Как улучшить юзабилити страниц категорий
Страницы категории, она же листинги — одни из самых важных частей вашего сайта. Улучшать юзабилити, удобство использования, определяющее пользовательский опыт, а значит и вашу прибыль, нужно начинать именно с них. Как минимум по трем причинам:
- Листинги генерируют основную часть органического трафика;
- Чаще всего эти страницы — первое, что видит пользователь и составляет впечатление о сайте;
- Именно на страницах категорий покупатели проводят больше всего времени и принимают решение.
Тут, подробная инструкция и чек-лист по базовой оптимизации. Там собран абсолютный мастхэв, с уклоном в SEO. Здесь мы поговорим про то, как улучшить юзабилити, сделать сайт более дружелюбным и понятным для пользователей.

Перечисленные ниже факторы не оцениваются напрямую поисковыми ботами, но помогают попасть в органическую выдачу. Принцип прост — чем больше времени посетители проводят на сайте и выше конверсия, тем сильнее он им нравится, а значит можно рекомендовать сайт и другим пользователям.
Не обращать внимание на юзабилити можно только если вы торгуете чем-то уникальным или единственный поставщик таких услуг в своем регионе. Во всех других случаях те, кто собирался заказать у вас онлайн, просто уйдут к конкурентам.
Структура и единообразие
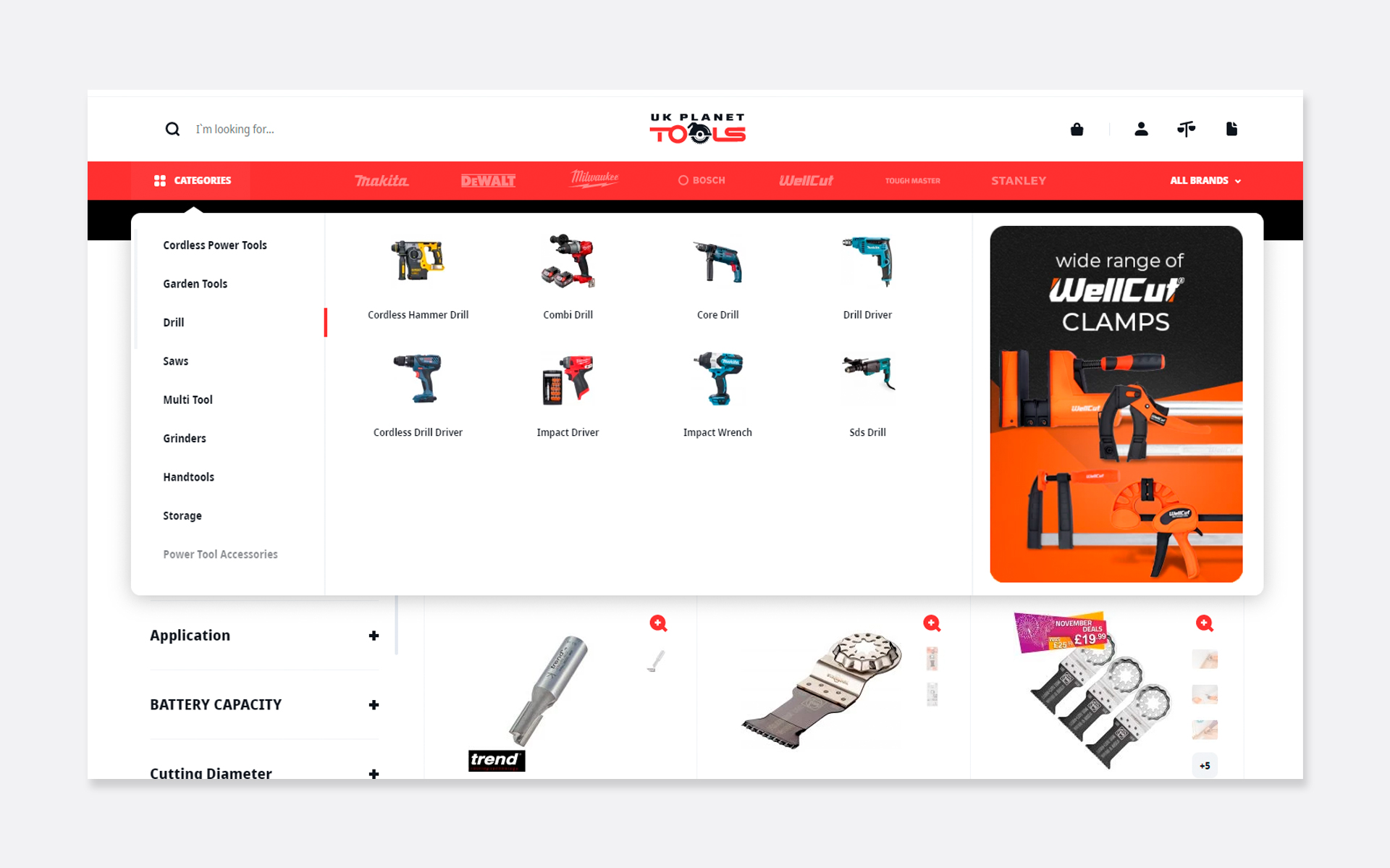
Чем лаконичнее листинг и сайт в целом, тем лучше. Не старайтесь впихнуть все на один экран. UI/UX дизайнеры умеют правильно структурировать каталог в целом, и каждый листинг, в частности. Более развернутое меню, грамотное разделение блоков и размещение элементов от левого верхнего угла вправо и вниз — все это важно, чтобы создать комфортную атмосферу для посетителя.
Весь контент должен быть одинаковым, насколько это возможно. Это касается, как единообразия интерфейса — одинаковости всех кнопок, блоков и активных элементов на каждой странице, так и многого другого. Клиентам нравится, когда оправдывают их ожидания. В случае с ювелирными изделиями достаточно трех фотографий — просто украшения, его же с важными характеристиками, например, длиной, и фото на модели. Для одежды добавляют несколько снимков, на которых можно рассмотреть товар с разных сторон, а для техники — опять-таки важные элементы. В общем для всего есть свои правила, которые известны вашим фотографам и дизайнерам, прислушайтесь к ним. Также, если белый фон кажется вам скучным и, например, не подходит к концепции бренда, соблюдайте верность выбранному стилю в каждой фотографии.
Количество товаров на странице
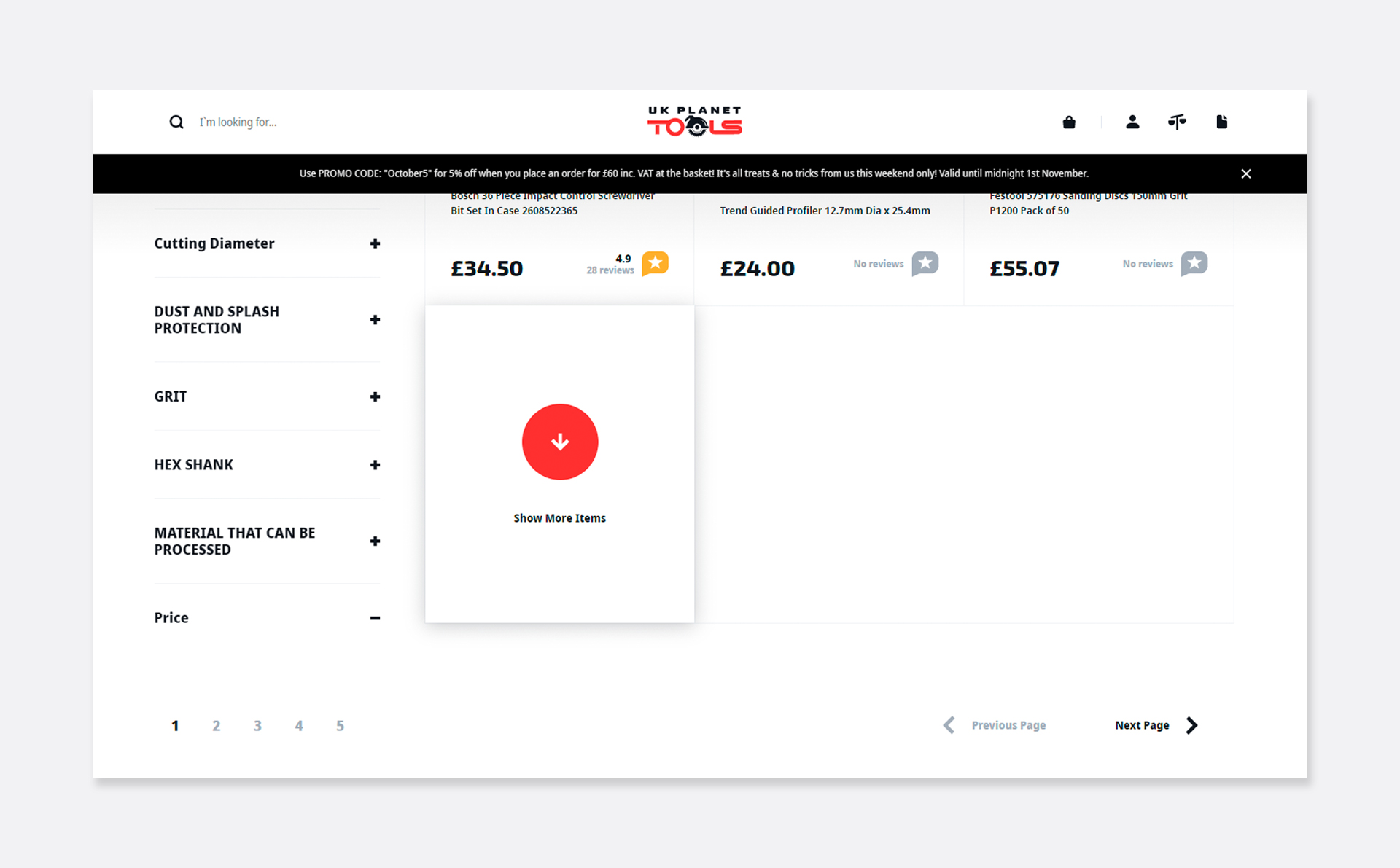
В вашей категории может быть бесконечно много товаров, но показывать их принято по 50-80 на странице, с возможностью развернуть ленту или перейти на следующую. Делать листинги менее чем на 15 позиций — плохая с точки зрения SEO идея. Лучше объединить маленькие категории в одну побольше и добавить фильтры.
Полупустые листинги, как показывают тесты, отпугивают пользователей и если у вас небольшой ассортимент в принципе, стоит попробовать разные способы улучшения UX. Например, хотя удобнее всего со смартфона просматривать листинги с четырьмя товарами на экране, можно оставить и один, изначально продумав такой интерфейс. Еще, если товар доступен в разных комплектациях, цветах, материалах и так далее — стоит сделать отдельную карточку для каждого из них.
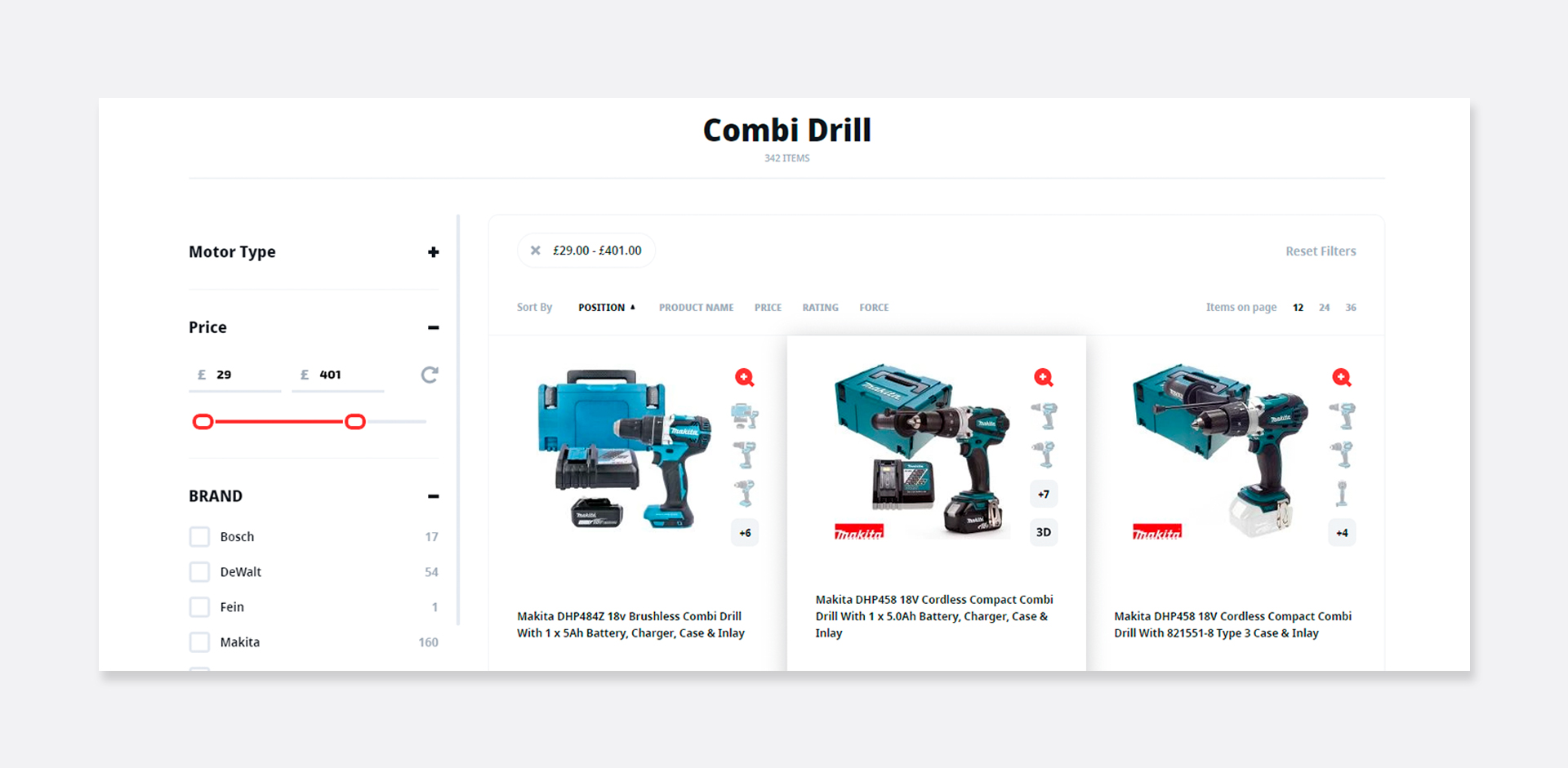
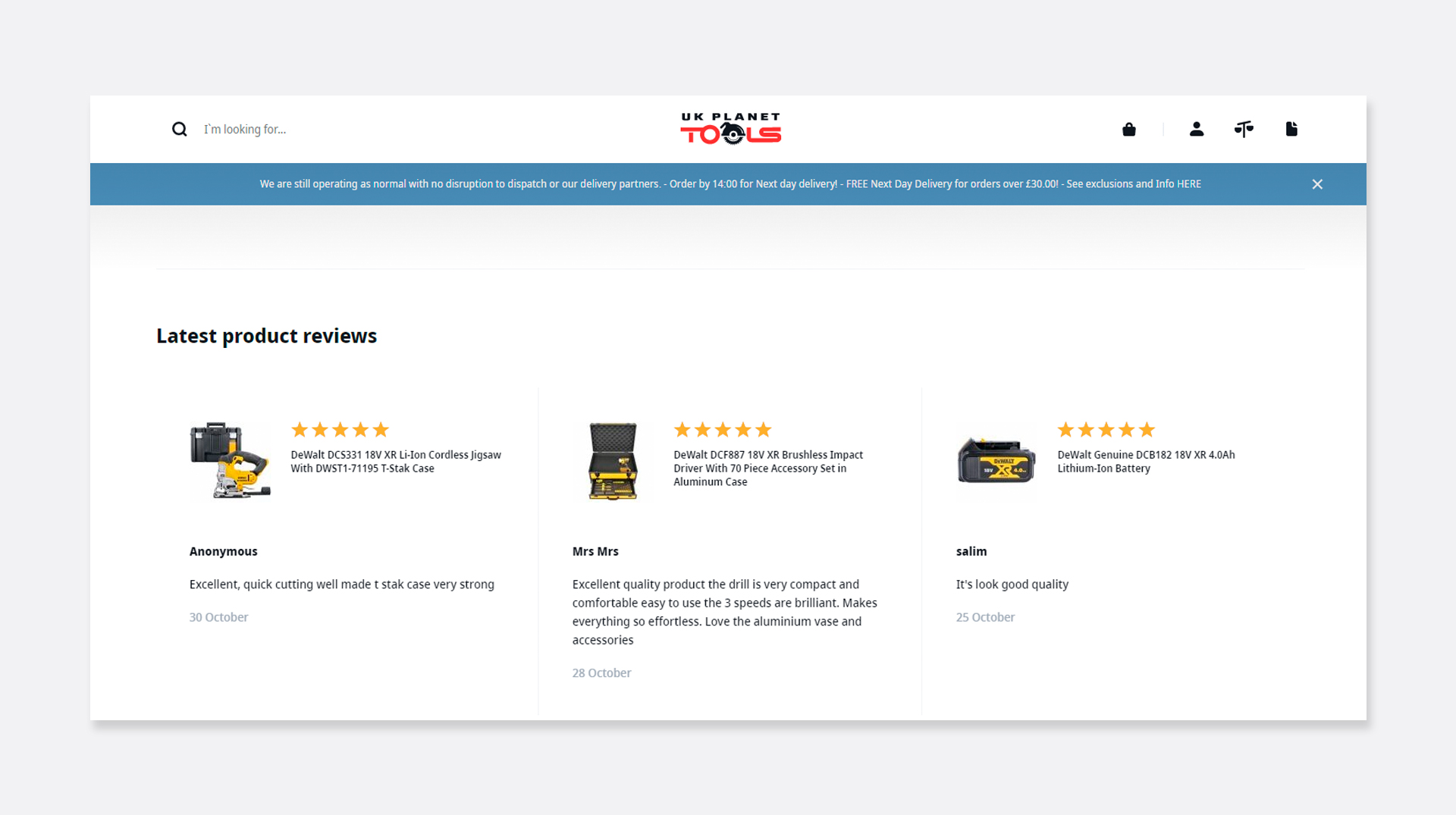
Сортировка
Функция сортировки по цене, рейтингу и другим параметрам используется покупателями чаще всего. Она нужна обязательно, в том числе для того, чтобы до того, как пользователь выбрал нужный ему порядок, показывать позиции которые выгоднее всего продавать. Это могут быть популярные товары, те о которых есть много отзывов или те, что сейчас доступны по акционной цене.
Разумеется, все, чего нет в наличии должно отправляться в конец списка с соответствующей пометкой. Хорошая идея, положительно влияющая на UX — предложить покупателям оформить предзаказ или показать похожие товары.
Кроме того, хороший UX должен предлагать варианты выбора отображения товаров. Как минимум плиткой или списком, а может, даже, выбрать то самое количество позиций на странице. Это менее важные дополнения, чем возможность сортировки, но они тоже могут быть полезны вашим клиентам.
Дополнительные кнопки
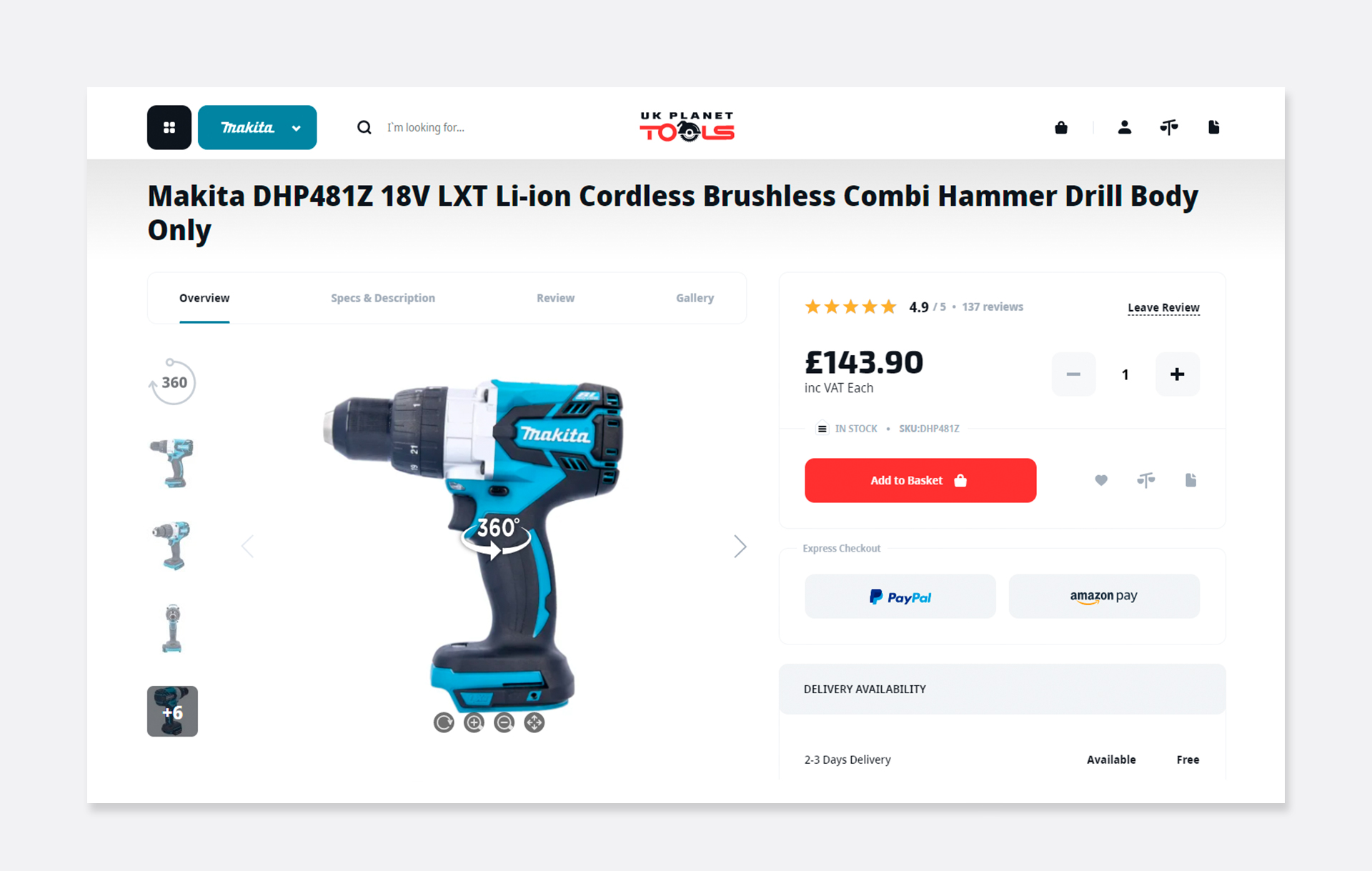
Чем короче путь пользователя к целевому действию, тем лучше, но если кто-то хочет пройти длинной дорогой, ему должно быть максимально комфортно. Важные компоненты достижения обеих этих целей — дополнительные кнопки на карточке в листинге. Дайте покупателям возможность сразу, без перехода на страницу товара:
- добавлять его в корзину;
- заказывать в «один клик»;
- выбрать оплату частями, если у вас подключен этот сервис;
- сохранять товар в избранное и сравнение;
- увидеть дополнительную информацию — наличие, рейтинг, количество отзывов;
- узнать основные характеристики — цвета, размеры и т.д.
Не забывайте, что на карточке обязательно должна быть цена.
Общение и поиск
Не оставляйте пользователя в догадках получилось ли у него сделать заказ, добавить товар в избранное, подписаться и так далее. Добавьте оповещения обо всех событиях. Напоминайте ему, что именно он добавил в корзину и какие способы оплаты и доставки выбрал перед тем, как предлагать завершить оплату. Сделайте дружелюбную страницу «Ошибки 404», добавьте текстовые подсказки в узких местах и конечно же разместите способы связи с вами на видном месте.
Кроме того, подключите мощные инструменты полнотекстового поиска по сайту, которые смогут автоматически исправлять ошибки и предлагать варианты автозаполнения по первым буквам.
Навигация: хлебные крошки, ссылки на популярные разделы, обратный скроллинг
Визуально маленькие, но очень важные элементы. Хлебные крошки, они же путь навигации позволят пользователю не забыть, в какой подкатегории он находится и легко вернуться обратно в общий раздел или на главную. Особенно полезна навигационная цепочка в тех случаях, когда покупатель видит товар в строке поиска, а потом хочет посмотреть похожие.
Ссылки на популярные разделы, наоборот, размещают внизу страниц. Они больше нужны для SEO, но могут быть полезны и пользователям, посмотревшим листинг до конца, чтобы сразу перейти в другой раздел.
Кнопка «Наверх» тоже фиксируется внизу экрана. Обратный скролинг никто не любит, если конечно для него не предусмотрена отдельная кнопка. Вообще у пользователя должно быть максимально много способов вернуться обратно. Очень многие любят «посмотреть, что дают», даже после того, как решили что-то заказать или просто смотрят все предложения, прежде чем что-то отправить в корзину. Закрепленный каталог сбоку или сверху, хлебные крошки и ссылки на страницы нужны именно для этого. Кроме того, никому не хочется пролистывать обратно 100 позиций до того, места где остановился и перешел на страницу товара.
Блоки предложений
Сайт с дружелюбным к пользователю интерфейсом должен выполнять роль хорошего продавца в обычном магазине. Опытный специалист поможет не только найти то, что пользователь думает ему нужно, но сделает намного больше. В частности, попробует продать то, что ему выгодно и то, что может понравиться пользователю. Для этого и существуют разделы «Популярное», «Новинки», «Другие пользователи также купили», а главное — «Вам может понравиться». Подробно про то, как работают персональные рекомендации можно почитать здесь.
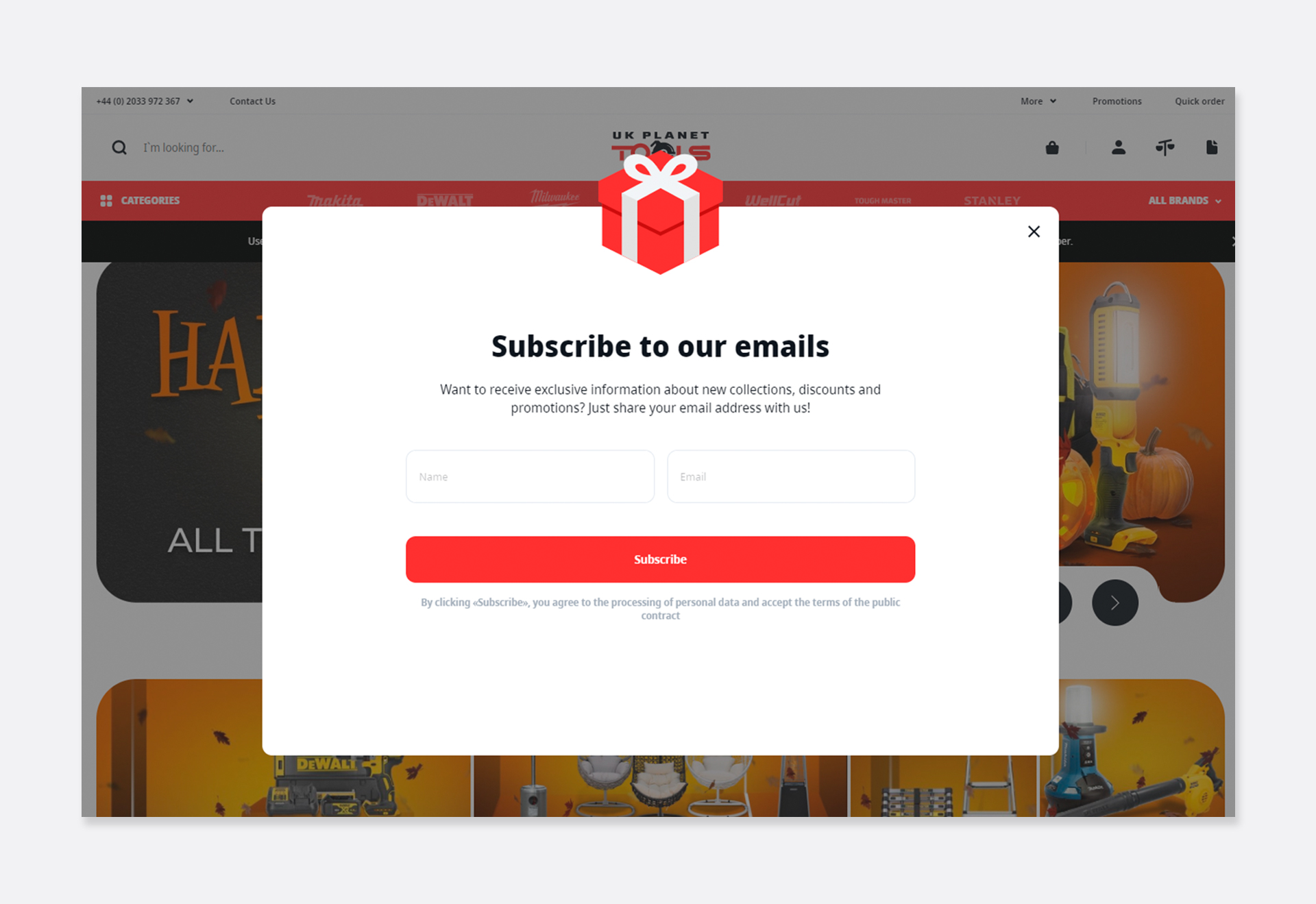
Всплывающие окна
Поп-апы — отличные маркетинговые инструменты, которые могут улучшить пользовательский опыт или испортить его. В случае со всплывающими окнами, главное соблюдать меру, идеальный вариант — одно окошко с предложением подписаться и каким-то бонусом за это, например, скидкой. В дни масштабных акций можно добавить еще один поп-ап, с рекламой события, но и это уже может быть лишним. Кроме того, есть и другие правила хорошего тона:
- кнопка «закрыть» должна быть большой и заметной;
- показывать поп-ап нужно только после того как страница полностью загрузится, а пользователь сделает пару действий, например, пролистает на два экрана ниже;
- нельзя вставлять всплывающие окна на важных страницах — сравнения или оформления заказа.
Еще один важный момент — окно с онлайн-консультантом. Очень хорошо, когда есть возможность сразу поговорить с менеджером не покидая сайт, но в те моменты, когда чат не нужен, он должен быть максимально незаметным. Причем для всех. Хотя все новые интернет-магазины по умолчанию адаптивны и обеспечивают одинаковый опыт пользователям со всеми устройствами, именно с онлайн чатами и поп-апами часто возникают проблемы. Почти незаметный на десктоп-версии даже свернутый чат, может занимать пол экрана смартфона. Убедитесь, что это не ваш случай и заодно проверьте, как вообще пользователи реагируют на окна при помощи инструментов аналитики.
Контент: текст и мультимедиа
SEO-статьи никак не влияют на юзабилити категорий, а вот UX-тексты — очень сильно. Клиенту должно быть максимально понятно, что произойдет, когда он нажмет на любую кнопку или активный элемент. Если что-то может быть понято не правильно, это обязательно произойдет и вы потеряете покупателя и возможно даже не одного. Для интернет-магазинов существует стандарт, известный всем UI/UX дизайнерам, и в этом случае нет необходимости бороться за уникальность. Пишите везде классические «Купить», «Корзина», «Каталог» и так далее. Если вы предлагаете что-либо, хоть немного нестандартное, начиная от возможности оформить подписку на услуги, то стоит пригласить UX-писателя. Такой специалист не только лаконично донесет идею, но и сделает это в стиле вашего бренда, наличие которого, кстати, тоже нравится пользователям
Мультимедиа контент в интернет-магазине — достаточно необычно и может помочь, как улучшить юзабилити так и испортить впечатление от сайта окончательно. Например, автоматически запускающаяся музыка — то, что точно не нужно вашему e-commerce проекту. Да и если честно никакому другому. Видео, как рекламное, так и например, обзор товара, будет полезным для многих покупателей, но оно тоже ни в коем случае не должно запускаться автоматически. Тот, кто захочет его посмотреть — нажмет на кнопку, даже не придав этому значения, тот кто не хочет — будет очень недоволен необходимостью срочно выключать источник шума. В связи с этим, если вам очень хочется показать ролик — пусть он запускается в беззвучном режиме, с возможностью переключения.
Кстати, добавляя анимацию, видео и другой тяжелый контент, а также просто оптимизируя страницы, убедитесь, что они по-прежнему быстро грузятся. Скорость прорисовки элементов тоже влияет на пользовательский опыт. Точнее она влияет на количество пользователей, которые останутся на вашем сайте. Более 70% людей не будет ждать дольше 3-4 секунд, а остальные покинут вас еще через две секунды.
Заключение
Юзабилити определяет, насколько удобен и понятен интернет-магазин для пользователей. Работа над улучшением этой характеристики увеличит конверсию из посетителей в покупателей. Кроме того, чем лучше юзабилити — тем выше будут ваши страницы в поисковой выдаче.
Чтобы понять, что именно нужно исправить, убрать или добавить — проводится масштабная аналитика, включающая опросы пользователей, изучение записей сеансов и многое другое. Улучшение юзабилити — бесконечный процесс, начать который стоит с внедрения рекомендаций перечисленных в этой статье.