Передача событий в Facebook Pixel с помощью Google Tag Manager
Введение
Каждый раз, когда пользователь взаимодействует с сайтом, это выражается в виде события (загрузка страницы, добавление товара в корзину, успешно отправленная форма, покупка и т.п.). Перед любым проектом, будь то простой лендинг или полноценный интернет-магазин, стоит важная задача — реализовать передачу данных о таких событиях в нужное место (рекламный кабинет, система аналитики, прочее ). В этой статье я покажу, как с помощью Google Tag Manager можно решить эту задачу для Facebook Pixel.
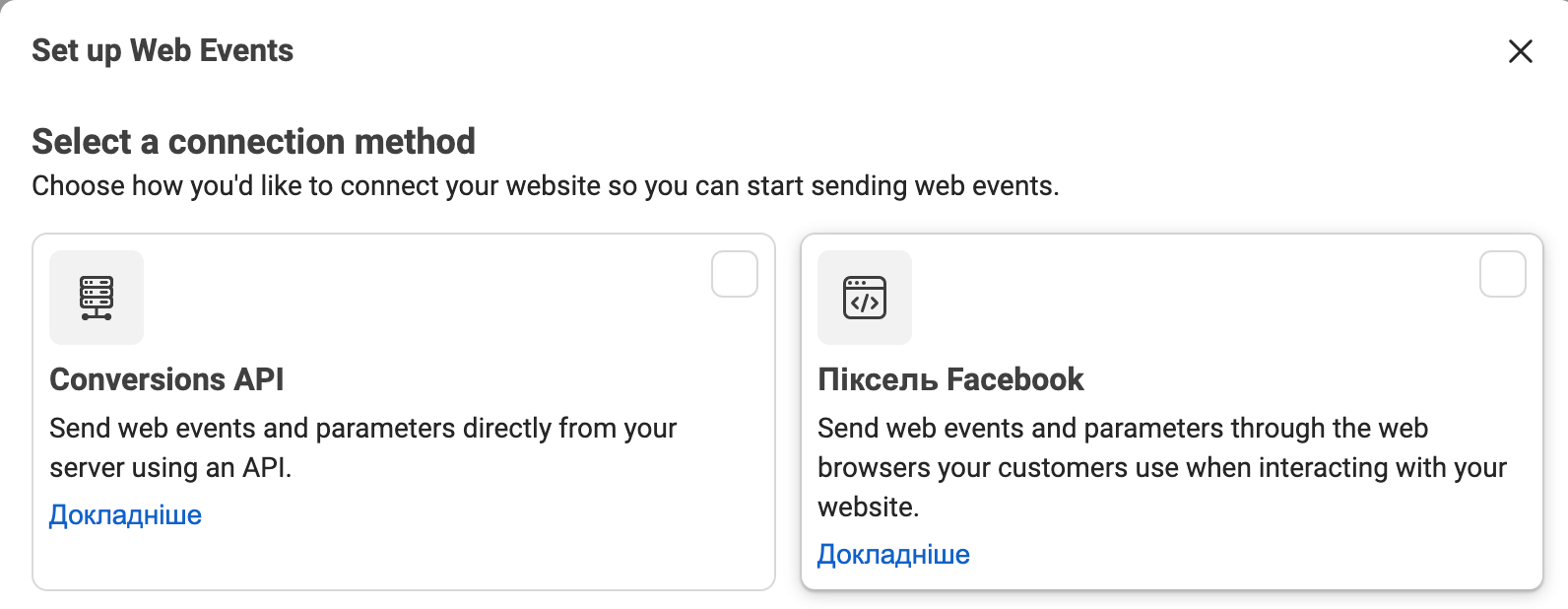
Существует два способа передачи информации о событиях в Facebook. Об этом сообщает сам Facebook, когда пользователь устанавливает связь с источником данных в рекламном кабинете:
Conversions API позволяет передавать данные о событиях непосредственно с сервера, в то время как Facebook Pixel — с клиента (браузера пользователя). Зачастую у специалистов digital-маркетинга есть возможность работать только с клиентской стороной, поэтому рассматривать метод Conversions API в рамках этой статьи не будем.
Теперь поговорим о событиях. События в Facebook Pixel по своей логике разделены на два типа: стандартные события и пользовательские события (специально настроенные события).
Стандартные события — это заранее определенные действия, которые Facebook Pixel может отслеживать и определять в своих рекламных продуктах. В некоторых случаях события передаются автоматически, но я все же рекомендую настраивать вручную: это гарантирует корректность сбора нужной информации. Полный перечень стандартных событий можно увидеть, перейдя по ссылке.
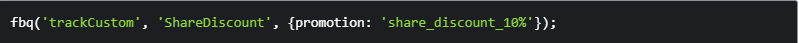
Пользовательские события — это действия, которые нужно определять самостоятельно. Для таких событий можно указать собственное имя и задать ряд пользовательских атрибутов, не предусмотренных по умолчанию. При этом пользовательские события поддерживают все стандартные атрибуты. Пример того, как может выглядеть код, передающий такое событие в Facebook Pixel:
Настройка событий в Facebook Pixel
Прежде чем приступить к настройке событий, покажу, как должен выглядеть основной код Facebook Pixel и его схематичное расположение в коде страницы:
Основной код Facebook Pixel
< ! - Facebook Pixel Code ->
<script>!
function (f, b, e, v, n, t, s)
{if (f.fbq) return; n = f.fbq = function () {n. callMethod?
n.callMethod.apply (n, arguments): n.queue.push (arguments)};
if (! f._fbq) f._fbq = n; n.push = n; n.loaded =! 0; n.version = '2.0';
n.queue = []; t = b.createElement (e); t.async =! 0;
t.src = v; s = b.getElementsByTagName (e) [0];
s.parentNode.insertBefore (t, s)} (window, document, 'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq ( 'init', '1234567890');
fbq ( 'track', 'PageView');
</script>
<noscript> <img height = "1" width = "1" style = "display: none"
src = "https://www.facebook.com/tr?id=1234567890&ev=PageView&noscript=1"
/ > </noscript>
<! - End Facebook Pixel Code ->Схематичное расположение в коде страницы
1 - код страницы
2 - основной код Facebook Pixel
3 - код стандартного события
Установить основной код можно удобным способом, следуя простой инструкции.
Ниже приведены две таблицы: таблица стандартных событий и таблица атрибутов (свойств).
Таблица стандартных событий
| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
|
Таблица атрибутов
Перейдем непосредственно к настройке данных событий внутри интерфейса Google Tag Manager (GTM). Настройка будет продемонстрирована на паре событий (purchase и lead), настройка остальных событий будет происходить аналогичным способом.
Событие Lead
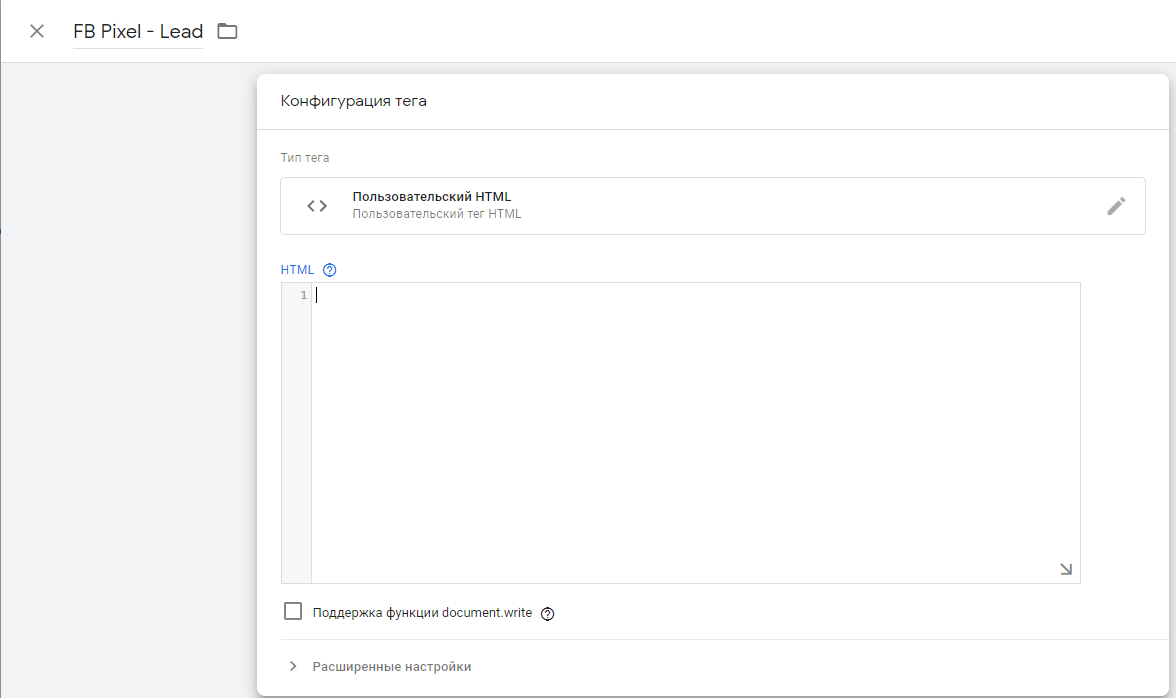
Настройка событий, которые не имеют обязательных параметров или вовсе не имеют их, очень простая. Создаем новый тег, выбирая тип тега “Пользовательский HTML” (“Custom HTML”):
В поле для ввода записываем следующий код:
<script>
fbq ( 'track', 'Lead');
</script>Важно! Каждый раз, когда вы добавляете новое событие:
- Разместите код внутри тега <script>.
- Передача информации о событии происходит через вызов функции fbq (), которая принимает несколько параметров.
- Ключевое слово 'track' используется в качестве значения первого параметра, оно дает функции понять, что будут отслеживаться стандартные события (для отслеживания пользовательского события нужно было бы указать 'trackCustom').
- Укажите в качестве значения второго параметра слово Lead — имя нужного события. Это даст функции понять, какое конкретно событие она будет отслеживать.
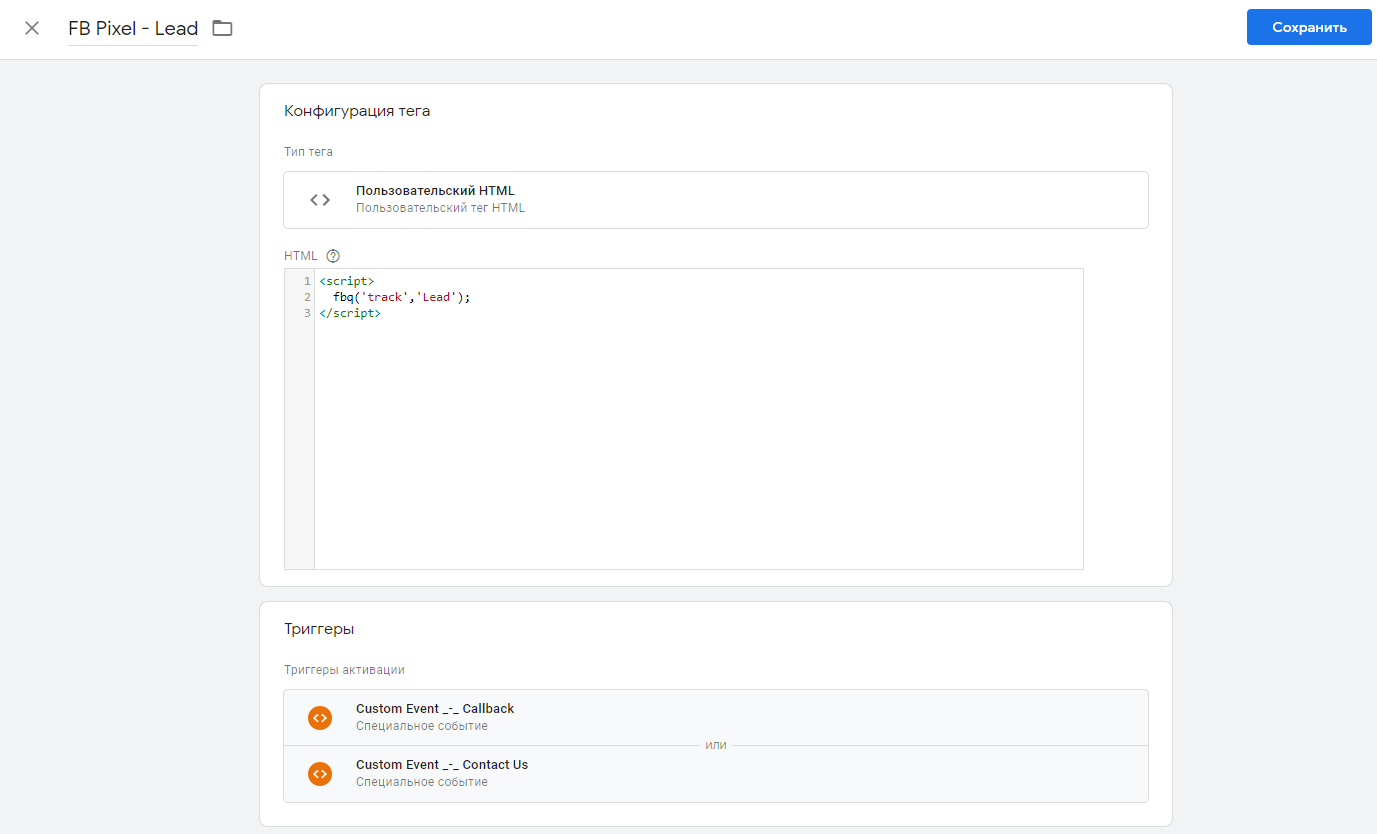
Следующий шаг — создать нужный триггер. Это может быть клик на кнопку, видимость элемента, просмотр страницы, пользовательское событие или вообще любой другой тип триггера. Главное — срабатывание этого триггера должно означать, что желаемое событие произошло. В моем случае я использую пользовательское событие:
Сохраняем настройки тега и вуаля! Событие Lead успешно настроено. По аналогии можно настроить все остальные события без обязательных атрибутов. Основная задача — правильно настроить нужный триггер.
Событие Purchase
Теперь рассмотрим более сложное в реализации событие Purchase. Это событие можно назвать “особенным”, так как оно единственное имеет обязательные параметры value и currency. Также это событие имеет обязательные параметры для динамического ремаркетинга content_type, contents или content_ids. Поэтому настройка этого события включает в себя максимум сложностей, которые возможны при настройке событий в Facebook Pixel.
Начальные шаги совпадают с настройкой события Lead. Основным отличием будет наличие обязательных параметров в передаваемом объекте.
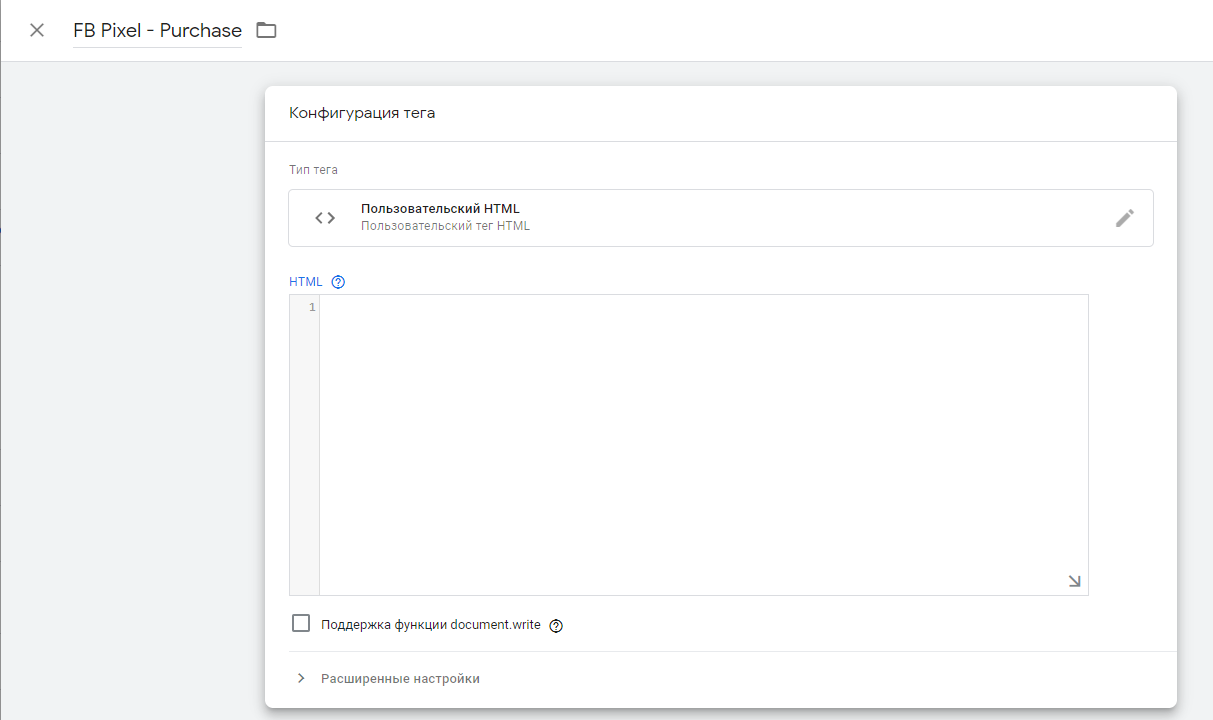
Поэтому стоит дополнить алгоритм выше и включить в него пару пунктов. Создаем новый тег, выбирая тип тега “Пользовательский HTML” (“Custom HTML”):
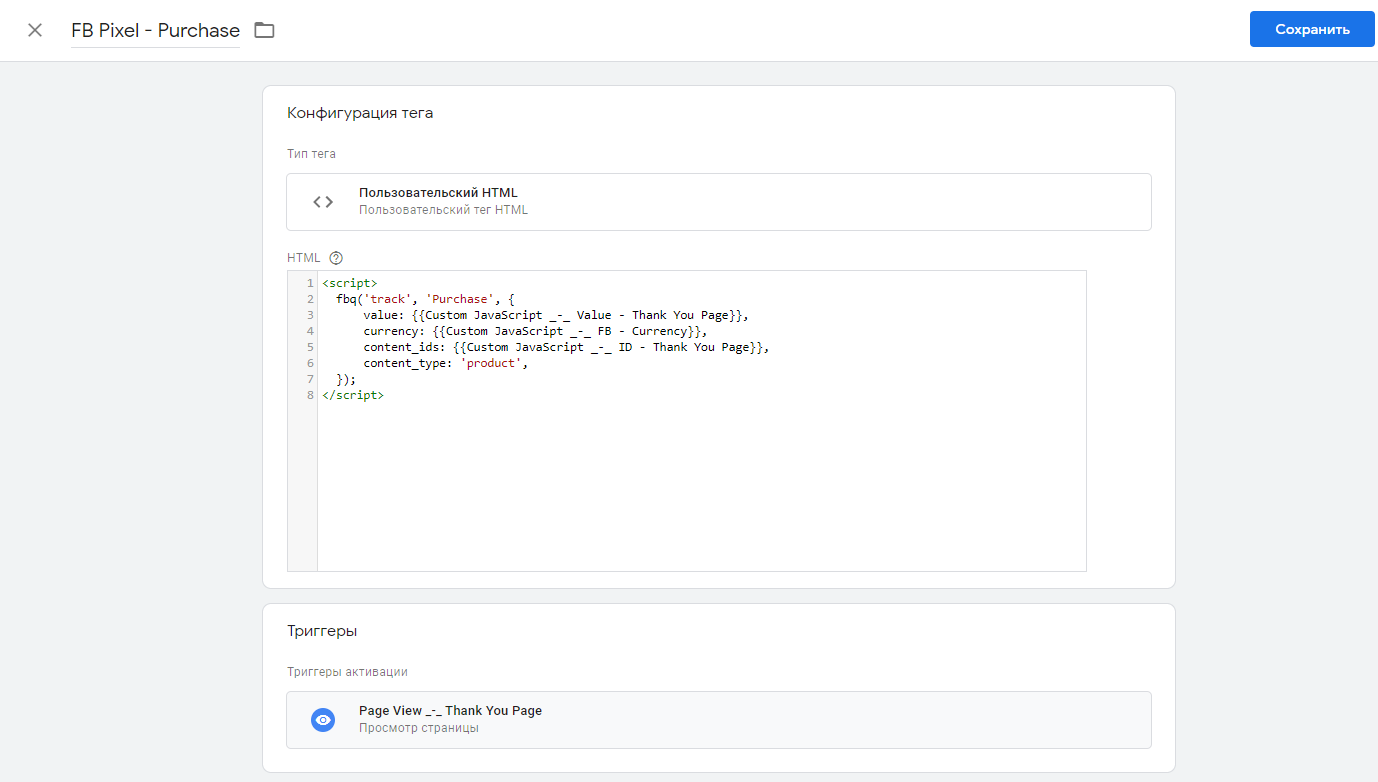
В поле для ввода записываем следующий код:
<script>
fbq ( 'track', 'Purchase',
{value:{{Custom JavaScript _-_ Value - Thank You Page}},
currency: {{Custom JavaScript _-_ FB - Currency}},
content_ids: {{Custom JavaScript _-_ ID - Thank You Page}},
content_type: {{Custom JavaScript _-_ FB - Content
Type}},});
</script>- Разместите код внутри тега <script>.
- Передача информации о событии происходит через вызов функции fbq (), которая принимает несколько параметров.
- В качестве значения первого параметра указываем слово 'track', даем функции понять, что будет происходить отслеживание стандартных событий.
- Указываем в качестве значения второго параметра слово Purchase — имя нужного события. Даем функции понять, какое конкретно событие она будет отслеживать.
- В качестве значения третьего параметра нужно указать объект “{...}”. Этот объект по факту является телом события, в котором нужно указать все обязательные атрибуты (value, currency, content_ids, content_type) и задать им значения ({{CustomJavaScript _-_ Value - Thank You Page}}, {{Custom JavaScript _- _ FB - Currency}}, {{Custom JavaScript _-_ ID - Thank You Page}} і {{Custom JavaScript _-_ FB - ContentType}}).
В двойных фигурных скобках находятся переменные GTM. Конечно же, можно обойтись без них, передавая нужное значение сразу в соответствующий атрибут. Например, вот так:
<script>
fbq ( 'track', 'Purchase',
{value:1000.00,
currency: 'UAH',
content_ids: [ '123abc', 'xyz789'],
content_type:
'product',});
</script>Но такие значения, как идентификатор товара, общая сумма покупки или даже валюта зачастую динамичны. Поэтому корректнее и эстетичнее использовать переменные GTM.
При настройке таких событий ключевым моментом будет реализация сбора нужных данных в эти переменные. Здесь, увы, без знания основ JavaScript придется сложно. Но всегда можно попросить помощи разработчиков или веб-мастеров.
Когда этап реализации нужных переменных пройден, остается только выбрать нужный триггер (загрузка страницы “спасибо за заказ” и т.п.). Получаем вот такой тег и сохраняем изменения:
Передача атрибутов для динамического ремаркетинга
Как вы могли заметить, у некоторых событий есть обязательные атрибуты для динамического ремаркетинга. Что это значит? Чтобы кампания динамического ремаркетинга могла корректно работать, Facebook понадобятся сведения о товарах или контенте, которые просматривал пользователь, чтобы сопоставлять их с товарами из продуктового фида и показывать рекламутим самим по соответствующим продуктам. Советую передавать эти атрибуты во всех событиях, которые их имеют, даже если они помечены как необязательные. Это дает возможность более гибко настроить аудиторию для ремаркетинга.
Использование переменных GTM для настройки тега “Ремаркетинг в Google Рекламе”.
Еще один плюс использования переменных GTM при настройке событий динамического ремаркетинга Facebook — эти же переменные можно использовать для настройки тега “Ремаркетинг в Google Рекламе”. Более подробно о том, как настроить этот тег, имея настроенные события в Facebook Pixel, можно узнать из этой статьи.
Выводы
Передача событий в Facebook Pixel — основной этап для любого проекта, который осуществляет рекламу внутри Facebook. Полученные данные помогают принимать верные решения об эффективности рекламных кампаний и всего канала в целом. Также рекламные кампании имеют возможность получать больше данных для оптимизации, тем самым повышая свою конверсионность.
Некоторые события имеют колоссальное значение в работе динамического ремаркетинга. Корректно собранные данные помогают показывать релевантные продукты и делают работу с аудиториями более гибкой.
Использование переменных GTM помогает выполнить две задачи сразу, при этом лишь незначительно увеличив затраченное время на их выполнение.