Мікророзмітка: важливо чи ні?
Сьогодні розглянемо, напевно, найактуальніший інструмент сеошника — мікророзмітка. Що й навіщо, чи варта гра свічок? Чи потрібно впроваджувати і як впливає на ранжування сайту? Давайте про все послідовно.
Як виглядає мікророзмітка
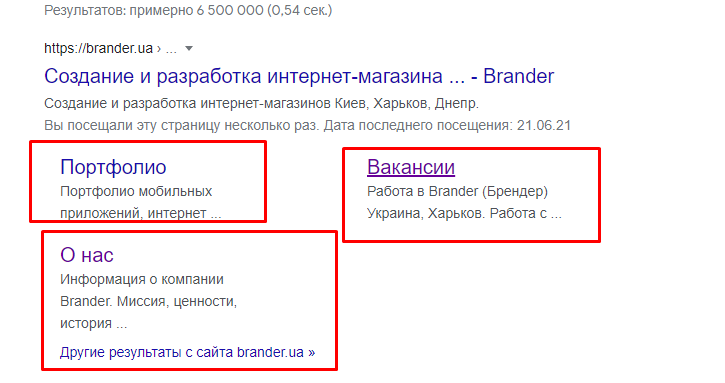
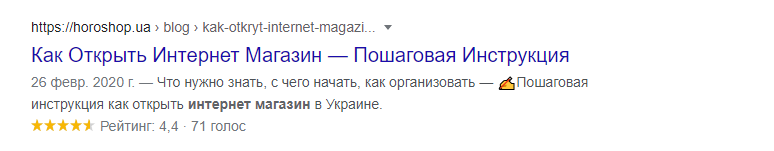
У Серп стали виднітися різні сніпети, які містять запит користувача, ширше, інформативніше звичайних, що привертають увагу. Під час відправки посилання в соцмережах, вони оформлені у вигляді смислового прев’ю сторінки, що відправляється. Так, це саме вона.
Введення в теорію
Мікророзмітка (англ. Rich Snippet) — це структурування сторінки сайту додатковими атрибутами й тегами в коді, які допомагають пошуковим роботам Google, Яндекс тощо, розпізнавати тип вмісту контенту. Тобто обертає елементи сторінки в типи, які загальноприйняті та зрозумілі для сканера.
Які бувають?
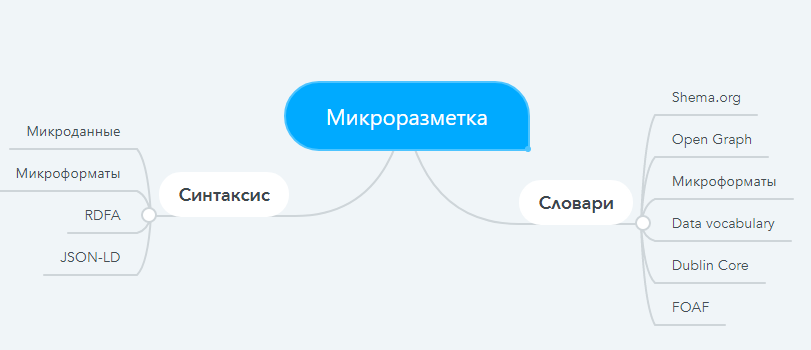
З моменту появи мікророзмітки розроблено досить багато різних словників. Усі вони використовуються для певних цілей.
Перед впровадженням будь-якого типу мікророзмітки необхідно протестувати її у валідаторі. Якщо помилок не виявлено, можна ставити ТЗ на програміста для інсталяції. Час відбивання розмітки після впровадження від 2 тижнів до місяця. Однак, жодна із пошукових систем не гарантує, що ваш сніпет буде розширено. Розширений висновок сторінки в серп визначається пошуковою системою. Заявляється низка причин, через які можливо немає мікророзмітки у видачі:
- розміщений контент не релевантний запиту користувача;
- контент намагається ввести в оману користувача;
- контент не актуальний для конкретного користувача тощо.
Докладніше розберемо найпопулярніші й актуальні Open Graph і Schema.org. За допомогою цих словників можна розмітити всі типи сторінок сайту.
Schema.org
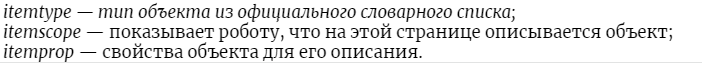
Схема загальноприйнятої системи розмітки контенту, яка дає змогу позначити блоки контенту для пошукових роботів. У разі виявлення таких блоків пошуковики розширюють сніпет додатковою інформацією. Наприклад, ціна товару, рейтинг, відгуки, бренд тощо. Повний список атрибутів цієї мікророзмітки можете знайти на сайті підтримки словника. Основні атрибути розмітки:
Мікророзмітка Organization
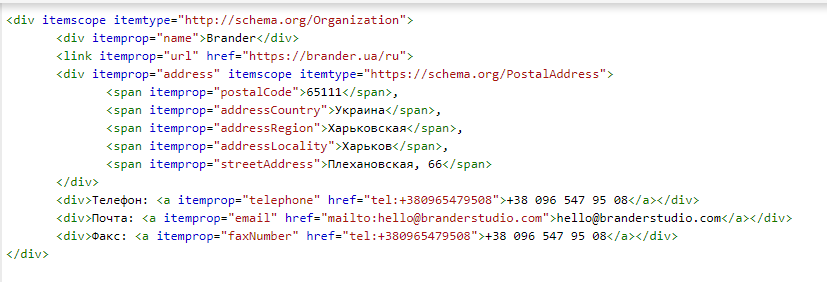
Дає змогу розмістити в сніпеті контакти сайту. Як виглядає код:
Мікророзмітка Product → Offer
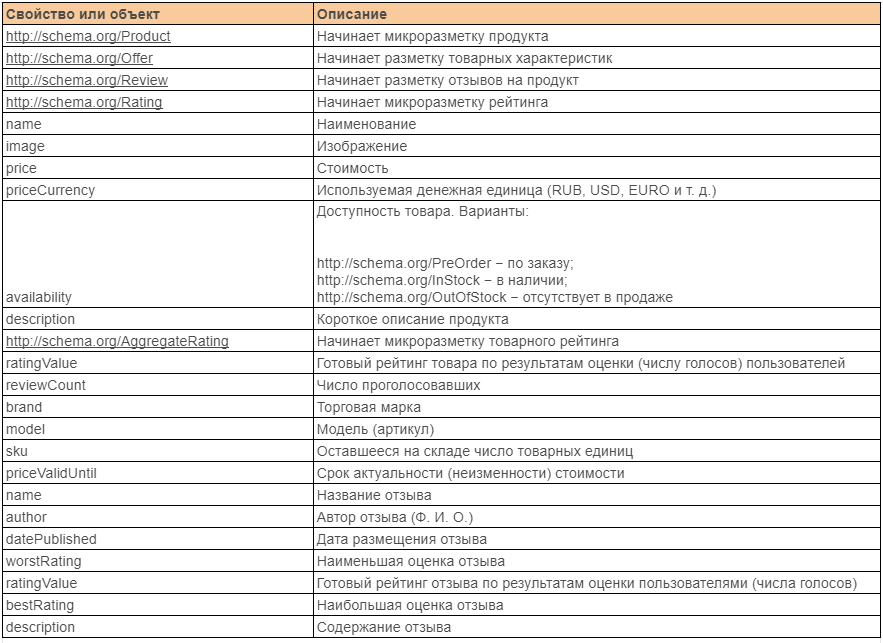
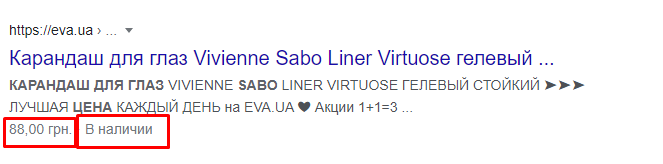
Для сторінок, що містять товари з цінами, для розширення сніпета використовують schema.org/Product. Можливі атрибути товарів:
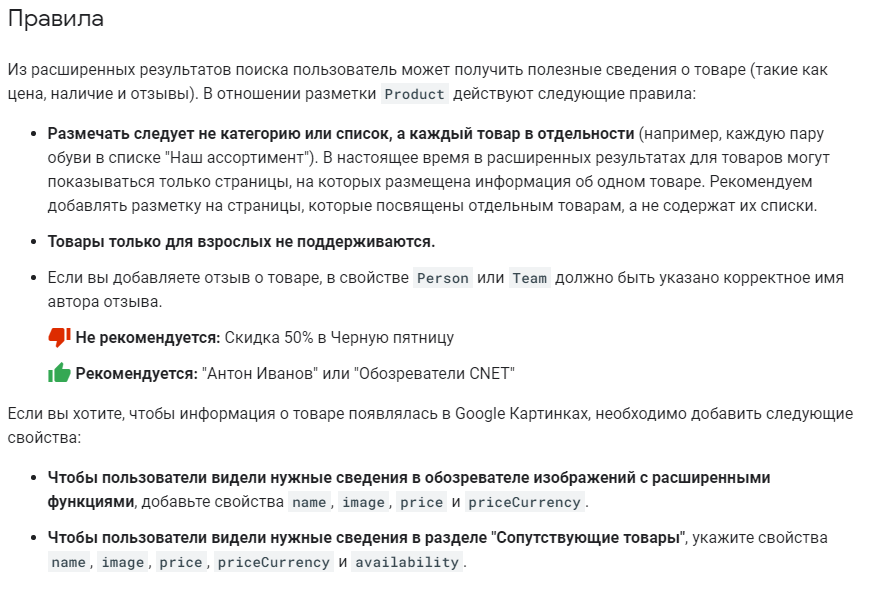
Правила розмітки товарів із довідки Гугл:
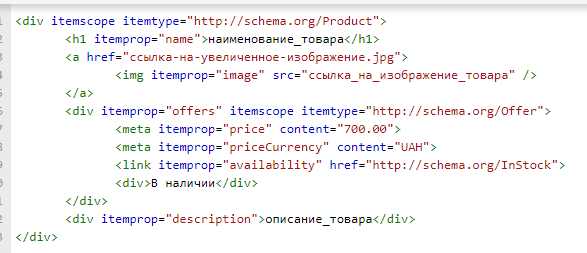
Код розмітки товару:
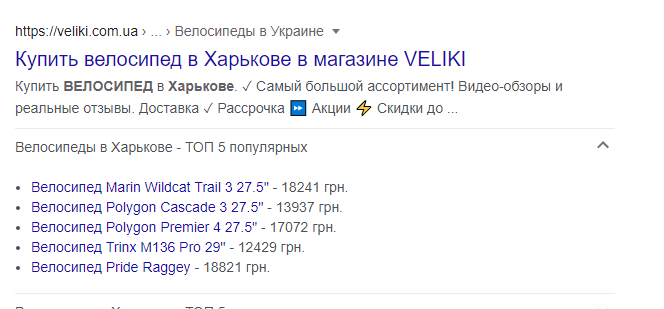
Як виглядає сніпет із мікророзмітки продукту у видачі:
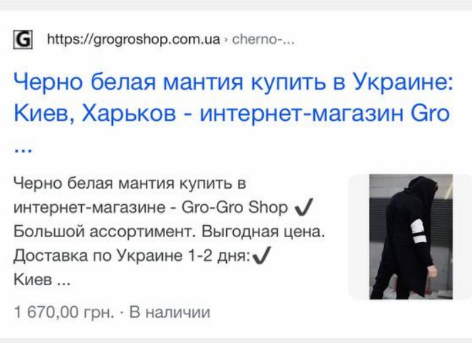
Для поліпшеного сніпета товару також можна створити фід і додати його в Google Merchant Center. Це дає змогу виводити товари в Google Shopping і розширювати мобільний сніпет.
Також додавання фіду в Merchant Center дає можливість виводити свої товари в пошуку за картинками, які позначені ярликом і містять ціну на товар.
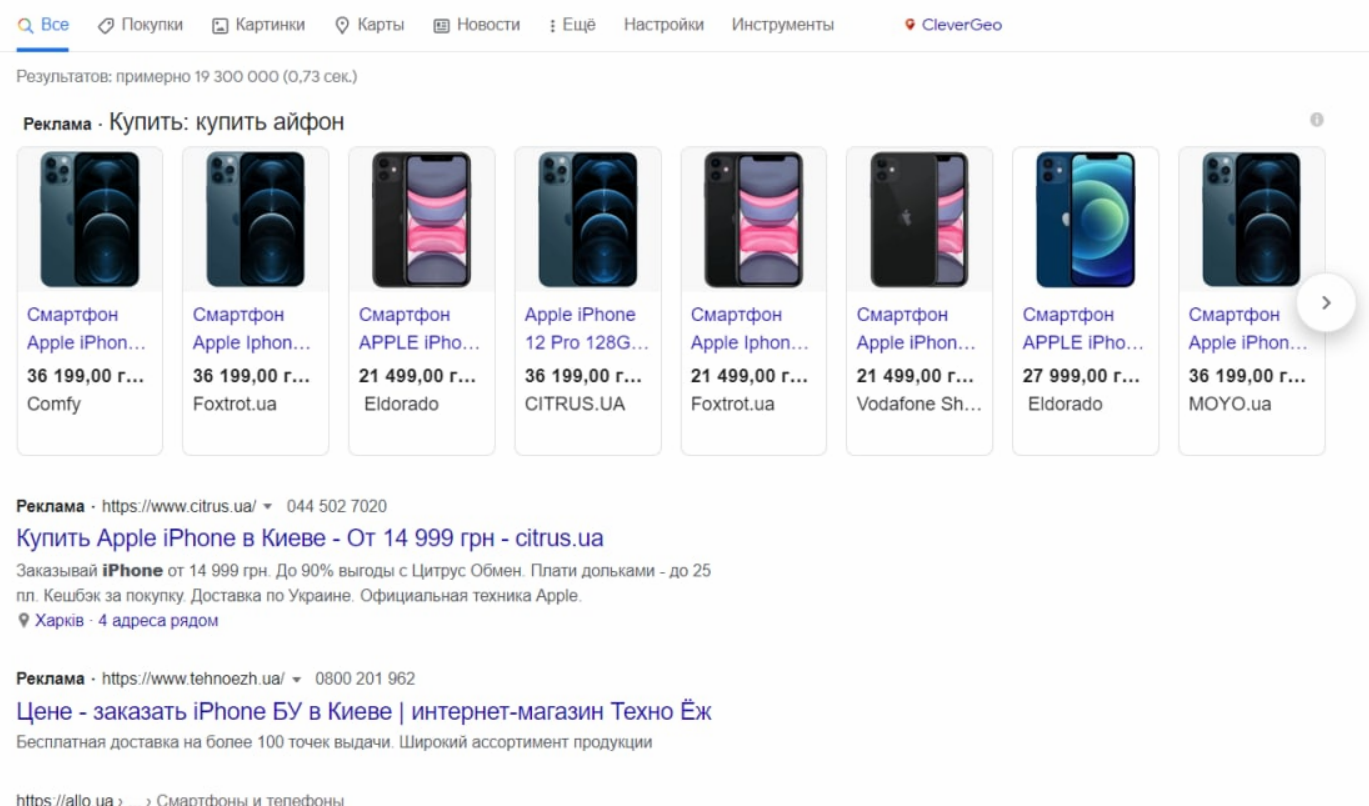
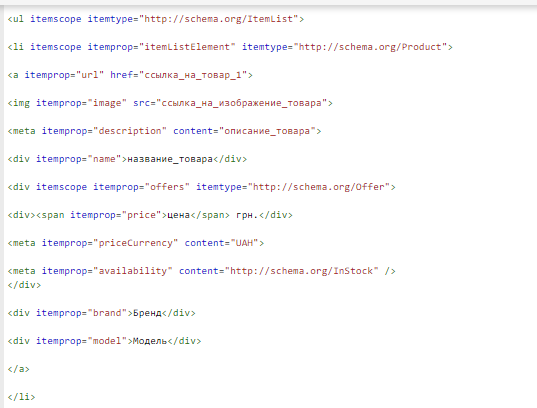
Мікророзмітка Products list
Дає змогу розмітити сторінку з переліком товарів. Увага, якщо в переліку товару є докладний опис, то його розмічати забороняє довідка від Google. Так виглядає розмітка одного елемента списку товарів:
Приклад розширеного сніпета пошукачем у разі розмічених товарів:
Мікророзмітка Product → AggregateOffer
Для сайтів, які надають послуги й не позначають точну ціну, застосовується діапазон цін «від».
Мікророзмітка Recipe
Семантична розмітка для рецептів. Існує два обов’язкових атрибути: Name та Ingredients. Повний список можливих полів для рецептів представлено на сайті розмітки.
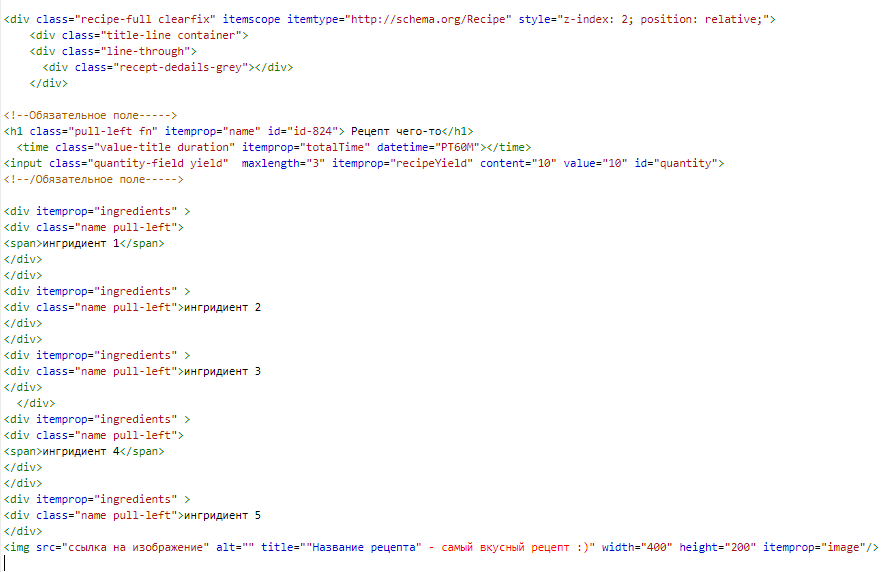
Код розмітки рецепта:
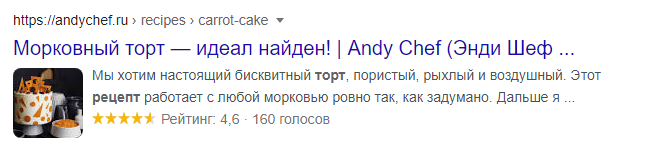
Як виглядає розширений сніпет у видачі:
Впровадження розмітки для рецептів на практиці показало значне підвищення CTR.
Мікророзмітка ImageObject
Розмітка картинок. Дозволяє передати ботам пошукача більше інформації про зображення й дозволяє виводити зображення в сніпет. Список усіх можливих атрибутів: ImageObject. Рекомендується використовувати цей тип розмітки для зображень у контенті (блог, стаття).
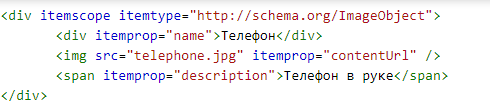
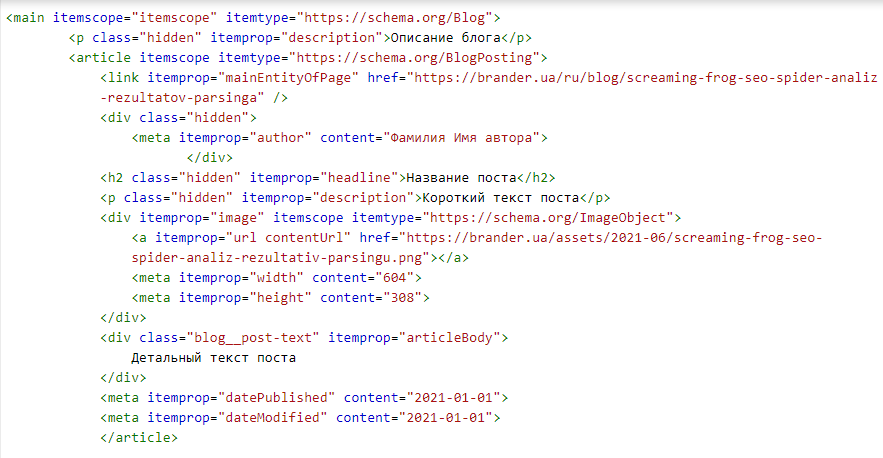
Код для розмітки зображення:
Мікророзмітка Event
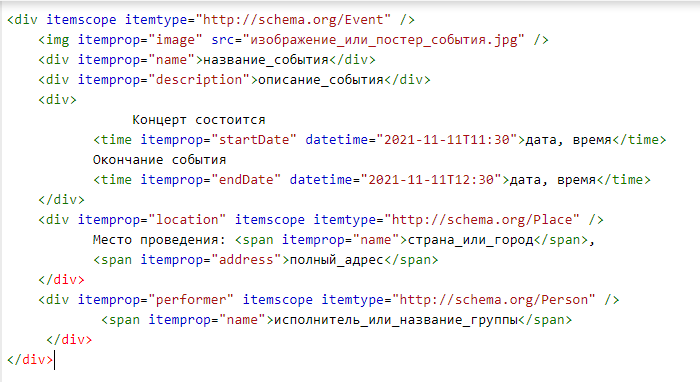
Служить для позначення подій. За допомогою словника Schema.org виводимо в сніпет детальну інформацію про будь-який захід. Приклад коду мікророзмітки:
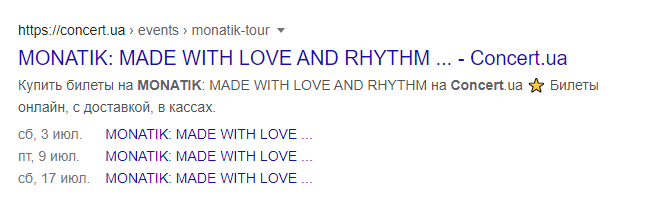
Як виводить гугл івенти в сніпет:
Мікророзмітка FaQ
Популярний інструмент для виведення на сайті, питань - відповідей, що хвилюють користувача. Має широкий спектр можливостей. Правильні FaQ позитивно впливають на CTR і підвищують лояльність користувачів. За допомогою мікророзмітки питання-відповідь додаємо перелінковку на сайті, збираємо інформаційні запити, привертаємо увагу з видачі, використовуючи емодзі ?. Для впровадження цієї мікророзмітки на вашому сайті обов’язково повинна бути форма зворотного зв’язку, де користувачі мають можливість звернутися зі своїми питаннями.
Алгоритм впровадження ефективної мікророзмітки FAQ:
- Зібрати список питань, що цікавлять користувача.
- Кластеризувати питання за необхідними сторінками.
- Складання відповідей на питання з урахуванням перелінковки на сайті.
Варіанти відповідей мають бути доступні на сайті;
Формат: 1 питання користувача — 1 відповідь представника сайту.
- Прописати код розмітки й перевірити у валідаторі коду. Можна скористатися генератором цієї розмітки. Безплатний і зручний інструмент: FAQ Page Rich Snippet Generator.
- Впровадити код мікророзмітки на сайт.
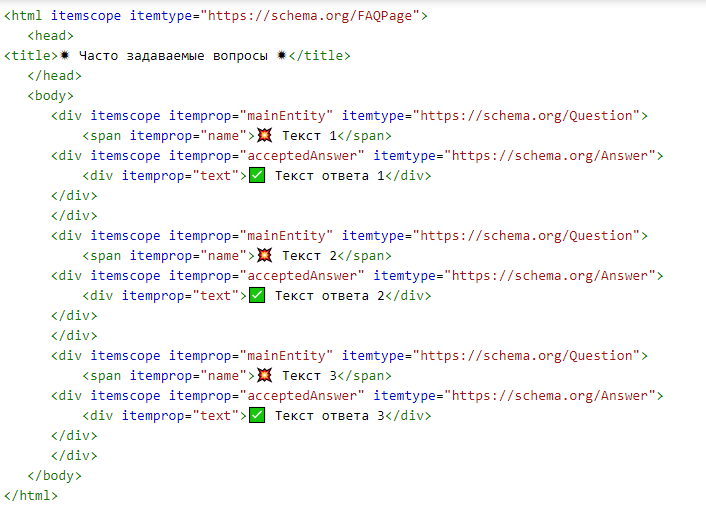
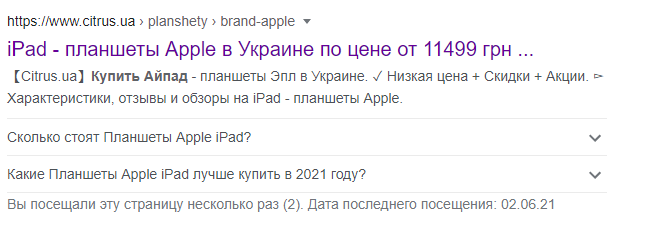
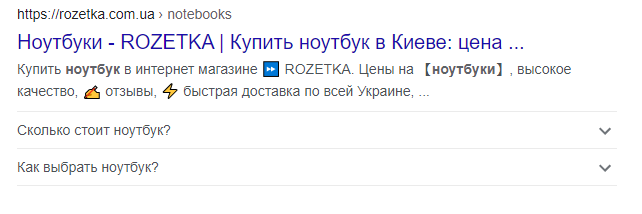
Приклади фрагментів з FaQ:
Мікророзмітка Review
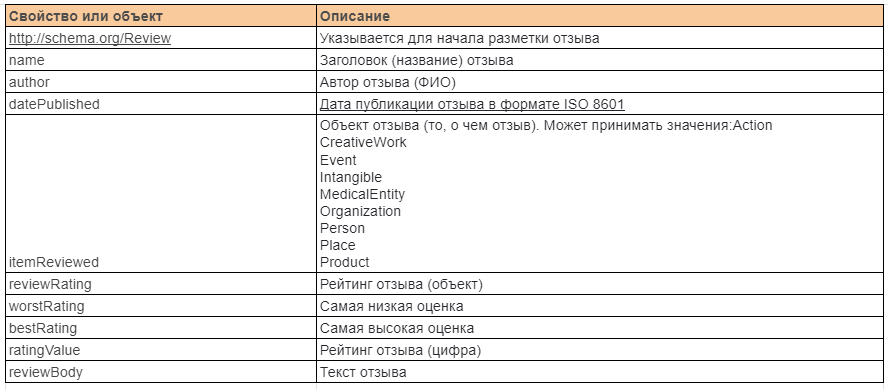
Пропонована семантична розмітка дає змогу позначити відгук на фільм, книгу, рецепт, додаток і організацію. Основні атрибути схеми Review:
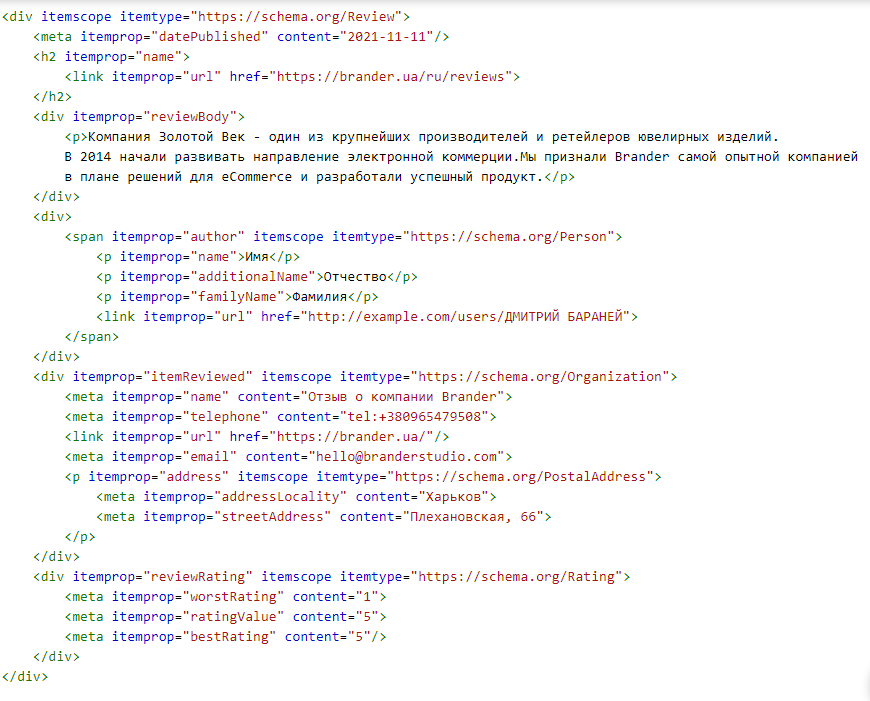
Приклад коду:
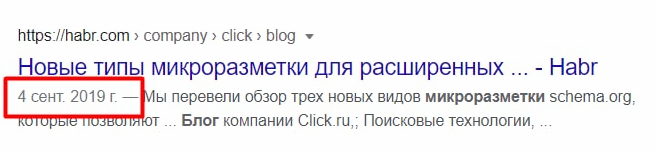
Сніпет із видачі:
Мікророзмітка Blog
Схема, що дає змогу виводити в сніпет дату публікації поста. Це необхідно, оскільки в разі інформаційного запиту найважливішу роль відіграє актуальність інформації.
Приклад коду мікророзмітки:
Open Graph
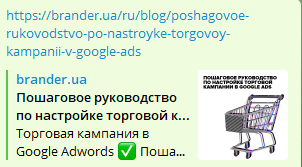
Словник визначників, як буде виглядати посилання в соціальних мережах, що відправляється. Посилання з Open Graph містить зображення та коротку інформацію про контент на сторінці. Виглядає привабливо й підвищує клікабельність. Open Graph робить сайти помітніше в соцмережі. Протокол можна впровадити на сайт, прописавши його в коді або використавши плагіни для CMS. Обов’язково потрібно проводити перевірку валідності складеного графа до додавання на сайт за допомогою debug від Facebook. Мінімальний набір тегів для графа:
<meta property = «og: title» content = «Брендер»>
<meta property = «og: image» content = "<img class =" redactor-autoparser-object "=" «src =" https: // https: //brander.ua/ru… png ">">
<meta property = «og: type» content = «article»>
<meta property = «og: url» content = «https: // https: // brander.ua/ru ">
<meta property =" og: description «content =«Діджитал агентство Brander ">
Посилання Open Graph:
Висновки
Мікророзмітку створили як єдину мову для розуміння вмісту вебресурсів для пошукових систем. Зі свого боку пошуковики використовують отримані дані для доповнення інформації про зміст запропонованого результату у видачі. У такий спосіб вони допомагають користувачеві знаходити сторінки, що релевантні запиту. Це корисно як для користувача, так і для сайту. Видача на запит виходить точніше й інформативніше. Чи впливає мікророзмітки на ранжування прямо або побічно? Однозначної відповіді немає. Однак, після впровадження зростає CTR, зменшується показник відмови й ростуть конверсії. Отже, це не може не призвести до закономірного зростання в ранжуванні.