SPA сайты: чек лист аудита сеошника
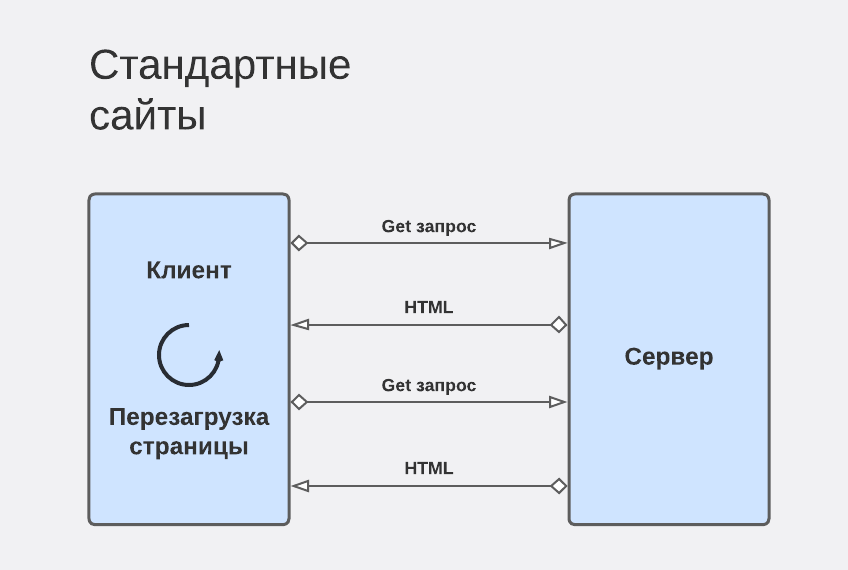
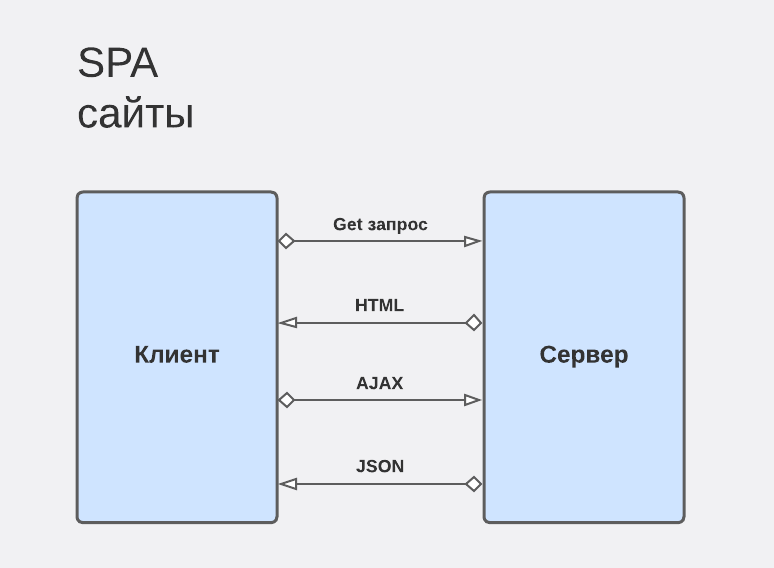
SPA сайты — single page application — сайты, чей контент формируется динамически, без перезагрузки страниц.
SPA сайты написаны на языке JavaScript при помощи инструментов: vue.js, react.js, node.js и пр.
Очень важно понимать, что сайт на JS и обычные сайты — это принципиально разные вещи для SEO специалиста.
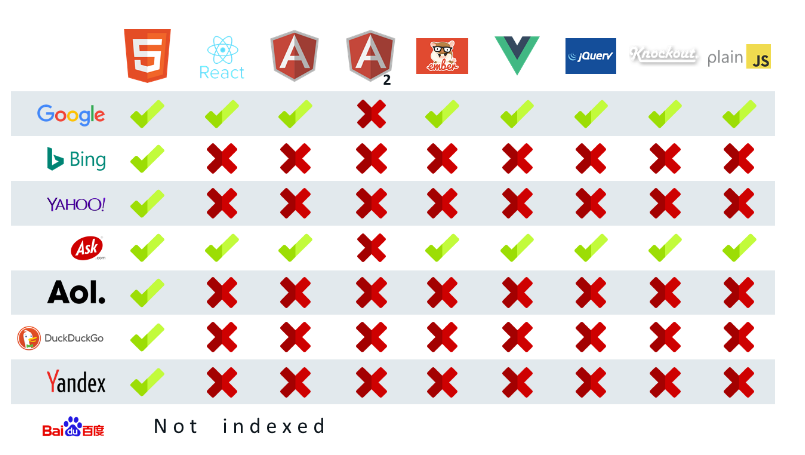
Также важно понимать, что не все поисковые роботы понимают JS и по данным MOZ статистика такова:
Почему SPA сайты так нелюбимы роботами? Потому что они нарушают основные “принципы” индексации:
- Страница не перегружается, есть только 1 урл, что для ПС не ок. Роутинг происходит виртуально.
- Практически никакой из ПС не обрабатывает JavaScript
- Минимально невалидный код — ПС не может обработать дальше страницу.
Цитата из книги Robust Client-Side JavaScript:
“The JavaScript parser is not that polite. It has a draconian, unforgiving error handling. If it encounters a character that is not expected in a certain place, it immediately aborts parsing the current script and throws a SyntaxError. So one misplaced character, one slip of the pen can ruin your script.”
Иными словами, любая малейшая ошибка, и ваш сайт не будет проиндексирован.
Технологии развиваются очень быстро и сайтов с каждым годом становится все больше. В связи с этим поисковый робот не может обрабатывать новые данные по техническим причинам.
Проблемы, которые могут возникнуть со SPA сайтами:
- сканирование сайта;
- индексирование;
- ранжирование контента.
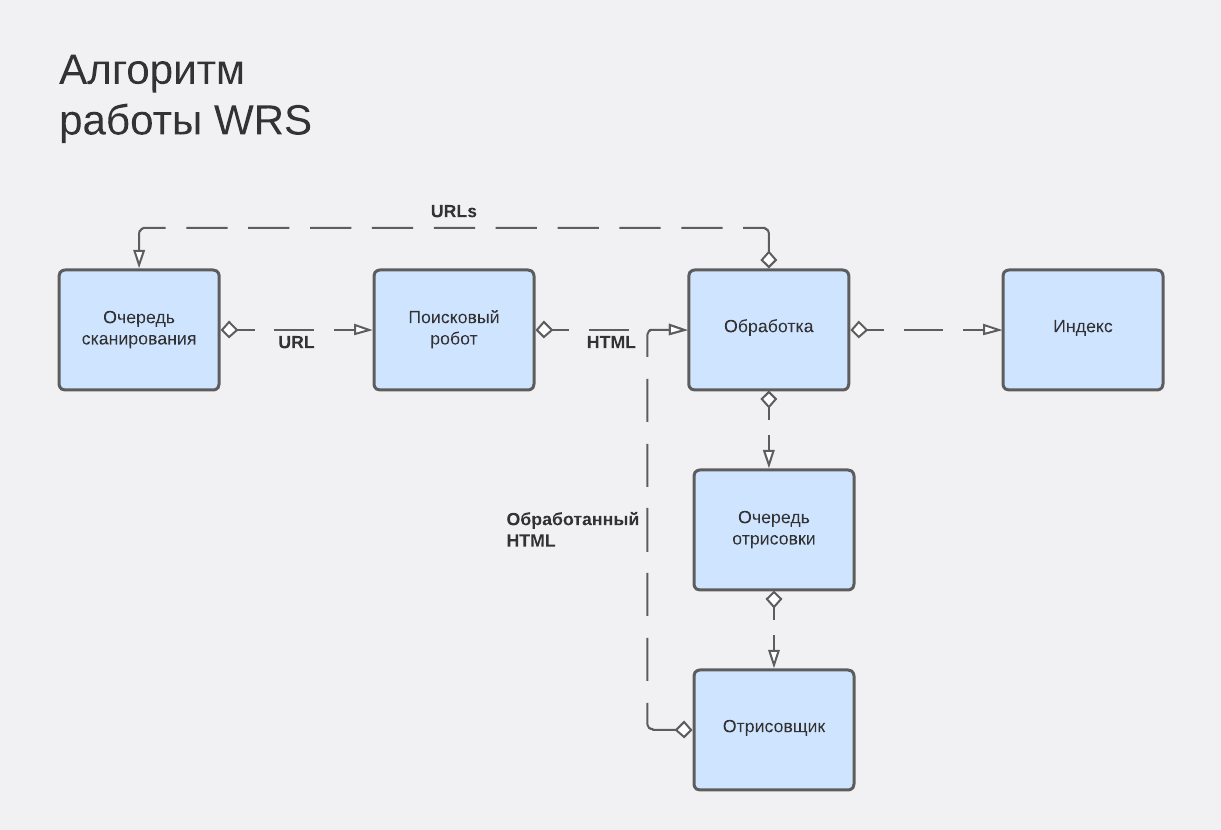
Возможность сканирования сайта
Гугл должен иметь возможность сканировать сайт и всю его структуру.
Для этих целей существует специальный робот — сканер, который собирает урл себе в базу и далее передает боту, ответственному за индекс.
Поэтому очень важно, чтобы у SPA сайтов были реализованы ЧПУ.
Возможность индексирования сайта
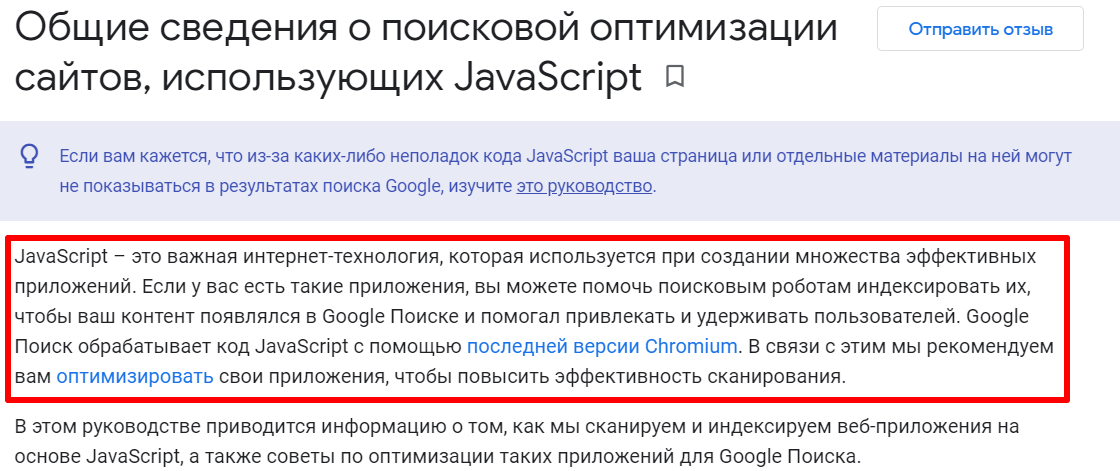
Для того, чтобы гугл бот корректно просканировал JS сайт, необходимо осуществить рендеринг — это преобразование javascript в html с css.
Рендеринг бывает:
- на стороне сервера;
- на стороне клиента;
- сторонние сервисы.
Серверный рендеринг
Данный подход считается традиционным. Гугл бот загружает с сервера сформированный html, сканирует и индексирует его. Исходя из опыта, у гугл нет проблем с индексацией сайтов, которые реализовали серверный рендеринг. Подходит для всех ботов. Считается наиболее оптимальным решением.
Недостатки данной технологии:
- высокая нагрузка на сервер;
- высокий уровень компетенции у команды разработчиков;
- сложность и долгосрочность внедрения;
- дороговизна;
- необходимость в дополнительном тестовом сервере для проверок внедрений.
Рендеринг на стороне клиента
Менее популярный способ визуализации страниц, но имеет место быть. В чем особенности данного метода? Мы не знаем точно, какую информацию получил гугл бот, поэтому довольно частая проблема — гугл бот получил пустую страницу без контента.
Данный метод подходит только для Google.
Минусы:
- Гугл бот — это не браузер, он не скролит, не переходит по ссылкам on click. Поэтому если применили пагинацию в формате “вечная загрузка”, то не все страницы будут проиндексированы.
- Также робот не будет долго ждать. Максимальное время ожидания 5 сек. Потом скипает страницу с вашим полезным контентом :)
- Минус со стороны пользователя — если телефон древний, то время на обработку скриптов будет больше, и есть вероятность, что пользователь может так и не дождаться загрузки.
ВАЖНО! Если даже у пользователя открывается все хорошо, это еще не значит, что робот считал все скрипты. Часть скриптов может быть заблокирована в robots.txt, а часть может быть невалидной. Гугл не распознает невалидные скрипты, поэтому часть полезного контента на странице может быть потеряна.
Рендеринг сторонними сервисами
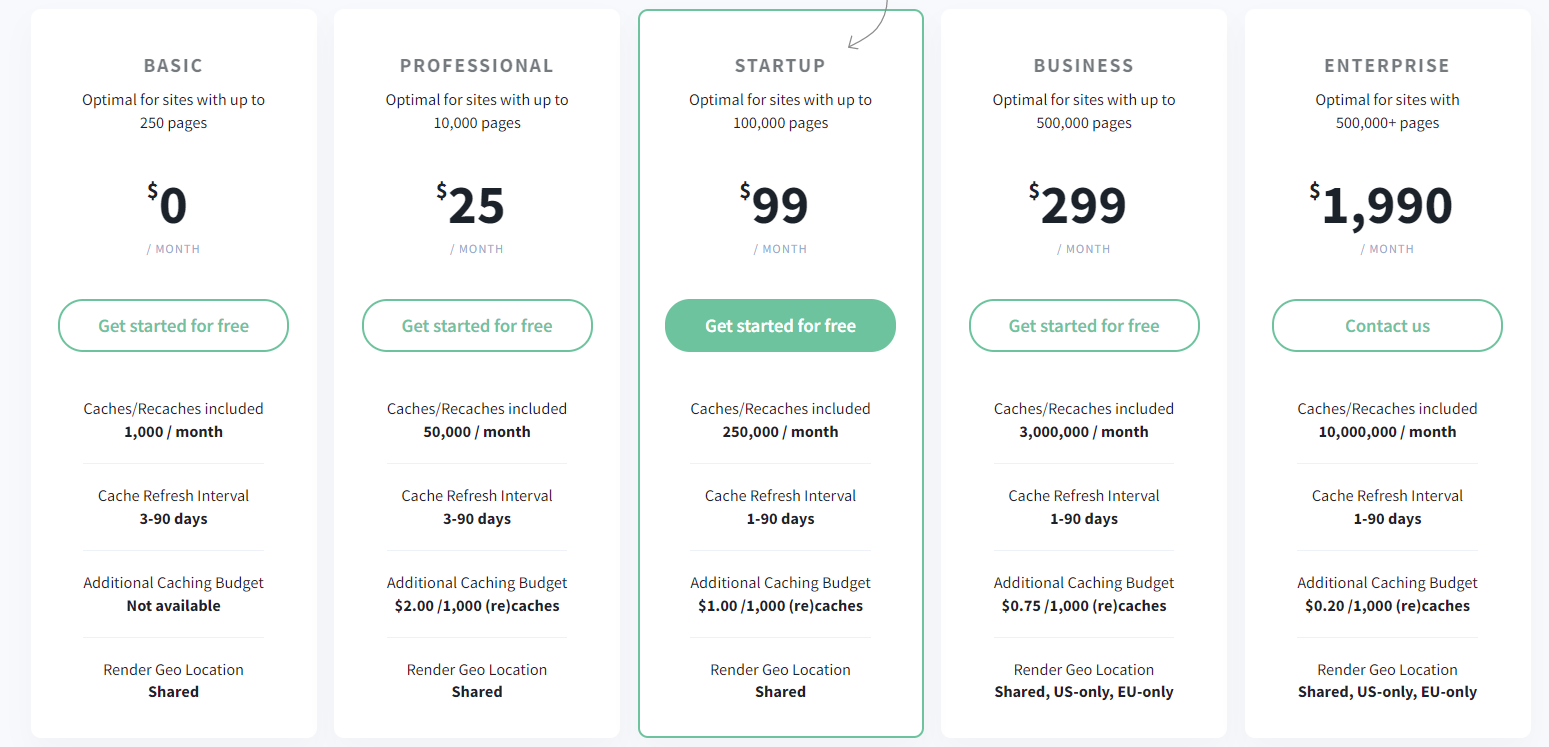
Рендер происходит на сторонних серверах, например, Prerender.io или renderjs.io и подобными.
Это удобно для небольших сайтов ввиду небольшой стоимости. Для сайтов с миллионом страниц — решение довольно затратное.
Также подвязка к сторонним сервисам может быть неудобна из-за смены тарифов, проблем на сторонних серверах и невозможности повлиять на ситуацию.
Как зарелизить сайт на js без потерь
Чтобы понимать, что все, что мы отдаем пользователю и боту, открывается корректно, рекомендуем переводить статический сайт на JS частично. Таким образом, если мы и потеряем трафик, то только часть.
Пример того, как сайт видит гугл бот:
Самый важный момент при релизе проекта: ПОЛНАЯ СИНХРОНИЗАЦИЯ РАЗРАБОТКИ, СЕОШНИКОВ И БИЗНЕСА.
Без командного взаимодействия корректно выкатить сайт в прод не получится.
Этапы:
- Перед релизом сайта на JS откройте часть страниц на тестовом домене к индексу. Добавьте тестовый сайт в серч консоль и аналитикс для отслеживания появления ошибок со стороны бота и как реагируют на новый сайт пользователи.
- С мейн сайта 302 редиректом сделайте перенаправление части отслеживаемых страниц на новые тестовые.
Таким образом мы сможем увидеть через аналитику, как ведет себя пользователь, и в консоли отловить все ошибки, связанные с некорректным сканированием страницы.
Чек-лист по технической части:
- Все важные блоки для SEO (мета теги, тексты, пагинация) должны рендерится на новом сайте. Любой из компонентов может выводиться на сторонних серверах. Как результат — часть сайта не в индексе, просто потому что закрыта от индекса.
- Проверьте отработку 404. Несуществующая страница должна отдавать 404 код ответа сервера, а не только подтягивать шаблон 404, отдавая 200 код.
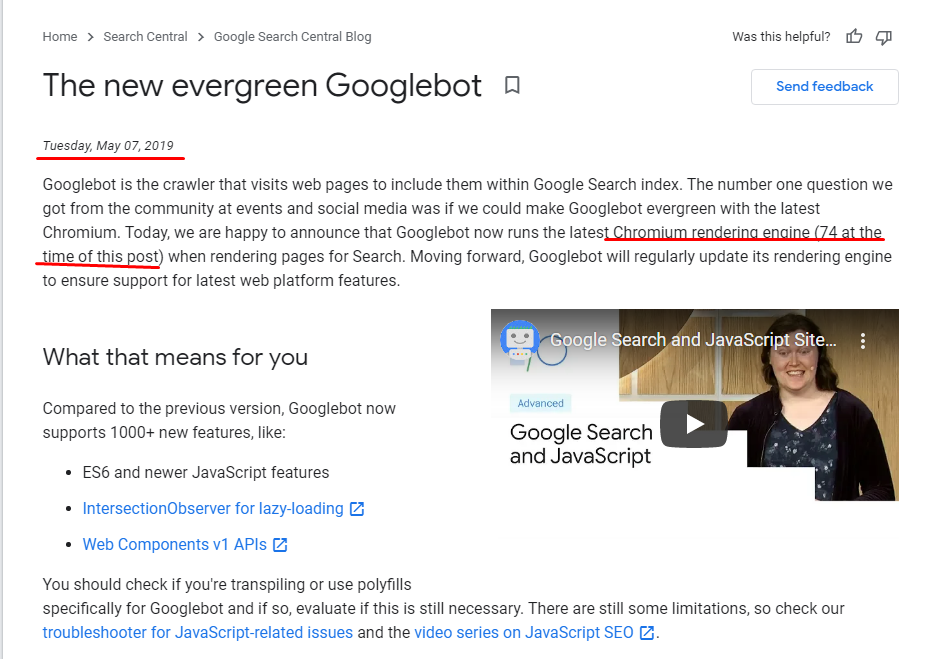
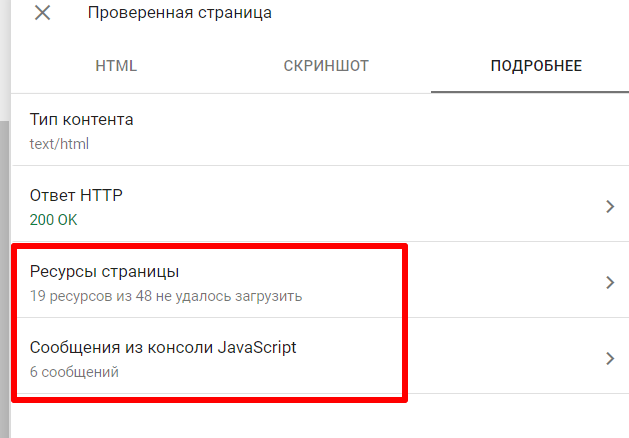
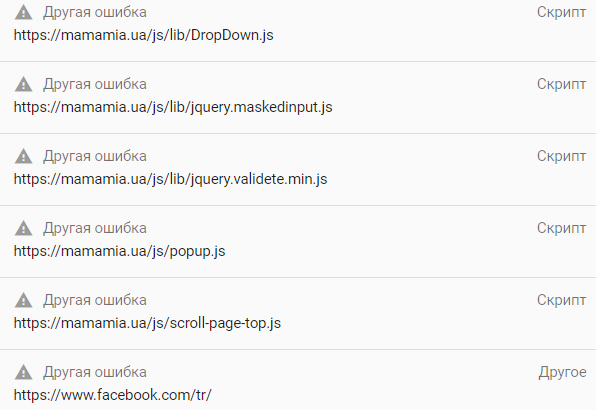
- В связи с ограниченными возможностями гуглбота, при оптимизации SPA-сайтов необходимо дополнительно проверять отображение сайта в последней версии chromium. Если вы увидели, что сайт отображается плохо или не отображается — посмотрите какие ошибки выдает консоль chromium.
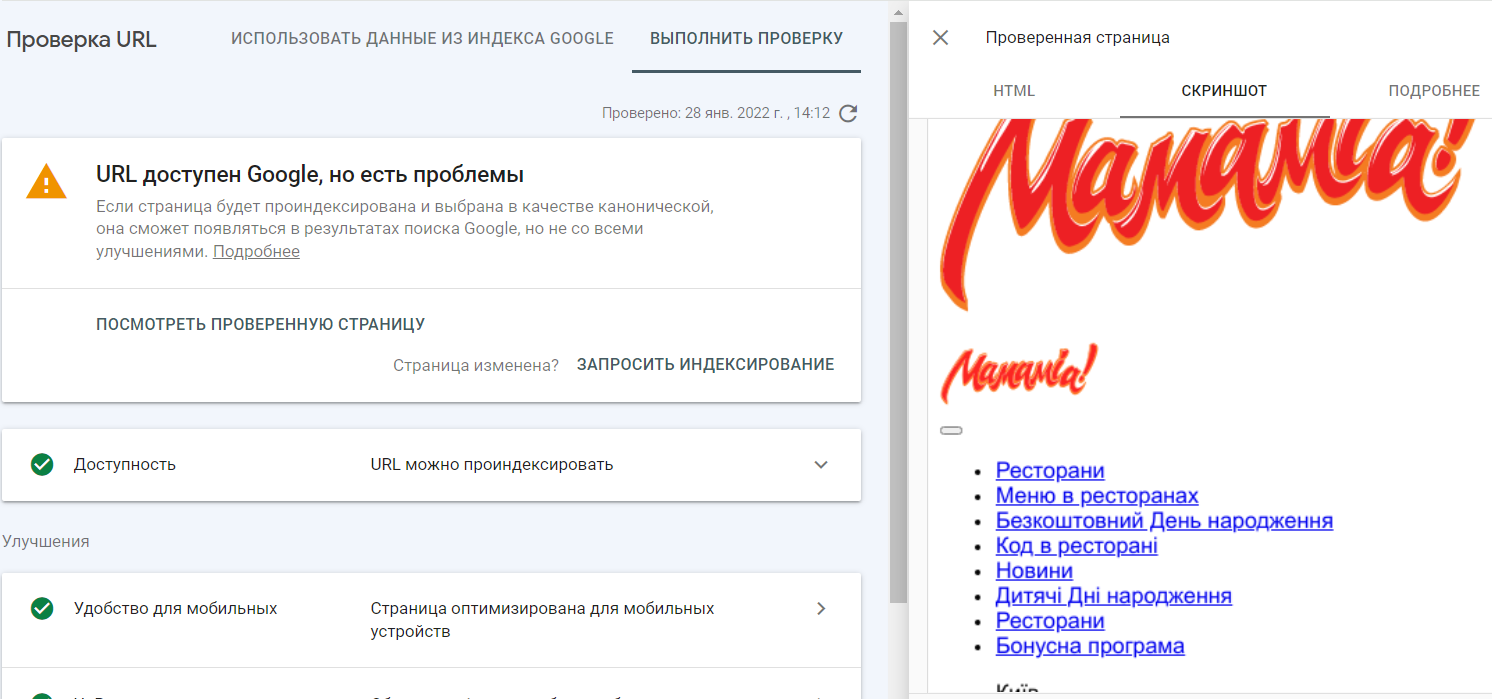
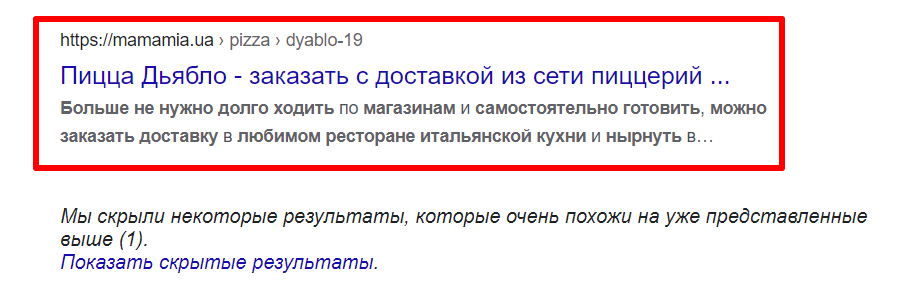
- Проверить, как видит ваш сайт бот в Rich Snippets и Search Console.
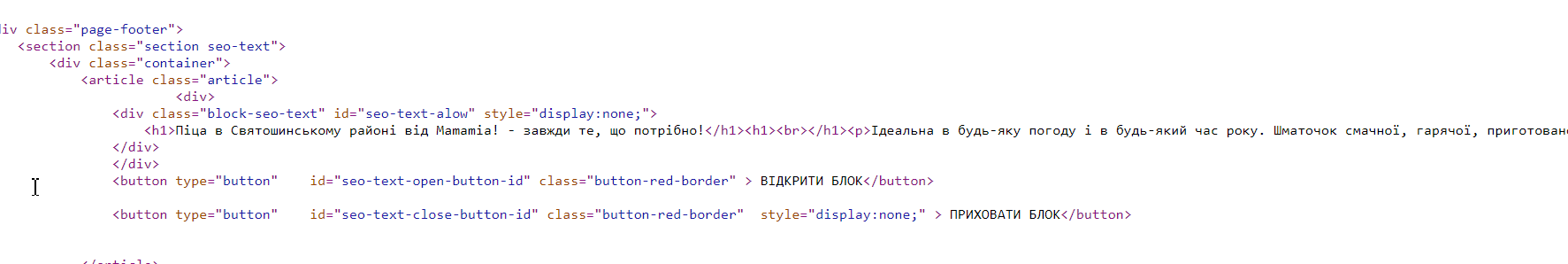
И как на самом деле реализована страница.
В консоли видим, что не отображается по причине незагруженных скриптов, картинок и стилей.
- Проверить рендерится ли блок с контентом и корректная ли страница отображается.
Например, мы обнаружили, что текст с категории ранжируется на странице товара, а вместо страницы товара, при открытии сайта в соседней вкладке, выводилась страница листинга. При этом, открытие страницы товара в этой же вкладке было без проблем.
Проверять так: вбить в поисковую строку
site:{your website} "{fragment}"
- Проверить рендерятся ли отзывы.
- Проверить через ctrl+u выводится ли контент в коде.
- Проверить семантическую верстку (не должно быть “мусора” в текстах).
- Проверить, как краулит Screaming Frog сайт. Все ли элементы доступны.
Важно помнить, что в любой момент гугл может перестать корректно рендерить сайт, поэтому стоит дополнительно позаботиться об отслеживании важных элементов (мета-теги, контент, ссылки в меню и пр.). Данные элементы на страницах можно дополнительно разметить и добавить в отслеживание в Топвизор Радар или подобные инструменты.
- Скорость загрузки должна соответствовать значениям Web Core Vitals.
- Проверить, сколько страниц в индексе и сопоставить это значение с количеством страниц сайта.
- Реализовать все ссылки через <a href>, а не onclick.
Многие предполагают, что просмотр кэша гугл — это отличный инструмент для понимания, как видит страницу бот. Но это не совсем так. В кэше мы видим, как браузер интерпретирует HTML, собранный при помощи Googlebot. Если в кэше не отобразился какой-то контент, то это еще не значит, что он не был проиндексирован.
Выводы
SPA-сайты - это то, что сеошников ждет в ближайшем будущем, поэтому чем быстрее мы привыкнем к особенностям продвижения таких сайтов, тем проще будет работать в будущем.