Facebook Pixel: Як правильно скласти ТЗ програмісту. Покрокове керівництво.
Щоб максимально використовувати можливості Facebook Ads Manager, якісно оптимізувати рекламні кампанії і розширювати свою цільову аудиторію, необхідно відстежувати і аналізувати дії користувачів на сайті.
У цьому вам допоможе інструмент Facebook Pixel. У чому його переваги? По-перше, на підставі даних пікселя у вас з'явиться можливість створювати призначені для користувача аудиторії для ретаргетинга, а також Look-a-Like аудиторії, при яких алгоритм буде відбирати максимально схожих користувачів на тих, хто виконав вибрану вами цільову дію.
По-друге, якщо у вас налаштовані події Facebook Pixel, ви можете оптимізувати рекламні кампанії під певну подію. Наприклад, під покупку. Тоді Facebook буде підбирати аудиторію, яка найімовірніше виконає обрану дію.
По-третє, ви зможете якісніше аналізувати і покращувати результати, оскільки будете мати повну інформацію про ефективність рекламних кампаній.
Для створення ТЗ на установку пікселя насамперед вам необхідно проаналізувати сайт. Визначте, які дії користувачів ви хочете відстежувати і яка інформація необхідна, наприклад, для створення аудиторій для ретаргетинга.
Далі необхідно створити Facebook Pixel в Event Manager Facebook.
Зробіть наступне:
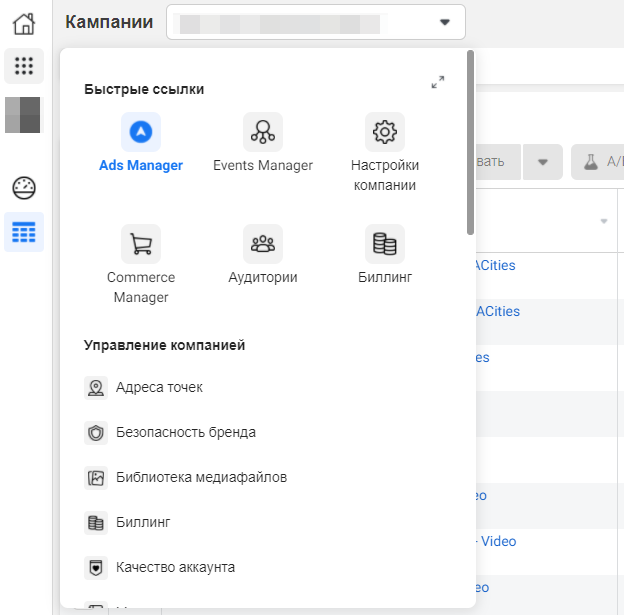
- Відкрийте Events Manager Facebook.
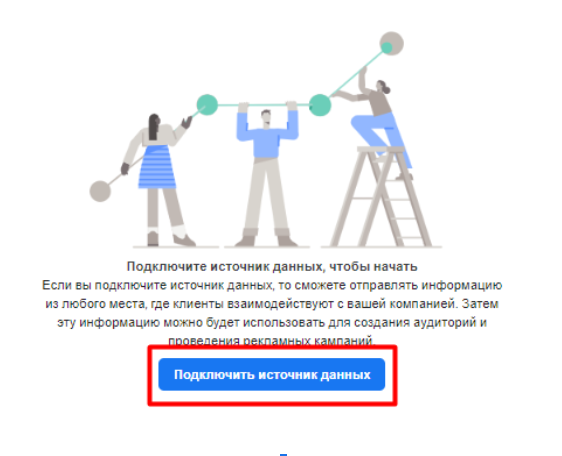
- Натисніть "Підключити джерело даних".
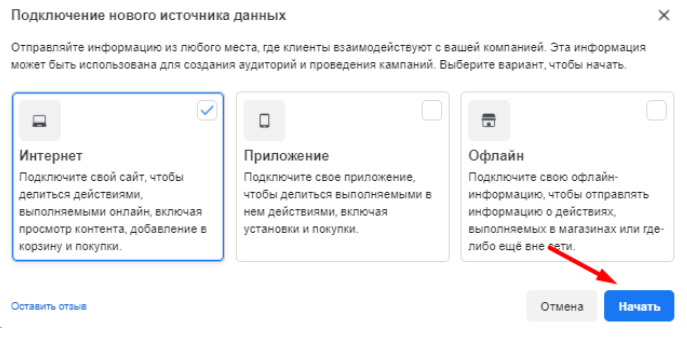
- Виберіть джерело даних. Це може бути сайт, додаток, офлайн-інформація про дії, що виконуються у магазинах або де-небудь ще поза мережею.
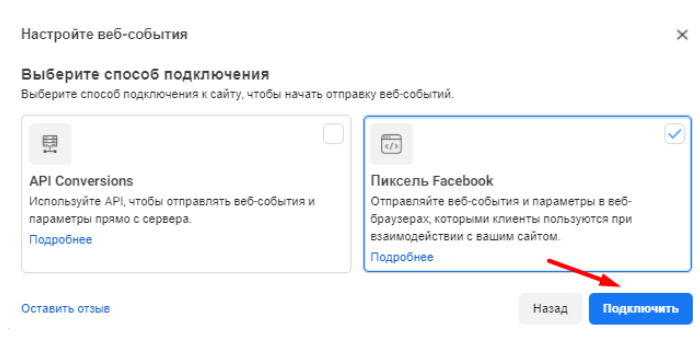
- У "Способі підключення" виберіть пункт "Піксель Facebook".
- Напишіть назву пікселя і url сайту у відповідних полях.
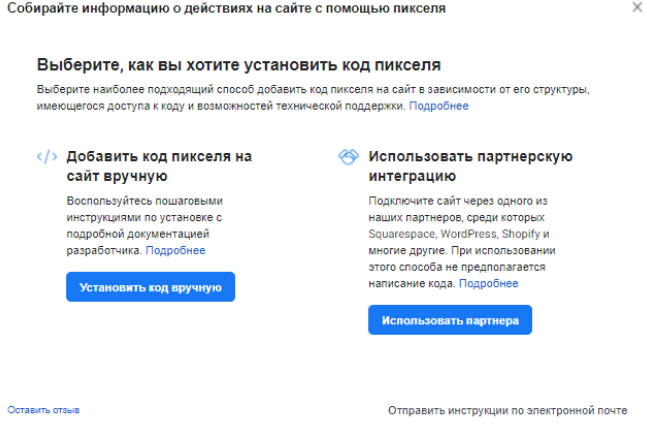
Далі необхідно вибрати спосіб установки коду пікселя.
Якщо сайт працює на підтримуваній платформі, ви можете встановити на ньому піксель або API Conversions, не вносячи в код сайту ніяких змін. Список партнерських інтеграцій:
www.facebook.com/business/help/partner-integrations
Якщо ж ваш сайт кастомний або зроблений на платформі, яка не входить до переліку партнерських на Facebook, необхідно вручну додавати код пікселя. Виберіть дію "Додати код пікселя на сайт вручну".
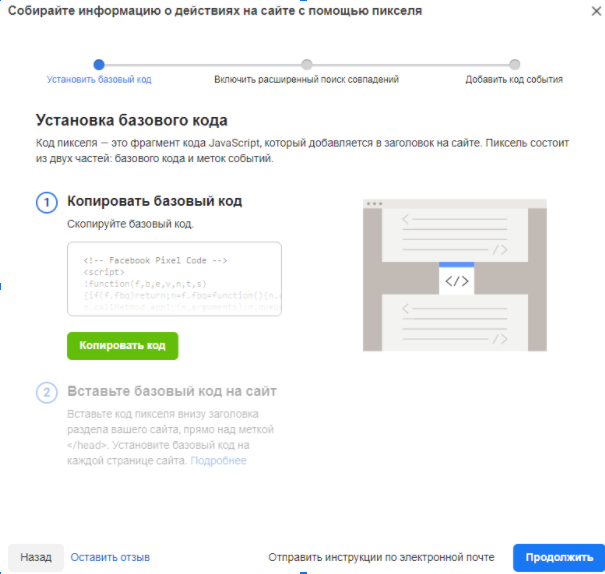
Скопіюйте базовий код пікселя і додайте у технічне завдання.
У лівому верхньому кутку Event Manager ви побачите назву пікселя і унікальний ідентифікатор. Перевірте, щоб саме цей ідентифікатор був прописаний у базовому коді Facebook Pixel.
У базовому коді пікселя Facebook «зашито» подію — Перегляд сторінки. Усі інші необхідні вам події Facebook Pixel потрібно прописати окремо.
Налаштування подій
Виберіть пункт "Налаштувати події за допомогою коду". Ви потрапите у Довідковий центр Facebook.
Всі події відстежуються за допомогою виклику функції fbq( 'track....') із зазначенням унікальної назви події, яка характеризує дію, що виконується, і в разі потреби — додаткових змінних.
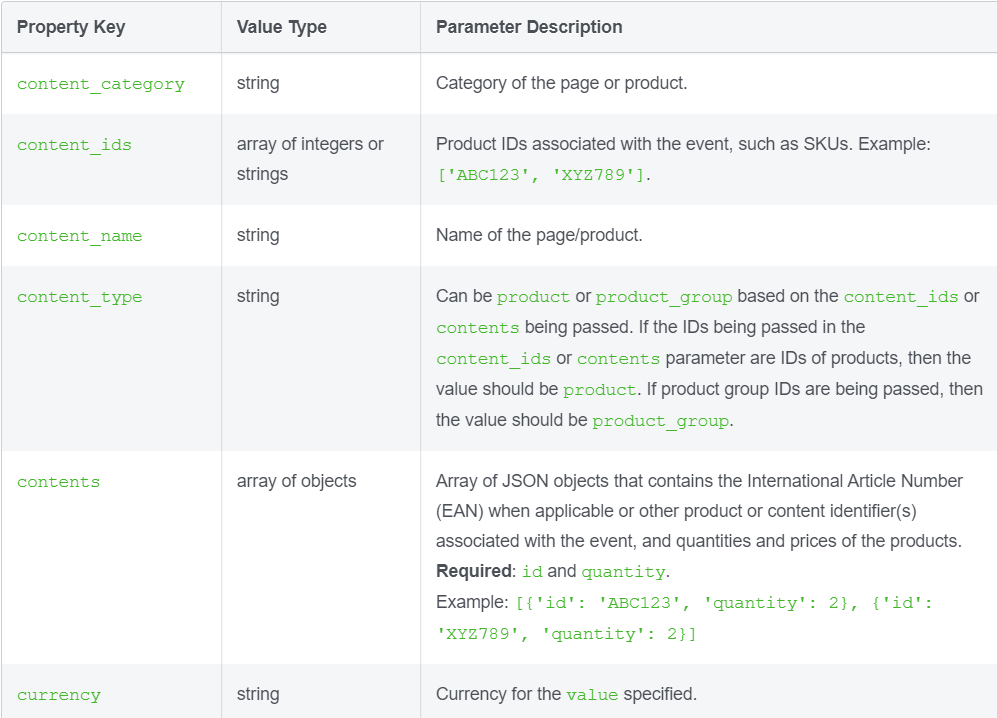
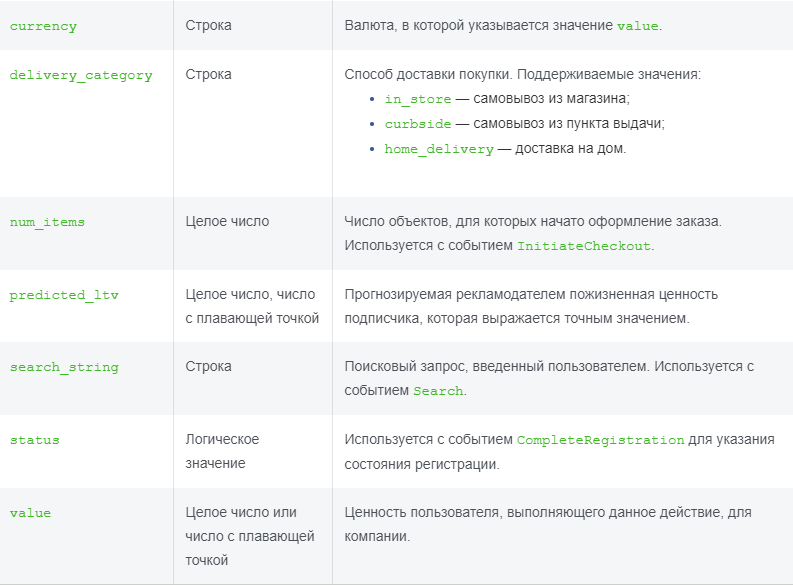
Приклади змінних:
- Content_id — id продукту або групи продуктів;
- Value — вартість;
- Currency — валюта;
- Content_category — категорія продукту та ін.;
- Content_type — тип контенту;
- Content_name — назва товару.
Повний список змінних:
За допомогою цих параметрів ви зможете створювати призначені для користувача аудиторії на основі цінностей і більш точно аналізувати ефективність рекламних кампаній.
Приклад найбільш поширених подій в e-commerce:
Подія — Search (Пошук)
<script>
fbq ( 'track','Search',{
string:
'?',});
</script>В події Пошук ви можете відстежувати, що саме шукає користувач за допомогою параметра 'String' (рядок). Search string кастомізується через GTM. Можна створити десяток подій з пошуку, розподіливши пошукові запити за категоріями товарів. Таким чином можна налаштувати дуже вузький, якісний ремаркетинг за товарами, які дійсно потрібні користувачеві.
Подія — ViewCategory (Перегляд категорії)
<script>
fbq ( 'track', 'ViewCategory', {content_ids:
'?',
Content_type: '?',
});
</script>
Для ефективної роботи з подією ViewCategory повинні передаватися content_ids усіх товарів, які є на сторінці категорії.
Подія — ViewContent (Перегляд картки товару)
<script>
fbq ( 'track', 'ViewContent',
{value:?,
currency: '?',
content_ids: '?',
content_name: '?',
content_category: '?',
content_type: '?',
});
</script>
Тут ви можете відстежувати вартість товару, категорію, id картки товару і ін. Важливо пам'ятати, що параметри "Валюта" і "Ціна" повинні передаватися динамічно.
Подія — AddToCart (Додавання товару в кошик)
<script>
fbq ( 'track', 'AddToCart',
{value:?,
Currency: '?',
Content_ids: '?',
Content_type: '?',
Content_category: '?' ,
});
</script>Подія — InitiateCheckout (Початок оформлення замовлення)
<script>
fbq ( 'track', 'InitiateCheckout',
{value:?,
currency: '?',
content_ids: '?',
content_type: '?',
content_category: '?',
});
</script>Подія — Purchase (Покупка)
<script>
fbq ( 'track', 'Purchase',
{value:?,
currency: '?',
content_ids: '?',
content_type: '?',
content_category: '? ',
});
</script>Подію зазвичай відстежують за потраплянням користувача на Thank you page або ж за кнопкою. Однак якщо на сайті реалізована оплата онлайн, у вас є можливість відслідковувати подію покупки за фактом оплати на стороні банку. Для цього у Facebook є інструмент API Conversions.
Детальніше про інструмент:
www.facebook.com/business/help/conversions-api/
www.developers.facebook.com/docs/marketing-api/conversions-api/
Подія — Contact (Натискання на номер телефону)
<script>
fbq ( 'track', 'Contact');
</script>
Подія — CompleteRegistration (Завершена реєстрація)
<script>
fbq ( 'track','CompleteRegistration');
</script>
Подія — Add to Wishlist (Додавання у "Список бажань")
<script>
fbq ( 'track', AddToWishlist,
{value:?,
currency: '?',
content_ids: '?',
content_name: '?',
content_category: '?',
content_type: 'product',
});
</script>
Подія — Lead (Заповнена заявка, наприклад, форма зворотного зв'язку.)
<script>
fbq ( 'track', 'Lead');
</script>
Пропишіть у ТЗ:
- події, які ви хочете відслідковувати;
- код для їх трекінгу;
- опис, в який конкретно момент має трекатися певна подія.
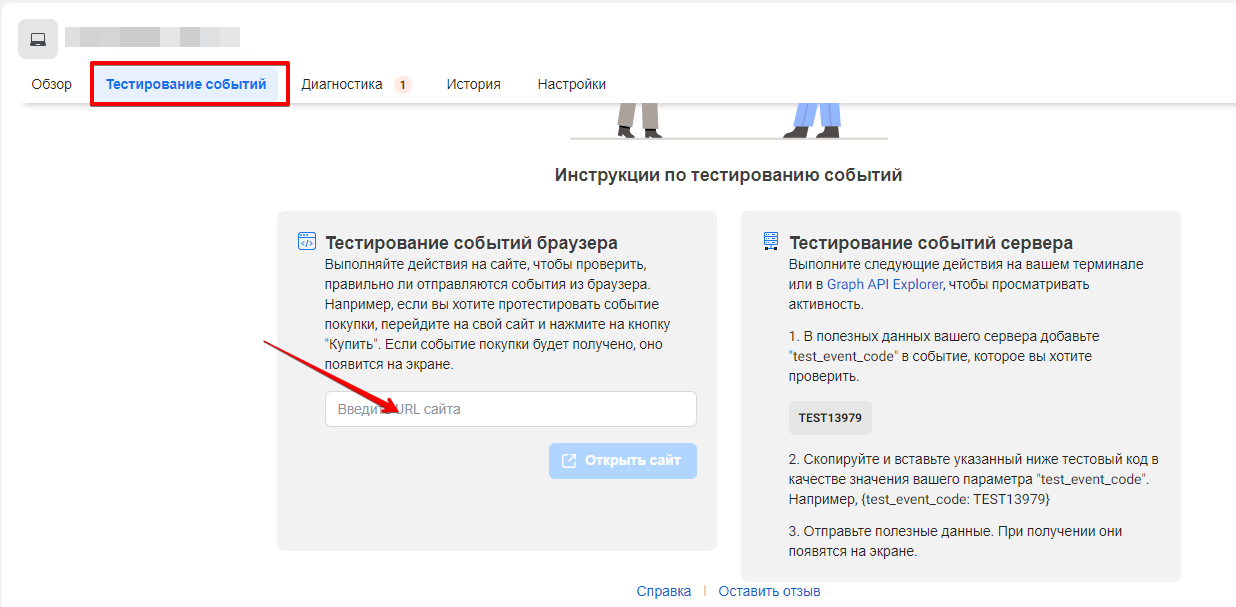
Після того як програміст виконає завдання, необхідно протестувати піксель на коректність трекінгу. Зробити це можна в Event Manager у вкладці "Тестування подій".
На що варто звернути увагу при тестуванні пікселя:
- Подія View Category має спрацьовувати на сторінці категорії і трекати id усіх товарів, які є на сторінці. Коректна передача цих параметрів необхідна для подальшої ефективної роботи з каталогом. Дуже важливо, щоб всі id у пікселі збігалися з id товарів у каталозі.
- Ціна і валюта у подіях View Content, Checkout і Покупка повинні відповідати інформації, зазначеній на сайті. Ці параметри обов'язково повинні бути динамічними.
- Надлишкові події покупки. Ця помилка виникає, якщо відвідувач робить тільки одну покупку на сайті, а піксель отримує 4 події покупки або більше. Щоб дізнатися, які сторінки сайту можуть містити код події покупки, який дублюється, натисніть "Показати порушені URL". Далі необхідно видалити код події покупки з усіх сторінок сайту, на яких процес покупки не завершується.
Також контролювати роботу пікселя Facebook допоможе помічник з Facebook Pixel — інструмент, який дозволяє перевірити, чи правильно працює піксель. З його допомогою можна:
- перевірити, чи правильно працює відстеження подій;
- знайти і усунути поширені помилки;
- дізнатися, як підвищити результативність.
Помічник пікселя Facebook — це плагін для Google, а скачати і встановити його можна у магазині додатків.
Висновок:
Facebook Pixel — дуже важливий інструмент таргетованої реклами, який дозволяє ефективно налаштовувати, аналізувати і оптимізувати рекламні кампанії. Налаштування подій пікселя Facebook необхідне, щоб він повною мірою виявив свої можливості як інструмент аналітики та оптимізації таргетованої реклами.