Микроразметка - важно или нет?
Сегодня рассмотрим, наверное, самый актуальный инструмент сеошника — микроразметка. Что и зачем, стоит ли игра свеч? Нужно ли внедрять и как влияет на ранжирование сайта? Давайте обо всем по-порядку.
Как выглядит микроразметка
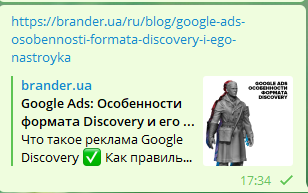
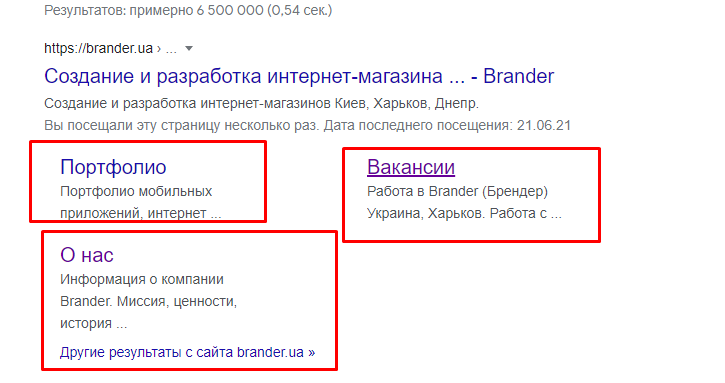
В Серпе стали виднеться разные сниппеты, которые содержат запрос пользователя, шире, информативней обычных и привлекают внимание. При отправке ссылки в соцсетях оформлены в виде смыслового превью отправляемой страницы. Да, это именно она.
Введение в теорию
Микроразметка (англ. Rich Snippet) — это структурирование страницы сайта дополнительными атрибутами и тегами в коде, которые помогают поисковым роботам Google, Яндекс и др. распознавать тип содержимого контента. То есть оборачивает элементы страницы в типы, которые общеприняты и понятны сканеру.
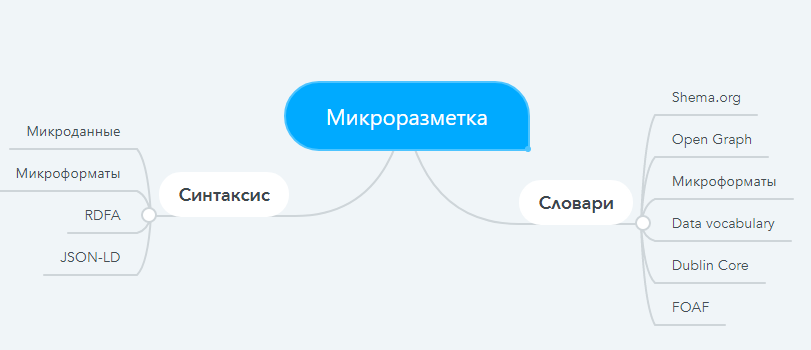
Какие бывают?
С момента появлении микроразметки разработано довольно много различных словарей. Все они используются для определённых целей.
Перед внедрением любого типа микроразметки необходимо протестировать ее в валидаторе. Если ошибок не обнаружено, можно ставить тз на программиста для установки. Время отображения разметки после внедрения от 2 недель до месяца. Однако, ни один из поисковиков не гарантирует, что ваш сниппет будет расширен. Расширенный вывод страницы в серп определяется поисковой системой. Заявляется ряд причин, из-за которых возможно нет микроразметки в выдаче:
- размещенный контент не релевантен пользовательскому запросу;
- контент пытается ввести в заблуждение пользователя;
- контент не актуален для конкретного пользователя и тд.
Подробнее разберем самые популярные и актуальные Open Graph и Schema.org. С помощью этих словарей можно разметить все типы страниц сайта.
Schema.org
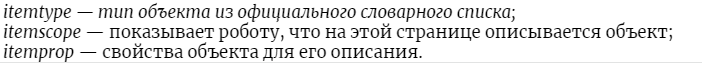
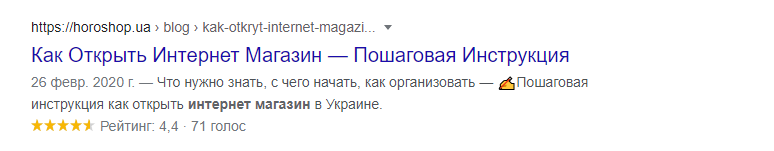
Схема общепринятой системы разметки контента, которая позволяет обозначить блоки контента для поисковых роботов. При выявлении таких блоков поисковики расширяют сниппет дополнительной информацией. Например, цена товара, рейтинг, отклики, бренд и т.д. Полный список атрибутов данной микроразметки можете найти на сайте поддержки словаря. Основные атрибуты разметки:
Микроразметка Organization
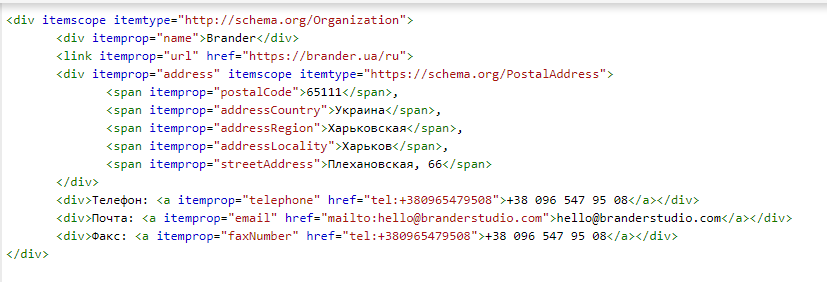
Позволяет разместить в сниппете контакты сайта. Как выглядит код:
Микроразметка Product → Offer
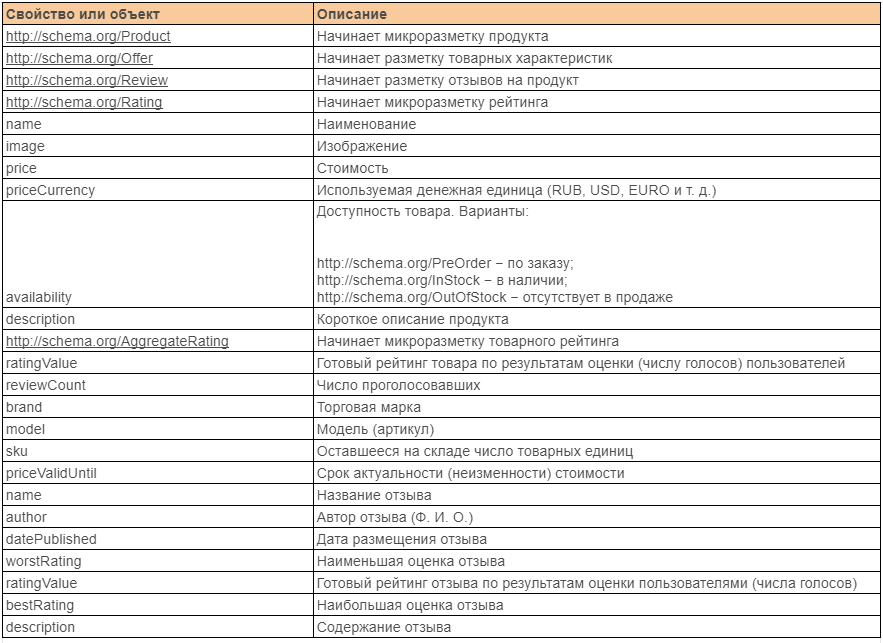
Для страниц, содержащих товары с ценами, для расширения сниппета используют schema.org/Product. Возможные атрибуты товаров:
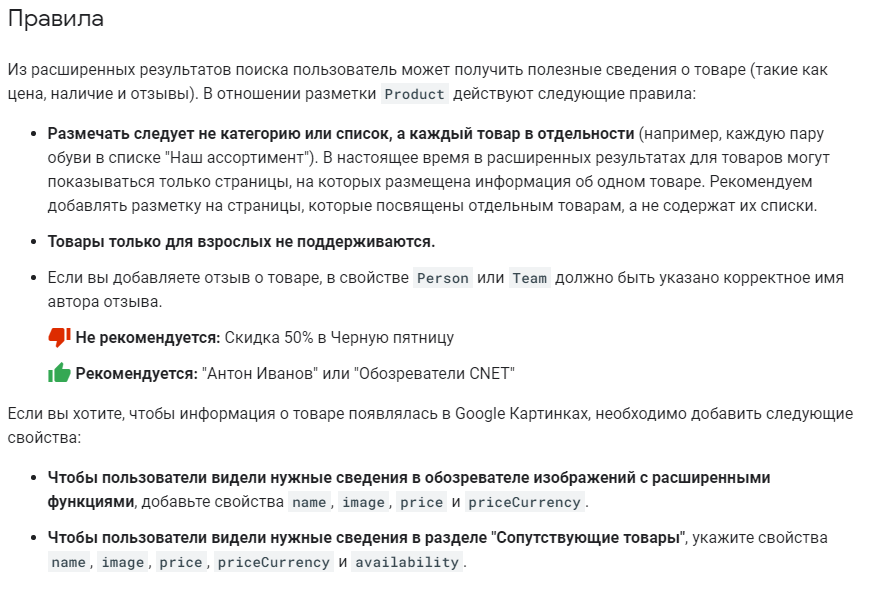
Правила разметки товаров из справки Гугл:
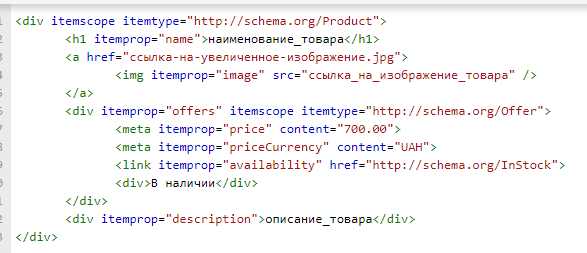
Код разметки товара:
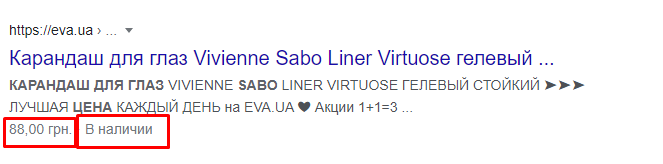
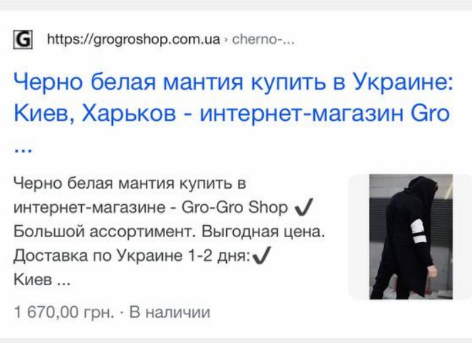
Как выглядит сниппет с микроразметкой продукта в выдаче:
Для улучшенного сниппета товара также можно создать фид и добавить его в Google Merchant Center. Это позволит выводить товары в Google Shopping и расширять мобильный сниппет.
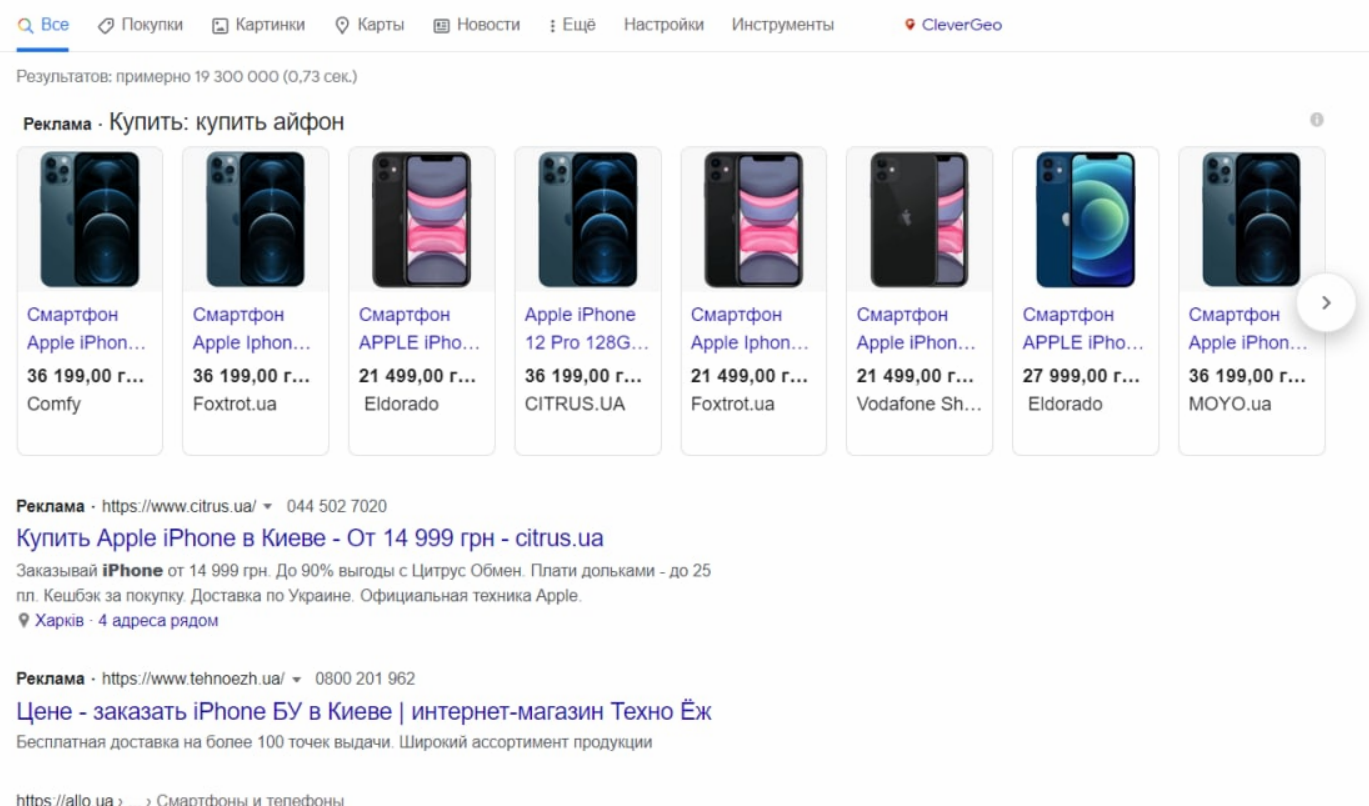
Также добавление фида в Merchant Center дает возможность выводить свои товары в поиске по картинкам, которые обозначены ярлыком и содержат цену на товар.
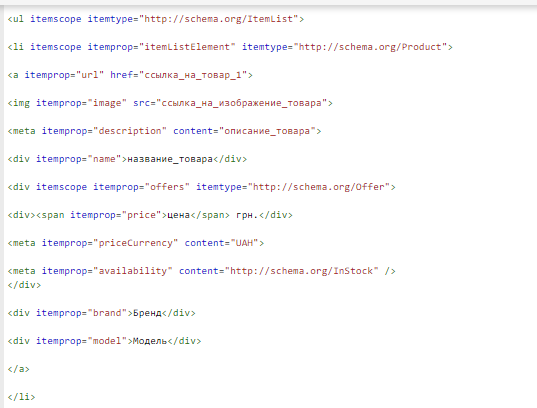
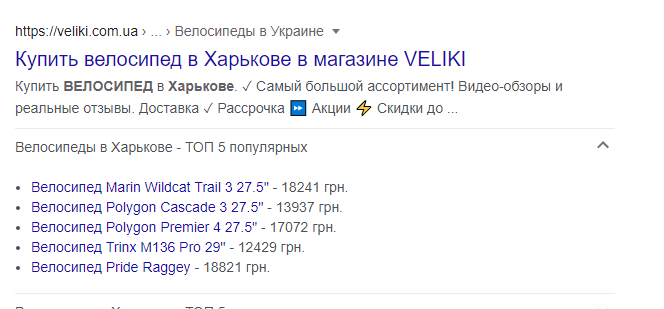
Микроразметка Products list
Позволяет разметить страницу с перечнем товаров. Внимание, если у перечня товара есть подробное описание, то его размечать запрещает справка от Google. Так выглядит разметка одного элемента списка товаров:
Пример расширенного сниппета поисковиком при размеченных товарах:
Микроразметка Product → AggregateOffer
Для сайтов, которые предоставляют услуги и не обозначают точную цену, применяется диапазон цен “от”.
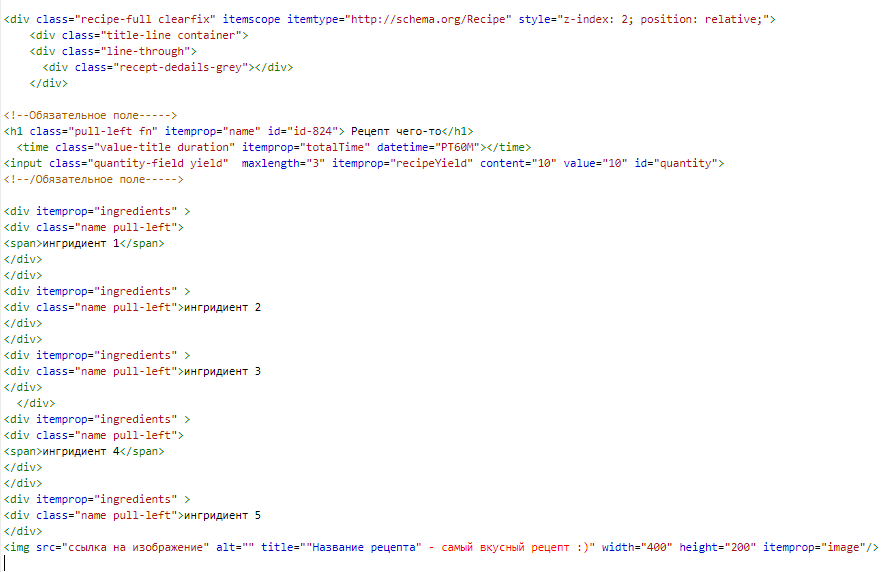
Микроразметка Recipe
Семантическая разметка для рецептов. Существует два обязательных атрибута: Name и Ingredients. Полный список возможных полей для рецептов представлено на сайте разметки.
Код разметки рецепта:
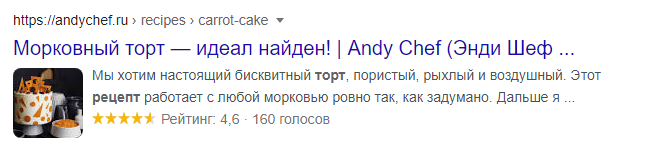
Как выглядит расширенный сниппет в выдаче:
Внедрение разметки для рецептов на практике показало значительное повышение CTR.
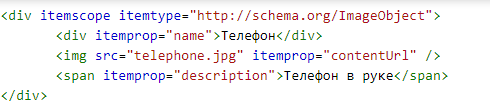
Микроразметка ImageObject
Разметка картинок. Позволяет передать ботам поисковика больше информации об изображении и позволяет выводить изображения в сниппет. Список всех возможных атрибутов: ImageObject. Рекомендуется использовать данный тип разметки для изображений в контенте (блог, статья).
Код для разметки изображения:
Микроразметка Event
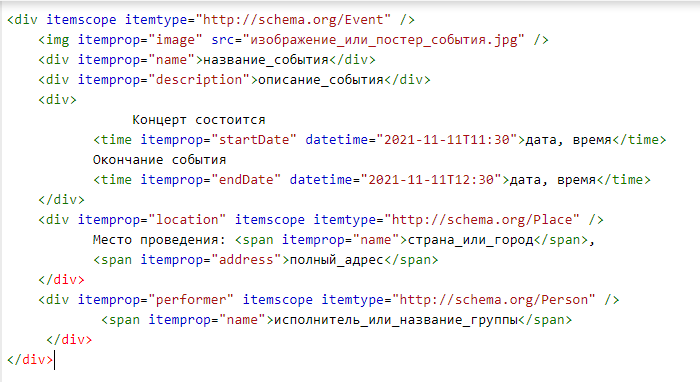
Служит для обозначения событий. С помощью словаря Schema.org выводим в сниппет подробную информацию о каком-либо мероприятии. Пример кода микроразметки:
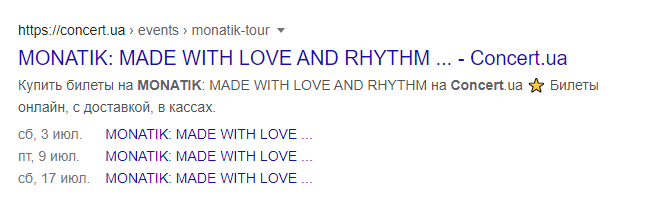
Как выводит гугл ивенты в сниппет:
Микроразметка FaQ
Популярный инструмент для вывода на сайте вопросов - ответов, волнующих пользователя. Обладает широким спектром возможностей. Правильные FaQ положительно влияют на CTR и повышают лояльность пользователей. С помощью микроразметки вопрос-ответ добавляем перелинковку по сайту, собираем информационные запросы, привлекаем внимание из выдачи, используя эмодзи ?. Для внедрения данной микроразметки на вашем сайте обязательно должна быть форма обратной связи, где пользователи имеют возможность обратиться со своими вопросами.
Алгоритм внедрения эффективной микроразметки FAQ:
- Собрать список интересующих пользователя вопросов.
- Кластеризовать вопросы по необходимым страницам.
- Составление ответов на вопросы с учетом перелинковки по сайту.
Варианты ответов должны быть доступны на сайте;
Формат: 1 вопрос пользователя - 1 ответ представителя сайта.
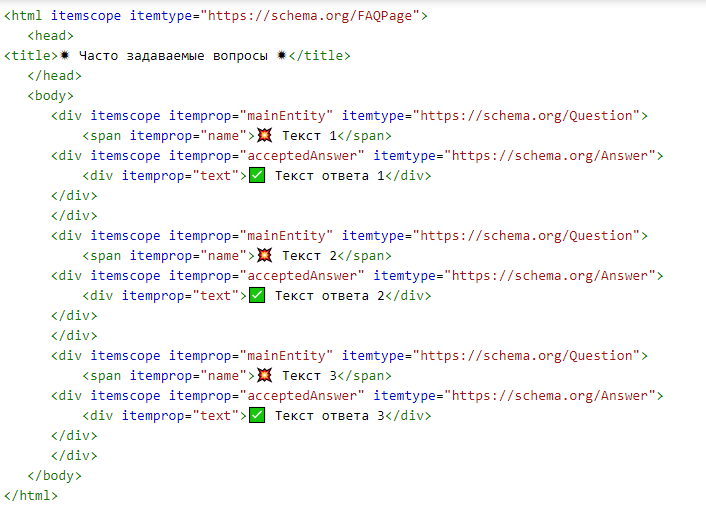
- Прописать код разметки и проверить в валидаторе кода. Можно воспользоваться генератором данной разметки. Бесплатный и удобный инструмент: FAQ Page Rich Snippet Generator.
- Внедрить код микроразметки на сайт.
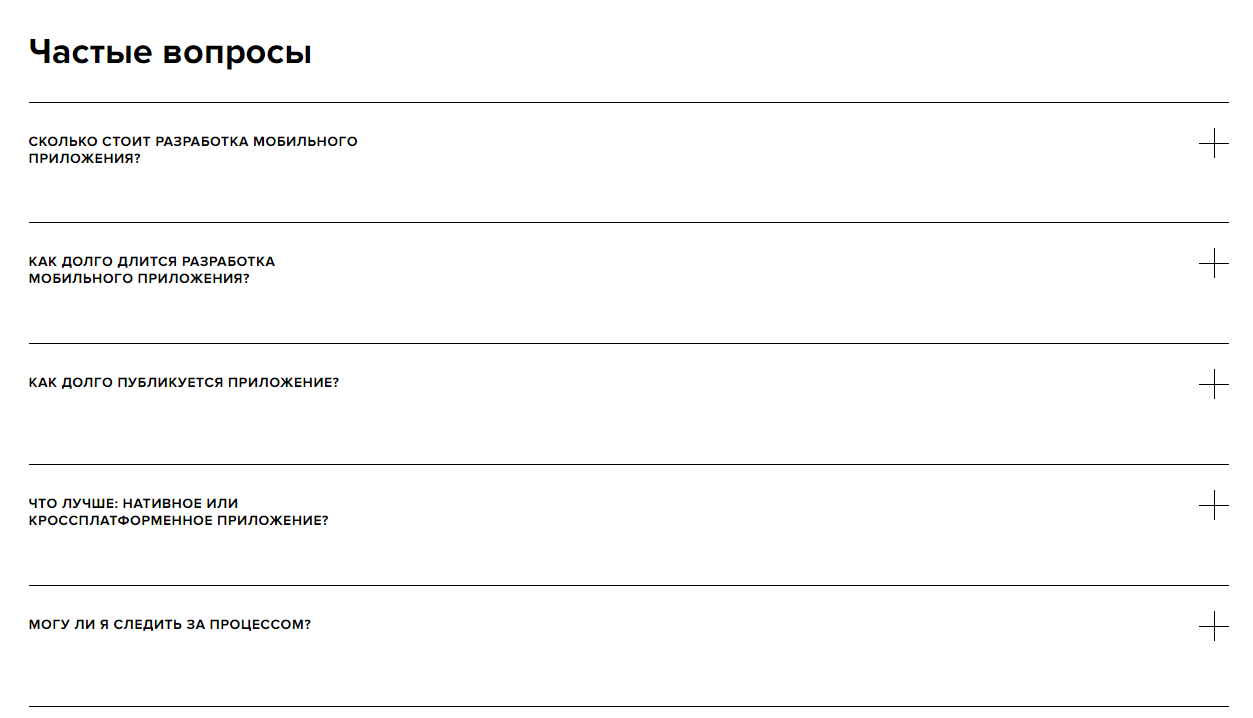
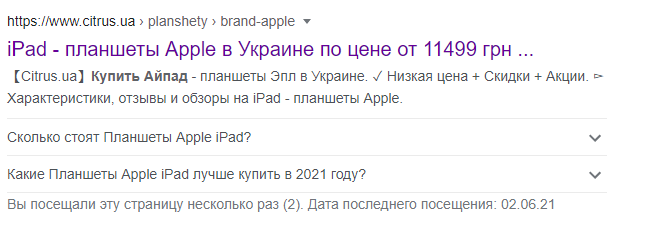
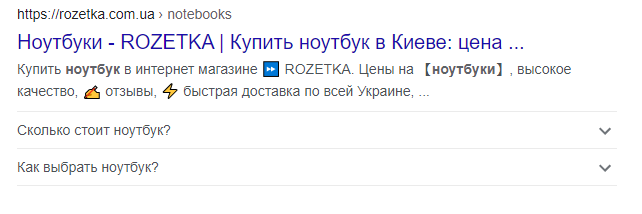
Примеры сниппетов с FaQ:
Микроразметка Review
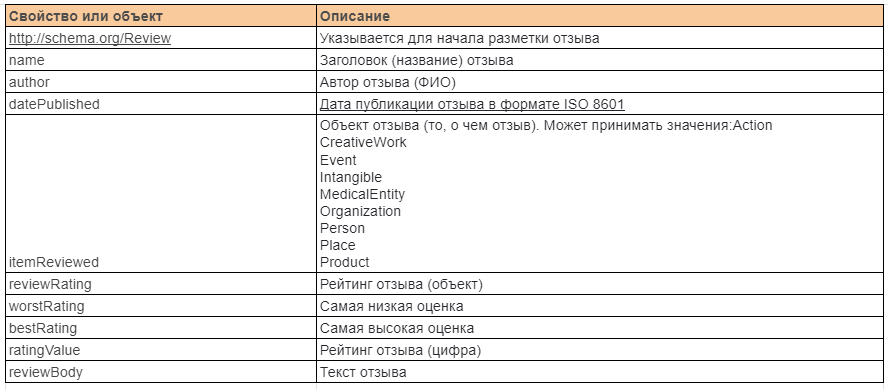
Данная семантическая разметка позволяет обозначить отзыв на фильм, книгу, рецепт, приложение и организацию. Основные атрибуты схемы Review:
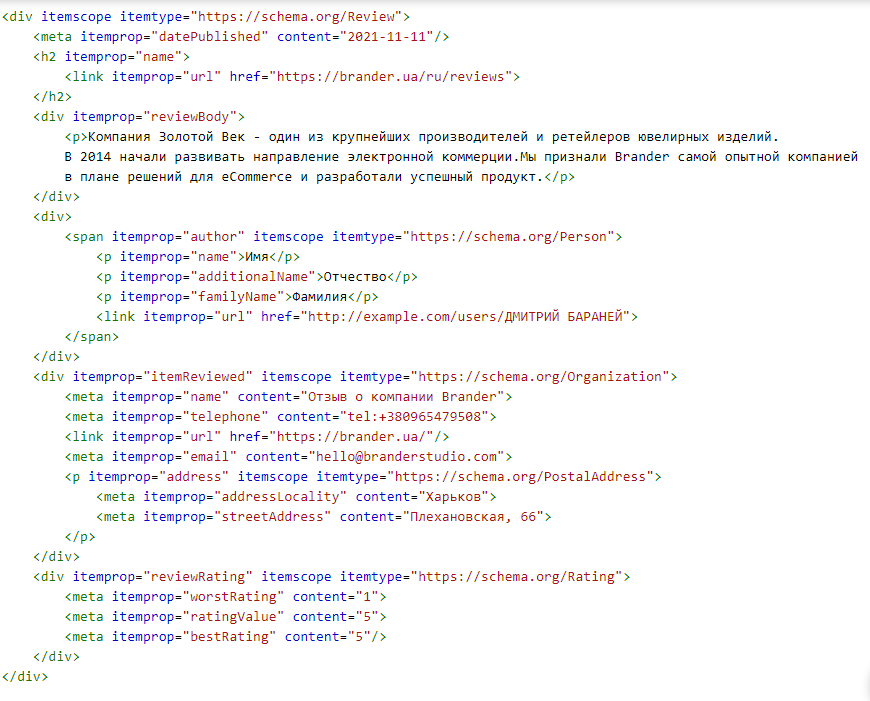
Пример кода:
Сниппет из выдачи:
Микроразметка Blog
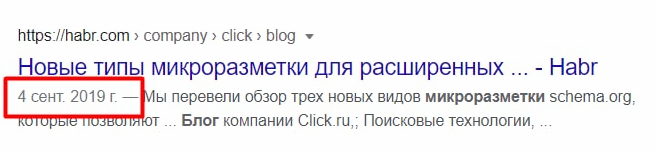
Схема, позволяющая выводить в сниппет дату публикации поста. Это необходимо, поскольку при информационном запросе важнейшую роль играет актуальность информации.
Пример кода микроразметки:
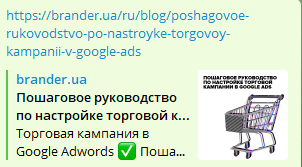
Open Graph
Словарь определяющих, как будет выглядеть отправляемая ссылка в социальных сетях. Ссылка с Open Graph содержит изображение и краткую информацию о контенте на странице. Выглядит привлекательно и повышает кликабельность. Open Graph делает сайты заметнее в соцсети. Протокол можно внедрить на сайт, прописав его в коде или использовав плагины для CMS. Обязательно нужно проводить проверку валидности составленного графа до заливки на сайт с помощью debug от Facebook. Минимальный набор тегов для графа:
<meta property = «og: title» content = «Брендер»>
<meta property = «og: image» content = "<img class =" redactor-autoparser-object "=" «src =" https: // https: //brander.ua/ru… png ">">
<meta property = «og: type» content = «article»>
<meta property = «og: url» content = «https: // https: // brander.ua/ru ">
<meta property =" og: description «content =«Диджитал агентство Brander ">
Ссылка Open Graph:
Итого
Микроразметку создали как единый язык для понимания содержимого веб-ресурсов для поисковиков. В свою очередь поисковики используют полученные данные для дополнения информации о содержании предлагаемого результата в выдаче. Таким образом они помогают пользователю находить релевантные запросу страницы. Это полезно как для пользователя, так и для сайта. Выдача на запрос получается точнее и информативней. Влияет ли микроразметка на ранжирование прямо или косвенно? Однозначного ответа нет. Но после внедрения растет CTR, уменьшается показатель отказа и растут конверсии. Следовательно, это не может не привести к закономерному росту в ранжировании.