Гайд по настройке Tik Tok Pixel
Продвигать видосики в Тик Ток — это, конечно, круто, но когда-нибудь настанет момент, когда придётся работать, например, с eCommerce проектами и тут могут возникнуть проблемы. Как трекать покупки? Как отслеживать макро и микро конверсии на сайте? Ну или как, в конце концов, настроить ремаркетинг? На эти вопросы и даже больше я отвечу в этой статье.
Начнем с базового. Чтобы начать работать с сайтами в связке с тик током, на сайте должен быть установлен Tik Tok Pixel. Что это за зверь такой? Это кусок кода, который отслеживает действия пользователей по определенным событиям: покупка, добавление товара в корзину и т.д. События определяются в зависимости от ниши проекта, под обычный лендинг с услугами в теории может хватить событий Лид и Контакт. Но это в теории. На самом деле под каждый проект нужно индивидуально определять пул событий.
Двигаемся дальше — установка пикселя на сайт. Наверное, это самый простой шаг из данного гайда. Для установки кода на сайт у вас есть множество вариантов. Например, через GTM, поставить ТЗ программисту, чтобы он добавил код в <head> сайта или интеграции. Обязательно для установки пикселя требуется основной код, который генерируется в кабинете Tik Tok.
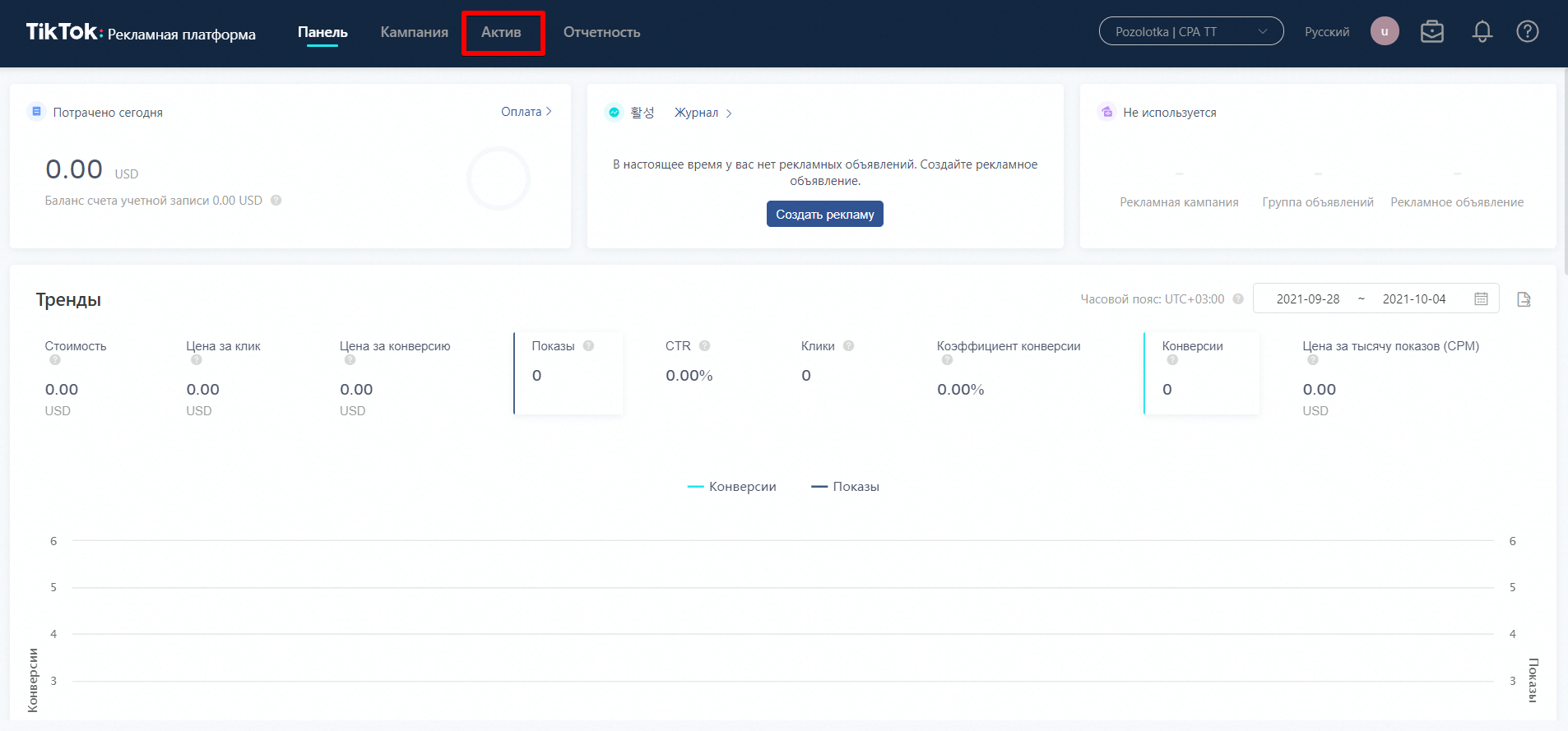
- Заходим в кабинет Tik Tok и переходим на вкладку Актив и События.
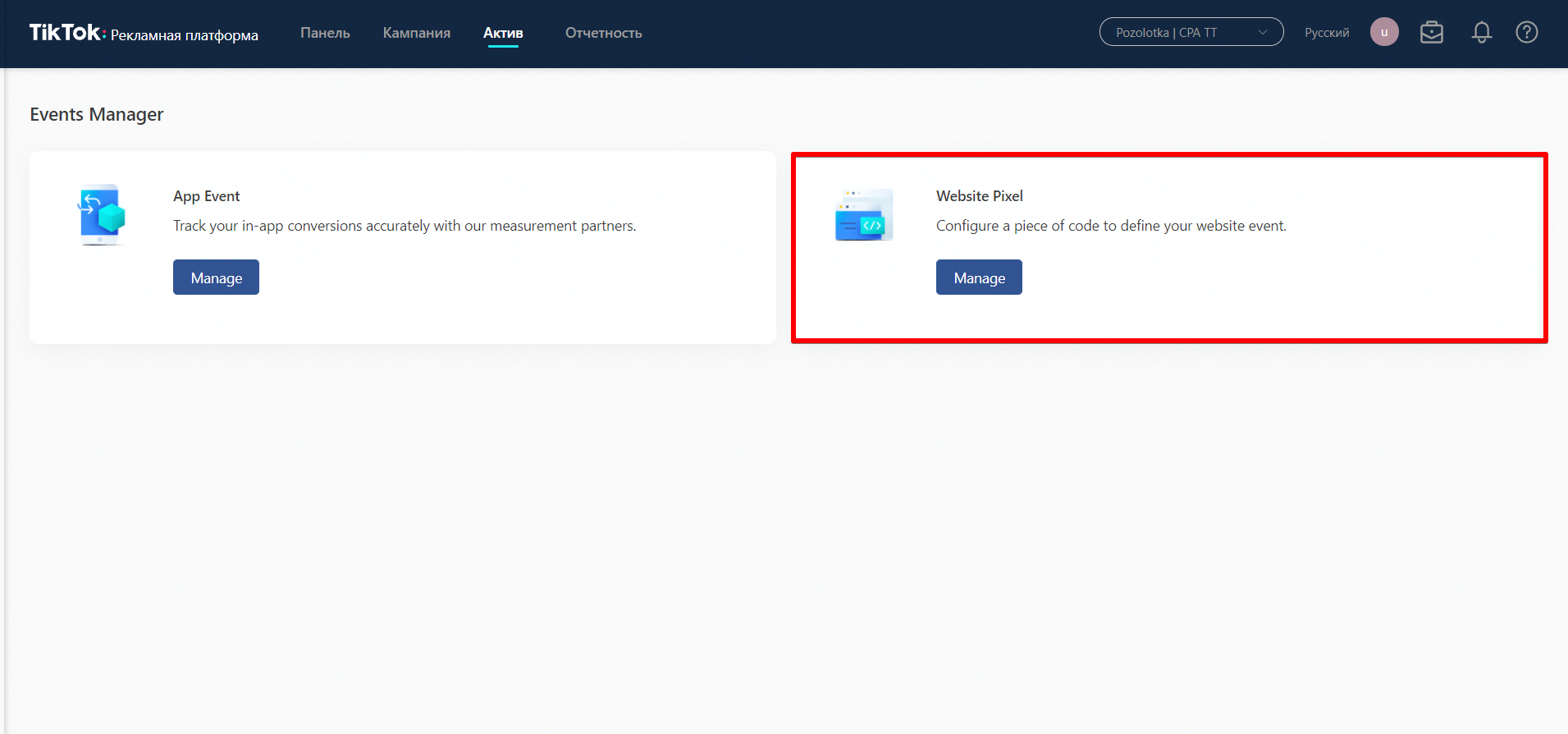
- Выбираем WebSite Pixel.
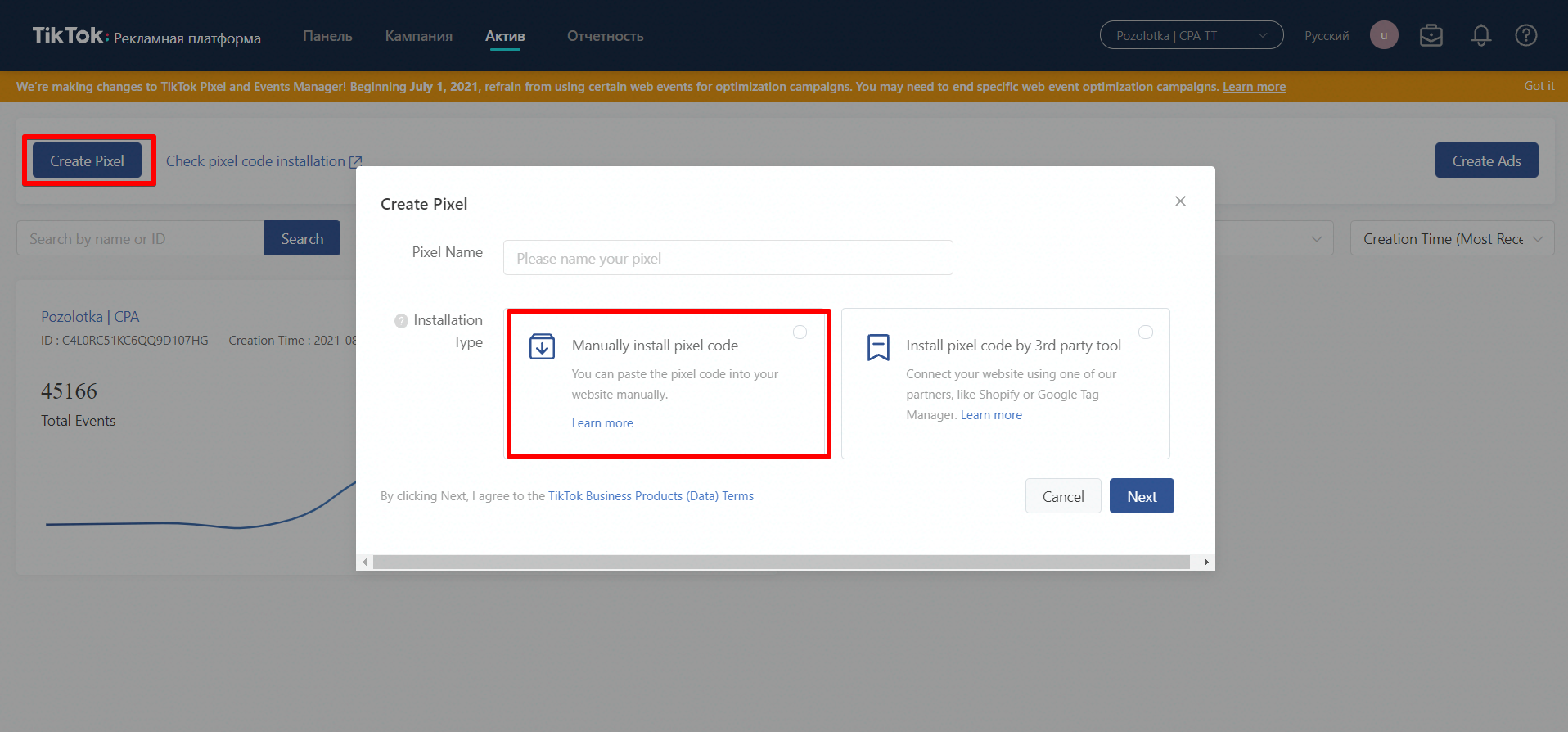
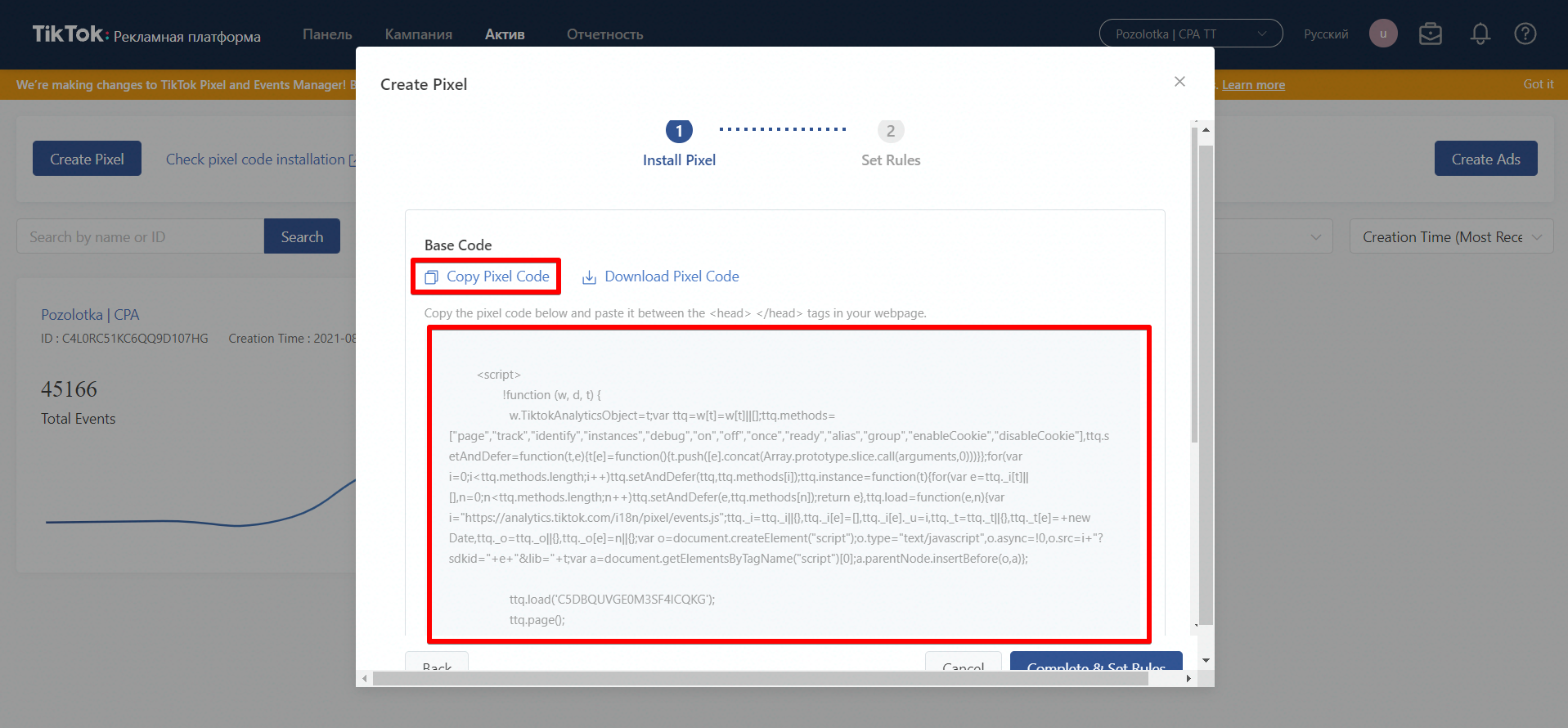
- Жмакаем на кнопку создать Pixel и выбираем Ручную установку кода.
- Далее видим сам код, копируем и вставляем в сайт вышеописанными методами.
После установки кода на сайт вы можете проверить его работоспособность с помощью плагина TikTok Pixel Helper 2.0.
Настройка событий
Практически каждое событие передаёт в себе какой-то параметр в Event Manager. Примеры параметров: value — стоимость продукта, currency — валюта продукта и т.д. С помощью параметров, площадке Тик Ток проще оптимизироваться по стоимости продукта, анализировать полученные данные с сайта, а также есть возможность создавать кастомные аудитории.
Событие — Добавление данных для оплаты
Срабатывает при добавлении платежных данных на этапе оформления заказа.
<script>
ttq.track('AddPaymentInfo');
</script>
Событие — Добавление в корзину
Срабатывает при добавлении товара в корзину.
<script>
ttq.track('AddToCart')
</script>Пример передачи параметров:
<button id="addToCartButton">CompletePayment</button>
<script type="text/javascript">
document.getElementById("addToCartButton").onclick = function(){
ttq.track('AddToCart',{
content_id: '301',
quantity: 1,
price: 8,
value: 9.2,
currency: 'USD',})
}
</script>
Событие — Добавление в список желаний
Срабатывает при добавлении товара в список желаний.
<script>
ttq.track('AddToWishlist')
</script>
Событие — Нажатие на кнопку
Срабатывает при «Нажатие на кнопку».
<script>
ttq.track('ClickButton')
</script>
Событие — Выполнение оплаты
Срабатывает при оплате заказа.
<script>
ttq.track('CompletePayment')
</script>
Событие должно передавать параметры: content_type, content_id (возможны несколько вариантов id), price, currency, content_category (возможны несколько вариантов категорий).
Событие — Завершение регистрации
Срабатывает при завершении регистрации.
<script>
ttq.track('CompleteRegistration')
</script>
Событие — Обратная связь
Срабатывает при получении консультации или обращении к сотрудникам.
<script>
ttq.track('Contact')
</script>
Событие — Загрузка
Срабатывает при нажатии на кнопку, которая ведет на внешнюю страницу для загрузки через браузер.
<script>
ttq.track('Download')
</script>
Событие — Начало оформления заказа
Срабатывает в начале процесса оформления заказа.
<script>
ttq.track('InitiateCheckout')
</script>
Событие должно передавать параметры - content_type, content_id (возможны несколько вариантов id), price, currency, content_category (возможны несколько вариантов категорий).
Событие — Поиск
Срабатывает при поиске контента или продукта по сайту.
<script>
ttq.track('Search')
</script>
Событие — Отправка формы
Срабатывает при отправке формы.
<script>
ttq.track('SubmitForm')
</script>
Событие — Подписка
Срабатывает при оформлении пользователем подписки.
<script>
ttq.track('Subscribe')
</script>
Событие — Просмотр контента
Срабатывает при просмотре страницы.
<script>
ttq.track('ViewContent')
</script>Событие должно передавать параметры: content_type, content_id (возможны несколько вариантов id), price, currency, content_category (возможны несколько вариантов категорий).
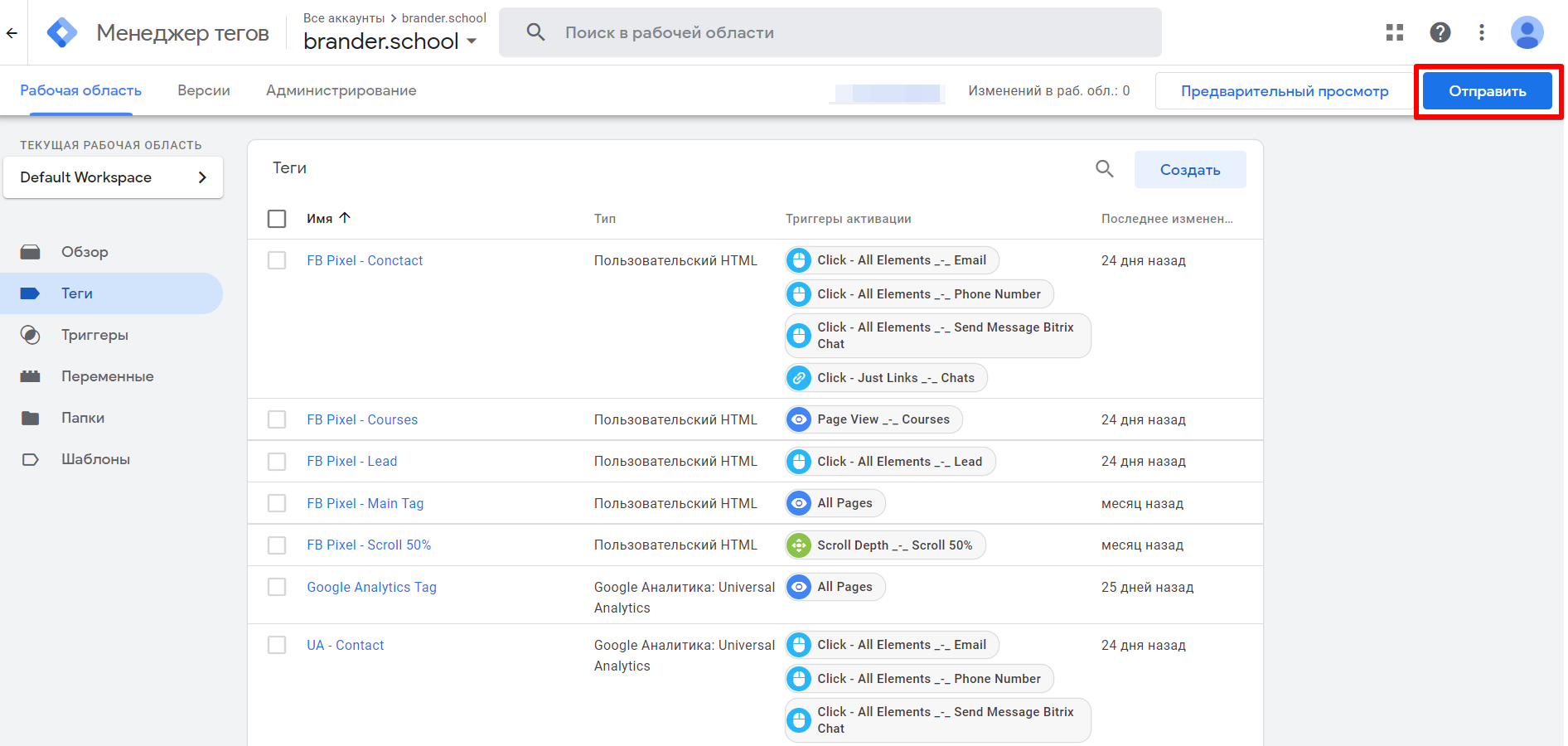
Как настроить Pixel через GTM
По перечню событий прошлись. Сейчас покажу, как настроить самому события на примере сайта https://brander.school. Допустим нас интересует трекинг звонков с посадки. Это событие и берём за основу — Контакт. Начнём с установки пикселя на сайт.
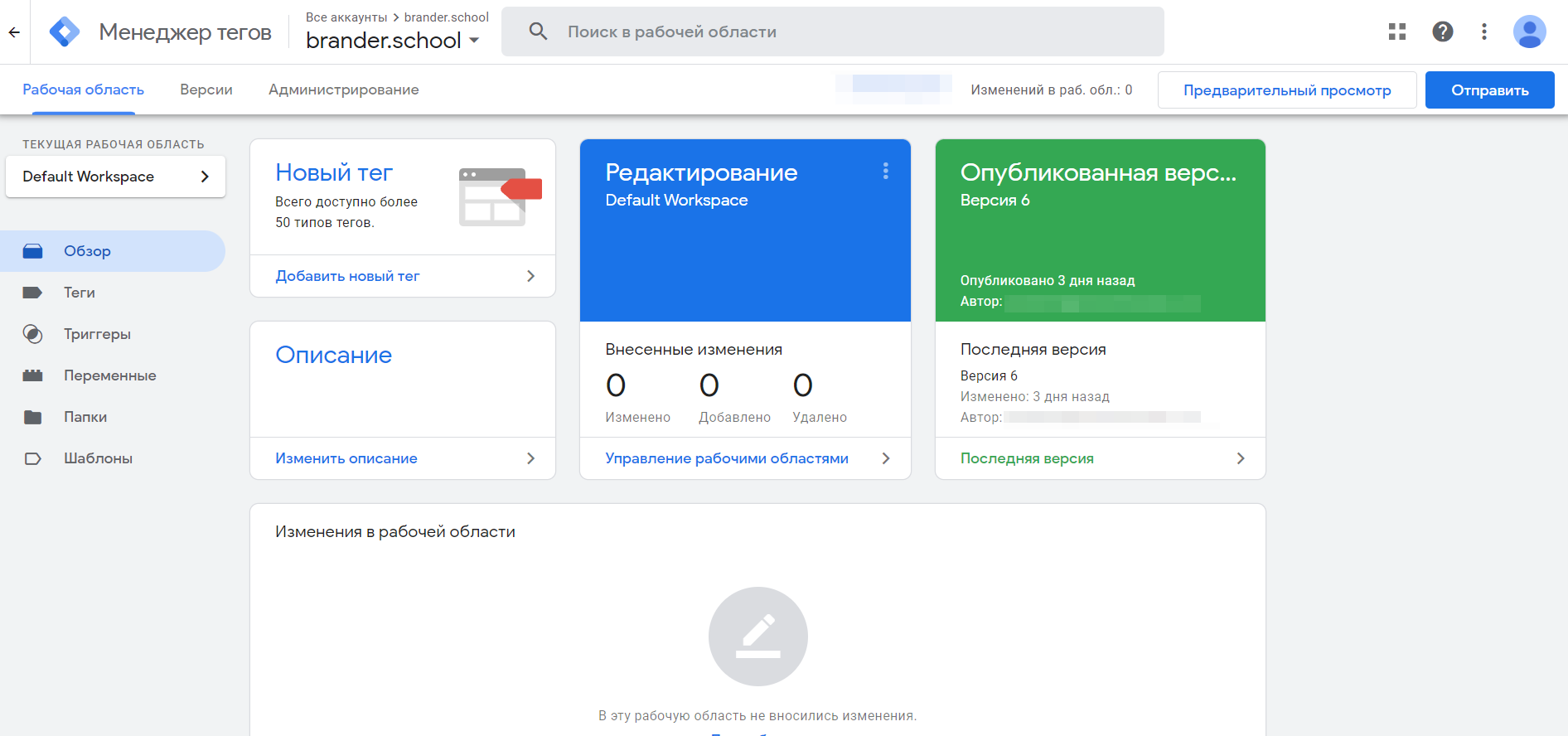
- Копируем код пикселя и заходим в GTM.
- Проваливаемся в теги и создаем новый тег.
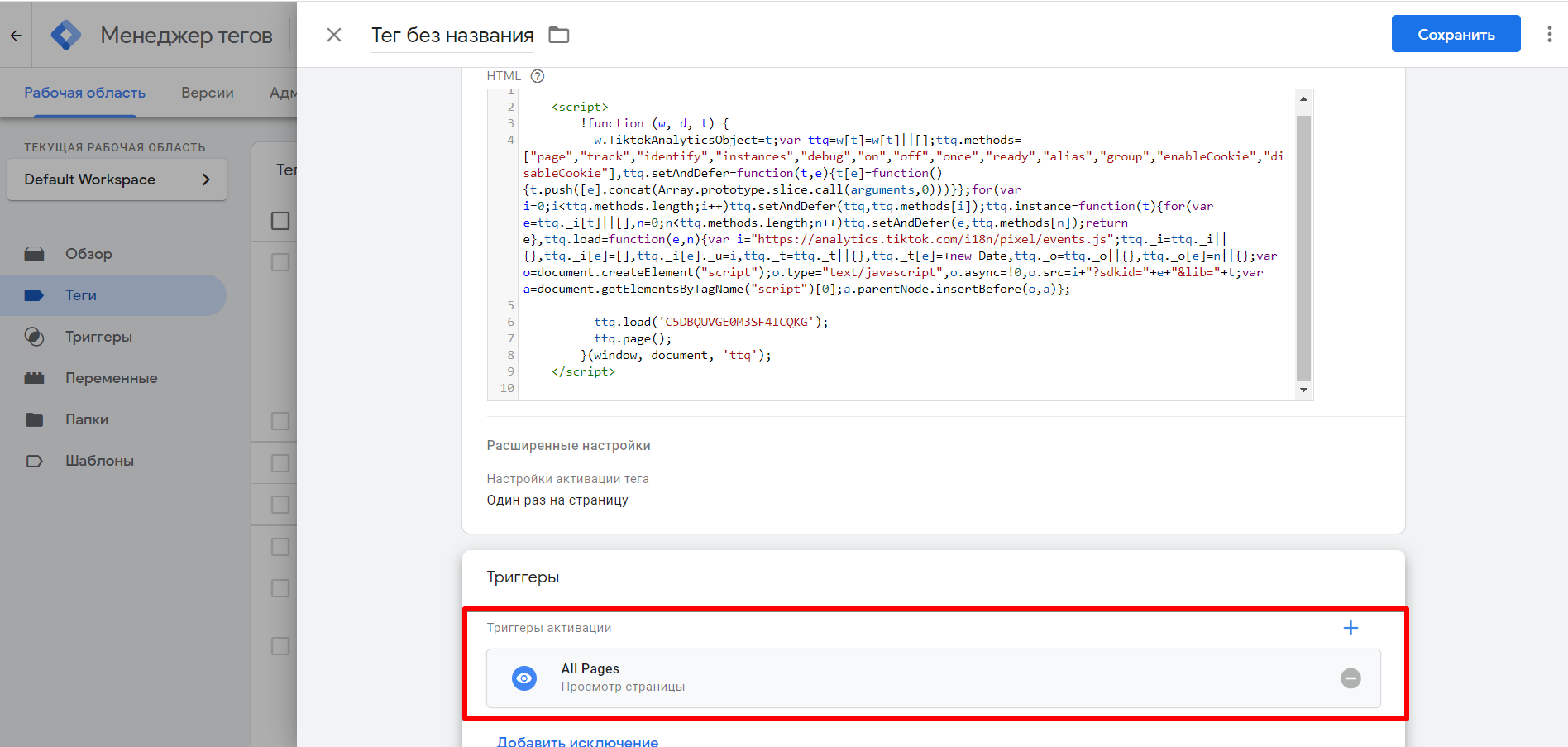
- Выбираем пользовательский HTML и заливаем код пикселя в тег. Обязательно в настройках активации тега нужно выбрать «Один раз за страницу». Триггер — стандартный All Pages.
Настройка события «Контакт»
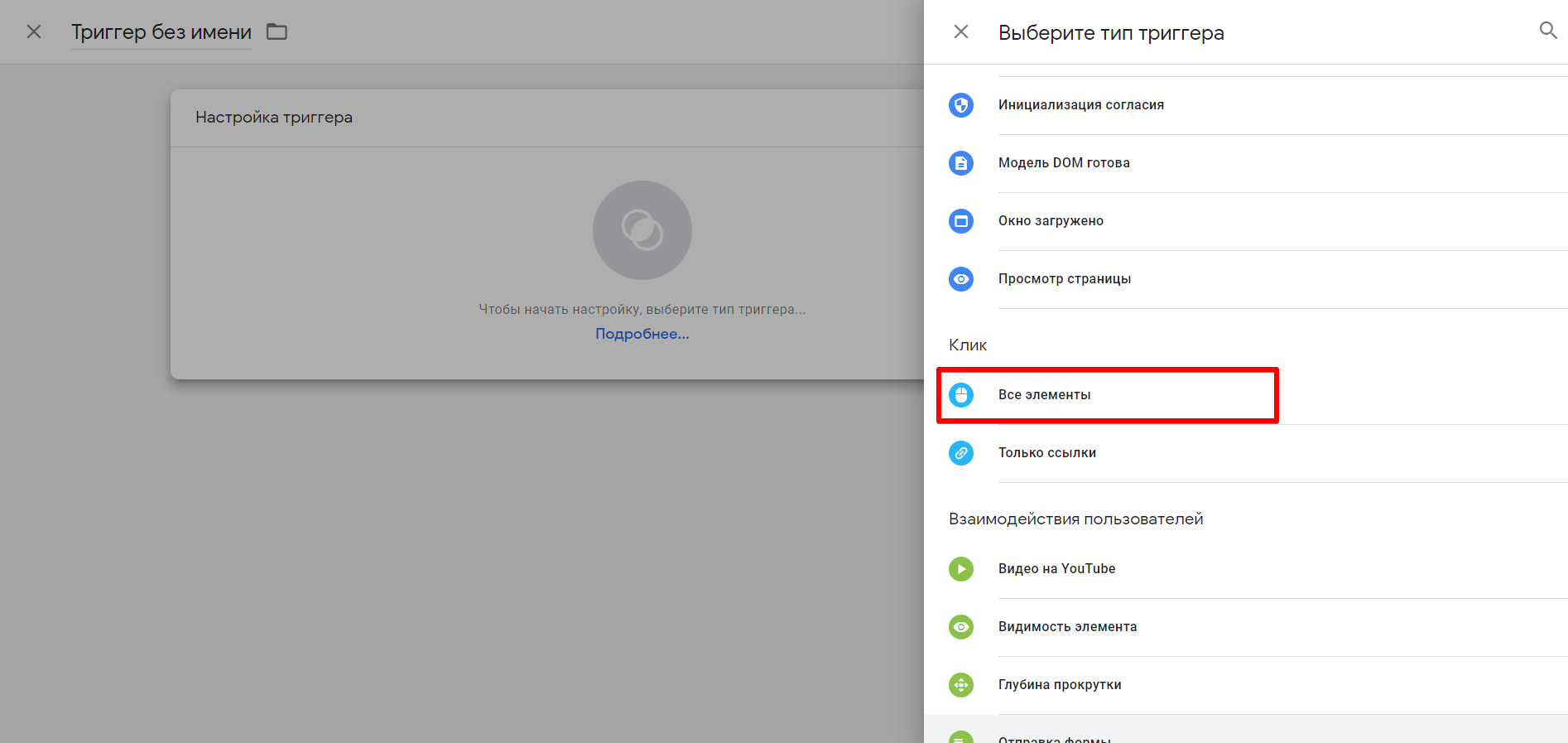
- Создаем триггер Клик — Все элементы.
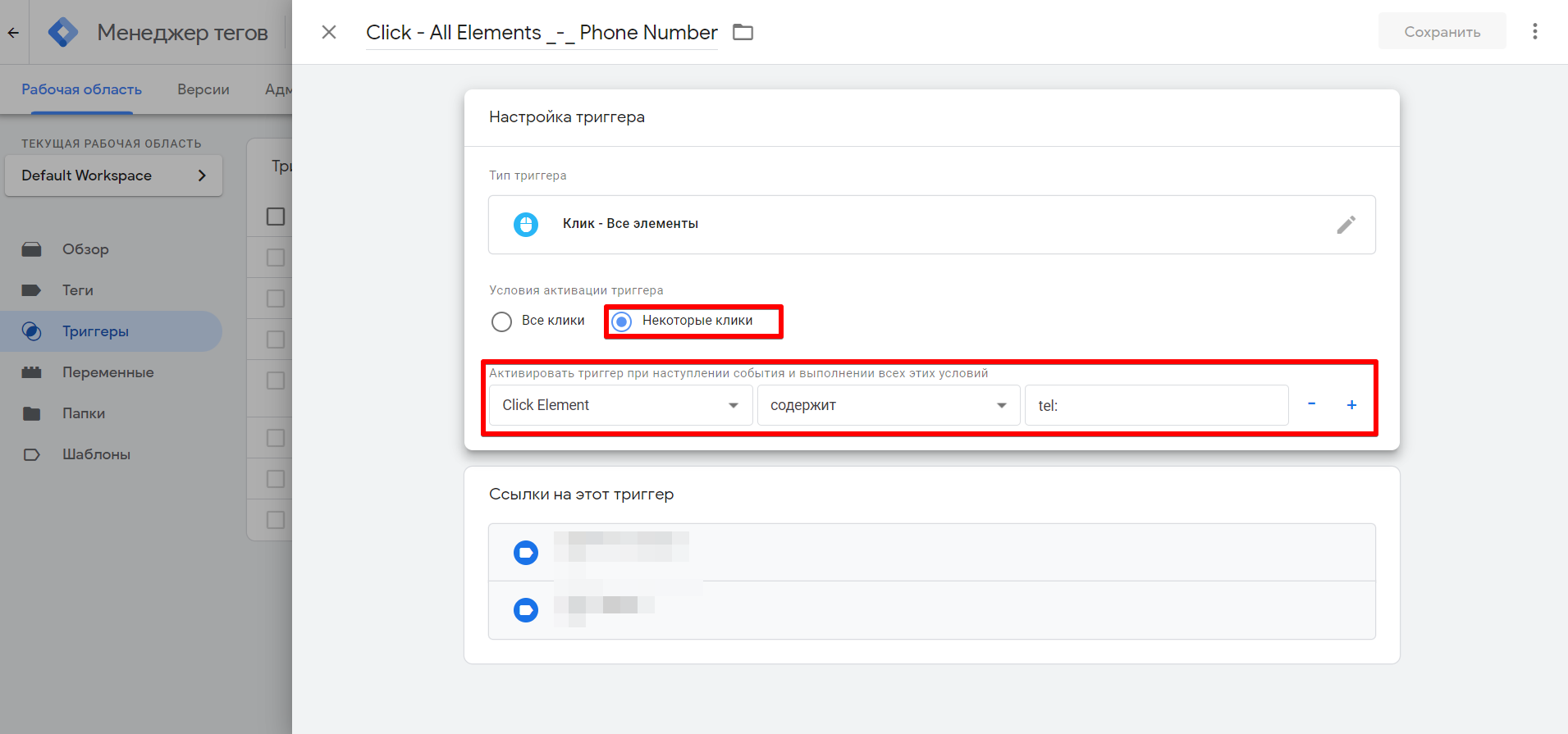
- Условия активации триггера клик по элементу, который содержит в себе ссылку - tel:
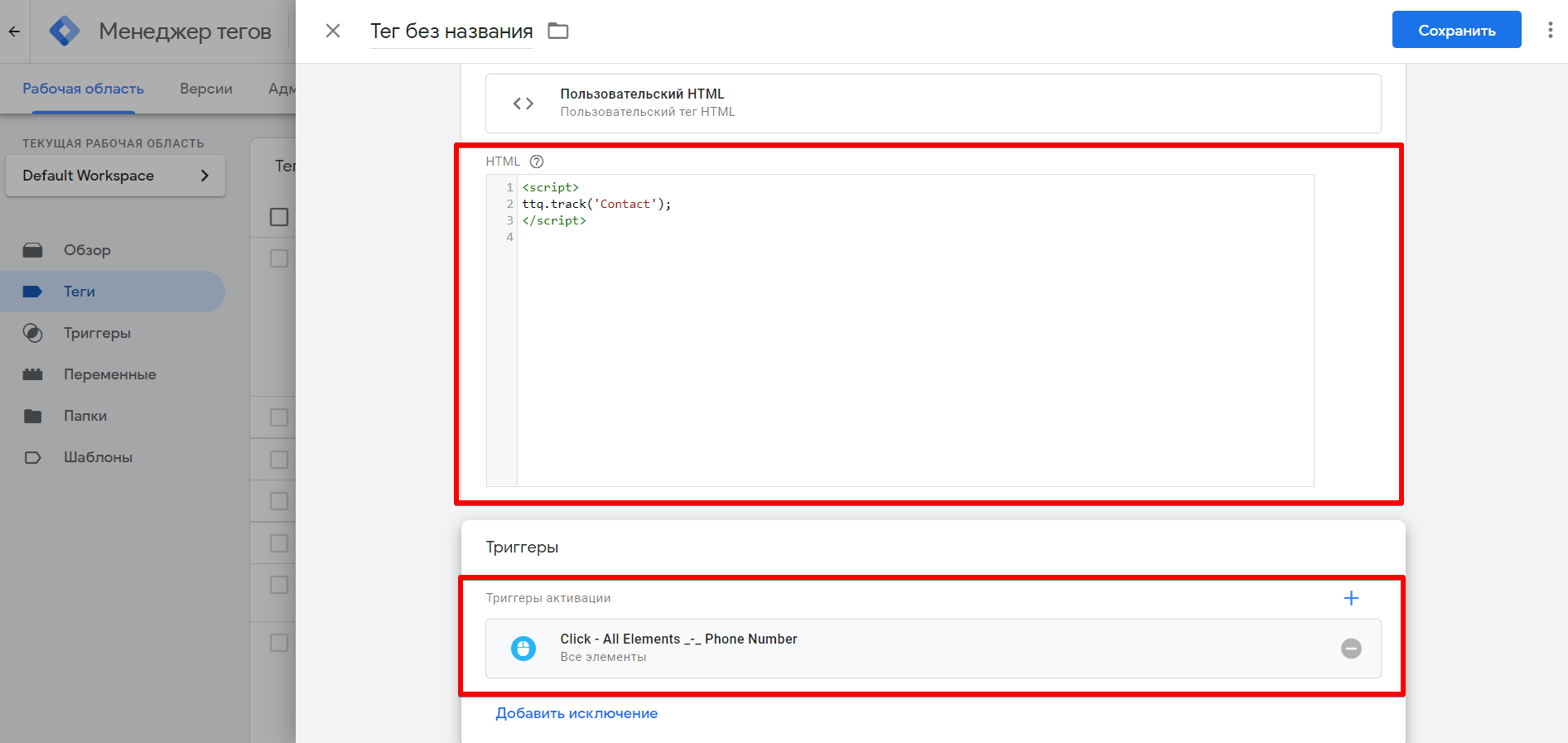
- Создаем тег, также выбираем пользовательский HTML и вставляем код события Контакт, который есть выше. Не забываем выбрать триггер, который мы только что создали.
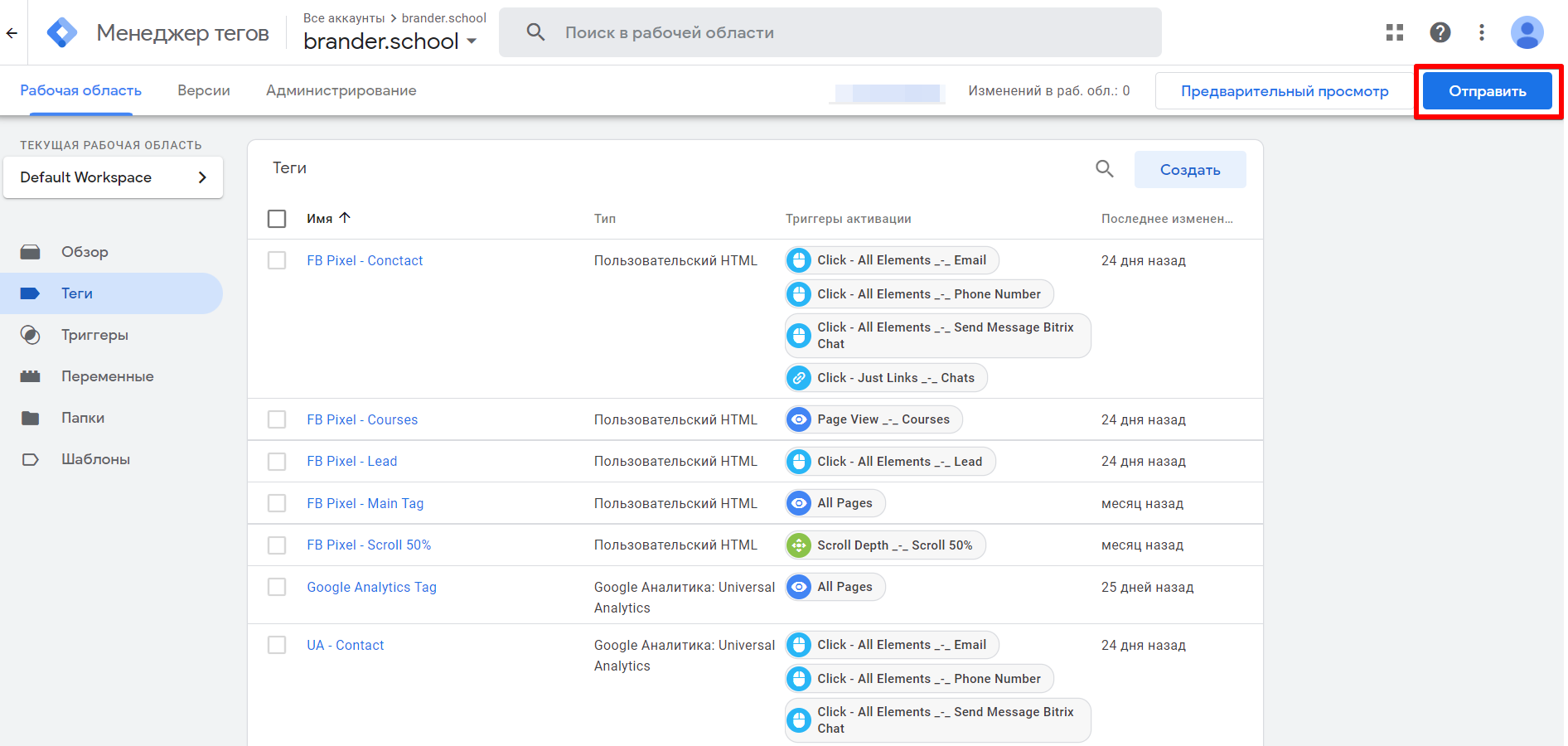
После настройки событий и основного тега пикселя опубликуйте контейнер на сайт.
Отладка событий
И так, с событиями и параметрами определились, код залит на сайт, что делать дальше? Нужно проверить работоспособность событий и корректность их работы.
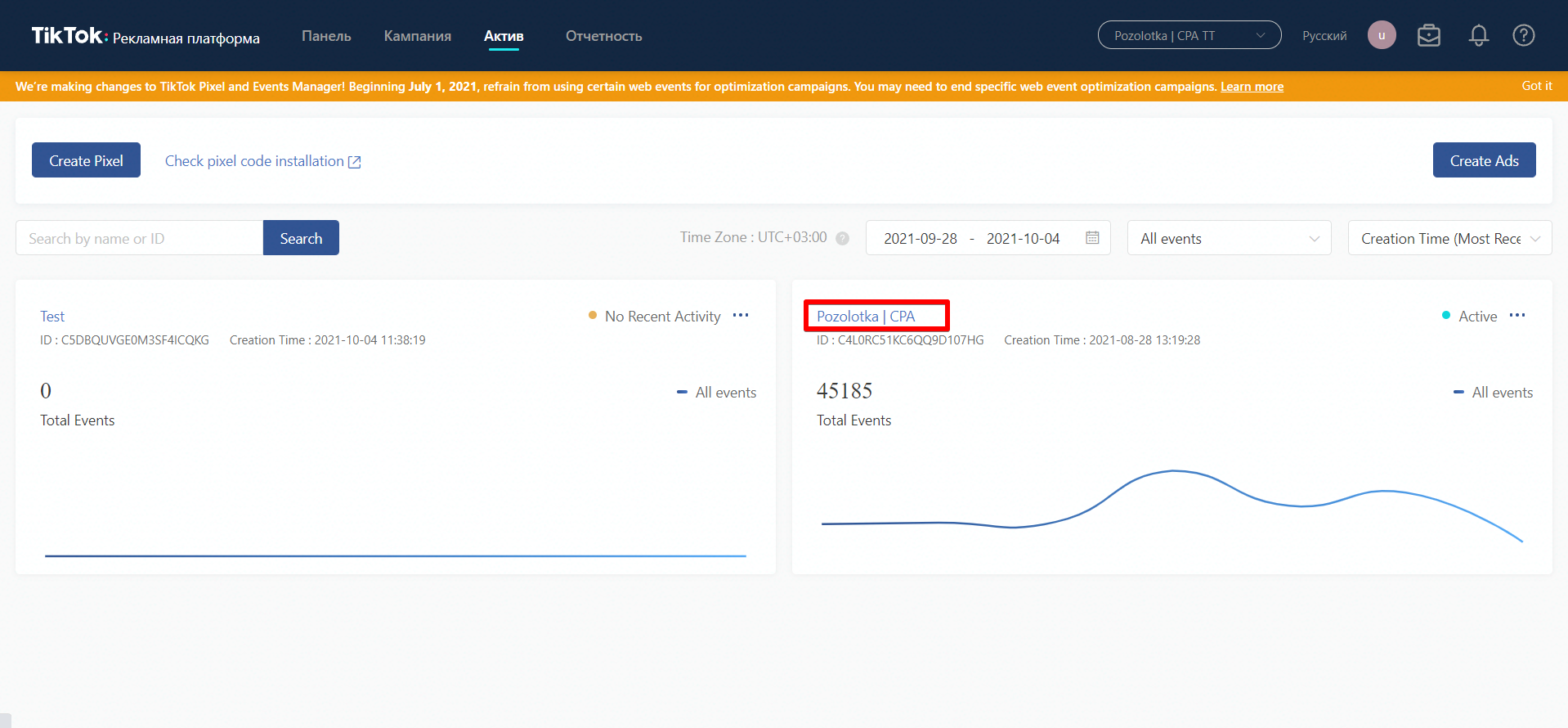
- Заходим в настройки пикселя.
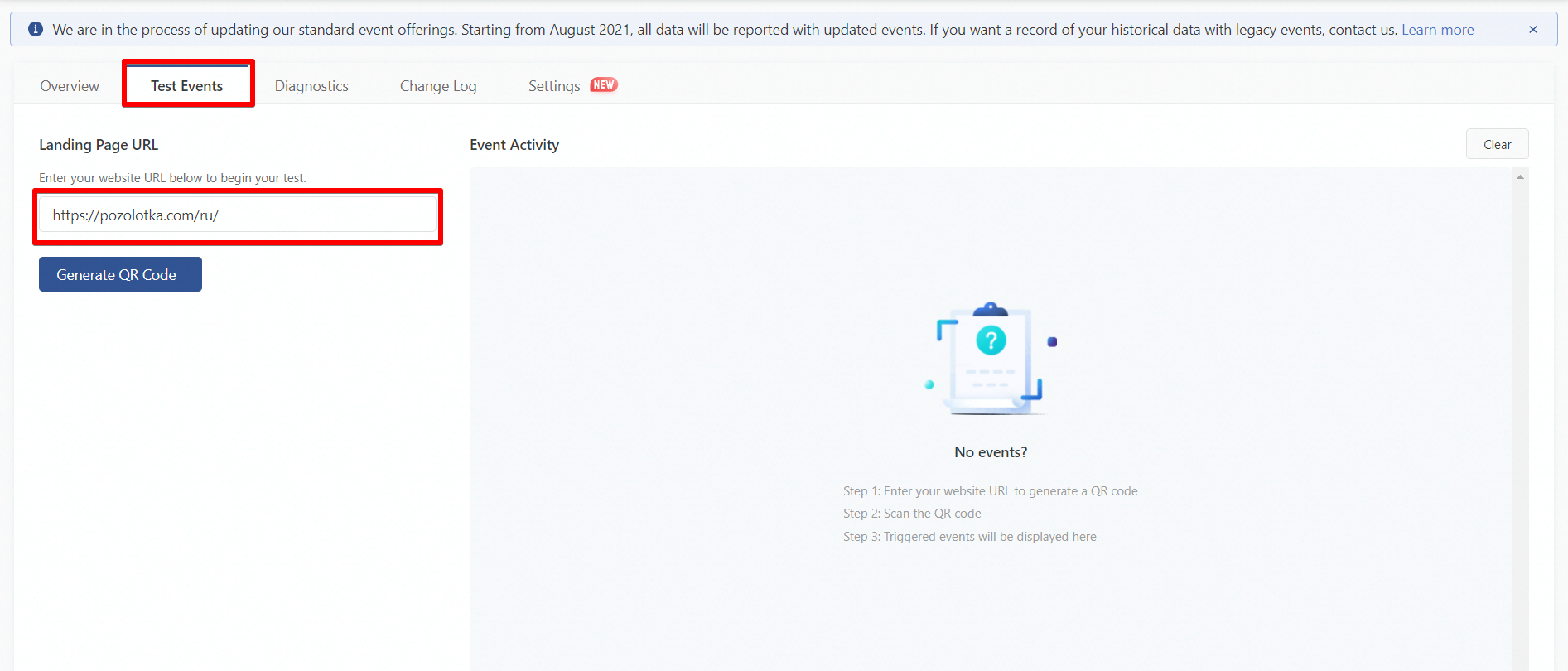
- Проваливаемся в тестирование событий.
- Вводим в поле сайт, на котором находится пиксель и генерируем QR-код.
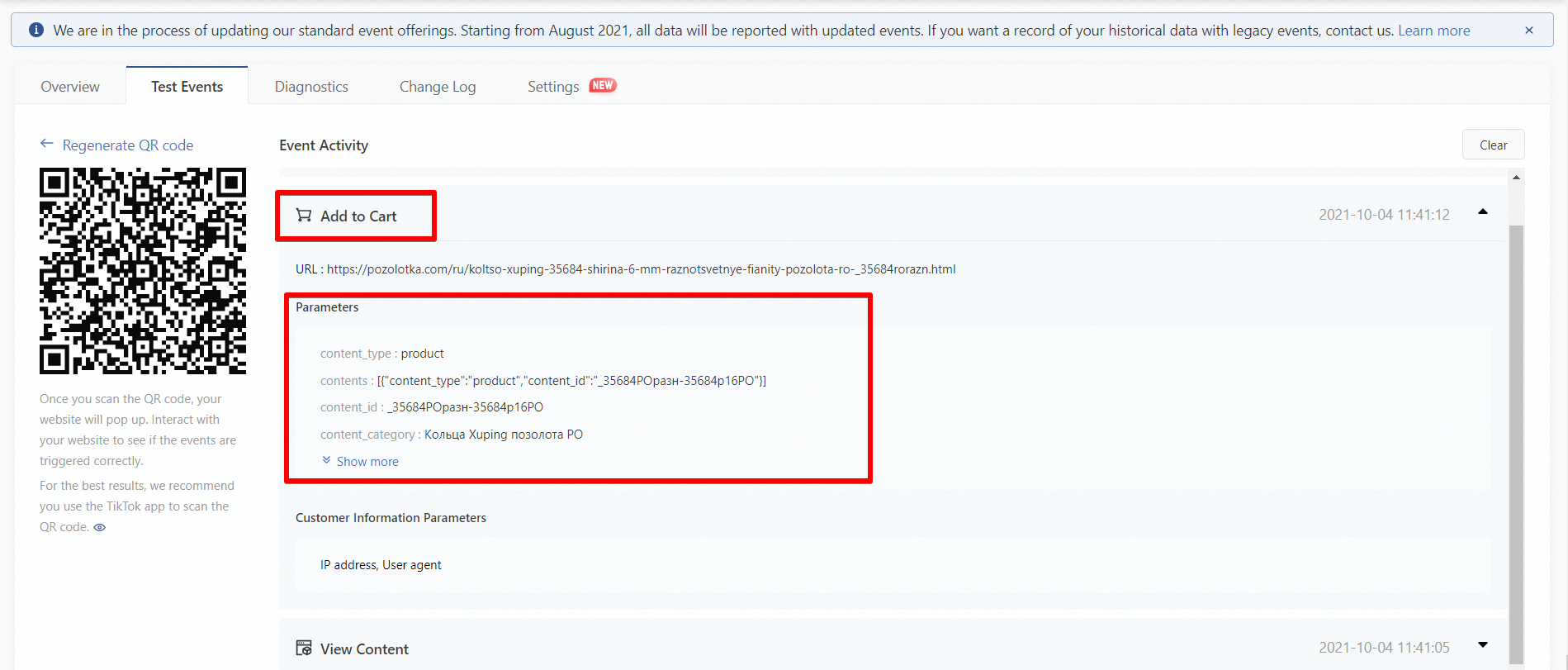
- Заходим в приложение Tik Tok и сканим QR.
- Проходимся по всем событиям на сайте: если они правильно настроены они отобразятся в отладчике. Обязательно смотрим в каждом событии передаваемые параметры.
Выводы
Без пикселя на сайте вы потеряете возможность трекать действия пользователя на сайте и соответственно запускать рекламные кампании. Не будет возможности оптимизироваться по определенным событиям и создавать кастомные аудитории. Поэтому, какие выводы? Без пикселя никуда! Это важный инструмент, который поможет достичь успешных результатов, но не сделает это за вас.