LOTTIE
Lottie — бібліотека для рендера анімації в режимі онлайн для iOS, Android і React Native для сайтів і додатків. З нею можна створювати анімації в JSON форматі, з мінімальною вагою, котрі повністю повторюють створені в After Effects, які буде просто використовувати в будь-якому проєкті.
Підключаючи Lottie до свого сайту або додатка ви отримуєте величезний набір інструментів для створення, редагування, тестування, а головне, відображення анімації.
Google, Spotify, Netflix, Airbnb, Amazon, Duolingo, Uber, TikTok — тільки найвідоміші з компаній, що використовують анімацію, створену за допомогою цієї бібліотеки.

Середній файл Lottie в 600 разів менше аналогічної гіфки й завантажується в 10 разів швидше, а головне, коректно працює всюди. Ви можете використовувати анімацію в нативних і кроссплатформених додатках, а також на сайтах на будь-якій платформі, щоби вдихнути життя в буквально будь-який елемент. Повноекранні анімації й маленькі піктограми сповіщень, line art, character-based, dynamic logo та навіть найскладніші сцени — усе це може бути у вашому проєкті й мінімально впливати на продуктивність.
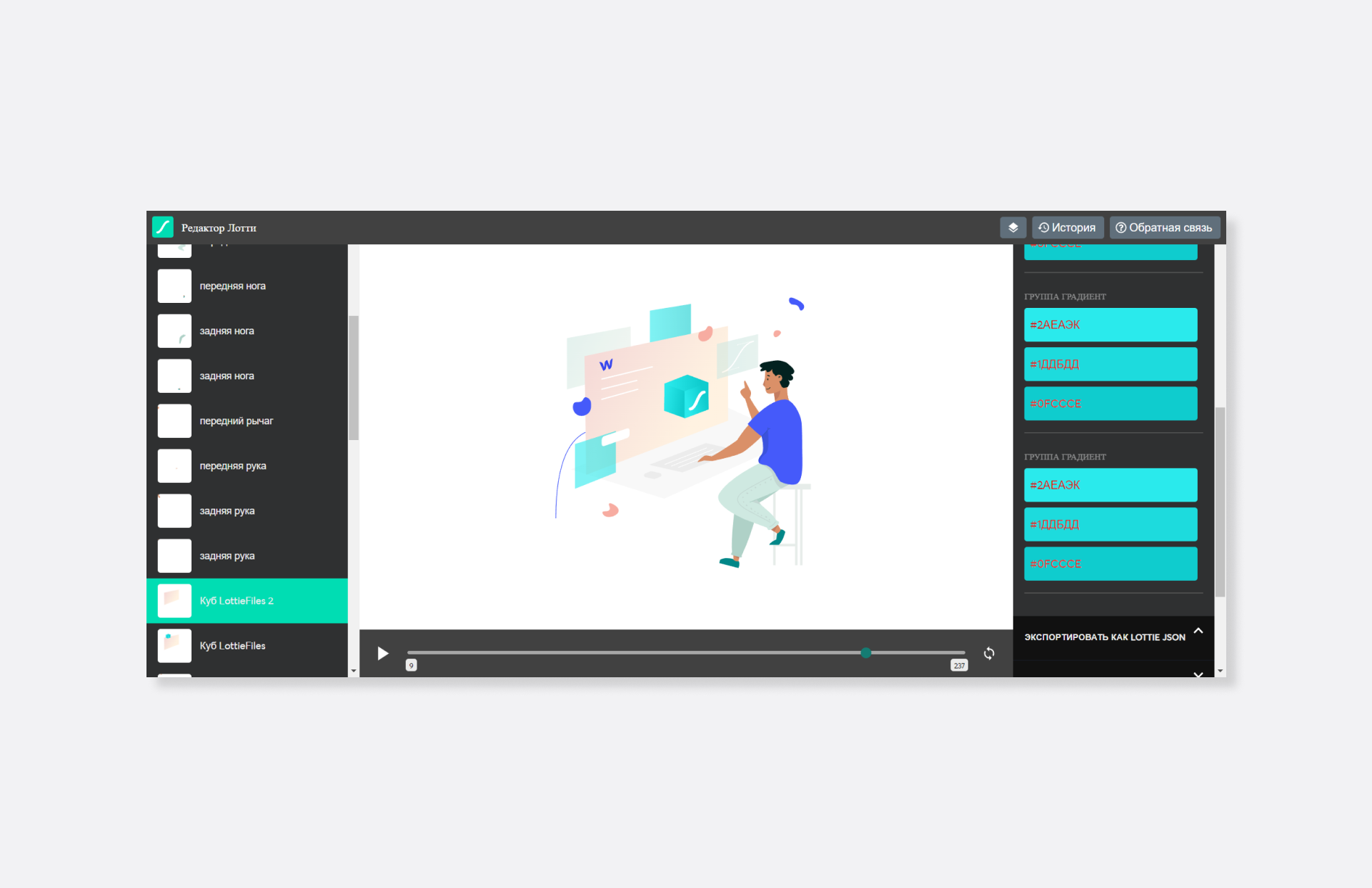
Ваші дизайнери й навіть ви самі, якщо захочете, можуть використовувати фірмовий онлайн-редактор Lottie. Це неймовірно зручно для створення тестових версій і простих анімацій. Більш професійний варіант — створити динамічний контент в After Effects і трансформувати його. Плагін LottieFiles конвертує файли анімації у формат JSON, відразу всередині редактора. У такий спосіб можна візуалізувати, публікувати й тестувати анімації для додатка з мінімумом зайвих рухів. Тепер розробникам не доведеться виконувати такий же обсяг роботи, як аніматорам. Не потрібно додавати сотні картинок і тисячі рядків не найстабільнішого коду. Вони відразу одержать кінцевий результат, який дуже просто додати в базу даних програми або сайту.
Функціональність Lottie збільшується з кожним доповненням. Вже зараз для iOS в бібліотеці є підтримка елементів нативного UI, а API Lottie дає можливість налаштовувати кешування, управління жестами і швидкість відображення анімацій. Ви можете конвертувати SVG в Lottie і далі в Gif, якщо вам це потрібно, а ще підключити плагін для Figma і багато іншого.
Lottie підтримує художників і допомагає їм знайти своїх замовників. На офіційному сайті можна знайти безліч готових безоплатних анімацій, у тому числі Телеграм-стікерів, для свого проєкту й ще більше крутих іконок за ціною від $ 1. Там же ви можете найняти аніматорів-фрілансерів або знайти гайдлайни для своїх фахівців.
Lottie неймовірно популярний, простий, а головне, універсальний інструмент для додавання анімації. Ця бібліотека підходить для iOS, Android і React Native, а отже, гарантує однаковий UX всім вашим користувачам, незалежно від того, яким пристроєм вони користуються.
Анімовані об’єкти покращують користувальницький досвід, незалежно від того, чи помічає їх ваш клієнт. Використання динамічної графіки — уже класика дизайну інтерфейсів і немає жодної причини від неї відмовитись. Тим більше, що з Lottie це просто, красиво й доступно.
Розробка мобільних додатків в Україні Розробка мобільних додатків в Україні
Створюємо мобільні додатки, які вирішують бізнес-задачі клієнтів та спрощують життя користувачів. Навіть якщо ці задачі — із зірочкою. Доставляємо їх у кожну долоньку та кишеню.