Підключення тегу "Ремаркетинг у Google Рекламі" за допомогою Google Tag Manager
Введення
Навіщо потрібно налаштовувати тег?
Назва тегу говорить сама за себе. Одним словом, ремаркетинг — це таргетинг на користувачів, які раніше взаємодіяли з вашим сайтом, додатком чи іншим продуктом. Без ремаркетингу не обходиться майже жодна маркетингова стратегія. Він грає важливу роль — повертає користувачів.
Тег дозволяє збирати дані про тих, хто відвідав сайт, і про користувачів, які переглядали, додавали в кошик або купили певний товар. Саме остання категорія користувачів цікавить нас в рамках збору динамічних параметрів. Коли конкретний користувач переглядає або додає товар у кошик, тег ремаркетингу передає дані про цей товар або товари в Google Рекламу. На основі цієї інформації всередині Google Реклами формується список (аудиторія) ремаркетингу. Далі з'являється можливість створити кампанію динамічного ремаркетингу, яка буде показувати динамічні оголошення, використовуючи інформацію про переглянуті товари. Для цього також знадобиться підключений рекламний аккаунт, товарний фід.
Навіщо використовувати Google Tag Manager?
Виходячи з власного досвіду, скажу, що цей спосіб підключення тегу ремаркетингу (їх існує декілька), оптимальний, якщо у фахівця є хоча б мінімальні знання в галузі програмування на мові JavaScript. Потреба в них є не завжди, але це працює як виняток.
Використання Google Tag Manager при налаштуванні тегу ремаркетингу дозволяє не залучати розробника або веб-майстра, тим самим прискорити процес впровадження і здешевити його.
Чергове "за" в застосуванні GTM — реалізовані тригери і призначені для користувача змінні можна також використовувати для налаштування динамічного ремаркетингу на Facebook. Детальніше це питання розглядається у статті.
І найголовніший плюс — імпорт контейнера з налагодженою передачею тегу Google Реклами на будь-який інший проект, де використовується Google Tag Manager. Після такої процедури залишиться тільки внести коригування у змінні і трохи підправити тригери (здебільшого це завжди одні й ті ж події на різних сайтах: перегляд сторінки товару, кошики і т.п.).
Перед початком налаштування
Оскільки найкраще вчитися на чужих помилках, згадаю "підводні камені", на які свого часу особисто натикався.
Перше. Перевірте і переконайтеся, що рекламований товар повністю відповідає правилам персоналізованої реклами Google. Інакше не має сенсу налаштовувати збір динамічних параметрів.
Друге. Менш критично, але теж важливо. Переконайтеся, що товарний фід існує і до нього можна отримати доступ всередині облікового запису Google Реклами. Якщо такого фіда немає, його обов'язково потрібно створити, інакше збір параметрів також буде безглуздий.
Третє. Переконайтеся, що у вас є необхідні доступи до контейнера GTM (право на публікацію змін). Усунути цю проблему найпростіше, але краще заздалегідь переконатися, що все гаразд.
Налаштування тегу "Ремаркетинг у Google Рекламі"
Збір значень ключових параметрів динамічного ремаркетингу
Насамперед визначимося з тим, що таке значення ключових параметрів. Параметрів динамічного ремаркетингу дуже багато, і вони різноманітні. Це пов'язано з тим, що в Google Рекламі існує кілька типів бізнесу, для яких їх можна збирати. З повним списком типів бізнесу можна ознайомитися за посиланням.
Нижче розглянемо налаштування для типу бізнесу "Роздрібна торгівля". Список параметрів і їх опис є за посиланням.
Значеннями параметрів виступають:
- ідентифікатор товару,
- тип сторінки, на якій встановлено тег,
- цінність товару або сумарна цінність товарів, якщо товарів кілька,
- категорія товару.
Переконайтеся, що для кожної сторінки, де встановлено тег, є можливість звернутися до потрібних значень. Якщо її немає, зверніться до розробників з проханням додати ці значення для кожного товару в код сторінки.
Якщо все в порядку, переходимо до наступного кроку — налаштування користувача змінних в GTM.
У таблиці нижче порівняно динамічний параметр і змінна GTM.
Префікс в імені змінної GTM означає, що типом користувальницької змінної буде власна змінна JavaScript (Custom JavaScript). Загалом це може бути і інший тип, наприклад, змінна рівня даних (DataLayer Variable). Те, як можуть застосовуватися змінні такого типу, буде описано в іншій статті.
Ці змінні потрібно реалізувати так, щоб залежно від типу сторінки в них знаходилися потрібні значення. Наприклад, якщо користувач переглядає сторінку товару, змінна {{Custom JS - ecomm_prodid}} повинна містити значення товару, який переглядають. Оскільки всі змінні типу Custom JavaScript — це функції, які повертають певні значення, то тіло даної змінної може виглядати наступним чином:
function ()
{return{{Custom JS - is Product Page}}? document.querySelector ('div.price-box.price-final_price'). getAttribute ( 'data-product-id "): null;
}У тілі функції за допомогою умовного (тернарного) оператора відбувається перевірка, чи сторінка це товару. Якщо результат задовільний, функція повертає значення атрибута 'data-product-id' елемента, на який вказує селектор div.price-box.price-final_price. Саме там і знаходиться ідентифікатор товару. Якщо це не сторінка товару, змінна буде містити пусте значення (null). Я використовую ще одну призначену для користувача змінну, яка дає мені розуміння, продуктова це сторінка чи ні ({{CustomJS - is ProductPage}}).
Важливо! Це лише приклад реалізації. Практично зі 100% ймовірністю на вашому сайті ідентифікатор товару потрібно буде отримувати по-іншому.
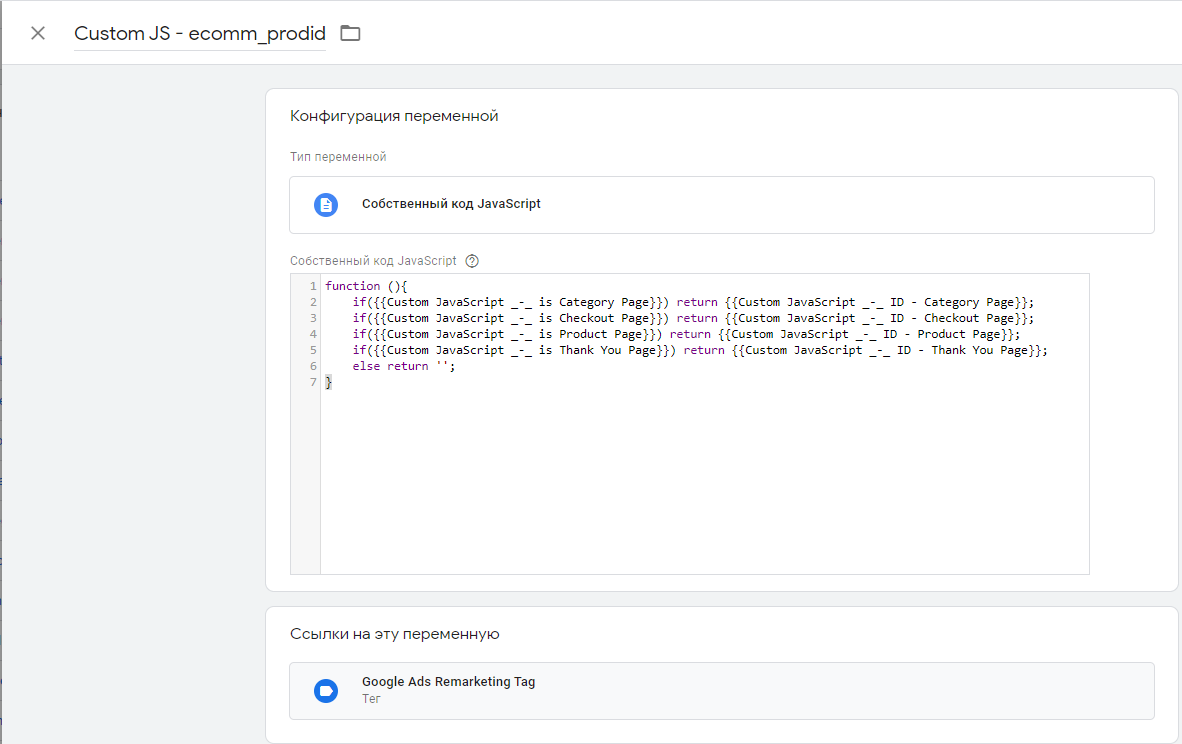
Змінну {{Custom JS - ecomm_prodid}} можна модифікувати так, щоб вона повертала значення ідентифікаторів з будь-якого типу сторінки. Наприклад, тіло змінної може виглядати так:
function () {
if ({{Custom JS - is Category Page}}) return {{Custom JS - ID - Category Page}};
if ({{Custom JS - is Checkout Page}}) return {{Custom JS - ID - Checkout Page}};
if ({{Custom JS - is Product Page}}) return {{Custom JS - ID - Product Page}};
if ({{Custom JS - is Thank You Page}}) return {{Custom JS - ID - Thank You Page}};
else return '';
}Ця функція перевіряє тип сторінки, на якій активовано тег, і віддає потрібне значення змінної з префіксом "Custom JS — ID". Якщо тип сторінки відрізняється від перевірених, функція поверне порожній рядок. Таке можливо для типів сторінок other, home, searchresults. Кожна зі змінних "Custom JS — ID" реалізована подібним чином, як була реалізована спочатку змінна {{Custom JS - ecomm_prodid}}, а точніше ось так:
function ()
{return{{Custom JS - is Product Page}}? Document. querySelector ( 'div.price-box.price-final_price'). getAttribute ( 'data-product-id "): null;
}Для сторінок, де ідентифікаторів може бути кілька, змінні повинні повертати масив ідентифікаторів.
Ось як змінна {{Custom JS - ecomm_prodid}} виглядає в інтерфейсі Google Tag Manager:
Аналогічним чином відбувається налаштування інших призначених для користувача змінних з таблиці вище.
Визначення тригерів і їх налаштування
Наступний крок — створити потрібні тригери, за якими має використовуватися тег ремаркетингу.
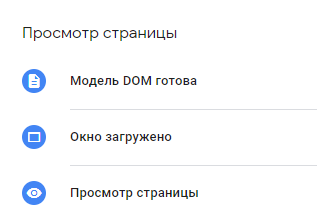
Поспішаю порадувати вас, що в основному такі тригери — це тригери категорії "Перегляд сторінки":
Не завжди все так гладко, тригери можуть бути і інших типів, наприклад, типу "Подія користувача". Ця ситуація і розглядається у статті.
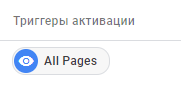
Оскільки при такій реалізації враховані всі можливі типи сторінок, достатньо вибрати вбудований тригер "All Pages":
Передача динамічних параметрів у тег ремаркетингу
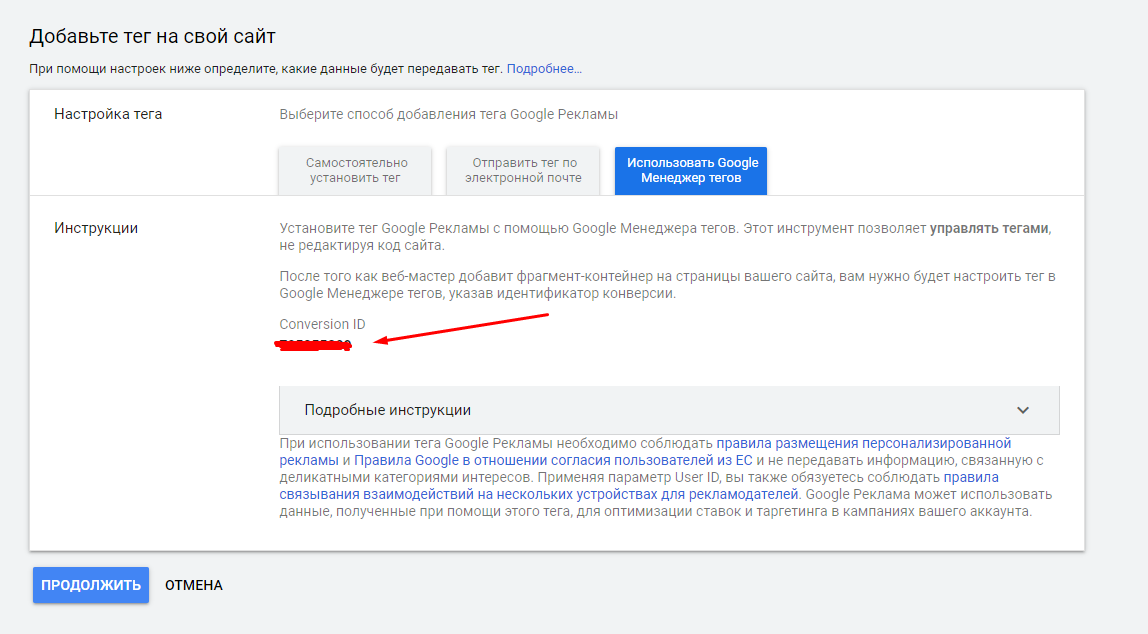
Тепер про налаштування самого тегу. Фактично, ми маємо все необхідне, щоб тег почав збирати дані про товари. Останнє, що нам залишилося зробити — отримати ідентифікатор конверсії Google Реклами.
Для цього:
- Перейдіть в рекламний акаунт Google Реклами, для якого підключаєте тег.
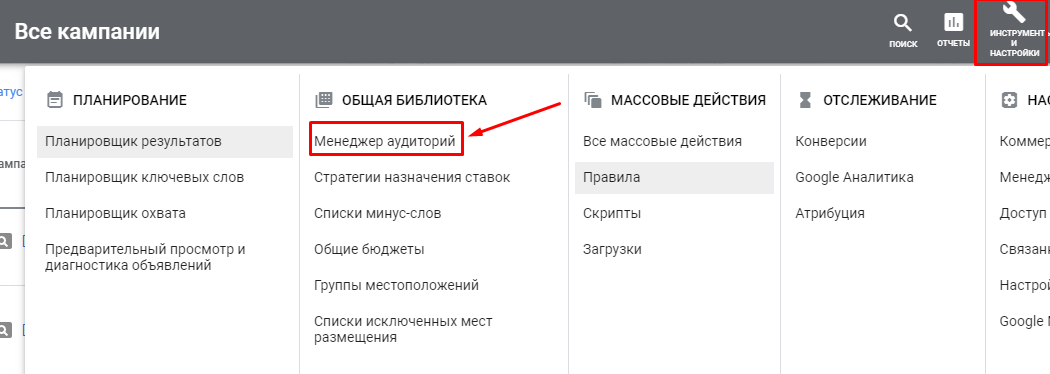
- Перейдіть у пункт "Інструменти і налаштування", виберіть вкладку "Менеджер аудиторій".
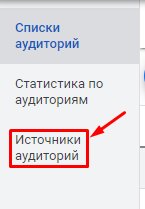
- У стовпці зліва перейдіть на вкладку "Джерела аудиторій".
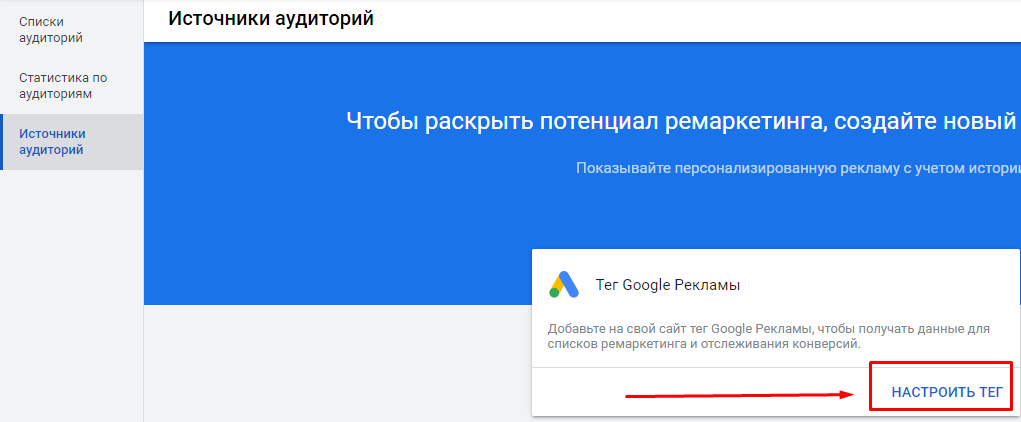
- Натисніть на кнопку "Налаштувати тег".
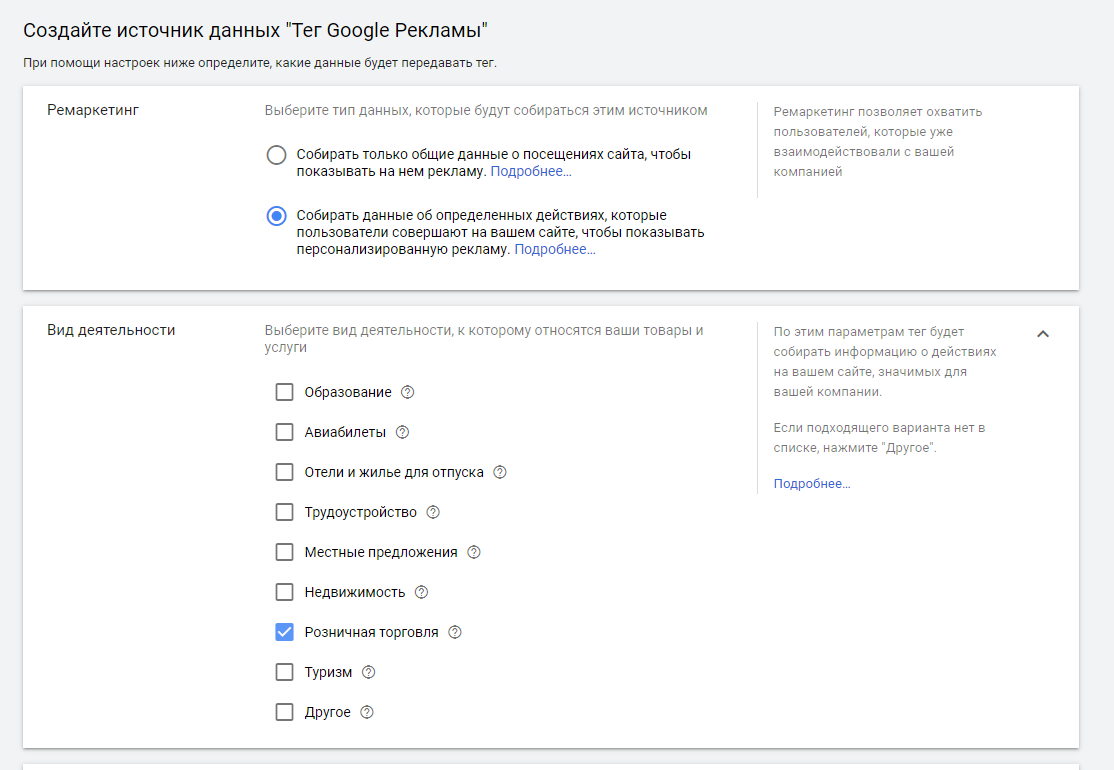
- У вкладці проведіть налаштування відповідно до зображення нижче:
- Внизу сторінки натисніть на кнопку "Зберегти і продовжити".
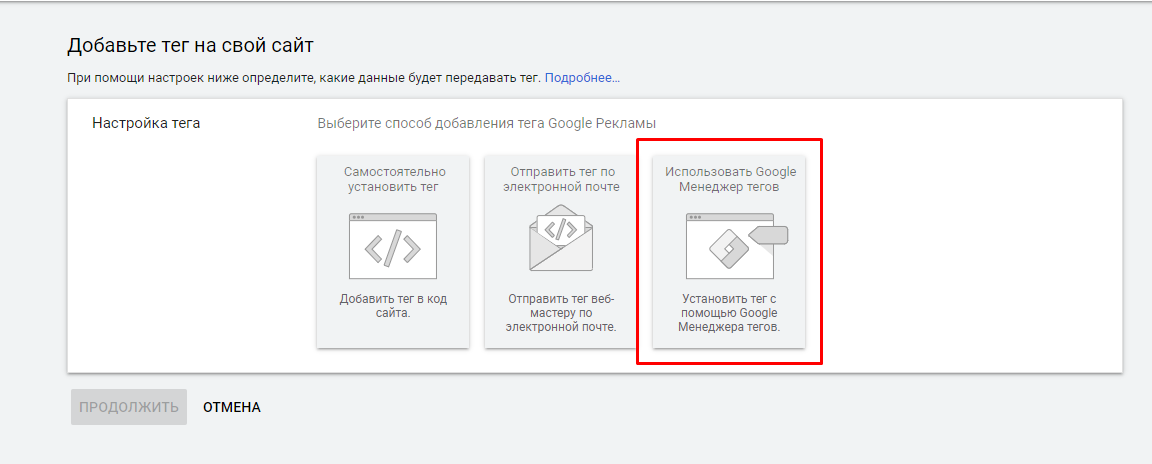
- У вікні виберіть спосіб додавання тегу Google Реклами "Використовувати Google Менеджер Тегів".
- Скопіюйте ідентифікатор конверсії.
Після того як ви отримали ідентифікатор, раджу помістити його в призначену для користувача змінну типу "Константа". Це спростить навігацію всередині GTM і дозволить використовувати цей ідентифікатор всюди, де у ньому виникне необхідність.
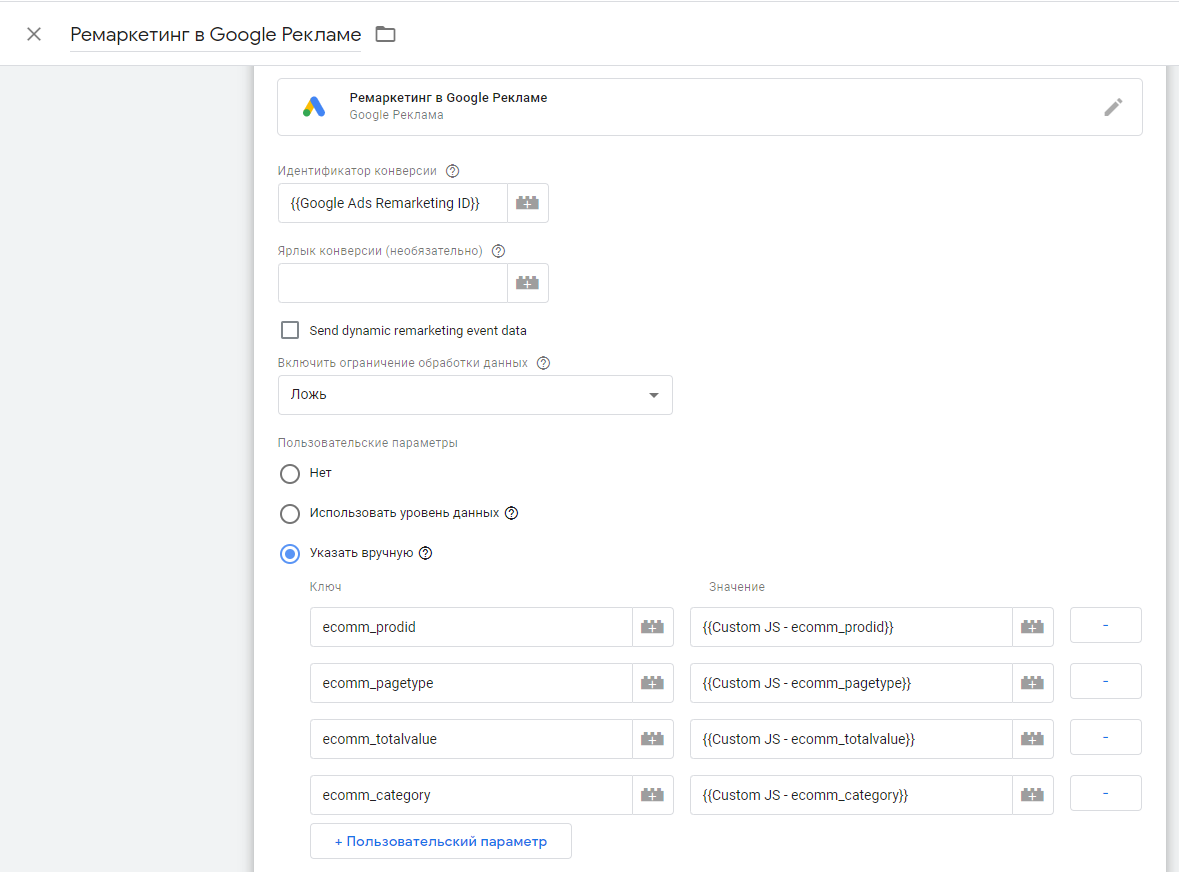
Тепер у контейнері GTM створюємо новий тег типу "Ремаркетинг у Google Рекламі":
Далі додаємо всі наявні змінні і встановлюємо тригер "All Pages":
Хочу звернути увагу, що при виборі опції "Власні параметри" крім опції "Ні" є можливість вибрати опцію "Використовувати рівень даних", вона ж dataLayer.
Залишилося лише зберегти тег та перевірити його працездатність за допомогою функції попереднього перегляду або використовуючи розширення Google Tag Assistant. Якщо всі дані передаються коректно, сміливо можете публікувати зміни. Збір динамічних параметрів вже почався. Усередині акаунта Google Реклами дані оновляться протягом 24 годин. Тому не хвилюйтеся, якщо відразу їх не побачите.