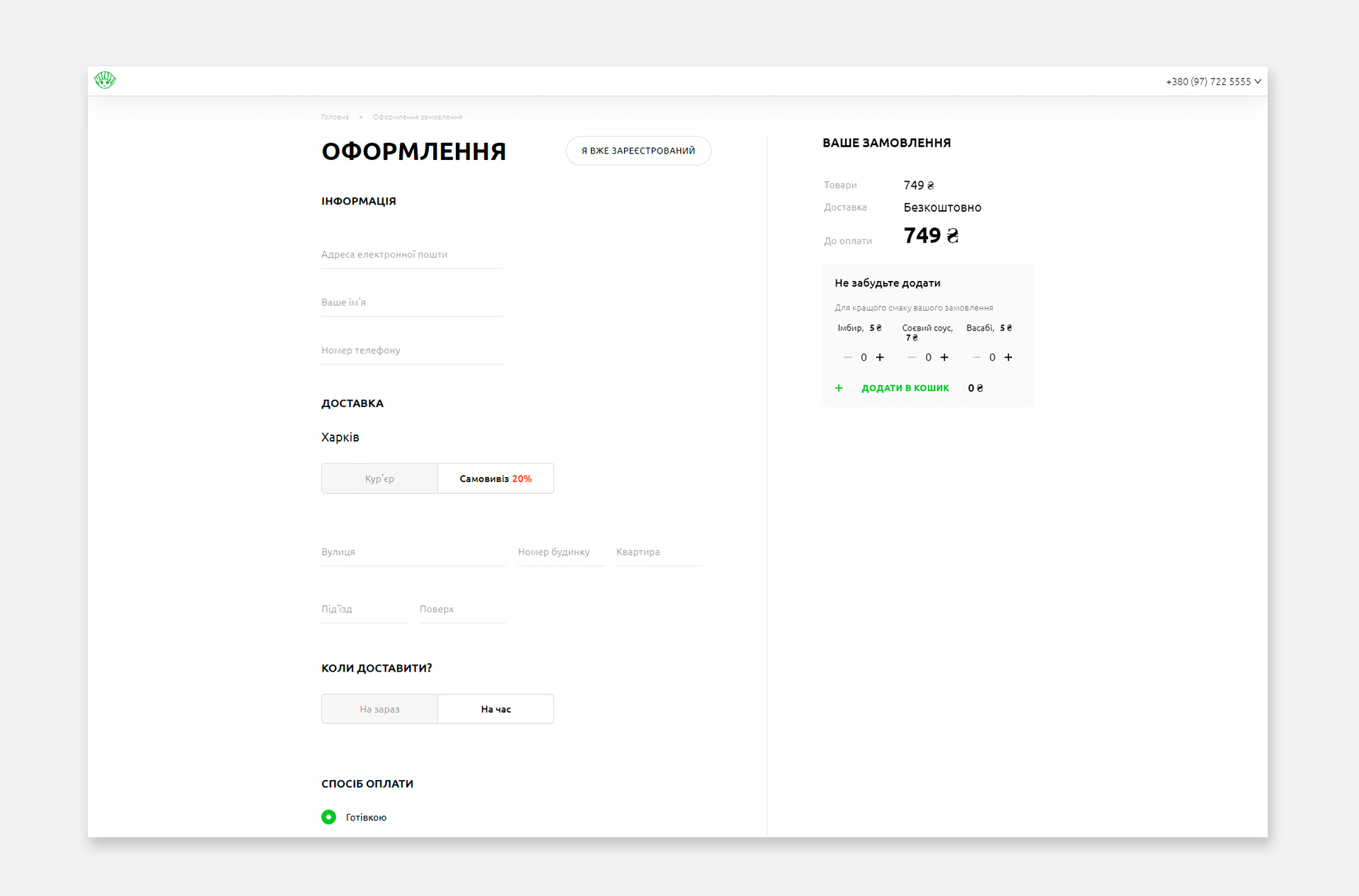
Для интернет-магазина примером будет страница оформления заказа. В ней должны быть еще раз перечислены выбранные товары, сумма, способ оплаты и доставки. Чтобы клиент «узнал знакомое», а не пытался вспомнить свои действия. Для приложений это будет четкая разница между прочитанными и не открытыми сообщениями, прогресс задач со всей информацией, адрес на который пользователь вызвал такси и когда и на какой машине приедет водитель и так далее. Суть в том, чтобы в каждой части диалога пользователю легко было увидеть, что он делал ранее. Хороший UX — это такой, который не оставляет недосказанности и места для беспокойства.
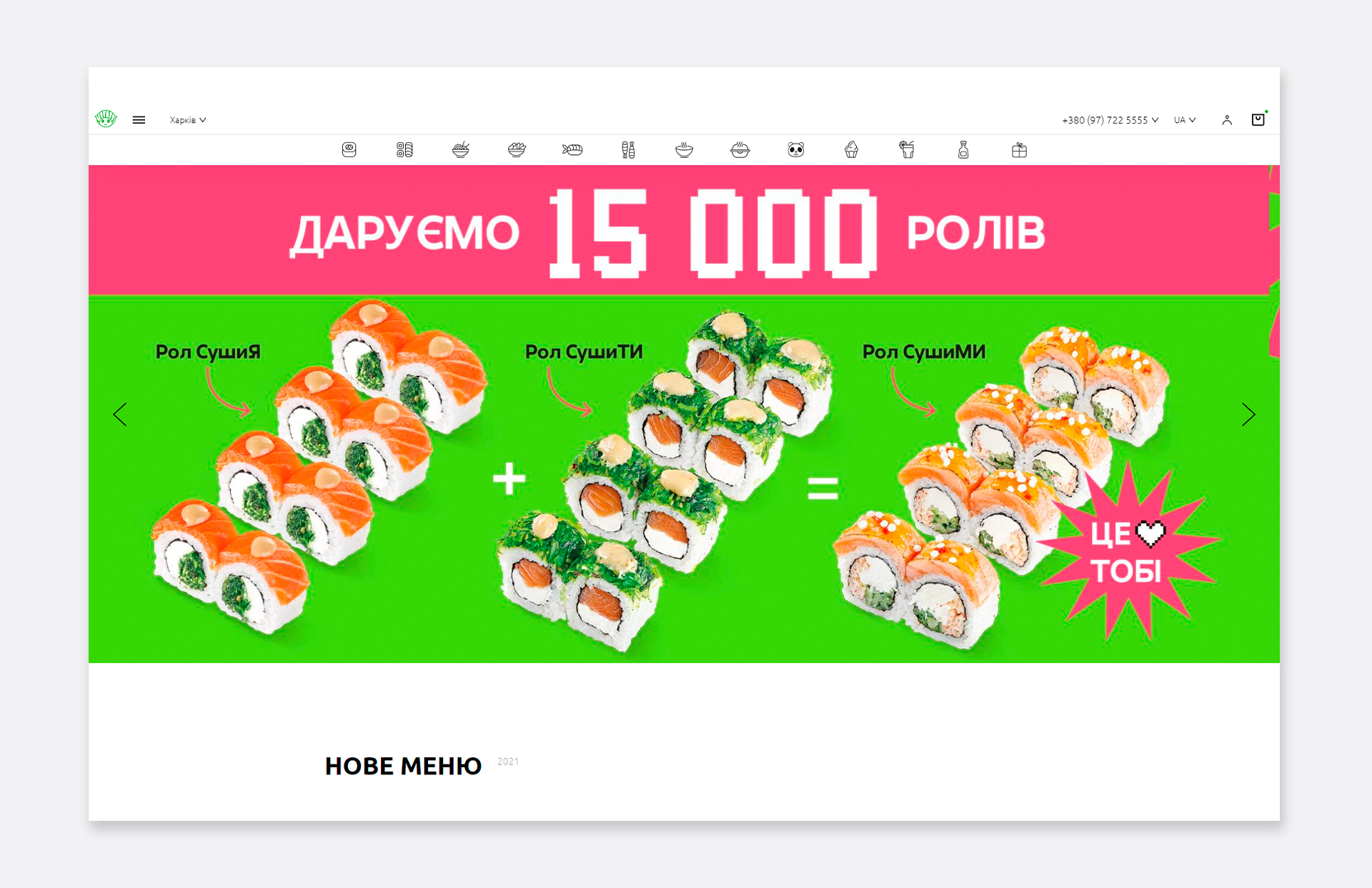
Правило четвертое: призыв к действию на кнопках и не только
CTA элементы (Call to action — призыв к действию), они же кнопки «Купить» или «Подписаться», должны быть максимально заметными и понятными. Это самые важные части интерфейса, но чтобы они работали нужно позаботиться и о сопровождающем тексте.
Этим занимается UX-писатель — как копирайтер, только лучше. Его задача не растянуть идею на нужный с точки зрения SEO объем текста, а наоборот сжать ее в максимально простой и понятный посыл.
Если сделать это, можно сэкономить пространство интерфейса, упростить навигацию и повысить конверсию. Если нет — потерять множество потенциальных клиентов, которые просто не поймут, что им делать или зачем.
Правило пятое: минимализм в дизайне
Современные пользователи могут концентрироваться на чем-либо до 8 секунд. Меньше, чем золотые рыбки. Не стоит усложнять им задачу и перегружать интерфейс.
Минимализм — это не тренд, а требование. Чем меньше элементов, тем эффективнее интерфейс, за счет концентрации на результате и отсутствия отвлекающих факторов.
Минимализм это не только про сжатие картинок и добавление емких CTA. Это про серьезный анализ каждого элемента. Все на сайте или в приложении обязано быть максимально значимым и помогать достигать цели. Если можно убрать элемент и пользователь почти ничего не потеряет — нужно это сделать.
Кроме того, чем проще дизайн, тем легче будет запустить проект и поддерживать его, а потом дорабатывать.
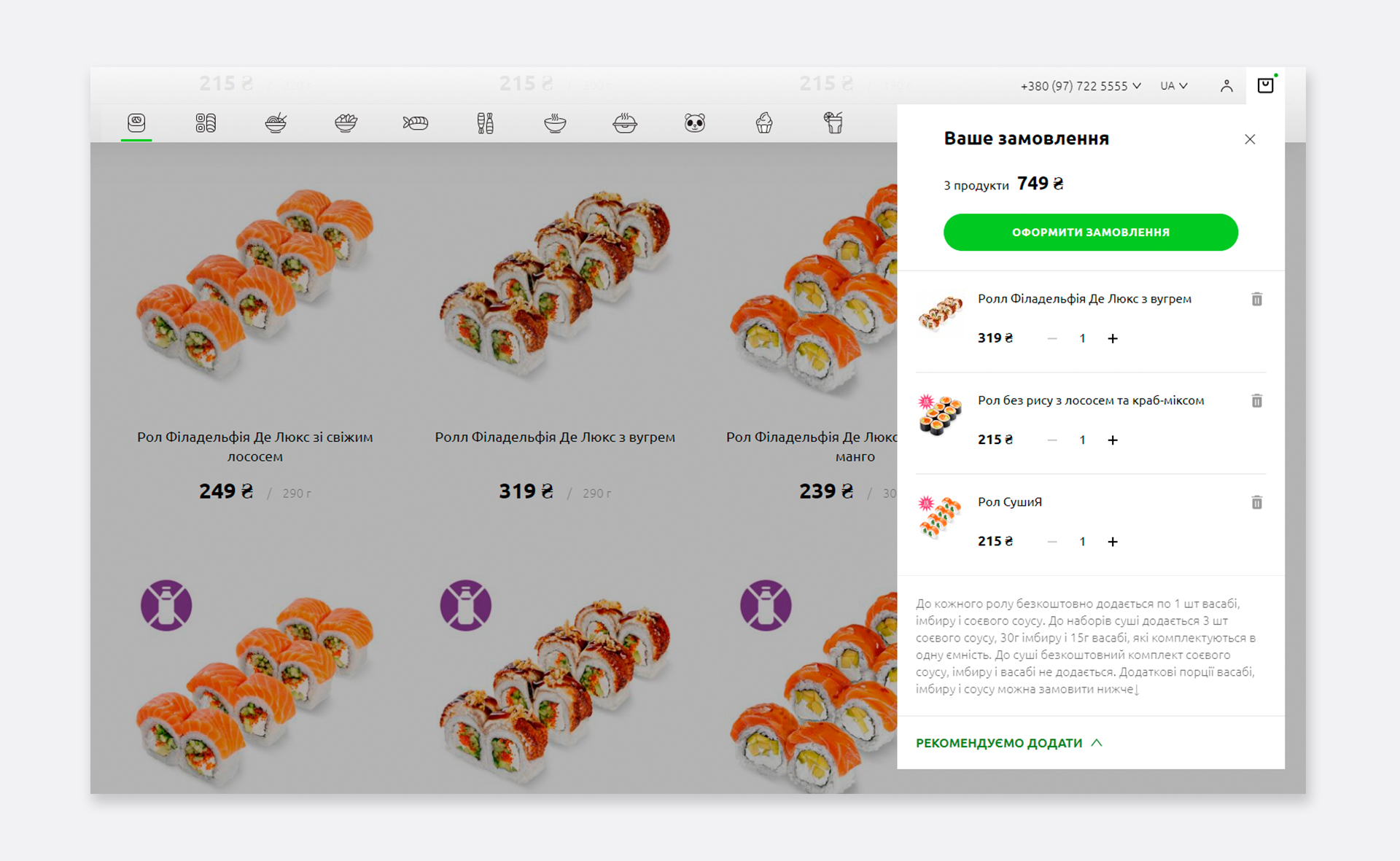
Правило шестое: короткий путь
Одна из главных задач проектирования интерфейсов — сократить до минимума количество «движений» необходимых для выполнения всех действий. Это касается не только добавления кнопки «Купить в один клик» или подобных ей. Хороший UI уменьшает действия нужные на каждом этапе. Например, обязательно:
- сохранять информацию о клиенте в аккаунте для автозаполнения, чтобы для повторной покупки действительно было достаточно двух кликов
- добавить инструменты, подтягивающие данные из памяти устройства, например, менеджера паролей;
- подключить простые системы оплаты.
Чем проще клиенту будет оформить заказ, тем ниже процент отказов.
Правило седьмое: помнить про правила UI-дизайна
Это технические нюансы, без которых не получится красивая картинка, прямо влияющая на опыт пользователя. Все хорошие UX/UI-дизайнеры знают их и используют:
- Плотность, а не пиксели. Дизайнеры при проектировании элементов интерфейса используют два вида измерений — пиксели (dp) и плотность, пиксели на дюйм (PPI). Эта самая плотность, один из нюансов определяющих цену монитора, смартфона или планшета. Чем больше пикселей помещается в одном дюйме, тем лучше картинка. В результате, если проектировать интерфейсы просто для пикселей, то размер элемента будет увеличиваться пропорционально плотности. И на более качественных дисплеях каждая кнопка будет больше. Поэтому интерфейсы проектируются под точки, определяющие плотность, чтобы элементы просто масштабировались под разные устройства.
- Шаг 8dp. Такое расстояние считается классикой проектирования интерфейсов по двум причинам. Во-первых, нечетные числа не подходят для устройств с разрешением 1,5х, а во-вторых, размеры экранов современных устройств почти всегда легко делятся на 8. В результате все элементы проще выровнять и сделать гармоничными.
- Без линий и рамок. Это правило вполне соответствует тому, которое рекомендует придерживаться минимализма во всем. Необязательно быть дизайнером, чтобы увидеть, насколько лучше смотрится интерфейс без лишних элементов, где все границы блоков, в виде линий, заменены на поля.
- Цвета и шрифты. У каждого оттенка есть не только эмоциональная окраска, но и реальный визуальный вес. Это значит, что наш мозг воспринимает цвета по-разному. В первую очередь мы смотрим на то, что больше и ярче, а уже потом на все остальное. Поэтому при помощи правильных оттенков легко выстроить иерархию контента, где у каждого элемента будет определенная важность. Что касается шрифтов, то просто не используйте больше двух. Если хочется как-то выделить информацию достаточно обычных стилей — light, regular, medium, bold и так далее, которые есть у каждого популярного шрифта.
- Правильная анимация. Интерактивные элементы это очень здорово, главное, чтобы всего было в меру — не слишком быстро и не слишком медленно. На этот счет уже есть исследования — для нашего мозга комфортно, когда анимация интерфейса длится 200 до 500 мс. Если меньше — мы не заметим, если больше — заскучаем, подумаем, что проблемы с загрузкой. Таким образом, анимация которая должна развлечь пользователя, может наоборот заставить его напрячься.
- Реальный контент. Если есть возможность прототипировать интерфейсы лучше с готовыми картинками, видео и текстами. Именно контент в итоге формирует представление о продукте и интерфейс должен его дополнять. В идеальном мире проектирование и создание контента проходят одновременно, чтобы дизайнер, аниматор, UX-писатель и другие могли высказать свое мнение.
Технических нюансов проектирования хорошего UI на самом деле намного больше. Новые способы улучшить пользовательский опыт появляются с завидной регулярностью и многие из них стоит попробовать применить в своем проекте.
Правило восьмое: никогда не сдаваться
Работа над улучшением UX не должна заканчиваться. Ваша задача регулярно мониторить что именно и где делают пользователи, чтобы находить узкие места и исправлять их. Читайте отзывы, задавайте вопросы, тестируйте новые идеи и становитесь лучше.

Именно потому, что нельзя сразу сделать идеально, лучшим решением будет запустить минималистичный проект и дорабатывать его, делая еще комфортнее для пользователей.
Важно: каждый раз, когда вам захочется убрать что-то из интерфейса, делайте это. Но! Каждый раз когда вам захочется что-то добавить, лучше подумать трижды. Любые дополнения будут конкурировать с уже существующим наполнением и уменьшать его важность.
Правило девятое: совершенствоваться постепенно
Никогда не меняйте все и сразу, лучше подводить пользователей к изменениям постепенно. Резкие перемены гарантировано вызовут массу недовольства, но все возражения можно сгладить, если хорошо подготовится. Для этого существуют А/В тесты, позволяющие показывать пользователям разные версии и оценивать их, а также сохранение старой версии сайта, на время доработки новой, с возможностью переключения и многое другое. Вспомните про eBay, который просто каждый месяц менял оттенок желтого в оформлении на более тусклый, пока не добрался до полностью белого и никто этого не заметил.
Главное помнить что UX-дизайн — это процесс, а не результат. Чем больше вы узнаете о продукте и пользователях, тем больше можете изменить, и так по кругу. Потому что:
Совершенство — это не когда нечего добавить, а когда нечего убрать.
Заключение
UI/UX-дизайн для e-commerce должен быть минималистичным, простым и понятным, а главное ориентированным на потребности именно ваших клиентов.
Чтобы разработать интерфейс, который будет обеспечивать хороший опыт, нужно провести всестороннюю аналитику целевой аудитории. Все, что требуется от хорошего UI/UX-дизайнера, кроме конечно же технических навыков: думать как пользователь, следовать правилам, привлекать писателей и других специалистов, а также творить в рамках разумного и понятного.