Як поліпшити юзабіліті сторінок категорій
Сторінки категорій, вона ж лістинги — одні з найважливіших частин вашого сайту. Покращувати юзабіліті, зручність використання, що обумовлює досвід користувача, а отже і ваш прибуток, потрібно починати саме з них. Як мінімум з трьох причин:
- Лістинги генерують основну частину органічного трафіку;
- Найчастіше ці сторінки — перше, що бачить користувач і створює враження про сайт;
- Саме на сторінках категорій покупці проводять найбільше часу і приймають рішення.
Тут, докладна інструкція й чек-лист з базової оптимізації. Там зібрано абсолютний мастхев, з ухилом в SEO. Тут ми поговоримо про те, як поліпшити юзабіліті, зробити сайт більш дружелюбним і зрозумілим для користувачів.

Перераховані нижче чинники не оцінюються безпосередньо пошуковими ботами, але допомагають потрапити в органічну видачу. Принцип простий — чим більше часу відвідувачі проводять на сайті і вище конверсія, тим сильніше він їм подобається, а отже можна рекомендувати сайт і іншим користувачам.
Не звертати увагу на юзабіліті можна тільки якщо ви торгуєте чимось унікальним або єдиний постачальник таких послуг у своєму регіоні. У всіх інших випадках ті, хто збирався замовити у вас онлайн, просто підуть до конкурентів.
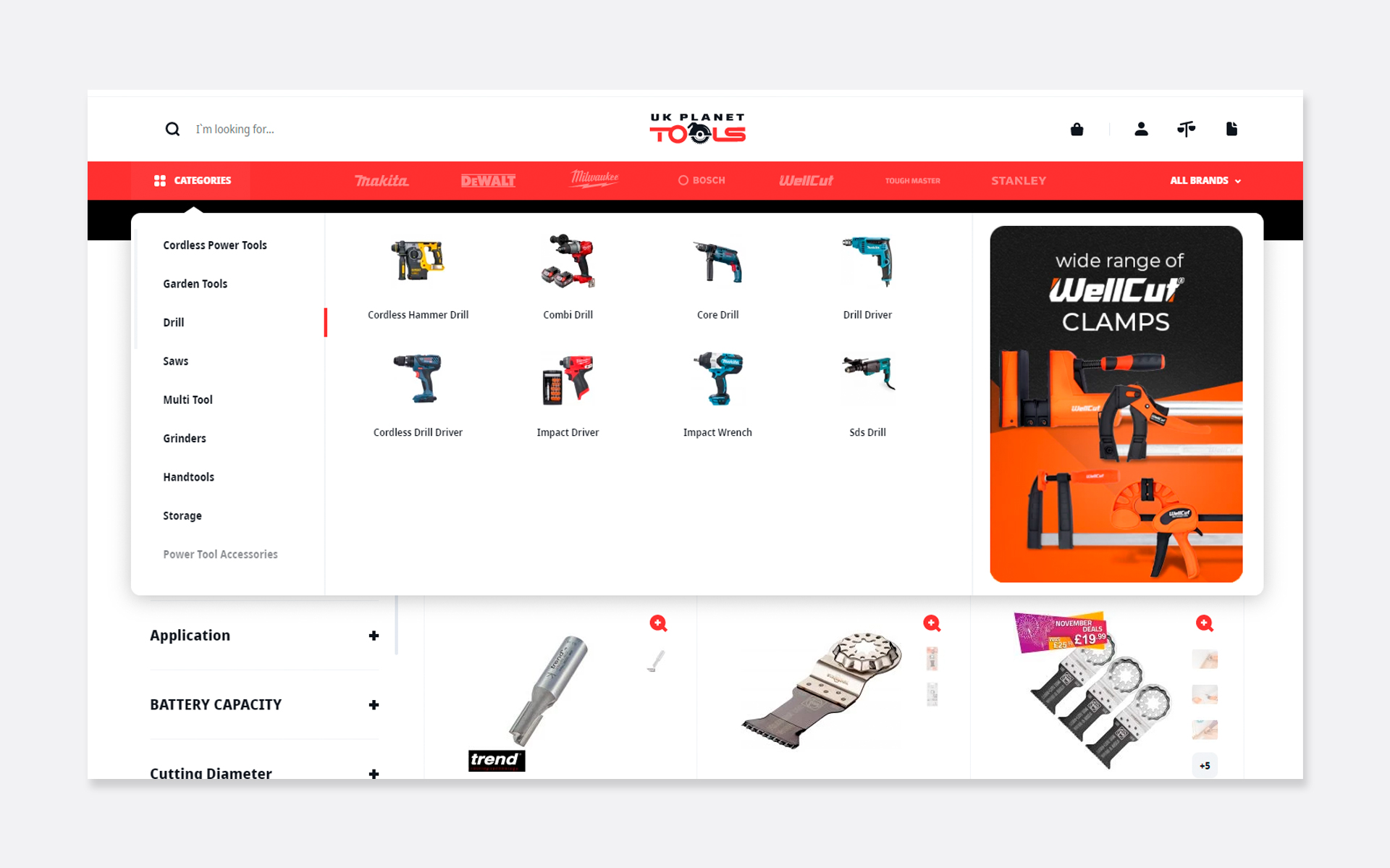
Структура й однаковість
Чим лаконічніше лістинг і сайт загалом, тим краще. Не намагайтеся впихнути все на один екран. UI/UX дизайнери вміють правильно структурувати каталог у цілому, й кожен лістинг, зокрема. Більш розгорнуте меню, грамотний поділ блоків і розміщення елементів від лівого верхнього кута вправо і вниз — усе це важливо, щоби створити комфортну атмосферу для відвідувача.
Весь контент має бути однаковим, наскільки це можливо. Це стосується, як однаковості інтерфейсу — всіх кнопок, блоків і активних елементів на кожній сторінці, так і багато чого іншого. Клієнтам подобається, коли виправдовують їх очікування. У випадку з ювелірними виробами досить трьох фотографій — просто прикраси, її ж із важливими характеристиками, наприклад, довжиною, і фото на моделі. Для одягу додають кілька знімків, на яких можна розглянути товар із різних сторін, а для техніки — знову-таки важливі елементи. Загалом для всього є свої правила, які відомі вашим фотографам і дизайнерам, прислухайтеся до них. Також, якщо білий фон здається вам нудним і, наприклад, не підходить до концепції бренду, дотримуйтесь вірності обраному стилю в кожній фотографії.
Кількість товарів на сторінці
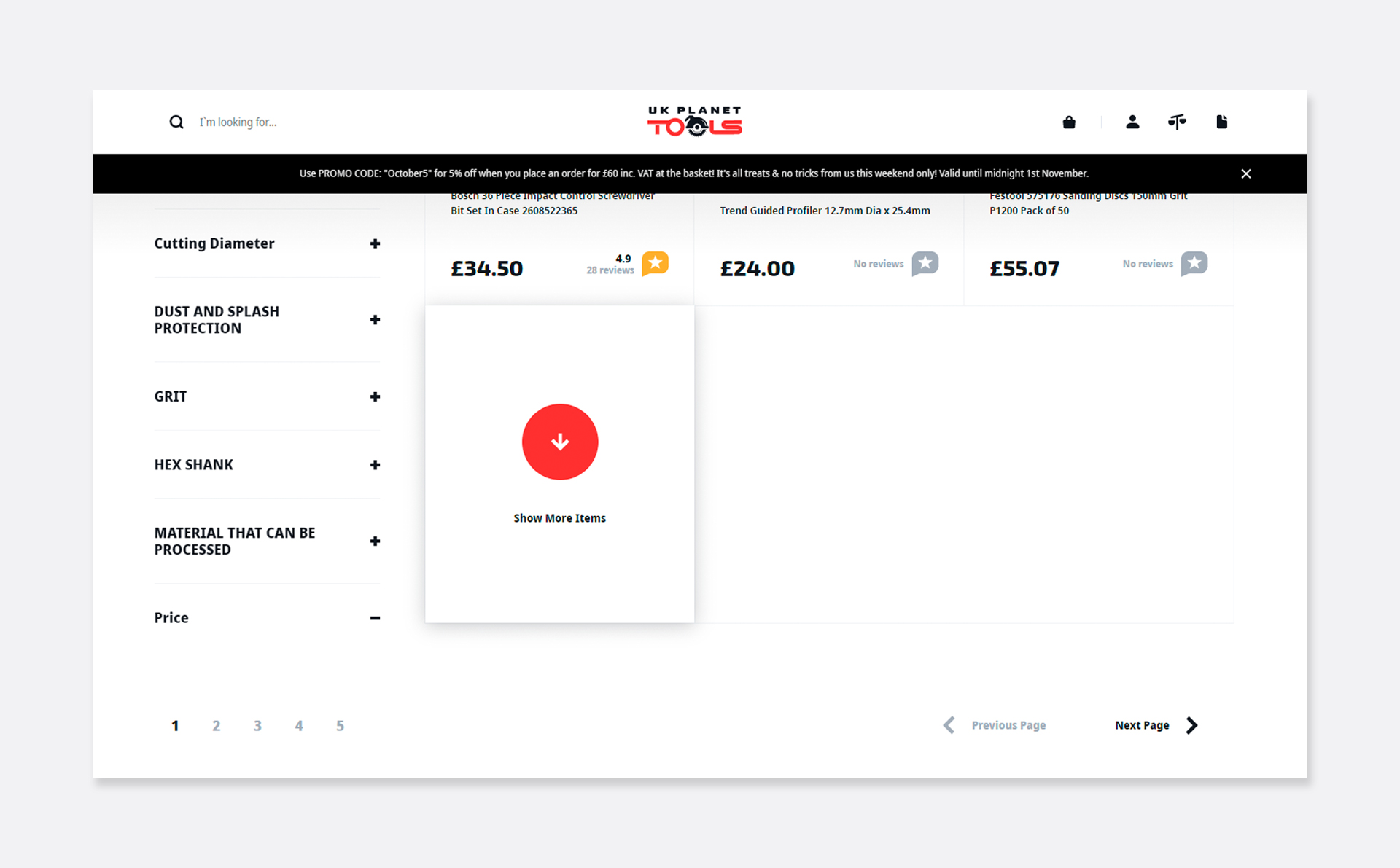
У вашій категорії може бути нескінченно багато товарів, але показувати їх прийнято по 50–80 на сторінці, з можливістю розгорнути стрічку або перейти на наступну. Робити лістинги менш ніж на 15 позицій — погана з точки зору SEO ідея. Краще об’єднати маленькі категорії в одну побільше й додати фільтри.
Напівпорожні лістинги, як показують тести, відлякують користувачів і якщо у вас невеликий асортимент у принципі, варто спробувати різні способи поліпшення UX. Наприклад, хоча найзручніше зі смартфона переглядати лістинги з чотирма товарами на екрані, можна залишити й один, спочатку продумавши такий інтерфейс. Ще, якщо товар доступний у різних комплектаціях, кольорах, матеріалах і так далі — варто зробити окрему картку для кожного з них.
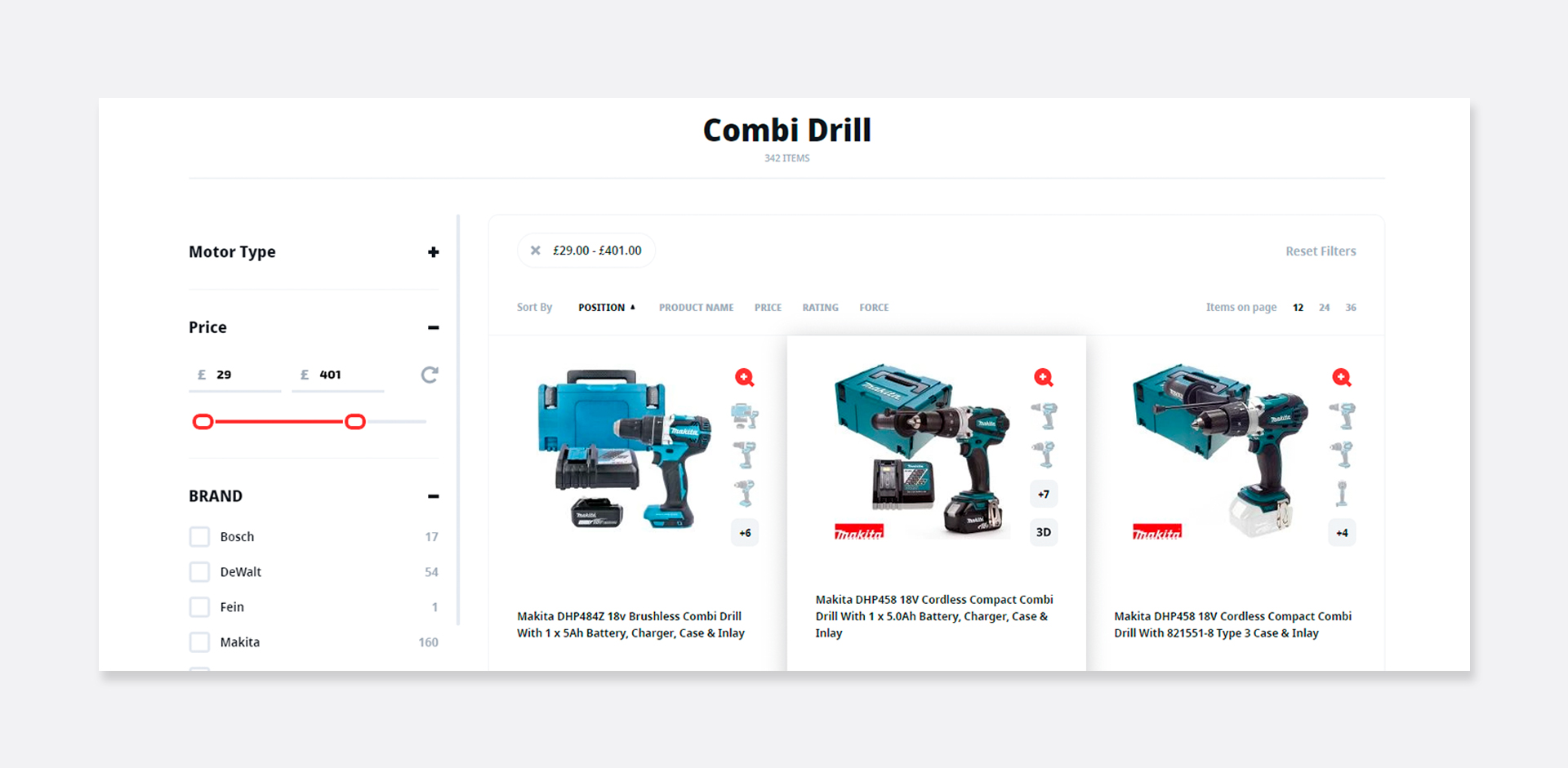
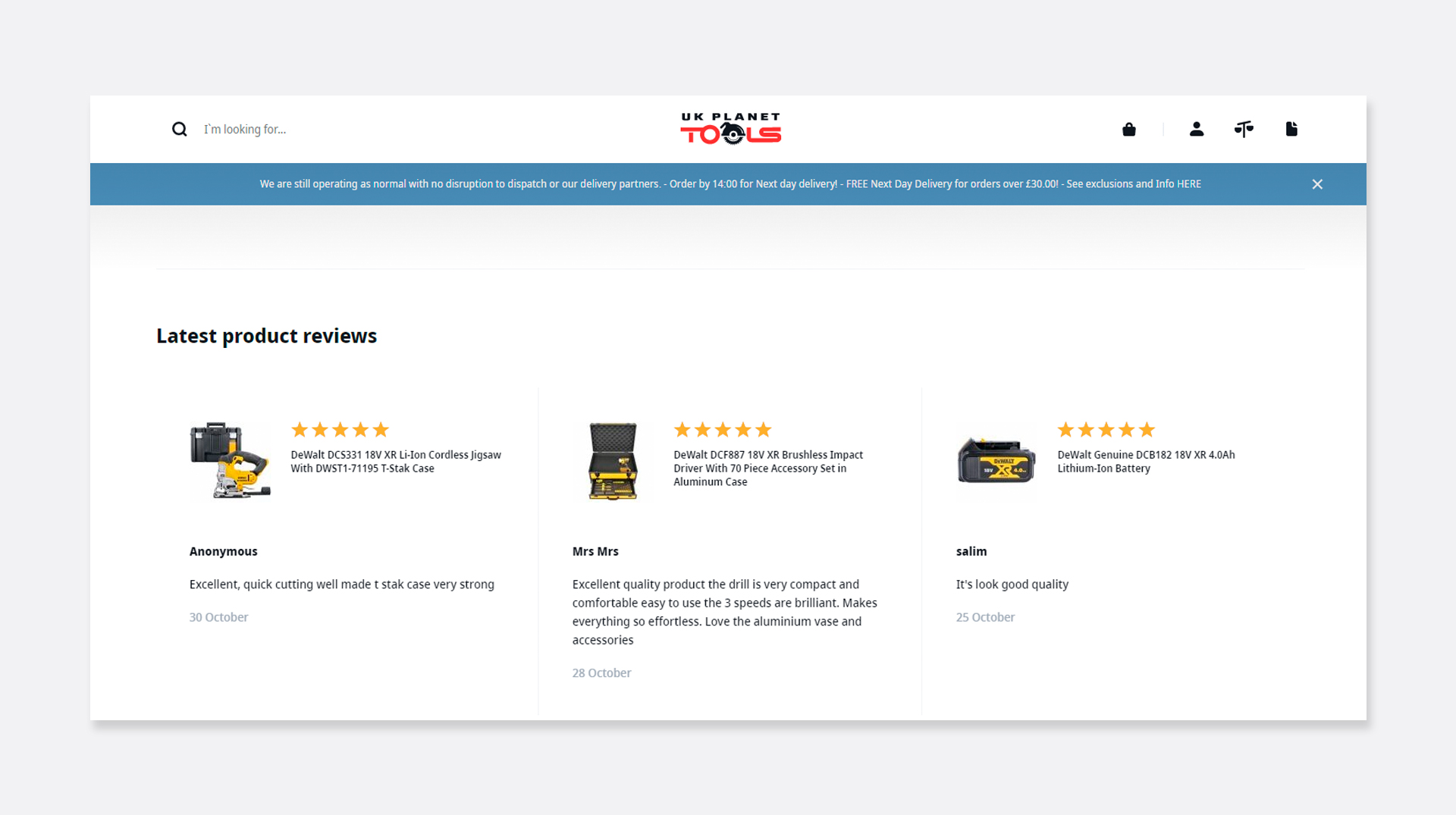
Сортування
Функція сортування за ціною, рейтингом та іншими параметрами використовується покупцями найчастіше. Вона потрібна обов’язково, у тому числі для того, щоби до того, як користувач вибрав потрібний йому порядок, показувати позиції, які найвигідніше продавати. Це можуть бути популярні товари, ті про які є багато відгуків або ті, що зараз доступні за акційною ціною.
Зрозуміло, все, чого немає в наявності має вирушати в кінець списку з відповідною позначкою. Гарна ідея, котра позитивно впливає на UX — запропонувати покупцям оформити попереднє замовлення або показати схожі товари.
Крім того, хороший UX має пропонувати варіанти вибору відображення товарів. Як мінімум плиткою або списком, а може, навіть, вибрати ту саме кількість позицій на сторінці. Це менш важливі доповнення, ніж можливість сортування, але вони теж можуть бути корисні вашим клієнтам.
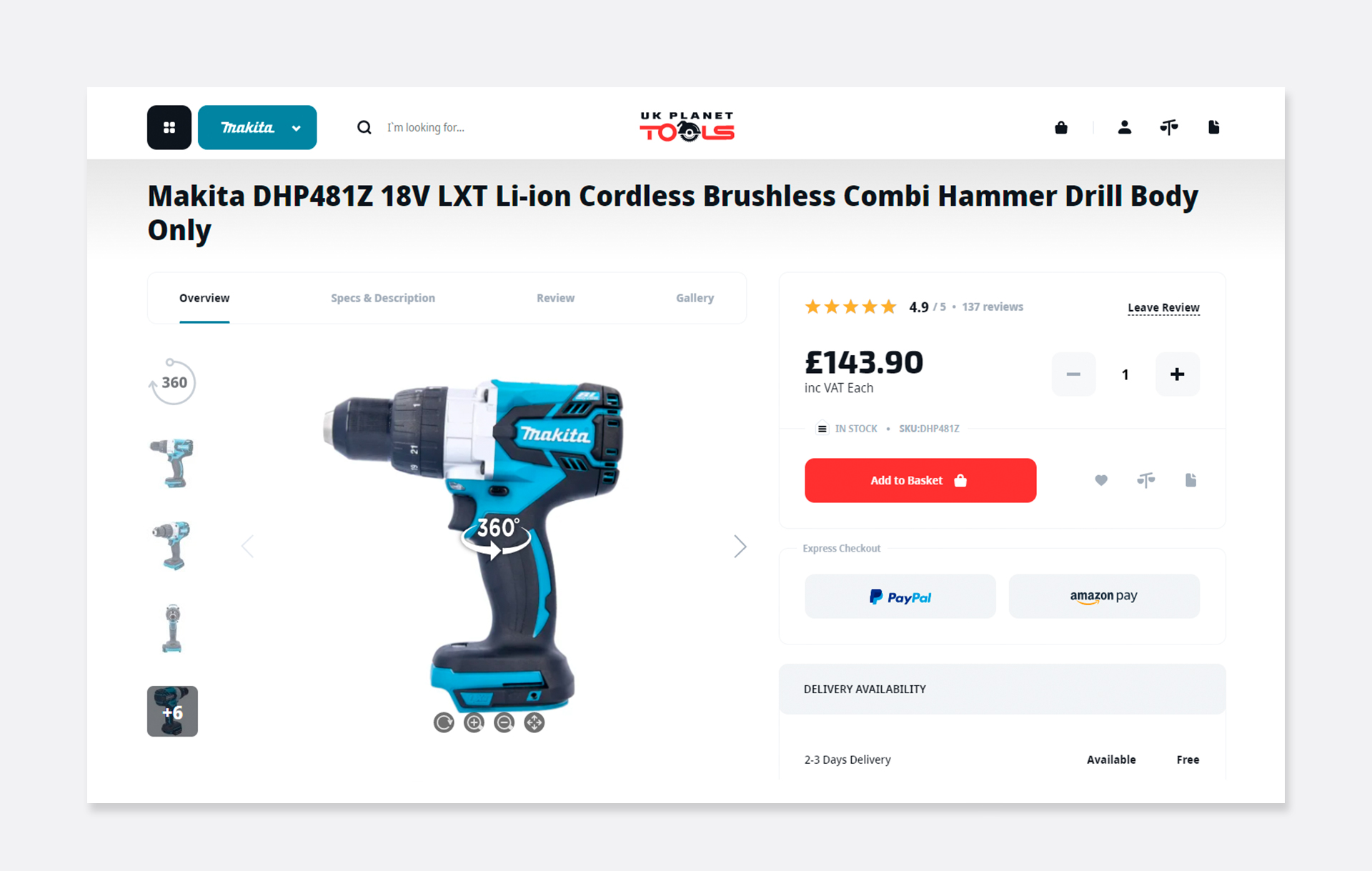
Додаткові кнопки
Чим коротше шлях користувача до цільової дії, тим краще, але якщо хтось хоче пройти довгою дорогою, йому повинно бути максимально комфортно. Важливі компоненти досягнення обох цих цілей — додаткові кнопки на картці в лістингу. Дайте покупцям можливість відразу, без переходу на сторінку товару:
- додавати його в кошик;
- замовляти в «один клік»;
- вибрати оплату частинами, якщо у вас підключений цей сервіс;
- зберігати товар в обране й порівняння;
- побачити додаткову інформацію — наявність, рейтинг, кількість відгуків;
- дізнатися основні характеристики — кольору, розміри і т.д.
Не забувайте, що на картці обов’язково має бути ціна.
Спілкування й пошук
Не залишайте користувача в здогадах чи вийшло в нього зробити замовлення, додати товар в обране, підписатися й так далі. Додайте оповіщення про всі події. Нагадуйте йому, що саме він додав у кошик і які способи оплати та доставки вибрав перед тим, як пропонувати завершити оплату. Зробіть доброзичливу сторінку «Помилки 404», додайте текстові підказки у вузьких місцях і звичайно ж розмістіть способи зв’язку з вами на видному місці.
Крім того, підключіть потужні інструменти повнотекстового пошуку по сайту, які зможуть автоматично виправляти помилки і запропонувати варіанти автозаповнення за першими літерами.
Навігація: хлібні крихти, посилання на популярні розділи, зворотний скролінг
Візуально маленькі, але дуже важливі елементи. Хлібні крихти, вони ж шлях навігації дають змогу користувачеві не забути, в якій підкатегорії він знаходиться й легко повернутися в загальний розділ або на головну. Особливо корисний навігаційний ланцюжок у тих випадках, коли покупець бачить товар у рядку пошуку, а потім хоче переглянути схожі.
Посилання на популярні розділи, навпаки, розміщують внизу сторінок. Вони більше потрібні для SEO, але можуть бути корисні й користувачам, подивилися лістинг до кінця, щоби відразу перейти до іншого розділу.
Кнопка «Вгору» теж фіксується в нижній частині екрана. Зворотний скролінг ніхто не любить, якщо звичайно для нього не передбачена окрема кнопка. Взагалі в користувача має бути максимально багато способів повернутися. Дехто любить «подивитися, що дають», навіть після того, як вирішили щось замовити або просто дивляться всі пропозиції, перш ніж щось відправити в кошик. Закріплений каталог збоку або зверху, хлібні крихти й посилання на сторінки потрібні саме для цього. Крім того, нікому не хочеться перегортати назад 100 позицій до того, місця де зупинився й перейшов на сторінку товару.
Блоки пропозицій
Сайт із дружнім до користувача інтерфейсом повинен виконувати роль гарного продавця у звичайному магазині. Досвідчений фахівець допоможе не тільки знайти те, що користувач думає йому потрібно, але зробить набагато більше. Зокрема, спробує продати те, що йому вигідно й те, що може сподобатися користувачеві. Для цього й існують розділи «Популярне», «Новинки», «Інші користувачі також купили», а головне — «Вам може сподобатися». Детально про те, як працюють персональні рекомендації можна прочитати тут.
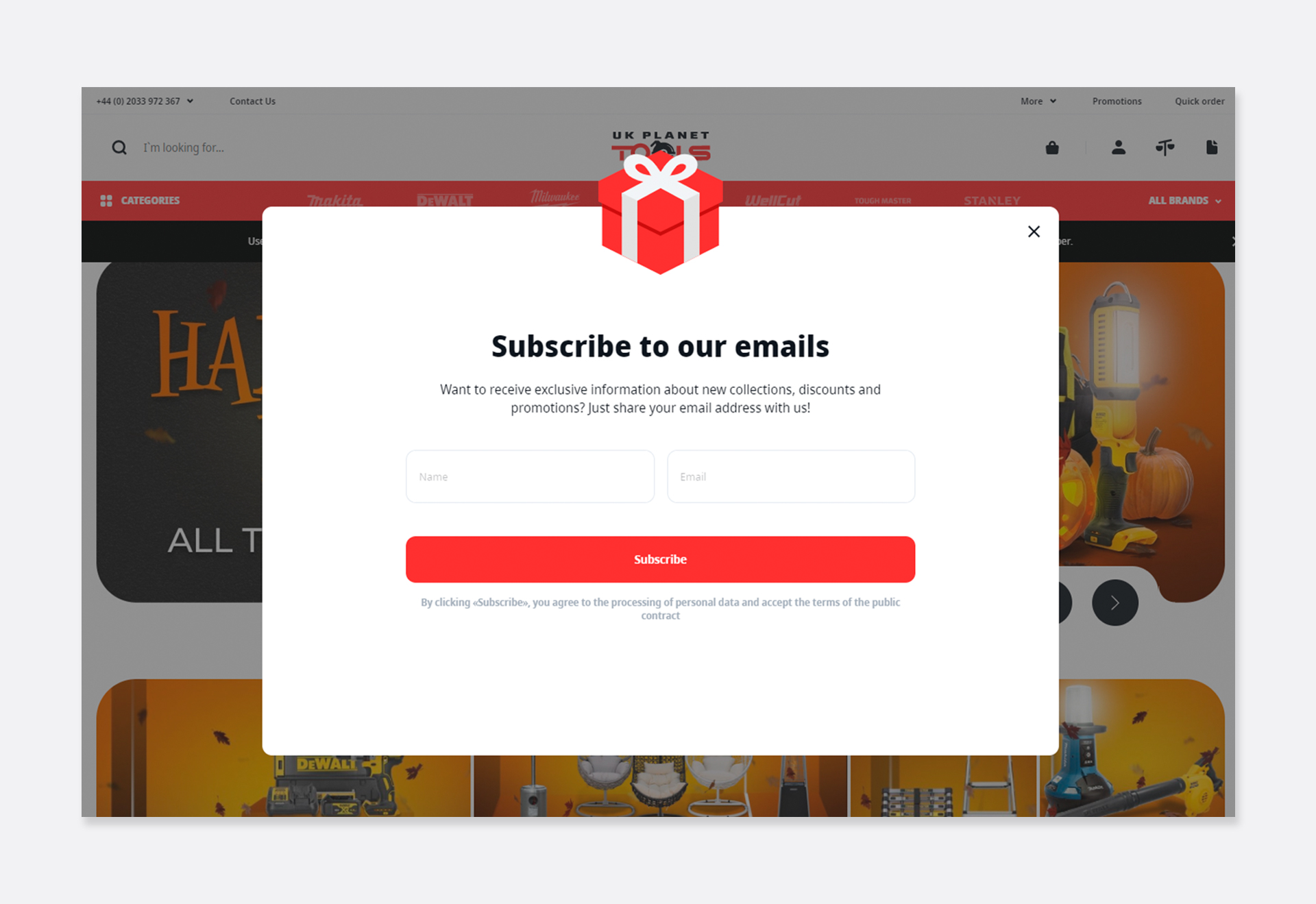
Спливаючі вікна
Поп-апи — відмінні маркетингові інструменти, які можуть поліпшити користувальницький досвід або зіпсувати його. У випадку зі спливаючими вікнами, головне знати міру, ідеальний варіант — одне віконце з пропозицією підписатися і якимось бонусом за це, наприклад, знижкою. У дні масштабних акцій можна додати ще один поп-ап, з рекламою події, але й це вже може бути зайвим. Крім того, є й інші правила хорошого тону:
- кнопка «закрити» повинна бути великою й помітною;
- показувати поп-ап потрібно тільки після того, як сторінка повністю завантажиться, а користувач зробить пару дій, наприклад, перегорне на два екрани нижче;
- не можна вставляти спливаючі вікна на важливих сторінках — порівняння або оформлення замовлення.
Ще один важливий момент — вікно з онлайн-консультантом. Дуже добре, коли є можливість відразу поговорити з менеджером не покидаючи сайт, але в ті моменти, коли чат не потрібен, він повинен бути максимально непомітним. Причому для всіх. Хоча все нові інтернет-магазини за замовчуванням адаптивні й забезпечують однаковий досвід користувачам з усіма пристроями, саме з онлайн чатами й поп-апами часто виникають проблеми. Майже непомітний на десктоп-версії навіть згорнутий чат, може займати пів екрану смартфона. Переконайтеся, що це не ваш випадок і заодно перевірте, як взагалі користувачі реагують на вікна за допомогою інструментів аналітики.
Контент: текст і мультимедіа
SEO-статті ніяк не впливають на юзабіліті категорій, а ось UX-тексти — дуже сильно. Клієнту має бути максимально зрозуміло, що станеться, коли він натисне на будь-яку кнопку або активний елемент. Якщо щось можна зрозуміти неправильно, це обов’язково станеться і ви втратите покупця й можливо навіть не одного. Для інтернет-магазинів існує стандарт, відомий усім UI/UX дизайнерам, і в цьому випадку нема потреби боротися за унікальність. Пишіть всюди класичні «Купити», «Кошик», «Каталог» і так далі. Якщо ви пропонуєте щось, хоч трохи нестандартне, починаючи від можливості оформити підписку на послуги, то варто запросити UX-письменника. Такий спеціаліст не тільки лаконічно донесе ідею, а і зробить це в стилі вашого бренду, наявність якого, до речі, теж подобається користувачам
Мультимедіа контент в інтернет-магазині — досить незвично й може допомогти, як поліпшити юзабіліті, так і зіпсувати враження від сайту остаточно. Наприклад, музика, що автоматично запускається — те, що точно не потрібно вашому e-commerce проєкту. Та і якщо чесно ніякому іншому. Відео, як рекламне, так і, наприклад, огляд товару, буде корисним для багатьох покупців, але воно теж у жодному разі не повинно запускатися автоматично. Той, хто захоче його подивитися — натисне на кнопку, навіть не надавши цьому значення, той хто не хоче — буде дуже незадоволений необхідністю терміново вимикати джерело шуму. У зв’язку з цим, якщо вам дуже хочеться показати ролик — нехай він запускається в беззвучному режимі, з можливістю перемикання.
До речі, додаючи анімацію, відео та інший важкий контент, а також просто оптимізуючи сторінки, переконайтеся, що вони, як і раніше швидко завантажуються. Швидкість промальовування елементів теж впливає на призначений для користувача досвід. Точніше вона впливає на кількість користувачів, які залишаться на вашому сайті. Понад 70 % людей не буде чекати довше 3–4 секунд, а решта покинуть вас ще через дві секунди.
Висновок
Юзабіліті визначає, наскільки зручний і зрозумілий інтернет-магазин для користувачів. Робота над поліпшенням цієї характеристики збільшить конверсію з відвідувачів у покупців. Крім того, чим краще юзабіліті — тим вище будуть ваші сторінки в пошуковій видачі.
Щоби зрозуміти, що саме потрібно виправити, прибрати або додати — проводиться масштабна аналітика, котра включає опитування користувачів, вивчення записів сеансів і багато іншого. Поліпшення юзабіліті — нескінченний процес, почати який варто із впровадження рекомендацій перерахованих у цій статті.