Трекінг реклами додатка у зв’язці Facebook + Firebase
Що відрізняє хорошого CPA фахівця від поганого? Хороший спеціаліст аналізує кожен крок користувача на кінцевому ресурсі. Будь то інтернет-магазин, звичайний лендінг або додаток. Аналізувати потрібно все. Але що робити, коли рекламний майданчик немає потрібного інструментарію для ефективного аналізу? Підключати додатковий софт. Сьогодні мова піде про зв’язок Facebook і Firebase для аналітики додатків.
У Google і Firebase в підключенні все просто, тут нативна інтеграція, а ось з Facebook доведеться постаратися і пройти непростий шлях. Щоб ефективно відстежувати дії користувача після нашої реклами, потрібно згенерувати dynamic links в Firebase.
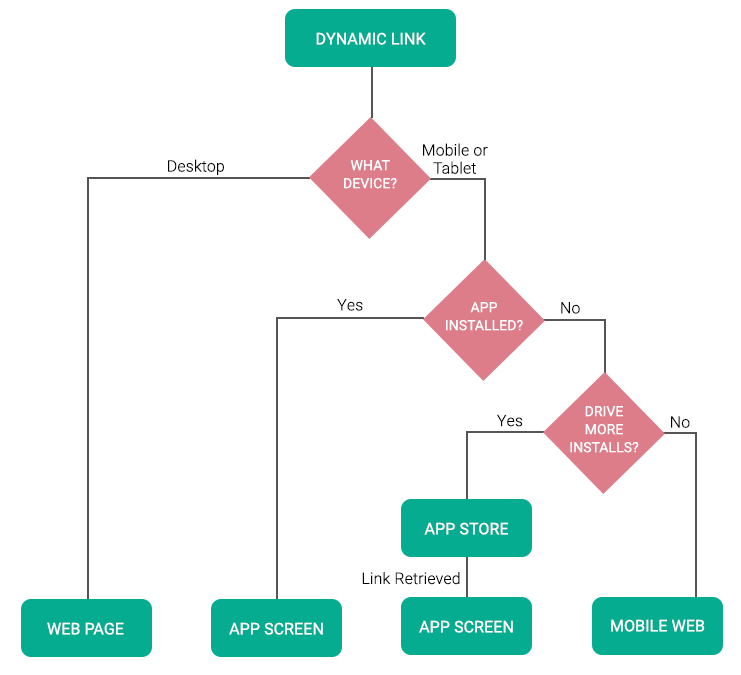
Перейдемо до теорії, як це все працює. Коли користувач виконав потрібну дію (завантаження додатку, перехід за посиланням тощо), лінк перевіряє пристрій. Десктоп пристрої посилання відправляє на посадкову вебсторінку вашого додатка, якщо така є.
У разі мобільного пристрою в нас 2 варіанти:
- розгорнути deeplink в мобільному браузері
- розгорнути deeplink в додатку
Якщо додаток не встановлено, dynamic link відправить користувача в Play Market або App Store. Важливо! Глибокі посилання в додаток генеруються програмістами. Не можна просто так витягти посилання з додатка і вшити його в динамічний діплінк. Теорію пройшли, тепер час практики, тримайте мікрогайд зі створення dynamic deep links.
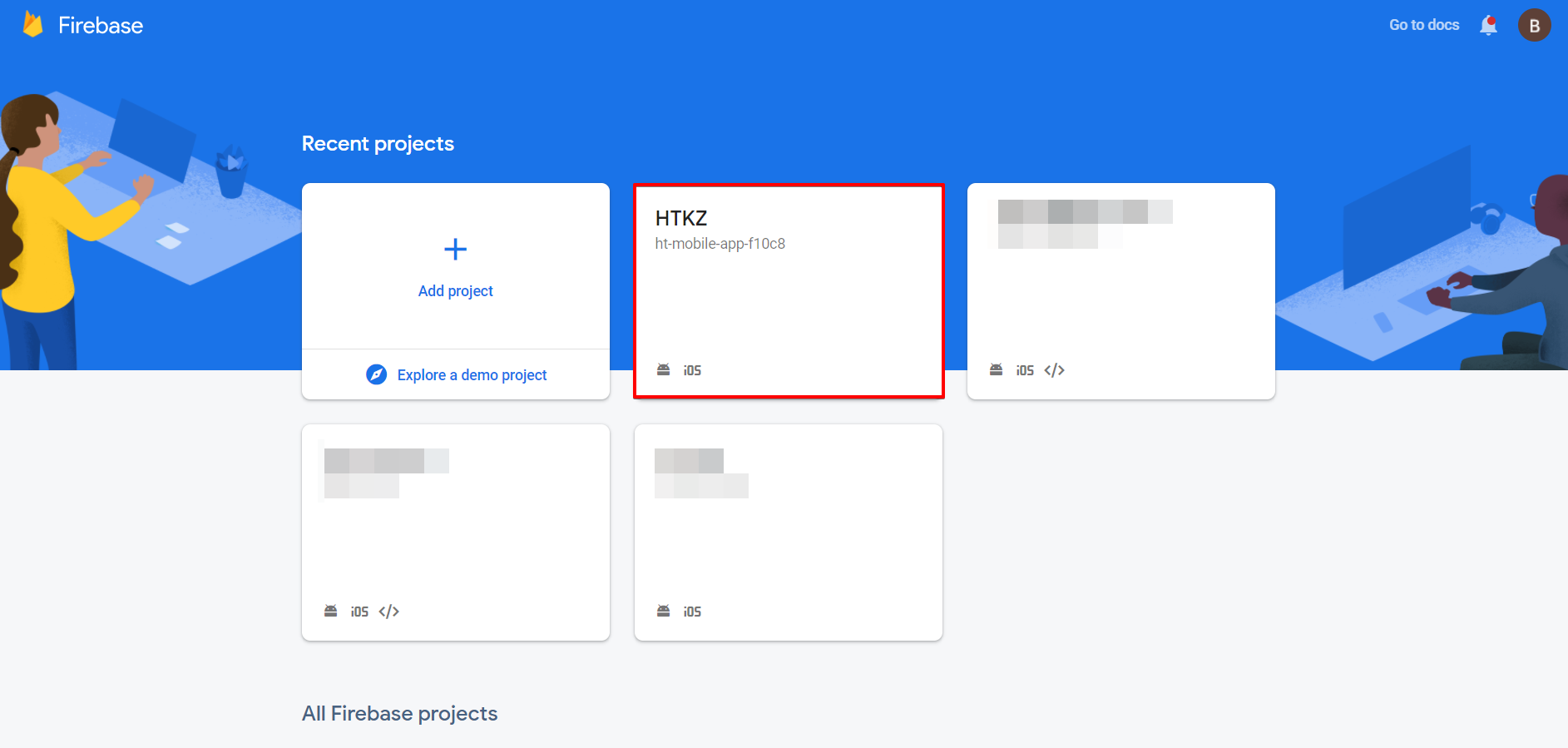
Крок 1
Заходимо на сайт FireBase і вибираємо додаток. У моєму випадку це додаток HTKZ — помічник у виборі турів у Казахстані.
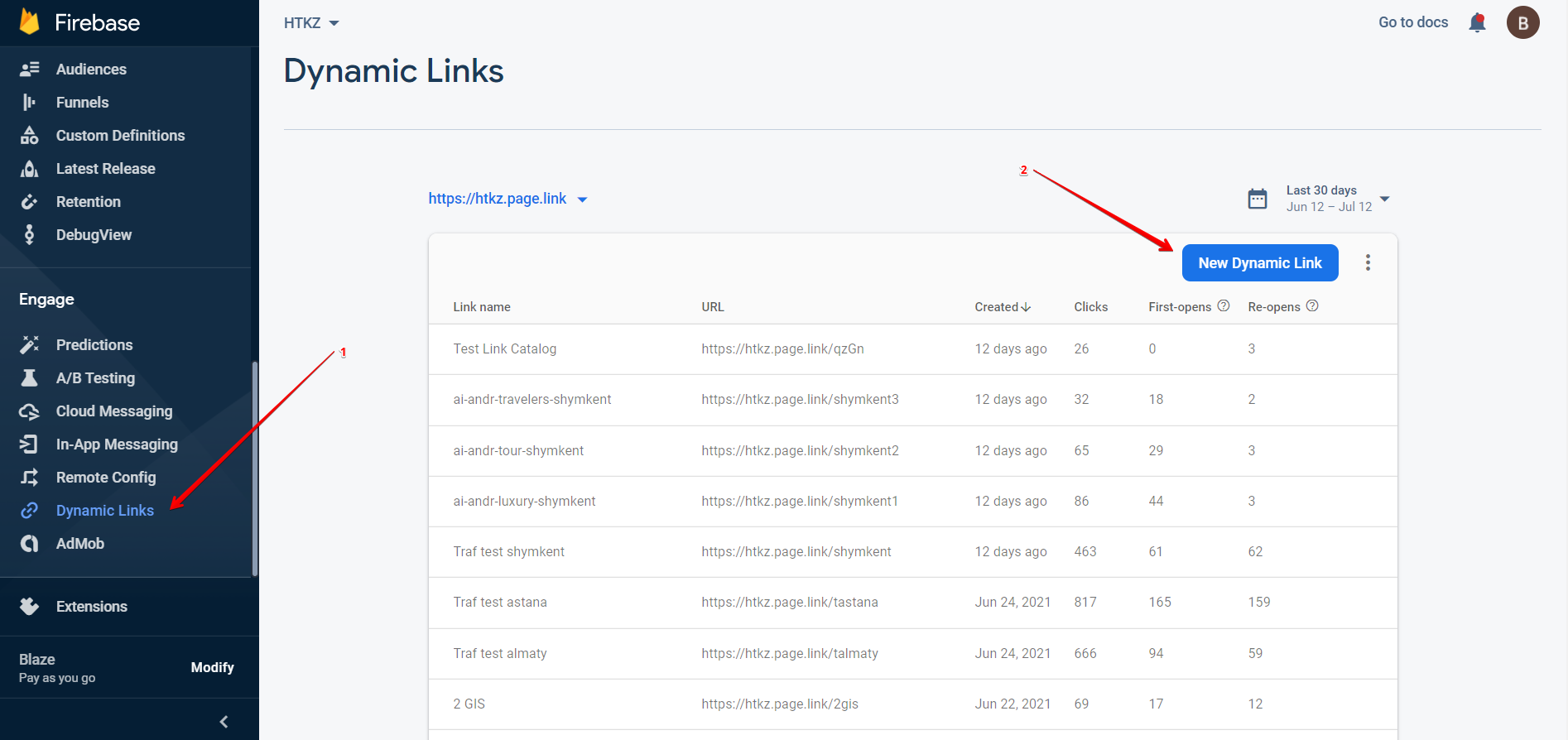
Крок 2
Переходимо на вкладку Dynamic Link і натискаємо на New Dynamic Link.
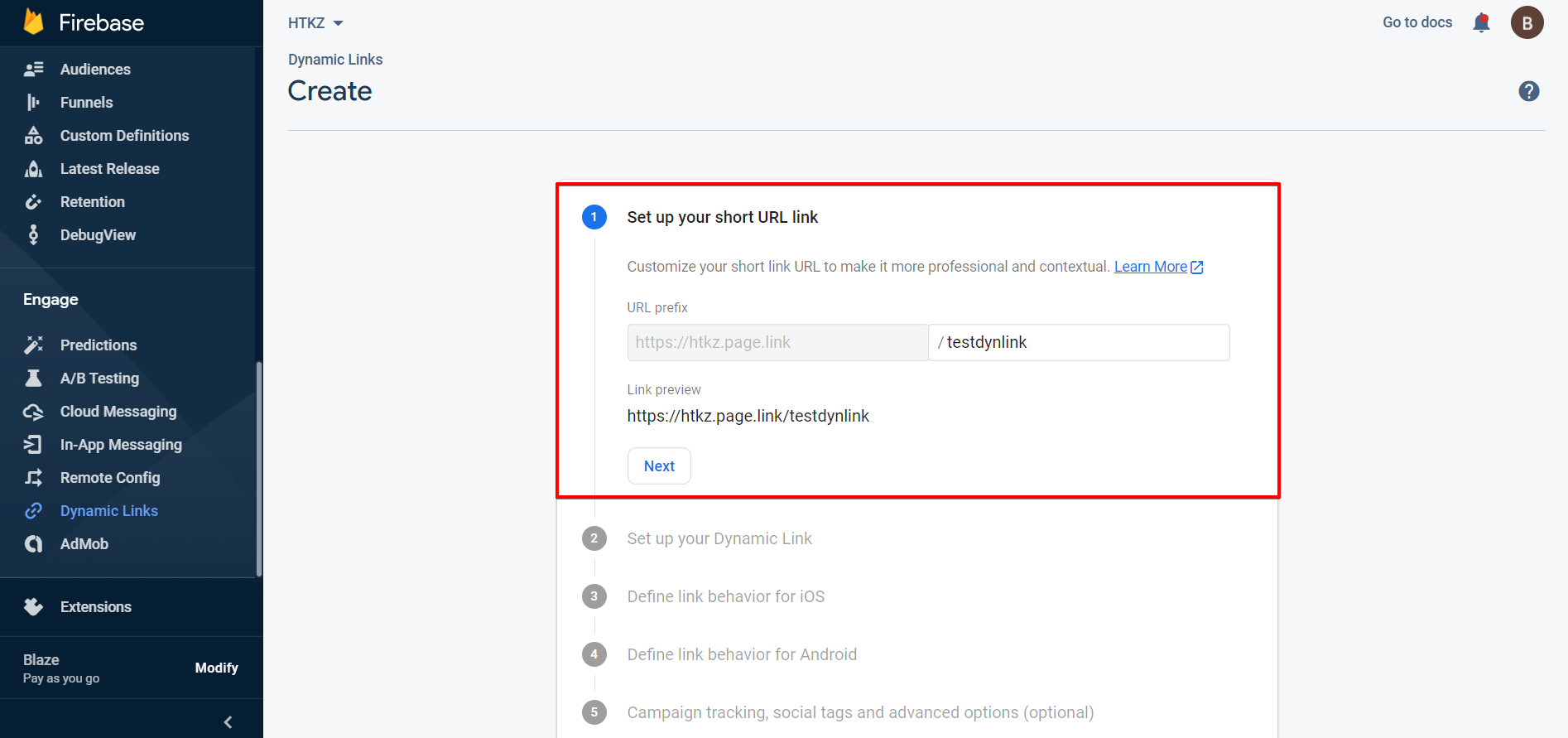
Крок 3
Складаємо вигляд нашого урла. Варто зауважити, що користувач теж бачить це посилання у разі переходу. Тому краще генерувати адекватний URL, а не щось типу — «thebestofthebestapp».
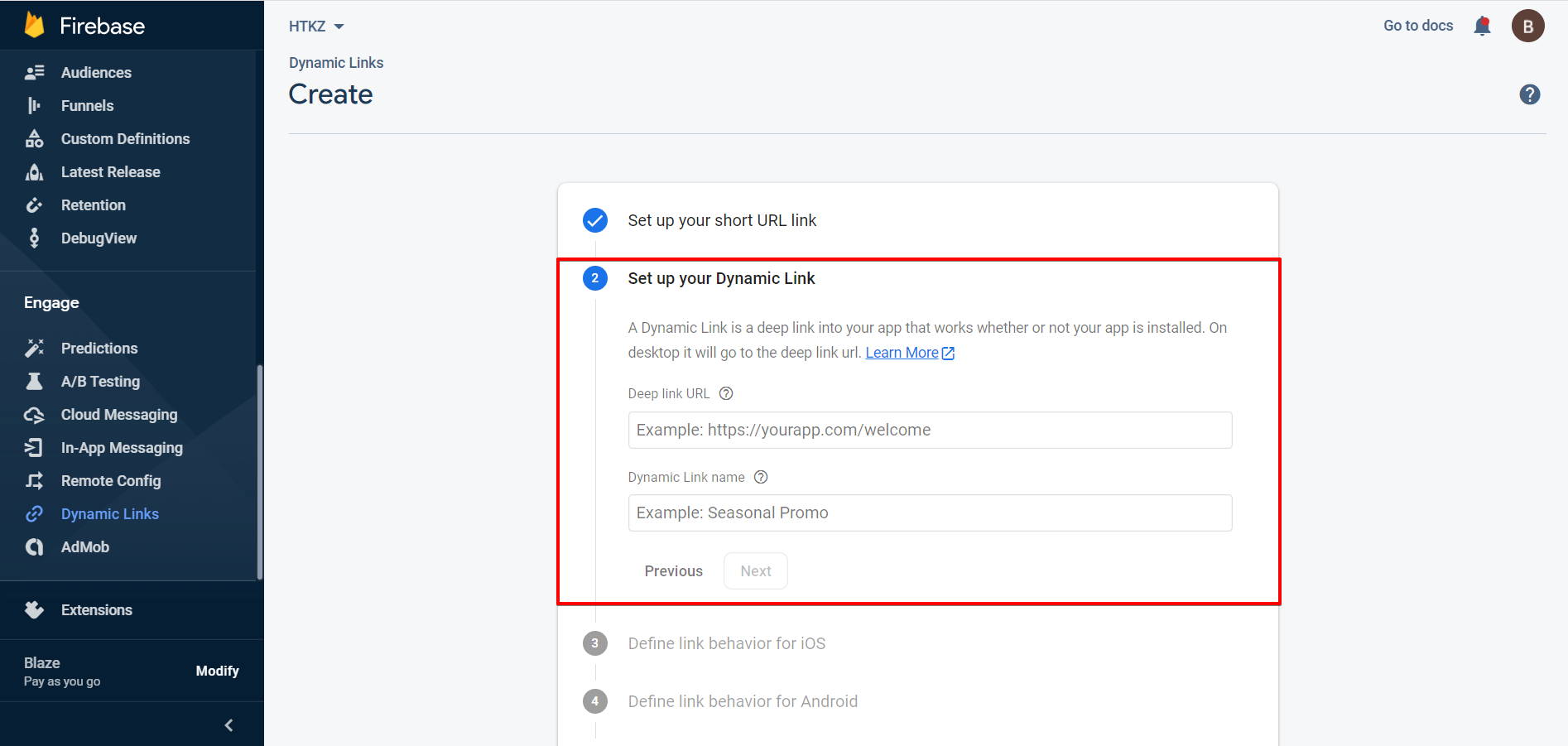
Крок 4
Додаємо deeplink додатка й називаємо динамічний лінк. Назва буде показуватися тільки в Firebase.
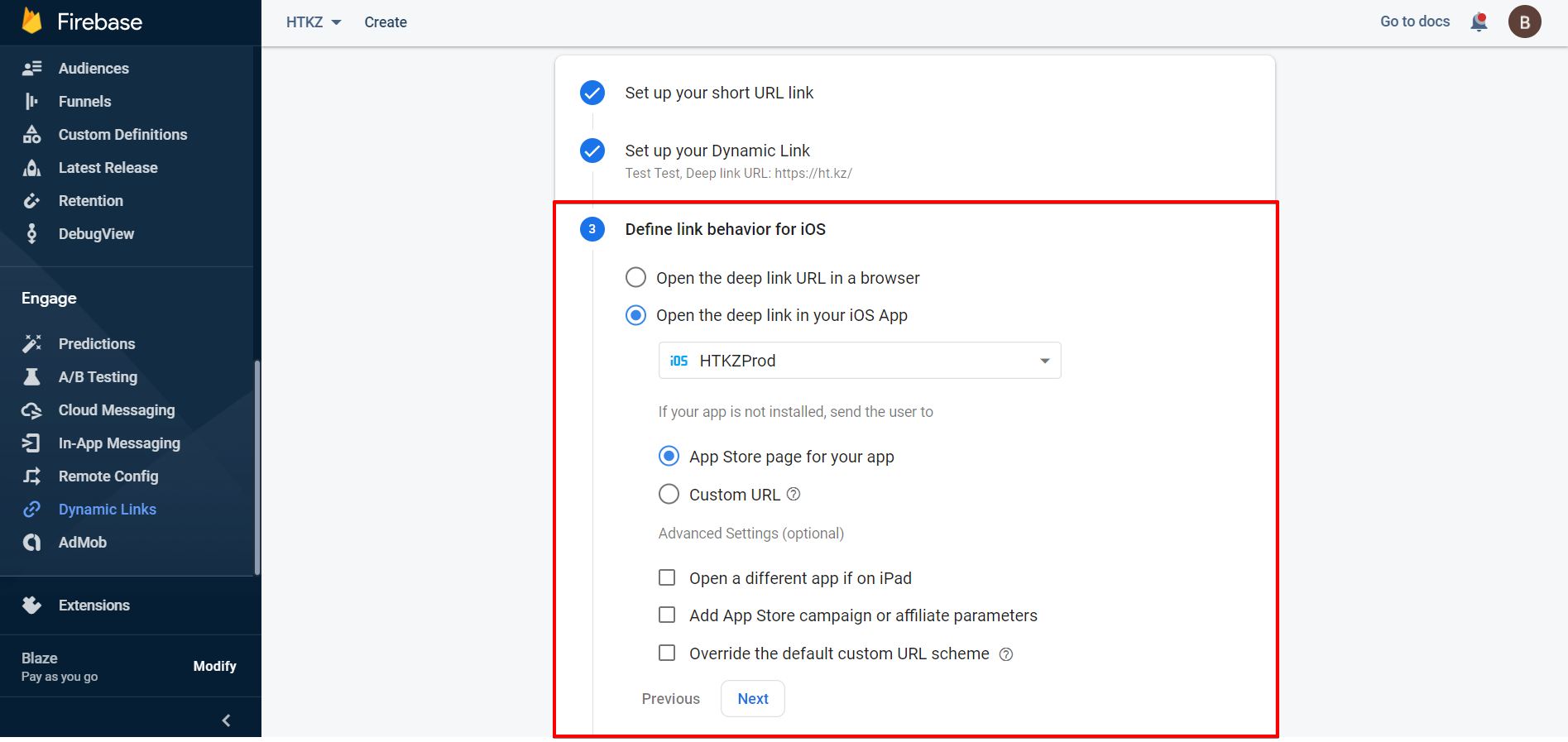
Крок 5
Переходимо до платформ. В IOS, як я писав вище, у нас є 2 варіанти, розгорнути deeplink в браузері або в додатку. Оскільки у моєму додатку лінки згенеровані, я вибрав варіант 2. Далі вибираємо версію програми: тест, прод тощо. І вибираємо умови, якщо додаток не встановлено. Налаштування Android відбувається за аналогією з IOS.
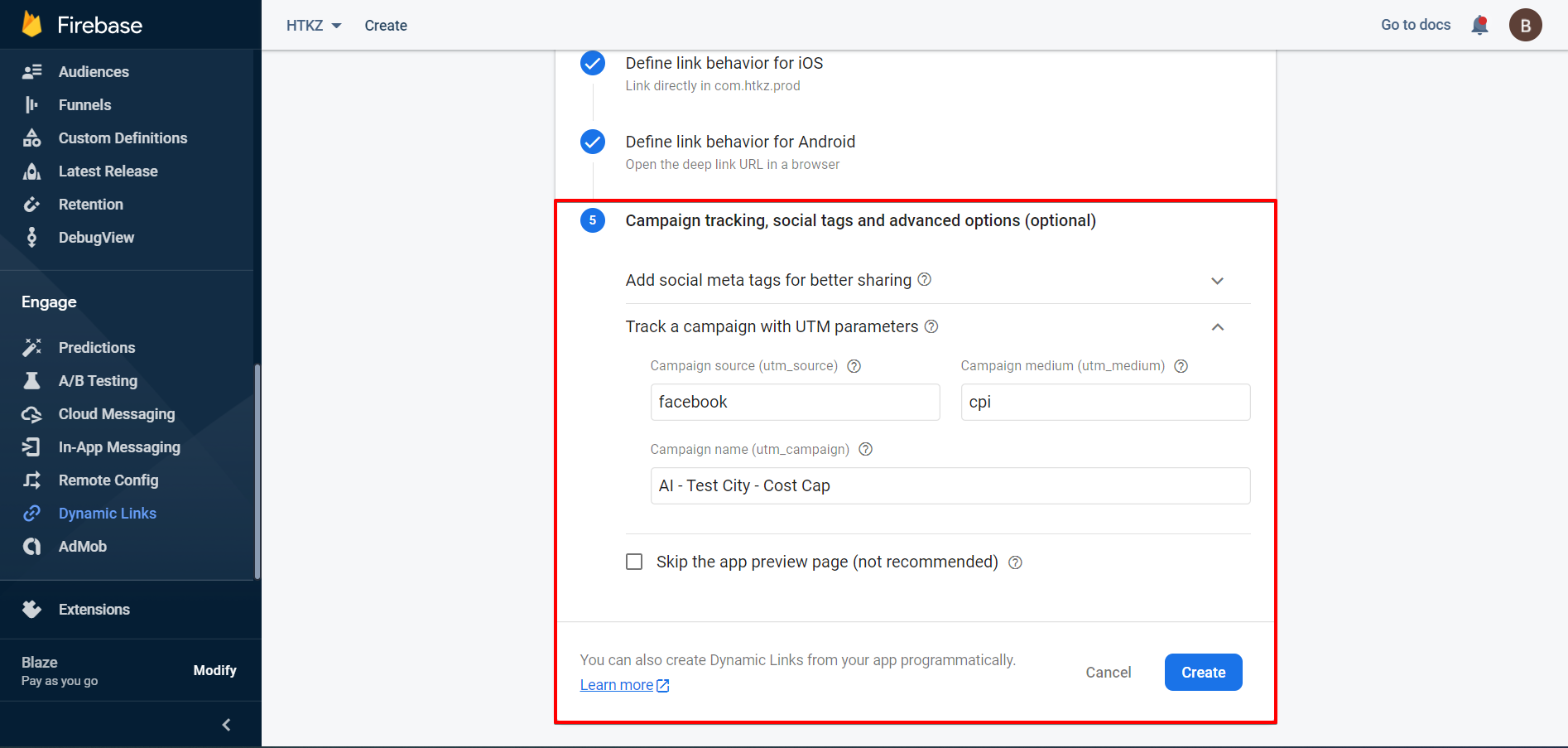
Крок 6
Вшивається в наш лінк мітки, усе відбувається подібно utm-міткам у Facebook. Плюс можна додатково додати метадані, такі як картинка, опис і заголовок.
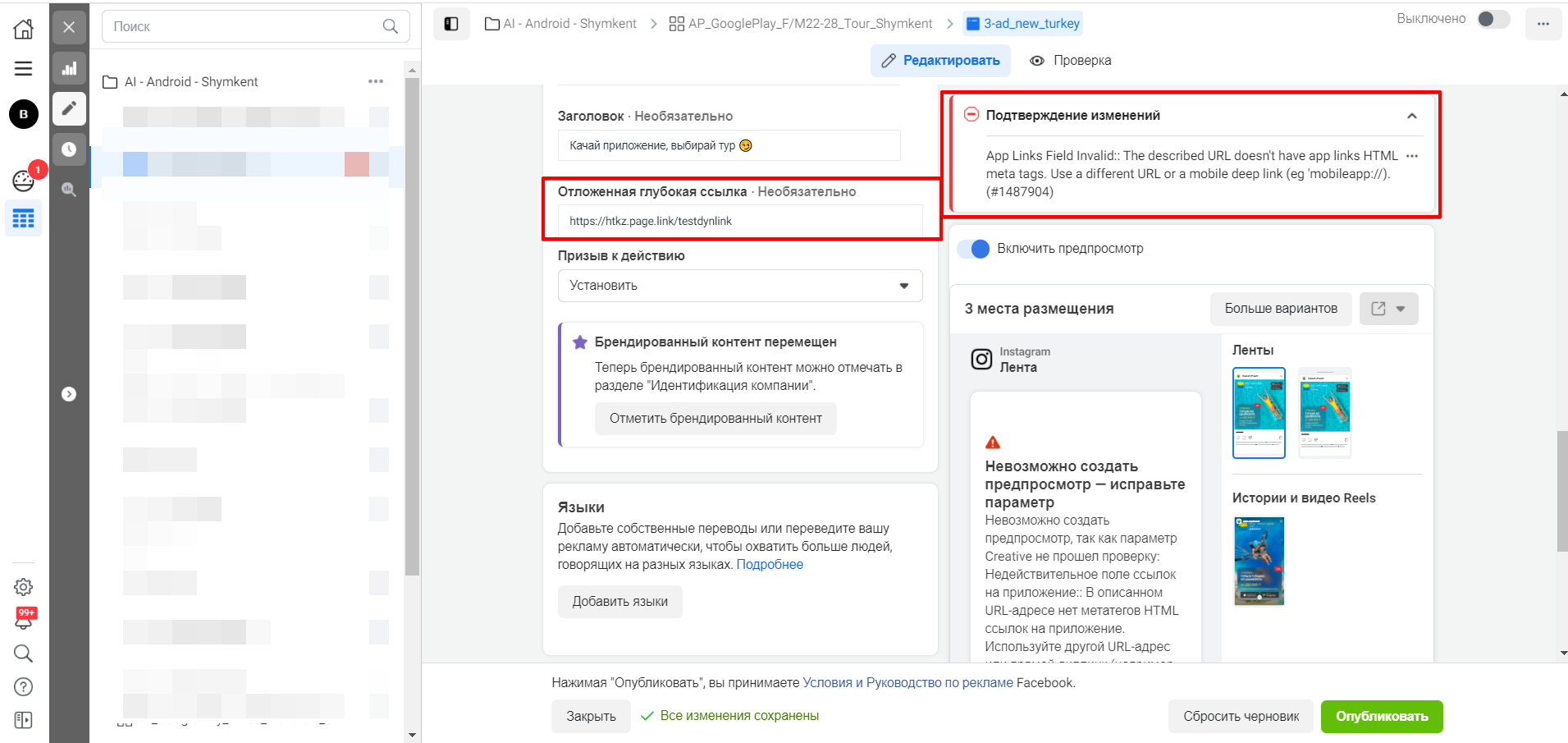
Вуаля, наш dynamic link згенерований, час вставляти його в оголошення в наші рекламні кампанії. Переходимо на рівень оголошень і вставляємо його в поле «Відкладені глибокі посилання». Важливо!!! Через поновлення IOS 14 в кампанії на завантаження додатків вставити deeplink неможливо!
І так, ми вставили лінк в оголошення, але отримали помилку, що ж робити? Насправді тут нічого страшного немає. Для того, щоби це посилання працювало у Facebook, потрібно додати на вебверсію сайту метадані додатку або так звані Facebook App Links. Звідки їх брати, читай нижче.
Приклад метаданих для сайту:
<meta property="fb:app_id" content="example_id">
<meta property="al:ios:url" content="applinks://your_link" />
<meta property="al:ios:app_store_id" content="example_id" />
<meta property="al:ios:app_name" content="example_name" />
<meta property="al:android:url" content="applinks://your_link" />
<meta property="al:android:package" content="example_package_name" />
Для розуміння, звідки брати дані, пройдемося кожним пунктом.
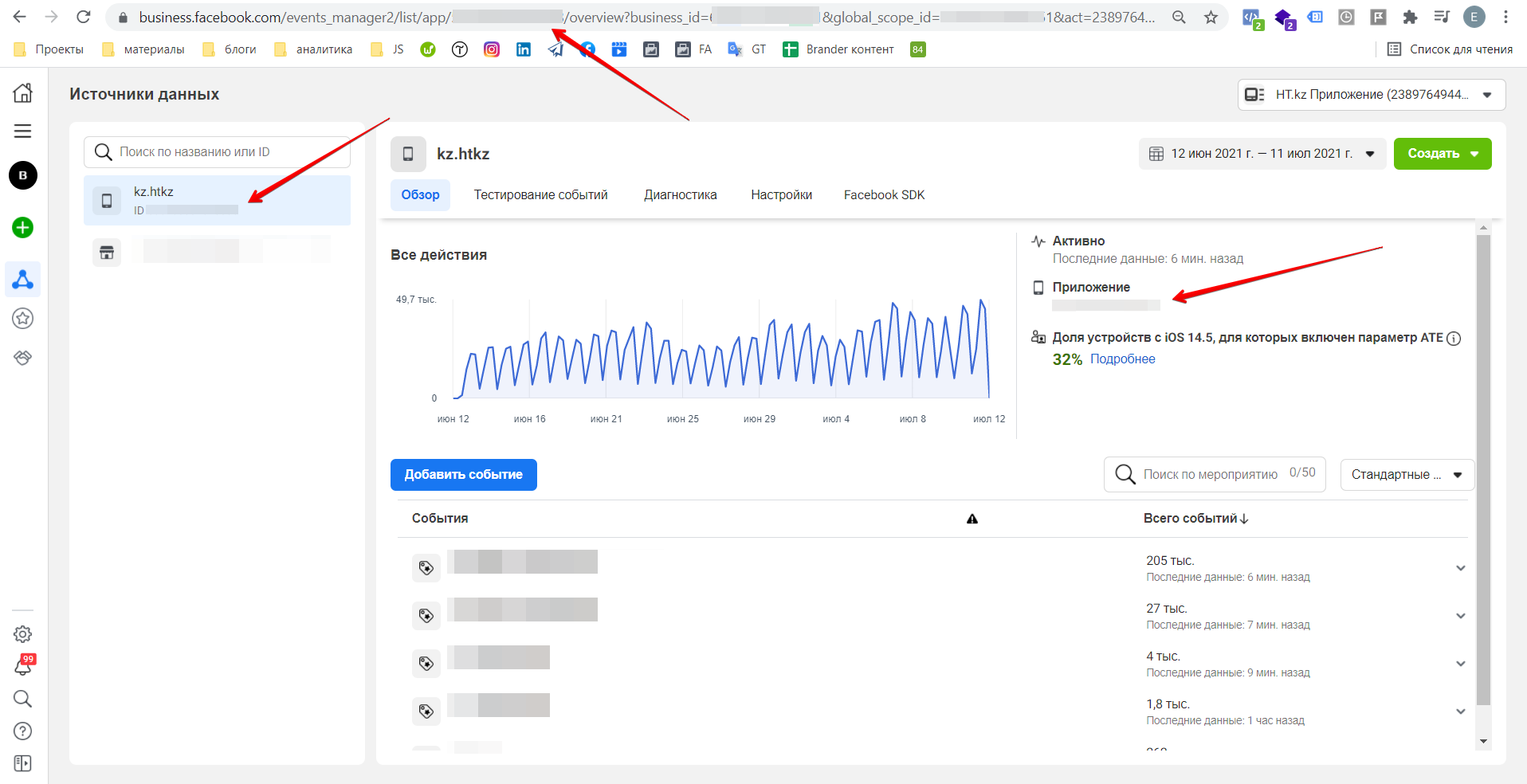
fb:app_id — унікальний ідентифікатор вашого додатка в Facebook. Розташований у вкладці Event Manager під назвою вашої програми. Або можна скопіювати в Url у разі переходу на цю вкладку.
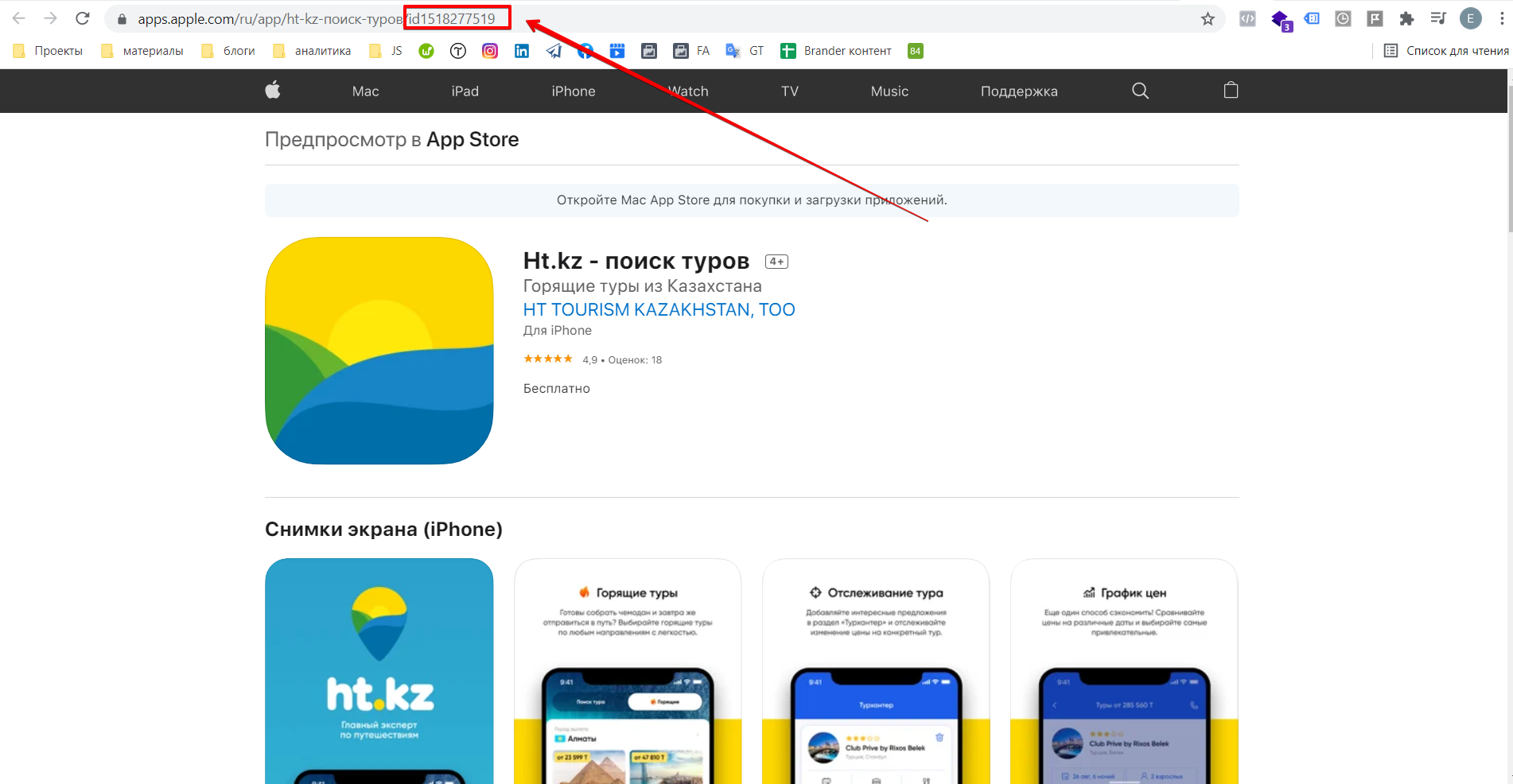
al:ios:app_store_id — унікальний ідентифікатор додатку в App Store. Розташований в особистому кабінеті App Store Connect або можна скопіювати з URL на сторінці додатка в App Store. Другий варіант простіший.
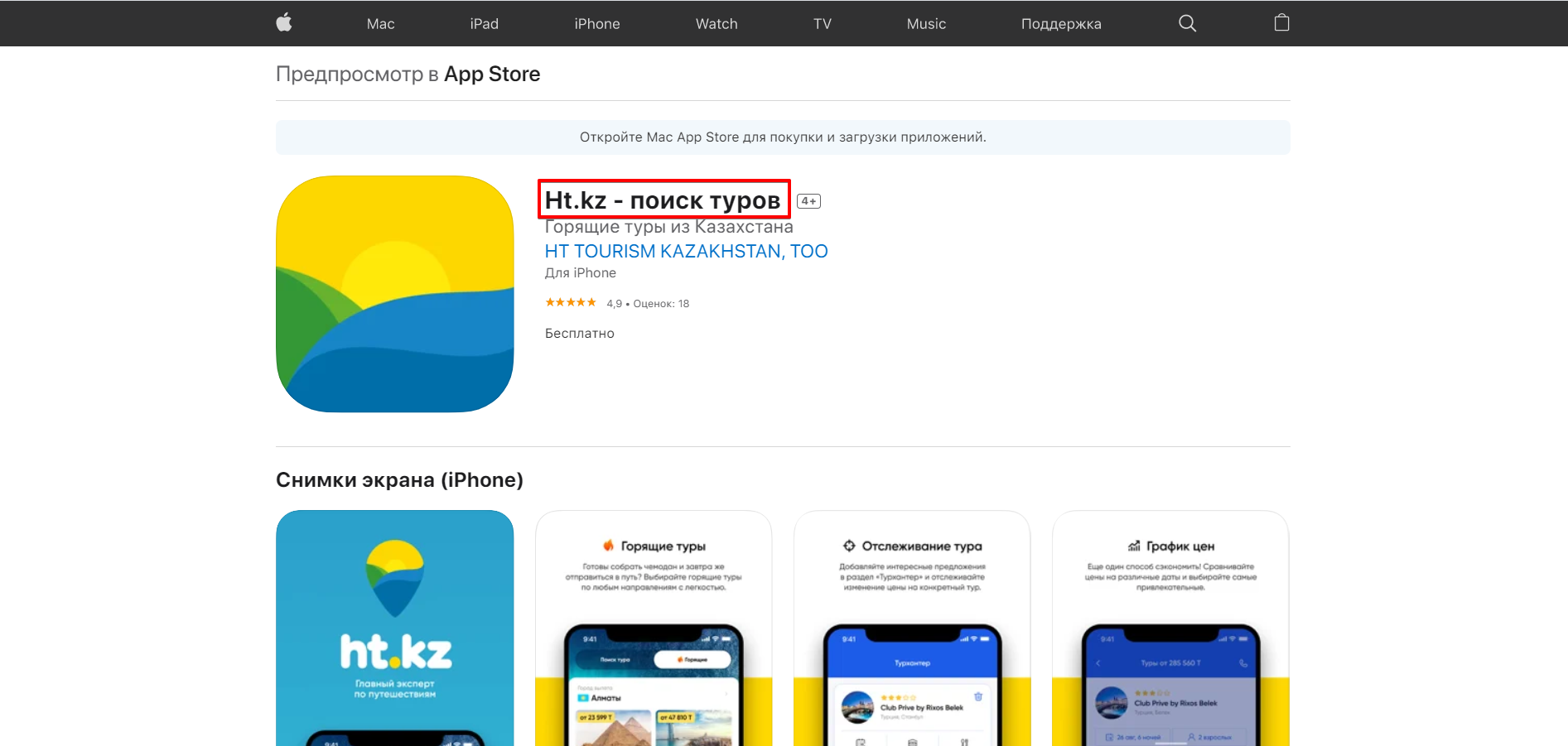
al:ios:app_name — назва вашої програми в App Store. Можна також скопіювати на сторінці додатка.
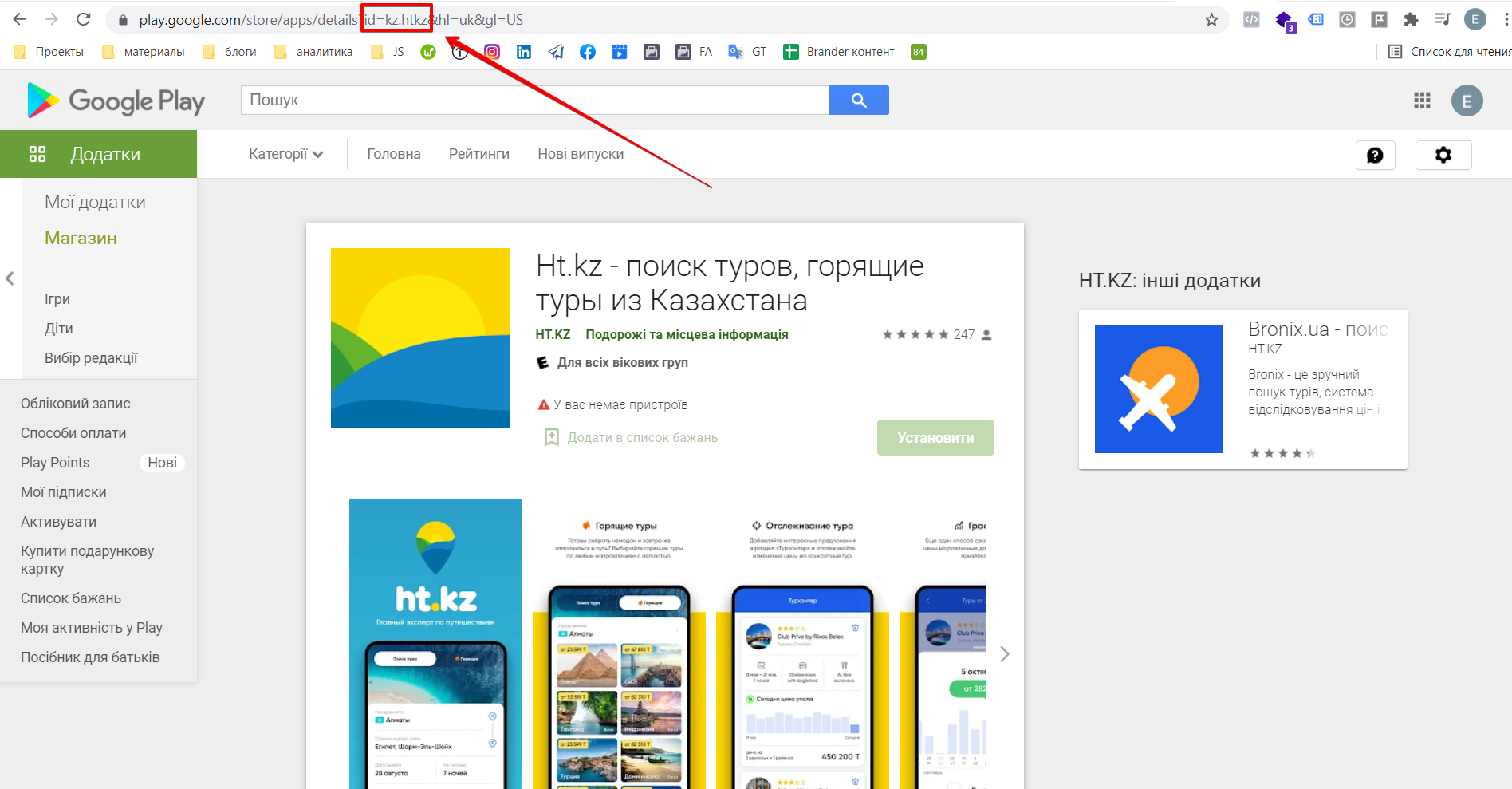
al:android:package — унікальний ідентифікатор додатка в Play Market. За аналогією з IOS, можна скопіювати з URL сторінки додатка в Play Market.
al:ios:url — посилання на додаток.
al:android:url — посилання на додаток.
Після всіх цих маніпуляцій і збору інформації, додаємо метадані в Head головної сторінки сайту. Коли викотять дані на сайт, можна спокійно додавати dynamic links у свої оголошення.
Висновки
Ну що ж, ви отримали цінний грааль знань, який допоможе кожному в мобайл аналітиці. Але це тільки початковий етап використання цих лінків. Під кожне завдання можна по-різному комбінувати вебпосадки та сторінки всередині програми, аналізувати поведінки різних аудиторій і підключати ще більше корисного софта. Бажаю всім удачі й нехай прибуде з вами сила!