Передача подій у Facebook Pixel за допомогою Google Tag Manager
Вступ
Кожного разу, коли користувач взаємодіє з сайтом, це виражається як подія (завантаження сторінки, додавання товару в кошик, успішно відправлена форма, покупка і т.п.). Перед будь-яким проектом, простим лендінгом або повноцінним інтернет-магазином, стоїть важливе завдання — реалізувати передачу даних про такі події у потрібне місце (рекламний кабінет, система аналітики, інше). У цій статті я покажу, як за допомогою Google Tag Manager можна вирішити цю задачу для Facebook Pixel.
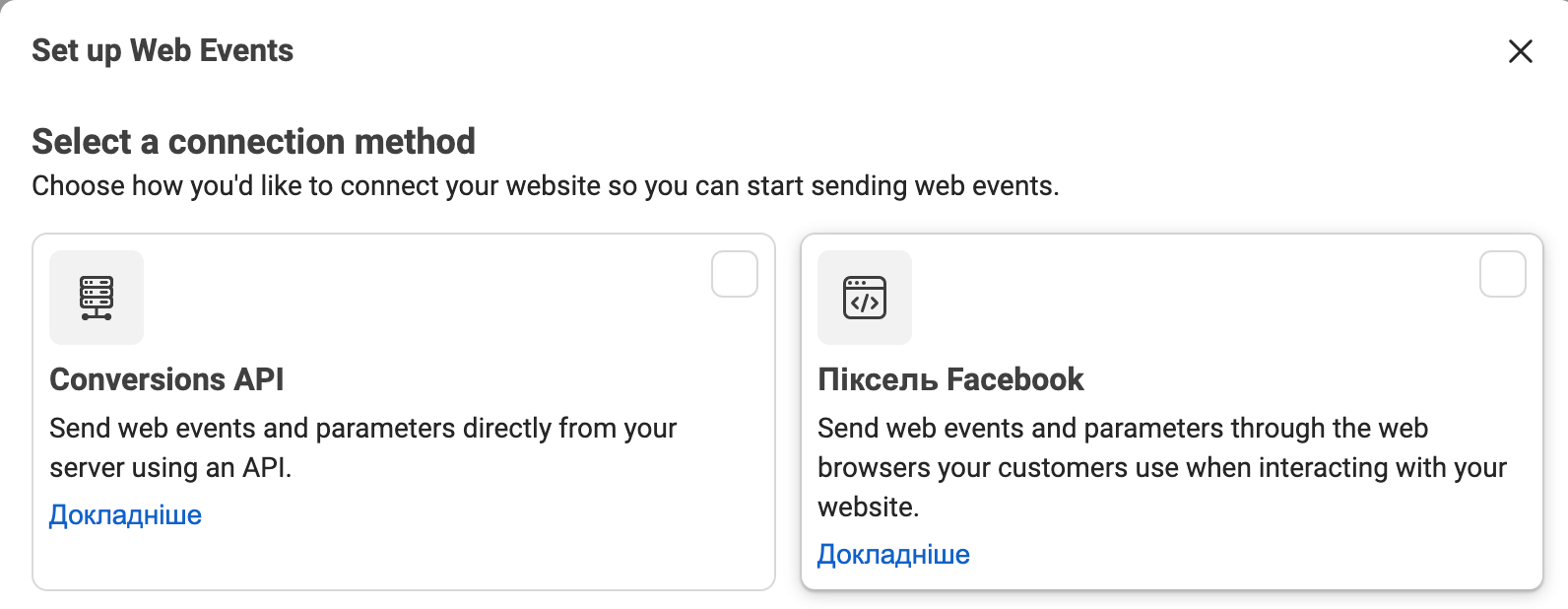
Існує два способи передачі інформації про події в Facebook. Про це повідомляє сам Facebook, коли користувач встановлює зв'язок з джерелом даних у рекламному кабінеті:
Conversions API дозволяє передавати дані про події безпосередньо з сервера, тоді як Facebook Pixel — з клієнта (браузера користувача). Найчастіше у фахівців digital-маркетингу є можливість працювати тільки з клієнтської стороною, тому метод Conversions API в рамках цієї статті розглядати не будемо.
Тепер поговоримо про події. Події у Facebook Pixel за своєю логікою розділені на два типи: стандартні події і призначені для користувача події (спеціально налаштовані події).
Стандартні події — це заздалегідь визначені дії, які Facebook Pixel може відстежувати і визначати у своїх рекламних продуктах. У деяких випадках події передаються автоматично, але я все ж рекомендую налаштовувати вручну: це гарантує коректність збору потрібної інформації. Повний перелік стандартних подій можна побачити, перейшовши за посиланням.
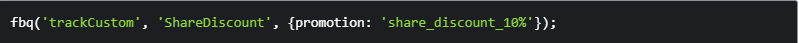
Призначені для користувача події — це дії, які потрібно визначати самостійно. Для таких подій можна вказати власне ім'я і задати ряд користувальницьких атрибутів, не передбачених за замовчуванням. При цьому для користувача події підтримують усі стандартні атрибути. Приклад того, як може виглядати код, що передає таку подію у Facebook Pixel:
Налаштування подій у Facebook Pixel
Перш ніж розпочати налаштування подій, покажу, як повинен виглядати основний код Facebook Pixel і його схематичне розташування у коді сторінки:
Основний код Facebook Pixel
< ! - Facebook Pixel Code ->
<script>!
function (f, b, e, v, n, t, s)
{if (f.fbq) return; n = f.fbq = function () {n. callMethod?
n.callMethod.apply (n, arguments): n.queue.push (arguments)};
if (! f._fbq) f._fbq = n; n.push = n; n.loaded =! 0; n.version = '2.0';
n.queue = []; t = b.createElement (e); t.async =! 0;
t.src = v; s = b.getElementsByTagName (e) [0];
s.parentNode.insertBefore (t, s)} (window, document, 'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq ( 'init', '1234567890');
fbq ( 'track', 'PageView');
</script>
<noscript> <img height = "1" width = "1" style = "display: none"
src = "https://www.facebook.com/tr?id=1234567890&ev=PageView&noscript=1"
/ > </noscript>
<! - End Facebook Pixel Code ->Схематичне розташування у коді сторінки
1 - код сторінки
2 - основний код Facebook Pixel
3 - код стандартної події
Встановити основний код можна зручним способом, дотримуючись простої інструкції.
Нижче наведено дві таблиці: таблиця стандартних подій і таблиця атрибутів (властивостей).
Таблиця стандартних подій
| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
|
Таблиця атрибутів
Перейдемо безпосередньо до налаштування даних подій всередині інтерфейсу Google Tag Manager (GTM). Налаштування буде продемонстровано на парі подій (purchase і lead), налаштування інших подій відбуватиметься аналогічним способом.
Подія Lead
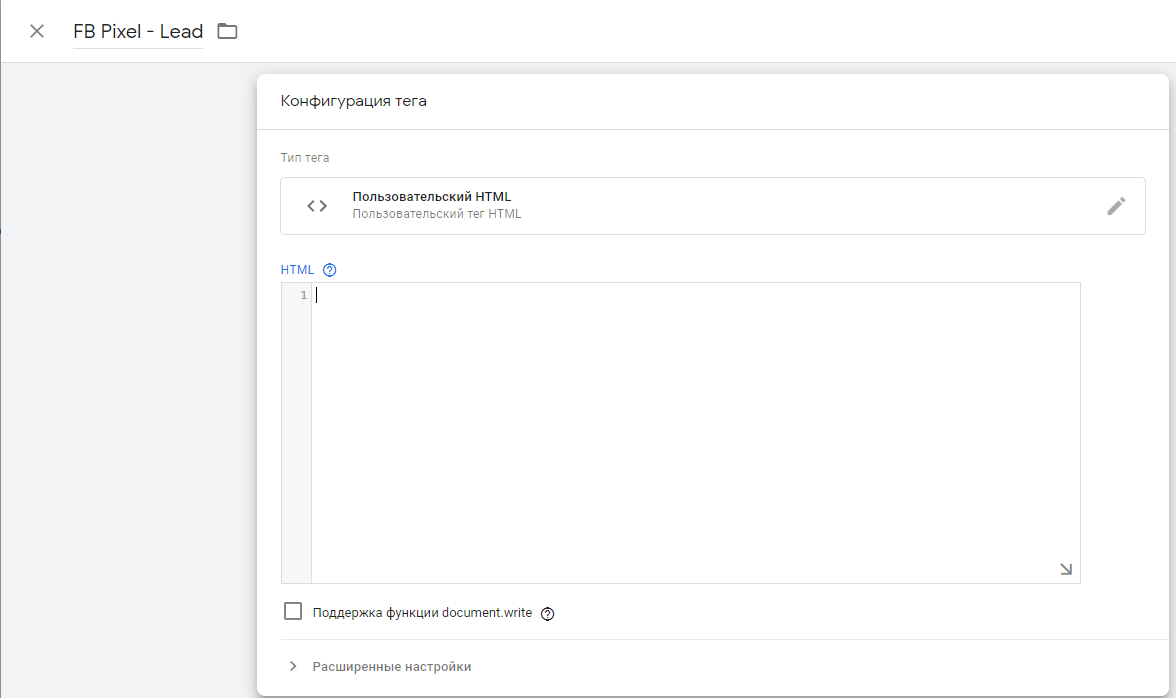
Налаштування подій, які не мають обов'язкових параметрів або зовсім не мають їх, дуже просте. Створюємо новий тег, вибираючи тип тега "Призначений для користувача HTML" ("Custom HTML"):
У полі для введення записуємо наступний код:
<script>
fbq ( 'track', 'Lead');
</script>Важливо! Кожного разу, коли ви додаєте нову подію:
- Додайте код всередині тега <script>.
- Передача інформації про подію відбувається через виклик функції fbq (), яка приймає кілька параметрів.
- Ключове слово 'track' використовується як значення першого параметра, воно дає функції зрозуміти, що будуть відслідковуватися стандартні події (для відстеження призначеної для користувача події потрібно було б вказати 'trackCustom').
- Вкажіть для значення другого параметра слово Lead — ім'я потрібної події. Це дасть функції зрозуміти, яку конкретно подію вона буде відстежувати.
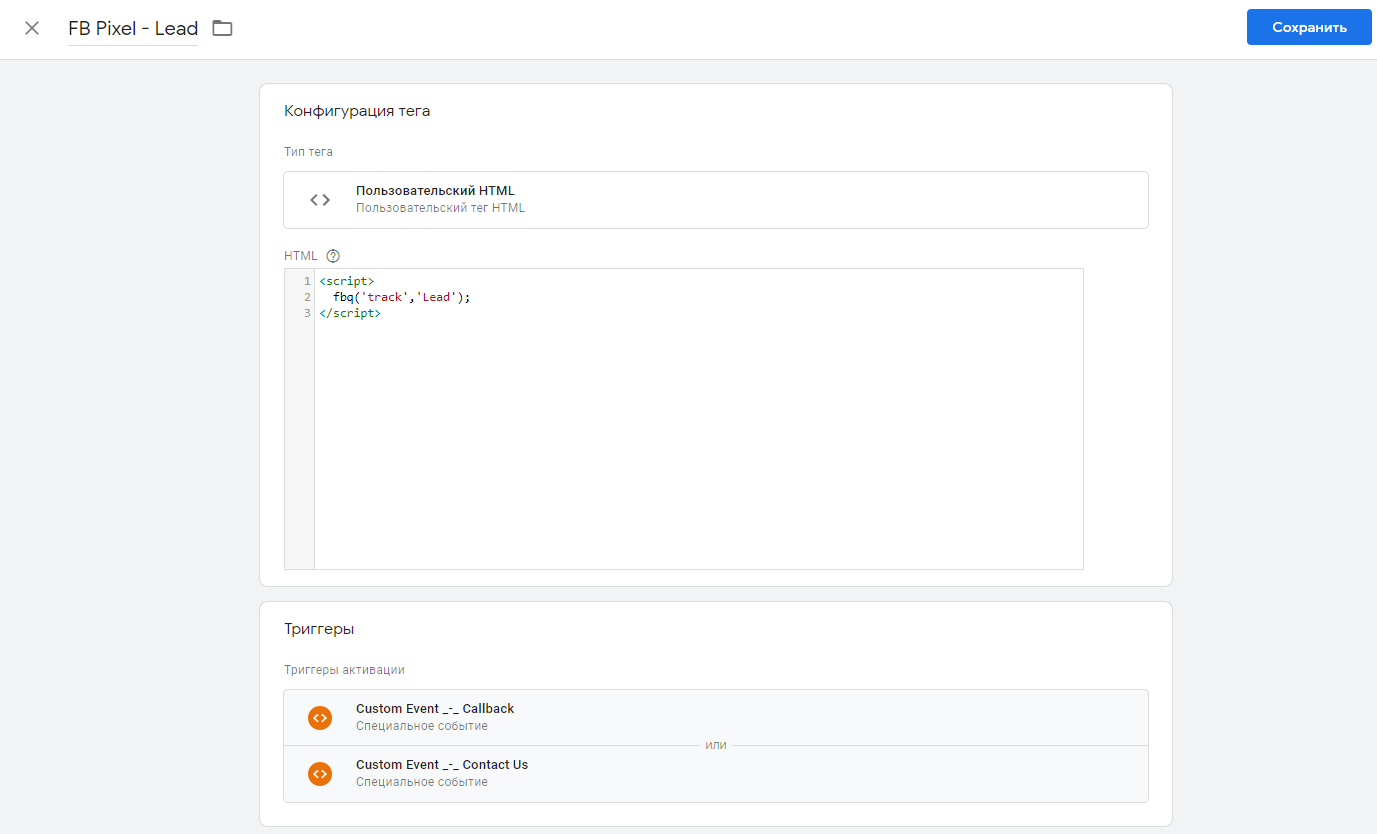
Наступний крок — створити потрібний тригер. Це може бути клік на кнопку, видимість елемента, перегляд сторінки, призначена для користувача подія або взагалі будь-який інший тип тригера. Головне — спрацьовування цього тригера має означати, що бажана подія відбулася. У моєму випадку я використовую для користувача подію:
Зберігаємо налаштування тега і вуаля! Подію Lead успішно налаштовано. За аналогією можна налаштувати всі інші події без обов'язкових атрибутів. Основне завдання — правильно налаштувати потрібний тригер.
Подія Purchase
Тепер розглянемо більш складну в реалізації подію Purchase. Цю подію можна назвати "особливою", оскільки вона єдина має обов'язкові параметри value і currency. Також ця подія має обов'язкові параметри для динамічного ремаркетингу content_type, contents або content_ids. Тому налаштування цієї події містить у собі максимум складнощів, які можливі при налаштуванні подій у Facebook Pixel.
Початкові кроки збігаються з налаштуванням події Lead. Основною відмінністю буде наявність обов'язкових параметрів у переданому об'єкті.
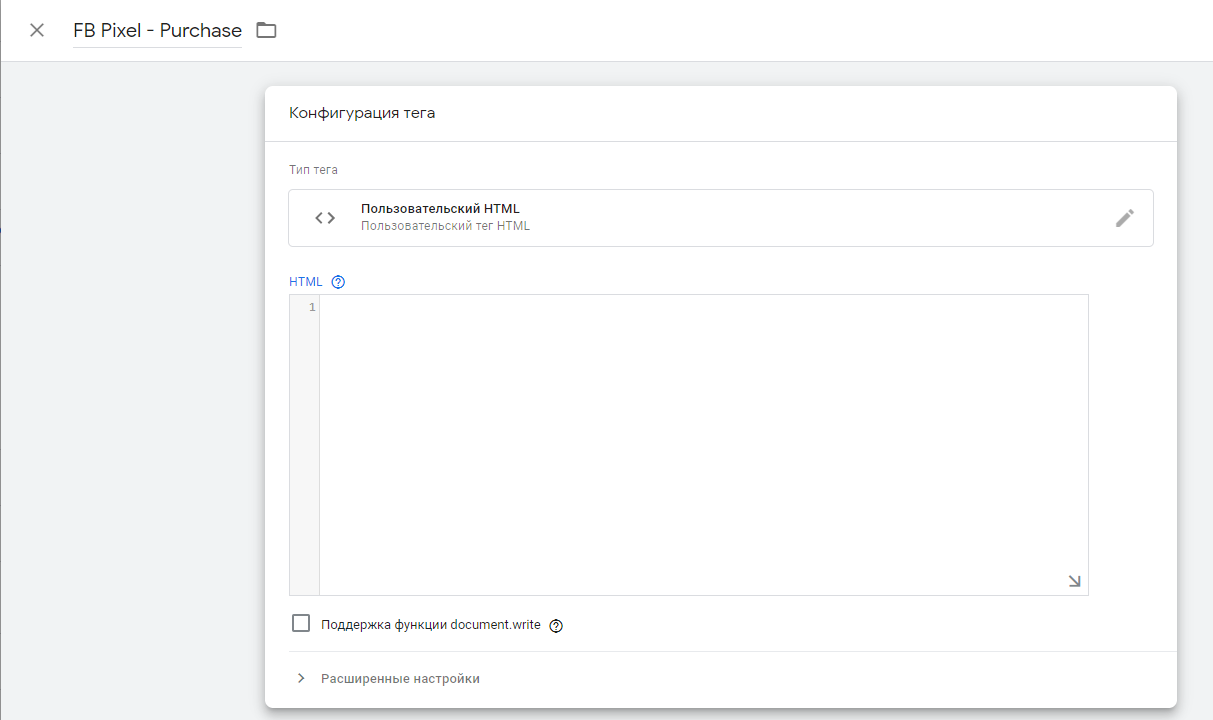
Тому варто доповнити алгоритм вище і додати до нього пару пунктів. Створюємо новий тег, вибираючи тип тега "Призначений для користувача HTML" ( "Custom HTML"):
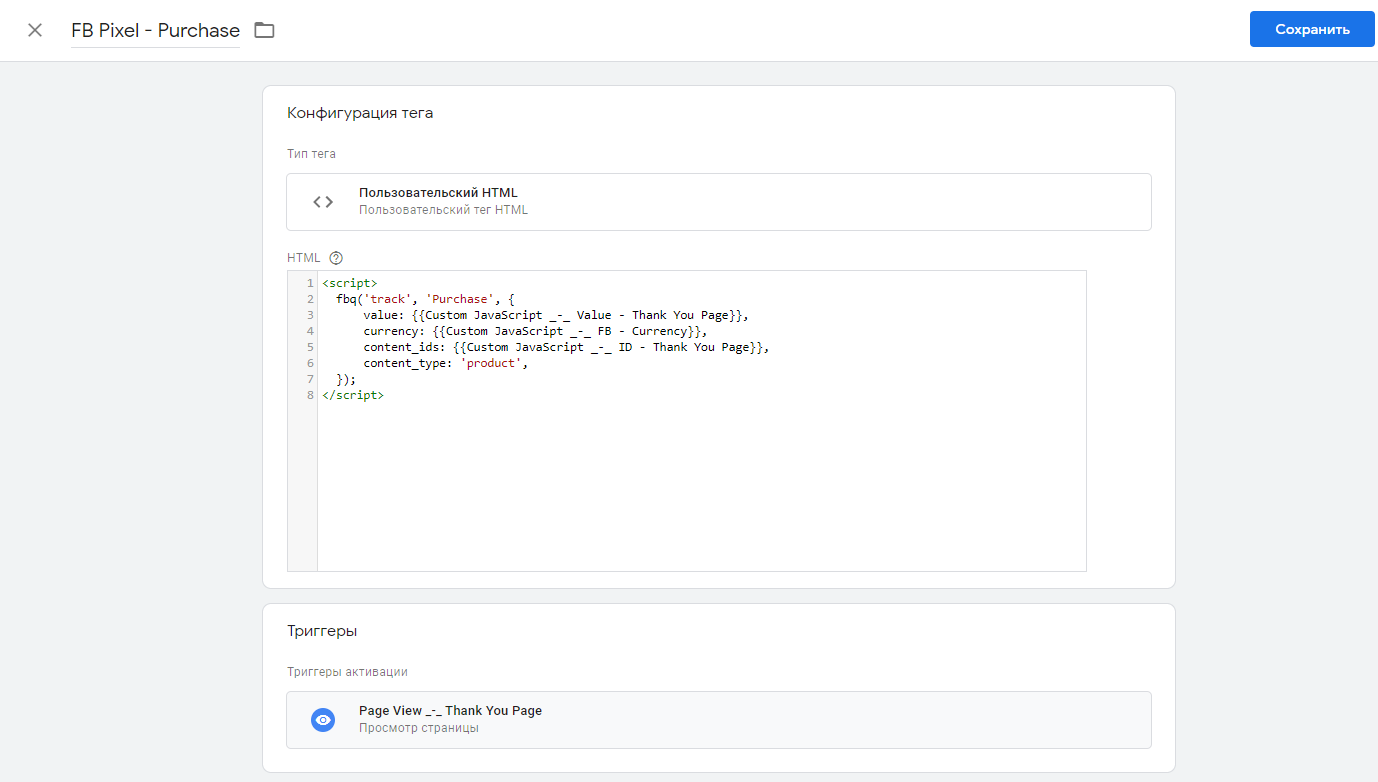
У полі для введення записуємо наступний код:
<script>
fbq ( 'track', 'Purchase',
{value:{{Custom JavaScript _-_ Value - Thank You Page}},
currency: {{Custom JavaScript _-_ FB - Currency}},
content_ids: {{Custom JavaScript _-_ ID - Thank You Page}},
content_type: {{Custom JavaScript _-_ FB - Content
Type}},});
</script>- Додайте код всередині тега <script>.
- Передача інформації про подію відбувається через виклик функції fbq (), яка приймає кілька параметрів.
- За значення першого параметра вказуємо слово 'track', даємо функції зрозуміти, що буде відбуватися відстеження стандартних подій.
- Вказуємо за значення другого параметра слово Purchase — ім'я потрібної події. Даємо функції зрозуміти, яку конкретну подію вона буде відстежувати.
- За значення третього параметра потрібно вказати об'єкт "{...}". Цей об'єкт за фактом є тілом події, в якому потрібно вказати всі обов'язкові атрибути (value, currency, content_ids, content_type) і задати їм значення ({{CustomJavaScript _-_ Value - Thank You Page}}, {{Custom JavaScript _- _ FB - Currency}}, {{Custom JavaScript _-_ ID - Thank You Page}} і {{Custom JavaScript _-_ FB - ContentType}}).
У подвійних фігурних дужках знаходяться змінні GTM. Звичайно ж, можна обійтися без них, передаючи потрібне значення відразу до відповідного атрибута. Наприклад, ось так:
<script>
fbq ( 'track', 'Purchase',
{value:1000.00,
currency: 'UAH',
content_ids: [ '123abc', 'xyz789'],
content_type:
'product',});
</script>Але такі значення, як ідентифікатор товару, загальна сума покупки або навіть валюта часто динамічні. Тому коректніше і естетичніше використовувати змінні GTM.
При налаштуванні таких подій ключовим моментом буде реалізація збору потрібних даних у ці змінні. Тут, на жаль, не знаючи основ JavaScript доведеться складно. Але завжди можна попросити допомоги розробників або веб-майстрів.
Коли етап реалізації потрібних змінних пройдено, залишається тільки вибрати потрібний тригер (завантаження сторінки "спасибі за замовлення" і т.п.). Отримуємо ось такий тег і зберігаємо зміни:
Передача атрибутів для динамічного ремаркетингу
Як ви могли помітити, у деяких подій є обов'язкові атрибути для динамічного ремаркетингу. Що це означає? Щоб кампанія динамічного ремаркетингу могла коректно працювати, Facebook знадобиться інформація про товари або контент, які переглядав користувач, щоб зіставляти її з товарами з продуктового фіда і показувати рекламу за відповідними продуктам. Раджу передавати ці атрибути у всіх подіях, які їх мають, навіть якщо вони позначені як необов'язкові. Це дає можливість більш гнучко налаштувати аудиторію для ремаркетингу.
Використання змінних GTM для налаштування тега "Ремаркетинг у Google Рекламі".
Ще один плюс використання змінних GTM при налаштуванні подій динамічного ремаркетингу Facebook — ці ж змінні можна використовувати для налаштування тега "Ремаркетинг у Google Рекламі". Більш докладно про те, як налаштувати цей тег, маючи налаштовані події у Facebook Pixel, можна дізнатися з цієї статті.
Висновки
Передача подій у Facebook Pixel — основний етап для будь-якого проекту, який здійснює рекламу всередині Facebook. Отримані дані допомагають приймати правильні рішення про ефективність рекламних кампаній і всього каналу в цілому. Також рекламні кампанії мають можливість отримувати більше даних для оптимізації, у такий спосіб підвищуючи свою конверсійність.
Деякі події мають колосальне значення у роботі динамічного ремаркетингу. Коректно зібрані дані допомагають показувати релевантні продукти і роблять роботу з аудиторіями більш гнучкою.
Використання змінних GTM допомагає виконати два завдання відразу, при цьому лише трохи збільшивши витрачений час на їх виконання.