UI/UX-дизайн: створення інтуїтивних інтерфейсів і відмінного користувацького досвіду в IT-продуктах
З розвитком IT-індустрії користувачі стали висувати вищі вимоги до цифрових продуктів компаній. Це стосується та інтерфейсів застосунків. Користувач очікує отримати не тільки функціональний продукт, а і зручний, ергономічний, інтуїтивно-зрозумілий. У цій статті ми розглянемо, як створювати вдалі призначені для користувача інтерфейси (UI) і користувацький досвід (UX) в IT-продуктах.
Принципи UI/UX-дизайну
В UX/UI є принципи, які є основоположними. Їх дотримання допомагає домогтися необхідного результату під час створення цифрового продукту. Основні принципи:
- Простота і зрозумілість. Основний принцип UX/UI-дизайну. Користувач без зайвих підказок має розуміти, як взаємодіяти із сайтом, додатком.
- Погодженість. Вона проявляється в єдиному стилі та дизайні елементів інтерфейсу. До цього пункту належить і використання єдиних шрифтів, кольорів, макетів та елементів управління. Завдяки цьому користувацький досвід стає більш послідовним.
- Орієнтованість на користувача. На етапі роботи UX/UI завжди варто пам’ятати про цільову аудиторію продукту, її переваги, очікування. У розумінні таких речей допоможе аналітика: від опитувань до теплових карт.
- Інформативність. Інформація має бути подана чітко й лаконічно. Грамотне використання тексту, кнопок, іконок, меню допомагає користувачам швидко і просто орієнтуватися, знаходити важливі розділи та здійснювати цільову дію.
- Простота навігації. Користувач має легко переміщатися застосунком або сайтом. Інтуїтивна навігація і добре продумана структура інформації позитивно впливають на користувацький досвід.
Розробка інформаційної архітектури та візуальних елементів інтерфейсу
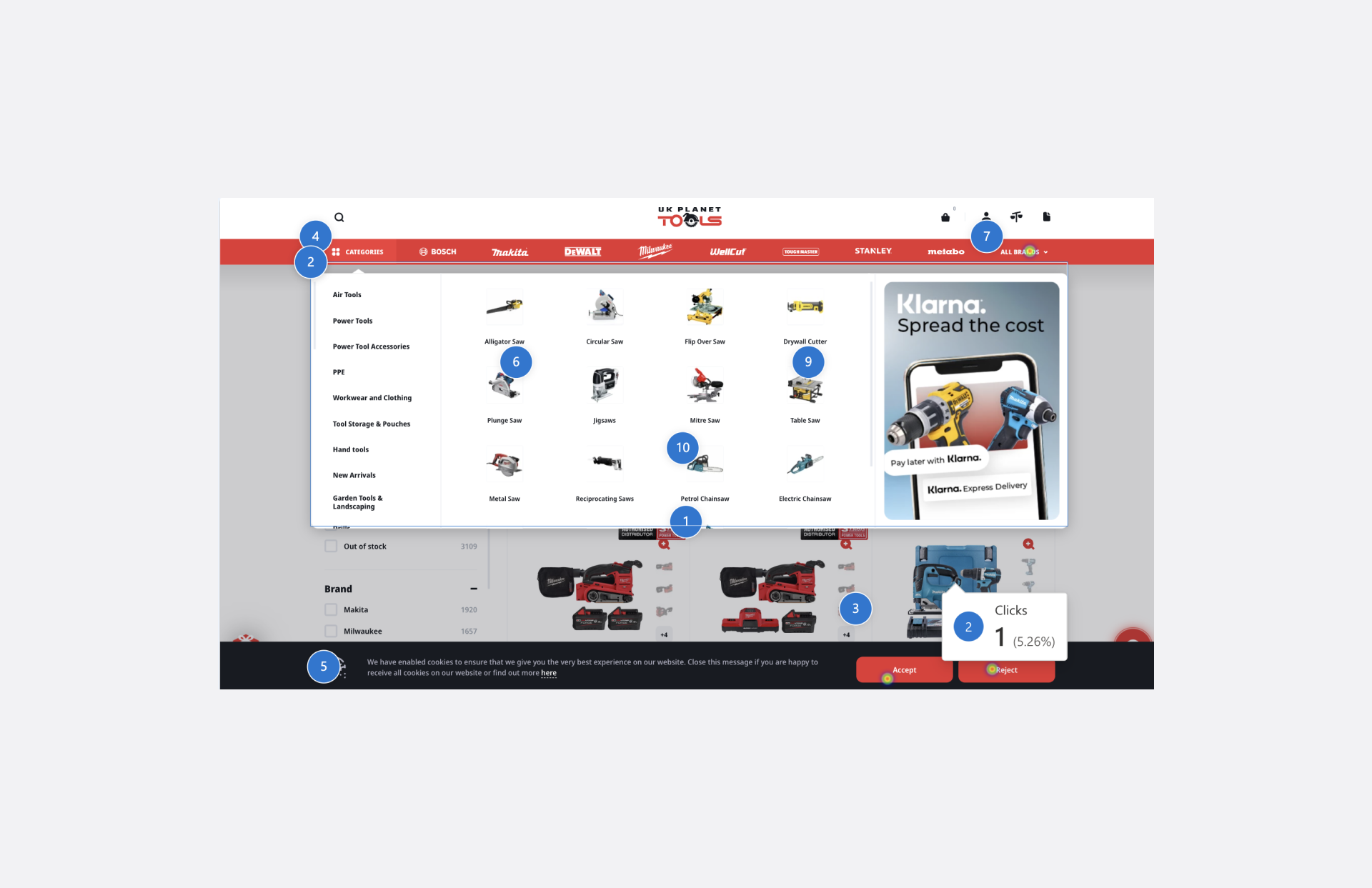
Інформаційна архітектура — комбінація систем організації, навігації, пошуку, іменування, які реалізовані в інформаційній системі. Вона визначає, які дані мають бути розміщені на кожній сторінці та як пов’язати сторінки одна з одною.
- Усе починається з дослідження цільової аудиторії. Головне — зрозуміти потреби та вподобання користувача. Це допоможе визначити формат організації контенту, а також необхідний набір функцій.
- Створення структури. На цьому етапі розробляється структура сайту або застосунку: від головного меню до підрозділів.
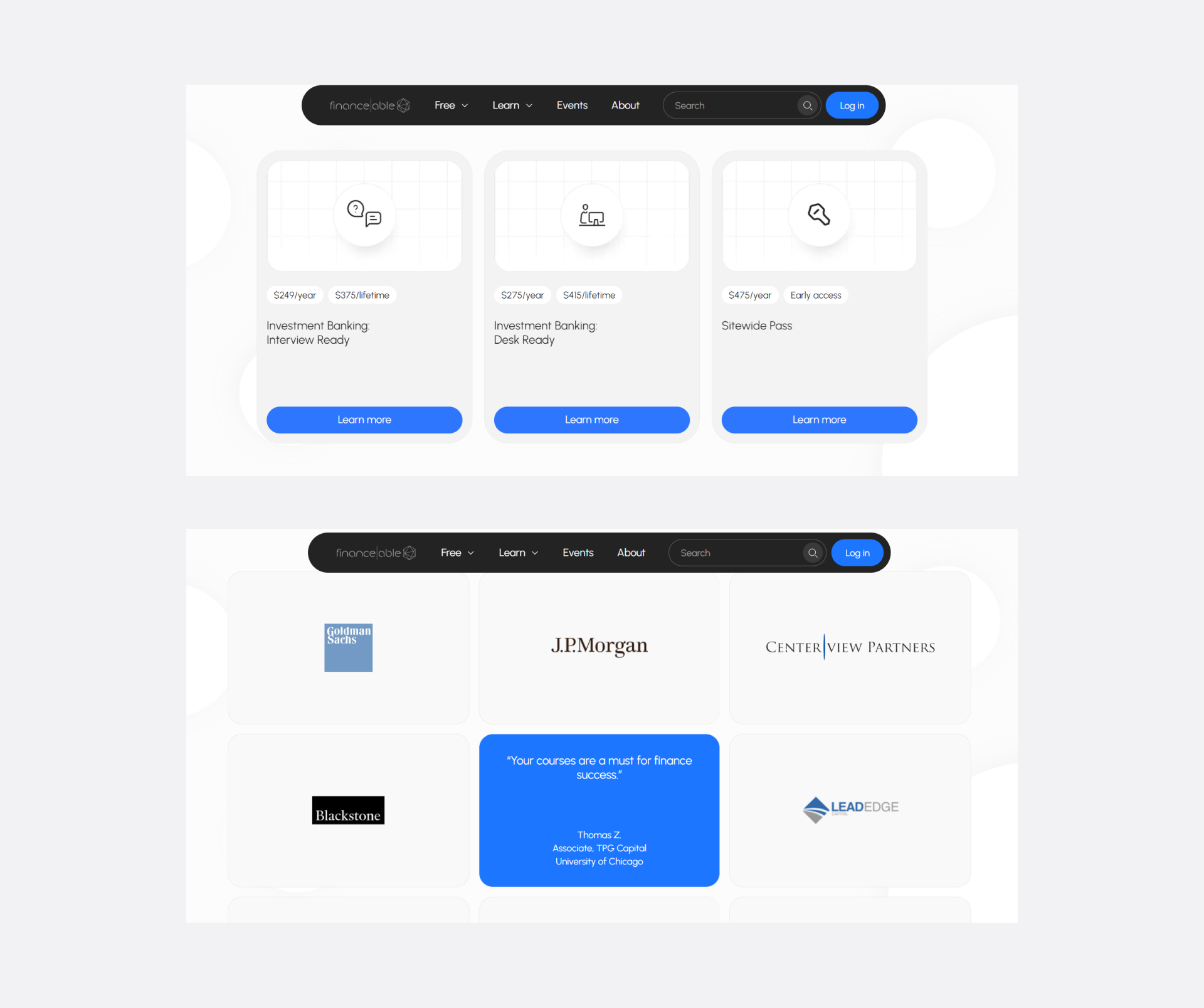
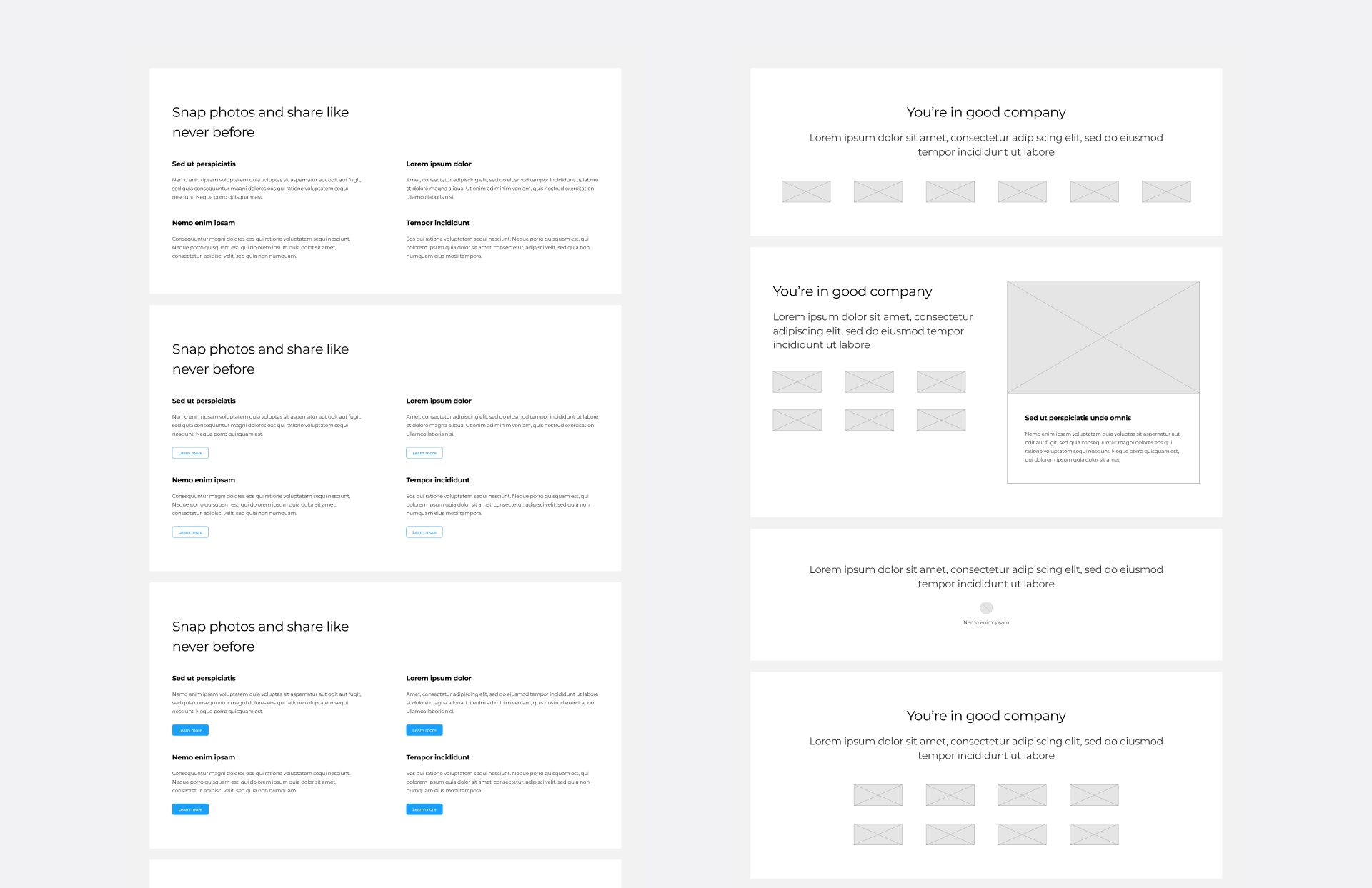
- Дизайн і візуал. Створення дизайну елементів інтерфейсу, таких як кнопки, поля введення, заголовки, іконки тощо. Візуальні елементи мають бути погодженими та відповідати загальному стилю.
- Прототипування. Етап створення прототипів інтерфейсу. Це дасть змогу протестувати структуру та візуальні елементи на ранніх етапах і перед релізом, щоб зробити їх максимально практичними та функціональними.
Проведення тестування користувацького досвіду та зворотного зв’язку
Тестування користувацького досвіду (UX-тестування) — це невіддільна частина розробки IT-продуктів з урахуванням принципів UI/UX-дизайну. Тестування містить такі кроки:
- Створення користувацьких сценаріїв. На першому етапі команда створює базові сценарії використання цифрового продукту. Також прописуються завдання, які має виконати користувач у процесі тестів.
- Підбір учасників для тестів. Збирається фокус-група користувачів, які здійснюватимуть тестування.
- Тестування. Фокус-група користувачів виконує поставлені завдання в застосунку й на сайті.
- Збір фідбеку. Збираються враження і думки користувачів про те, як їм було взаємодіяти з продуктом. Це може охоплювати інтерв’ю, анкети або онлайн-опитування.
- Аналіз результатів. Коли всі результати зібрані, дані структуруються і вивчаються.
- Робота над помилками. На основі отриманих результатів проводяться поліпшення слабких сторін цифрового продукту.
Адаптація UI/UX-дизайну під різні пристрої та роздільну здатність екранів
Адаптація цифрового продукту під різні типи пристроїв — невіддільна частина розробки. Пристроїв багато (ноутбуки, планшети, смартфони, ПК), усі вони мають різні ОС, характеристики, версії ОС. І завдання компанії зробити так, щоб їхній продукт був зручний для кожного користувача і клієнта. Під час адаптації застосунку враховуються три моменти:
- Адаптивний дизайн. Створення дизайну, який автоматично адаптується під різні роздільні здатності екранів. Це дає змогу продукту мати гарний вигляд і функціонувати як на мобільних пристроях, так і на планшетах і настільних ПК.
- Мобільна оптимізація. Оптимізується застосунок/сайт для мобільних, з огляду на обмеження сенсорних екранів, особливості ОС і мобільних браузерів.
- Тестування на різних пристроях. Проведення тестування на різних пристроях і операційних системах, щоби переконатися, що застосунок працює коректно. Що більший пласт пристроїв буде охоплено під час тестів, то більше аудиторії буде задоволено використанням продукту.
Використання аналітики для оптимізації UI/UX-дизайну
Аналітичні процеси — невіддільна частина бізнесу, IT-індустрії. Вони допомагають оцінити виконані етапи, результати, виявити помилки, слабкі місця та опрацювати їх. Ось кілька важливих кроків:
- встановлення аналітичних інструментів;
- збір та аналіз даних;
- інтерпретація результатів і виявлення слабких місць;
- тести та експерименти;
- континуальна оптимізація.
Висновки
UX/UI-дизайн відіграє важливу роль у створенні успішного цифрового продукту. Саме інтуїтивно-зрозумілі інтерфейси в сукупності з позитивним користувацьким досвідом роблять продукт компанії привабливим для користувачів і впливають на їхнє утримання.
Інвестиції в UX/UI-дизайн і профільних фахівців — грамотне вкладення фінансів компанії на довгострокову перспективу. У майбутньому вони забезпечать успіх продуктів і поліпшення репутації компанії на ринку. Для IT-компанії дотримання UX/UI-принципів є важливою конкурентною перевагою на ринку. Воно гарантує зростання користувацької та клієнтської бази, а також збільшення доходів.