Гайд із налаштування Tik Tok Pixel
Просувати відео в Тік Ток — це, звісно, круто, але колись настане момент, коли прийде працювати, наприклад, з eCommerce проєктами й тут можуть виникнути проблеми. Як трекати покупки? Як відстежувати макро та мікро конверсії на сайті? Ну чи як нарешті налаштувати ремаркетинг? На ці запитання й навіть більше я відповім у цій статті.
Почнемо із базового. Щоби почати працювати із сайтами у зв’язці з тик струмом, на сайті має бути встановлений Tik Tok Pixel. Що це за звір? Це шматок коду, який відстежує дії користувачів за певними подіями: покупка, додавання товару до кошика тощо. Події визначаються залежно від ніші проєкту, під звичайний лендинг із послугами теоретично може вистачити подій Лід і Контакт. Але це теоретично. Насправді під кожен проєкт потрібно індивідуально визначати пул подій.
Рухаємося далі — встановлення пікселя на сайт. Напевно, це найпростіший крок із даного гайду. Для встановлення коду на сайт у вас є багато варіантів. Наприклад, через GTM, поставити ТЗ програмісту, щоби він додав код у <head> сайту або інтеграції. Обов’язково для встановлення пікселя потрібен основний код, який генерується в кабінеті Tik Tok.
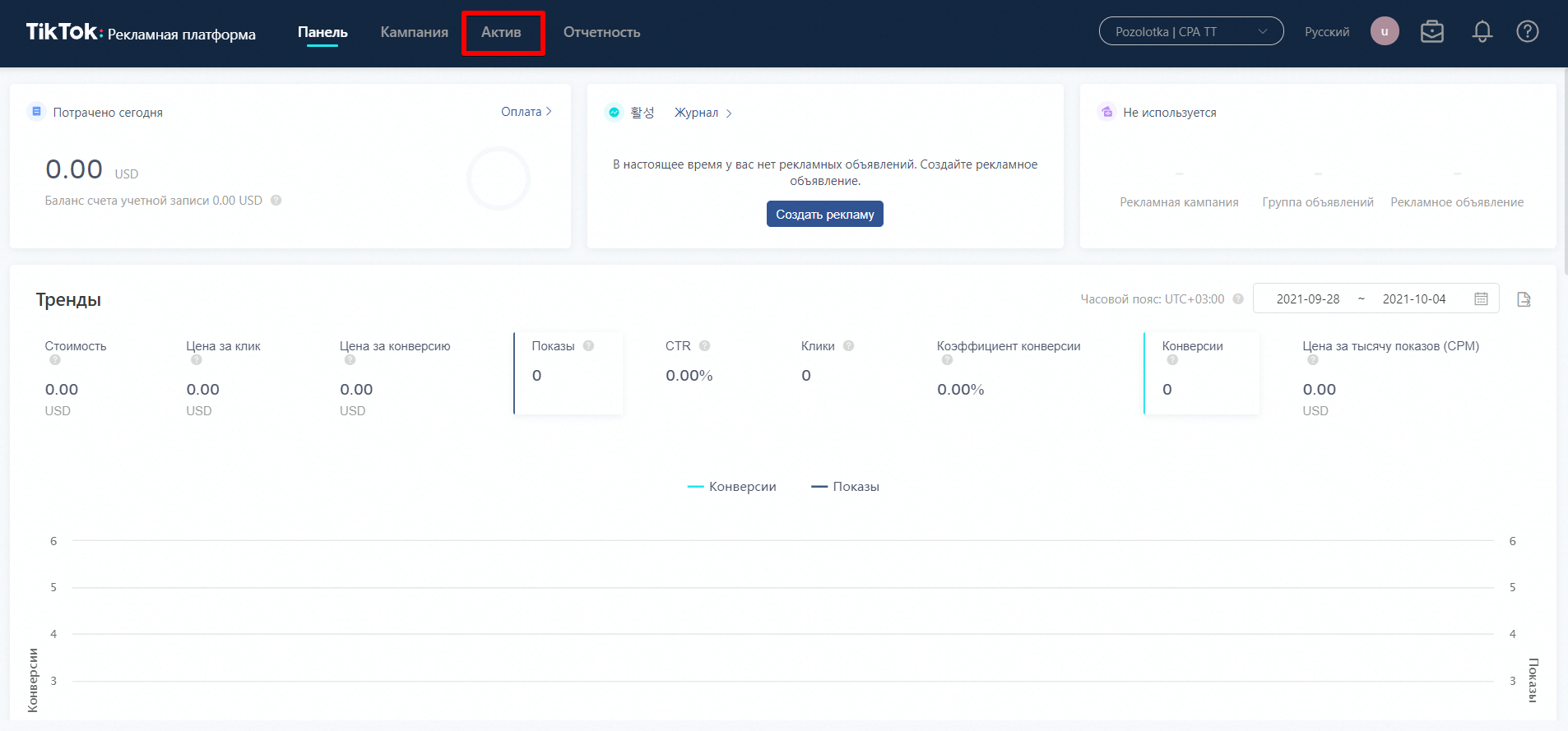
- Заходимо до кабінету Tik Tok та переходимо на вкладку Актив та Події.
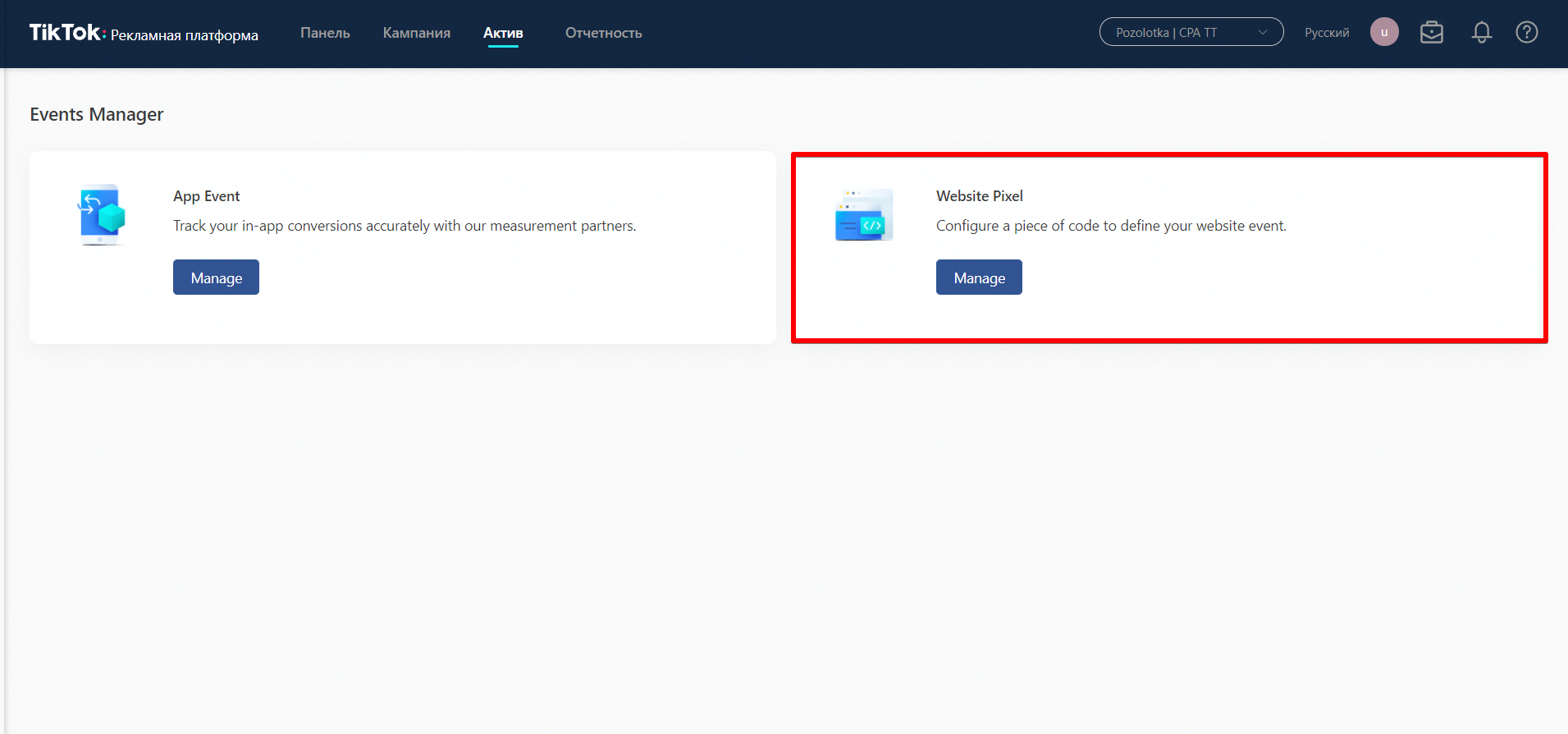
- Вибираємо WebSite Pixel.
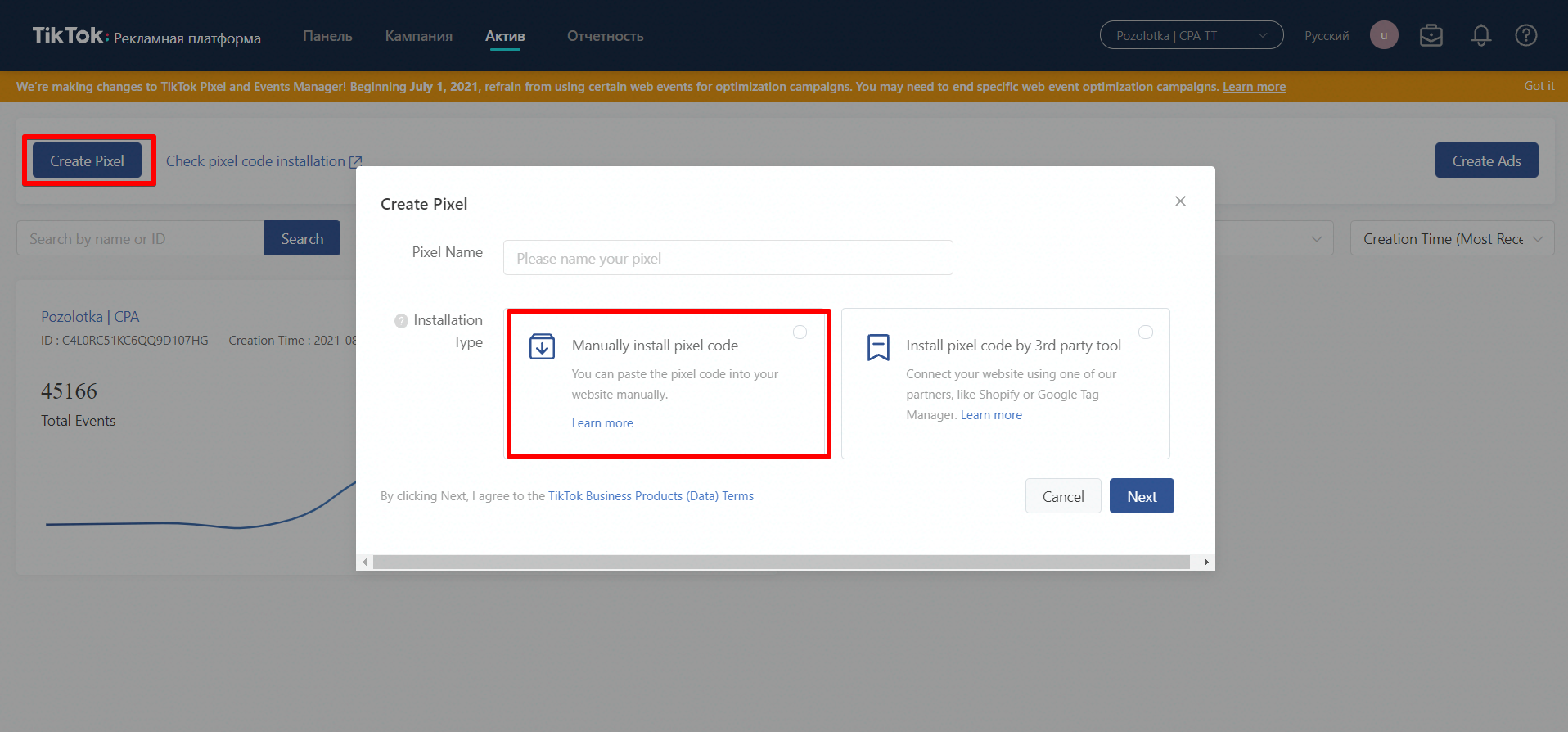
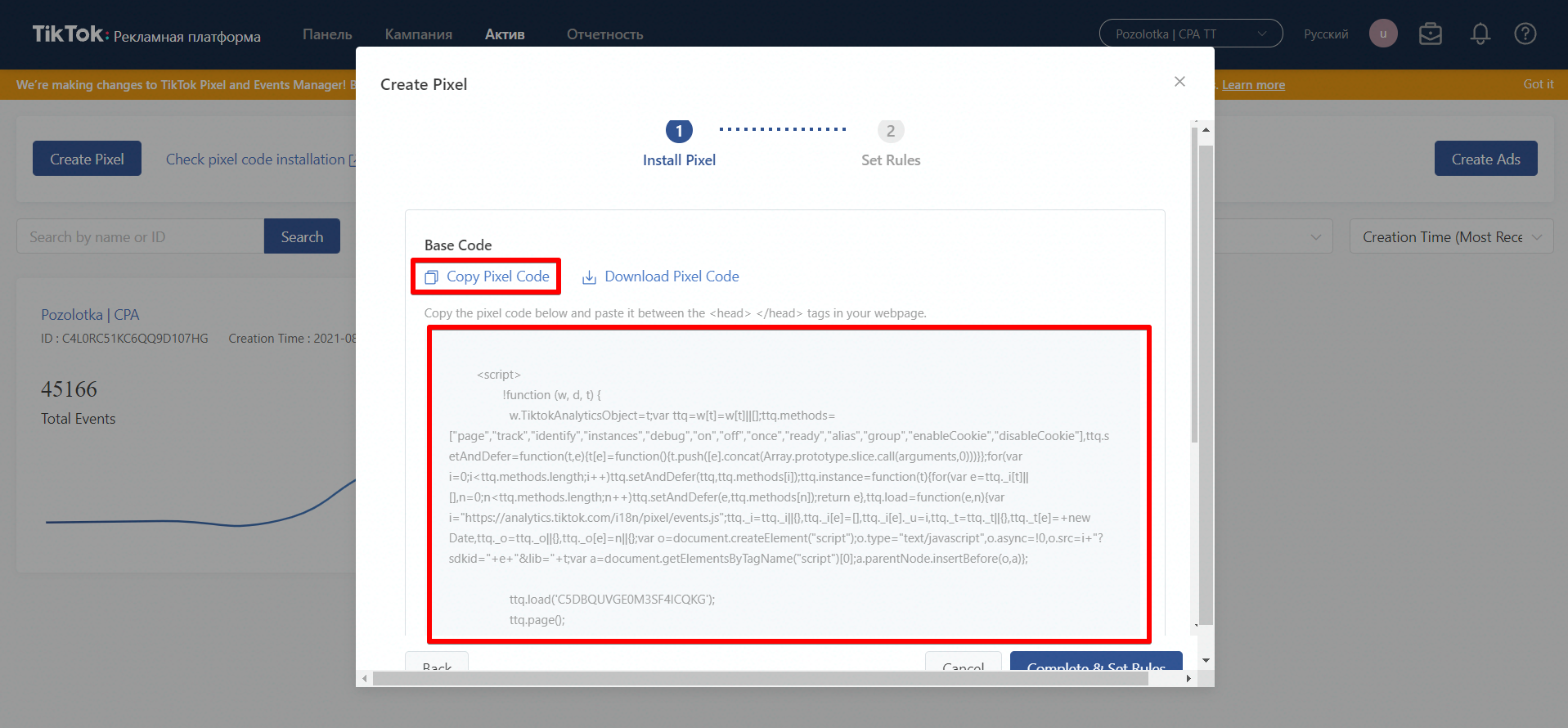
- Натискаємо на кнопку створити Pixel і вибираємо Ручне встановлення коду.
- Далі бачимо сам код, копіюємо і вставляємо в сайт вищевказаними методами.
Після встановлення коду на сайт ви можете перевірити його працездатність через плагін TikTok Pixel Helper 2.0.
Налаштування подій
Практично кожна подія передає в собі певний параметр в Event Manager. Приклади параметрів: value — вартість продукту, currency — валюта продукту тощо. За допомогою параметрів, платформі Тік Ток простіше оптимізуватися за вартістю продукту, аналізувати отримані дані із сайту, а також є можливість створювати кастомні аудиторії.
Подія — Додавання даних для оплати
Спрацює під час додавання платіжних даних на етапі оформлення замовлення.
<script>
ttq.track('AddPaymentInfo');
</script>
Подія — Додавання до кошика
Спрацьовує під час додавання товару до кошика.
<script>
ttq.track('AddToCart')
</script>Приклад передачі параметрів:
<button id=«addToCartButton»>CompletePayment</button>
<script type=«text/javascript»>
document.getElementById(«addToCartButton»).onclick = function(){
ttq.track('AddToCart',{
content_id: '301',
quantity: 1,
price: 8,
value: 9.2,
currency: 'USD',})
}
</script>
Подія — Додавання до списку бажань
Спрацьовує під час додавання товару до списку бажань.
<script>
ttq.track('AddToWishlist')
</script>
Подія — Натискання кнопки
Спрацьовує під час «Натискання кнопки».
<script>
ttq.track('ClickButton')
</script>
Подія — Виконання оплати
Спрацьовує під час оплати замовлення.
<script>
ttq.track('CompletePayment')
</script>Подія має передавати параметри: content_type, content_id (можливі кілька варіантів id), price, currency, content_category (можливі кілька варіантів категорій).
Подія — Завершення реєстрації
Спрацює після завершення реєстрації.
<script>
ttq.track('CompleteRegistration')
</script>
Подія — Зворотний зв’язок
Спрацьовує під час отримання консультації або зверненні до співробітників.
<script>
ttq.track('Contact')
</script>Подія — Завантаження
Спрацьовує під час натискання на кнопку, яка веде на зовнішню сторінку для завантаження через браузер.
<script>
ttq.track('Download')
</script>
Подія — Початок оформлення замовлення
Спрацьовує на початку процесу оформлення замовлення.
<script>
ttq.track('InitiateCheckout')
</script>Подія має передавати параметри — content_type, content_id (можливі кілька варіантів id), price, currency, content_category (можливі кілька варіантів категорій).
Подія — Пошук
Спрацьовує під час пошуку контенту або продукту на сайті.
<script>
ttq.track('Search')
</script>
Подія — Надсилання форми
Спрацьовує в разі надсилання форми.
<script>
ttq.track('SubmitForm')
</script>
Подія — Підписка
Спрацьовує під час оформлення підписки.
<script>
ttq.track('Subscribe')
</script>
Подія — Перегляд контенту
Спрацьовує під час перегляду сторінки.
<script>
ttq.track('ViewContent')
</script>Подія має передавати параметри: content_type, content_id (можливі кілька варіантів id), price, currency, content_category (можливі декілька варіантів категорій).
Як налаштувати Pixel через GTM
За переліком подій пройшлися. Зараз покажу, як налаштувати події на прикладі сайту https://brander.school. Допустимо нас цікавить трекінг дзвінків із посадки. Цю подію й беремо за основу — Контакт. Почнемо зі встановлення пікселя на сайт.
- Копіюємо код пікселя й заходимо в GTM.
- Провалюємося в теги та створюємо новий тег.
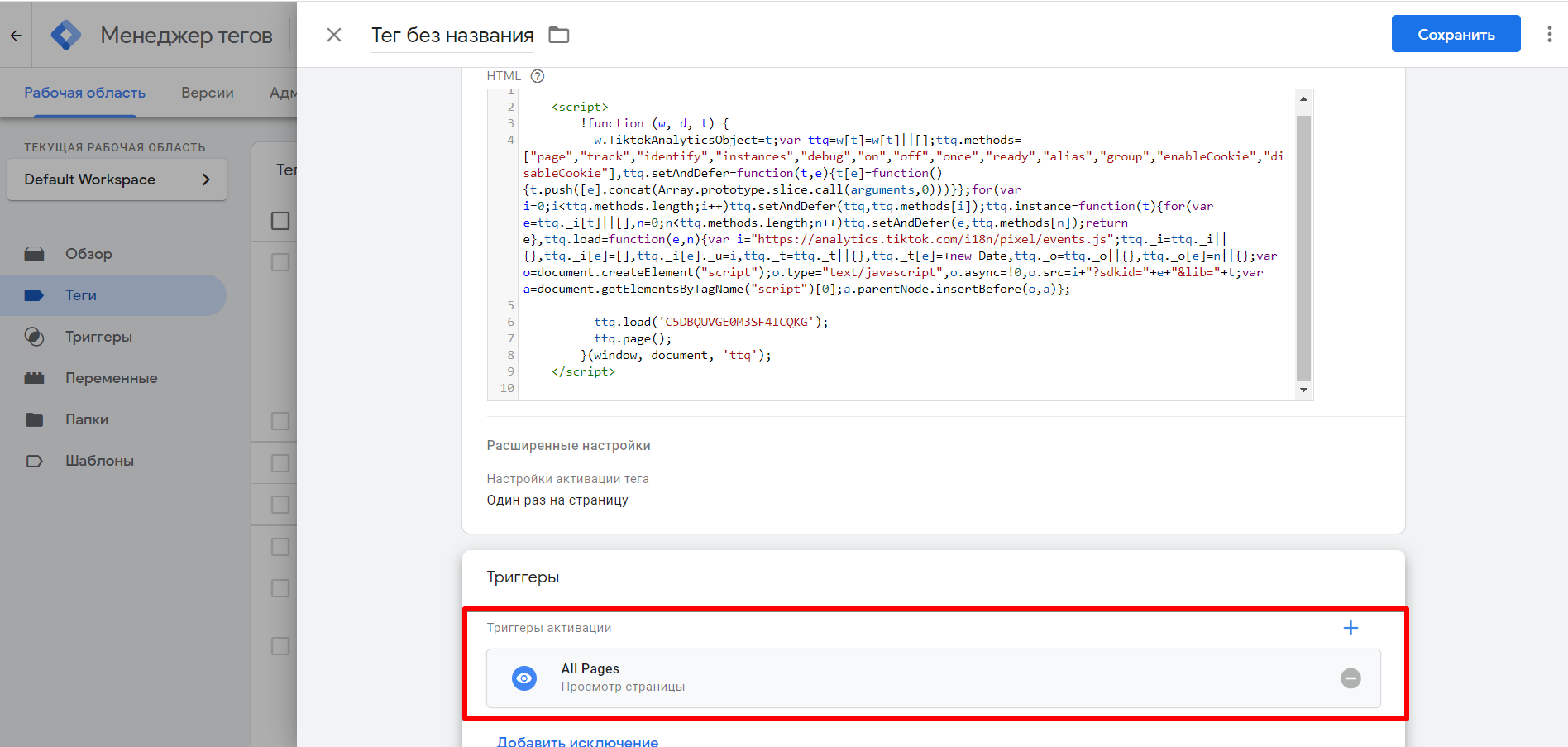
- Вибираємо користувальницький HTML і заливаємо код пікселя в тег. Обов’язково в налаштуваннях активації тегу потрібно вибрати один раз за сторінку. Тригер — стандартний All Pages.
Налаштування події «Контакт»
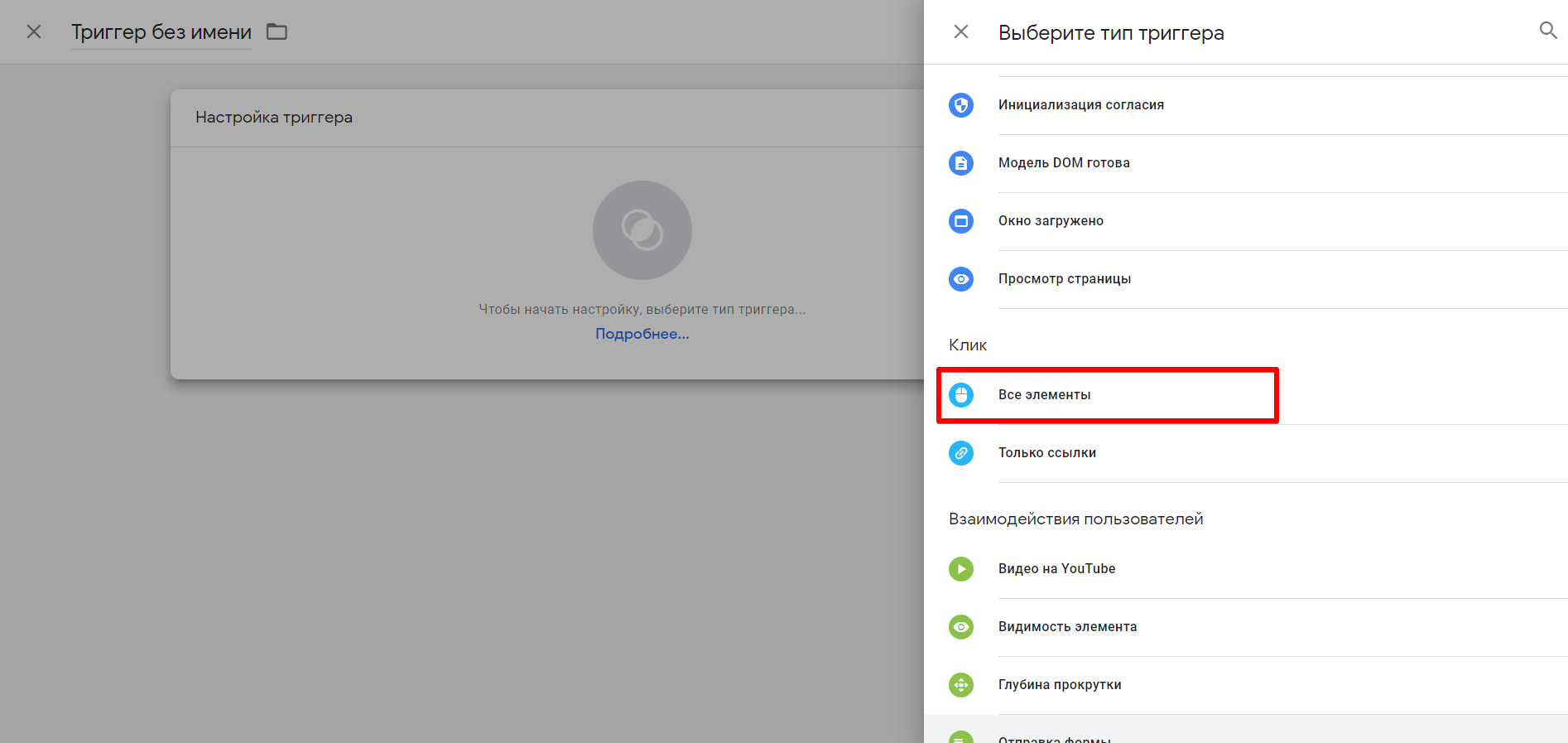
- Створюємо тригер Клік — Всі елементи.
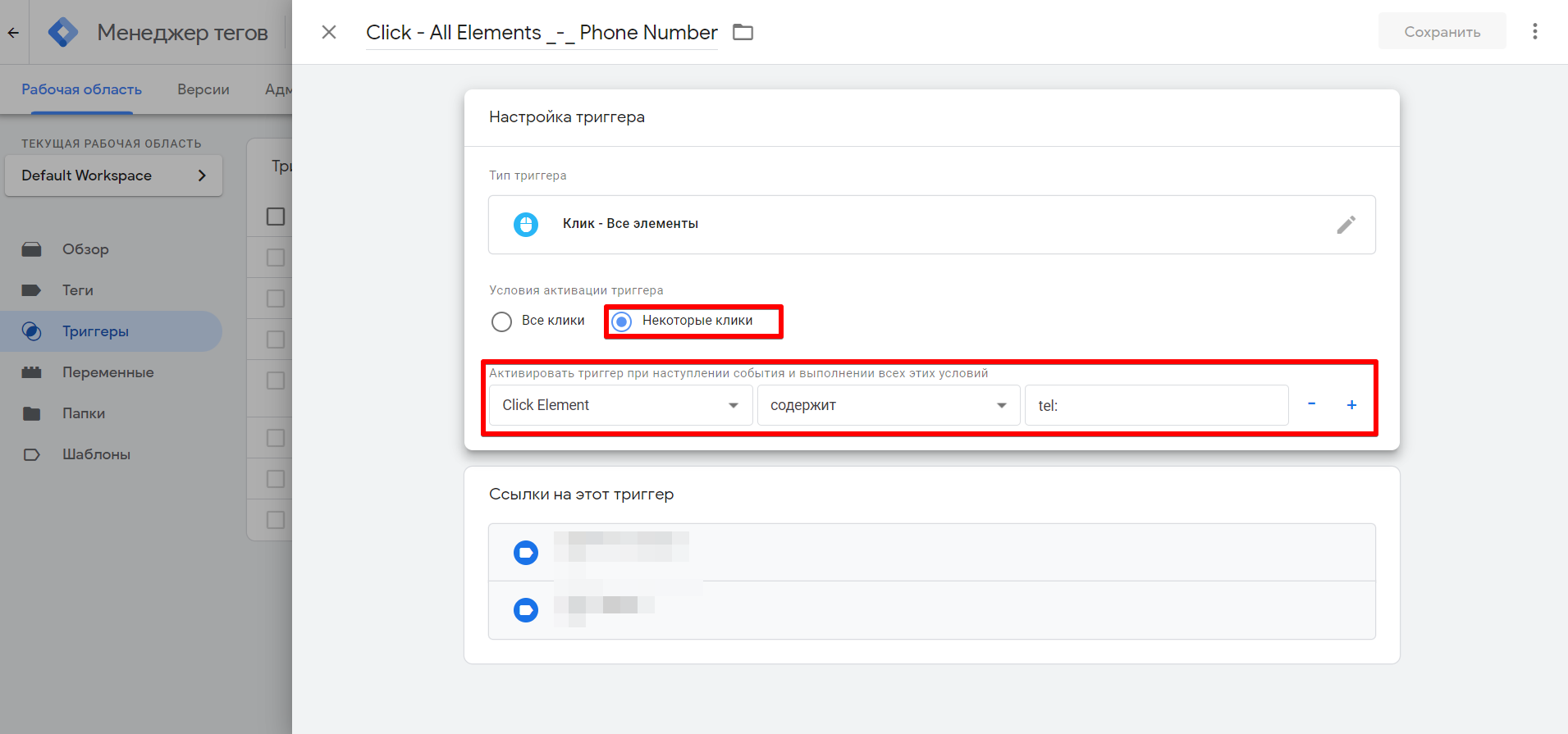
- Умови активації тригера клік на елемент, який містить посилання — tel:
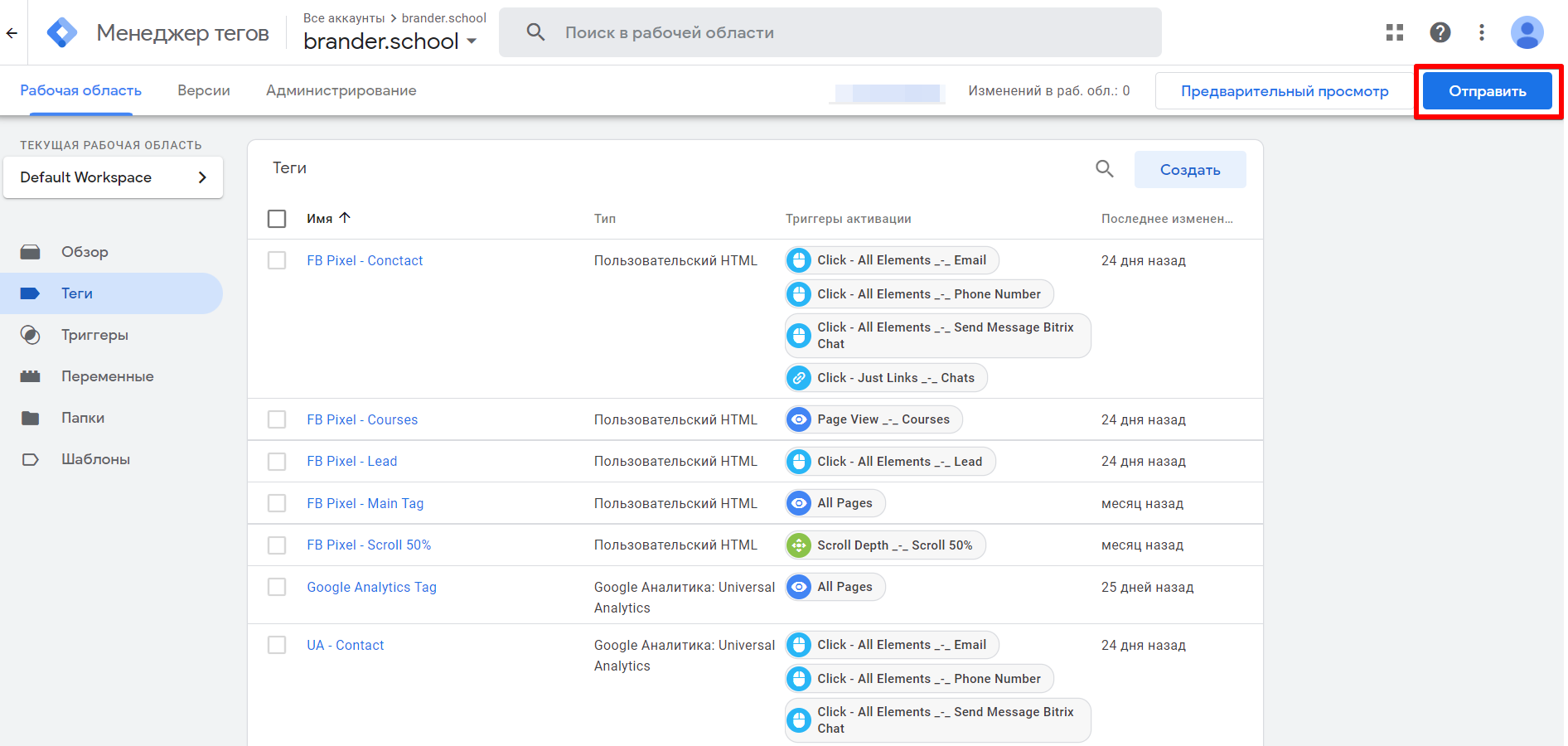
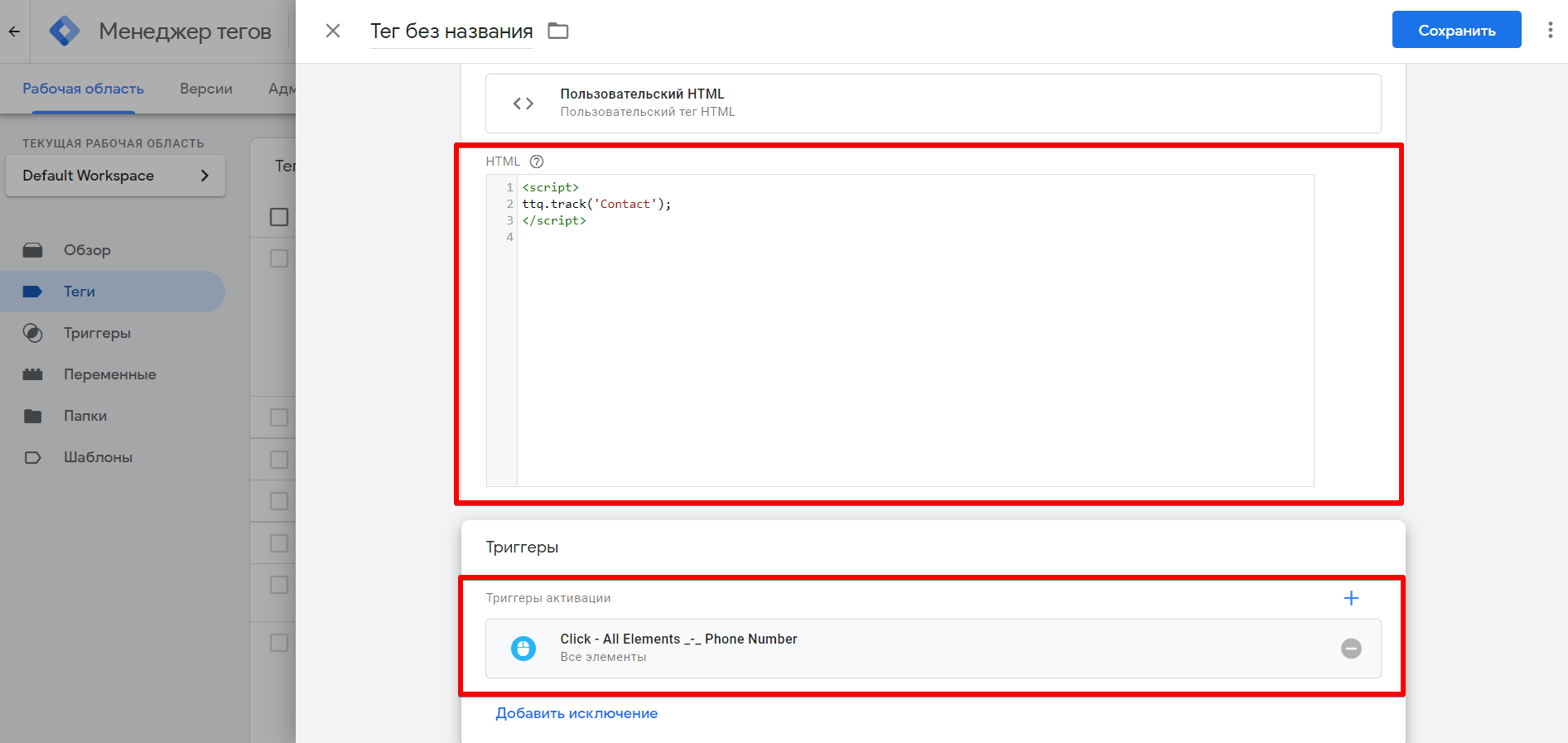
- Створюємо тег, також вибираємо користувальницький HTML і вставляємо код події Контакт, який є вище. Не забуваємо вибрати тригер, який ми щойно створили.
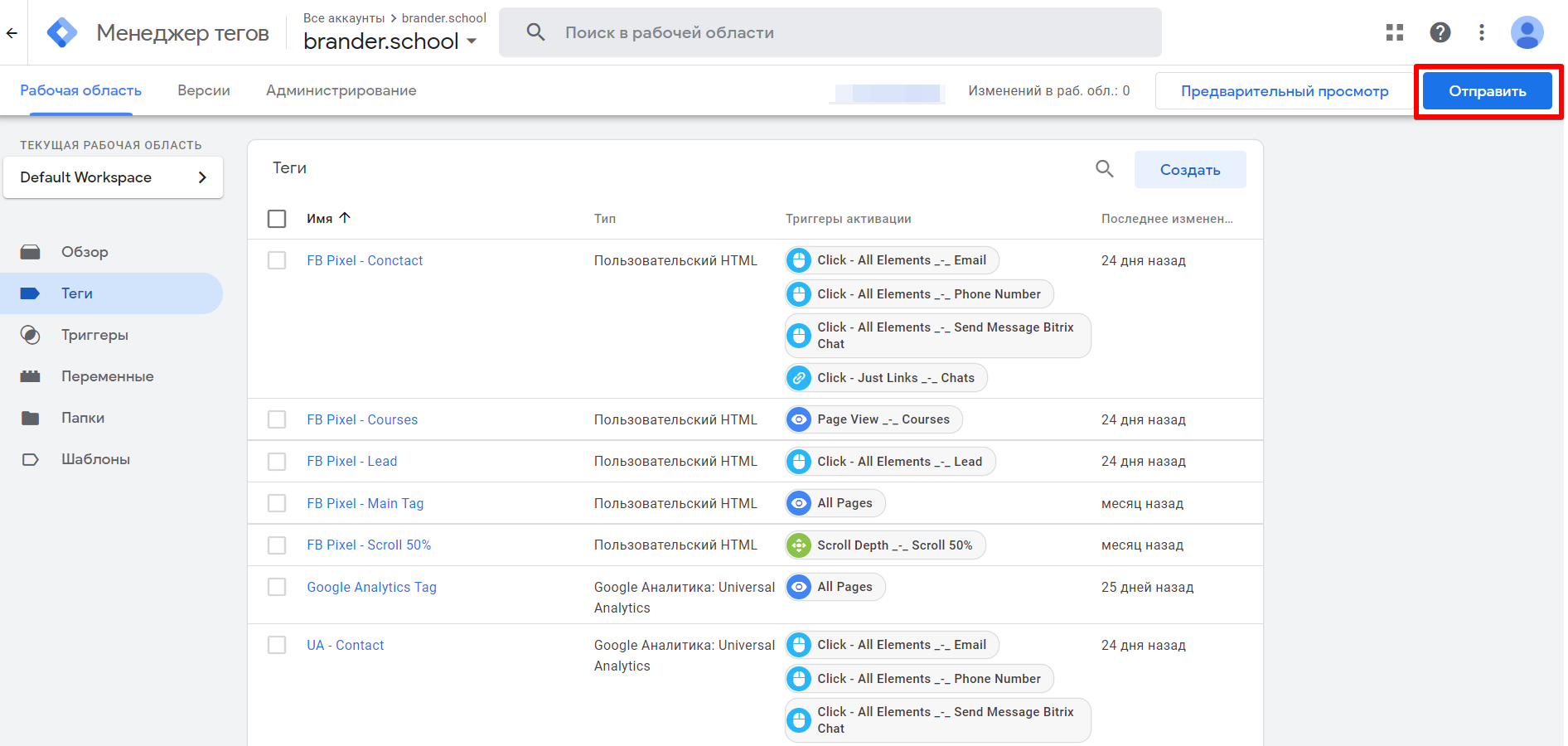
Після налаштування подій та основного тега пікселя опублікуйте контейнер на сайт.
Налагодження подій
Отже, з подіями та параметрами визначилися, код залитий на сайт, що робити далі? Потрібно перевірити працездатність подій та коректність їхньої роботи.
- Заходимо в налаштування пікселя.
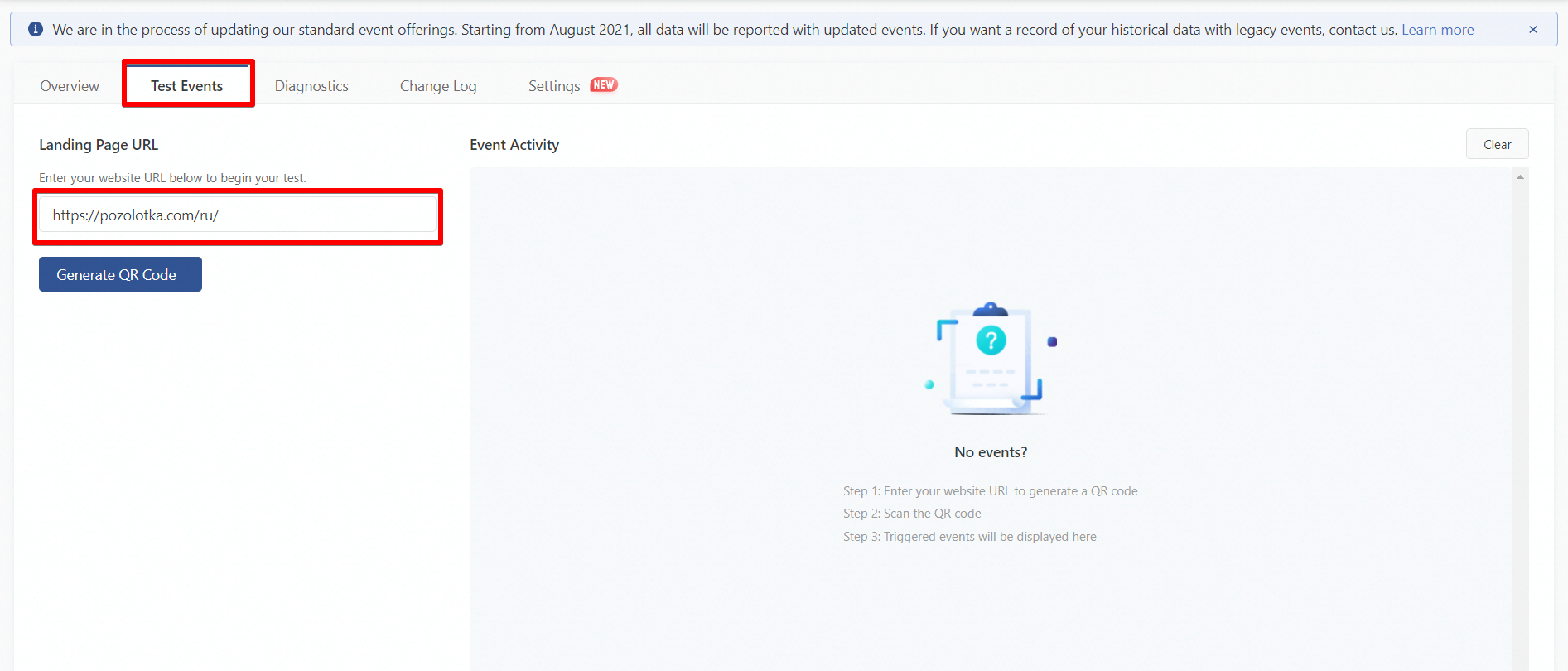
- Провалюємося в тестування подій.
- Вводимо в поле сайт, на якому розташований піксель і генеруємо QR-код.
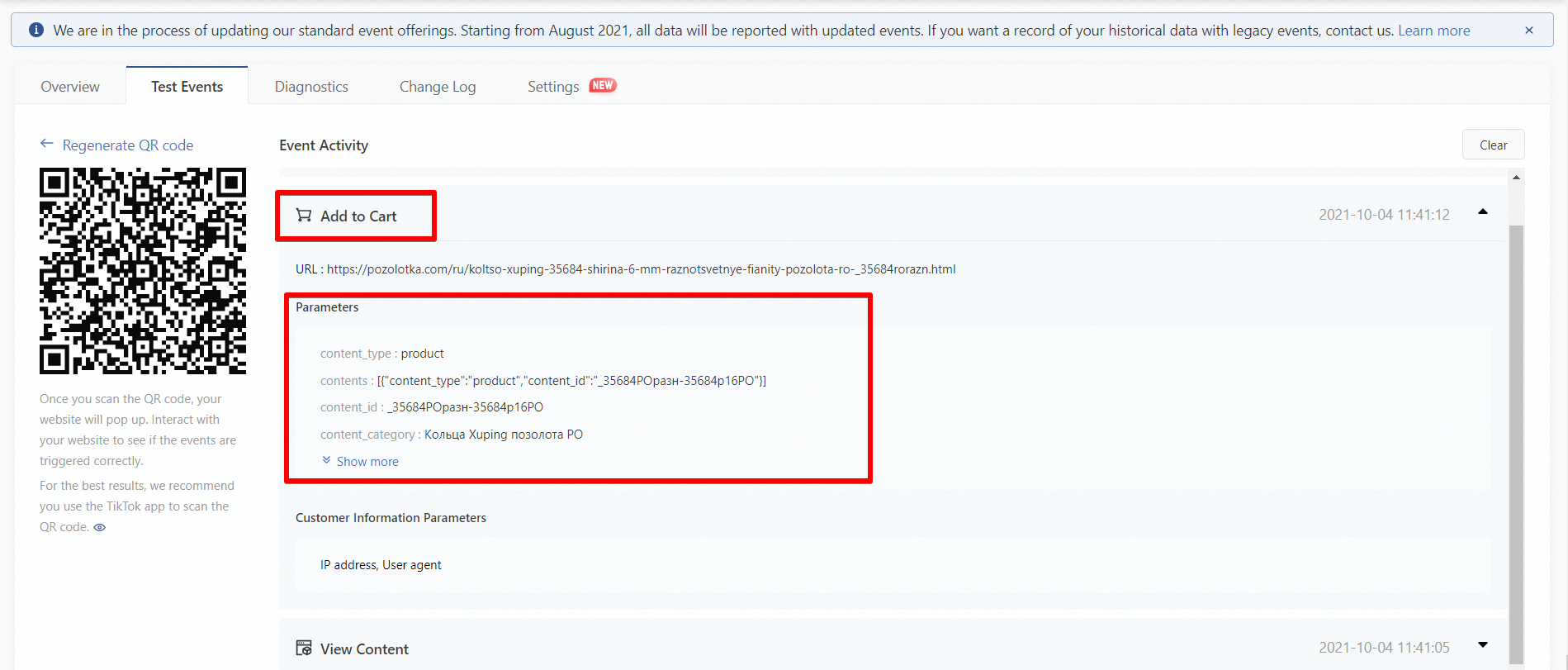
- Заходимо до програми Tik Tok і скануємо QR.
- Проходимося всіма подіями на сайті: якщо вони правильно налаштовані, вони покажуться у відладчику. Обов’язково дивимося в кожній події параметри, що передаються.
Висновки
Без пікселя на сайті ви втратите можливість трекати дії користувача на сайті та відповідно запускати рекламні кампанії. Не буде можливості оптимізуватися за певними подіями та створювати кастомні аудиторії. Тож які висновки? Без пікселя нікуди! Це важливий інструмент, який допоможе досягти успішних результатів, але не зробить це за вас.