Трекинг рекламы приложения в связке Facebook ads + Firebase
Что отличает хорошего CPA специалиста от плохого? Хороший специалист анализирует каждый шаг пользователя на конечном ресурсе. Будь то интернет магазин, обычный лендинг или приложение. Анализировать нужно всё. Но что делать, когда рекламная площадка не обладает нужным инструментарием для эффективного анализа? Подключать дополнительный софт. Сегодня речь пойдёт о связке Facebook и Firebase для аналитики приложений.
У Google и Firebase в подключении всё просто, тут нативная интеграция, а вот с Facebook придется заморочиться и пройти непростой путь. Чтобы эффективно отслеживать действия пользователя после нашей рекламы, нужно сгенерировать dynamic links в Firebase.
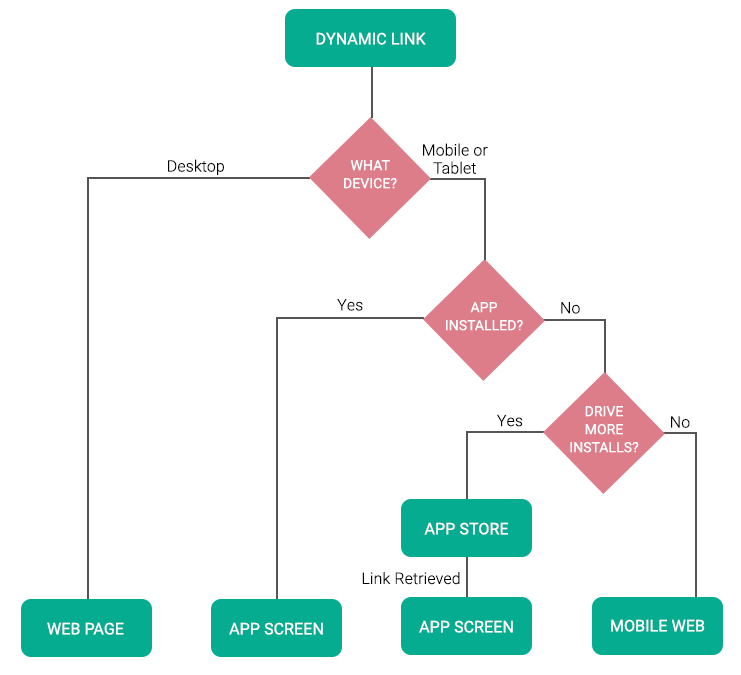
Перейдем к теории, как это всё работает. Когда пользователь выполнил нужное действие (установка приложения, переход по ссылке и т.д.), линк проверяет устройство. Десктоп устройства ссылка отправляет на посадочную веб страницу вашего приложения, если такая имеется.
В случае мобильного устройства у нас 2 варианта:
- открыть deeplink в мобильном браузере
- открыть deeplink в приложении
Если приложение не установлено, dynamic link отправит пользователя в Play Market или App Store. Важно! Глубокие ссылки в приложение генерируются программистами. Нельзя просто так вытащить ссылку из приложения и вшить ее в динамический диплинк. Теорию прошли, теперь время практики, держите микро гайд по созданию dynamic deep links.
Шаг 1
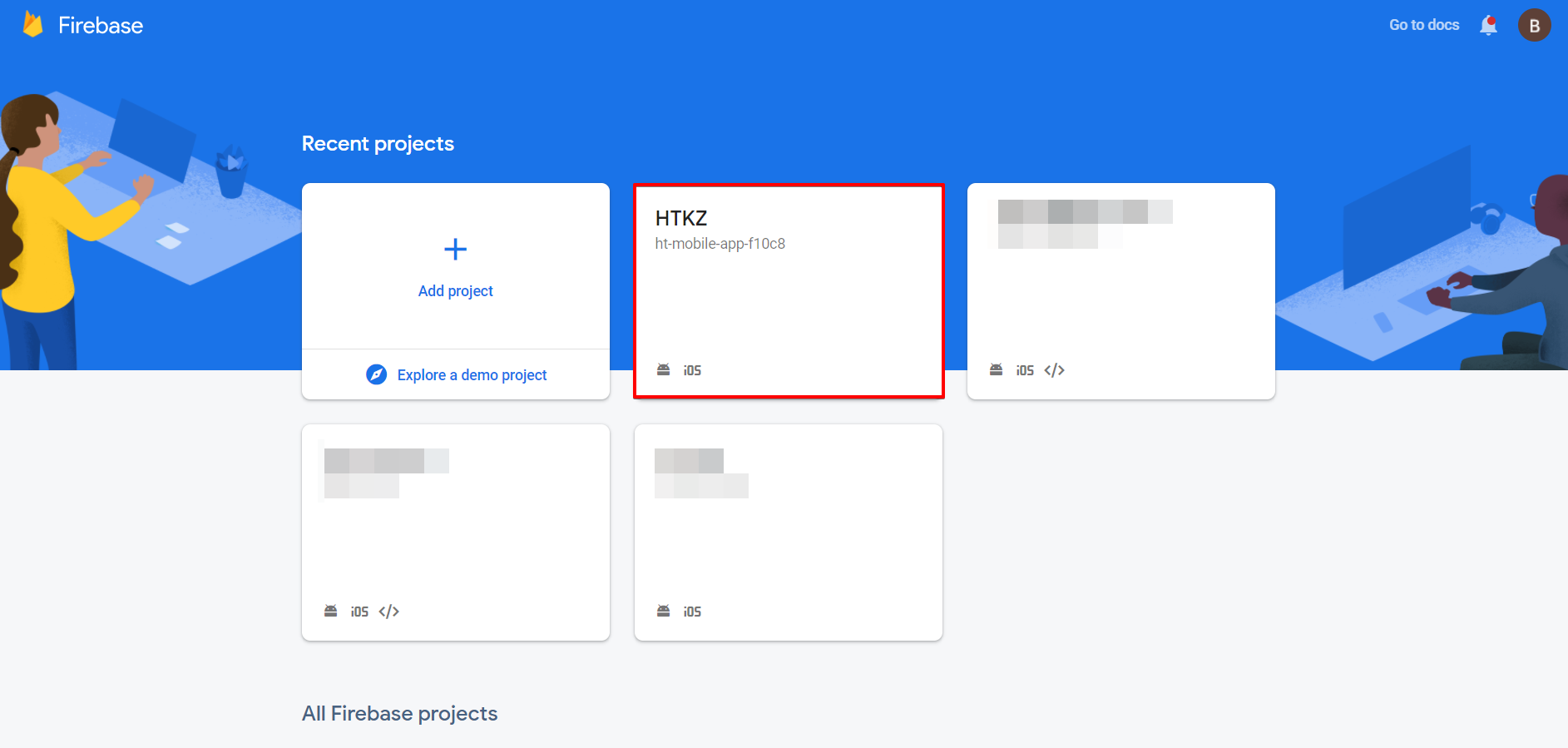
Заходим на сайт FireBase и выбираем приложение. В моем случаем это приложение HTKZ — помощник в выборе туров в Казахстане.
Шаг 2
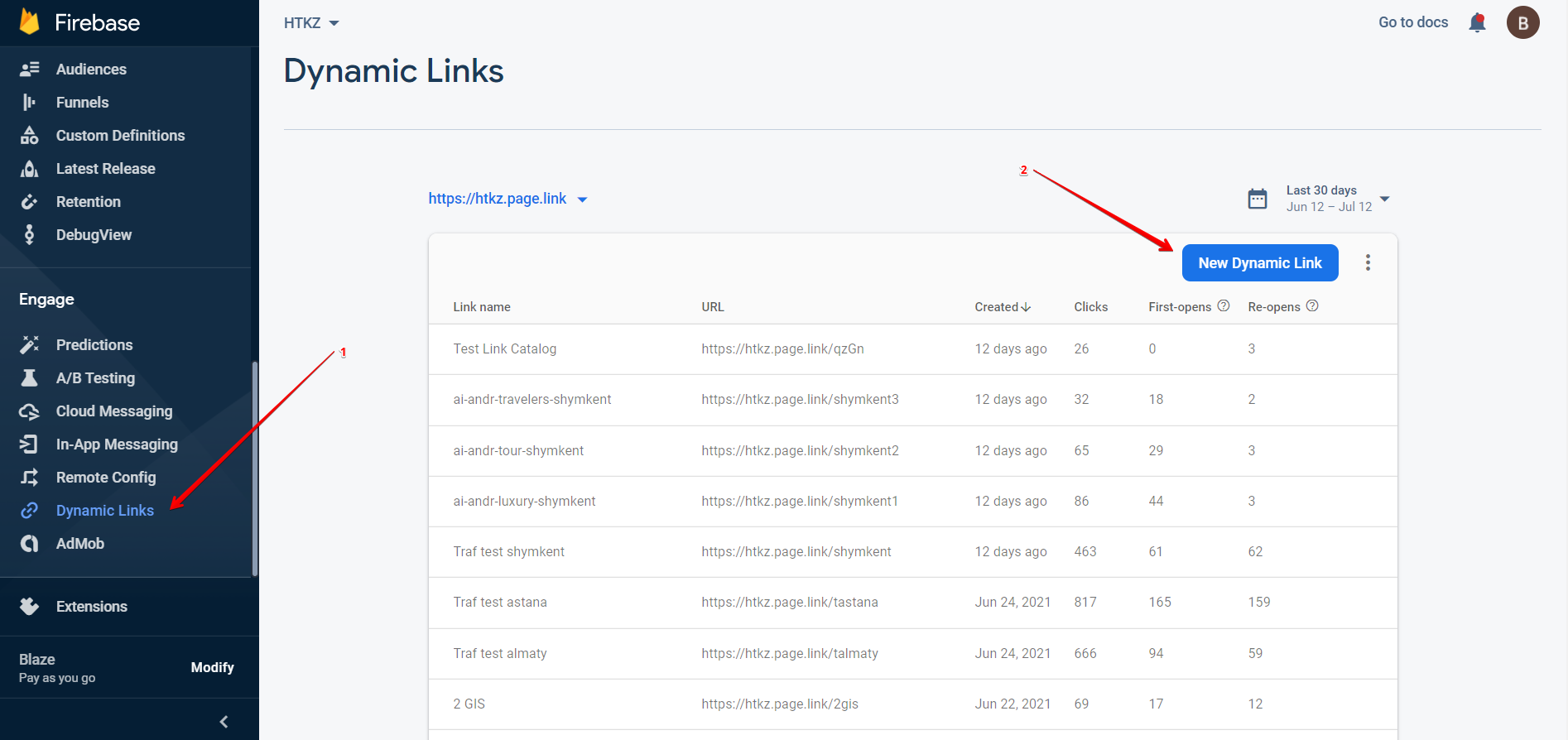
Переходим по вкладке Dynamic Link и жмакаем на New Dynamic Link.
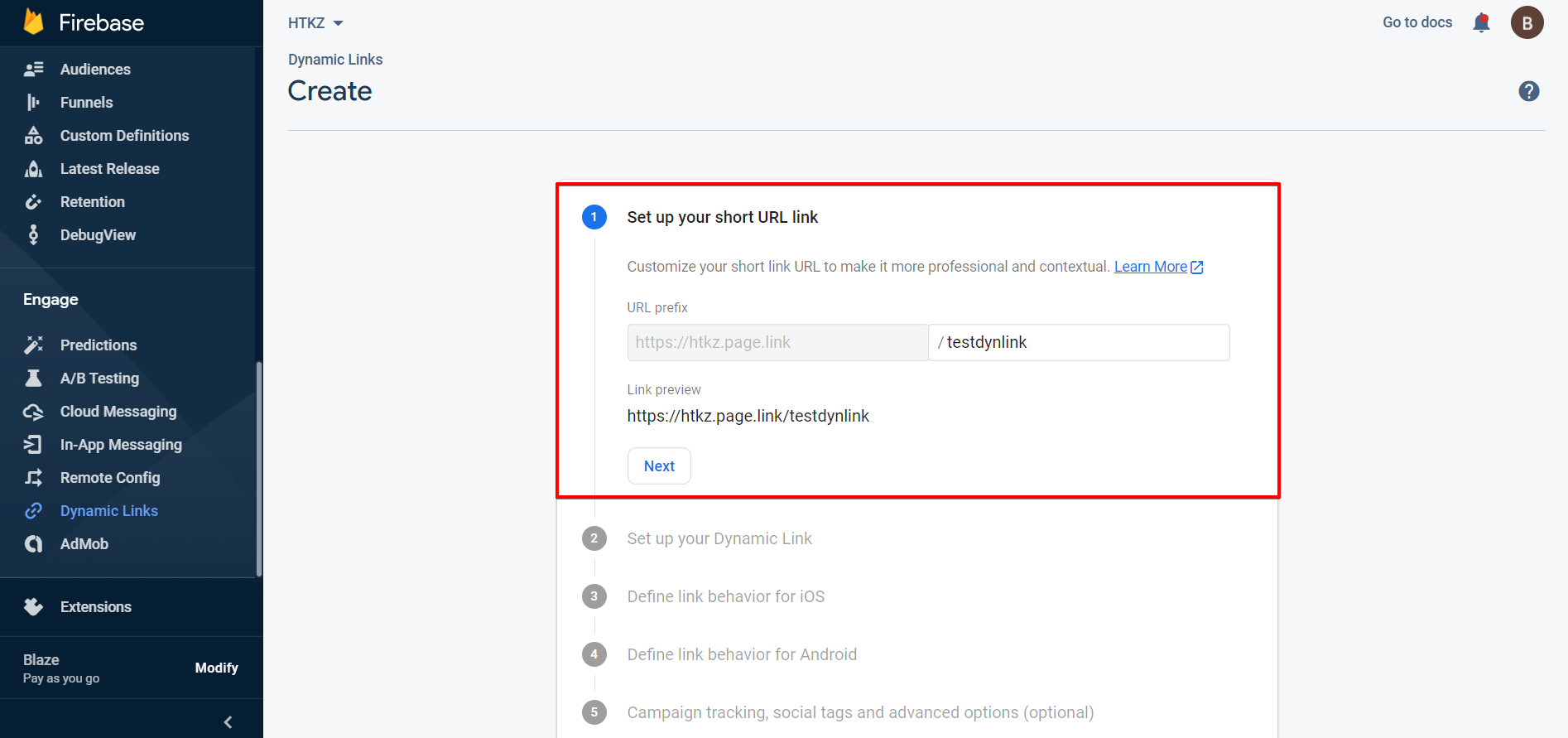
Шаг 3
Составляем вид нашего урла. Стоит заметить, что пользователь тоже видит эту ссылку при переходе. Поэтому лучше генерировать адекватный URL, а не что-то типа — «thebestofthebestapp».
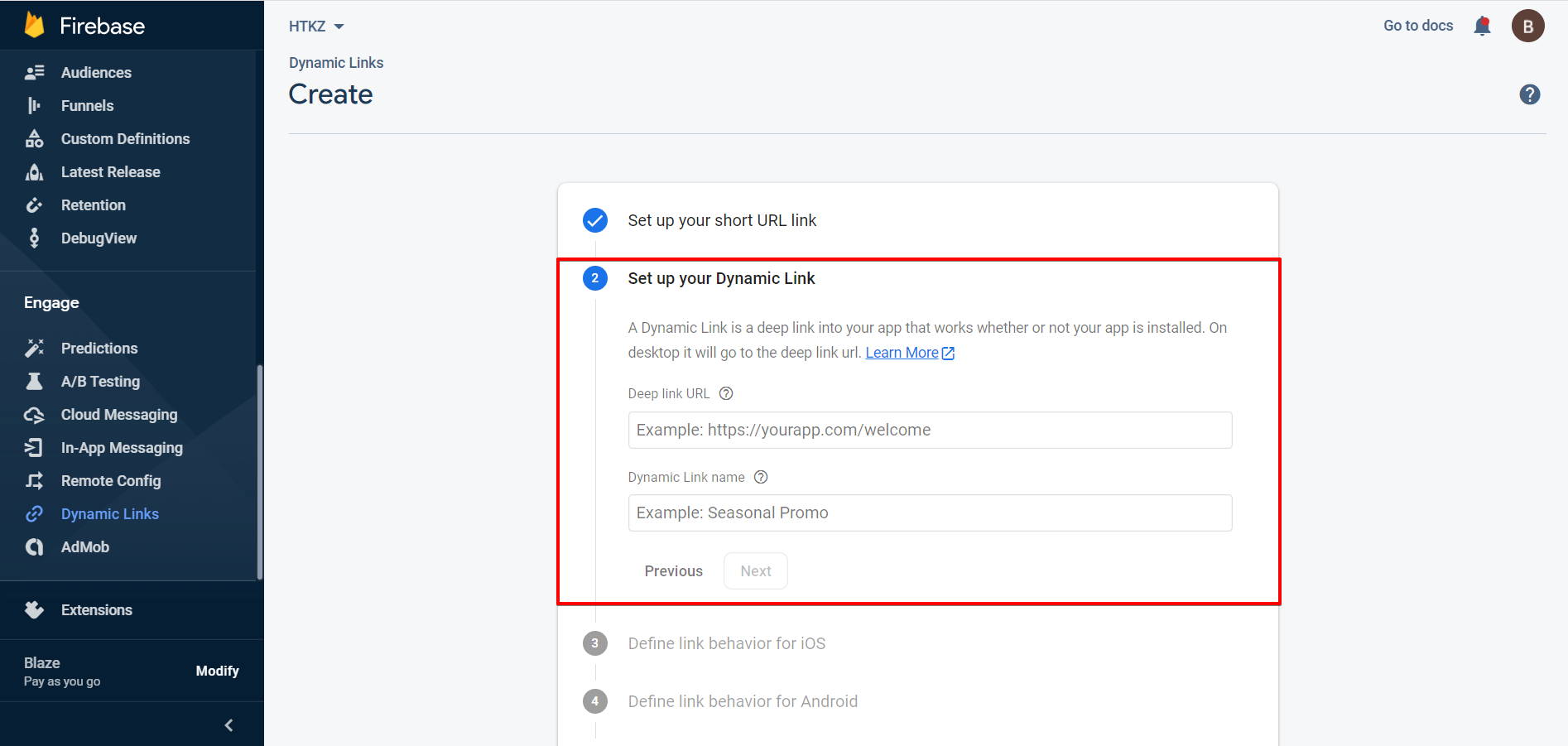
Шаг 4
Добавляем deeplink приложения и называем динамический линк. Название будет отображаться только в Firebase.
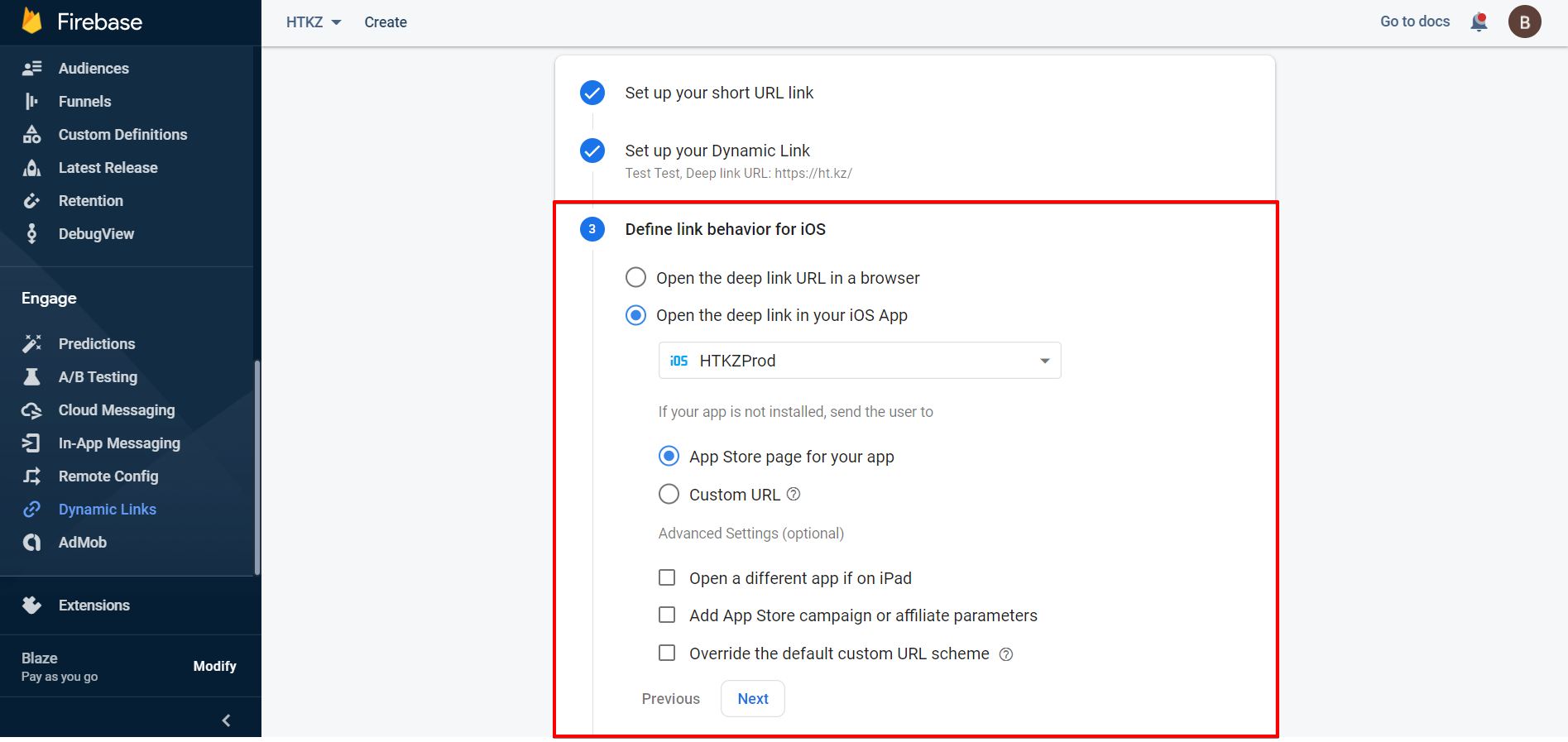
Шаг 5
Переходим к платформам. В IOS, как я писал выше, у нас есть 2 варианта, открыть deeplink в браузере или в приложении. Так как в моем приложении линки сгенерированы, я выбрал вариант 2. Далее выбираем версию приложения: тест, прод и т.д. И выбираем условия, если приложение не установлено. Настройка Android происходит по аналогии с IOS.
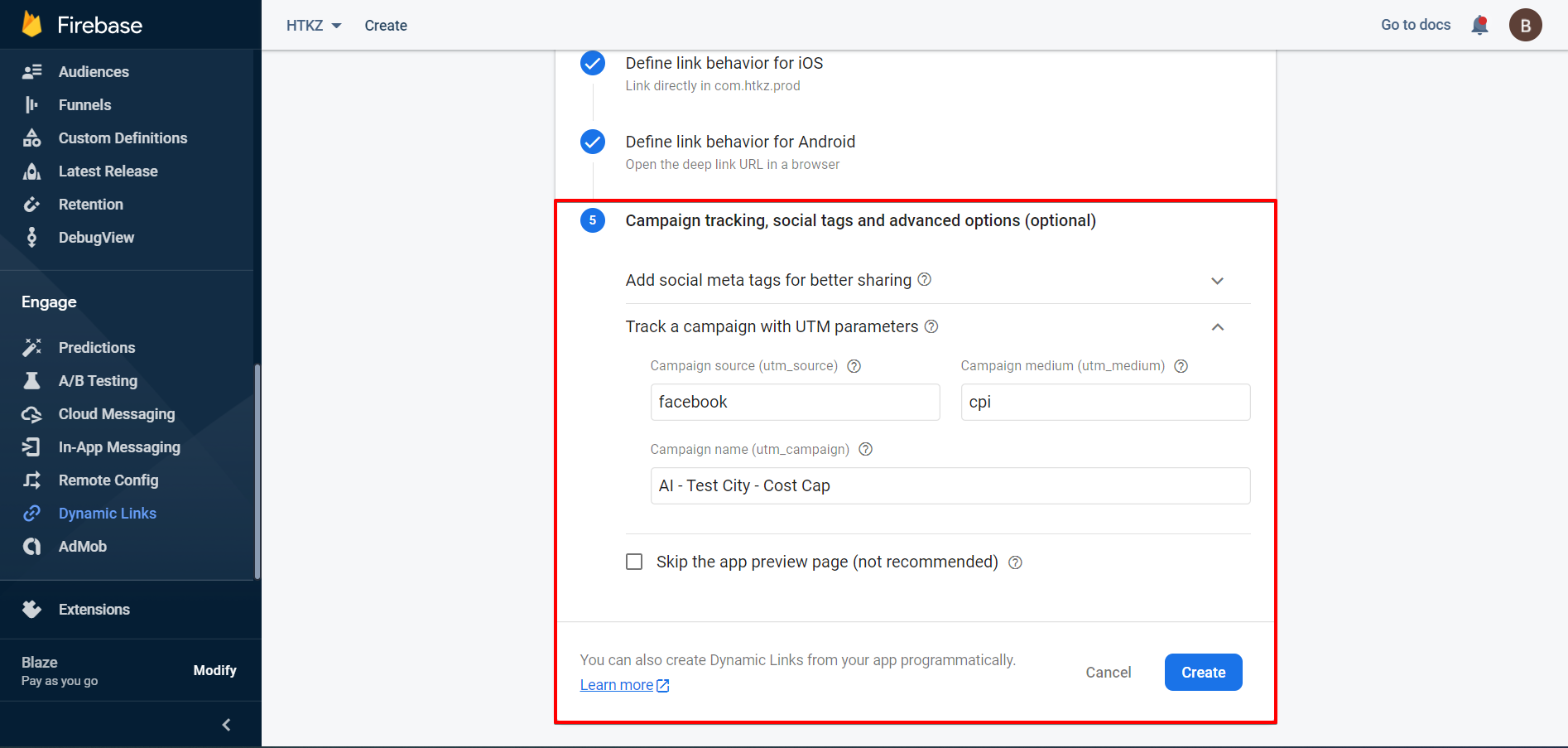
Шаг 6
Вшиваем в наш линк метки, всё происходит подобно utm-меткам в Facebook. Плюс можно дополнительно добавить метаданные, такие как картинка, описание и заголовок.
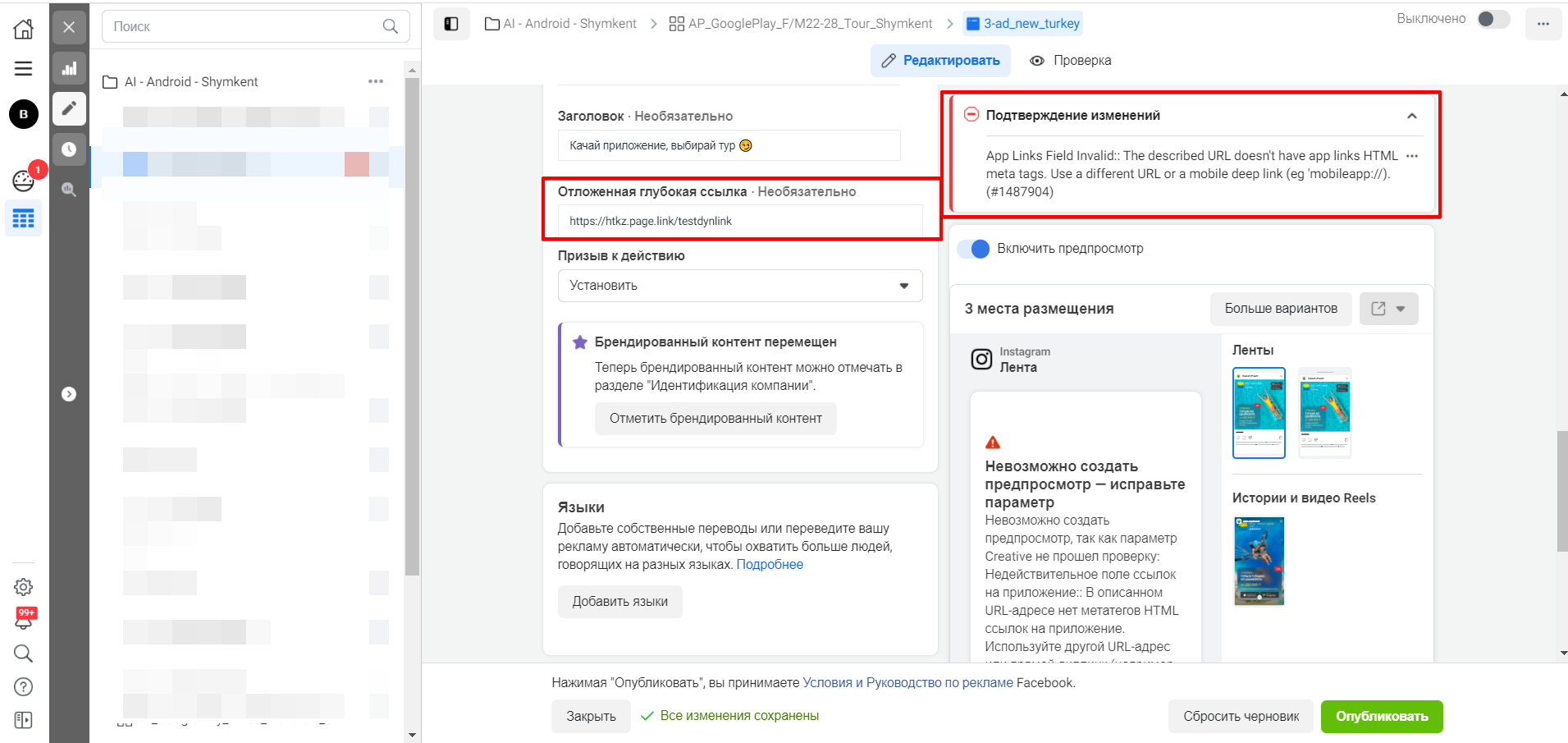
Вуаля, наш dynamic link сгенерирован, пора вставлять его в объявления в наши рекламные кампании. Переходим на уровень объявлений и вставляем его в поле «Отложенные глубокие ссылки». Важно!!! Из-за обновления IOS 14 в кампании на установки приложений вставить deeplink невозможно!
И так, мы вставили линку в объявление, но получили ошибку, что же делать? На самом деле, тут ничего страшного нет. Для того чтобы эта ссылка работала в Facebook, нужно добавить на веб версию сайта метаданные приложения или так называемые Facebook App Links. Откуда их брать, читай ниже.
Пример метаданных для сайта:
<meta property="fb:app_id" content="example_id">
<meta property="al:ios:url" content="applinks://your_link" />
<meta property="al:ios:app_store_id" content="example_id" />
<meta property="al:ios:app_name" content="example_name" />
<meta property="al:android:url" content="applinks://your_link" />
<meta property="al:android:package" content="example_package_name" />
Для понимания, откуда брать данные, пройдёмся по каждому пункту.
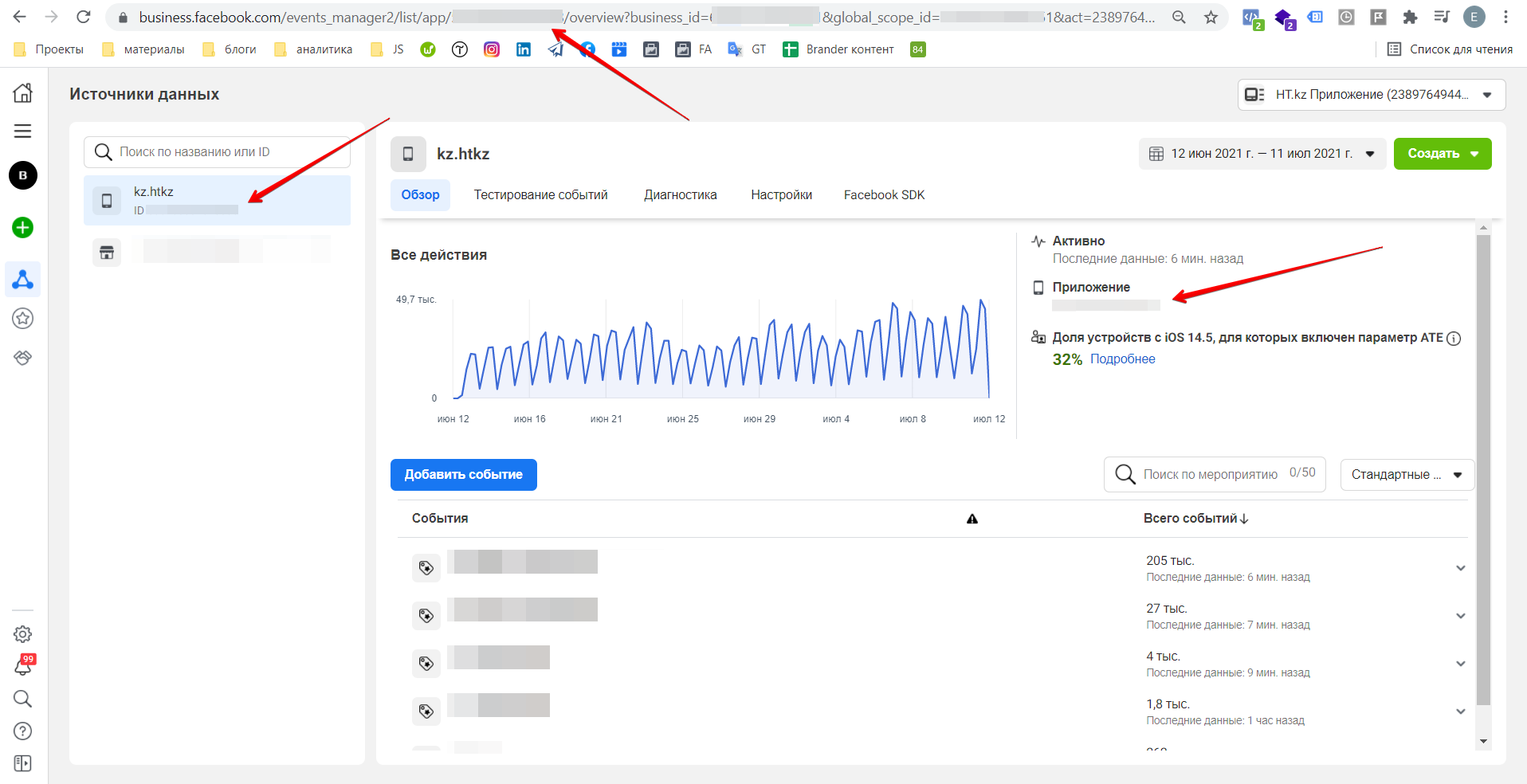
fb:app_id — уникальный идентификатор вашего приложения в Facebook. Находится во вкладке Event Manager под названием вашего приложения. Либо можно скопировать в Url при переходе на эту вкладку.
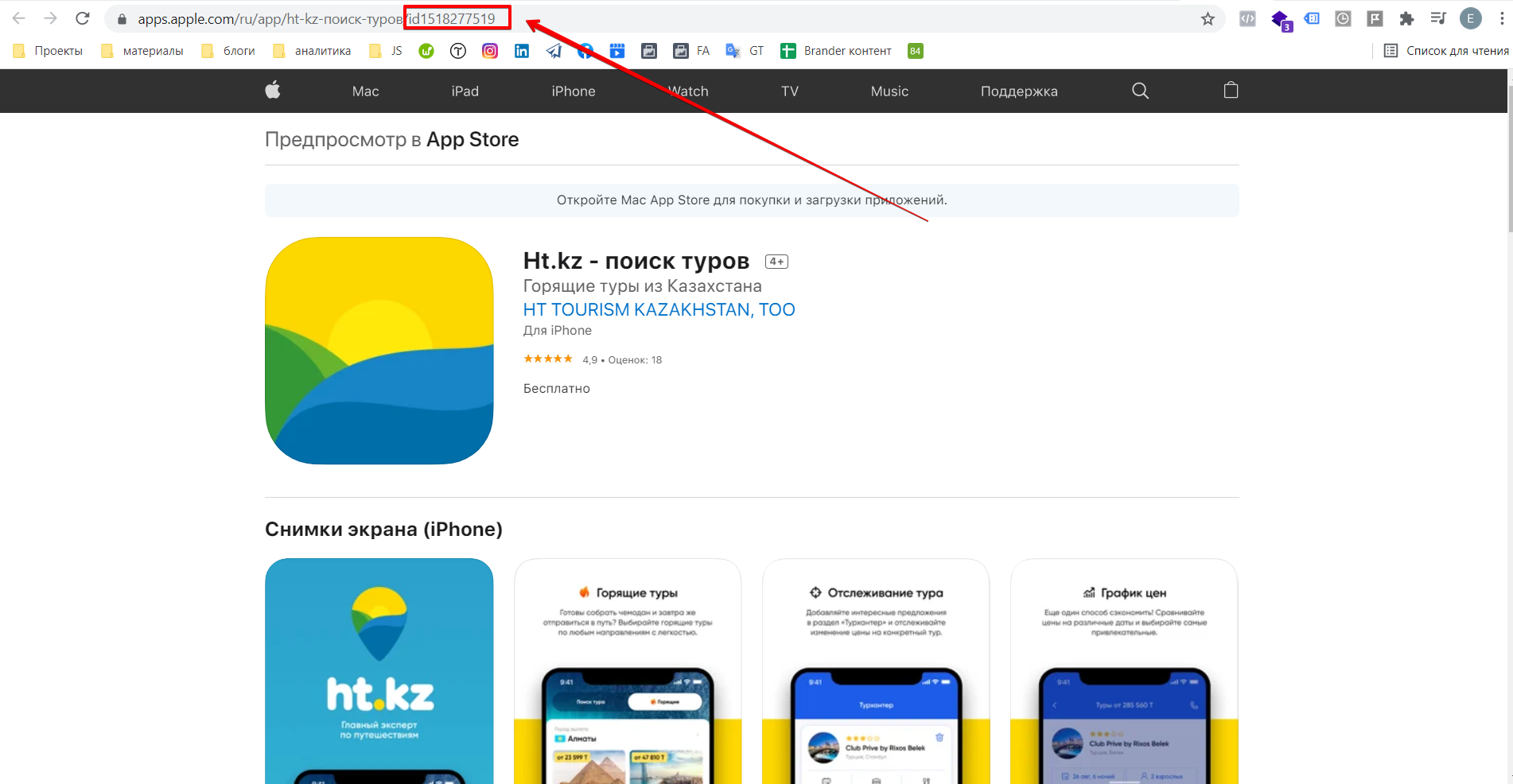
al:ios:app_store_id — уникальный идентификатор приложения в App Store. Находится в личном кабинет App Store Connect или можно скопировать из URL на странице приложения в App Store. Второй вариант проще.
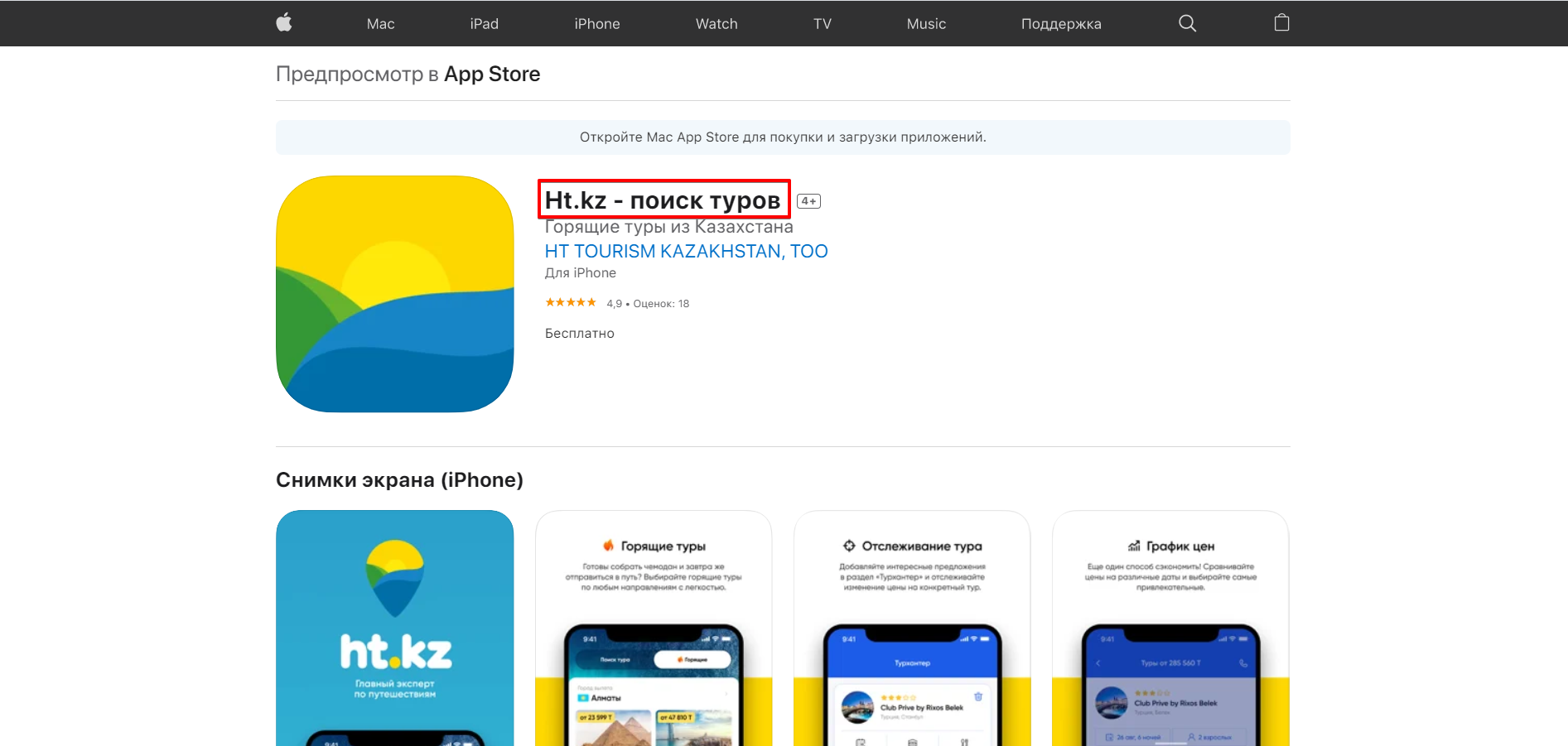
al:ios:app_name — название вашего приложения в App Store. Можно также скопировать на странице приложения.
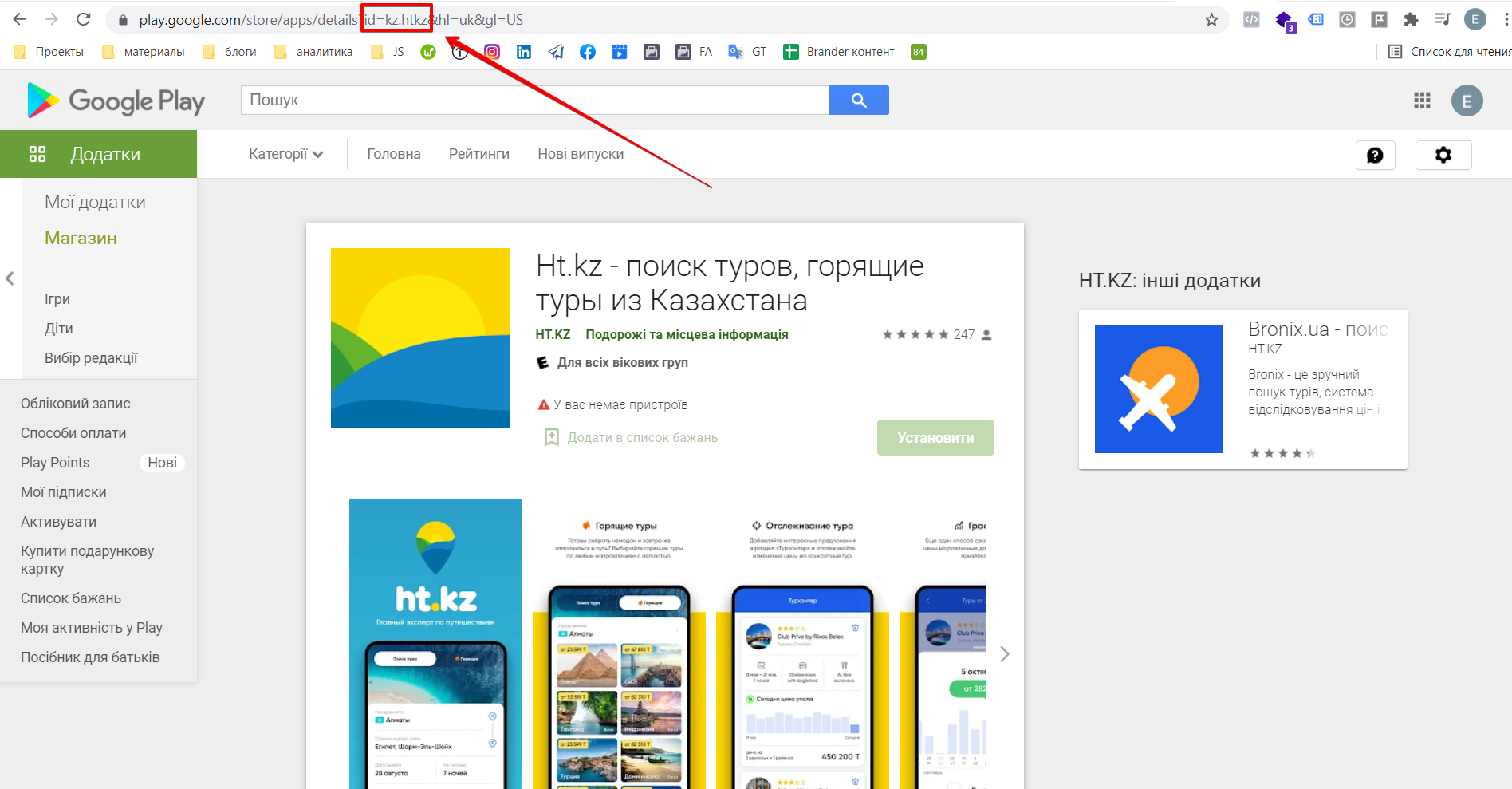
al:android:package — уникальный идентификатор приложения в Play Market. По аналогии с IOS, можно скопировать с URL страницы приложения в Play Market.
al:ios:url — ссылка на приложение.
al:android:url — ссылка на приложение.
После всех этих манипуляций и сбора информации, добавляем метаданные в Head главной страницы сайта. Когда выкатят данные на сайт, можно спокойно добавлять dynamic links в свои объявления.
Выводы
Ну что ж, вы получили ценный грааль знаний, который поможет каждому в мобайл аналитике. Но это только начальный этап использования этих линков. Под каждую задачу можно по-разному комбинировать веб посадки и страницы внутри приложения, анализировать поведения различных аудиторий и подключать еще больше полезного софта. Желаю всем удачи и да прибудет с вами сила!