SPA сайти: чек лист аудиту сеошника
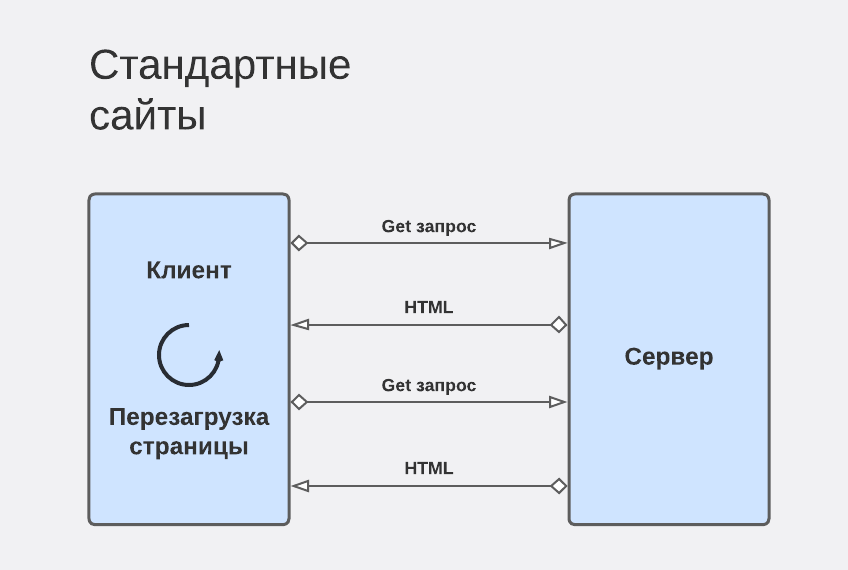
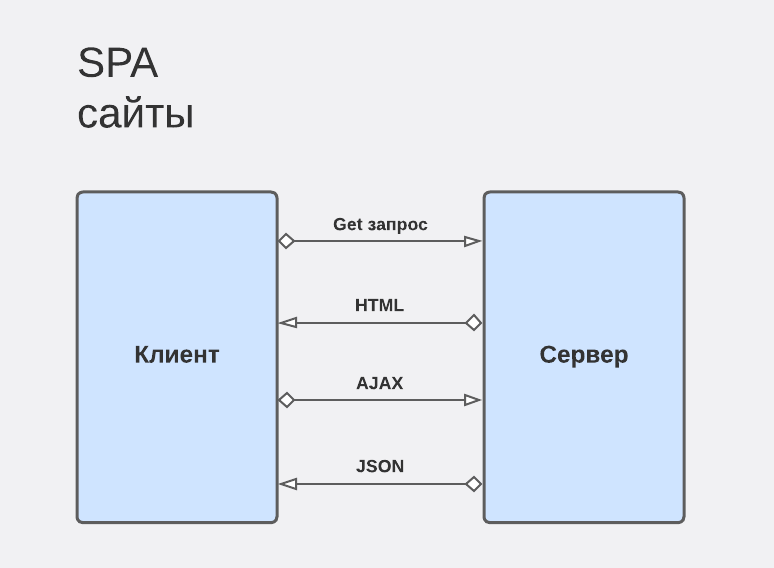
SPA сайти — single page application — сайти, чий контент формується динамічно, без перезавантаження сторінок.
SPA сайти написані мовою JavaScript за допомогою інструментів: vue.js, react.js, node.js тощо.
Дуже важливо розуміти, що сайт на JS та звичайні сайти — це принципово різні речі для SEO спеціаліста.
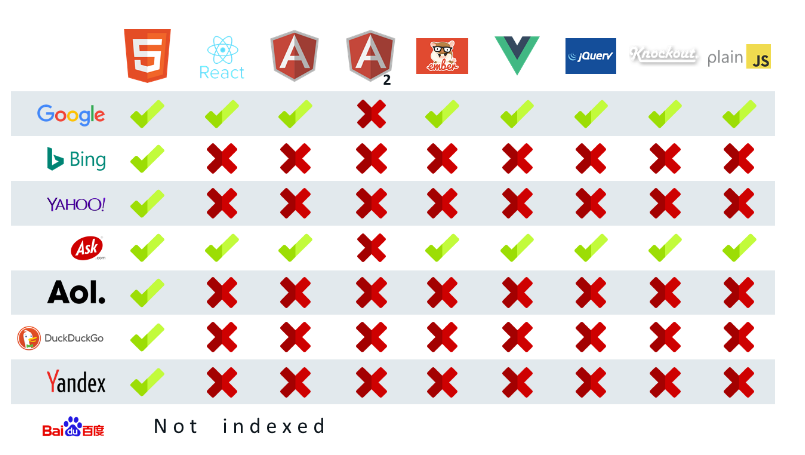
Також важливо розуміти, що не всі пошукові роботи розуміють JS і за даними MOZ статистика наступна:
Чому роботи так не люблять SPA сайти? Тому що вони порушують основні «принципи» індексації:
- Сторінка не перевантажується, є тільки 1 урл, що для ПС не добре. Роутинг відбувається віртуально.
- Практично жодна з ПС не обробляє JavaScript.
- Мінімально невалідний код — ПС не може обробити далі сторінку.
Цитата із книги Robust Client-Side JavaScript:
«The JavaScript parser is not that polite. It has a draconian, unforgiving error handling. If it encounters a character that is not expected in a certain place, it immediately aborts parsing the current script and throws a SyntaxError. So one misplaced character, one slip of the pen can ruin your script.»
Іншими словами, будь-яка найменша помилка, і ваш сайт не буде проіндексований.
Технології розвиваються дуже швидко й сайтів із кожним роком стає дедалі більше. У зв’язку з цим пошуковий робот не може опрацьовувати нові дані з технічних причин.
Проблеми, які можуть виникнути зі SPA сайтами:
- сканування сайту;
- індексування;
- ранжування контенту.
Можливість сканування сайту
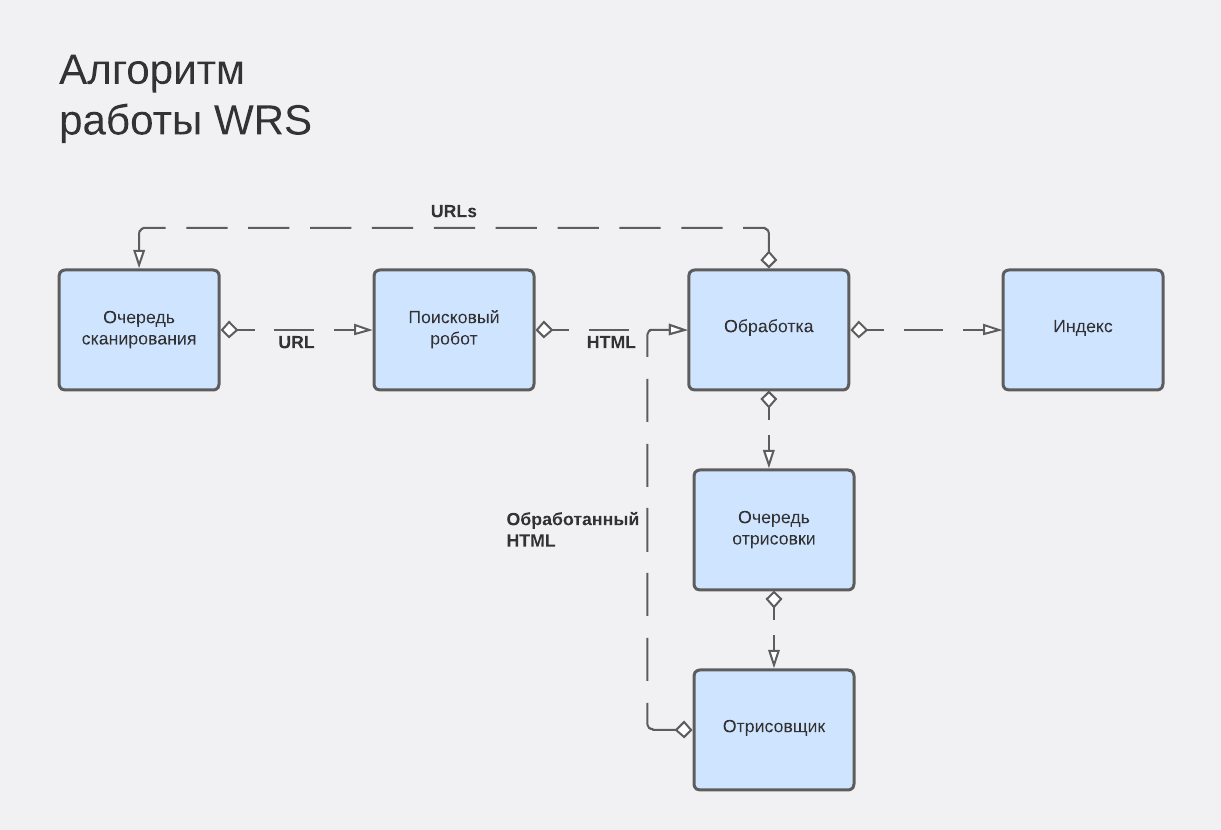
Google має мати можливість сканувати сайт та всю його структуру.
Для цих цілей є спеціальний робот — сканер, який збирає урл собі в базу й далі передає роботу, відповідальному за індекс.
Тому дуже важливо, щоб у SPA сайтів було реалізовано ЧПУ.
Можливість індексування сайту
Для того, щоби гугл бот коректно просканував JS сайт, необхідно здійснити рендеринг — це перетворення javascript на html з css.
Рендеринг буває:
- за сервера;
- на стороні клієнта;
- сторонні послуги.
Серверний рендеринг
Цей підхід є традиційним. Google бот завантажує із сервера сформований html, сканує та індексує його. З огляду на досвід, у Google немає проблем з індексацією сайтів, які реалізували серверний рендеринг. Підходить для всіх роботів. Вважається оптимальним рішенням.
Недоліки цієї технології:
- високе навантаження на сервер;
- високий рівень компетенції команди розробників;
- складність та довгостроковість впровадження;
- дорожнеча;
- необхідність у додатковому тестовому сервері для перевірок впроваджень.
Рендеринг на стороні клієнта
Менш популярний спосіб візуалізації сторінок, але може траплятися. У чому особливості цього методу? Ми не знаємо точно, яку інформацію отримав Google бот, тому досить часта проблема — Google бот отримав порожню сторінку без контенту.
Цей метод підходить лише для Google.
Мінуси:
- Гугл бот — це не браузер, він не скролить, не переходить за посиланнями on click. Тому якщо застосували пагінацію у форматі «вічне завантаження», то не всі сторінки будуть проіндексовані.
- Також робот не довго чекатиме. Максимальний час очікування — 5 сек. Потім скипає сторінку з вашим корисним контентом :)
- Мінус із боку користувача — якщо телефон давній, то час на обробку скриптів буде більшим, і є ймовірність, що користувач може так і не дочекатися завантаження.
ВАЖЛИВО! Якщо навіть у користувача відкривається все добре, це ще не означає, що робот зарахував усі скрипти. Частина скриптів може бути заблокована у robots.txt, а частина може бути невалідною. Google не розпізнає невалідні скрипти, тому частина корисного контенту на сторінці може бути втрачена.
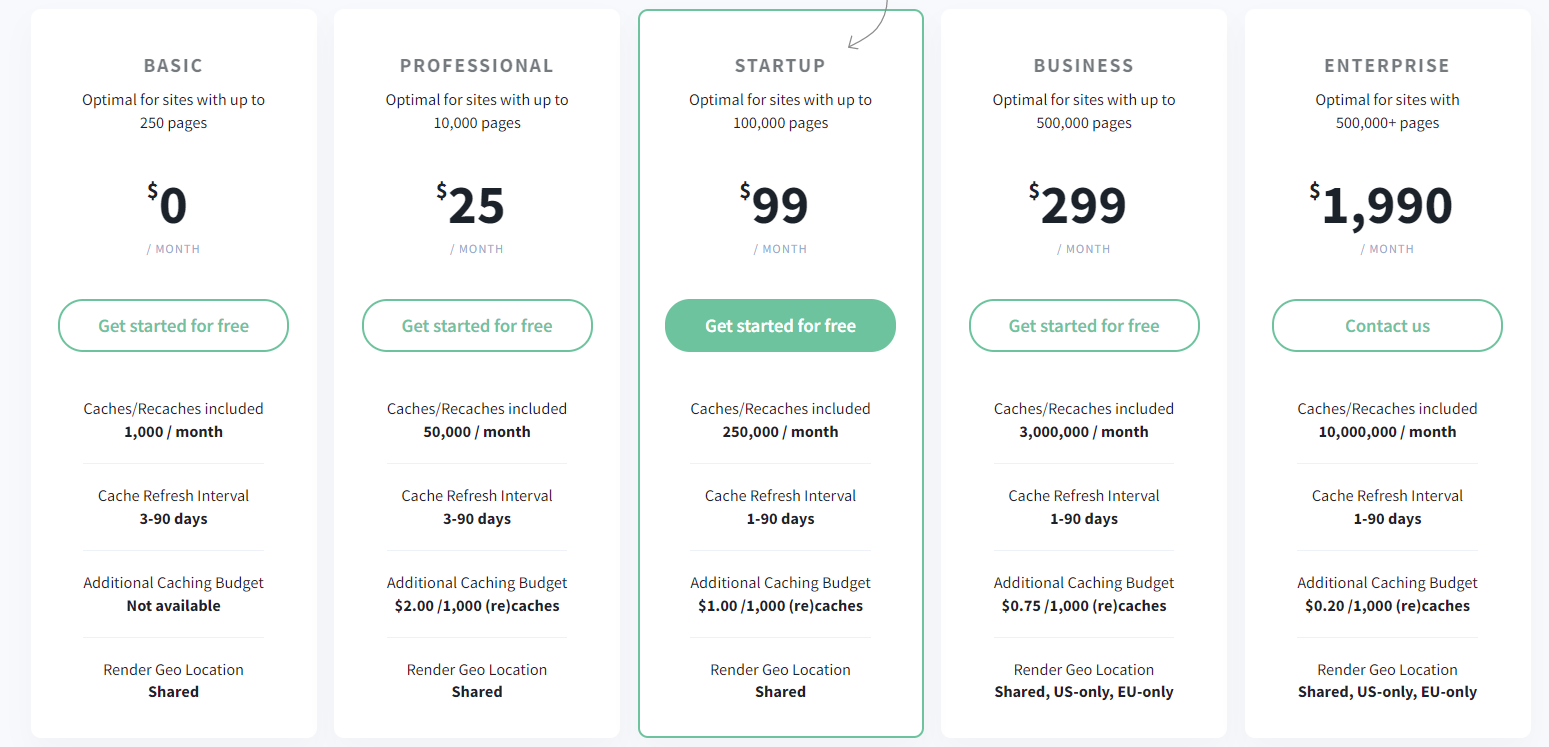
Рендеринг сторонніми сервісами
Рендер відбувається на сторонніх серверах, наприклад, Prerender.io або renderjs.io і подібними.
Це зручно для невеликих сайтів через невелику вартість. Для сайтів із мільйоном сторінок — рішення досить затратне.
Також підв’язка до сторонніх сервісів може бути незручною через зміну тарифів, проблеми на сторонніх серверах і неможливість вплинути на ситуацію.
Як зрозуміти сайт на js без втрат
Щоби розуміти, що все, що ми віддаємо користувачеві та боту, відкривається коректно, рекомендуємо перекладати статичний сайт на JS частково. У такий спосіб, якщо ми і втратимо трафік, то лише частину.
Приклад того, як сайт бачить гугл бот:
Найважливіший момент під час релізу: ПОВНА СИНХРОНІЗАЦІЯ РОЗРОБКИ, СЕОШНИКІВ І БІЗНЕСУ.
Без командної взаємодії коректно викотити сайт у продакшн не вдасться.
Етапи:
- Перед релізом сайту на JS відкрийте частину сторінок тестового домену до індексу. Додайте тестовий сайт у серч консоль і аналітікс для відстеження появи помилок із боку робота і як реагують на новий сайт користувачі.
- З мейн сайту 302 редиректом зробіть перенаправлення частини сторінок, що відстежуються, на нові тестові.
У такий спосіб, ми зможемо побачити через аналітику, як поводиться користувач, і в консолі відловити всі помилки, пов’язані з некоректним скануванням сторінки.
Чек-лист із технічної частини:
- Усі важливі блоки для SEO (мета теги, тексти, пагінація) мають рендерувати на новому сайті. Будь-який компонент може виводитися на сторонніх серверах. Як результат — частина сайту не в індексі, тому що закрита від індексу.
- Перевірте відпрацювання 404. Неіснуюча сторінка має віддавати 404 код відповіді сервера, а не лише підтягувати шаблон 404, віддаючи 200 код
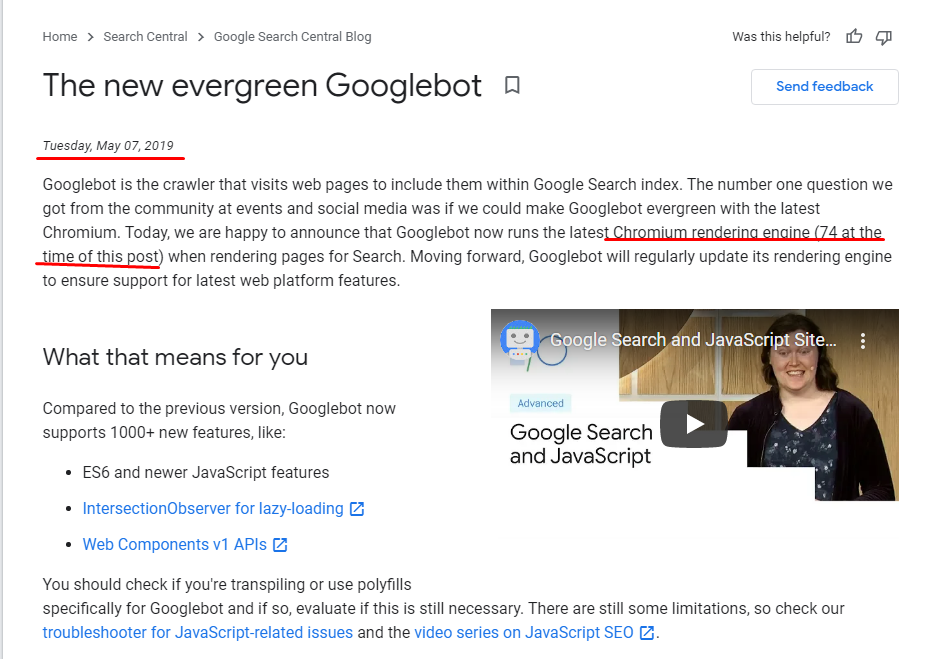
- У зв’язку з обмеженими можливостями гуглбота, під час оптимізації SPA-сайтів необхідно додатково перевіряти показ сайту в останній версії chromium. Якщо ви побачили, що сайт показується погано або не відображається, перегляньте які помилки видає консоль chromium.
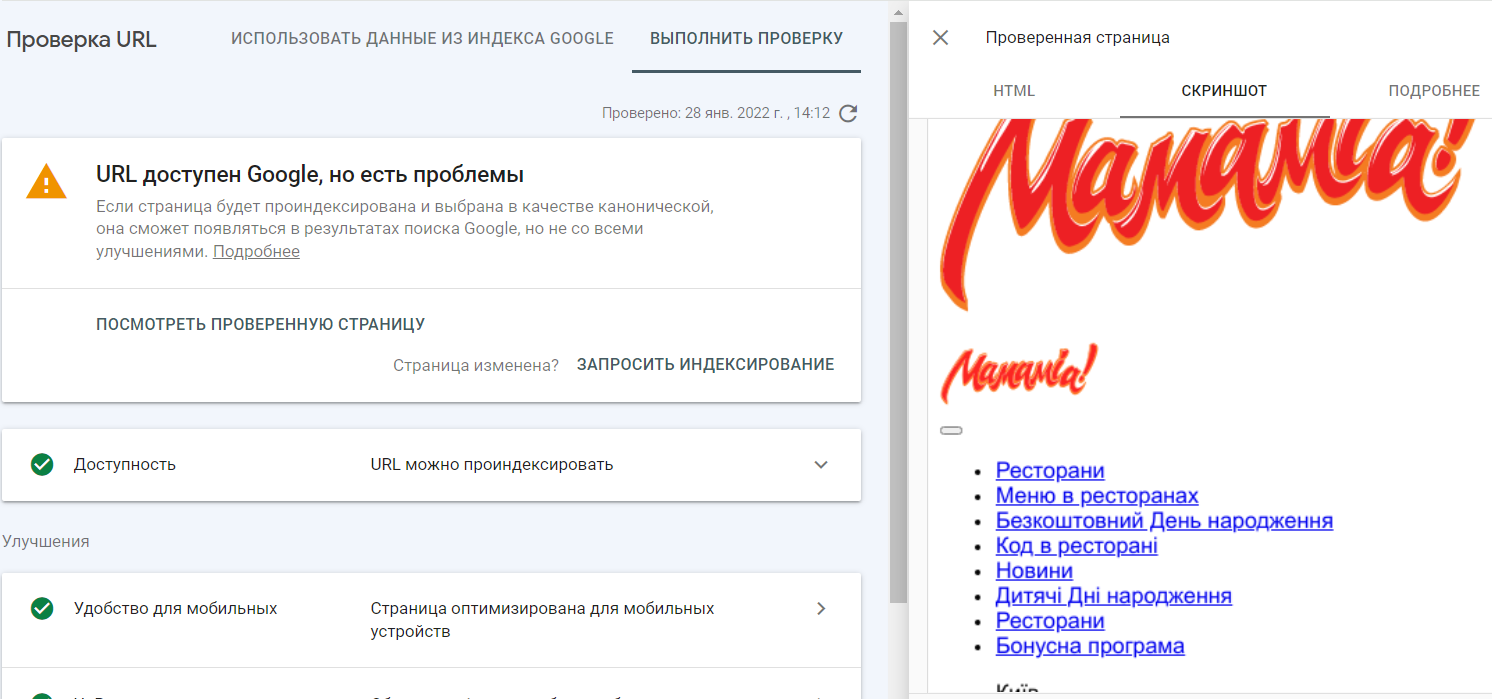
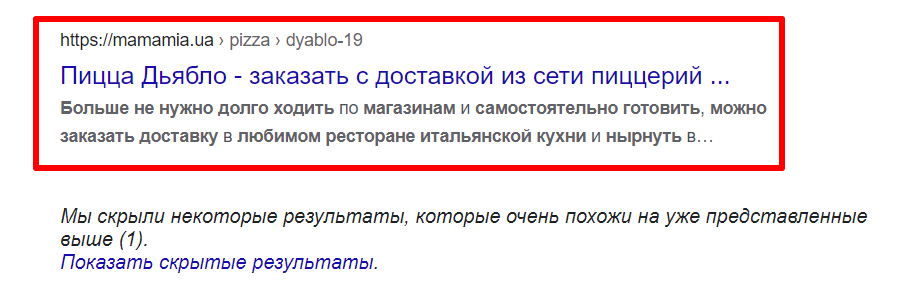
- Перевірити, як бачить ваш сайт бот в Rich Snippets та Search Console.
І як насправді реалізована сторінка.
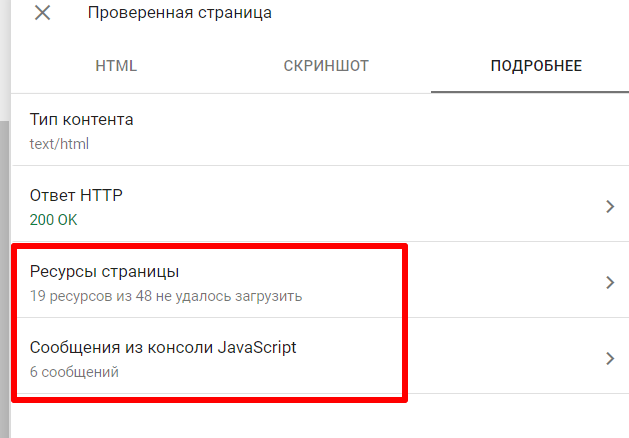
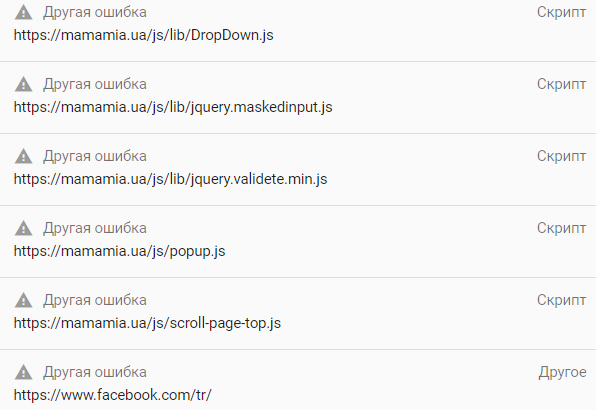
У консолі бачимо, що не показується через незавантажені скрипти, картинки та стилі.
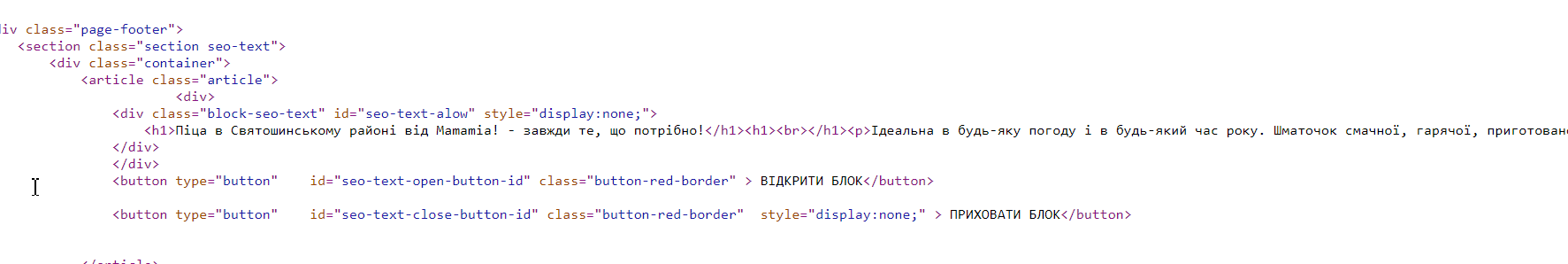
- Перевірити чи рендерується блок із контентом і чи коректна сторінка зображається.
Наприклад, ми виявили, що текст із категорії ранжується на сторінці товару, а замість сторінки товару у разі відкриття сайту в сусідній вкладці виводилася сторінка лістингу. Водночас, відкриття сторінки товару в цій вкладці було без проблем.
Перевіряти так: вбити в пошуковий рядок
site:{your website} "{fragment}"
- Перевірити чи рендеруються відгуки.
- Перевірити через ctrl+u чи виводиться контент у коді.
- Перевірити семантичну верстку (не повинно бути «сміття» в текстах).
- Перевірити, як крауліть сайт Screaming Frog. Чи всі елементи доступні.
Важливо пам’ятати, що в будь-який момент гугл може перестати коректно рендерувати сайт, тому варто додатково подбати про відстеження важливих елементів (метатеги, контент, посилання в меню тощо). Дані елементи на сторінках можна додатково розмітити та додати до відстеження в Топвізор Радар або подібні інструменти.
- Швидкість завантаження має відповідати значенням Web Core Vitals.
- Перевірити, скільки сторінок в індексі та зіставити це значення з кількістю сторінок сайту.
- Реалізувати всі посилання через <a href>, а не onclick.
Багато хто припускає, що перегляд кеша гугл — це відмінний інструмент для розуміння, як бачить сторінку бот. Але це зовсім так. У кеші бачимо, як браузер інтерпретує HTML, зібраний із допомогою Googlebot. Якщо в кеші не відбився якийсь контент, це ще не означає, що він не був проіндексований.
Висновки
SPA-сайти — це те, що сеошників чекає в найближчому майбутньому, тому чим швидше ми звикнемо до особливостей просування таких сайтів, тим простіше буде працювати в майбутньому.