Етапи розробки мобільного додатку
Перш ніж розпочати розробку, скажіть, будь ласка, а ви готові?
Це буде непростий шлях. Будуть злети та перемоги, але стресу та переживань також не уникнути. Навіть звернувшись за допомогою в Brander, не можна бути байдужим та пасивним у настільки масштабному проекті. Радимо зважити всі за та проти перед стартом проекту. Ця стаття допоможе вам трохи подивитися у майбутнє та підготуватися до нього. Гарна новина: у цьому майбутньому у вас є додаток!

Поговоримо про бізнес?
Пізнати внутрішню кухню бізнесу також важливо, як мати технічне завдання. Ми розробники, але маємо усвідомлювати деталі. Для нас — це особливості бізнесу клієнта. Основний фокус ми утримуємо на наступних пунктах:
- Майбутній мобільний додаток має вирішувати біль клієнта. Якщо ви не в курсі, які у споживача проблеми, ми маємо провести чимало роботи. Залежно від того, що дізнаються наші маркетологи про вашого клієнта, може змінюватися мета проекту. Нехай не глобально, але змінити фокус може знадобитися.
- Коли змінна "конкурент" залишається невідомою, робота проходить із тріском та скрипом. Причина цього — постійне внутрішнє питання: "А що як не спрацює?". Провівши кілька днів за вивченням конкурента та його методів роботи, питання закривається саме собою. Ставити перед додатком цілі, не знаючи можливостей та планів конкурентних компаній — сміливий, але безглуздий, вчинок.

Замовник має мати чітку відповідь на запитання, навіщо йому додаток і як він планує його використовувати. Рекомендуємо запастися усіма відповідями наперед, не витрачаючи час сторін на зайві обговорення.
Складемо ТЗ
Ми не полінувалися провести роботу зі знайомства з вашим бізнесом, тому подальша технологія стає в рази легшою. Починається етап підготовки технічного завдання. Цим документом ми закриємо всі питання клієнта про те, в якому порядку пройде робота, скільки часу займе і скільки буде коштувати. Brander належить до фан-клубу ТЗ, тому у нас є короткий список, з якого стає зрозумілим, що таке технічне завдання і навіщо воно проекту.

Власне, перелік.
Вивчаємо напрацювання компанії
Якщо тільки додаток, що розробляється — не перший продукт компанії, потрібно провести перевірку систем усередині компанії. Якщо у подальшому додатку та сайту знадобиться інтеграція, знати всі деталі розробки — наш обов'язок. Бізнес-аналітик формує пропозиції, з огляду на додаток схожого функціоналу та необхідних дій. Після цього ми збираємо у проєкті сильні сторони, а слабкі — відкидаємо.
Дизайн
Клієнт озвучує свої побажання на вигляд додатка та ми для себе зазначаємо, наскільки це можна порівняти з бажаним функціоналом. Не турбуйтеся, якщо доведеться вибрати інший дизайн. Не хвилюйтеся, радикальних змін плану робіт вдасться уникнути, якщо дотримуватися балансу.
Сценарії
Ми заплануємо для користувачів декілька груп сценаріїв. Це дасть розуміння, як з додатком буде поводитися представник вашої ЦА. Подібна підготовка дає можливість глибше дивитися на функціонал та технологічний потенціал програми.
Цільова аудиторія
У технічному завданні ми приділяємо особливу увагу аудиторії. Маркетолог та бізнес-аналітик дізнаються про особливості аудиторії, її звички, аж до портрета клієнта. Поінформованість у таких нюансах критично скорочує можливість факапу.
Технології
Було б дивно, якби у технічному завданні ми не обговорили цей пункт. Є нативні та кросплатформні програми. Перші розробляються окремо під Android або iOS, другі мають єдиний код для двох систем, але позбавлені унікальних фіч.
Завершальна стадія
Перебуваючи у фіналі, технічне завдання повторно перевіряється нашими фахівцями та звіряється з клієнтом. Іноді трапляється, що в процесі розробки за загальним зображенням губляться деталі. Фінальна стадія технічного завдання дає змогу не допустити помилок.
Як продати прототип
Прототип — ще не додаток, але вже і не його відсутністьб ?
У нас є кілька вагомих способів, як зробити прототип, який клієнт полюбить усім серцем, а потім інтегрує у свій бізнес.

Навігація
Її краще тримати унизу екрана, так само як і елементи управління. Звідти керувати буде простіше, клієнт не заплутається і навіть на стадії прототипу зрозуміє, як продукт має працювати.
Логотип
Клієнт може не розумітися на дизайні, але він відразу бачить, якщо не дотримані його базові принципи. Проаналізувавши сотні клієнтів, ми прийшли до висновку, що логотип на кожній сторінці додатка найбільше бісить клієнтів. Рекомендуємо обмежитися стартовим екраном та пунктом із контактами.
Неочевидне
Не варто розміщувати елементи надто близько один до одного, підказки мають бути читабельними та помітними. Якщо навігаційні кнопки будуть близько одна до одної, користувач натискатиме кілька кнопок відразу.
Положення екрана
Замовники часто не цікавляться цим питанням, але Brander не забуває про ремарку. Ваш додаток буде вертикальним або горизонтальним? Може обидва варіанти? Не забудьте вказати це на стадії утвердження прототипу.
Програмування
А ось і солодке ?
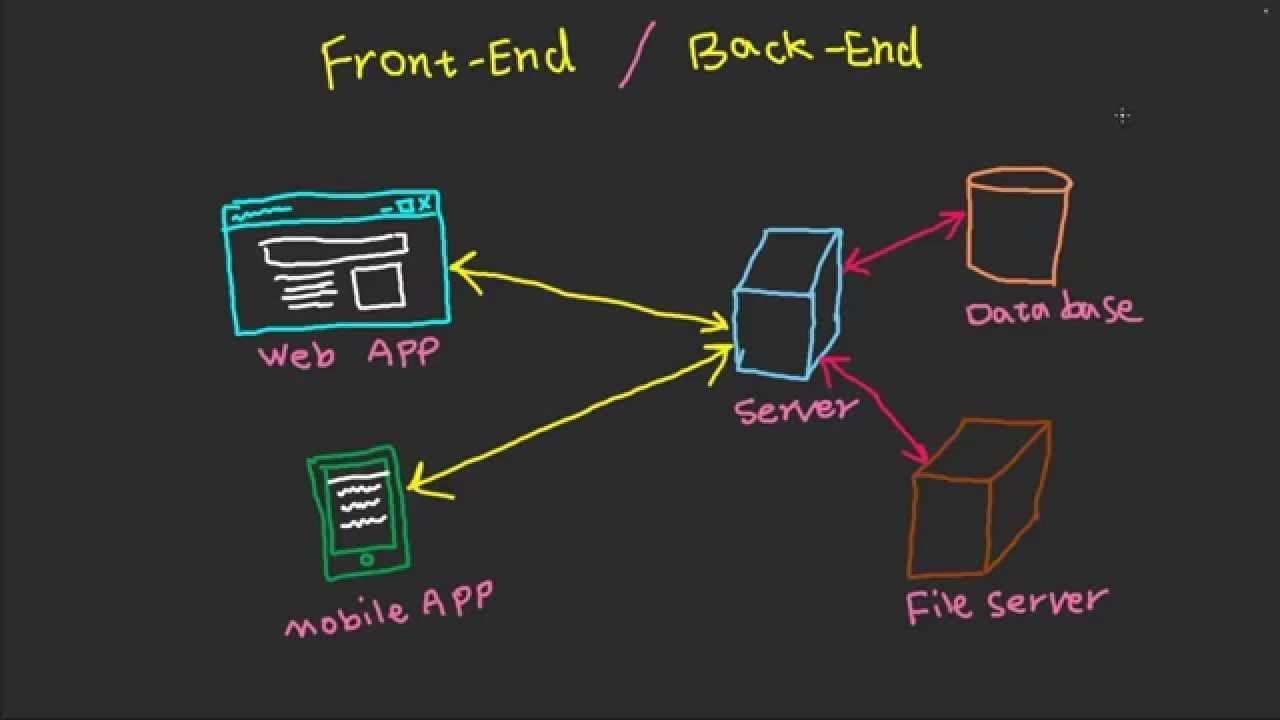
Після затвердження ТЗ та стартового прототипу за справу беруться наші кодери. Процес ділять на два табори: Front-end та Back-end, клієнтська та серверна частини.
IOS
Програми для пристроїв на операційній системі iOS пишуться за допомогою гайдлайнів Apple, а також нових фреймворків та API. А саме, для написання графічного інтерфейсу, залежності від проекту, може використовуватися як UIKit, так і новий SwiftUI. Що стосується взаємодії із сенсорами та датчиками пристрою, то для отримання геопозиції користувача, а також його навігації, використовується системний фреймворк CoreLocation. Карти відображаються як стандартні для iOS, так і Google. Для точної навігації всередині будівель, коли геопозиція може визначатися не точно, ми пропонуємо використовувати технологію BLE для точного визначення позиції користувача та навігації до кінцевої мети всередині будівлі.
Що стосується роботи з новітніми технологіями доповненої реальності, для взаємодії з навколишнім світом використовуємо фреймворк ARKit, який дає змогу за допомогою камери наносити додаткові об'єкти в навколишній простір і взаємодіяти з ними.
Через часті потреби пропонувати користувачеві швидкий доступ до ключового функціонала програми без безпосередньої установки (наприклад, щоб замовити чашку кави через QR у закладі), у нашому портфоліо є проєкти, які використовують AppClip для надання таких можливостей.
Для розв'язання питання безпеки даних користувача використовується сукупність методів шифрування та безпечної передачі як з боку мобільного додатка, так і з боку сервера. Крім того, для додаткового захисту програм використовується доступ за допомогою біометрії (TouchID та FaceID).
Різні методи оплат, взаємодія з гаманцем Wallet — це те, що вже стало буденністю, тому в більшості випадків є в наших додатках.
Варто також зазначити досвід створення додатків під Apple Watch і десктопні версії для macOS.
Android
Programming languages:
- Java;
- Kotlin;
- Dart.
Frameworks:
- Android SDK;
- Flutter;
- Compose UI;
- Android Support Library;
- Firebase;
- Google Maps SDK.
Dependency injection:
- Dagger2;
- Koin;
- Hilt.
Data storage:
- Room;
- SQLite;
- Content providers;
- Shared Preferences;
- REST API.
Version control — Git.
Other tools:
- Gradle;
- OkHttp + Retrofit2;
- Glide/Picasso.
Front-end
У коді прописується кожен елемент окремо. Розробник цього табору бажає отримувати від клієнта повний перелік зворотного зв'язку: чи він використовує камеру, геолокацію, доступ до персональних даних. Вони відповідають за реалізацію сценаріїв користувача, а також філософію юзабіліті. Саме вони прикручують свайпи та скроли, які приємні очам та пальцям.
Back-end
Те, наскільки швидко працює ваш додаток, вплине на його популярність у майбутньому. Дослідження показують, що понад 70% видалень відбуваються через повільну роботу. Це саме відповідальність бек-ендера — налагодити зв'язок програми із серверною частиною. Найчастіше процес найбільш витратний з позиції часу та фінансів.
Запуск / Резюме
Запуск
Коли додаток буде готовий, йому потрібно спорудити зручне житло в AppStore та Play Market. Цей етап менш стресовий, ніж попередні, але й тут бувають проблеми. Уявимо страшні повідомлення на кшталт: “Ваш додаток не відповідає політиці магазину”, “Контент не є авторським і порушує правила”. Навіщо їх уявляти? Вони можуть прийти вам на пошту та зіпсувати настрій. Ми обіцяємо тримати ваш настрій у тонусі. Для цього перед запуском відбувається традиційний дабл чек виконаної роботи та правил магазинів.

Резюме
Сподіваємось, що були корисними. Ця стаття спрямована саме на турботу про клієнта та роз'яснення йому робочого процесу. Наша команда впевнена, що ці знання життєво потрібні не тільки розробникам, а й тим, хто платить розробникам за їхню роботу.
Дякую за увагу! ❤️