Facebook Pixel: Как правильно составить ТЗ программисту. Пошаговое руководство.
Чтобы использовать по максимуму возможности Facebook Ads Manager, качественно оптимизировать рекламные кампании и расширять свою целевую аудиторию, необходимо отслеживать и анализировать действия пользователей на сайте.
В этом вам поможет инструмент Facebook Pixel. В чем его преимущества? Во-первых, на основании данных пикселя у вас появится возможность создавать пользовательские аудитории для ретаргетинга, а также Look-a-Like аудитории, при которых алгоритм будет отбирать пользователей, похожих на совершивших целевое действие.
Во-вторых, если у вас настроены события Facebook Pixel, вы можете оптимизировать рекламные кампании под конкретное событие, например, под покупку. Тогда Facebook будет подбирать аудиторию, которая вероятнее всего совершит выбранное целевое действие.
В-третьих, вы сможете качественнее анализировать и улучшать результаты, поскольку будете иметь полную информацию об эффективности рекламных кампаний.
Для создания ТЗ на установку пикселя, прежде всего, вам необходимо проанализировать сайт. Определите, какие действия пользователей вы хотите отслеживать и какая информация необходима, например, при создании аудиторий для ретаргетинга.
Далее необходимо создать Facebook Pixel в Event Manager Facebook.
Сделайте следующее:
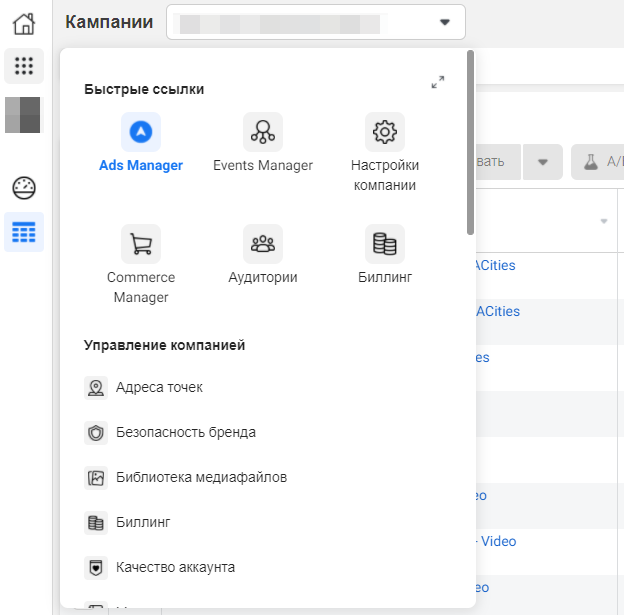
- Откройте Events Manager Facebook.
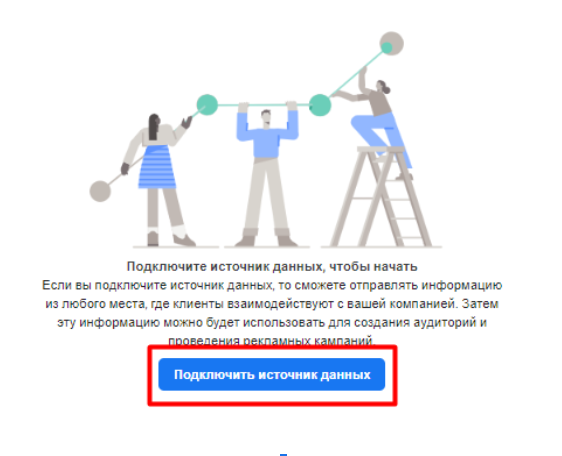
- Нажмите “Подключить источник данных”.
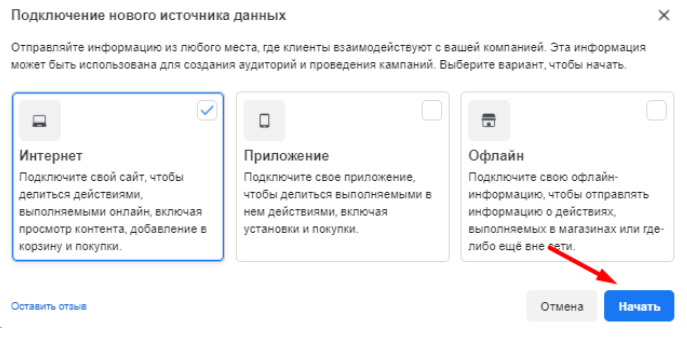
- Выберите источник данных. Это может быть сайт, приложение, офлайн-информация о действиях, выполняемых в магазинах или где-либо еще вне сети.
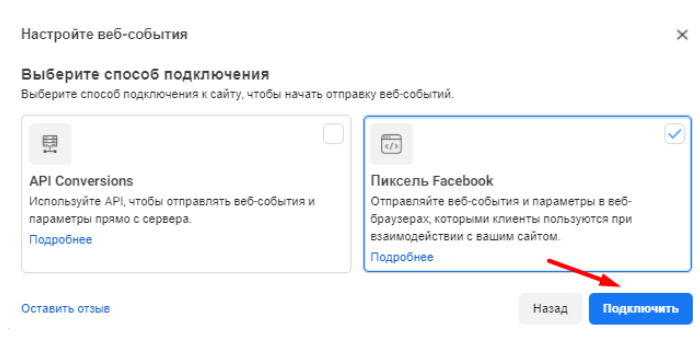
- В “Способе подключения” выберите пункт “Пиксель Facebook”.
- Напишите название пикселя и url сайта в соответствующих полях.
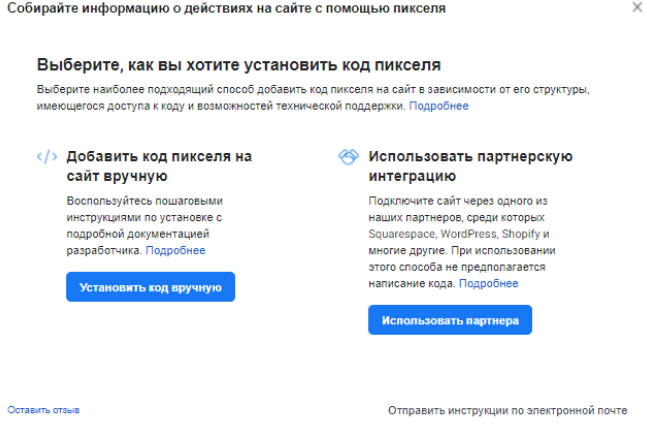
Далее необходимо выбрать способ установки кода пикселя.
Если сайт работает на поддерживаемой платформе, вы можете установить на нем пиксель или API Conversions, не внося в код сайта никаких изменений. Список партнерских интеграций:
www.facebook.com/business/help/partner-integrations
Если же ваш сайт кастомный или сделан на платформе, которая не входит в перечень партнерских на Facebook, необходимо вручную добавлять код пикселя. Выберите действие “Добавить код пикселя на сайт вручную”.
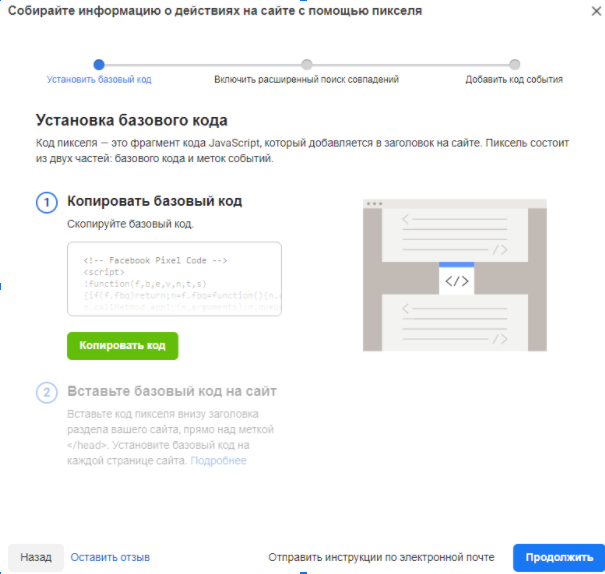
Скопируйте базовый код пикселя и добавьте в техническое задание.
В левом верхнем углу Event Manager вы увидите название пикселя и уникальный идентификатор. Проверьте, чтобы именно этот идентификатор был прописан в базовом коде Facebook Pixel.
В базовом коде пикселя Facebook «зашито» событие – Просмотр страницы. Все остальные необходимые вам события Facebook Pixel нужно прописать отдельно.
Настройка событий
Выберите пункт “Настроить события с помощью кода”. Вы попадете в Справочный центр Facebook.
Все события отслеживаются при помощи вызова функции fbq( 'track....') с указанием уникального названия события, которое характеризует выполняемое действие, и по необходимости дополнительных переменных.
Примеры переменных:
- Content_id — id продукта или группы продуктов;
- Value — стоимость;
- Currency — валюта;
- Content_category — категория продукта и др.;
- Content_type — тип контента;
- Content_name — название товара.
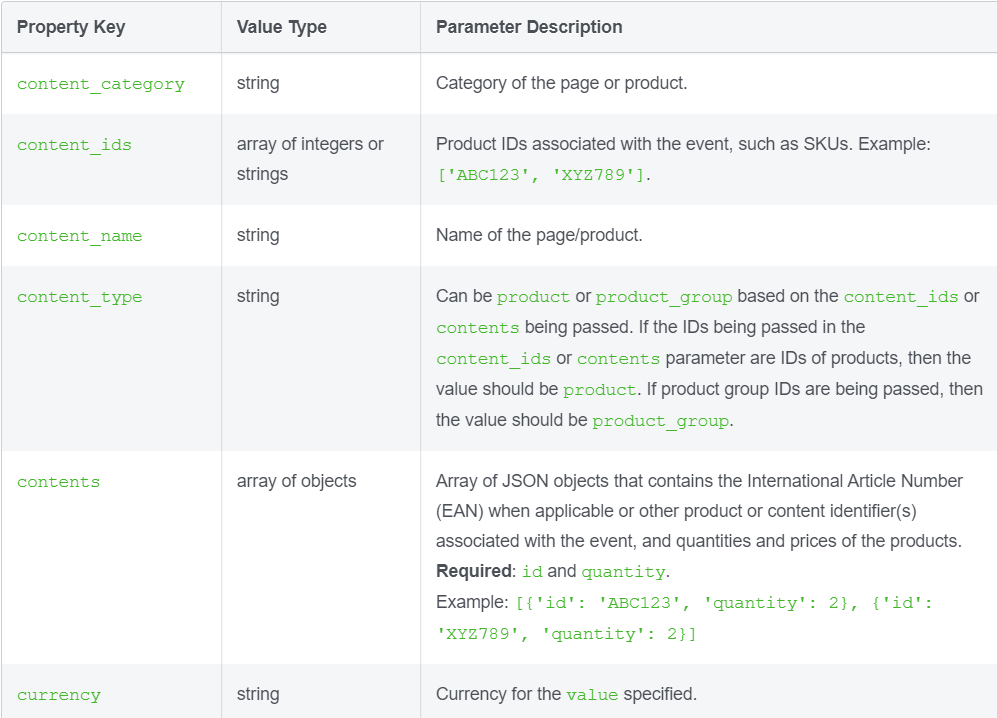
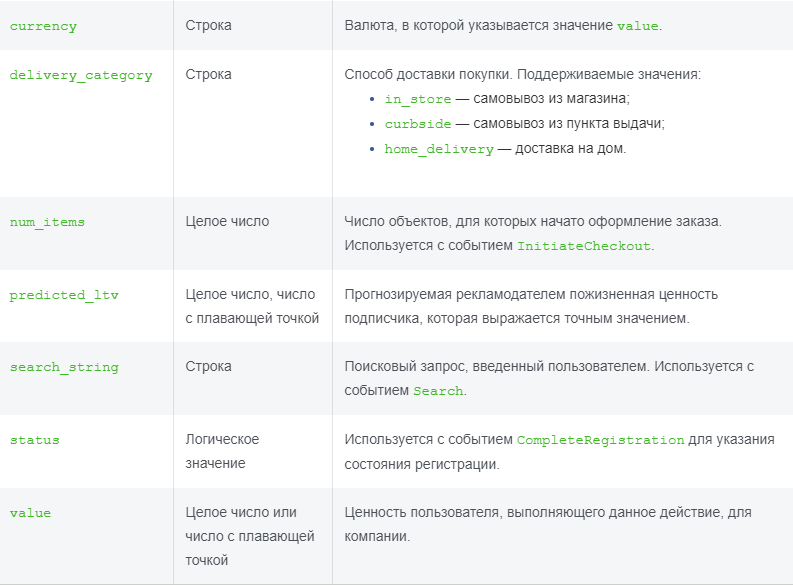
Полный список переменных:
С помощью этих параметров вы сможете создавать пользовательские аудитории на основании ценностей и более точно анализировать эффективность рекламных кампаний.
Пример наиболее распространенных событий в e-commerce:
Событие — Search (Поиск)
<script>
fbq ( 'track','Search',{
string:
'?',});
</script>В событии Поиск вы можете отслеживать, что именно ищет пользователь с помощью параметра ‘String’ (строка). Search string кастомизируется через GTM. Можно создать десяток событий по поиску, распределив поисковые запросы по категориям товаров. Таким образом можно настроить очень узкий, качественный ремаркетинг по товарам, которые действительно нужны пользователю.
Событие — ViewCategory (Просмотр категории)
<script>
fbq ( 'track', 'ViewCategory', {content_ids:
'?',
Content_type: '?',
});
</script>
Для эффективной работы с событием ViewCategory должны передаваться content_ids всех товаров, которые есть на странице категории.
Событие — ViewContent (Просмотр карточки товара)
<script>
fbq ( 'track', 'ViewContent',
{value:?,
currency: '?',
content_ids: '?',
content_name: '?',
content_category: '?',
content_type: '?',
});
</script>
Здесь вы можете отслеживать стоимость товара, категорию, id карточки товара и др. Важно помнить, что параметры “Валюта” и “Цена” должны передаваться динамически.
Событие — AddToCart (Добавление товара в корзину)
<script>
fbq ( 'track', 'AddToCart',
{value:?,
Currency: '?',
Content_ids: '?',
Content_type: '?',
Content_category: '?' ,
});
</script>Событие — InitiateCheckout (Начало оформления заказа)
<script>
fbq ( 'track', 'InitiateCheckout',
{value:?,
currency: '?',
content_ids: '?',
content_type: '?',
content_category: '?',
});
</script>Событие — Purchase (Покупка)
<script>
fbq ( 'track', 'Purchase',
{value:?,
currency: '?',
content_ids: '?',
content_type: '?',
content_category: '? ',
});
</script>Событие обычно отслеживают по попаданию пользователя на Thank you page или же по кнопке. Однако если на сайте реализована оплата онлайн, у вас есть возможность отслеживать событие покупки по факту оплаты на стороне банка. Для этого в Facebook есть инструмент API Conversions.
Подробнее про инструмент:
www.facebook.com/business/help/conversions-api/
www.developers.facebook.com/docs/marketing-api/conversions-api/
Событие — Contact (Нажатие на номер телефона)
<script>
fbq ( 'track', 'Contact');
</script>
Событие — CompleteRegistration (Завершенная регистрация)
<script>
fbq ( 'track','CompleteRegistration');
</script>
Событие — Add to Wishlist (Добавление в “Список желаний”)
<script>
fbq ( 'track', AddToWishlist,
{value:?,
currency: '?',
content_ids: '?',
content_name: '?',
content_category: '?',
content_type: 'product',
});
</script>
Событие — Lead (Заполненная заявка, например, форма обратной связи.)
<script>
fbq ( 'track', 'Lead');
</script>
Пропишите в ТЗ:
- события, которые вы хотите отслеживать;
- код для их трекинга;
- описание, в какой конкретно момент должно трекаться определенное событие.
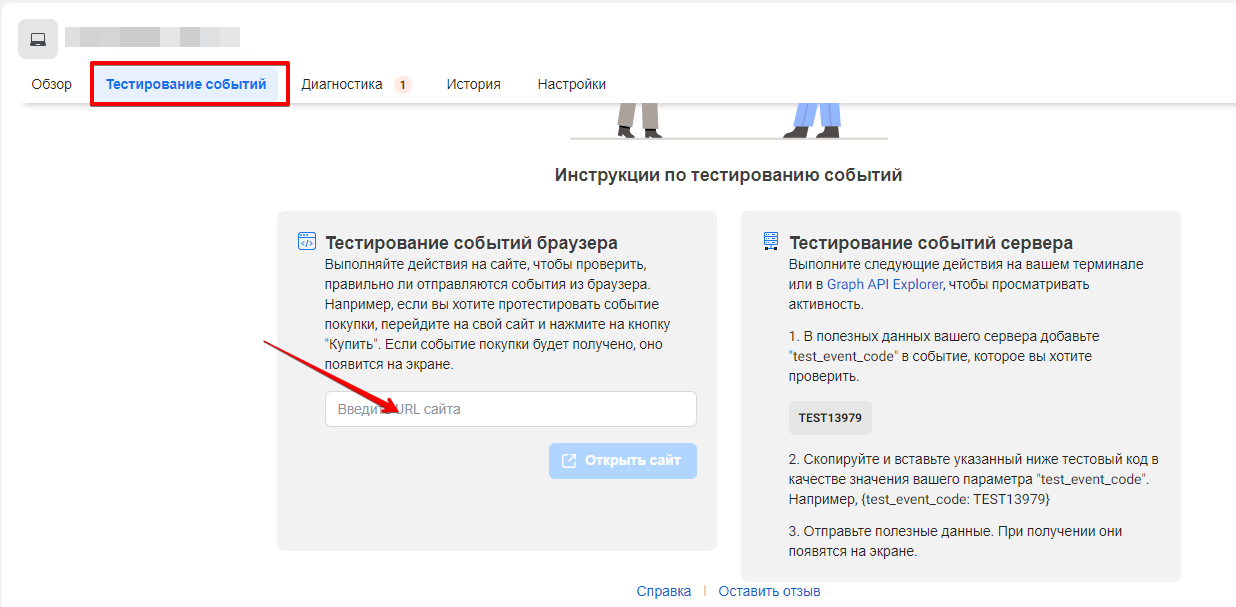
После того как программист выполнит задание, необходимо протестировать пиксель на корректность трекинга. Сделать это можно в Event Manager во вкладке “Тестирование событий”.
На что стоит обратить внимание при тестировании пикселя:
- Событие View Category должно срабатывать на странице категории и трекать id всех товаров, которые есть на странице. Корректная передача этих параметров необходима для дальнейшей эффективной работы с каталогом. Очень важно, чтобы все id в пикселе совпадали с id товаров в каталоге.
- Цена и валюта в событиях View Content, Checkout и Покупка должны соответствовать информации, указанной на сайте. Эти параметры обязательно должны быть динамическими.
- Избыточные события покупки. Эта ошибка возникает, если посетитель совершает только одну покупку на сайте, а пиксель получает 4 события покупки или больше. Чтобы узнать, какие страницы сайта могут содержать дублирующийся код события покупки, нажмите “Показать затронутые URL”. Далее необходимо удалить код события покупки со всех страниц сайта, на которых процесс покупки не завершается.
Также контролировать работу пикселя Facebook поможет помощник по Facebook Pixel — инструмент, который позволяет проверить, правильно ли работает пиксель. С его помощью можно:
- проверить, правильно ли работает отслеживание событий;
- найти и устранить распространенные ошибки;
- узнать, как повысить результативность.
Помощник пикселя Facebook — это плагин для Google, а скачать и установить его можно в магазине приложений.
Вывод:
Facebook Pixel — очень важный инструмент таргетированной рекламы, который позволяет эффективно настраивать, анализировать и оптимизировать рекламные кампании. Настройка событий пикселя Facebook необходима, чтобы он в полной мере проявил свои возможности как инструмент аналитики и оптимизации таргетированной рекламы.