Техзадание для создания сайта: составляем ТЗ на разработку правильно?
ТЗ для разработки сайта – базовый документ, с составления которого начинается сотрудничество между диджитал-агентством и будущим владельцем интернет-магазина, корпоративного портала или другого онлайн-сервиса. Подробное и структурированное техническое задание – гарантия взаимопонимания и соблюдения обязательств между всеми, кто будет работать над проектом.
Хорошо составленное техзадание по разработке сайта становится точкой отсчета для всех участников процесса и минимизирует риски недопонимания. В первую очередь, эта статья для тех, кто собирается заказать разработку сайта, ведь именно им придется отвечать на вопросы руководителя, менеджеров и других сотрудников веб-агентства, которые, впрочем, с высоты своего опыта иногда тоже могут забыть о важных вещах.
Зачем вообще нужно техническое задание?
Техническое задание (ТЗ) – документ с требованиями к сайту. Очень подробный. С картинками, схемами и иллюстрациями того, что делает каждая кнопка и как она выглядит. Заказчик его утверждает, а исполнители, от front-end разработчиков, пишущих невидимый пользователям код для сложных функций, до контент-менеджеров, загружающих картинки и текст на готовый сайт, четко следуют поставленным задачам.
Для ТЗ на сайт всегда работает одно правило – «what you see is what you get» (что видишь, то и получаешь). Сайт должен выглядеть и работать точно так, как он описан в техническом задании и, подписывая договор, обе стороны с этим соглашаются.
Что такое ТЗ простыми словами и почему без него наступает хаос?
Представьте, что вы заказали дом, но не нарисовали чертеж. Рабочие начали строить: один сделал кухню посередине двора, другой решил, что без лестницы обойдетесь. В итоге – каша, ссоры и переделки.
Вот и сайт без ТЗ – как стройка без плана. Все что-то делают, но результат не радует.
Техническое задание – это как GPS для проекта. Оно четко указывает, что должно быть, где, как работать и зачем это нужно. Без него – хаос, с ним – порядок и предсказуемость.
Как ТЗ спасает заказчика от переплат и нервотрепки?
Когда нет ТЗ, начинается импровизация. А каждая «непредвиденная идея» – это дополнительные часы, нервы и деньги. Заказчик хотел одно, разработчики поняли по-своему, и начинается: «а мы это не обсуждали», «а этого в задаче не было», «а это теперь доплата«.
Хорошее ТЗ – это бронежилет для бюджета. Все зафиксировано: что входит в работу, что – дополнительно, какие сроки, какая логика. Четкие границы – четкий контроль расходов. А еще – это аргумент, когда нужно доказать свою правоту.
Почему разработчикам нужны качественные техзадания?
Разработчик – не экстрасенс. Даже если он senior 10+ лет, он не может догадаться, что вы имели в виду под «сделайте красиво» или «пусть сайт будет как у Apple, но быстрее».
Хорошее ТЗ – это конкретика: что, где и зачем. Это экономит время, снижает количество правок, дает возможность правильно оценить сроки и ресурсы. Для разработчика это еще и гарантия – он делает именно то, что прописано. А не то, что «вспомнили позже». Чем точнее ТЗ – тем быстрее и качественнее проект.
Из чего состоит правильно составленное ТЗ?
Процесс составления ТЗ для сайта требует участия как заказчика, так и команды разработчиков – от менеджеров до дизайнеров. Итак, что именно должно быть в ТЗ, чтобы все друг друга поняли, и все в результате работало?
Начнем с того, кто вообще должен составлять техзадание? Делает это исполнитель, руководитель диджитал-агентства с менеджером проекта, при участии будущего владельца сайта.
В идеале, сначала клиент встречается еще и с командой аналитиков. Рассказывает, чем он занимается, зачем ему сайт, каким он его представляет, и что в нем должно быть обязательно. Сотрудники digital-агентства оценивают продукт, целевую аудиторию, конкурентов и много чего еще, чтобы сделать стартовое предложение и начать его обсуждение, результатом которого и станет техническое задание.
Структура ТЗ для сайта будет разной, в зависимости от того, будет ли это интернет-магазин или корпоративный портал, но общие разделы и правила их оформления неизменны.
О чем рассказать в начале: проект, цели и ожидания
«Введение» в ТЗ состоит из описания компании заказчика, его продукта, ЦА и ее потребностей, а также поставленных задач. Технические особенности – продолжение первого пункта в виде списка утвержденных технологий и функций. Здесь указывают выбранную CMS или фреймворк и хостинг, а также прописывают требования к адаптивности и кроссбраузерности. Все интеграции, например, с сервисами онлайн-оплаты или ERP тоже размещают тут, чтобы получился базовый чек-лист. Подробнее о разных системах управления контентом и сложности подключения функций заказчику расскажут при подготовке ТЗ.
Структура сайта: как не запутаться в страницах и разделах
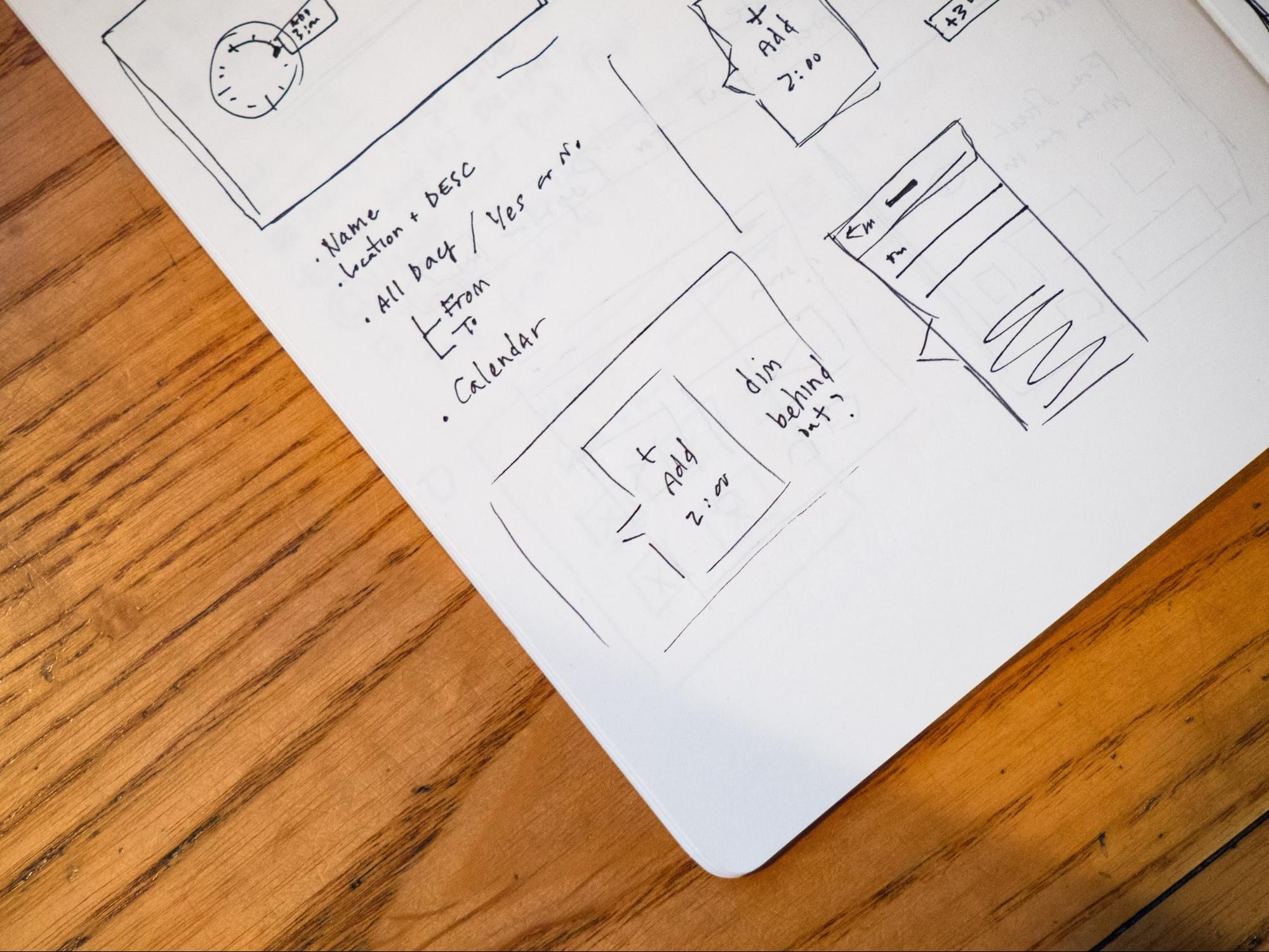
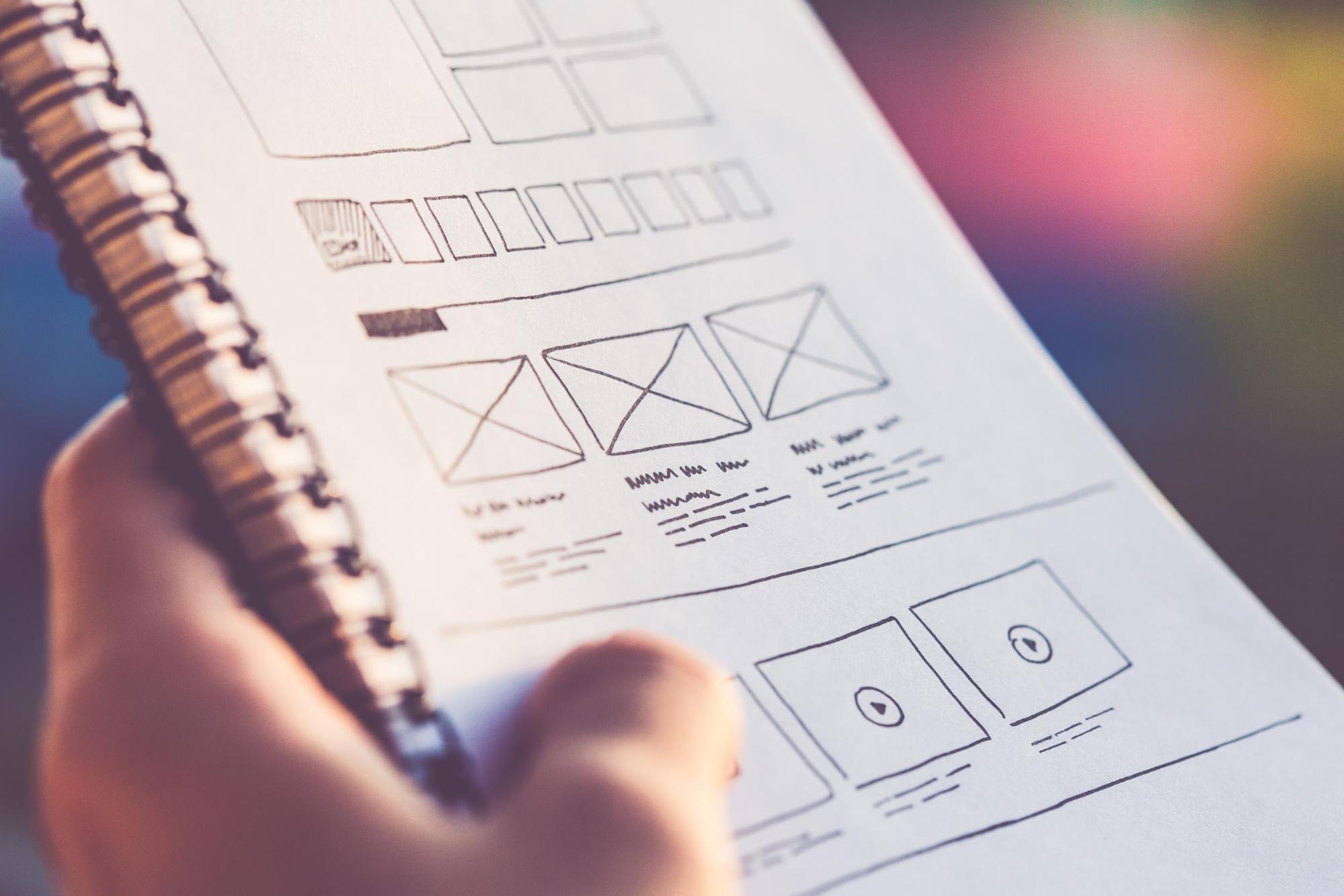
Дальше описываются уникальные страницы и сквозные элементы, которые отображаются на каждой из них. Это самый большой и подробный раздел технического задания, начинать который лучше с иерархической модели взаимосвязей между блоками, чтобы визуализировать их. При разработке структуры учитываются поведенческие факторы целевой аудитории, чтобы элементы всех страниц подводили посетителя к нужному действию.
Уникальные страницы – базовые макеты для категорий, карточек товаров и описания услуг, статей в блоге. Каждый шаблон множится в заданном количестве. Например, главная страница будет всего одна, а у каждого товара будет своя карточка. Структура и функции у них будут одинаковые, а содержимое (текстовый и графический контент) – разным. Для каждой уникальной страницы создается макет, показывающий, где будут находиться разные блоки, например, фото товара, его описание, модули для выбора количества и цвета и т.д.
Сквозные элементы описываются каждый отдельно по тому же принципу. Всего их четыре. Шапка сайта или «хедер» – верхняя часть с общим меню, контактной информацией и логотипом компании. Подвал («футер«) – нижняя, с навигацией по сайту, дублирующая или дополняющая данные из верхней. Для интернет-магазина также используют боковую панель («сайдбар«) с категориями товаров и фильтрами. Четвертый сквозной элемент – всплывающие окна с формами для подписки, заказа и других действий. Отдельно в техническом задании могут быть страницы для вывода результатов поиска, авторизации и регистрации, а также ошибок.
В современных диджитал-агентствах структуру сайта не просто описывают списком или таблицей, но создают UI/UX макет. Заказчик увидит, где расположены блоки на прототипе и посмотрит, как они работают до того, как утвердить ТЗ. Отдельно на этом этапе прописываются сложные сценарии, например, что должно происходить после того, как посетитель нажмет на кнопку «Заказать».
Дизайн и контент: когда не только «красиво», но и «реально»
Разработка ТЗ для дизайнеров – отдельная часть создания сайта, но иногда их объединяют в одно целое, чтобы показать заказчику все еще нагляднее. Дизайнеры занимаются оформлением утвержденного макета: подбирают цветовую гамму, выбирают шрифты, рисуют иконки и инфографику, обрабатывают фотографии и многое другое, тоже в тесном взаимодействии с будущим владельцем сайта. Все это обычно делается параллельно с front-end разработкой. Хорошо, если у клиента есть брендбук с элементами фирменного стиля, а если нет, то на этапе разработки общего ТЗ определяют базовые особенности – цвета и стиль.
В диджитал-агентстве полного цикла клиентам обязательно предложат помочь с уникальным контентом, от текстового наполнения до съемки видео, но это тоже нужно прописать в ТЗ. Если заказчик хочет заняться этим сам, то важно сразу договориться о том, что сайт будет пустым, максимум с картинками из стока и текстом-рыбой.
Технические моменты: платформы, интеграции и что «под капотом»
Эта часть ТЗ охватывает технические требования к сайту, которые не видны пользователю, но критически важны для стабильной и безопасной работы проекта. Когда столкнулись с вопросом: «как написать ТЗ для сайта?», важно помнить что он должен быть устойчивым, быстрым, безопасным и, главное, работать как часы. Именно в этой части ТЗ прописываются все «внутренности» будущего проекта – то, что пользователь не видит, но без чего не получится ничего. Здесь указывается:
- Платформа (CMS или фреймворк): WordPress, React, Next.js – зависит от задач и бюджета.
- Сервер и хостинг: где будет жить сайт, нужна ли облачная инфраструктура, резервные копии, SSL-сертификаты.
- Интеграции: CRM, платёжные системы (например, Stripe или LiqPay), e-mail рассылки, сторонние базы, API других сервисов.
- Требования к скорости, безопасности и нагрузке.
Важно не забыть указать, кто будет отвечать за техническую поддержку, как часто делать обновления и что делать при сбоях. Именно в этом разделе можно заранее зафиксировать технические «границы ответственности» – чтобы потом не спорить, кто виноват, если не отправилась форма.
SEO и аналитика: как заложить успех проекта с самого начала?
Можно сделать самый красивый сайт в мире – но если он невидим для поисковых систем, на нем будет тишина. Поэтому грамотное ТЗ обязательно включает базовые требования по SEO и настройке аналитики. Что сюда входит:
- SEO-структура: правильные заголовки (H1-H3), логичные URL, мета-теги, alt для изображений.
- Файлы robots.txt и sitemap.xml: чтобы поисковики поняли, что индексировать, а что – нет.
- Карта редиректов: если это редизайн или перенос со старого сайта.
- Техническая оптимизация: минимизация кода, сжатие изображений, lazy-load, mobile-first адаптация.
- Инструменты аналитики: Google Analytics, Tag Manager, события, цели, воронки.
Важно сразу заложить логику отслеживания: какие действия пользователей нужно фиксировать (например, нажатие на «Купить«), какие метрики важны для бизнеса и как это всё будет интегрировано в дашборды. Тогда сайт будет не просто «красивым», а еще и понятным, измеримым и масштабируемым.
Разбираем реальный пример ТЗ
Ниже мы приведем пример ТЗ для разработки сайта, который использовался при создании интернет-магазина и обеспечил прозрачность работы на всех этапах. Говорить о структуре и правилах – полезно. Но по-настоящему ясно становится только тогда, когда перед глазами – живой пример ТЗ для создания сайта.
Разберем реальное техническое задание, составленное для интернет-магазина, и покажем, как оно помогает на всех этапах – от идеи до запуска.
Техзадание для интернет-магазина: от корзины до оплаты
За фасадом любого интернет-магазина – целый механизм, где все должно быть отлажено до клика. Хорошее ТЗ не ограничивается словами «удобная корзина» и «быстрая оплата». Оно рисует картину: сколько шагов до финального подтверждения заказа, как выглядит всплывающее окно при заказе в 1 клик, какие статусы заказа увидит клиент и что именно будет происходить за кулисами после нажатия кнопки «оплатить». Давайте разбираться как выглядит реальное ТЗ для создания сайта:
- Общая информация:
- название проекта: Интернет-магазин «Stylish»;
- тип сайта: Интернет-магазин одежды;
- рынок: Узбекистан;
- цель проекта: Создать удобный сайт, чтобы продавать одежду онлайн, автоматизировать заказы, упростить работу менеджеров и улучшить клиентский опыт.
- Целевая аудитория:
- женщины 18–40 лет;
- жители регионов Узбекистана;
- активные пользователи Instagram, Telegram, любят удобные покупки с мобильного телефона;
- ценят визуальную эстетику, простоту оформления заказа и быструю доставку.
- Требования к платформе:
- CMS: Shopify или WooCommerce (обсуждается);
- полная адаптация под мобильные устройства;
- язык сайта: русский;
- хостинг: от заказчика.
- Структура сайта:
- главная страница;
- каталог (платья / костюмы / рубашки / сезонные подборки);
- фильтр по размеру, цвету, цене;
- карточка товара;
- корзина;
- оформление заказа;
- личный кабинет;
- оплата и доставка;
- блог / Lookbook;
- контакты + Telegram-чат;
- поиск.
- Функционал:
- Каталог и фильтры:
- сортировка: по новинкам, цене, популярности;
- вывод: до 12 товаров на страницу, бесконечная прокрутка (по желанию);
- отображение меток «новинка», «распродажа», «нет в наличии».
- Карточка товара:
- несколько фото (галерея);
- описание, состав, доступные размеры;
- кнопка «Добавить в корзину»;
- отзывы;
- «Вам может понравиться».
- Оформление заказа:
- без регистрации;
- варианты оплаты: Payme, Click, наличными при получении;
- выбор города и способа доставки;
- комментарии к заказу.
- Админ-панель:
- добавление/удаление товаров, цен, фото;
- просмотр заказов;
- уведомления на почту;
- статистика продаж.
- Интеграции:
- платежные системы: Payme, Click;
- доставка: возможность добавлять и редактировать тарифы вручную;
- Telegram Bot: для уведомлений о новых заказах;
- Instagram магазин: привязка каталога;
- Google Analytics + Pixel Meta.
- Дизайн:
- визуальный стиль: минимализм, пастельные цвета, чистые шрифты;
- дизайн в Figma (будет предоставлен);
- поддержка RTL / кириллицы / латиницы;
- крупные карточки товаров, акцент на фотографии.
- SEO и аналитика:
- автоматическое формирование мета-тегов (с возможностью редактирования вручную);
- подключение Google Analytics;
- карта сайта, robots.txt;
- Open Graph для соцсетей.
- Сроки: до 30 дней.
Если вы описали путь пользователя от выбора товара до письма на почту с чеком – вы на правильном пути. Но если написали просто «интуитивный интерфейс», будьте готовы к «интуитивной» реализации.
Что в этом примере сделано правильно, а что можно улучшить?
Правильно: четкая структура, понятная логика, реальные сценарии. В ТЗ описан не просто «каталог», а фильтры, сортировки и карточка товара с фото и отзывами. Есть конкретика: какие способы оплаты, какие CMS рассматриваются, какие каналы будут подключены (Telegram, Instagram). Видно, что автор понимает свою аудиторию и думает о клиентском опыте – это уже не «хочу сайт», а рабочий проект.
Можно улучшить: нет временной разбивки по этапам – просто «до 30 дней», но без понимания, что когда делается. Не прописаны уведомления (email/SMS), статусы заказов и шаги после оплаты. Без этого могут быть недоразумения. А еще – термины вроде «Lookbook» или «Pixel Meta» лучше пояснить или вынести в глоссарий: чтобы и дизайнер, и заказчик говорили на одном языке. И главное: если функция не описана в ТЗ – разработчик может ее не реализовать.
Как взять пример и адаптировать под свой проект?
Простой способ – использовать принцип «разверни и уточни». Есть пример кнопки «Купить» с описанием? Добавьте, сколько таких кнопок будет на странице, как они выглядят на мобильном и как реагируют при наведении.
Если вы берете пример ТЗ – адаптируйте его под бизнес-процессы своего проекта. Опишите сущности: что такое «товар» в вашем случае, какие поля обязательны, какие статусы заказа возможны, какой логикой управляется корзина. И обязательно – добавьте блок про интеграции: с чем должен дружить ваш сайт (CRM, Telegram, e-mail тощо).
И не забудьте глоссарий – он превратит сухое ТЗ в понятный всем документ. Грамотное техническое задание на разработку сайта помогает заказчику и исполнителю лучше понять друг друга и вместе быстрее достичь запланированного результата – запустить красивый, комфортный, функциональный, а точнее соответствующий ТЗ, прибыльный проект.
Проверочный лист: ничего не забыли?
Нет ничего коварнее в проекте, чем фраза: «Кажется, все понятно». Именно из-за недосказанностей в техническом задании возникают срывы сроков, перерасход бюджета и обоюдное недовольство. Чтобы избежать недоразумений и переспрашиваний, перед отправкой ТЗ стоит пройтись по ключевым пунктам. Чек-лист – это не формальность, а ваша гарантия.
Чек-лист из 15 пунктов для идеального ТЗ
Идеальное ТЗ по сайту – как хорошо скроенный костюм: все на месте, ничего не торчит. Вот 15 пунктов, которые должны быть в каждом продуманном задании:
- Цель проекта – зачем создается сайт, какую проблему он решает.
- Портрет клиента – кто будет пользоваться сайтом, с какими привычками и устройствами.
- Структура сайта – список страниц и логика переходов между ними.
- Функциональность – от фильтров до обратной связи, все с деталями.
- Макеты или референсы – показать проще, чем объяснять словами.
- Адаптивность – как сайт должен выглядеть на разных экранах.
- Скорость загрузки – указать конкретные цели (например, до 4 секунд).
- Интеграции – CRM, платежные системы, аналитика и прочее.
- SEO-база – ЧПУ, мета-теги, структура заголовков.
- Безопасность – SSL-сертификат, защита форм, капча.
- Контент-редактирование – какие элементы можно изменять вручную.
- Роли пользователей – кто и какие действия может совершать.
- Глоссарий – простое объяснение сложных терминов.
- KPI проекта – по каким критериям оценивать успешность.
- Технические ограничения – если есть ограничения, лучше указать заранее.
Каждый пункт – это кирпичик в прочном основании вашего проекта. Чем надежнее основа, тем спокойнее реализация
Красные флаги: когда техзадание нужно переписать
Иногда проще переписать все заново, чем пытаться дополнять слабый документ. Вот сигналы, что ваше ТЗ требует переделки:
- весь функционал описан фразами вроде «как у конкурентов»;
- много воды, мало конкретики;
- нет структуры сайта или описания сценариев взаимодействия;
- не упомянуты адаптивность, SEO и безопасность;
- всплывающие окна, фильтры и корзина – упомянуты «по умолчанию», но не описаны;
- ТЗ похоже на список пожеланий, а не на технический документ;
- без чтения переписки невозможно понять, что имеется в виду.
Если вы узнали в этом свой документ – лучше потратить день на переработку, чем потом – неделю на доработки.
Последняя проверка перед отправкой разработчикам
Остался последний шаг – убедиться, что ТЗ можно смело передавать в разработку. Для этого задайте себе три вопроса:
- Понятно ли все человеку, не участвующему в проекте?
- Есть ли конкретика в каждом пункте?
- Присутствуют ли примеры, макеты, схемы, визуальные материалы?
И полезный прием: дайте документ на прочтение коллеге, который не в теме. Если он сможет пересказать, какой сайт нужно сделать, – значит, ТЗ готово. Если нет – вернитесь и уточните.
Секреты составления правильно ТЗ от практиков
Плохое тех. задание для создания сайта – это как поезд без рельсов: вроде бы все есть, но никуда не едет. За плечами у каждого разработчика или продакт-менеджера найдется история, где проект «заглох» не из-за кода, а из-за непонимания на старте. Как этого избежать? Мы собрали практические инсайты, проверенные опытом и… болью.
Главные ошибки, которые убивают проекты на старте
Ниже увидите ТОП-5 ошибок, которые нужно распознать сразу:
- «Давайте начнем, а разберемся по ходу» – смертельно для бюджета и сроков.
- Отсутствие конкретики: слова вроде «удобно», «модно», «просто» – враги четкого результата.
- Пропущенные детали: никто не написал про мобильную версию, SEO или админку – никто и не сделает.
- ТЗ в голове: если вы не оформили идеи в документ, считайте, что их не существует.
- Нет единого языка: клиент говорит «каталог», разработчик слышит «лендинг с фильтром«.
Ошибка в ТЗ – это как трещина в фундаменте. Чем позже вы ее обнаружите, тем дороже обойдется исправление.
Как правильно заложить бюджет и не прогадать со сроками?
Честный бюджет и реалистичные сроки рождаются не из вдохновения, а из грамотного ТЗ. Все просто:
- чем подробнее вы описали проект, тем точнее расчеты;
- закладывайте +20% на непредвиденное – это не перестраховка, а здравый смысл;
- сравните с аналогами: если у вас интернет-магазин, изучите бюджеты и сроки подобных решений;
- сроки зависят от решений в ТЗ: один чекбокс или полноценная интеграция с CRM – это разница в неделях.
Золотое правило: сначала – четкое ТЗ, потом – расчет. Не наоборот.
Три золотых правила техзадания, которые работают всегда
Нет универсального шаблона, который подходит всем. Но есть три простых правила, которые помогают для составления ТЗ для сайта, понятное, выполнимое и точное – вне зависимости от проекта.
- Пишите, как для чужого человека. Не нужно надеяться на «и так понятно». Представьте, что ТЗ читают разработчики с другой планеты: нужно объяснить все – от кнопок до поведения сайта после оплаты.
- Визуализируйте. Скриншоты, схемы, прототипы, таблицы – все, что помогает представить проект в деталях, экономит сотни сообщений и часов согласований.
- Если сомневаетесь – нужно уточнить. Любая неточность в ТЗ превращается в разногласие на этапе сдачи. Лучше задать «глупый» вопрос в начале, чем спорить в финале проекта.
Тем, кто не знает, как правильно писать ТЗ на разработку сайта, помогут три универсальных правила: писать доступно, визуализировать и не бояться уточнять детали. Следуя этим трем правилам, вы закладываете доверие, эффективность и предсказуемость результата. А это – уже половина успеха.
Итог: корректное ТЗ у вас на руках
Теперь у вас есть все, чтобы создать техническое задание, с которым не страшно идти в продакшн. Вы знаете, из чего оно состоит, какие ошибки избегать, как описывать страницы, функции, дизайн, контент и аналитику. Вы разобрали живой пример, поняли, как формулировки влияют на бюджет и сроки, и получили чек-лист для финальной проверки.
Техзадание на создание сайта – это инструмент управления проектом, документ доверия между вами и командой, способ избежать недопонимания, лишних трат и срывов сроков. Оно экономит время, деньги и нервы всем участникам процесса. После составления ТЗ идет процесс разработки, более детально о нем вы можете узнать на странице услуг веб-разработки.
Если после прочтения вы захотели переписать свое старое ТЗ – отлично! Значит, теперь вы точно понимаете, каким должно быть правильное.