4 мільйони на місяць — це лише початок
Попередня версія сайту фіксувала трафік понад 4 мільйони користувачів на місяць. Нам така цифра здавалась дуже серйозною, але замовник вважав інакше і захотів ще більших навантажень.
На чому розробляли?
Після кількох робочих нарад було вирішено використовувати для нового сайту “Київстар” потужності двигунів Vue JS, Node JS та Drupal. Ми здійснили інтеграцію мікросервісів SOAP, 1C, Bitrix24, MailChimp та Rest Api, впровадили віджети ПриватБанку. Це дозволило відправляти пуш-повідомлення до браузера та додатків, інтегрувати каталог і адмініструвати сайт.
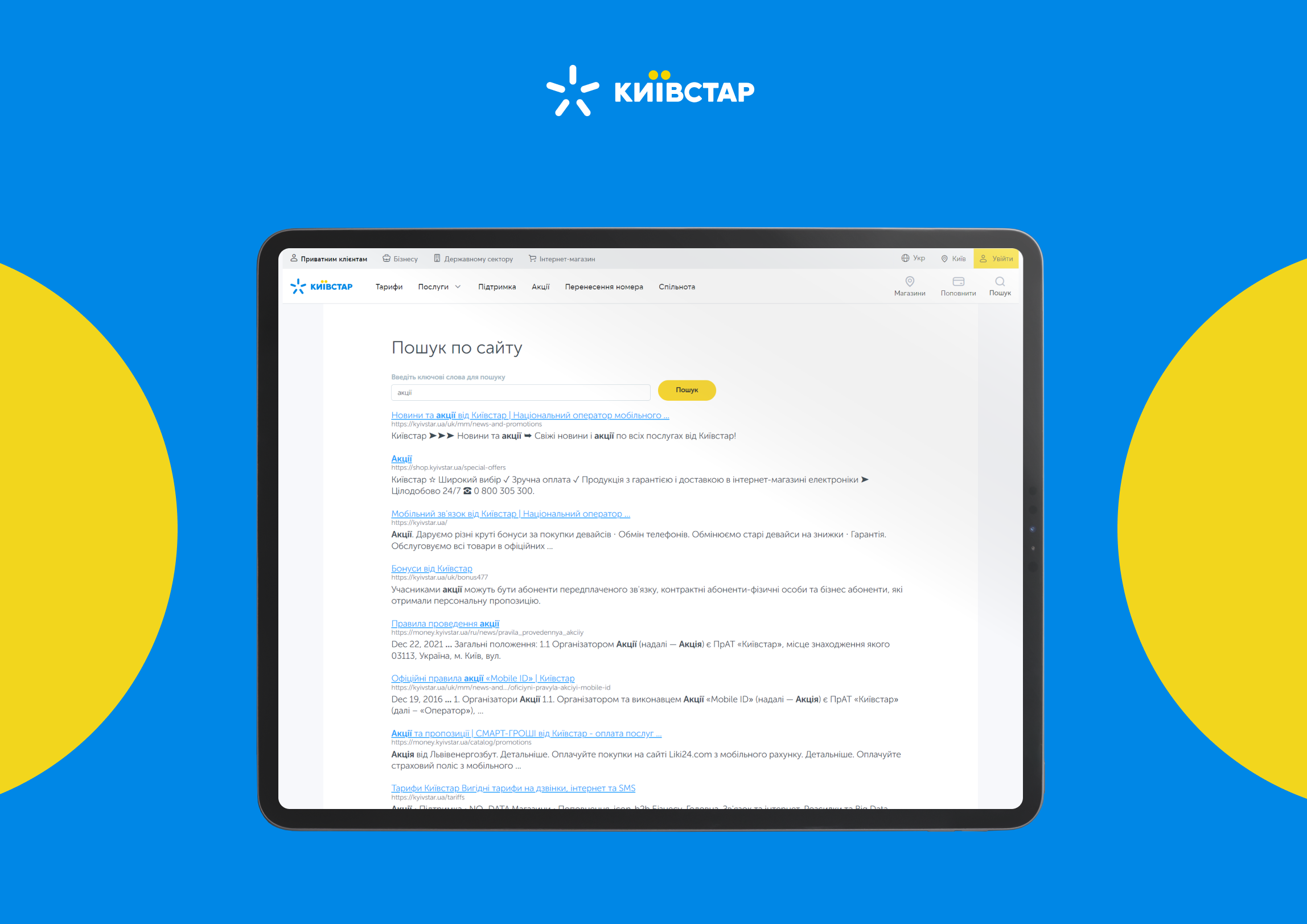
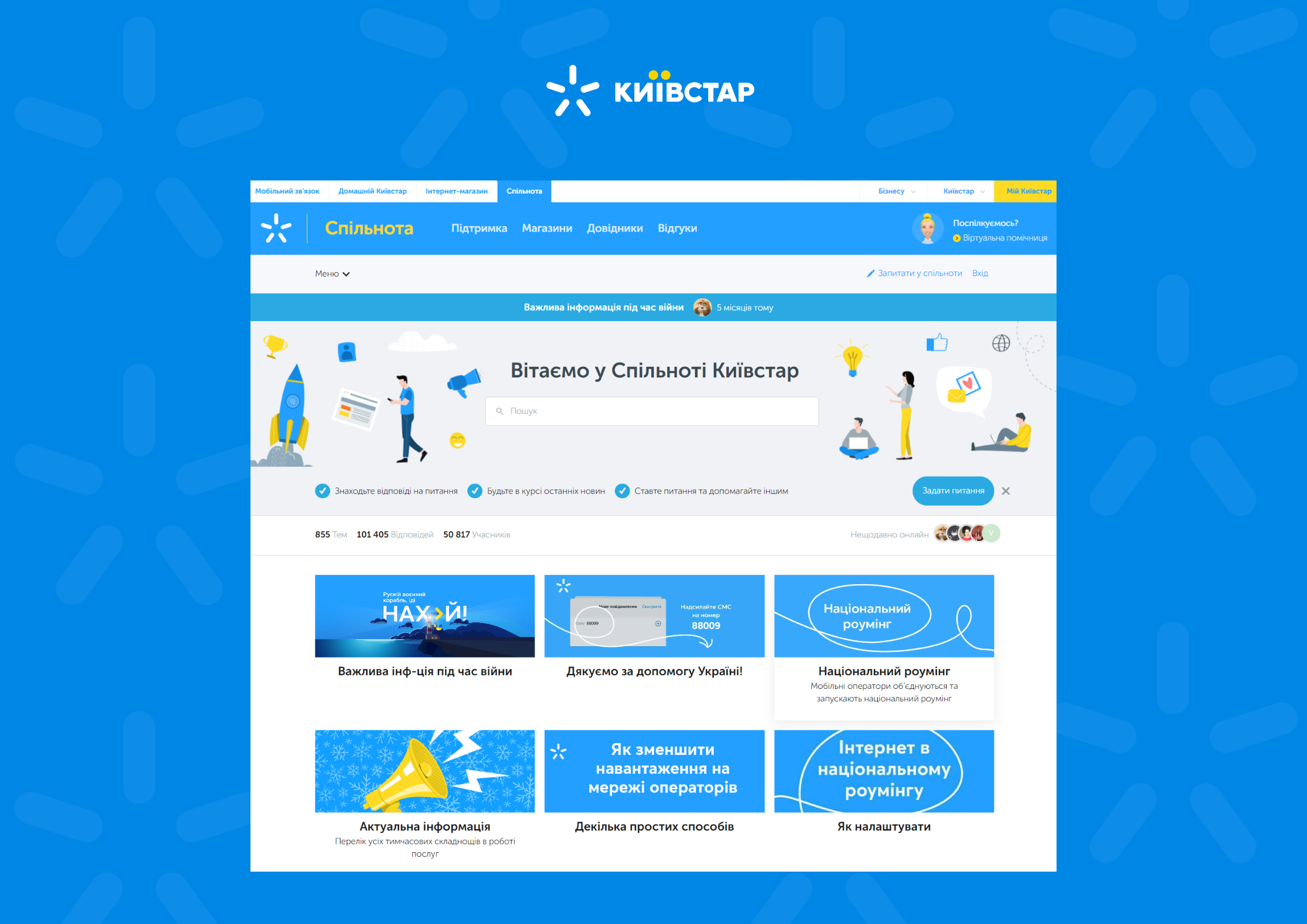
Оновлений пошук
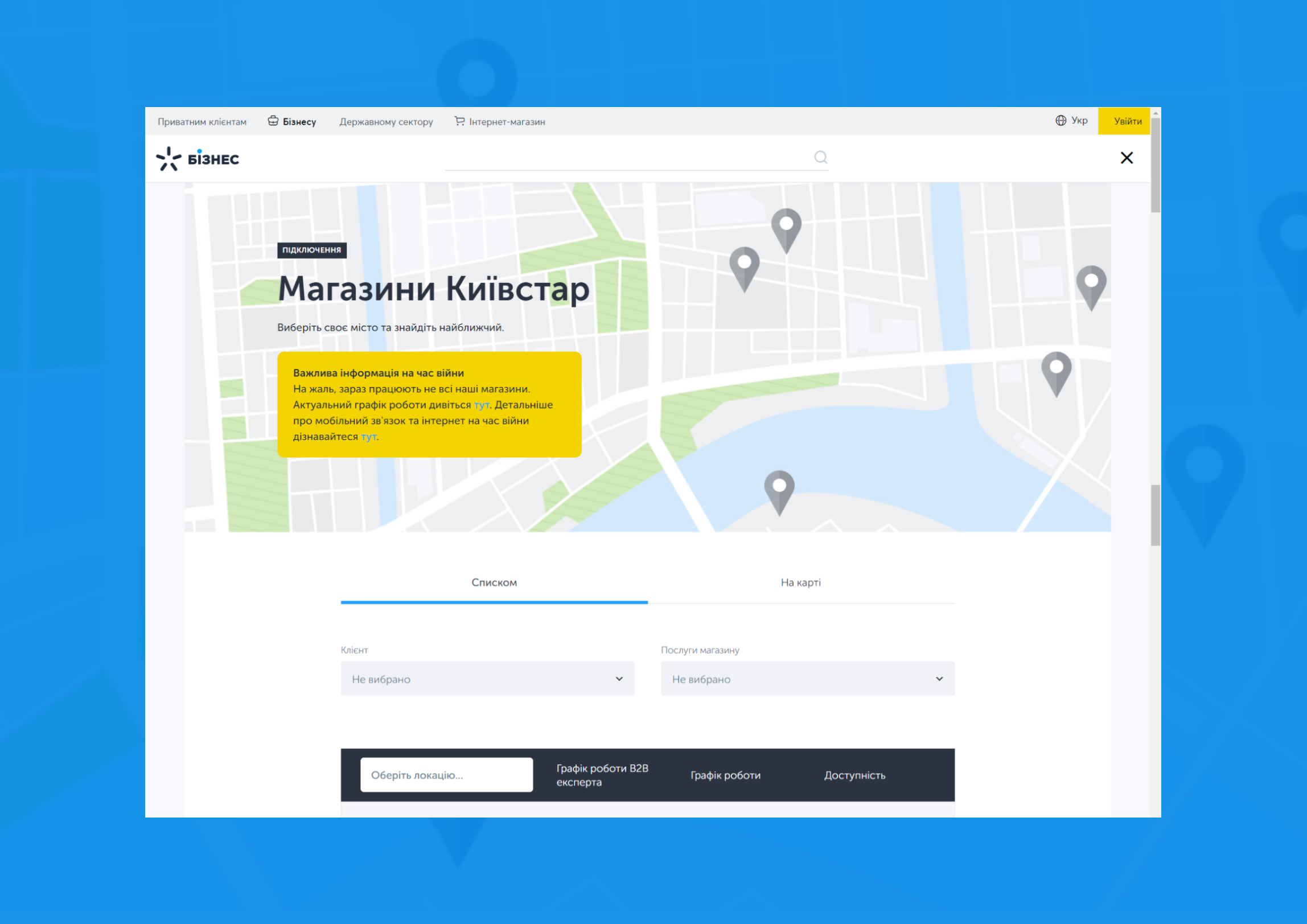
Пошук на сайті запрацював завдяки двигуну ElasticSearch та Api. Абонентам “Київстар” стало легше шукати своє місто, район і навіть будинок за допомогою алгоритму збігів. Помилки — це не проблема, адже система розумна і сама визначає правильне слово.
Покриття та регіональний модуль
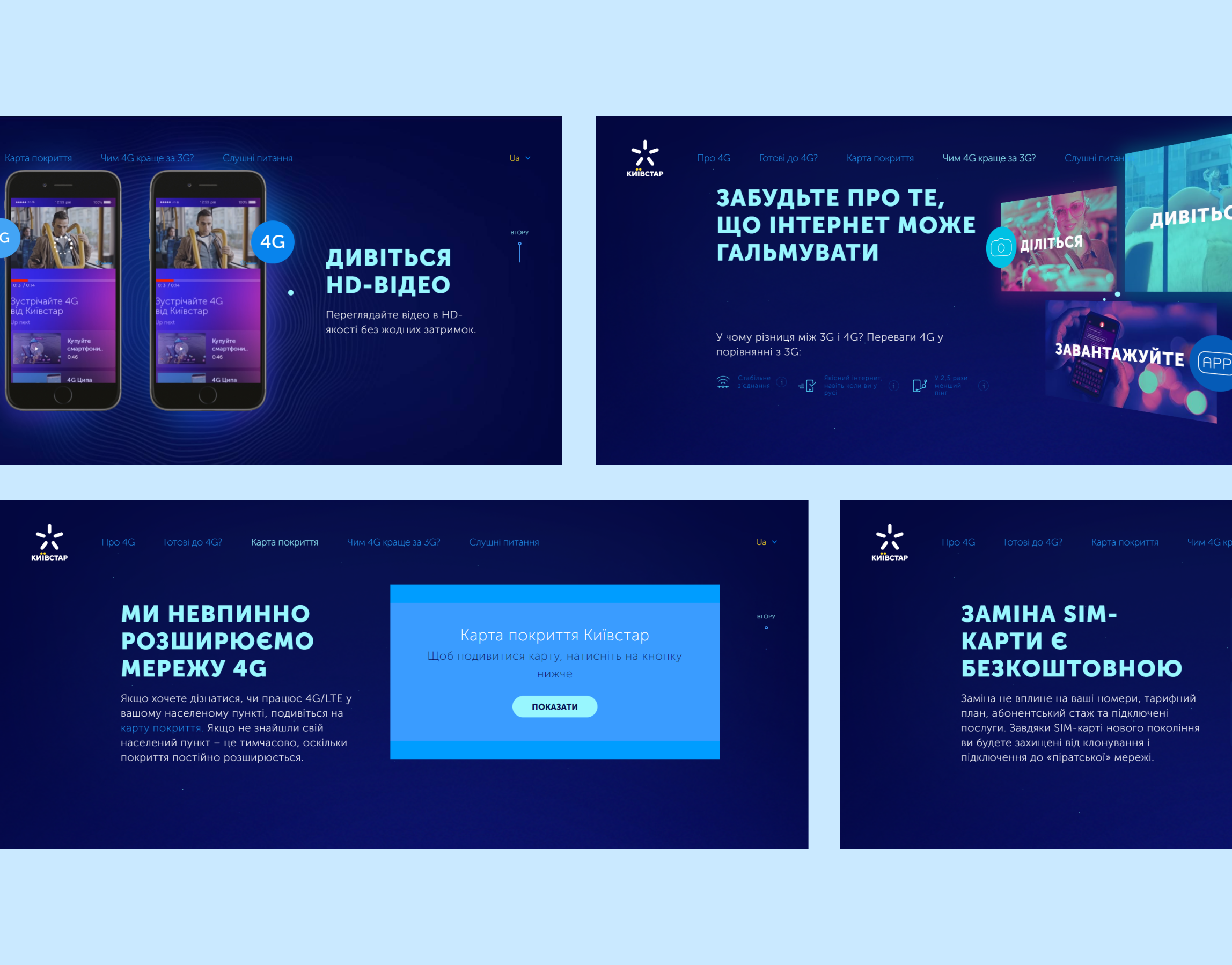
Додали унікальний функціонал у вигляді карти покриття “Київстар”. З його допомогою вдається зрозуміти, чи можливе підключення до Інтернету у вибраному населеному пункті. Геолокація розумна і ніколи не помиляється, адже ми працювали над цим особливо ретельно.
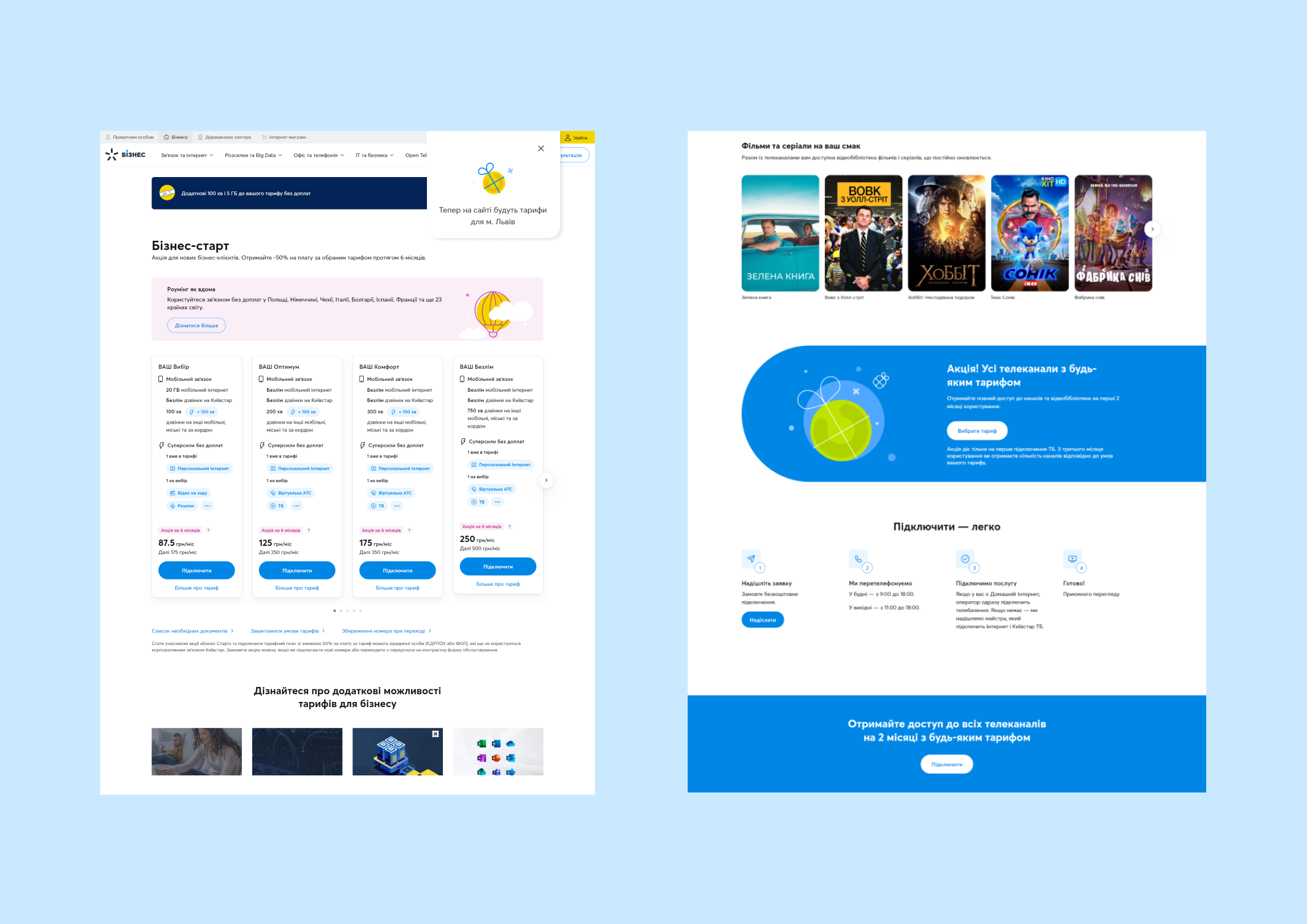
Не забули й про регіональний модуль. Так назвали спеціальну функцію, яка визначає місце перебування користувача за IP і надає йому контент, підібраний саме для його регіону. Це можуть бути регіональні тарифи та спеціальні пропозиції для мешканців певної локації.
Інтеграції
Багато працювали над інтеграцією з Google. Якщо використовувати пошук на сайті “Київстар”, то можна отримати результат прямо з Google. При цьому оформлення сторінки не буде відмінним від загальної стилістики сайту “Київстар”.
Пошук роботи
Модуль Drupal, про який ми говорили вище, інтегрується з сайтами для пошуку роботи, завдяки сервісу Lever. В результаті користувачі можуть бачити на корпоративному сайті всі вакансії компанії “Київстар”. Кандидат може заповнити анкету та надіслати менеджеру для розгляду.
Ретроспектива
За весь час робіт було розроблено понад 3000 сторінок коду та 500 різних екранів. Така статистика зачаровує і змушує ностальгувати про виконану роботу!
Висновки
- Сьогодні сайт “Київстар” без проблем витримує будь-які навантаження.
- Розроблені модулі максимально заточені на зручність користувача. Навігація сайту стала зручнішою, клієнти отримали доступ до регіональних акцій, можуть шукати роботу та співпрацювати з улюбленим оператором.
- Інтерфейс простий і зрозумілий, завдяки цьому інформація на сайті стала доступною для кожного.