9 ключових правил UX в ecommerce
Хороший UX — це високі конверсії, лояльність до бренду і просто позитивні емоції від взаємодії з вашим сайтом або додатком.
Давайте відразу визначимо, що таке UX, UI і хто повинен цим займатися:
- UX (user experience) — досвід користувача, те наскільки вашим клієнтам подобається взаємодіяти з сайтом або додатком.
- UI (user interface) — інтерфейс користувача, всі елементи сайту або програми з якими буде взаємодіяти користувач.
- Це взаємопов'язані речі, якими займаються UI/UX-дизайнери, координуючи роботу інших фахівців для проєктування інтерфейсів.
Навіщо це все потрібно? Завдання інтерфейсу — створювати хороший користувальницький досвід. Простіше кажучи користувачеві сайту або програми має бути зручно, зрозуміло і красиво. Щоб він як мінімум виконав цільову дію, а як максимум закохався в ваш продукт і став постійним клієнтом.
Як саме це реалізувати залежить від особливостей аудиторії, вашого напряму роботи та актуальних трендів. При цьому є спільні непорушні правила, яких варто дотримуватися незалежно від того, запускаєте ви унікальний високотехнологічний стартап або відкриваєте інтернет-магазин на будь-яку тематику.
Правило перше: все для людей
Інтерфейс створюється для людей. Крапка. Хто ці люди і як їм сподобається — перше, що потрібно зрозуміти для створення інтерфейсу:
- Знати свою ЦА. Найважливіше для створення UX розуміти клієнтів. Що їм потрібно, до чого вони звикли, яку інформацію шукають, що їм подобається, а що дратує і т.д. Для цього проводиться масштабний аналіз аудиторії. Якщо сайт/додаток вже є — відстежують поведінку користувачів на ньому. Якщо немає — проводять опитування на основі макета, аналізують конкурентів і статистичні дані з інших джерел. Отриману інформацію використовують для створення roadmap (дорожньої карти), аватарів користувачів (збірних образів із загальними ознаками) та інших звітів. Детальніше тут.
- Враховувати особливості ЦА. У процесі підготовки обов'язково виявиться, що вашій аудиторії важливо те, про що ви і подумати не могли. Ось на ці переваги і патерни поведінки потрібно звертати увагу в першу чергу, навіть якщо спочатку ви уявляли собі все зовсім по іншому. Це логічно — щоб проєкт приносив гроші він повинен подобатись саме користувачам.
- Робити проєкт для всіх. У вашій ЦА можуть виявитися люди з різним достатком, смаками та уподобаннями. Якісний UI повинен забезпечити відмінний користувальницький досвід всім без винятку. Ваше завдання, разом з дизайнерами та аналітиками, придумати універсальне рішення, якщо не хочете залишитися без половини потенційних клієнтів. До речі, не забувайте про інклюзивність — сайтом/додатком має бути зручно користуватися людям з обмеженими можливостями.
Правило друге: виправдовувати очікування
Кому не хочеться, щоб у його сайту або програми був той самий справжній інтуїтивно зрозумілий інтерфейс. Секрет «зрозумілості» — використання стандартів. Всі ми звикли до того що, наприклад, каталог сайту розгортається з лівого боку, а в додатках використовуємо жести вже не помічаючи цього. Зате дуже навіть помічаємо, коли вони спрацьовують не так, як ми звикли, а кнопка каталог захована в правому нижньому кутку. Стандарти можна і потрібно використовувати, щоб не розчарувати і не заплутати користувача, а проявляти творчий підхід тільки в рамках розумного і звичного.
Крім турботи про клієнтів це важливо і для просування сайту в Google або публікації в App Store. Обидві корпорації строго стежать за тим, щоб сайти з перших сторінок видачі і, відповідно, будь-який додаток в магазині, відповідали правилам. А значна частина з них спрямована на забезпечення користувачу звичного досвіду.
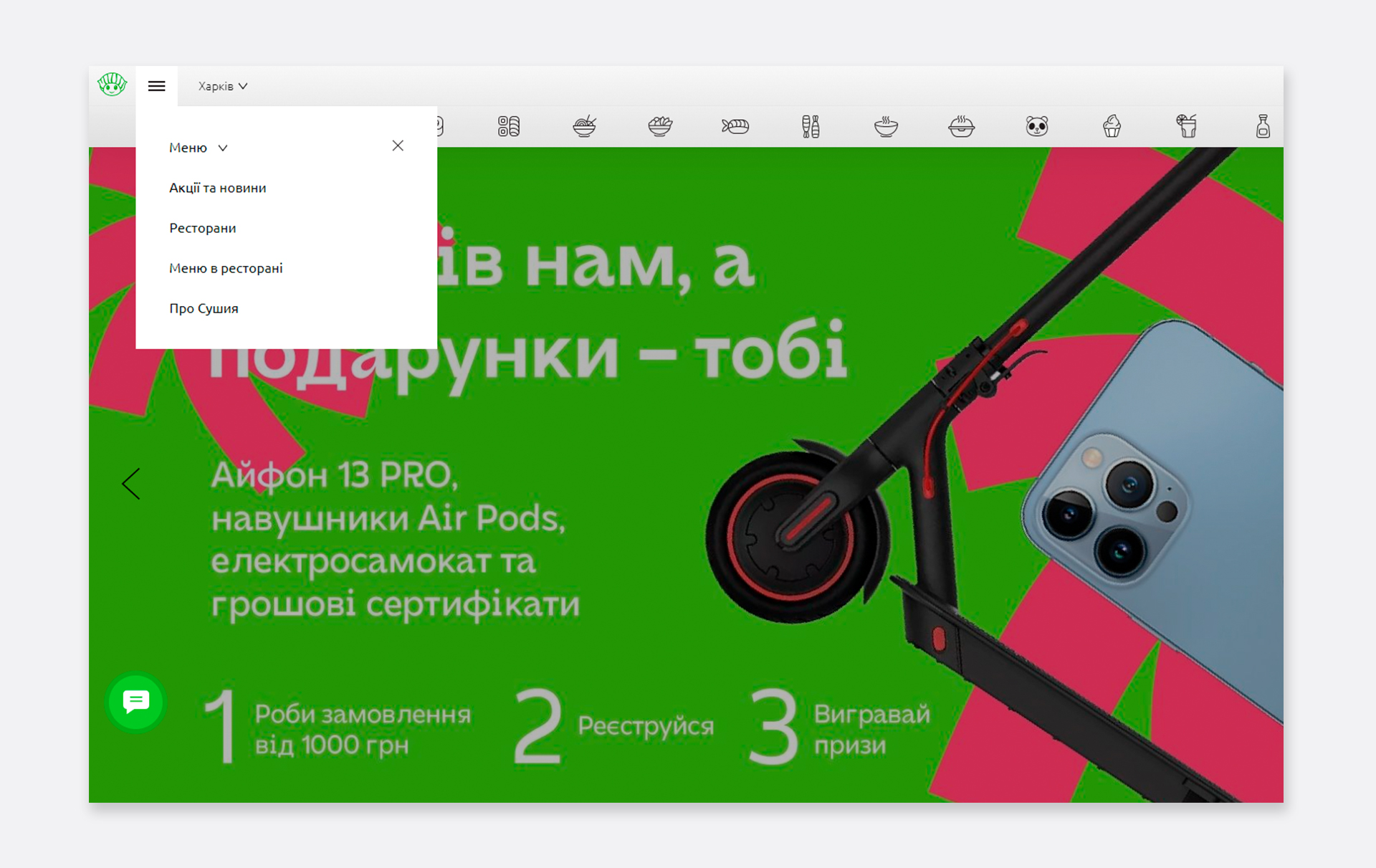
Правило третє: зрозуміла навігація
У якому б розділі сайту або вікні ваш користувач не знаходився, він повинен чітко розуміти де він і як потрапити звідти в інше потрібне йому місце. Це правило випливає з попереднього і називається «впізнавати знайоме» — ваше завдання зробити так, щоб користувач якомога менше замислювався над кожною дією.
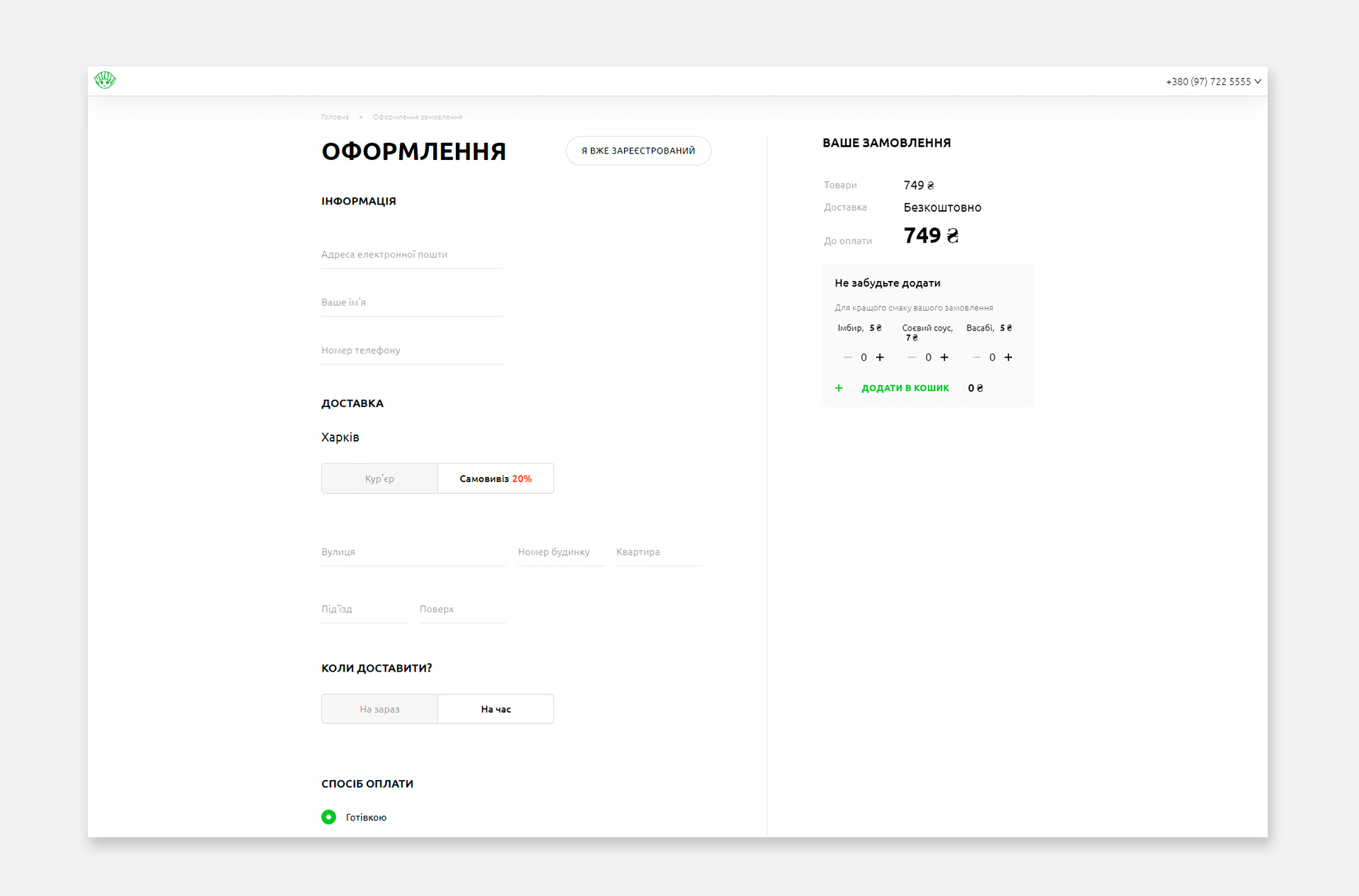
Для інтернет-магазину прикладом буде сторінка оформлення замовлення. У ній повинні бути ще раз перераховані відмічені товари, сума, спосіб оплати і доставки. Щоб клієнт «впізнавав знайоме», а не намагався згадати свої дії. Для додатків це буде чітка різниця між прочитаними і не відкритими повідомленнями, прогрес завдань з усією інформацією, адреса на яку користувач викликав таксі, а також коли і на якій машині приїде водій, і так далі. Суть в тому, щоб в кожній частині діалогу користувачеві легко було побачити, що він робив раніше. Хороший UX — це такий, який не залишає недомовленості і місця для занепокоєння.
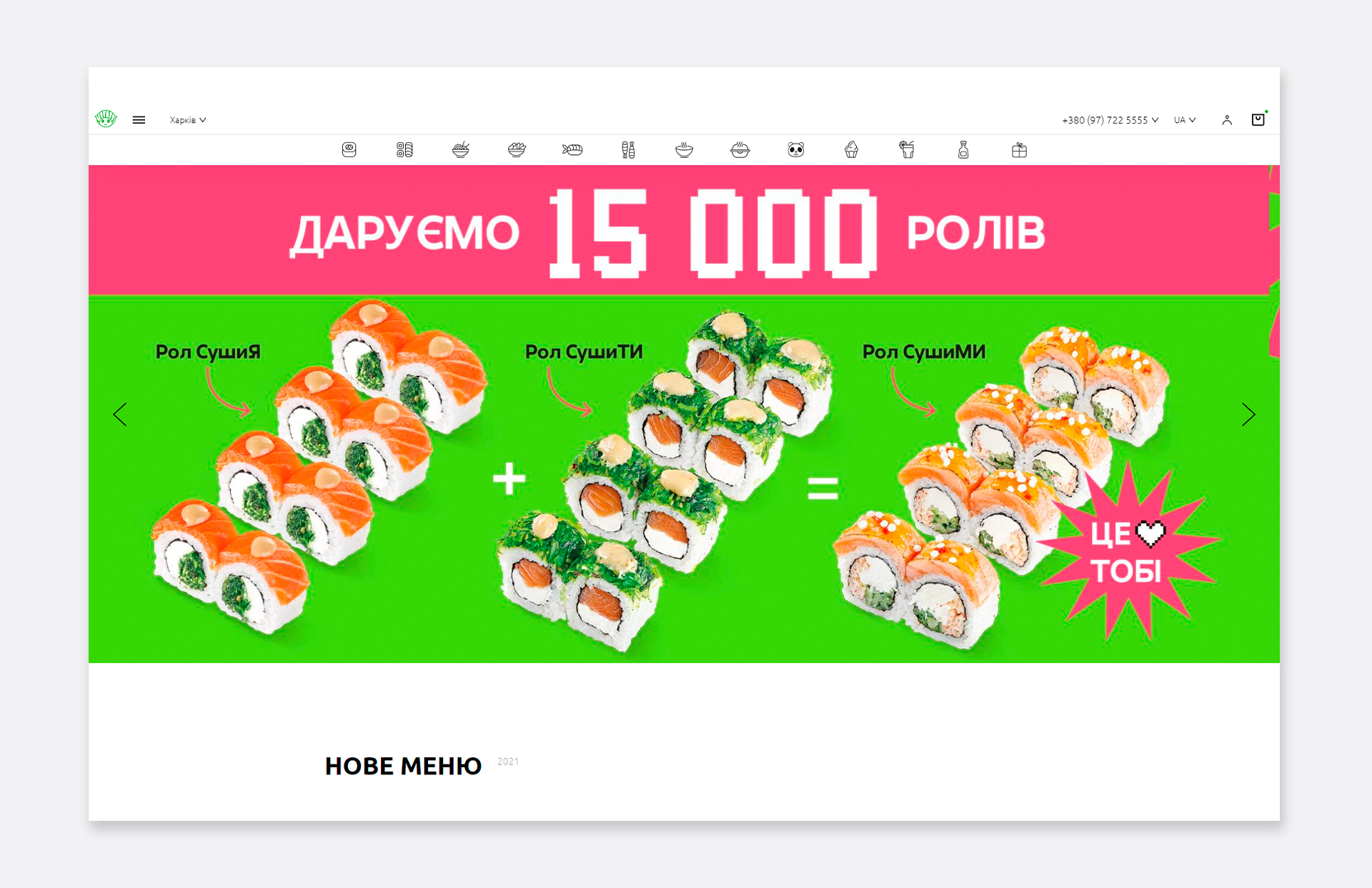
Правило четверте: заклик до дії на кнопках і не тільки
CTA елементи (Call to action — заклик до дії), вони ж кнопки «Купити» або «Підписатися», повинні бути максимально помітними і зрозумілими. Це найважливіші частини інтерфейсу, але щоб вони працювали потрібно подбати і про супроводжуючі тексти.
Цим займається UX-письменник — як копірайтер, тільки краще. Його завдання не розтягнути ідею на потрібний з точки зору SEO обсяг тексту, а навпаки стиснути її в максимально простий і зрозумілий посил.
Якщо зробити це, можна заощадити простір інтерфейсу, спростити навігацію і підвищити конверсію. Якщо ні — втратити безліч потенційних клієнтів, які просто не зрозуміють, що їм робити або навіщо.
Правило п'яте: мінімалізм в дизайні
Сучасні користувачі можуть концентруватися на чому-небудь до 8 секунд. Менше, ніж золоті рибки. Не варто ускладнювати їм завдання і перевантажувати інтерфейс.
Мінімалізм — це не тренд, а вимога. Чим менше елементів, тим ефективніше інтерфейс, коштом концентрації на результаті і відсутності відволікаючих чинників.
Мінімалізм це не тільки про стиснення зображень і додавання ємних CTA. Це про серйозний аналіз кожного елемента. Все на сайті або в додатку має бути максимально значимим і допомагати досягати мети. Якщо можна прибрати елемент і користувач майже нічого не втратить — потрібно це зробити.
Крім того, чим простіше дизайн, тим легше буде запустити проєкт і підтримувати його, а потім доопрацьовувати.
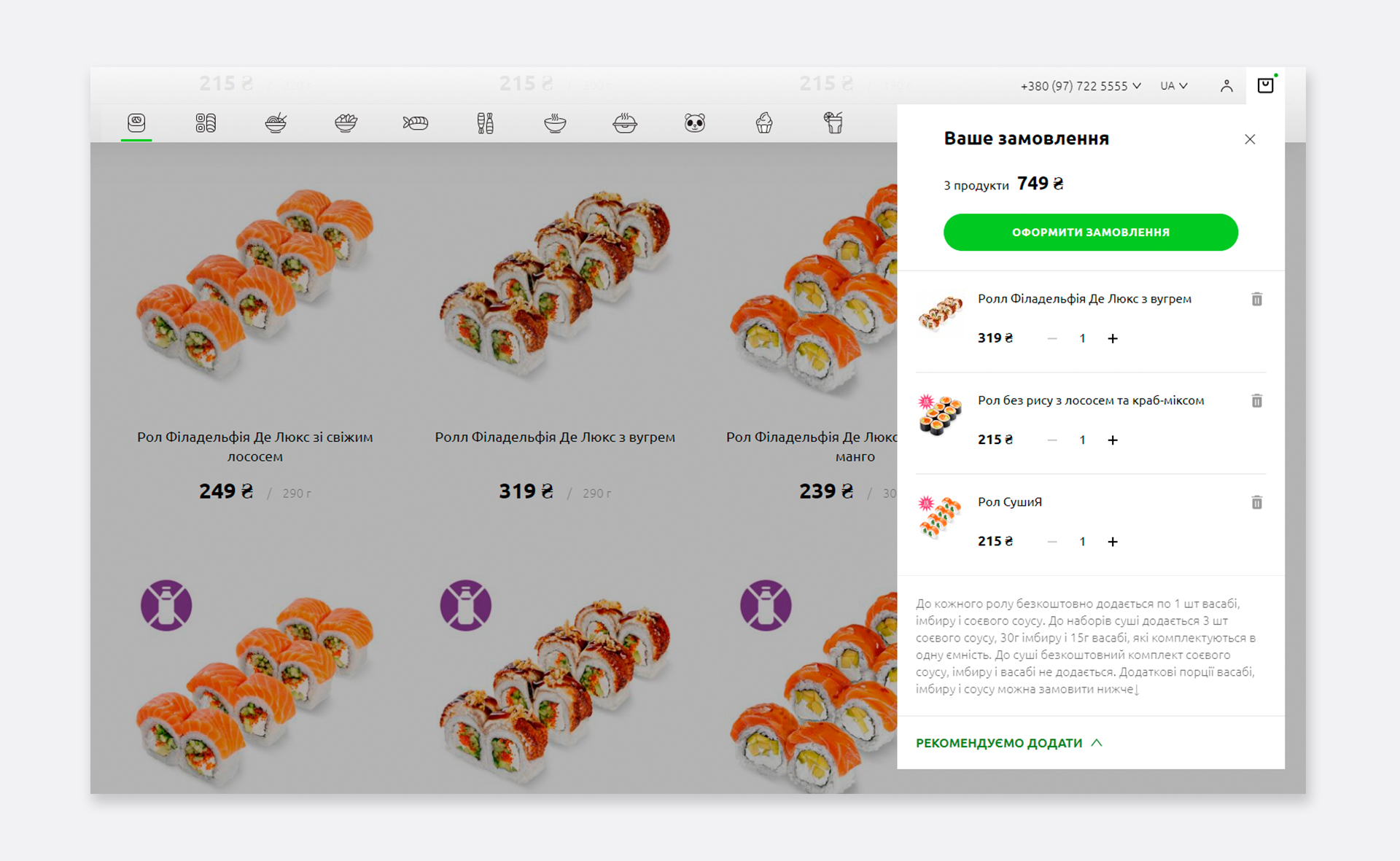
Правило шосте: короткий шлях
Одне з головних завдань проєктування інтерфейсів — скоротити до мінімуму кількість «рухів» необхідних для виконання всіх дій. Це стосується не тільки додавання кнопки «Купити в один клік» або подібних їй. Хороший UI зменшує дії потрібні на кожному етапі. Наприклад, обов'язково:
- зберігати інформацію про клієнта в акаунті для автозаповнення, щоб для повторної покупки дійсно було досить двох кліків
- додати інструменти, котрі підтягують дані з пам'яті пристрою, наприклад, менеджера паролів;
- підключити прості системи оплати.
Чим простіше клієнтові буде оформити замовлення, тим нижче відсоток відмов.
Правило сьоме: пам'ятати про правила UI-дизайну
Це технічні нюанси, без яких не вийде гарної картинки, що прямо впливають на досвід користувача. Всі хороші UX/UI-дизайнери знають їх і використовують:
- Щільність, а не пікселі. Дизайнери при проєктування елементів інтерфейсу використовують два види вимірювань — пікселі (dp) і щільність, пікселі на дюйм (PPI). Саме ця щільність, один з нюансів визначають ціну монітора, смартфона або планшета. Чим більше пікселів поміщається в одному дюймі, тим краще картинка. В результаті, якщо проєктувати інтерфейси просто для пікселів, то розмір елемента буде збільшуватися пропорційно щільності. І на більш якісних дисплеях кожна кнопка буде більше. Тому інтерфейси проєктуються під точки, що визначають щільність, щоб елементи було просто масштабувати під різні пристрої.
- Крок 8dp. Таку відстань вважається класикою проєктування інтерфейсів з двох причин. По-перше, непарні числа не підходять для пристроїв з роздільною здатністю 1,5 х, а по-друге, розміри екранів сучасних пристроїв майже завжди легко діляться на 8. У результаті всі елементи простіше вирівняти і зробити гармонійними.
- Без ліній і рамок. Це правило цілком відповідає тому, котре рекомендує дотримуватися мінімалізму у всьому. Необов'язково бути дизайнером, щоб побачити, наскільки кращий має вигляд інтерфейс без зайвих елементів, де всі межі блоків, у вигляді ліній, замінені на поля.
- Кольори і шрифти. У кожного відтінку є не тільки емоційне забарвлення, а й реальна візуальна вага. Це означає, що наш мозок сприймає кольори по-різному. В першу чергу ми дивимося на те, що більше і яскравіше, а вже потім на все інше. Тому за допомогою правильних відтінків легко вибудувати ієрархію контенту, де у кожного елемента буде певна важливість. Що стосується шрифтів, то просто не використовуйте понад два. Якщо хочеться якось виділити інформацію досить звичайних стилів — light, regular, medium, bold і так далі, які є у кожного популярного шрифту.
- Правильна анімація. Інтерактивні елементи це дуже здорово, головне, щоб все було в міру — не занадто швидко і не надто повільно. На цей рахунок уже є дослідження — для нашого мозку комфортно, коли анімація інтерфейсу триває 200 до 500 мс. Якщо менше — ми не помітимо, якщо більше — занудьгуємо, подумаємо, що проблеми із завантаженням. Таким чином, анімація яка повинна розважити користувача, може навпаки змусити його задуматися.
- Реальний контент. Якщо є можливість, краще створювати прототипи інтерфейсів з готовими картинками, відео і текстами. Саме контент в результаті формує уявлення про продукт і інтерфейс повинен його доповнювати. В ідеальному світі проєктування і створення контенту проходять одночасно, щоб дизайнер, аніматор, UX-письменник і інші могли висловити свою думку.
Технічних нюансів проєктування хорошого UI насправді набагато більше. Нові способи поліпшити користувальницький досвід з'являються із завидною регулярністю і багато що з них варто спробувати застосувати у своєму проєкті.
Правило восьме: ніколи не здаватися
Робота над поліпшенням UX не повинна закінчуватися. Ваше завдання регулярно моніторити що саме і де роблять користувачі, щоб знаходити вузькі місця і виправляти їх. Читайте відгуки, ставте питання, тестуйте нові ідеї і ставайте краще.

Саме тому, що не можна відразу зробити ідеально, найкращим рішенням буде запустити мінімалістичний проєкт і допрацьовувати його, роблячи ще комфортніше для користувачів.
Важливо: кожен раз, коли вам захочеться прибрати щось з інтерфейсу, робіть це. Але! Кожен раз коли вам захочеться щось додати, краще подумати тричі. Будь-які доповнення будуть конкурувати з уже існуючим наповненням і зменшувати його важливість.
Правило дев'яте: вдосконалюватися поступово
Ніколи не міняйте все і відразу, краще підводити користувачів до змін поступово. Різкі зміни гарантовано викличуть масу невдоволення, але все заперечення можна згладити, якщо добре підготуватися. Для цього існують А/В тести, що дозволяють показувати користувачам різні версії і оцінювати їх, а також збереження старої версії сайту, на час доопрацювання нової, з можливістю перемикання і багато іншого. Згадайте про eBay, який просто кожен місяць міняв відтінок жовтого в оформленні на більш тьмяний, поки не добрався до повністю білого і ніхто цього не помітив.
Головне пам'ятати що UX-дизайн — це процес, а не результат. Чим більше ви дізнаєтеся про продукт і користувачів, тим більше можете змінити, і так по колу. Тому що:
Досконалість — це не коли нема чого додати, а коли нічого прибрати.
Висновок
UI/UX-дизайн для e-commerce повинен бути мінімалістичним, простим і зрозумілим, а головне орієнтованим на потреби саме ваших клієнтів.
Щоб розробити інтерфейс, який буде забезпечувати хороший досвід, потрібно провести всебічну аналітику цільової аудиторії. Все, що потрібно від хорошого UI/UX-дизайнера, крім звичайно ж технічних навичок: думати як користувач, слідувати правилам, залучати письменників та інших фахівців, а також творити в рамках розумного і зрозумілого.