Технічне завдання для створення сайту: складаємо ТЗ на розробку правильно?
ТЗ для розробки сайту – базовий документ, з якого починається співпраця між діджитал-агентством і майбутнім власником інтернет-магазину, корпоративного порталу або іншого онлайн-сервісу. Докладне й структуроване технічне завдання – гарантія взаєморозуміння та дотримання зобов’язань між усіма, хто працюватиме над проектом.
Добре складене технічне завдання на розробку сайту стає точкою відліку для всіх учасників процесу та мінімізує ризики непорозуміння. Насамперед, ця стаття для тих, хто збирається замовити розробку сайту, адже саме їм доведеться відповідати на запитання керівника, менеджерів та інших співробітників веб-агентства, які, втім, з висоти свого досвіду іноді теж можуть забувати про важливі речі.
Навіщо взагалі потрібне технічне завдання?
Технічне завдання (ТЗ) – документ з вимогами до сайту. Дуже докладний. Із зображеннями, схемами та ілюстраціями того, що робить кожна кнопка і як вона виглядає. Замовник його затверджує, а виконавці – від front-end розробників, які пишуть невидимий для користувачів код складних функцій, до контент-менеджерів, що завантажують зображення й текст на готовий сайт, – чітко дотримуються поставлених задач.
Для ТЗ на сайт завжди діє одне правило – «what you see is what you get» (що бачиш, те й отримаєш). Сайт має виглядати і працювати саме так, як описано в технічному завданні, і, підписуючи договір, обидві сторони з цим погоджуються.
Що таке ТЗ простими словами і чому без нього настає хаос?
Уявіть, що ви замовили будинок, але не намалювали креслення. Робітники почали будівництво: один зробив кухню посеред двору, інший вирішив, що без сходів якось обійдетеся. У підсумку – безлад, сварки й переробки.
Ось і сайт без ТЗ – як будівництво без плану. Усі щось роблять, але результат не тішить.
Технічне завдання для програміста на сайт – це як GPS для проекту. Воно чітко вказує, що має бути, де, як працювати і навіщо це потрібно. Без нього – хаос, із ним – порядок і передбачуваність.
Як ТЗ рятує замовника від переплат і нервування?
Коли немає ТЗ, починається імпровізація. А кожна «непередбачена ідея» – це додаткові години, нерви й гроші. Замовник хотів одне, розробники зрозуміли по-своєму, і починається: «а ми це не обговорювали», «а цього в завданні не було», «а це тепер доплата».
Хороше ТЗ – це бронежилет для бюджету. Все зафіксовано: що входить у роботу, що – додатково, які строки, яка логіка. Чіткі межі – чіткий контроль витрат. А ще – це аргумент, коли потрібно довести свою правоту.
Чому розробникам потрібні якісні техзавдання?
Розробник – не екстрасенс. Навіть якщо він senior з 10+ роками досвіду, він не зможе здогадатися, що ви мали на увазі під «зробіть красиво» або «нехай сайт буде як у Apple, але швидше».
Хороше ТЗ – це конкретика: що, де і навіщо. Це економить час, зменшує кількість правок, дає можливість правильно оцінити строки й ресурси. Для розробника це ще й гарантія – він робить саме те, що прописано. А не те, що «згадали пізніше». Чим точніше ТЗ – тим швидше й якісніше проект.
З чого складається правильно складене ТЗ?
Процес складання ТЗ для сайту потребує участі як замовника, так і команди розробників – від менеджерів до дизайнерів. Отже, що саме має бути в ТЗ, аби всі зрозуміли одне одного, і в результаті все працювало?
Почнемо з того, хто взагалі має складати технічне завдання? Це робить виконавець – керівник діджитал-агентства разом із менеджером проекту за участю майбутнього власника сайту.
В ідеалі, спочатку клієнт зустрічається ще й з командою аналітиків. Розповідає, чим займається, навіщо йому сайт, яким він його уявляє, і що в ньому обов’язково має бути. Співробітники digital-агентства оцінюють продукт, цільову аудиторію, конкурентів та багато іншого, щоб підготувати початкову пропозицію й розпочати її обговорення, результатом якого й стане технічне завдання.
Структура ТЗ для сайту буде різною, залежно від того, чи це інтернет-магазин, чи корпоративний портал, але загальні розділи та правила їх оформлення незмінні.
Про що розповісти на початку: проект, цілі й очікування
«Вступ» у ТЗ складається з опису компанії замовника, його продукту, цільової аудиторії та її потреб, а також поставлених завдань. Технічні особливості – продовження першого пункту у вигляді списку затверджених технологій і функцій. Тут зазначають обрану CMS або фреймворк і хостинг, а також прописують вимоги до адаптивності та кросбраузерності. Усі інтеграції – наприклад, із сервісами онлайн-оплати або ERP – також вказують тут, щоб утворився базовий чекліст. Докладніше про різні системи керування контентом і складність підключення функцій замовнику розкажуть під час підготовки ТЗ.
Структура сайту: як не заплутатись у сторінках і розділах
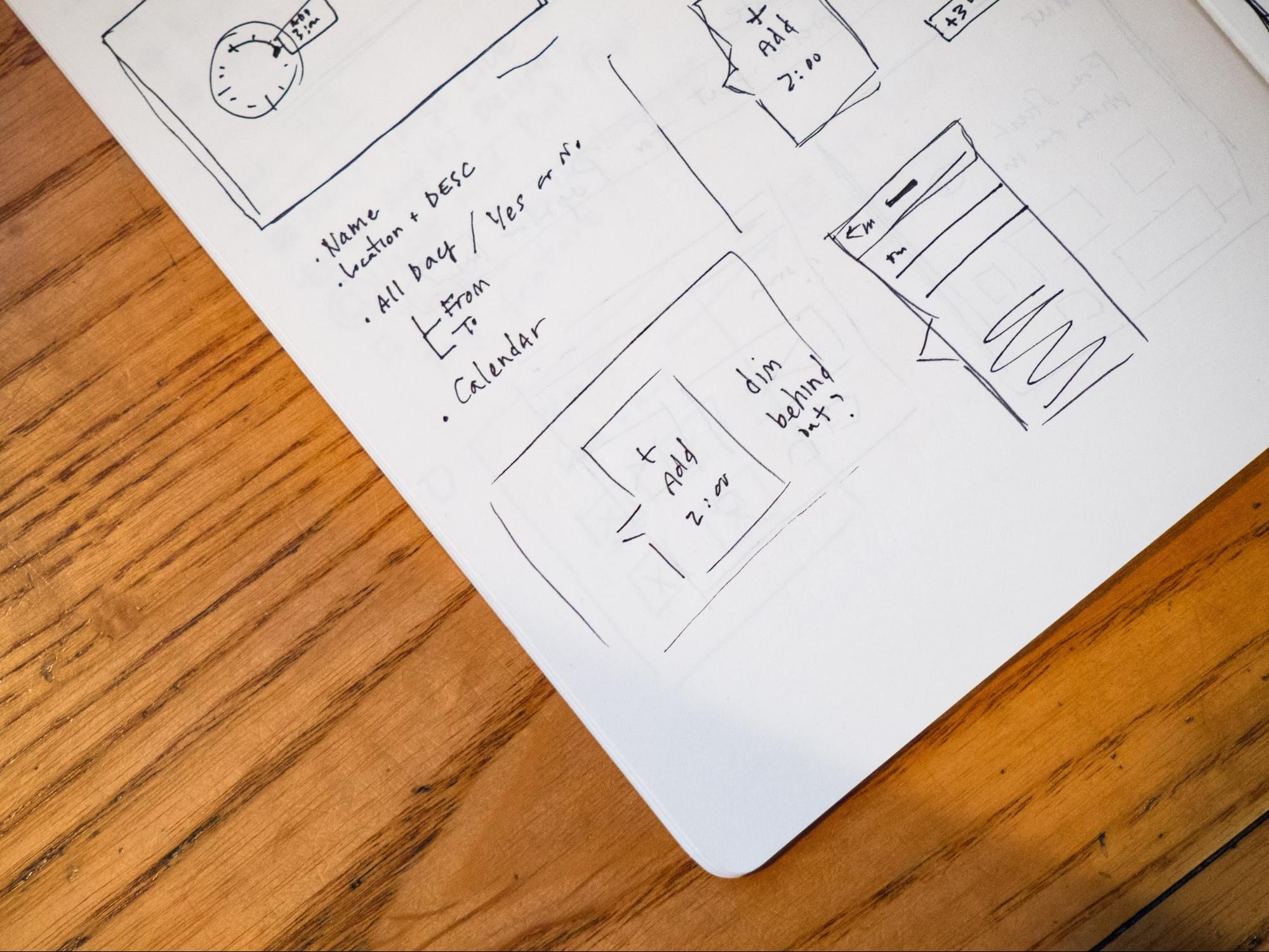
Далі описуються унікальні сторінки та наскрізні елементи, які відображаються на кожній з них. Це найбільший і найдетальніший розділ технічного завдання, починати який найкраще з ієрархічної моделі взаємозв’язків між блоками, щоб візуалізувати їх. При розробці структури враховуються поведінкові фактори цільової аудиторії, щоб елементи всіх сторінок підводили відвідувача до потрібної дії.
Унікальні сторінки – базові макети для категорій, карток товарів і опису послуг, статей у блозі. Кожен шаблон множиться у заданій кількості. Наприклад, головна сторінка буде всього одна, а у кожного товару буде своя картка. Структура і функції у них будуть однакові, а вміст (текстовий і графічний контент) – різний. Для кожної унікальної сторінки створюється макет, що показує, де будуть розташовані різні блоки, наприклад, фото товару, його опис, модулі для вибору кількості та кольору і т.д.
Наскрізні елементи описуються кожен окремо за тим самим принципом. Всього їх чотири. Шапка сайту або «хедер» – верхня частина із загальним меню, контактною інформацією і логотипом компанії. Підвал «футер» – нижня, з навігацією по сайту, що дублює або доповнює дані з верхньої. Для інтернет-магазину також використовують бічну панель «сайдбар» з категоріями товарів і фільтрами. Четвертий наскрізний елемент – спливаючі вікна з формами для підписки, замовлення і інших дій. Окремо в технічному завданні можуть бути сторінки для виведення результатів пошуку, авторизації і реєстрації, а також помилок.
У сучасних діджитал-агентствах структуру сайту не просто описують списком або таблицею, але створюють UI/UX макет. Замовник побачить, де розташовані блоки на прототипі і подивиться, як вони працюють до того, як затвердити ТЗ. Окремо на цьому етапі прописуються складні сценарії, наприклад, що має відбуватися після того, як відвідувач натисне на кнопку «Замовити».
Дизайн і контент: коли не тільки «гарно», але й «реально»
Розробка ТЗ для дизайнерів – окрема частина створення сайту, але іноді їх об’єднують в одне ціле, щоб показати замовнику все ще наочніше. Дизайнери займаються оформленням затвердженого макета: підбирають кольорову гаму, обирають шрифти, малюють іконки й інфографіку, обробляють фотографії і багато чого іншого, також у тісній взаємодії з майбутнім власником сайту. Все це зазвичай робиться паралельно з front-end розробкою. Добре, якщо у клієнта є брендбук з елементами фірмового стилю, а якщо ні, то на етапі розробки загального ТЗ визначають базові особливості – кольори і стиль.
У діджитал-агентстві повного циклу клієнтам обов’язково запропонують допомогу з унікальним контентом – від текстового наповнення до зйомки відео, але це також потрібно прописати в ТЗ. Якщо замовник хоче займатися цим сам, то важливо одразу домовитися про те, що сайт буде порожнім, максимум із зображеннями зі стоку і текстом-рибою.
Технічні моменти: платформи, інтеграції і що «під капотом»
Ця частина ТЗ охоплює технічні вимоги до сайту, які не видно користувачеві, але критично важливі для стабільної і безпечної роботи проекту. Коли зіштовхнулися з питанням: «як написати ТЗ для сайту?», важливо пам’ятати, що він має бути стійким, швидким, безпечним і, головне, працювати як годинник. Саме в цій частині ТЗ прописуються всі «внутрішності» майбутнього проекту – те, що користувач не бачить, але без чого не вийде нічого. Тут зазначається:
- Платформа (CMS або фреймворк): WordPress, React, Next.js – залежить від завдань і бюджету.
- Сервер і хостинг: де буде жити сайт, чи потрібна хмарна інфраструктура, резервні копії, SSL-сертифікати.
- Інтеграції: CRM, платіжні системи (наприклад, Stripe або LiqPay), e-mail розсилки, сторонні бази, API інших сервісів.
- Вимоги до швидкості, безпеки і навантаження.
Важливо не забути зазначити, хто буде відповідати за технічну підтримку, як часто робити оновлення і що робити при збоях. Саме в цьому розділі можна заздалегідь зафіксувати технічні «межі відповідальності» – щоб потім не сперечатися, хто винен, якщо не надіслалась форма.
SEO і аналітика: як закласти успіх проекту з самого початку?
Можна зробити найгарніший сайт у світі – але якщо він невидимий для пошукових систем, на ньому буде тиша. Тому грамотне ТЗ обов’язково включає базові вимоги з SEO і налаштування аналітики. Що сюди входить:
- SEO-структура: правильні заголовки (H1-H3), логічні URL, мета-теги, alt для зображень.
- Файли robots.txt і sitemap.xml: щоб пошуковики зрозуміли, що індексувати, а що – ні.
- Карта редиректів: якщо це редизайн або перенесення зі старого сайту.
- Технічна оптимізація мінімізація коду, стиснення зображень, lazy-load, mobile-first адаптація.
- Інструменти аналітики: Google Analytics, Tag Manager, події, цілі, воронки.
Важливо одразу закласти логіку відстеження: які дії користувачів потрібно фіксувати (наприклад, натискання на «Купити«), які метрики важливі для бізнесу і як це все буде інтегровано в дашборди. Тоді сайт буде не просто «гарним», а ще й зрозумілим, вимірюваним і масштабованим.
Розбираємо реальний приклад ТЗ
Нижче ми наведемо приклад ТЗ для розробки сайту, який використовувався при створенні інтернет-магазину і забезпечив прозорість роботи на всіх етапах. Говорити про структуру і правила – корисно. Але по-справжньому ясно стає лише тоді, коли перед очима – живий приклад ТЗ для створення сайту.
Розберемо реальне технічне завдання, складене для інтернет-магазину, і покажемо, як воно допомагає на всіх етапах – від ідеї до запуску.
Техзавдання для інтернет-магазину: від кошика до оплати
За фасадом будь-якого інтернет-магазину – цілий механізм, де все має бути налагоджено до кліка. Хороше ТЗ не обмежується словами «зручний кошик» і «швидка оплата». Воно малює картину: скільки кроків до фінального підтвердження замовлення, як виглядає спливаюче вікно при замовленні в 1 клік, які статуси замовлення побачить клієнт і що саме відбуватиметься за лаштунками після натискання кнопки «сплатити». Давайте розбиратися, як виглядає реальне ТЗ для створення сайту:
- Загальна інформація:
- назва проекту: Інтернет-магазин «Stylish»;
- тип сайту: Інтернет-магазин одягу;
- ринок: Узбекистан;
- мета проекту: Створити зручний сайт, щоб продавати одяг онлайн, автоматизувати замовлення, спростити роботу менеджерів і покращити клієнтський досвід.
- Цільова аудиторія:
- жінки 18–40 років;
- мешканці регіонів Узбекистану;
- активні користувачі Instagram, Telegram, люблять зручні покупки з мобільного телефону;
- цінують візуальну естетику, простоту оформлення замовлення та швидку доставку.
- Вимоги до платформи:
- CMS: Shopify або WooCommerce (обговорюється);
- повна адаптація під мобільні пристрої;
- мова сайту: російська;
- хостинг: від замовника.
- Структура сайту:
- головна сторінка;
- каталог (сукні / костюми / сорочки / сезонні підбірки);
- фільтр за розміром, кольором, ціною;
- картка товару;
- кошик;
- оформлення замовлення;
- особистий кабінет;
- оплата і доставка;
- блог / Lookbook;
- контакти + Telegram-чат;
- пошук.
- Функціонал:
- Каталог і фільтри:
- сортування: за новинками, ціною, популярністю;
- виведення: до 12 товарів на сторінку, нескінченне прокручування (за бажанням);
- відображення міток «новинка», «розпродаж», «немає в наявності».
- Картка товару:
- декілька фото (галерея);
- опис, склад, доступні розміри;
- кнопка «Додати в кошик»;
- відгуки;
- «Вам може сподобатися».
- Оформлення замовлення:
- без реєстрації;
- варіанти оплати: Payme, Click, готівкою при отриманні;
- вибір міста і способу доставки;
- коментарі до замовлення.
- Адмін-панель:
- додавання/видалення товарів, цін, фото;
- перегляд замовлень;
- сповіщення на пошту;
- статистика продажів.
- Інтеграції:
- платіжні системи: Payme, Click;
- доставка: можливість додавати і редагувати тарифи вручну;
- Telegram Bot: для сповіщень про нові замовлення;
- Instagram магазин: прив’язка каталогу;
- Google Analytics + Pixel Meta.
- Дизайн:
- візуальний стиль: мінімалізм, пастельні кольори, чисті шрифти;
- дизайн у Figma (буде наданий);
- підтримка RTL / кирилиці / латиниці;
- великі картки товарів, акцент на фотографії.
- SEO і аналітика:
- автоматичне формування мета-тегів (з можливістю редагування вручну);
- підключення Google Analytics;
- карта сайту, robots.txt;
- Open Graph для соцмереж.
- Терміни: до 30 днів.
Якщо ви описали шлях користувача від вибору товару до листа на пошту з чеком – ви на правильному шляху. Але якщо написали просто «інтуїтивний інтерфейс», будьте готові до «інтуїтивної» реалізації.
Що в цьому прикладі зроблено правильно, а що можна покращити?
Правильно: чітка структура, зрозуміла логіка, реальні сценарії. У ТЗ описано не просто «каталог», а фільтри, сортування і картка товару з фото і відгуками. Є конкретика: які способи оплати, які CMS розглядаються, які канали будуть підключені (Telegram, Instagram). Видно, що автор розуміє свою аудиторію і думає про клієнтський досвід – це вже не «хочу сайт», а робочий проект.
Можна покращити: немає розбивки за часом по етапах – просто «до 30 днів», але без розуміння, що коли робиться. Не прописані сповіщення (email/SMS), статуси замовлень і кроки після оплати. Без цього можуть виникнути непорозуміння. А ще – терміни на кшталт «Lookbook» чи «Pixel Meta» краще пояснити або винести у глосарій: щоб і дизайнер, і замовник говорили однією мовою. І головне: якщо функція не описана в ТЗ – розробник може її не реалізувати.
Як взяти приклад і адаптувати під свій проект?
Простий спосіб – використовувати принцип «розгорни і уточни». Є приклад кнопки «Купити» з описом? Додайте, скільки таких кнопок буде на сторінці, як вони виглядають на мобільному і як реагують при наведенні.
Якщо ви берете приклад ТЗ – адаптуйте його під бізнес-процеси свого проекту. Опишіть сутності: що таке «товар» у вашому випадку, які поля обов’язкові, які статуси замовлення можливі, якою логікою керується кошик. І обов’язково – додайте блок про інтеграції: з чим має «дружити» ваш сайт (CRM, Telegram, e-mail тощо).
І не забудьте глосарій – він перетворить сухе ТЗ у зрозумілий для всіх документ. Грамотне технічне завдання на розробку сайту допомагає замовнику і виконавцю краще зрозуміти одне одного і разом швидше досягти запланованого результату – запустити гарний, зручний, функціональний, а точніше – відповідний ТЗ, прибутковий проект.
Перевірочний лист: нічого не забули?
Немає нічого підступнішого в проєкті, ніж фраза: «Здається, все зрозуміло». Саме через недомовки в технічному завданні виникають зриви строків, перевитрати бюджету й обопільне невдоволення. Щоб уникнути непорозумінь і перепитувань, перед відправкою ТЗ варто пройтися по ключових пунктах. Чекліст – це не формальність, а ваша гарантія.
Чекліст із 15 пунктів для ідеального ТЗ
Ідеальне ТЗ по сайту – як добре скроєний костюм: усе на місці, нічого не стирчить. Ось 15 пунктів, які мають бути в кожному продуманому завданні:
- Мета проекту – навіщо створюється сайт, яку проблему він вирішує.
- Портрет клієнта – хто користуватиметься сайтом, з якими звичками та пристроями.
- Структура сайту – список сторінок і логіка переходів між ними.
- Функціональність – від фільтрів до зворотного зв’язку, усе з деталями.
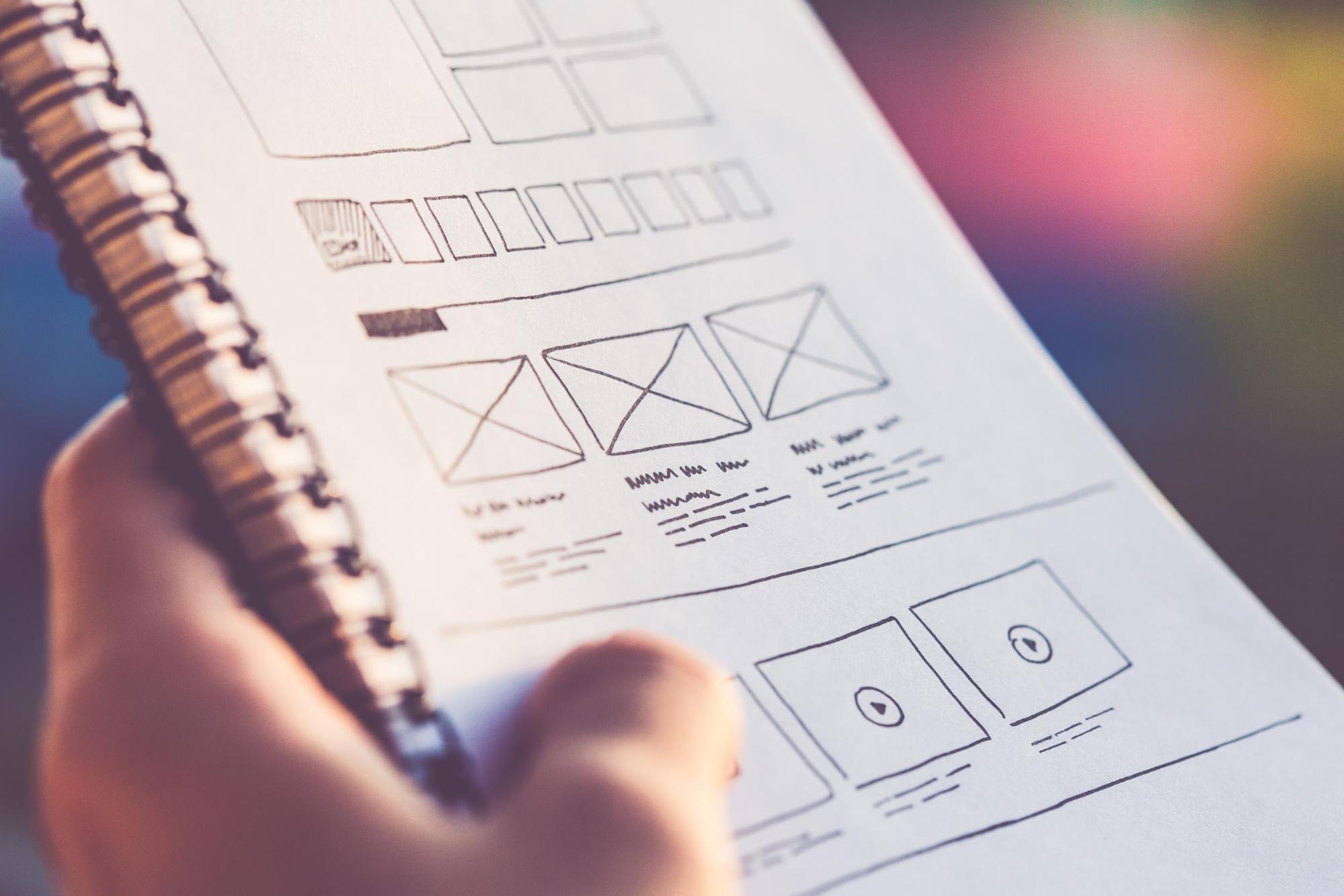
- Макети або референси – показати простіше, ніж пояснювати словами.
- Адаптивність – як сайт має виглядати на різних екранах.
- Швидкість завантаження – вказати конкретні цілі (наприклад, до 4 секунд).
- Інтеграції – CRM, платіжні системи, аналітика та інше.
- SEO-база – ЧПУ, мета-теги, структура заголовків.
- Безпека – SSL-сертифікат, захист форм, капча.
- Редагування контенту – які елементи можна змінювати вручну.
- Ролі користувачів – хто і які дії може здійснювати.
- Глосарій – просте пояснення складних термінів.
- KPI проекту – за якими критеріями оцінювати успішність.
- Технічні обмеження – якщо є обмеження, краще вказати заздалегідь.
Кожен пункт – це цеглинка у міцному фундаменті вашого проекту. Чим надійніша основа – тим спокійніша реалізація.
Червоні прапорці: коли техзавдання потрібно переписати
Іноді простіше переписати все заново, ніж намагатися доповнювати слабкий документ. Ось сигнали, що ваше ТЗ потребує переробки:
- весь функціонал описано фразами на кшталт «як у конкурентів»;
- багато води, мало конкретики;
- немає структури сайту або опису сценаріїв взаємодії;
- не згадано адаптивність, SEO та безпеку;
- спливаючі вікна, фільтри й кошик – згадані «за замовчуванням», але не описані;
- ТЗ схоже на список побажань, а не на технічний документ;
- без читання переписки неможливо зрозуміти, що мається на увазі.
Якщо ви впізнали в цьому свій документ – краще витратити день на переробку, ніж потім – тиждень на доробки.
Остаточна перевірка перед передачею розробникам
Залишився останній крок – переконатися, що ТЗ можна сміливо передавати в розробку. Для цього задайте собі три запитання:
- Чи все зрозуміло людині, яка не бере участі в проекті?
- Чи є конкретика в кожному пункті?
- Чи присутні приклади, макети, схеми, візуальні матеріали?
І корисний прийом: дайте документ на прочитання колезі, який не в темі. Якщо він зможе переказати, який сайт потрібно зробити – значить, ТЗ готове. Якщо ні – поверніться і уточніть.
Секрети складання правильного ТЗ від практиків
Погане технічне завдання для створення сайту – це як потяг без рейок: начебто все є, але нікуди не їде. За плечима кожного розробника або продакт-менеджера знайдеться історія, де проект «заглох» не через код, а через нерозуміння на старті. Як цього уникнути? Ми зібрали практичні інсайти, перевірені досвідом і… болем.
Головні помилки, які вбивають проекти на старті
Нижче побачите ТОП-5 помилок, які потрібно розпізнати одразу:
- «Давайте почнемо, а розберемося по ходу» – смертельно для бюджету й строків.
- Відсутність конкретики: слова на кшталт «зручно», «модно», «просто» – вороги чіткого результату.
- Пропущені деталі: ніхто не написав про мобільну версію, SEO або адмінку – ніхто й не зробить.
- ТЗ в голові: якщо ви не оформили ідеї в документ, вважайте, що їх не існує.
- Немає єдиної мови: клієнт каже «каталог», розробник чує «лендінг із фільтром».
Помилка в ТЗ – це як тріщина у фундаменті. Чим пізніше ви її виявите, тим дорожче обійдеться виправлення.
Як правильно закласти бюджет і не прогадати зі строками?
Чесний бюджет і реалістичні строки народжуються не з натхнення, а з грамотного ТЗ. Усе просто:
- чим детальніше ви описали проект, тим точніші розрахунки;
- закладайте +20% на непередбачене – це не перестраховка, а здоровий глузд;
- порівняйте з аналогами: якщо у вас інтернет-магазин, вивчіть бюджети й строки схожих рішень;
- строки залежать від рішень у ТЗ: один чекбокс або повноцінна інтеграція з CRM – це різниця в тижнях.
Золоте правило: спочатку – чітке ТЗ, потім – розрахунок. Не навпаки.
Три золоті правила техзавдання, які працюють завжди
Немає універсального шаблону, який підходить усім. Але є три прості правила, які допомагають скласти ТЗ для сайту зрозумілим, здійсненним і точним – незалежно від проекту.
- Пишіть, як для чужої людини. Не потрібно сподіватися на «і так зрозуміло». Уявіть, що ТЗ читають розробники з іншої планети: потрібно пояснити все – від кнопок до поведінки сайту після оплати.
- Візуалізуйте. Скриншоти, схеми, прототипи, таблиці – усе, що допомагає уявити проект у деталях, економить сотні повідомлень і годин погоджень.
- Якщо сумніваєтесь – треба уточнити. Будь-яка неточність у ТЗ перетворюється на розбіжність на етапі здачі. Краще поставити «дурне» запитання на початку, ніж сперечатися в фіналі проекту.
Тим, хто не знає, як правильно писати ТЗ на розробку сайту, допоможуть три універсальні правила: писати доступно, візуалізувати і не боятися уточнювати деталі. Дотримуючись цих трьох правил, ви закладаєте довіру, ефективність і передбачуваність результату. А це – вже половина успіху.
Підсумок: коректне ТЗ у вас на руках
Тепер у вас є все, щоб створити технічне завдання, з яким не страшно йти в продакшн. Ви знаєте, з чого воно складається, яких помилок уникати, як описувати сторінки, функції, дизайн, контент і аналітику. Ви розібрали живий приклад, зрозуміли, як формулювання впливають на бюджет і строки, і отримали чекліст для фінальної перевірки.
Технічне завдання на створення сайту – це інструмент управління проектом, документ довіри між вами і командою, спосіб уникнути непорозумінь, зайвих витрат і зривів строків. Воно економить час, гроші й нерви всім учасникам процесу. Після складання ТЗ починається процес розробки – детальніше про нього ви можете дізнатись на сторінці послуг веброзробки.
Якщо після прочитання ви захотіли переписати своє старе ТЗ – чудово! Значить, тепер ви точно розумієте, яким має бути правильне.