Этапы разработки мобильного приложения
Прежде чем начать разработку, скажите пожалуйста, а вы готовы?
Это будет непростой путь. Будут взлеты и победы, но стресса и переживаний также не избежать. Даже обратившись за помощью в Brander, нельзя быть безучастным и пассивным в таком масштабном проекте. Советуем взвесить все за и против перед стартом проекта. Эта статья поможет вам немного посмотреть в будущее и подготовить себя к нему. Хорошая новость: в этом будущем у вас есть приложение!

Поговорим о бизнесе?
Познать внутреннюю кухню бизнеса также важно, как и иметь техническое задание. Мы — разработчики, но должны осознавать детали. Для нас — это особенности бизнеса клиента. Основной фокус мы удерживаем на следующих пунктах:
- Будущее мобильное приложение должно решать боль клиента. Если вы не в курсе, какие у потребителя проблемы, нам предстоит провести немало работы. В зависимости от того, что узнают наши маркетологи о вашем клиенте, может меняться цель проекта. Пусть не глобально, но изменить фокус может потребоваться.
- Когда переменная “конкурент” остается неизвестной, работа проходит с треском и скрипом. Причина тому — постоянный внутренний вопрос: “А вдруг не сработает?”. Проведя несколько дней за изучением конкурента и его методов работы, вопрос закрывается сам собой. Выставлять приложению цели, не зная возможностей и планов конкурентных компаний — смелый, но глупый, поступок.

Заказчик должен иметь четкий ответ на вопрос, зачем ему приложение и как он планирует его использовать. Рекомендуем запастись всеми ответами заранее, не тратя время сторон на лишние обсуждения.
Составим ТЗ
Мы не поленились провести работу по знакомству с вашим бизнесом, поэтому дальнейшая разработка становится в разы легче. Начинается этап подготовки технического задания. Этим документом мы закроем все вопросы клиента о том, в каком порядке пройдет работа, сколько времени это займет и сколько будет стоить. Brander относятся к фан-клубу ТЗ, поэтому у нас есть короткий список, из которого становится понятным, что же такое техническое задание и зачем оно проекту.

Собственно, список.
Изучаем наработки компании
Если только разрабатываемое приложение — не первый продукт компании, нужно провести проверку систем внутри компании. Если в дальнейшем приложению и сайту понадобится интеграция, знать все детали разработки — наша обязанность. Бизнес-аналитик формирует предложения, исходя из приложений схожего функционала и необходимых действий. После этого мы заберем в проект сильные стороны и откинем слабые.
Дизайн
Клиент озвучивает свои пожелания по внешнему виду приложения и мы для себя отмечаем, насколько это сопоставимо с заявленным функционалом. Не расстраивайтесь, если придется выбрать другой дизайн. Не переживайте, радикальных перемен плана работ удастся избежать, если придерживаться баланса.
Сценарии
Мы запланируем для пользователей несколько групп сценариев. Это даст понимание, как с приложением будет обращаться представитель вашей ЦА. Подобная подготовка дает возможность глубже смотреть на функционал и технологический потенциал приложения.
Целевая аудитория
В техническом задании мы уделяем аудитории весомый фокус. Маркетолог и бизнес-аналитик узнают особенности аудитории, ее привычки, вплоть до портрета клиента. Осведомленность в таких нюансах критически сокращает возможность факапа.
Технологии
Было бы странно, если в техническом задании мы не обсудили бы этот пункт. Существуют нативные и кроссплатформенные приложения. Первые разрабатываются отдельно под Android или iOS, вторые обладают единым кодом для двух систем, но лишены уникальных фич.
Завершающая стадия
Находясь в финале, техническое задание повторно проверяется нашими специалистами и сверяется с клиентом. Иногда случается, что в процессе разработки за глобальной картиной теряются детали. Финальная стадия технического задания позволяет не допустить ошибок.
Как продать прототип
Прототип — еще не приложение, но уже и не его отсутствие ?
У нас есть несколько увесистых способов, как сделать прототип, который клиент полюбит всем сердцем, а после интегрирует в свой бизнес.

Навигация
Ее лучше держать внизу экрана, как и элементы управления. Оттуда управлять будет проще, клиент не запутается и даже на стадии прототипа поймет, как продукт должен работать.
Логотип
Клиент может не разбираться в дизайне, но он сразу видит, если не соблюдены его базовые принципы. Проанализировав сотни клиентов, мы пришли к выводу, что логотип на каждой страничке приложения бесит клиентов больше всего. Рекомендуем ограничиться стартовым экраном и пунктом с контактами.
Неочевидное
Не стоит размещать элементы слишком близко друг к другу, подсказки должны быть читабельными и заметными. Если навигационные кнопки будут близко одна к другой, пользователь будет нажимать несколько кнопок сразу.
Положение экрана
Заказчики часто не задаются этим вопросом, но Brander не забывает о ремарке. Ваше приложение будет вертикальным или горизонтальным? Может оба варианта? Не забудьте указать это на стадии утверждения прототипа.
Программирование
А вот и сладенькое ?
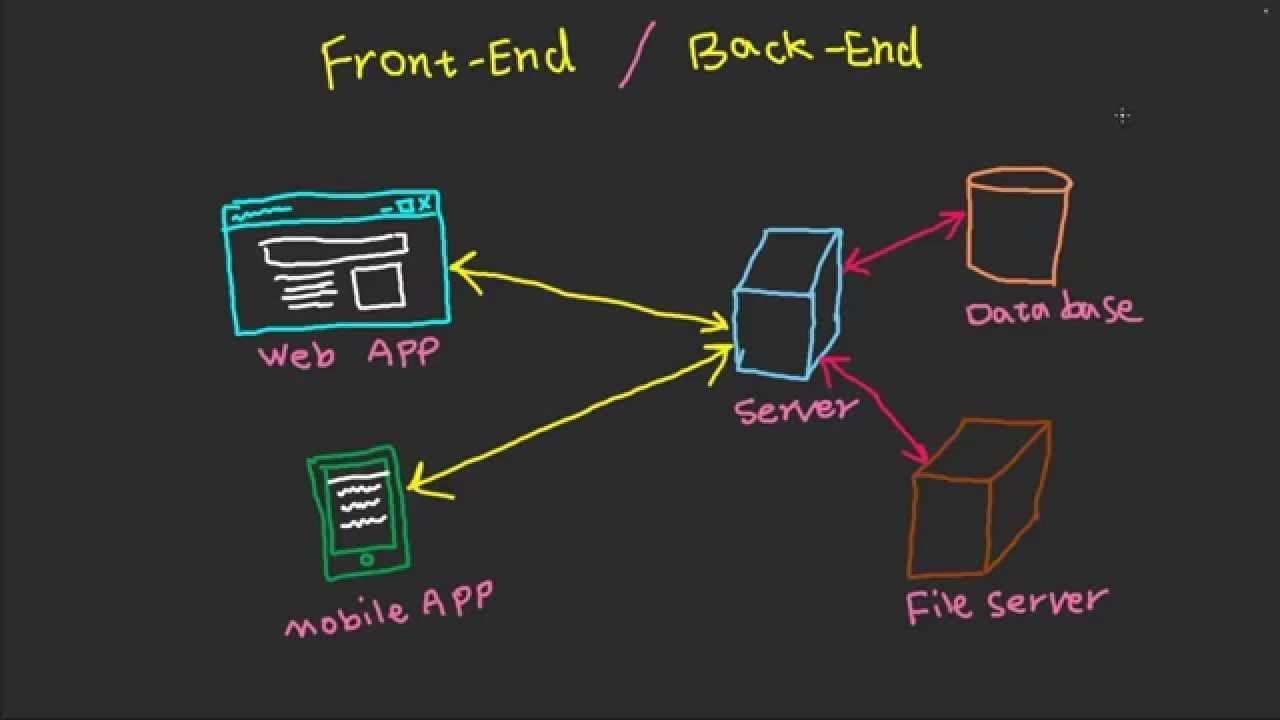
После утверждения ТЗ и стартового прототипа за дело берутся наши кодеры. Процесс делят два лагеря: Front-end и Back-end, клиентская и серверная части.
IOS
Приложения для устройств на операционной системе iOS пишутся с использованием гайдлайнов Apple, а также новых фреймворков и API. А именно, для написания графического интерфейса, в зависимости от проекта, может использоваться как UIKit, так и более новый SwiftUI. Что касается взаимодействия с сенсорами и датчиками устройства, то для получения геопозиции пользователя, а также его навигации, используется системный фреймворк CoreLocation. Карты отображаются, как стандартные для iOS, так и Google-карты. Для более точной навигации внутри зданий, когда геопозиция может определяться не точно, мы предлагаем использовать технологию BLE для точного определения позиции пользователя и навигации до конечной цели внутри здания.
Что касается работы с новейшими технологиями дополненной реальности, то для взаимодействия с окружающим миром используем фреймворк ARKit, который позволяет с помощью камеры наносить дополнительные объекты в окружающее пространство и взаимодействовать с ними.
Ввиду участившейся потребности предлагать пользователю быстрый доступ к ключевому функционалу приложения без непосредственной установки (например, чтобы заказать чашку кофе через QR в заведении), в нашем портфолио есть проекты, которые используют AppClip для предоставления таких возможностей.
Для решения вопроса безопасности данных пользователя используется совокупность методов шифрования и безопасной передачи данных как со стороны мобильного приложения, так и со стороны сервера. Кроме того, для дополнительной защиты приложений используется доступ с помощью биометрии (TouchID и FaceID).
Различные способы оплат, взаимодействие с кошельком Wallet — это то, что уже стало обыденностью и почти всегда есть в наших приложениях.
Стоит также отметить опыт создания приложений под Apple Watch и десктопные приложения для macOS.
Android
Programming languages:
- Java;
- Kotlin;
- Dart.
Frameworks:
- Android SDK;
- Flutter;
- Compose UI;
- Android Support Library;
- Firebase;
- Google Maps SDK.
Dependency injection:
- Dagger2;
- Koin;
- Hilt.
Data storage:
- Room;
- SQLite;
- Content providers;
- Shared Preferences;
- REST API.
Version control — Git.
Other tools:
- Gradle;
- OkHttp + Retrofit2;
- Glide/Picasso.
Front-end
В коде прописывается каждый элемент по отдельности. Разработчик этого лагеря желает получать от клиента полный список обратной связи: использует ли он камеру, геолокацию, доступ к персональным данным. Они отвечают за реализацию пользовательских сценариев, а также философию юзабилити. Именно они прикручивают свайпы и скроллы, которые приятны глазу и пальцам.
Back-end
То, насколько быстро работает ваше приложение, отразит его популярность в будущем. Исследования показывают, что более 70% удалений происходят из-за медленной работы. Это как раз таки ответственность бек-ендера — наладить связь приложения с серверной частью. Зачастую, процесс наиболее затратный с позиции времени и финансов.
Запуск / Резюме
Запуск
Когда приложение будет готово, ему нужно соорудить удобное жилище в AppStore и Play Market. Данный этап менее стрессовый, чем предыдущие, но и здесь бывают проблемы. Представим страшные сообщения вроде: “Ваше приложение не соответствует политике магазина”, “Контент не является авторским и нарушает правила”. Зачем их представлять? Они могут прийти к вам на почту и испортить настроение. Мы обещаем держать ваше настроение в тонусе. Для этого перед запуском происходит традиционный даблчек проделанной работы и правил магазинов.

Резюме
Надеемся, что были полезными. Эта статья направлена именно на заботу о клиенте и разъяснение ему рабочего процесса. Наша команда уверена, что эти знания жизненно необходимы не только разработчикам, но и тем, кто платит разработчикам за их работу.
Спасибо за внимание! ❤️